┬Ā ┬Ā ┬Ā ┬Ā Õż¦Õ«ČķāĮń¤źķüō text-align Õ▒׵Ʀµś»Ķ¦äÕ«ÜÕģāń┤ĀõĖŁńÜäµ¢ćµ£¼ńÜäµ░┤Õ╣│Õ»╣ķĮɵ¢╣Õ╝Å’╝īµ£ĆÕĖĖńö©ńÜäÕĆ╝µś»leftŃĆürightŃĆücenter’╝īķéŻõ╣łjustifyµś»õ╗Ćõ╣łÕæó’╝¤
ŃĆĆŃĆĆÕ£©W3CõĖŖµś»Ķ┐ÖµĀĘõ╗ŗń╗ŹńÜä’╝Ü
ŃĆĆŃĆĆŃĆĆŃĆĆjustify ÕÅ»õ╗źõĮ┐µ¢ćµ£¼ńÜäõĖżń½»ķāĮÕ»╣ķĮÉÕ£©õĖżń½»Õ»╣ķĮɵ¢ćµ£¼õĖŁ’╝īµ¢ćµ£¼ĶĪīńÜäÕĘ”ÕÅ│õĖżń½»ķāĮµöŠÕ£©ńłČÕģāń┤ĀńÜäÕåģĶŠ╣ńĢīõĖŖŃĆéńäČÕÉÄ’╝īĶ░āµĢ┤ÕŹĢĶ»ŹÕÆīÕŁŚµ»ŹķŚ┤ńÜäķŚ┤ķÜö’╝īõĮ┐ÕÉäĶĪīńÜäķĢ┐Õ║”µü░ÕźĮńøĖńŁē’╝łõĮåõ╝ÜÕĖ”µØźõĖĆõ║øķŚ«ķóś’╝ē
┬Ā ┬Ā ┬Ā ┬Ā ÕģłõĖŠõĖ¬ń«ĆÕŹĢõŠŗÕŁÉ’╝Ü
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.demo{
width: 70px;
/*text-align: justify;*/
}
</style>
</head>
<body>
<div class = 'demo'>
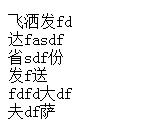
<p>ķŻ×µ┤ÆÕÅæfdĶŠŠfasdfń£üsdfõ╗ĮÕÅæfķĆüfdfdÕż¦dfÕż½dfĶÉ©</p>
</div>
</body>
</html>
õĖŖķØóõŠŗÕŁÉµśŠńż║µŁŻÕĖĖ
┬Ā
õĖŗķØóµłæõ╗¼µØźĶ»┤õĖŗtext-algin:justifyÕ▒׵ƦÕĖ”µØźńÜäķŚ«ķóś
1.ŃĆÉÕŹĢĶĪīĶ«ŠńĮ«text-align:justifyõĖŹĶĄĘõĮ£ńö©ŃĆæ
ÕģłµØźń£ŗõĖ¬õŠŗÕŁÉ’╝Ü
<p class="center">µłæµś»õĖżń½»Õ»╣ķĮɵ¢ćÕŁŚń½»Õ»╣ķĮɵ¢ćÕŁŚ</p>
.center{
text-align:justify;
}
┬Āµłæõ╗¼ÕÅæńÄ░’╝īµ«ĄĶÉĮÕŹĢĶĪīµŚČĶ«ŠńĮ«text-align:justifyÕ▒׵ƦµŚĀµĢł’╝īµ¤źķśģÕÉÄÕŠŚń¤ź’╝łÕĤÕøĀÕ”éõĖŗ’╝ē’╝Ü
┬Ā
┬Ā ┬Ā text-alignõĖŹõ╝ÜÕżäńÉåĶó½µēōµ¢ŁńÜäĶĪīÕÆīµ£ĆÕÉÄõĖĆĶĪī’╝īÕøĀõĖ║Ķ┐ÖķćīńÜäµ¢ćÕŁŚÕÅ¬ÕŹĀõ║åõĖĆĶĪī’╝īõ╣¤µś»µ£ĆÕÉÄõĖĆĶĪīõ║å’╝īµēĆõ╗źtext-alignĶ«ŠńĮ«õĖ║justifyõĖŹõ╝Üõ║¦ńö¤õ╗╗õĮĢµĢłµ×£
Ķ¦ŻÕå│µ¢╣µ│Ģ’╝ÜõĮ┐ńö©text-align-last’╝īÕ╣ČÕ░åÕģČĶ«ŠńĮ«õĖ║justifyŃĆéõĖŹĶ┐ćõĖŹÕ╣ĖńÜ䵜»’╝ītext-align-lastõĖŹµś»µēƵ£ēµĄÅĶ¦łÕÖ©µö»µīüŃĆé
µēĆõ╗źÕ»╣õ║ÄõĖŹµö»µīütext-align-lastńÜä’╝īÕÅ»õ╗źÕ£©µ£ĆÕÉÄõĖĆĶĪīõ║║ÕĘźńö¤µłÉõĖżĶĪīµ¢ćµ£¼’╝īńäČÕÉĵŖŖń¼¼õ║īĶĪīķÜÉĶŚÅõ║å’╝īķéŻõ╣łµłæõ╗¼Ķ”üńÄ░Õ«×ńÜäń¼¼õĖĆĶĪīĶć¬ńäČÕ░▒ÕÅ»õ╗źÕ«×ńÄ░õĖżń½»Õ»╣ķĮÉõ║å
┬Ā
┬Ā ┬Ā ┬Ā ┬ĀĶ┐ÖõĖ¬ķŚ«ķ󜵜»µłæÕ£©ķĪ╣ńø«õĖŁńó░Õł░ńÜä’╝īńö▒õ║ĵłæÕÅæńÄ░Ķ┐ÖõĖ¬ķŚ«ķóśõĖŹÕÅ»ĶĪī’╝īõ║ĵś»ÕÉäń¦Ź   ÕÉäń¦Źńö©ŃĆéõĮåµś»ÕÅæńÄ░Õ£©safariõĖŁÕŠ«ĶĮ»ķøģķ╗æõĖŹĶ»åÕł½ ńŁē’╝īõ║ĵś»ÕŬĶāĮµēŠĶ¦ŻÕå│ÕŖ×µ│ĢŃĆéµ£Ćń╗łÕ£©Õ╝ĆÕ┐āńĮæńÜäµ║Éõ╗ŻńĀüõĖŁµēŠÕł░õ║åĶ¦ŻÕå│ÕŖ×µ│ĢŃĆéÕģĘõĮōµā│µ│Ģµś»’╝Ü
ŃĆĆŃĆĆķ”¢ÕģłµŚóńäČÕŹĢĶĪīõĖŹĶĪī’╝īķéŻõ╣łÕ░▒ńö©ÕżÜĶĪīŃĆéõĮåµś»µĆÄõ╣łńö©ÕŹĢĶĪīÕæó’╝¤ŌĆöŌĆö’╝ł1’╝ēńö©afterµł¢ĶĆģ’╝ł2’╝ēµĘ╗ÕŖĀµĀćńŁŠ’╝īÕ░▒µś»Õ£©µ£ĆÕÉÄõĖĆĶĪīõ║║ÕĘźńö¤µłÉõĖżĶĪīµ¢ćµ£¼’╝īńäČÕÉĵŖŖń¼¼õ║īĶĪīķÜÉĶŚÅõ║å’╝īķéŻõ╣łµłæõ╗¼Ķ”üńÄ░Õ«×ńÜäń¼¼õĖĆĶĪīĶć¬ńäČÕ░▒ÕÅ»õ╗źÕ«×ńÄ░õĖżń½»Õ»╣ķĮÉõ║å
┬Ā ┬Ā ┬Ā ┬Āµ¢╣µĪłõĖĆ’╝Ü’╝łÕĤńÉåõĖĵ¢╣µĪłõ║īńøĖÕÉī’╝īķÜÉĶŚÅń¼¼2ĶĪī’╝øõĮåµś»ķ£ĆĶ”üÕ░åspanĶ«ŠńĮ«õĖ║float: left’╝ī:afterõĖ║inline-block’╝ē
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
span{
width: 100px;
text-align: justify;
float: left;
}
span:after{
content:'.';
width: 100%;
display: inline-block;
overflow: hidden;
height: 0;
}
input{
width: 100px;
}
</style>
</head>
<body>
<div class="demo">
<span>µśĄń¦░</span>’╝Ü<input type="text" style = 'width: 100px'><br><br>
<span>ńöĄÕŁÉķé«ń«▒</span>’╝Ü<input type="email" style = 'width: 100px;'>
</div>
</body>
</html>
┬Ā ┬Ā ┬Ā µ¢╣µĪłõ║ī’╝Ü’╝łµĘ╗ÕŖĀµĀćńŁŠ’╝īÕĤńÉåķÜÉĶŚÅń¼¼2ĶĪī’╝ē
<p class="center">µłæµś»õĖżń½»Õ»╣ķĮɵ¢ćÕŁŚń½»Õ»╣ķĮɵ¢ćÕŁŚ<span></span></p>
.center{
text-align:justify;
}
span{
display:inline-block;
width:100%;
height: 0;
margin: 0;
}
┬Ā
┬Ā
┬Ā

2.ŃĆÉIEÕģ╝Õ«╣ķŚ«ķóśŃĆæ
text-align:justifyÕÅ»õ╗źõĮ┐µ¢ćÕŁŚõĖżń½»Õ»╣ķĮÉ’╝īõĮåIEõĖŗõĖŹµŁŻÕĖĖ
µ¢╣µĪł’╝Ü
ieÕģ╝Õ«╣Õ▒׵Ʀtext-justify’╝īń╗ÖdivÕŖĀõĖŖtext-justify:inter-ideograph; Õ£©ieõĖŗµĢłµ×£Õ░▒µŁŻÕĖĖõ║å’╝ītext-justifyÕŬգ©ieõĖŗµ£ēńö©’╝īĶĆīõĖöÕ┐ģķĪ╗ÕÆītext-align:justifyõĖĆĶĄĘõĮ┐ńö©µēŹµ£ēµĢł
┬Ā
3.ŃĆÉÕ║öńö©õĖŠõŠŗŃĆæ
Õ”éµ×£Ķ┐ÖõĖ¬µ¢╣µ│ĢµÄÆńēłõ╝ܵś»µĆĵĀĘńÜäÕæó’╝¤
<ul class="justify_list">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<style type="text/css">
.justify_list{text-align: justify;text-justify:distribute-all-lines;width: 600px;}
li{width:100px; height:100px;background-color: #0086b3;
display: inline-block; list-style:none; }
</style>
┬ĀµĢłµ×£’╝Üń¼¼õ║īĶĪīµśŠńż║ķöÖõ╣▒
┬Ā

┬Ā ┬Ā ┬Ā ┬Ā ń╗ÅĶ┐浤źĶ»óµēŹń¤źķüōÕĤµØźµś»text-align:justify õĖŹÕżäńÉåÕØŚÕåģńÜäµ£ĆÕÉÄõĖĆĶĪīµ¢ćµ£¼’╝łÕīģµŗ¼ÕØŚÕåģõ╗ģµ£ēõĖĆĶĪīµ¢ćµ£¼ńÜäµāģÕåĄ’╝īĶ┐ÖµŚČµŚóµś»ń¼¼õĖĆĶĪīõ╣¤µś»µ£ĆÕÉÄõĖĆĶĪī’╝ē
µŚóńäČÕ”éµŁż’╝īĶ¦ŻÕå│µ¢╣µ│ĢÕ░▒ń«ĆÕŹĢõ║å’╝Ü
.justify_list:after {width: 100%;height: 0;margin: 0;display: inline-block;
overflow: hidden;content: '';}
┬Ā ┬Ā ┬Ā ┬ĀµĆ╗õĮōµØźĶ»┤Õ«×ńÄ░ÕŠŚĶ┐śõĖŹķöÖŃĆéÕ£©µÄÆńēłńÜ䵌ČÕĆÖõĖŹķ£ĆĶ”üĶ«Īń«Śµ»ÅõĖ¬ÕłŚĶĪ©Õģāń┤ĀķŚ┤ńÜämarginķŚ┤ĶĘØ’╝īµ»öńö©floatńÜ䵌ČÕĆÖń£üõ║ŗÕŠłÕżÜŃĆé
┬Ā
┬Ā
4.ŃĆÉÕźĮÕżäŃĆæ
ń«ĆÕŹĢµ¢╣õŠ┐’╝īÕŬĶ”üõĖĆõĖ¬ń«ĆÕŹĢńÜätext-align:justifyÕŻ░µśÄ’╝īķćīķØóńÜäÕģāń┤ĀÕ░▒Ķć¬ÕŖ©ńŁēķŚ┤ĶĘØõĖżń½»Õ»╣ķĮÉÕĖāÕ▒ĆÕĢ”’╝üµĀ╣µ£¼µŚĀķ£ĆĶ«Īń«Śµ»ÅõĖ¬ÕłŚĶĪ©Õģāń┤ĀķŚ┤ńÜämarginķŚ┤ĶĘØ’╝īµø┤õĖŹńö©ÕÄ╗õ┐«µö╣ńłČÕ«╣ÕÖ©ńÜäÕ«ĮÕ║”
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
ŃĆɵĆ╗ń╗ōŃĆæ
ŌæĀtext-alignõĖĆĶĪīµ¢ćµ£¼õĖŹĶ┐øĶĪīÕżäńÉå’╝īĶ┐śµ£ēÕ░▒µś»Õ╝║ÕłČµŹóĶĪīńÜäõ╣¤õĖŹÕżäńÉå
┬Ā
.







ńøĖÕģ│µÄ©ĶŹÉ
µ£¼µ¢ćÕ░åĶ»”ń╗åµÄóĶ«©Õ”éõĮĢķĆÜĶ┐ćCSSÕ▒׵Ʀtext-align:justifyµØźÕ«×ńÄ░ńĮæķĪĄµ¢ćµ£¼ńÜäõĖżń½»Õ»╣ķĮÉ’╝īõ╗źÕÅŖÕ«āÕ£©õĖŹÕÉīµĄÅĶ¦łÕÖ©õĖŁńÜäÕ║öńö©µāģÕåĄŃĆé õĖĆŃĆütext-align:justifyńÜäõĮ┐ńö© Õ£©CSSõĖŁ’╝ītext-alignÕ▒׵Ʀńö©õ║ÄĶ«ŠńĮ«Õģāń┤ĀÕåģµ¢ćµ£¼ńÜäÕ»╣ķĮɵ¢╣Õ╝ÅŃĆéÕĮōĶ«ŠńĮ«õĖ║...
Õ»╣õ║Ätext-align µłæõ╗¼ÕåŹń夵éēõĖŹĶ┐ćõ║å’╝īÕÅ»µś»Õ«āµ£ēõĖ¬justifyÕ▒׵Ʀ’╝īÕ╣│µŚČÕŠłÕ░æńö©Õł░’╝īÕ░▒ķ▓£õĖ║õ║║ń¤źõ║åŃĆéjustifyµś»õĖĆń¦Źµ¢ćµ£¼ķØĀõĖżĶŠ╣ÕĖāÕ▒Ƶ¢╣Õ╝Å’╝īõĖĆĶł¼Õ║öńö©õ║Äõ╣”ÕłŖµØéÕ┐ŚµÄÆńēł’╝øÕÉłńÉåĶ┐Éńö©text-align:justify µ£ēµŚČõ╝Üń£üÕÄ╗ÕŠłÕżÜÕ╝ĆÕÅæńÜ䵌ČķŚ┤ŃĆé Ķ”üµā│...
text-align:justifyõĖÄtext-align-last:justify 1.text-align MDNõĖŁĶ┐ÖµĀĘõ╗ŗń╗ŹÕł░’╝ÜŌĆ£text-align CSSÕ▒×µĆ¦Õ«Üõ╣ēĶĪīÕåģÕåģÕ«╣...µēĆõ╗źÕ░▒ķ£ĆĶ”üµÄ¦ÕłČµ£ĆÕÉÄõĖĆĶĪīµ¢ćµ£¼Õ»╣ķĮɵ¢╣Õ╝ÅńÜäCSSÕ▒׵Ʀ’╝Ütext-align-lastŃĆé 2.text-align-last text-align-l
- **justify**’╝ÜõĖżń½»Õ»╣ķĮÉ’╝łõĮ┐µ»ÅõĖĆĶĪīµ¢ćÕŁŚõĖżń½»Õ»╣ķĮÉ’╝ē Õ£©Õ«×ķÖģÕ║öńö©õĖŁ’╝īÕĮōÕĖīµ£øķĪĄķØóõĖŁńÜäµ¢ćµ£¼µł¢õĖĆń│╗ÕłŚÕģāń┤Āµ░┤Õ╣│Õ▒ģõĖŁµŚČ’╝īÕÅ»õ╗źÕ░å`text-align`Ķ«ŠńĮ«õĖ║`center`ŃĆéķ£ĆĶ”üµ│©µäÅńÜ䵜»’╝īÕ”éµ×£ńø«µĀćÕģāń┤Āµś»ÕØŚń║¦Õģāń┤Ā’╝łõŠŗÕ”é`<div>`’╝ē’╝īķéŻõ╣łĶ«ŠńĮ«...
* Õ»╣ķĮÉ’╝Ütext-alignÕ▒׵Ʀńö©õ║ÄĶ«ŠńĮ«µ¢ćÕŁŚńÜäÕ»╣ķĮɵ¢╣Õ╝Å’╝īõŠŗÕ”é’╝Ütext-align: justify;’╝łõĖżń½»Õ»╣ķĮÉ’╝ēµł¢text-align: left;’╝łÕĘ”Õ»╣ķĮÉ’╝ē * ń╝®Ķ┐ø’╝Ütext-indentÕ▒׵Ʀńö©õ║ÄĶ«ŠńĮ«µ¢ćÕŁŚńÜäń╝®Ķ┐ø’╝īõŠŗÕ”é’╝Ütext-indent: 2em; * Õ×éńø┤Õ»╣ķĮÉ’╝Ü...
"ńü½ńŗÉŃĆüieõĖŁĶŗ▒µ¢ćõĖżń½»Õ»╣ķĮÉ"ńÜäķŚ«ķóśõĖ╗Ķ”üµČēÕÅŖÕł░CSSµĀĘÕ╝ÅĶ«ŠńĮ«’╝īÕ░żÕģȵś»µ¢ćµ£¼Õ»╣ķĮÉÕ▒׵Ʀ’╝łtext-align’╝ēńÜäÕ║öńö©ŃĆéÕ£©Ķ┐Öń»ćµ¢ćń½ĀõĖŁ’╝īµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©Ķ┐ÖõĖ¬ķŚ«ķóś’╝īõ╗źÕÅŖÕ”éõĮĢķĆÜĶ┐ćĶ░āµĢ┤CSSµØźÕ«×ńÄ░õĖŁĶŗ▒µ¢ćÕ£©ńü½ńŗÉÕÆīIEõĖŖńÜäõĖżń½»Õ»╣ķĮɵĢłµ×£ŃĆé ķ”¢Õģł’╝ī...
`text-align`µś»CSSõĖŁõĖĆõĖ¬ķćŹĶ”üńÜäµ¢ćµ£¼ÕĖāÕ▒ĆÕĘźÕģĘ’╝īÕ«āĶāĮÕ«×ńÄ░µ¢ćµ£¼ńÜäÕĘ”Õ»╣ķĮÉŃĆüÕÅ│Õ»╣ķĮÉŃĆüÕ▒ģõĖŁÕÆīõĖżń½»Õ»╣ķĮÉŃĆ鵣ŻńĪ«ńÉåĶ¦ŻÕÆīõĮ┐ńö©Ķ┐ÖõĖ¬Õ▒׵ƦÕÅ»õ╗źÕĖ«ÕŖ®µłæõ╗¼ÕłøÕ╗║µø┤ÕģĘÕÉĖÕ╝ĢÕŖøÕÆīµśōĶ»╗µĆ¦ńÜäńĮæķĪĄŃĆéÕÉīµŚČ’╝īĶĆāĶÖæÕł░µĄÅĶ¦łÕÖ©Õģ╝Õ«╣µĆ¦ÕÆīń╗¦µē┐µĆ¦’╝īÕÉłńÉåÕ£░Ķ┐Éńö©`...
ĶĆī"justify"õ╝ÜõĮ┐ÕŠŚĶĪīµ¢ćµ£¼õĖżń½»Õ»╣ķĮÉ’╝īÕŹ│µ¢ćµ£¼ĶĪīńÜäÕĘ”ÕÅ│õĖżń½»ķāĮĶ┤┤Ķ┐æÕģČÕ«╣ÕÖ©ńÜäĶŠ╣ń╝ś’╝īĶ┐Öń¦ŹÕ»╣ķĮɵ¢╣Õ╝ÅÕ£©µŖźń║ĖÕÆīµØéÕ┐ŚńÜäµÄÆńēłõĖŁķØ×ÕĖĖÕĖĖĶ¦üŃĆé Õ£©Õ║öńö©text-alignÕ▒׵ƦµŚČ’╝īķĆÜÕĖĖķ£ĆĶ”üķĆēµŗ®õĖĆõĖ¬µł¢ÕżÜõĖ¬HTMLÕģāń┤Ā’╝īÕ╣ČÕ░åĶ»źÕ▒׵ƦÕ║öńö©õ║ÄĶ┐Öõ║øÕģāń┤ĀŃĆé...
õĖ║justifyµŚČ’╝īÕåģÕ«╣õĖżń½»Õ»╣ķĮÉŃĆéÕ»╣õ║ÄÕøŠńēćÕ▒ģõĖŁÕ»╣ķĮÉ’╝īµłæõ╗¼õĖ╗Ķ”üÕģ│µ│©centerĶ┐ÖõĖ¬ÕĆ╝ŃĆé Ķ”üÕ«×ńÄ░ÕøŠńēćÕ▒ģõĖŁ’╝īõĮĀķ£ĆĶ”üÕģłÕ£©HTMLõĖŁµÅÆÕģźõĖĆõĖ¬µĀćńŁŠŃĆéķÜÅÕÉÄ’╝īÕ£©ńøĖÕ║öńÜäCSSõĖŁ’╝īÕ░åÕīģÕɽµĀćńŁŠńÜäÕØŚń║¦Õģāń┤ĀńÜätext-alignÕ▒׵ƦĶ«ŠńĮ«õĖ║centerŃĆéĶ┐ÖµĀĘ’╝īµĀćńŁŠ...
`’╝ÜõĖżń½»Õ»╣ķĮÉŃĆé #### 2. CSS ķĪ╣ńø«ń¼”ÕÅĘ CSS ķĪ╣ńø«ń¼”ÕÅĘÕ▒׵Ʀńö©õ║ÄµÄ¦ÕłČÕłŚĶĪ©ķĪ╣ńø«ńÜäń¼”ÕÅĘń▒╗Õ×ŗŃĆéõ╗źõĖŗµś»õĖĆõ║øÕĖĖĶ¦üńÜä CSS ķĪ╣ńø«ń¼”ÕÅĘÕ▒׵ƦÕÅŖÕģČÕŖ¤ĶāĮ’╝Ü - **list-style-type**: Ķ«ŠńĮ«ķĪ╣ńø«ń¼”ÕÅĘń▒╗Õ×ŗŃĆéõŠŗÕ”é’╝Ü - `list-style-type: none;...
Õ£©Ķ┐ÖõĖ¬õŠŗÕŁÉõĖŁ’╝ī`.test1` ń▒╗Õ«Üõ╣ēõ║åÕ║öńö©õ║ĵ¢ćµ£¼ńÜäµĀĘÕ╝Å’╝īÕīģµŗ¼ `text-align` ÕÆī `text-justify` Õ▒׵Ʀ’╝īõ╗źńĪ«õ┐ØÕ£© IE µĄÅĶ¦łÕÖ©õĖŁÕ«×ńÄ░õĖżń½»Õ»╣ķĮÉŃĆé`text-align-last` Õ▒׵Ʀńö©õ║ÄµÄ¦ÕłČµ£ĆÕÉÄõĖĆĶĪīńÜäÕ»╣ķĮɵ¢╣Õ╝Å’╝īĶĆī `-moz-text-align-last`...
Ķ»Łµ│Ģ’╝Ütext-align : left | right | center | justify Ķ»┤µśÄ’╝ÜĶ«ŠÕ«ÜÕģāń┤ĀÕåģµ¢ćµ£¼ńÜäµ░┤Õ╣│Õ»╣ķĮɵ¢╣Õ╝ÅŃĆé ÕÅéµĢ░’╝Üleft : ÕĘ”Õ»╣ķĮÉ’╝øright : ÕÅ│Õ»╣ķĮÉ’╝øcenter : Õ▒ģõĖŁ’╝øjustify : õĖżń½»Õ»╣ķĮÉ ÕłØÕ¦ŗÕĆ╝’╝ÜĶʤµĄÅĶ¦łÕÖ©ńÜäĶ«ŠńĮ«µ£ēÕģ│ ń╗¦µē┐µĆ¦’╝ÜÕÅ»ń╗¦µē┐...
- `justify`’╝ÜõĖżń½»Õ»╣ķĮÉ - `left`’╝ÜÕĘ”Õ»╣ķĮÉ - `right`’╝ÜÕÅ│Õ»╣ķĮÉ - `center`’╝ÜÕ▒ģõĖŁ - ńż║õŠŗ’╝Ü ```css text-align: center; ``` **3. ń╝®Ķ┐ø** (`text-indent`) - ńż║õŠŗ’╝Ü ```css text-indent: 20px; ``` **4. ...
ÕģČõĖŁ’╝ī`text-align: justify` µś»õĖĆõĖ¬ķØ×ÕĖĖµ£ēńö©ńÜäÕĆ╝’╝īÕ«āÕÅ»õ╗źõĮ┐ÕŠŚµ¢ćµ£¼Õ£©õĖżń½»Õ»╣ķĮÉ’╝īõ╗ÄĶĆīõĮ┐µ»ÅĶĪīµ¢ćµ£¼ńÜäķĢ┐Õ║”ńøĖÕÉī’╝īĶŠŠÕł░µĢ┤ķĮÉÕłÆõĖĆńÜäµĢłµ×£ŃĆé #### õĮ┐ńö©µ¢╣µ│Ģ’╝Ü ```css p { text-align: justify; } ``` õ╗źõĖŖõ╗ŻńĀüĶĪ©ńż║Õ░åµēƵ£ē `...
µĀ╣µŹ«ń╗ÖÕ«ÜńÜäµ¢ćõ╗Čõ┐Īµü»’╝īµłæõ╗¼ÕÅ»õ╗źµĆ╗ń╗ōÕć║õĖĆń│╗ÕłŚõĖÄ CSS’╝łÕ▒éÕÅĀµĀĘÕ╝ÅĶĪ©’╝ēńøĖÕģ│ńÜäń¤źĶ»åńé╣’╝īõĖ╗Ķ”üķøåõĖŁÕ£©ÕĖāÕ▒ĆŃĆüÕŁŚõĮōŃĆüķó£Ķē▓ŃĆüĶāīµÖ»õ╗źÕÅŖÕģČõ╗¢Ķ¦åĶ¦ēµĢłµ×£µ¢╣ķØóŃĆéõ╗źõĖŗµś»Õ»╣Ķ┐Öõ║øń¤źĶ»åńé╣ńÜäĶ»”ń╗åĶ¦Żµ×É’╝Ü ### CSS Õ▒éÕÅĀµĀĘÕ╝ÅĶĪ©ń«Ćõ╗ŗ CSS’╝łCascading ...
`: õĖżń½»Õ»╣ķĮɵ¢ćµ£¼ŃĆé - `text-align: left;`: ÕĘ”Õ»╣ķĮɵ¢ćµ£¼ŃĆé - `text-align: right;`: ÕÅ│Õ»╣ķĮɵ¢ćµ£¼ŃĆé - `text-align: center;`: Õ▒ģõĖŁµ¢ćµ£¼ŃĆé **3. ķ”¢ĶĪīń╝®Ķ┐ø (`text-indent`):** - `text-indent: 20px;`: Ķ«ŠńĮ«ķ”¢ĶĪī...
- `justify`ÕĆ╝õ╝ÜĶ«®µ¢ćµ£¼Õ»╣ķĮÉÕł░ÕĘ”ÕÅ│õĖżõŠ¦’╝īÕĮóµłÉõĖżń½»Õ»╣ķĮÉńÜäµĢłµ×£’╝īĶ┐Öń¦ŹµĢłµ×£ÕĖĖńö©õ║ĵŖźÕłŖµØéÕ┐ŚńÜäµÄÆńēł’╝īõ╗źµÅÉÕŹćńēłķØóńÜäµĢ┤µ┤üµĆ¦’╝īõĮåÕ£©ńĮæķĪĄõĖŁõĮ┐ńö©µŚČķ£ĆĶ”üµ│©µäÅ’╝īĶ┐ćÕżÜńÜäÕŹĢĶ»ŹķŚ┤ń®║ķÜÖÕÅ»ĶāĮõ╝ÜķĆĀµłÉķśģĶ»╗õĖŖńÜäõĖŹõŠ┐ŃĆé ķ£ĆĶ”üµ│©µäÅńÜ䵜»’╝īŌĆ£text-...