م€€آ آ هگŒو؛گç–略,ه®ƒوک¯ç”±Netscapeوڈگه‡؛çڑ„ن¸€ن¸ھè‘—هگچçڑ„ه®‰ه…¨ç–ç•¥م€‚çژ°هœ¨و‰€وœ‰و”¯وŒپJavaScript çڑ„وµڈ览ه™¨éƒ½ن¼ڑن½؟用è؟™ن¸ھç–ç•¥م€‚و‰€è°“هگŒو؛گوک¯وŒ‡ï¼Œهںںهگچ,هچڈ议,端هڈ£ç›¸هگŒم€‚ه½“ن¸€ن¸ھوµڈ览ه™¨çڑ„ن¸¤ن¸ھtabé،µن¸هˆ†هˆ«و‰“ه¼€و¥ 百ه؛¦ه’Œè°·وŒçڑ„é،µé¢ه½“وµڈ览ه™¨çڑ„百ه؛¦tabé،µو‰§è،Œن¸€ن¸ھè„ڑوœ¬çڑ„و—¶ه€™ن¼ڑو£€وں¥è؟™ن¸ھè„ڑوœ¬وک¯ه±ن؛ژه“ھن¸ھé،µé¢çڑ„,هچ³و£€وں¥وک¯هگ¦هگŒو؛گ,هڈھوœ‰ه’Œç™¾ه؛¦هگŒو؛گçڑ„è„ڑوœ¬و‰چن¼ڑ被و‰§è،Œم€‚ه¦‚وœéهگŒو؛گ,那ن¹ˆهœ¨è¯·و±‚و•°وچ®و—¶ï¼Œوµڈ览ه™¨ن¼ڑهœ¨وژ§هˆ¶هڈ°ن¸وٹ¥ن¸€ن¸ھه¼‚ه¸¸ï¼Œوڈگç¤؛و‹’ç»è®؟é—®م€‚
آ
م€€م€€ç”±ن؛ژهگŒو؛گç–略,وˆ‘ن»¬هœ¨ن½؟用ajax请و±‚资و؛گو—¶ن¸چ能跨هںں请و±‚,ن¹ںه°±وک¯è¯´ه؟…é،»وک¯هگŒن¸€ن¸ھهںںهگچ,هچڈ议,端هڈ£م€‚ن½†وˆ‘ن»¬هœ¨ه¼€هڈ‘çڑ„و—¶ه€™ç»ڈه¸¸ن¼ڑ需è¦پ请و±‚هˆ°ه…¶ن»–وœچهٹ،ه™¨ï¼ˆè·¨هںں)çڑ„و•°وچ®ï¼Œه…¶ن¸ن¸€ç§چو–¹و³•ه°±وک¯jsonpم€‚
آ
م€€م€€هڈ¦ه¤–وڈگن¸€ن¸‹ï¼Œن¸€èˆ¬éƒ½وک¯ن½؟用jsonè؟™ç§چو•°وچ®و ¼ه¼ڈو¥ن¼ 递و•°وچ®ï¼Œه› ن¸؛javascriptهژںç”ںو”¯وŒپjsonو ¼ه¼ڈ,و‰€ن»¥ن½؟用起و¥ه¾ˆو–¹ن¾؟م€‚ن¸چè¦پوٹٹjsonه’Œjsonpو··و·†ن؛†ï¼Œن»–ن»¬و ¹وœ¬ن¸چوک¯ن¸€ن¸ھو¬،ه…ƒçڑ„ن¸œè¥؟ï¼پï¼پï¼پو¯”ه¦‚说ن¸¤ن¸ھن¸ه›½ن؛؛è؟›è،Œه¯¹è¯ï¼Œjsonه°±وک¯و±‰è¯ï¼ˆه…·ن½“ه†…ه®¹ï¼‰ï¼Œè€Œjsonpه°±وک¯ن¸¤ن¸ھن؛؛ن؛¤وµپçڑ„و–¹ه¼ڈ(用هک´ï¼‰م€‚
آ
م€گن»€ن¹ˆوک¯jsonpï¼ںم€‘م€€
م€€م€€وˆ‘ن»¬éƒ½çں¥éپ“scriptو ‡ç¾وک¯هڈ¯ن»¥è·¨هںں请و±‚çڑ„,ن¾‹ه¦‚وˆ‘ن»¬ه¼•ه…¥jquery.jsçڑ„و—¶ه€™ç»ڈه¸¸ن½؟用cdnن¸ٹçڑ„资و؛گ,ه¹¶و²،وœ‰وٹٹjquery.jsè؟™ن¸ھو–‡ن»¶çœںو£هœ°ن¸‹è½½هˆ°è‡ھه·±çڑ„وœچهٹ،ه™¨ن¸ٹم€‚é‚£ن¹ˆهˆ©ç”¨scriptهڈ¯ن»¥è·¨هںں请و±‚çڑ„特و€§ï¼Œوˆ‘ن»¬ه°±èƒ½è¯·و±‚ه…¶ن»–وœچهٹ،ه™¨çڑ„资و؛گم€‚è؟™ç§چوٹ€وœ¯ن¹ںه°±وک¯و‰€è°“çڑ„jsonpم€‚ه¤ڑ说و— ç›ٹ,ن¸‹é¢وک¯ن¸€ن¸ھ简هچ•çڑ„ه®ن¾‹ï¼Œçœ‹ن؛†ن¹‹هگژ相ن؟،ن½ ه°±èƒ½ه¯¹jsonpçڑ„هژںçگ†وœ‰ن؛†çگ†è§£م€‚م€€م€€
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
var demo1 = function (data) {
alert("وˆ‘وک¯هگژهڈ°é€ڑè؟‡jsonpن¼ و¥çڑ„و•°وچ®ï¼ڑ" + data.name);
}
</script>
<script src="http://è؟œç¨‹وœچهٹ،ه™¨هںںهگچوˆ–ipهœ°ه€/jsonp/jsonp.js"></script>
<!--è؟™é‡Œن¸؛ن؛†ن؟وٹ¤وˆ‘çڑ„وœچهٹ،ه™¨ن¸چهڈ—و”»ه‡»ï¼Œه°±ن¸چو”¾ه‡؛وˆ‘çڑ„وœچهٹ،ه™¨هœ°ه€ه•¦-->
</body>
</html>
آ
م€€م€€è¯·و±‚çڑ„وœچهٹ،ه™¨ن¸‹é¢وœ‰ه¯¹ه؛”çڑ„jsonp.js(هگچه—è‡ھه·±èµ·ï¼Œن¸چن¸€ه®ڑوک¯jsonp.js)è؟™ن¸ھو–‡ن»¶ï¼Œé‡Œé¢çڑ„ن»£ç په¦‚ن¸‹ï¼ڑ
demo1({"name": "lin"}); /*هœ¨è؟œç¨‹وœچهٹ،ه™¨ن¸ٹçڑ„jsن»£ç پ,
ن¹ںه°±وک¯è¯´è¯¥وœچهٹ،ه™¨ن¸ٹçڑ„و•°وچ®وˆ‘ن»¬éƒ½هڈ¯ن»¥ن¼ ه…¥ه‡½و•°ï¼Œé‚£ن¹ˆhtmlو‰§è،Œçڑ„و—¶ه€™ن¹ںه°±èژ·هڈ–هˆ°ن؛†è؟™ن؛›è؟œç¨‹و•°وچ®*/
آ
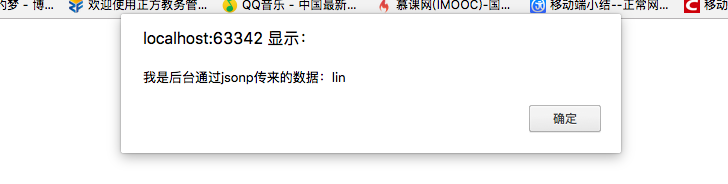
آ آ htmlو–‡ن»¶و¸²وں“ه¦‚ن¸‹ï¼Œهڈ¯è§پè؟œç¨‹وœچهٹ،ه™¨çڑ„و•°وچ®ه·²ç»ڈ被请و±‚è؟‡و¥ï¼ڑ

آ آ آ آ ه·¥ن½œوµپ程解وگï¼ڑوˆ‘ن»¬ه…ˆهœ¨htmlه®ڑن¹‰ن؛†demo1è؟™ن¸ھه‡½و•°ï¼Œç„¶هگژه¼•ه…¥è؟œç¨‹jsonp.jsو–‡ن»¶ï¼Œè¯¥jsو–‡ن»¶و‰§è،Œhtmlه®ڑن¹‰çڑ„demo1ه‡½و•°ï¼ˆو‰§è،Œو—¶ن¼ ه…¥çڑ„هڈ‚و•°ه°±وک¯وƒ³è¦پن¼ 递çڑ„و•°وچ®ï¼‰م€‚è؟™و ·htmlن¹ںه°±هڈک相çڑ„èژ·هڈ–هˆ°ن؛†è؟œç¨‹وœچهٹ،ه™¨çڑ„و•°وچ®م€‚
م€€م€€ و€»ç»“ï¼ڑscriptو ‡ç¾ن¹ںه°±وک¯ن¸€ن¸ھ简هچ•çڑ„get请و±‚,وœچهٹ،ه™¨ه¤„çگ†è¯¥get请و±‚,è؟”ه›ن¸€ن¸ھه‡½و•°ï¼Œن¼ ه…¥è¯¥ه‡½و•°çڑ„هڈ‚و•°ن¹ںه°±وک¯ه®¢وˆ·ç«¯ه¸Œوœ›èژ·ه¾—çڑ„و•°وچ®م€‚ه…¶ه®ن¸چهڈھوک¯scriptهڈ¯ن»¥è·¨هںں请و±‚,هڈھè¦پوœ‰srcه±و€§çڑ„و ‡ç¾éƒ½هڈ¯ن»¥ه€ںهٹ©هگŒو ·çڑ„هژںçگ†è؟›è،Œè·¨هںں请و±‚,ن¾‹ه¦‚img, iframe
آ
.







相ه…³وژ¨èچگ
JSONP(JSON with Padding)وک¯ن¸€ç§چ解ه†³è·¨هںں请و±‚çڑ„و–¹و³•ï¼Œهچ³هœ¨ه®¢وˆ·ç«¯é€ڑè؟‡ script و ‡ç¾è¯·و±‚وœچهٹ،ه™¨ç«¯çڑ„و•°وچ®ï¼Œç„¶هگژوœچهٹ،ه™¨ç«¯ه°†و•°وچ®ن»¥ JSON و ¼ه¼ڈè؟”ه›ï¼Œه¹¶هœ¨è؟”ه›و•°وچ®ن¸هŒ…هگ«ن¸€ن¸ھه›è°ƒه‡½و•°ï¼Œن»¥ن¾؟ه®¢وˆ·ç«¯هڈ¯ن»¥ه°†و•°وچ®ه¤„çگ†م€‚...
**AJAXه’ŒJSONPè·¨هںں请و±‚çڑ„ه®çژ°è؟‡ç¨‹** 1. **AJAXè·¨هںں**: é€ڑه¸¸ï¼ŒAJAX请و±‚هڈ—هˆ°هگŒو؛گç–ç•¥é™گهˆ¶م€‚ن¸؛ه®çژ°è·¨هںں,وˆ‘ن»¬هڈ¯ن»¥ن½؟用CORS(Cross-Origin Resource Sharing)وœ؛هˆ¶م€‚وœچهٹ،ه™¨éœ€è¦پهœ¨ه“چه؛”ه¤´ن¸و·»هٹ `Access-Control-Allow-...
"jsonpè·¨هںں请و±‚"هڈ¯èƒ½وک¯وœچهٹ،ه™¨è؟”ه›çڑ„ç¤؛ن¾‹و•°وچ®ï¼Œو¨،و‹ںن؛†JSONPçڑ„è·¨هںں请و±‚è؟‡ç¨‹م€‚ و€»ç»“,JSONPه’ŒCORSوک¯è§£ه†³JavaScriptè·¨هںںé—®é¢کçڑ„ن¸¤ç§چن¸»è¦پو–¹و³•ï¼Œه®ƒن»¬هگ„وœ‰ن¼کç¼؛点,适用ن؛ژن¸چهگŒçڑ„هœ؛و™¯م€‚JSONP简هچ•وک“用,ن½†ه®‰ه…¨و€§è¾ƒن½ژï¼›CORSهˆ™و›´...
JsonP(JSON with Padding)وک¯ن¸€ç§چه¸¸ç”¨çڑ„解ه†³è·¨هںں请و±‚çڑ„وٹ€وœ¯م€‚هœ¨وœ¬و–‡ن¸ï¼Œوˆ‘ن»¬ه°†è¯¦ç»†ن»‹ç»چ JsonP çڑ„هژںçگ†م€پن½œç”¨م€پن¼کç¼؛点ه’Œن½؟用هœ؛و™¯م€‚ 1. ن»€ن¹ˆوک¯è·¨هںںï¼ں è·¨هںںوک¯وŒ‡هœ¨ن¸چهگŒهںںهگچوˆ–端هڈ£هڈ·ن¹‹é—´çڑ„请و±‚调用م€‚ن¾‹ه¦‚,...
هں؛ن؛ژajaxو–¹ه¼ڈçڑ„è·¨هںں请و±‚jsonpçڑ„ه‰چهگژهڈ°ن»£ç پ
JSONP(JSON with Padding)وک¯ن¸€ç§چè·¨هںںو•°وچ®ن؛¤ن؛’هچڈ议,ه®ƒهˆ©ç”¨ن؛†`<script>`و ‡ç¾هڈ¯ن»¥è·¨هںں请و±‚资و؛گçڑ„特و€§ï¼Œن¸؛ن؛†è§£ه†³JavaScriptهœ¨وµڈ览ه™¨ç«¯ç”±ن؛ژهگŒو؛گç–ç•¥é™گهˆ¶و— و³•ç›´وژ¥è®؟é—®ن¸چهگŒو؛گçڑ„HTTP请و±‚çڑ„é—®é¢کم€‚هœ¨وœ¬هœ؛و™¯ن¸ï¼Œه‰چ端ن½؟用...
وœ¬ç¯‡و–‡ç« ه°†è¯¦ç»†è®²è§£ه¦‚ن½•هˆ©ç”¨jQueryçڑ„jsonpو–¹و³•ه®çژ°Ajaxè·¨هںں请و±‚,ن»¥هڈٹه¦‚ن½•هœ¨وœچهٹ،ه™¨ç«¯ن½؟用.Netçڑ„*.handlerه’ŒWebServiceو¥è؟”ه›JSONو•°وچ®م€‚ 首ه…ˆï¼Œçگ†è§£JSONPçڑ„هں؛وœ¬هژںçگ†م€‚JSONPوک¯ن¸€ç§چéه®کو–¹çڑ„هچڈ议,é€ڑè؟‡هٹ¨و€پهˆ›ه»؛`...
JSONPوک¯و—©وœں解ه†³è·¨هںںé—®é¢کçڑ„و‰‹و®µï¼Œé€‚用ن؛ژهڈھو”¯وŒپGET请و±‚çڑ„وƒ…ه†µم€‚ه®ƒçڑ„هژںçگ†وک¯هˆ©ç”¨HTMLçڑ„`<script>`و ‡ç¾ن¸چهڈ—هگŒو؛گç–ç•¥é™گهˆ¶çڑ„特و€§ï¼Œé€ڑè؟‡هٹ¨و€پهˆ›ه»؛`<script>`و ‡ç¾و¥هٹ è½½وœچهٹ،ه™¨è؟”ه›çڑ„JavaScriptن»£ç پ,è؟™ن¸ھن»£ç پé€ڑه¸¸وک¯ن¸€ن¸ھه‡½و•°...
### JSONP è·¨هںں请و±‚و•°وچ®ه®çژ°و‰‹وœ؛هڈ·ç پوں¥è¯¢ه®ن¾‹هˆ†وگ #### ه‰چ言 هœ¨çژ°ن»£Webه¼€هڈ‘ن¸ï¼Œè·¨هںںé—®é¢کن¸€ç›´وک¯ه‰چ端ه¼€هڈ‘者é¢ن¸´çڑ„ن¸€ن¸ھه¸¸è§پéڑ¾é¢کم€‚简هچ•و¥è¯´ï¼Œç”±ن؛ژوµڈ览ه™¨çڑ„هگŒو؛گç–ç•¥é™گهˆ¶ï¼Œه½“ن¸€ن¸ھ网é،µه°è¯•ن»ژن¸چهگŒçڑ„و؛گ(هچ³ن¸چهگŒçڑ„هچڈè®®م€پ端هڈ£...
JSONP(JSON with Padding)وک¯ن¸€ç§چè·¨هںںو•°وچ®ن؛¤ن؛’هچڈ议,ه®ƒهˆ©ç”¨ن؛†`<script>`و ‡ç¾هڈ¯ن»¥è·¨هںں请و±‚资و؛گçڑ„特و€§و¥ه®çژ°و•°وچ®çڑ„ن؛¤وچ¢م€‚هœ¨Webه¼€هڈ‘ن¸ï¼Œç”±ن؛ژوµڈ览ه™¨çڑ„هگŒو؛گç–ç•¥é™گهˆ¶ï¼ŒJavaScripté€ڑه¸¸و— و³•ç›´وژ¥è®؟é—®ن¸چهگŒو؛گçڑ„资و؛گ,ن½†JSONP...
然而,Ajaxوٹ€وœ¯هœ¨ه®çژ°هٹ¨و€پ网é،µن؛¤ن؛’و—¶ه¸¸ه¸¸éœ€è¦پè·¨è¶ٹè؟™ن¸ھé™گهˆ¶ï¼Œè؟™و—¶ه°±ه¼•ه…¥ن؛†JSONP(JSON with Padding)ن½œن¸؛è·¨هںں请و±‚çڑ„ن¸€ç§چ解ه†³و–¹و،ˆم€‚وœ¬و–‡ه°†è¯¦ç»†ن»‹ç»چJSONPçڑ„ه·¥ن½œهژںçگ†ن»¥هڈٹه¦‚ن½•هœ¨ASP.NET网站ه¼€هڈ‘ن¸ه؛”用JSONP解ه†³Ajaxè·¨هںں...
هœ¨ن¸¤ن¸ھTomcatوœچهٹ،ه™¨ن¹‹é—´è؟›è،Œè·¨هںںè®؟é—®و¼”ç¤؛,وˆ‘ن»¬هڈ¯ن»¥è®¾ç½®CORS(Cross-Origin Resource Sharing)ه¤´ن؟،وپ¯ï¼Œه…پ许特ه®ڑçڑ„è·¨هںں请و±‚م€‚هœ¨Tomcatçڑ„é…چç½®و–‡ن»¶ï¼ˆه¦‚server.xml)ن¸ï¼Œوˆ‘ن»¬هڈ¯ن»¥é€ڑè؟‡و·»هٹ è؟‡و»¤ه™¨وˆ–هœ¨Servletن¸è®¾ç½®ه“چه؛”ه¤´...
JSONP(JSON with Padding)وک¯ن¸€ç§چه¸¸è§پçڑ„解ه†³JavaScriptè·¨هںںé—®é¢کçڑ„وٹ€وœ¯م€‚ç”±ن؛ژوµڈ览ه™¨çڑ„هگŒو؛گç–ç•¥é™گهˆ¶ï¼ŒJavaScripté€ڑه¸¸ن¸چ能هگ‘ن¸چهگŒو؛گçڑ„وœچهٹ،ه™¨...ن؛†è§£ه’ŒوژŒوڈ،JSONPوœ‰هٹ©ن؛ژçگ†è§£è·¨هںں请و±‚çڑ„هژںçگ†ï¼Œن¸؛解ه†³ه®é™…é—®é¢کوڈگن¾›و›´ه¤ڑçڑ„选و‹©م€‚
CORSé€ڑè؟‡è®¾ç½®وœچهٹ،ه™¨çڑ„Access-Control-Allow-Originç‰ه“چه؛”ه¤´ï¼Œه…پ许特ه®ڑçڑ„è·¨هںں请و±‚م€‚ن»£çگ†وœچهٹ،ه™¨هˆ™وک¯هœ¨وœچهٹ،ه™¨ç«¯è®¾ç½®ن¸€ن¸ھن¸é—´ه±‚,转هڈ‘ه®¢وˆ·ç«¯è¯·و±‚,ن»ژ而绕è؟‡هگŒو؛گç–ç•¥م€‚ و€»ç»“و¥è¯´ï¼Œjsonpوک¯و—©وœں解ه†³Webè·¨هںںé—®é¢کçڑ„ن¸€ç§چو–¹و³•...
JSONP(JSON with Padding)وک¯ن¸€ç§چ解ه†³è·¨هںں请و±‚çڑ„و–¹و³•ï¼Œن¸»è¦پ用ن؛ژ解ه†³ن¸چهگŒهںںن¹‹é—´ه› وµڈ览ه™¨هگŒو؛گç–ç•¥é™گهˆ¶è€Œو— و³•è؟›è،ŒAJAX请و±‚çڑ„é—®é¢کم€‚هœ¨AJAX请و±‚ن¸ï¼Œوµڈ览ه™¨çڑ„هگŒو؛گç–ç•¥é™گهˆ¶ن؛†ن¸ژه½“ه‰چé،µé¢ن¸چهگŒهںںçڑ„وœچهٹ،ه™¨è؟›è،Œو•°وچ®ن؛¤ن؛’,而...
ç”±ن؛ژوµڈ览ه™¨ه…پ许ن¸چهگŒو؛گçڑ„`<script>`و ‡ç¾هٹ è½½ه’Œو‰§è،Œï¼Œه¼€هڈ‘者هڈ¯ن»¥هˆ©ç”¨è؟™ن¸€ç‚¹و¥ه®çژ°è·¨هںں请و±‚م€‚ ### JSONPه·¥ن½œهژںçگ† 1. **ه®¢وˆ·ç«¯ï¼ˆوµڈ览ه™¨ï¼‰**ï¼ڑهœ¨JavaScriptن¸ï¼Œوˆ‘ن»¬هˆ›ه»؛ن¸€ن¸ھ`<script>`ه…ƒç´ ,ه¹¶è®¾ç½®ه…¶`src`ه±و€§ن¸؛وœچهٹ،ه™¨...
è؟™ن¸€ç–ç•¥ن¸»è¦پوک¯ه‡؛ن؛ژه®‰ه…¨è€ƒè™‘,éک²و¢وپ¶و„ڈè„ڑوœ¬é€ڑè؟‡è·¨هںں请و±‚çھƒهڈ–و•°وچ®م€‚ 1.1.1 ن¼ھé™و€په®çژ° ن¼ھé™و€پوک¯ن¸€ç§چوٹ€وœ¯و‰‹و®µï¼Œç”¨ن؛ژن½؟هٹ¨و€پé،µé¢çœ‹èµ·و¥هƒڈé™و€پHTMLé،µé¢ï¼Œن»¥هˆ©ن؛ژوگœç´¢ه¼•و“ژوٹ“هڈ–ه’Œو”¶ه½•م€‚è؟™و ·هپڑوک¯ه› ن¸؛وگœç´¢ه¼•و“ژé€ڑه¸¸و›´هپڈه¥½é™و€پ...
需è¦پو³¨و„ڈçڑ„وک¯ï¼Œè™½ç„¶JSONPوڈگن¾›ن؛†ن¸€ç§چçپµو´»çڑ„è·¨هںں请و±‚解ه†³و–¹و،ˆï¼Œن½†ه®ƒن¹ںوœ‰ن¸€ن؛›ه±€é™گو€§ه’Œه®‰ه…¨é£ژ险م€‚ن¾‹ه¦‚,JSONPه…پ许و‰§è،Œن»»و„ڈçڑ„JavaScriptن»£ç پ,ه¦‚وœوœچهٹ،ه™¨ç«¯çڑ„输ه‡؛و²،وœ‰ç»ڈè؟‡ن¸¥و ¼éھŒè¯په’Œو¸…و´—,هڈ¯èƒ½ن¼ڑه¯¼è‡´è·¨ç«™è„ڑوœ¬و”»ه‡»ï¼ˆXSS)...
هگŒو—¶ï¼Œé€ڑè؟‡èژ·هڈ–`jsonpCallback`هڈ‚و•°ه¹¶ه°†ه…¶ن¸ژJSONو•°وچ®ن¸€èµ·هŒ…装وˆگن¸€ن¸ھه‡½و•°è°ƒç”¨çڑ„ه½¢ه¼ڈè؟”ه›ç»™ه®¢وˆ·ç«¯ï¼Œن»ژ而ه®çژ°JSONPçڑ„è·¨هںں请و±‚م€‚ ```java @RequestMapping("/selectApplyPeoples") public void insertScore...
第25ه‘¨-第06ç« èٹ‚-Python3.5-JSONPè·¨هںں请و±‚jQueryو–¹ه¼ڈ.avi