借花献佛 : 《What really happens when you navigate to a URL》
文章的大致内容如下:
输入地址
浏览器查找域名的 IP 地址
这一步包括 DNS 具体的查找过程,包括:浏览器缓存->系统缓存->路由器缓存...
浏览器向 web 服务器发送一个 HTTP 请求
服务器的永久重定向响应(从 http://example.com 到 http://www.example.com)
浏览器跟踪重定向地址
服务器处理请求
服务器返回一个 HTTP 响应
浏览器显示 HTML
浏览器发送请求获取嵌入在 HTML 中的资源(如图片、音频、视频、CSS、JS等等)
浏览器发送异步请求
(原文链接)https://segmentfault.com/a/1190000006879700
最近在进行前端面试方面的一些准备,看了网上许多相关的文章,发现有一个问题始终绕不开: 在浏览器中输入URL到整个页面显示在用户面前时这个过程中到底发生了什么。仔细思考这个问题,发现确实很深,这个过程涉及到的东西很多。这个问题的回答真的能够很好的考验一个web工程师的水平,于是我自问自答一番。
总体来说分为以下几个过程:
DNS解析
TCP连接
发送HTTP请求
服务器处理请求并返回HTTP报文
浏览器解析渲染页面
连接结束
具体过程
DNS解析
DNS解析的过程就是寻找哪台机器上有你需要资源的过程。当你在浏览器中输入一个地址时,例如www.baidu.com,其实不是百度网站真正意义上的地址。互联网上每一台计算机的唯一标识是它的IP地址,但是IP地址并不方便记忆。用户更喜欢用方便记忆的网址去寻找互联网上的其它计算机,也就是上面提到的百度的网址。所以互联网设计者需要在用户的方便性与可用性方面做一个权衡,这个权衡就是一个网址到IP地址的转换,这个过程就是DNS解析。它实际上充当了一个翻译的角色,实现了网址到IP地址的转换。网址到IP地址转换的过程是如何进行的?
解析过程
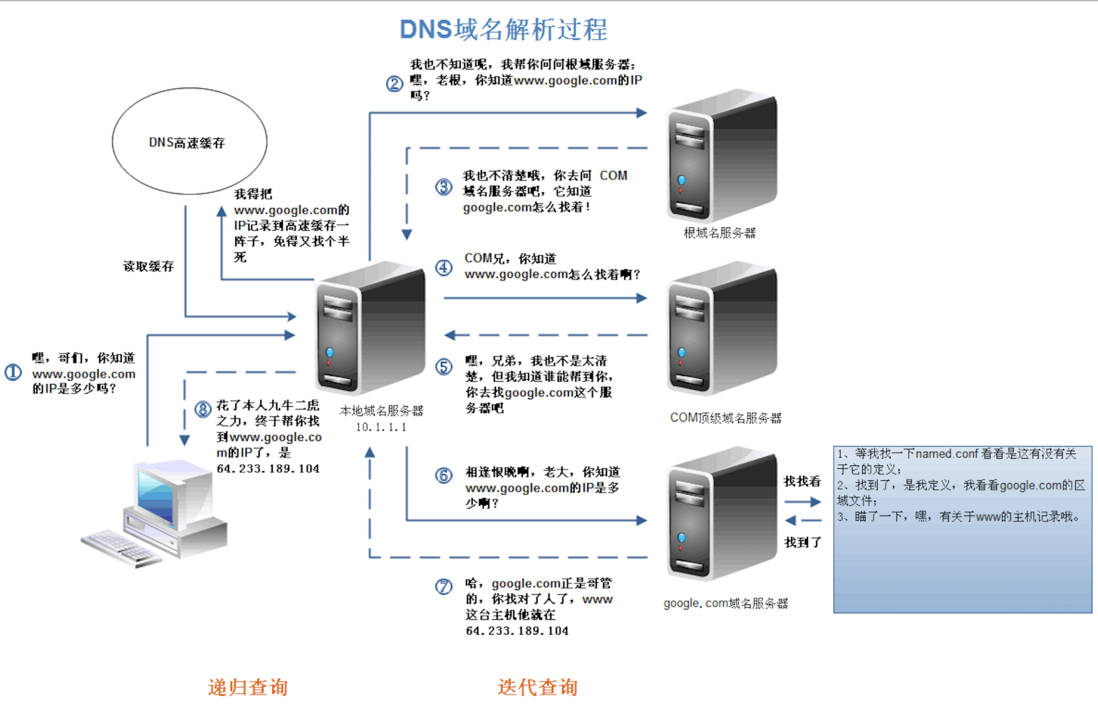
DNS解析是一个递归查询的过程。
上述图片是查找www.google.com的IP地址过程。首先在本地域名服务器中查询IP地址,如果没有找到的情况下,本地域名服务器会向根域名服务器发送一个请求,如果根域名服务器也不存在该域名时,本地域名会向com顶级域名服务器发送一个请求,依次类推下去。直到最后本地域名服务器得到google的IP地址并把它缓存到本地,供下次查询使用。从上述过程中,可以看出网址的解析是一个从右向左的过程: com -> google.com -> www.google.com。但是你是否发现少了点什么,根域名服务器的解析过程呢?事实上,真正的网址是www.google.com.,并不是我多打了一个.,这个.对应的就是根域名服务器,默认情况下所有的网址的最后一位都是.,既然是默认情况下,为了方便用户,通常都会省略,浏览器在请求DNS的时候会自动加上,所有网址真正的解析过程为: . -> .com -> google.com. -> www.google.com.。
DNS优化
了解了DNS的过程,可以为我们带来哪些?上文中请求到google的IP地址时,经历了8个步骤,这个过程中存在多个请求(同时存在UDP和TCP请求,为什么有两种请求方式,请自行查找)。如果每次都经过这么多步骤,是否太耗时间?如何减少该过程的步骤呢?那就是DNS缓存。
DNS缓存
DNS存在着多级缓存,从离浏览器的距离排序的话,有以下几种: 浏览器缓存,系统缓存,路由器缓存,IPS服务器缓存,根域名服务器缓存,顶级域名服务器缓存,主域名服务器缓存。
-
在你的chrome浏览器中输入:chrome://dns/,你可以看到chrome浏览器的DNS缓存。
-
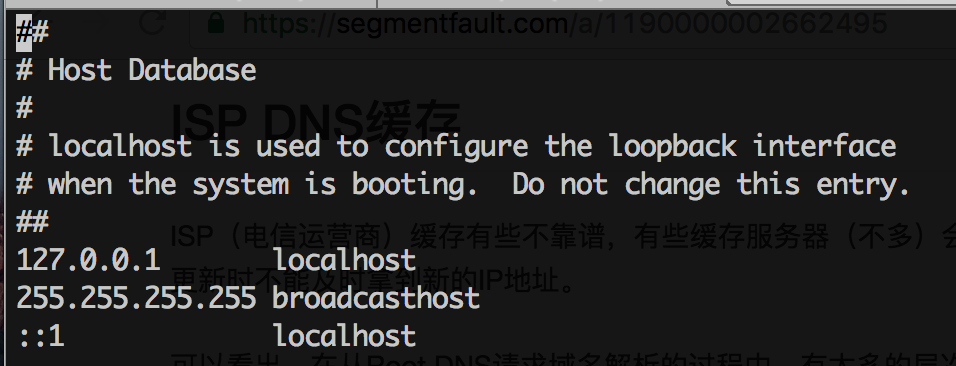
系统缓存主要存在/etc/hosts(Linux系统)中:
-
...
DNS负载均衡
不知道大家有没有思考过一个问题: DNS返回的IP地址是否每次都一样?如果每次都一样是否说明你请求的资源都位于同一台机器上面,那么这台机器需要多高的性能和储存才能满足亿万请求呢?其实真实的互联网世界背后存在成千上百台服务器,大型的网站甚至更多。但是在用户的眼中,它需要的只是处理他的请求,哪台机器处理请求并不重要。DNS可以返回一个合适的机器的IP给用户,例如可以根据每台机器的负载量,该机器离用户地理位置的距离等等,这种过程就是DNS负载均衡,又叫做DNS重定向。大家耳熟能详的CDN(Content Delivery Network)就是利用DNS的重定向技术,DNS服务器会返回一个跟用户最接近的点的IP地址给用户,CDN节点的服务器负责响应用户的请求,提供所需的内容。在这里打个免费的广告,我平时使用的比较多的是七牛云的CDN(免费)储存图片,作为我个人博客的图床使用。
TCP连接
HTTP协议是使用TCP作为其传输层协议的,当TCP出现瓶颈时,HTTP也会受到影响。但由于TCP优化这一块我平常接触的并不是很多,再加上大学时的计算机网络的基础基本上忘完,所以这一部分我也就不在这里分析了。
HTTPS协议
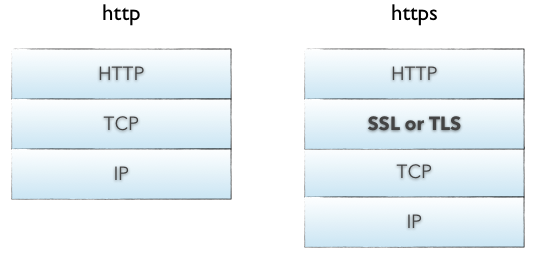
我不知道把HTTPS放在这个部分是否合适,但是放在这里好像又说的过去。HTTP报文是包裹在TCP报文中发送的,服务器端收到TCP报文时会解包提取出HTTP报文。但是这个过程中存在一定的风险,HTTP报文是明文,如果中间被截取的话会存在一些信息泄露的风险。那么在进入TCP报文之前对HTTP做一次加密就可以解决这个问题了。HTTPS协议的本质就是HTTP + SSL(or TLS)。在HTTP报文进入TCP报文之前,先使用SSL对HTTP报文进行加密。从网络的层级结构看它位于HTTP协议与TCP协议之间。
HTTPS过程
HTTPS在传输数据之前需要客户端与服务器进行一个握手(TLS/SSL握手),在握手过程中将确立双方加密传输数据的密码信息。TLS/SSL使用了非对称加密,对称加密以及hash等。具体过程请参考经典的阮一峰先生的博客TLS/SSL握手过程。
HTTPS相比于HTTP,虽然提供了安全保证,但是势必会带来一些时间上的损耗,如握手和加密等过程,是否使用HTTPS需要根据具体情况在安全和性能方面做出权衡。
HTTP请求
其实这部分又可以称为前端工程师眼中的HTTP,它主要发生在客户端。发送HTTP请求的过程就是构建HTTP请求报文并通过TCP协议中发送到服务器指定端口(HTTP协议80/8080, HTTPS协议443)。HTTP请求报文是由三部分组成: 请求行, 请求报头和请求正文。
请求行
格式如下:Method Request-URL HTTP-Version CRLF
eg: GET index.html HTTP/1.1
常用的方法有: GET, POST, PUT, DELETE, OPTIONS, HEAD。
TODO:
-
GET和POST有什么区别?
请求报头
请求报头允许客户端向服务器传递请求的附加信息和客户端自身的信息。
PS: 客户端不一定特指浏览器,有时候也可使用Linux下的CURL命令以及HTTP客户端测试工具等。
常见的请求报头有: Accept, Accept-Charset, Accept-Encoding, Accept-Language, Content-Type, Authorization, Cookie, User-Agent等。
上图是使用Chrome开发者工具截取的对百度的HTTP请求以及响应报文,从图中可以看出,请求报头中使用了Accept, Accept-Encoding, Accept-Language, Cache-Control, Connection, Cookie等字段。Accept用于指定客户端用于接受哪些类型的信息,Accept-Encoding与Accept类似,它用于指定接受的编码方式。Connection设置为Keep-alive用于告诉客户端本次HTTP请求结束之后并不需要关闭TCP连接,这样可以使下次HTTP请求使用相同的TCP通道,节省TCP连接建立的时间。
请求正文
当使用POST, PUT等方法时,通常需要客户端向服务器传递数据。这些数据就储存在请求正文中。在请求包头中有一些与请求正文相关的信息,例如: 现在的Web应用通常采用Rest架构,请求的数据格式一般为json。这时就需要设置Content-Type: application/json。
服务器处理请求并返回HTTP报文
自然而然这部分对应的就是后端工程师眼中的HTTP。后端从在固定的端口接收到TCP报文开始,这一部分对应于编程语言中的socket。它会对TCP连接进行处理,对HTTP协议进行解析,并按照报文格式进一步封装成HTTP Request对象,供上层使用。这一部分工作一般是由Web服务器去进行,我使用过的Web服务器有Tomcat, Jetty和Netty等等。
HTTP响应报文也是由三部分组成: 状态码, 响应报头和响应报文。
状态码
状态码是由3位数组成,第一个数字定义了响应的类别,且有五种可能取值:
-
1xx:指示信息–表示请求已接收,继续处理。
-
2xx:成功–表示请求已被成功接收、理解、接受。
-
3xx:重定向–要完成请求必须进行更进一步的操作。
-
4xx:客户端错误–请求有语法错误或请求无法实现。
-
5xx:服务器端错误–服务器未能实现合法的请求。
平时遇到比较常见的状态码有:200, 204, 301, 302, 304, 400, 401, 403, 404, 422, 500(分别表示什么请自行查找)。
TODO:
-
301和302有什么区别?
-
HTTP缓存
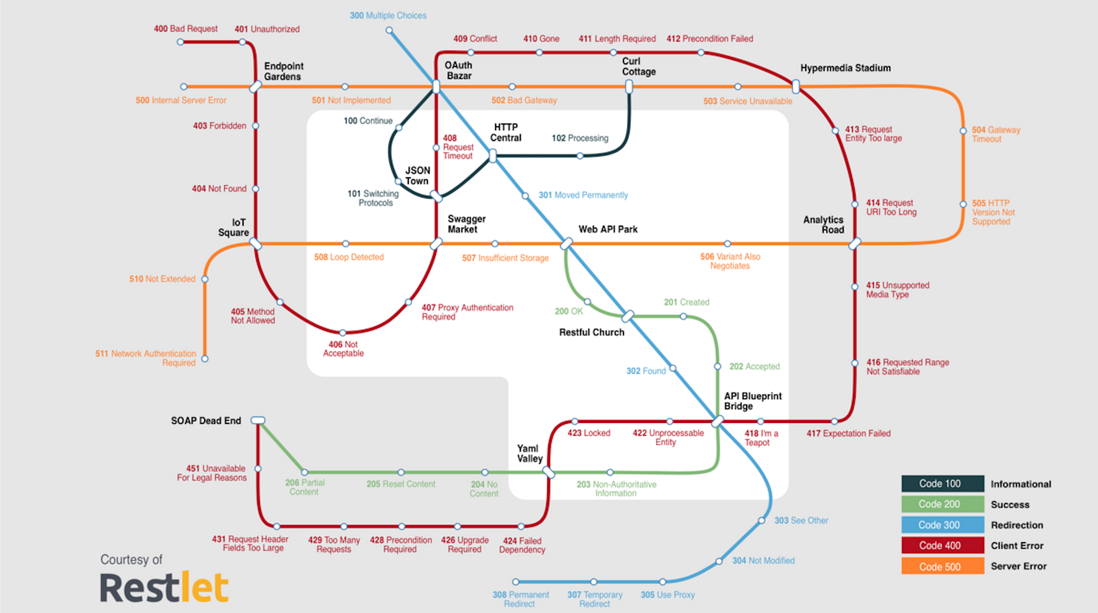
该图是本公司对状态码的一个总结,绘制而成的status code map,请大家参考。
响应报头
常见的响应报头字段有: Server, Connection...。
响应报文
服务器返回给浏览器的文本信息,通常HTML, CSS, JS, 图片等文件就放在这一部分。
浏览器解析渲染页面
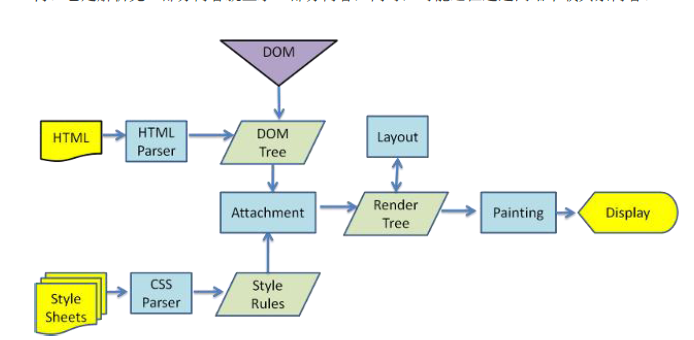
浏览器在收到HTML,CSS,JS文件后,它是如何把页面呈现到屏幕上的?下图对应的就是WebKit渲染的过程。
浏览器是一个边解析边渲染的过程。首先浏览器解析HTML文件构建DOM树,然后解析CSS文件构建渲染树,等到渲染树构建完成后,浏览器开始布局渲染树并将其绘制到屏幕上。这个过程比较复杂,涉及到两个概念: reflow(回流)和repain(重绘)。DOM节点中的各个元素都是以盒模型的形式存在,这些都需要浏览器去计算其位置和大小等,这个过程称为relow;当盒模型的位置,大小以及其他属性,如颜色,字体,等确定下来之后,浏览器便开始绘制内容,这个过程称为repain。页面在首次加载时必然会经历reflow和repain。reflow和repain过程是非常消耗性能的,尤其是在移动设备上,它会破坏用户体验,有时会造成页面卡顿。所以我们应该尽可能少的减少reflow和repain。
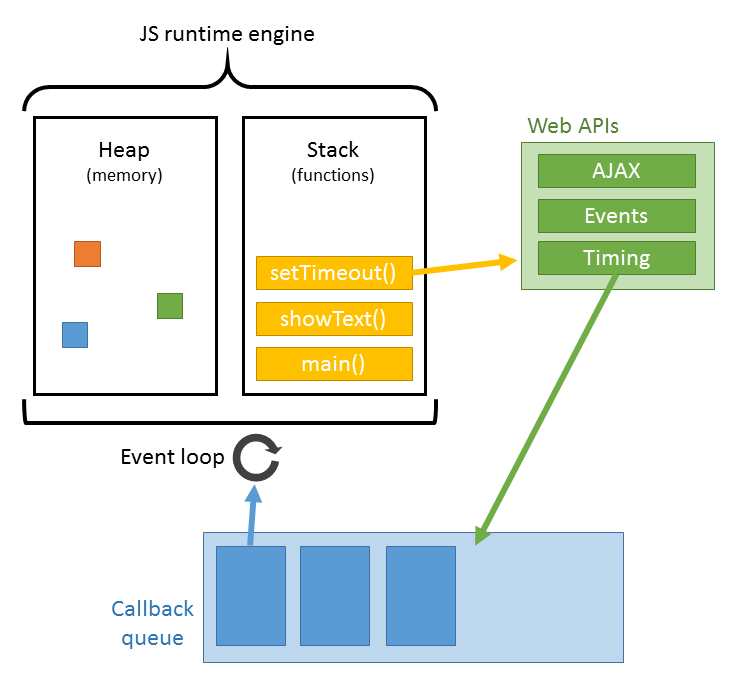
JS的解析是由浏览器中的JS解析引擎完成的。JS是单线程运行,也就是说,在同一个时间内只能做一件事,所有的任务都需要排队,前一个任务结束,后一个任务才能开始。但是又存在某些任务比较耗时,如IO读写等,所以需要一种机制可以先执行排在后面的任务,这就是:同步任务(synchronous)和异步任务(asynchronous)。JS的执行机制就可以看做是一个主线程加上一个任务队列(task queue)。同步任务就是放在主线程上执行的任务,异步任务是放在任务队列中的任务。所有的同步任务在主线程上执行,形成一个执行栈;异步任务有了运行结果就会在任务队列中放置一个事件;脚本运行时先依次运行执行栈,然后会从任务队列里提取事件,运行任务队列中的任务,这个过程是不断重复的,所以又叫做事件循环(Event loop)。
浏览器在解析过程中,如果遇到请求外部资源时,如图像,iconfont,JS等。浏览器将重复1-6过程下载该资源。请求过程是异步的,并不会影响HTML文档进行加载,但是当文档加载过程中遇到JS文件,HTML文档会挂起渲染过程,不仅要等到文档中JS文件加载完毕还要等待解析执行完毕,才会继续HTML的渲染过程。原因是因为JS有可能修改DOM结构,这就意味着JS执行完成前,后续所有资源的下载是没有必要的,这就是JS阻塞后续资源下载的根本原因。CSS文件的加载不影响JS文件的加载,但是却影响JS文件的执行。JS代码执行前浏览器必须保证CSS文件已经下载并加载完毕。
Web优化
上面部分主要介绍了一次完整的请求对应的过程,了解该过程的目的无非就是为了Web优化。在谈到Web优化之前,我们回到一个更原始的问题,Web前端的本质是什么。我的理解是: 将信息快速并友好的展示给用户并能够与用户进行交互。快速的意思就是在尽可能短的时间内完成页面的加载,试想一下当你在淘宝购买东西的时候,淘宝页面加载了10几秒才显示出物品,这个时候你还有心情去购买吗?怎么快速的完成页面的加载呢?优雅的学院派雅虎给出了常用的一些手段,也就是我们熟悉的雅虎34条军规。这34军规实际上就是围绕请求过程进行的一些优化方式。
如何尽快的加载资源?答案就是能不从网络中加载的资源就不从网络中加载,当我们合理使用缓存,将资源放在浏览器端,这是最快的方式。如果资源必须从网络中加载,则要考虑缩短连接时间,即DNS优化部分;减少响应内容大小,即对内容进行压缩。另一方面,如果加载的资源数比较少的话,也可以快速的响应用户。当资源到达浏览器之后,浏览器开始进行解析渲染,浏览器中最耗时的部分就是reflow,所以围绕这一部分就是考虑如何减少reflow的次数。
总结
写这篇文章真的非常纠结,前前后后断断续续写了两个星期,因为涉及到的东西比较多,再加上有些东西记忆的没有那么清晰了,所以不好下笔。所涉及到的大部分内容,也基本上是一笔带过,只是给读者一个浅显的认知,当遇到相关的问题时,知道如何去查询。大家可以当成一篇Web开发的科普类文章去阅读。
另外在这里为公司的产品打个广告,在Chrome store中搜索DHC,这是一款超级好用的Web客户端工具,囊括了很多的功能: 报文分析,API测试等等,可谓说是WEB工程师必备工具













相关推荐
在处理大量数据时,一次性加载所有信息可能会导致页面加载速度变慢,甚至对服务器造成压力。因此,分页技术应运而生,它将数据分成多个小部分,每次只加载一部分,用户可以通过点击页码或者箭头来切换不同的数据块。...
"Ajax动态加载关键词提示"是Ajax应用的一个常见场景,它主要用于搜索框或者输入字段,当用户输入时,后台服务通过Ajax请求获取匹配的关键词,并实时显示给用户作为提示。这种功能在许多网站和应用中都有应用,例如...
本实例将探讨如何利用AJAX根据用户输入的邮编实现自动完成地址信息的功能,这在地图应用、电子商务网站或任何需要地理位置信息的系统中都非常常见。 首先,我们要了解AJAX的基本工作原理。它通过JavaScript创建...
在HTML页面中实现输入QQ表情的功能,这涉及到Web开发中的富文本编辑器和自定义插件的使用。QQ表情作为一种常见的社交元素,被广泛应用于聊天、论坛和博客等场景,将其整合到HTML页面中,可以增强用户的交互体验,...
- `window.onload`和`window.addEventListener('load')`: 当整个页面加载完成时触发的事件,常用于页面初始化操作。 4. 跨域安全:在现代浏览器中,出于安全考虑,`window.open()`可能受到同源策略的限制,无法...
forward是服务器请求资源,服务器直接访问目标地址的URL,把那个URL的响应内容读取过来,然后把这些内容再发给浏览器,浏览器根本不知道服务器发送的内容是从哪儿来的,所以它的地址栏中还是原来的地址。...
5. **网络请求分析**:通过查看HTTP请求,开发者可以了解页面加载过程中发送和接收的数据,分析资源加载的问题。 6. **CSS兼容性**:对于样式表,IETester可以显示不同IE版本对CSS规则的支持情况,帮助开发者识别和...
Ajax(Asynchronous JavaScript and XML)技术是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。它通过在后台与服务器交换数据并局部刷新页面内容,提供了更好的用户体验,减少了用户等待时间,提高...
1. **输入URL并解析域名** - **浏览器缓存**: 浏览器会首先检查本地缓存中是否已经有该域名对应的IP地址。为了提高性能,浏览器通常会保存最近访问过的域名的DNS记录一段时间(通常为2分钟至30分钟不等),避免每次...
一种解决方案是在页面上提供“链接到此页面”的选项,或者通过URL链接中添加无效的标记来实现。 综上所述,AJAX在多种应用场景中都能提供显著的优势,但同时也需要注意其适用范围和潜在的问题。合理利用AJAX技术,...
1. **用户输入URL**:用户在浏览器或其他支持自定义URL处理的应用中输入网址。 2. **调用IEHelper**:程序调用`IEHelper`,将输入的URL传递给它进行处理。 3. **URL分析**:`IEHelper`分析URL,可能包括拆分URL的...
启动IETester后,你可以输入要测试的Web页面URL,或者直接打开本地的HTML文件。IETester会显示一个包含多个IE版本的窗口,每个版本的IE都有独立的浏览区域。通过对比不同版本的显示效果,你可以发现CSS样式、布局或...
- **使用查询字符串参数**:通过URL传递额外信息,用于页面初始化或动态内容加载。 - **使用Ajax**:提升用户体验,实现部分页面刷新而无需重新加载整个页面。 #### 三、样式与美化 ##### 使用Salesforce样式 默认...
Ajax(Asynchronous JavaScript and XML)是一种创建动态网页的技术,它允许在不重新加载整个页面的情况下与服务器交换数据并更新部分网页内容。这种技术在现代Web开发中广泛使用,尤其是在用户界面的交互性和响应性...
创建XMLHttpRequest对象,通常在所有现代浏览器中都可以使用`new XMLHttpRequest()`来完成。然后设置HTTP请求的类型(GET或POST)、URL以及是否异步执行。 2. **异步提交**:Ajax的优势在于异步性,这意味着页面...
5. **性能优化**:通过缓存已处理的URL或规则,减少不必要的计算,提升页面加载速度。 6. **兼容性考虑**:确保在各种浏览器环境中都能正常工作,包括较旧版本或非主流浏览器。 7. **日志记录**:提供重定向事件的...
1. **导航**:用户可以通过输入URL或使用历史记录和书签来浏览不同的网站。 2. **前进/后退**:支持浏览历史,允许用户在访问过的页面之间切换。 3. **加载状态**:显示页面加载进度,以及错误处理,如404或网络中断...
2. **局部刷新**:只有页面的特定部分会更新,而不是整个页面,减少了数据传输量,加快了页面加载速度。 3. **提升用户体验**:由于减少了页面的完全加载次数,使得应用感觉更加流畅,减少了用户等待时间。 在Ajax...
WebKit提供了丰富的API来支持简单的网页浏览功能,包括打开新窗口、输入URL、处理新窗口请求等。例如,开发者可以通过监听`WebView`的代理消息来实现对当前URL的显示、页面标题的更新以及加载状态的监控。 对于多...