想要用h5在移动端实现图片上传&预览效果,首先要了解html5的文件api相关知识(所有api只列举本功能所需):
演示效果你也可以参考这个:微信H5手机网站支付源码实例
1.CURL对象 服务器必须开启,否则获取不到openid
Blob表示原始二进制数据,Html5的file对象就继承于它,它提供以下属性:
type:mime类型,如果是未知类型则返回一个空字符串
size:Blob对象的字节长度
2.input(type=“file”)控件与file&FileList对象
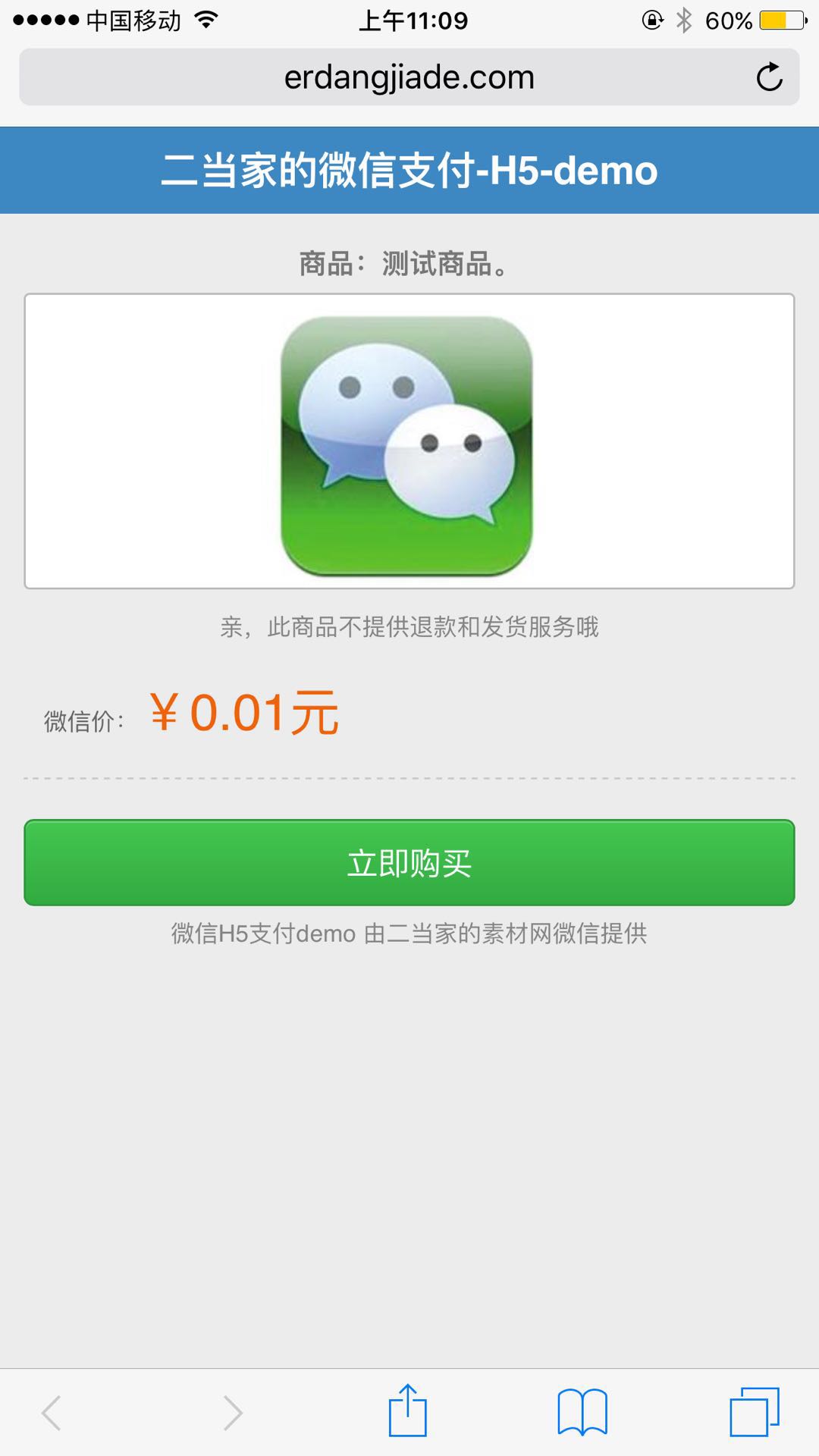
效果图片如下:

完整代码如下:
最新实用的微信H5手机网站支付源码实例
近日用手机上的浏览器(不是微信浏览器)浏览html5网页时,看到有的网站点击“微信支付”时,直接打开了微信进行支付(也就是在浏览器直接调用微信),这个是怎么做到的?比如页面上有个文字链接:微信支付,点击之后就自动调取微信APP了,而且我不是用微信浏览器打开的网页。
然而,二当家的做到了!!!
即使在Safari中,也是可以点击一个链接到达微信支付界面,只是用户支付完了以后,目前还没有方法再返回到Safari。 如果是自己开发的app,当然更没有任何问题了,可以实现和native app一样的效果。
源码如下:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf8"/>
<meta id="viewport" name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1; user-scalable=no;" />
<title>【二当家的微信H5支付】MWEB支付实例</title>
<!--
/****************************************
本文件是【微信支付V2.0】JSAPI支付实例
需要用授权接口进入页面
****************************************/
-->
<style type="text/css">
/* 重置 [[*/
body,p,ul,li,h1,h2,form,input{margin:0;padding:0;}
h1,h2{font-size:100%;}
ul{list-style:none;}
body{-webkit-user-select:none;-webkit-text-size-adjust:none;font-family:Helvetica;background:#ECECEC;}
html,body{height:100%;}
a,button,input,img{-webkit-touch-callout:none;outline:none;}
a{text-decoration:none;}
/* 重置 ]]*/
/* 功能 [[*/
.hide{display:none!important;}
.cf:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
/* 功能 ]]*/
/* 按钮 [[*/
a[class*="btn"]{display:block;height:42px;line-height:42px;color:#FFFFFF;text-align:center;border-radius:5px;}
.btn-blue{background:#3D87C3;border:1px solid #1C5E93;}
.btn-green{background-image:-webkit-gradient(linear, left top, left bottom, color-stop(0, #43C750), color-stop(1, #31AB40));border:1px solid #2E993C;box-shadow:0 1px 0 0 #69D273 inset;}
/* 按钮 [[*/
/* 充值页 [[*/
.charge{font-family:Helvetica;padding-bottom:10px;-webkit-user-select:none;}
.charge h1{height:44px;line-height:44px;color:#FFFFFF;background:#3D87C3;text-align:center;font-size:20px;-webkit-box-sizing:border-box;box-sizing:border-box;}
.charge h2{font-size:14px;color:#777777;margin:5px 0;text-align:center;}
.charge .content{padding:10px 12px;}
.charge .select li{position:relative;display:block;float:left;width:100%;margin-right:2%;height:150px;line-height:150px;text-align:center;border:1px solid #BBBBBB;color:#666666;font-size:16px;margin-bottom:5px;border-radius:3px;background-color:#FFFFFF;-webkit-box-sizing:border-box;box-sizing:border-box;overflow:hidden;}
.charge .price{border-bottom:1px dashed #C9C9C9;padding:10px 10px 15px;margin-bottom:20px;color:#666666;font-size:12px;}
.charge .price strong{font-weight:normal;color:#EE6209;font-size:26px;font-family:Helvetica;}
.charge .showaddr{border:1px dashed #C9C9C9;padding:10px 10px 15px;margin-bottom:20px;color:#666666;font-size:12px;text-align:center;}
.charge .showaddr strong{font-weight:normal;color:#9900FF;font-size:26px;font-family:Helvetica;}
.charge .copy-right{margin:5px 0; font-size:12px;color:#848484;text-align:center;}
/* 充值页 ]]*/
</style>
</head>
<body>
<article class="charge">
<h1>二当家的微信支付-H5-demo</h1>
<section class="content">
<h2>商品:测试商品。</h2>
<ul class="select cf">
<li><img src="weixin.jpg" style="width:150px;height:150px"></li>
</ul>
<p class="copy-right">亲,此商品不提供退款和发货服务哦</p>
<div class="price">微信价:<strong>¥0.01元</strong></div>
<div class="operation"><a class="btn-green" id="getBrandWCPayRequests" href="<?php echo $objectxml['mweb_url'];?>">立即购买</a></div>
<p class="copy-right">微信H5支付demo 由二当家的素材网微信提供</p>
</section>
</article>
</body>
<script src="//wx.gtimg.com/wxpay_h5/fingerprint2.min.1.4.1.js"></script>
<script type="text/javascript" src="../../css/zepto.min.js"></script>
<script type="text/javascript">
var fp=new Fingerprint2();
fp.get(function(result)
{
$.getJSON("h5.json.php?code="+result, function(d){
if(d.errmsg == ''){
$('#getBrandWCPayRequest').attr("href",d.url);//+'&redirect_url=http%3a%2f%2fwxpay. wxutil.com%2fmch%2fpay%2fh5jumppage.php
}else{
alert(d.errmsg);
}
});
}
);
</script>
</html>
服务端如下:
/**
* Created by 二当家的.
* User: 826096331@qq.com
* Date: 17-10-18
* Time: 上午10:35
*/
$money= 1;//充值金额
$userip = $_SERVER["REMOTE_ADDR"]; //获得用户设备IP
$appid = "123";//微信给的
$mch_id = "123";//微信官方的x
$key = "123";//自己设置的微信商家key
$rand = rand(00000,99999);
$out_trade_no = '20170804'.$rand;//平台内部订单号
$nonce_str=MD5($out_trade_no);//随机字符串
$body = "微信H5支付";//内容
$total_fee = $money; //金额
$spbill_create_ip = $userip; //IP
$notify_url = "http://www.erdangjiade.com/"; //回调地址
$trade_type = 'MWEB';//交易类型 具体看API 里面有详细介绍
$scene_info ='{"h5_info":{"type":"Wap","wap_url":"http://www.erdangjiade.com","wap_name":"微信H5支付"}}';//场景信息 必要参数
$signA ="appid=$appid&body=$body&mch_id=$mch_id&nonce_str=$nonce_str¬ify_url=$notify_url&out_trade_no=$out_trade_no&scene_info=$scene_info&spbill_creae_ip=$spbill_create_ip&total_fee=$total_fe&trade_type=$trade_type";
$strSignTmp = $signA."&key=$key"; //拼接字符串 注意顺序微信有个测试网址 顺序按照他的来 直接点下面的校正测试 包括下面XML 是否正确
$sign = strtoupper(MD5($strSignTmp)); // MD5 后转换成大写
$post_data = "<xml>
<appid>$appid</appid>
<body>$body</body>
<mch_id>$mch_id</mch_id>
<nonce_str>$nonce_str</nonce_str>
<notify_url>$notify_url</notify_url>
<out_trade_no>$out_trade_no</out_trade_no>
<scene_info>$scene_info</scene_info>
<spbill_create_ip>$spbill_create_ip</spbill_create_ip>
<total_fee>$total_fee</total_fee>
<trade_type>$trade_type</trade_type>
<sign>$sign</sign>
</xml>";//拼接成XML 格式
$url = "https://api.mch.weixin.qq.com/pay/unifiedorder";//微信传参地址
搞了一个星期才搞定,亲测成功,希望可以帮助一些初学者,大神勿喷,我只是学习玩呢。







相关推荐
这里我们关注的是如何在ThinkPHP5框架下实现微信H5支付,也就是在手机浏览器中调用微信支付的功能。这个过程涉及到的技术点包括PHP编程、ThinkPHP5框架的应用以及微信支付接口的调用。 首先,`ThinkPHP5`是一个基于...
这里主要是h5支付,压缩包里有使用文档跟注意事项,实现微信外浏览器调用h5页面回到微信支付
菜鸟驿站的微信小程序页面模板源码下载是使用微信WEB开发者工具开发,亲测可直接运行。该程序包含了详细完整的框架架构结构,从设计上满足了相关应用服务的设计要求,是一款非常值得学习简介的DEMO小程序源码。
企业微信通过机器人提醒一些重复的内容。 可设置定时发送。 使用Delphi开发的,开发环境xe10.3.1 使用到的数据库用了SQLITE和数据库控件UNIDAC 代码是根据网络上的修修改改制作。 亲测可用
微信支付,统一下单接口 源码微信支付,统一下单接口 源码
**标题详解:**“Ionic微信支付插件” 在移动应用开发中,特别是在使用Ionic框架构建混合应用程序时,集成微信支付功能对于吸引中国市场的用户至关重要。"Ionic微信支付插件"是一个专门为 Ionic 应用程序设计的扩展...
微信小程序是一种轻量级的应用开发平台,由腾讯公司推出,主要用于在微信内部提供便捷的服务。在这个项目中,“报修系统”是针对用户日常生活中设备或设施故障报修需求而设计的。通过微信小程序,用户可以方便地提交...
在本项目中,我们关注的是一个名为"仿菜鸟裹裹快递收寄微信小程序源码"的前端开发资源。这个小程序源码是为构建一个类似菜鸟裹裹的快递服务微信小程序而设计的,它包含了用于展示商品、处理快递收寄功能的用户界面。...
微信支付是一种广泛应用于移动互联网领域的在线支付方式,尤其在电商、O2O、社交应用等领域十分常见。在微信支付流程中,“预支付交易单”扮演着至关重要的角色。本文将详细解析“微信生成预支付交易单”的过程及其...
微信支付图标是在线交易中不可或缺的视觉元素,它在用户进行微信支付操作时起到提示和确认的作用。在设计和使用微信支付图标时,遵循一定的规范和标准至关重要,以确保用户体验的一致性和安全性。 首先,我们要了解...
这是一个基于SpringBoot框架开发的支付系统,包含了支付宝支付、微信支付以及订单系统的重要功能,适合计算机专业学生作为毕业设计的参考项目。这个系统的实现涵盖了多种关键的IT知识点,以下是具体的详细解析: 1....
"使用uniapp + uView 打造微信小程序&H5端 在线教育网校系统" 这个标题揭示了项目的核心技术栈和应用领域。uniapp是一个跨平台的开发框架,它允许开发者用一套代码同时构建iOS、Android、Web、微信小程序等多个平台...
python100个源码实例
在PHP开发中,集成支付宝和微信支付是常见的需求,尤其对于电商和其他在线交易网站来说,这两款支付方式的集成至关重要。本资源包"pay-php-sdk"提供了一个方便的方法,允许开发者快速、无缝地将支付宝与微信支付接口...
微信公众号无限回调系统是一种能够帮助企业实现自动化客服的工具。它可以通过设置关键词和回复内容,让用户在发送消息后得到相应的自动回复。 此外,该系统还支持多级菜单、图文混排等功能,使得用户与企业之间的...
《艺术设计签名微信小程序源码解析与开发指南》 微信小程序作为移动互联网的新宠,以其轻量级、便捷性及高度集成的特点深受开发者和用户喜爱。本篇文章将深入探讨一款专注于艺术设计签名的微信小程序源码,分析其...
本人菜鸟,用Thinkphp开发微信小程序后台,这是其中的支付类,由小程序发出请求pay就可以进行测试,其中$user_arr需要里面有用户的openid
校园保修系统的目标是解决校园内设备故障保修的流程问题,通过微信小程序作为前端界面,后端利用springboot框架开发,能够让学生和校园工作人员在遇到设备问题时,快速通过小程序提交保修请求。系统后端负责处理这些...
在这个“微信小程序-物流快递”源码中,我们可以推测这是一个与物流查询相关的微信小程序项目。下面将详细介绍微信小程序的基本架构、开发环境搭建、页面结构、数据管理以及物流API的集成等相关知识点。 1. **微信...
分享一款不错的资源网站源码,这个源码100%开源,开发者提供了免费版的源码,这不是一个普通的资源网站,它还有课程板块,可以发布课程,课程支持视频和图文两种类型。这个系统是独立开发的,不依赖任何建站程序,...