┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Āµ£ĆĶ┐æÕł░Õżäń£ŗÕł░µ£ēõ║║Õ£©Ķ»┤CSS3ńÜäfilterõĖĆńø┤µ▓Īµ£ēµŚČķŚ┤Ķć¬ÕĘ▒ÕÄ╗µĄŗĶ»ĢĶ┐ÖµĢłµ×£ŃĆéõ╗ŖÕż®ń╗łõ║ĵŖĮÕć║µŚČķŚ┤ÕŁ”õ╣ĀĶ┐ÖõĖ¬CSS3ńÜäFilterŃĆéõĖŹµĢ┤õĖŹń¤źķüōÕæĆ’╝īõĖƵĢ┤µēŹĶ«®µłæµä¤Õł░ÕÉāµāŖ’╝īÕż¬Õ╝║Õż¦õ║åŃĆéÕż¦Õ«ČÕģłµØźń£ŗõĖ¬µĢłµ×£Õɦ’╝Ü
┬Ā
┬Āµłæµā│Õģēń£ŗõĖŖķØóńÜäµĢłµ×£Õ░▒ĶāĮÕÉĖÕ╝ĢõĮĀõ║å’╝īĶ”üµś»õĮĀĶć¬ÕĘ▒ÕŖ©µēŗńÜäĶ»Ø’╝īµłæµā│µé©µø┤õ╝ܵä¤Õł░ńź×ÕźćŃĆéń╗åõĖĆń£ŗ’╝īĶ┐Öõ║øµĢłµ×£Õ░▒Õāŵś»photoshopµĢ┤Õć║µØźńÜäõĖƵĀĘ’╝īÕģČÕ«×µś»ń£¤µś»Ķ┐ÖµĀĘńÜä’╝īµ£ēÕŠłÕżÜµĢłµ×£ķāĮµś»ń▒╗õ╝╝õ║ÄphotoshopõĖŁńÜäńē╣µĢłŃĆé
õĖŹĶ┐ćµ£ēõĖĆńé╣Õż¦Õ«Čķ£ĆĶ”üńē╣Õł½ńÜäµ│©µäÅ’╝ܵŁżÕżäńÜäCSS3 filterÕÆīcss filterÕ«īÕģ©µś»õĖżµĀĘõĖ£õĖ£ŃĆéµø┤õĖŹµś»µłæõ╗¼õĖĆńø┤Ķ»┤ńÜäIEµ╗żķĢ£ŃĆéÕģĘõĮōµēƵīćńÜ䵜»õ╗Ćõ╣ł’╝¤Õż¦Õ«Čµä¤Õģ┤ĶČŻńÜäÕÅ»õ╗źńé╣Õć╗Ķ┐ÖķćīŃĆ鵳æÕ░▒õĖŹÕżÜĶ»┤õ║å’╝īÕøĀõĖ║Ķ»┤õ╣¤Ķ»┤õĖŹµĖģµźÜ’╝īµłæÕŬµā│ÕÆīÕż¦Õ«ČõĖĆĶĄĘµÄóĶ«©ńÜ䵜»Õ”éõĮĢõĮ┐ńö©Ķ┐ÖõĖ¬ŌĆ£CSS3 FilterŌĆØŃĆé
ķ鯵łæõ╗¼Õ╝ĆÕ¦ŗÕɦŃĆé
FiltersõĖ╗Ķ”üµś»Ķ┐Éńö©Õ£©ÕøŠńēćõĖŖ’╝īõ╗źÕ«×ńÄ░õĖĆõ║øńē╣µĢłŃĆé’╝łÕ░Įń«Īõ╗¢õ╗¼õ╣¤ĶāĮĶ┐Éńö©õ║ÄvideoõĖŖ’╝ē’╝īõĖŹĶ┐浳æõ╗¼Õ£©õ║øÕŬµØźĶ«©Ķ«║ÕøŠńēćõĖŖńÜäĶ┐Éńö©ŃĆé
┬Ā
õŠŗÕŁÉ’╝Ü
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<meta name="viewport"
content="initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, width=device-width">
<meta content="telephone=no" name="format-detection">
<style type="text/css">
. * {
margin: 0;
padding: 0;
}
ul {
width: 1000px;
margin: 0 auto;
}
li {
border: 1px solid #ccc;
padding: 10px;
margin: 5px;
float: left;
list-style: none outside none;
text-align: center;
width: 35%;
}
li a,
li span,
li pre {
display: block;
cursor: pointer;
text-align: center;
}
li span {
border-top: 2px solid #ccc;
margin-top: 5px;
}
li a img {
margin: 0 5px;
width: 128px;
}
li pre {
background-color: #FEFBF3;
border: 1px solid #1684C8;
color: #195F91;
font-family: Monaco, "Bitstream Vera Sans Mono", "Lucida Consol", "Courier New", Courier, monospace;
padding: 5px;
font-size: 12px;
}
li a img {
-webkit-transition: all .5s ease-in-out;
-moz-transition: all .5s ease-in-out;
-ms-transition: all .5s ease-in-out;
-o-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
}
li a:hover img {
-webkit-filter: none;
}
li a .grayscale {
-webkit-filter: grayscale(1);
}
li a .sepia {
-webkit-filter: sepia(1);
}
li a .saturate {
-webkit-filter: saturate(0.5);
}
li a .saturate2 {
-webkit-filter: saturate(3);
}
li a .hue-rotate {
-webkit-filter: hue-rotate(90deg);
}
li a .invert {
-webkit-filter: invert(1);
}
li a .opacity {
-webkit-filter: opacity(.2);
filter: alpha(opacity=20);
}
li a .brightness {
-webkit-filter: brightness(.5);
}
li a .contrast {
-webkit-filter: contrast(2);
}
li a .blur {
-webkit-filter: blur(3px);
}
li a .drop-shadow {
-webkit-filter: drop-shadow(5px 5px 5px #ccc);
}
li a .custom {
filter:alpha(opacity=50);/*filter Ķ┐ćµ╗żÕÖ© Õģ╝Õ«╣IE678*/
-webkit-filter: saturate(5) hue-rotate(500deg) grayscale(0.3) sepia(0.7) contrast(1.5) invert(0.2) brightness(.9);
}
</style>
</head>
<body>
<ul class="demo">
<li>
<a href="#"><img class="normal" title="normal" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/></a>
<span>normal(µŚĀfilterµĢłµ×£)</span>
<pre>-webkit-filter:none;</pre>
</li>
<li>
<a href="#">
<img class="normal" title="normal" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/>
<img class="grayscale" title="grayscale" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/>
</a>
<span>grayscale’╝łńü░Õ║”’╝ē</span>
<pre>-webkit-filter:grayscale(1);</pre>
</li>
<li>
<a href="#">
<img class="normal" title="normal" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/>
<img class="sepia" title="sepia" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/>
</a>
<span>sepia’╝łĶżÉĶē▓’╝ē</span>
<pre>-webkit-filter:sepia(1);</pre>
</li>
<li>
<a href="#">
<img class="normal" title="normal" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/>
<img class="saturate" title="saturate" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/>
</a>
<span>saturate’╝łķź▒ÕÆīÕ║”’╝ē</span>
<pre>-webkit-filter:saturate(.5);</pre>
</li>
<li>
<a href="#">
<img class="normal" title="normal" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/>
<img class="saturate2" title="saturate" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/>
</a>
<span>saturate’╝łķź▒ÕÆīÕ║”’╝ē</span>
<pre>-webkit-filter:saturate(3);</pre>
</li>
<li>
<a href="#">
<img class="normal" title="normal" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/>
<img class="hue-rotate" title="hue-rotate" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/>
</a>
<span>hue-rotate’╝łĶē▓ńøĖµŚŗĶĮ¼’╝ē</span>
<pre> -webkit-filter:hue-rotate(90deg);</pre>
</li>
<li>
<a href="#">
<img class="normal" title="normal" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/>
<img class="invert" title="invert" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/>
</a>
<span>invert’╝łÕÅŹĶē▓’╝ē</span>
<pre>-webkit-filter:invert(1);</pre>
</li>
<li>
<a href="#">
<img class="normal" title="normal" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/>
<img class="opacity" title="opacity" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/>
</a>
<span>opacity’╝łķĆŵśÄÕ║”’╝ē</span>
<pre>-webkit-filter:opacity(.2);</pre>
</li>
<li>
<a href="#">
<img class="normal" title="normal" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/>
<img class="brightness" title="brightness" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/>
</a>
<span>brightness’╝łõ║«Õ║”’╝ē</span>
<pre>-webkit-filter:brightness(.5);</pre>
</li>
<li>
<a href="#">
<img class="normal" title="normal" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/>
<img class="contrast" title="contrast" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/>
</a>
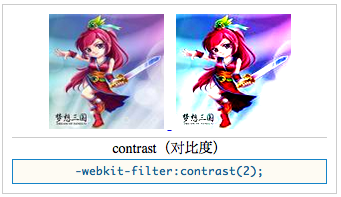
<span>contrast’╝łÕ»╣µ»öÕ║”’╝ē</span>
<pre>-webkit-filter:contrast(2);</pre>
</li>
<li>
<a href="#">
<img class="normal" title="normal" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/>
<img class="blur" title="blur" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/>
</a>
<span>blur’╝łµ©Īń│Ŗ’╝ē</span>
<pre>-webkit-filter:blur(3px);</pre>
</li>
<li>
<a href="#">
<img class="normal" title="normal" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/>
<img class="drop-shadow" title="drop-shadow" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/>
</a>
<span>drop-shadow’╝łķś┤ÕĮ▒’╝ē</span>
<pre>-webkit-filter:drop-shadow(5px 5px 5px #ccc);</pre>
</li>
<li>
<a href="#">
<img class="normal" title="normal" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/>
<img class="custom" title="drop-shadow" width="128" height="128" alt="HTML5 Logo"
src="http://www.w3cplus.com/sites/default/files/filter.jpg"/>
</a>
<span>drop-shadow’╝łķś┤ÕĮ▒’╝ē</span>
<pre>
-webkit-filter:
saturate(5)
hue-rotate(500deg)
grayscale(0.3)
sepia(0.7)
contrast(1.5)
invert(0.2)
brightness(.9);
</pre>
</li>
</ul>
</body>
</html>
┬Ā
┬Ā
┬Ā
Ķ»Łµ│Ģ
elm {
filter: none | <filter-function > [ <filter-function> ]*
}
┬Ā
µĄÅĶ¦łÕÖ©ńÜäÕģ╝Õ«╣µĆ¦
ńø«ÕēŹµö»µīüĶ┐ÖõĖ¬Õ▒׵ƦńÜ䵥ÅĶ¦łÕÖ©Õ░æÕŠŚÕÅ»µĆ£’╝īńÄ░Õ£©ÕŬµś»webkitµö»µīü’╝īĶĆīõĖöÕŬµ£ēwebkit nightlyńēłµ£¼ÕÆīChrome 18.0.976õ╗źõĖŖõ╗źõĖŖńēłµ£¼µēŹµö»µīü’╝īµēĆõ╗źĶ»┤’╝īõĮĀĶ”üµś»µā│ń£ŗÕł░µĢłµ×£Õ░▒ķ£ĆĶ”üõĖŗĶĮĮĶ┐ÖõĖżõĖ¬ńēłµ£¼õĖŁńÜäõĖĆõĖ¬’╝īµłæõĮ┐ńö©ńÜ䵜»Google Chrome CanaryŃĆé
õĖŗķØóµłæõ╗¼õĖĆĶĄĘµØźĶ¦üĶ»üĶ┐Öõ║øµĢłµ×£ńÜäÕ«×ńÄ░Ķ┐ćń©ŗ’╝īķ”¢ÕģłÕ£©ķĪĄķØóõĖŁµ£ēõĖĆÕ╝ĀÕøŠńēć’╝Ü
<img class="normal" title="normal" width="128" height="128" alt="HTML5 Logo" src="http://www.w3cplus.com/sites/default/files/filter.jpg" />
┬Ā
µłæÕ£©µŁżÕżäÕÅ¢ÕÉŹõĖ║ŌĆ£normalŌĆØ’╝īĶĪ©ńż║µŁżÕøŠµ▓Īµ£ēõ╗╗õĮĢŌĆ£filterŌĆصĢłµ×£’╝īķéŻõ╣łÕÉÄķØóńÜäµĢłµ×£’╝īµłæõ╗¼õŠØµ¼ĪÕ░åÕģČń▒╗ÕÉŹµö╣µłÉÕ»╣Õ║öńÜäµĢłµ×£ÕÉŹŃĆéÕż¦Õ«Čń£ŗõĖŗķØóńÜäõ╗ŻńĀüÕɦ’╝Ü
õĖĆŃĆügrayscaleńü░Õ║”
õĮ┐ńö©Ķ┐ÖõĖ¬ńē╣µĢł’╝īõ╝ܵŖŖÕøŠńēćÕÅśµłÉńü░Ķē▓ńÜä’╝īõ╣¤Õ░▒µś»Ķ»┤õĮĀńÜäÕøŠńēćÕ░åÕŬµ£ēõĖżń¦Źķó£Ķē▓ŌĆ£ķ╗æĶē▓ŌĆØÕÆīŌĆ£ńÖĮĶē▓ŌĆØ
.grayscale{
-webkit-filter:grayscale(1);
}
ÕģČķ╗śĶ«żÕĆ╝µś»none’╝īõ╗¢õĖŹÕģĘÕżćń╗¦µē┐µĆ¦’╝īÕģČõĖŁfilter-functionõĖĆõĖ¬Õģʵ£ēõ╗źõĖŗÕĆ╝ÕÅ»ķĆē’╝Ü
┬Ā ┬Ā ┬Ā ┬Ā ┬ĀŌæĀgrayscaleńü░Õ║”
┬Ā ┬Ā ┬Ā ┬Ā ┬ĀŌæĪsepiaĶżÉĶē▓’╝łµ▒éõĖōõĖܵīćńé╣ń┐╗Ķ»æ’╝ē
┬Ā ┬Ā ┬Ā ┬Ā ┬ĀŌæósaturateķź▒ÕÆīÕ║”
┬Ā ┬Ā ┬Ā ┬Ā ┬ĀŌæŻhue-rotateĶē▓ńøĖµŚŗĶĮ¼
┬Ā ┬Ā ┬Ā ┬Ā ┬ĀŌæżinvertÕÅŹĶē▓
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ŌæźopacityķĆŵśÄÕ║”
┬Ā ┬Ā ┬Ā ┬Ā ┬ĀŌæ”brightnessõ║«Õ║”
┬Ā ┬Ā ┬Ā ┬Ā ┬ĀŌæ¦contrastÕ»╣µ»öÕ║”
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā Ōæ©blurµ©Īń│Ŗ
┬Ā
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā Ōæ®drop-shadowķś┤ÕĮ▒
┬Ā
┬Ā
ķ╗śĶ«żÕĆ╝’╝Ü100’╝ģ’╝ī
Õ”éµ×£õĮĀÕ£©grayscale()õĖŁµ▓Īµ£ēõ╗╗õĮĢÕÅéµĢ░ÕĆ╝’╝īÕ░åõ╝Üõ╗źŌĆ£100%ŌĆصĖ▓µ¤ōŃĆéÕģȵĢłµ×£õĖŗÕøŠµēĆńż║’╝Ü
õ║īŃĆüsepia
sepiaõĖŹń¤źķüōÕ”éõĮĢĶ»æ’╝īµÜ鵌ČÕ░▒ÕŽõ╗¢ŌĆ£ĶżÉĶē▓ŌĆØ’╝īõĮ┐ńö©Ķ┐Öń¦ŹµĢłµ×£’╝īõĮĀńÜäÕøŠńēćÕźĮÕāÅÕŠłÕÅżĶĆüńÜäõĖƵĀĘ
.sepia{
-webkit-filter:sepia(1);
}
ķ╗śĶ«żÕĆ╝’╝Ü100’╝ģ’╝ī
Õ”éµ×£õĮĀÕ£©sepia()õĖŁµ▓Īµ£ēõ╗╗ÕÅéµĢ░ÕĆ╝’╝īÕ░åõ╝Üõ╗źŌĆ£100’╝ģŌĆصĖ▓µ¤ō’╝īÕģĘõĮōµĢłµ×£Õ”éõĖŗ’╝Ü
õĖēŃĆüsaturateķź▒ÕÆīÕ║”
saturatµś»ńö©µØźµö╣ÕÅśÕøŠńēćńÜäķź▒ÕÆīÕ║”
.saturate{
-webkit-filter:saturate(0.5);
}
ķ╗śĶ«żÕĆ╝’╝Ü100’╝ģ’╝ī
Õ”éµ×£µłæõ╗¼Õ░åÕģČÕĆ╝ÕÅśÕż¦Õł░300%
.saturate{
-webkit-filter:saturate(3);
}
ÕøøŃĆühue-rotateĶē▓ńøĖµŚŗĶĮ¼
hue-rotateńö©µØźµö╣ÕÅśÕøŠńēćńÜäĶē▓ńøĖ
.hue-rotate{
-webkit-filter:hue-rotate(90deg);
}
ķ╗śĶ«żÕĆ╝’╝Ü0deg
õ║öŃĆüinvertÕÅŹĶē▓
invertÕüÜÕć║µØźńÜäµĢłµ×£Õ░▒Õāŵś»µłæõ╗¼ńģ¦ńøĖµ£║Õ║ĢķØóńÜäµĢłµ×£õĖƵĀĘ
.invert{
-webkit-filter:invert(1);
}
ķ╗śĶ«żÕĆ╝’╝Ü100’╝ģ
ÕģŁŃĆüopacityķĆŵśÄÕ║”
Ķ┐ÖõĖ¬Õ░▒ÕŠłÕźĮńÉåĶ¦Żõ║å’╝īµö╣ÕÅśÕøŠńēćńÜäķĆŵśÄÕ║”
.opacity{
-webkit-filter:opacity(.2);
}
ķ╗śĶ«żÕĆ╝’╝Ü100%
õĖāŃĆübrightnessõ║«Õ║”
µö╣ÕÅśÕøŠńēćńÜäõ║«Õ║”
.brightness{
-webkit-filter:brightness(.5);
}
ķ╗śĶ«żÕĆ╝’╝Ü100’╝ģ
Õģ½ŃĆücontrastÕ»╣µ»öÕ║”
µö╣ÕÅśÕøŠńēćńÜäÕ»╣µ»öÕ║”’╝īµĢ┤õĖ¬psdńÜä’╝īķāĮµćéĶ┐ÖõĖ¬µäŵĆØ
.contrast{
-webkit-filter:contrast(2);
}
ķ╗śĶ«żÕĆ╝’╝Ü100’╝ģ
õ╣ØŃĆüblurµ©Īń│Ŗ
õĖĆń£ŗÕŁŚķØóµäŵĆØÕ░▒ń¤źķüōõ║å’╝īµö╣ÕÅśÕøŠńēćńÜäµĖģµÖ░Õ║”
.blur{
-webkit-filter:blur(3px);
}
ķ╗śĶ«żÕĆ╝’╝Ü0
ÕŹüŃĆüdrop-shadowķś┤ÕĮ▒
Ķ┐ÖõĖ¬ÕŠłÕāÅbox-shadowõĖƵĀĘńÜäµĢłµ×£’╝īń╗ÖÕøŠńēćÕŖĀķś┤ÕĮ▒µĢłµ×£
.drop-shadow{
-webkit-filter:drop-shadow(5px 5px 5px #ccc);
}
ķéŻõ╣łõĖŖķØóÕ░▒µś»filterõĖŁńÜäÕŹüń¦ŹµĢłµ×£’╝īÕĮōńäČÕż¦Õ«ČÕÅ»õ╗źµĀ╣µŹ«Ķć¬ÕĘ▒ńÜäķ£Ćµ▒éĶ┐øĶĪīĶć¬Õ«Üõ╣ē’╝Ü
.custom{
-webkit-filter:saturate(5) hue-rotate(500deg) grayscale(0.3) sepia(0.7) contrast(1.5) invert(0.2) brightness(.9);
}
┬Ā
┬Ā
┬Ā
┬Ā




















ńøĖÕģ│µÄ©ĶŹÉ
Ķ┐Öń»ćÕŹÜÕ«óÕ░åµĘ▒ÕģźµÄóĶ«©CSS3 FilterńÜäÕŹüń¦Źńē╣µĢł’╝īń╗ōÕÉłÕ«×õŠŗõ╗ŻńĀüÕÆīÕøŠńēćÕ▒Ģńż║’╝īÕĖ«ÕŖ®õĮĀµø┤ÕźĮÕ£░ńÉåĶ¦ŻÕÆīÕ║öńö©Ķ┐ÖõĖƵŖƵ£»ŃĆé õĖĆŃĆüµ©Īń│Ŗ’╝łblur’╝ē µ©Īń│Ŗµ╗żķĢ£ÕÅ»õ╗źÕ░åÕģāń┤ĀÕøŠÕāÅÕÅśÕŠŚµ©Īń│Ŗ’╝īÕÅéµĢ░ÕĆ╝ĶĪ©ńż║µ©Īń│ŖÕŹŖÕŠäŃĆéõŠŗÕ”é’╝Ü ```css img { filter: ...
Õ£©µ£¼ń»ćŃĆÉcanvasÕŁ”õ╣Ā’╝łÕŹüõ╣Ø’╝ē’╝Ücss3 filterńÜäÕŹüń¦Źńē╣µĢłŃĆæõĖŁ’╝īµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©CSS3õĖŁńÜäµ╗żķĢ£’╝łfilter’╝ēÕ▒׵Ʀ’╝īĶ┐Öµś»õĖĆõĖ¬Õ╝║Õż¦ńÜäÕĘźÕģĘ’╝īĶāĮÕż¤õĖ║ńĮæķĪĄÕģāń┤ĀµĘ╗ÕŖĀÕÉäń¦ŹĶ¦åĶ¦ēµĢłµ×£ŃĆéķĆÜĶ┐ćÕł®ńö©filterÕ▒׵Ʀ’╝īµłæõ╗¼ÕÅ»õ╗źµŚĀķ£ĆÕżŹµØéńÜäÕøŠÕāÅń╝¢ĶŠæĶĮ»õ╗Č...
µ£ĆÕÉÄ’╝īõĖ║õ║åÕłøÕ╗║µø┤ÕŖĀķĆ╝ń£¤ńÜäńā¤ĶŖ▒ńē╣µĢł’╝īÕÅ»õ╗źń╗ōÕÉłõĮ┐ńö©CSS3ńÜäbox-shadowµØźµ©Īµŗ¤ńü½ĶŖ▒Õøøµ║ģńÜäµĢłµ×£’╝īµł¢ĶĆģõĮ┐ńö©CSS3ńÜäfilterÕ▒׵ƦµĘ╗ÕŖĀµ©Īń│Ŗ’╝łblur’╝ēÕÆīÕģēńģ¦’╝łbrightnessŃĆücontrast’╝ēµĢłµ×£ŃĆé µĆ╗õ╣ŗ’╝īCSS3õĖ║µłæõ╗¼µÅÉõŠøõ║åÕ╝║Õż¦ńÜäÕĘźÕģĘµØźÕłøÕ╗║...
CSS3 FilterõĖ╗Ķ”üÕīģµŗ¼õ╗źõĖŗÕćĀń¦Źµ╗żķĢ£µĢłµ×£’╝Ü 1. **µ©Īń│Ŗµ╗żķĢ£’╝łblur’╝ē**’╝ÜķĆÜĶ┐ćĶ«ŠńĮ«ÕāÅń┤ĀÕĆ╝’╝īÕÅ»õ╗źõĮ┐ÕøŠÕāÅÕÅśÕŠŚµ©Īń│Ŗ’╝īÕłøÕ╗║Õć║µ£”Ķā¦µł¢µó”Õ╣╗ńÜäµĢłµ×£ŃĆéõŠŗÕ”é’╝ī`filter: blur(5px);`Õ░åÕøŠÕāŵ©Īń│ŖÕī¢’╝īµ©Īń│ŖÕŹŖÕŠäõĖ║5ÕāÅń┤ĀŃĆé 2. **õ║«Õ║”ÕÆīÕ»╣µ»öÕ║”...
µ£¼ĶĄäµ║ÉķøåÕÉłõ║å"Jquery Html5 CssÕćĀÕŹüń¦Źµ¢ćÕŁŚńē╣µĢłµöČķøå"’╝īµŚ©Õ£©õĖ║Õ╝ĆÕÅæĶĆģµÅÉõŠøõĖ░Õ»īńÜäńüĄµä¤ÕÆīÕĘźÕģĘ’╝īõ╗źÕ«×ńÄ░ĶČģķģĘŃĆüĶČģńé½ŃĆüń©│ķćŹńÜäµ¢ćÕŁŚµĢłµ×£ŃĆéõĖŗķØó’╝īµłæõ╗¼Õ░åĶ»”ń╗åµÄóĶ«©Ķ┐Öõ║øµĀćńŁŠµēƵȥńø¢ńÜäµŖƵ£»ÕÆīń¤źĶ»åńé╣ŃĆé ķ”¢Õģł’╝ī`µ¢ćÕŁŚńē╣µĢł`µś»ÕēŹń½»Õ╝ĆÕÅæõĖŁńÜä...
Ķ┐Öõ║øńē╣µĢłķĆÜÕĖĖķĆÜĶ┐ćCSS3ńÜäµ¢░ńē╣µĆ¦µØźÕ«×ńÄ░’╝īµ»öÕ”éķĆēµŗ®ÕÖ©ŃĆüÕŖ©ńö╗ŃĆüĶĮ¼µŹó’╝łtransform’╝ēŃĆüĶ┐ćµĖĪ’╝łtransition’╝ēõ╗źÕÅŖµ╗żķĢ£’╝łfilter’╝ēŃĆéõĖŗķØóÕ░åĶ»”ń╗åõ╗ŗń╗ŹĶ┐Öõ║øCSS3ń¤źĶ»åńé╣’╝Ü 1. **ķĆēµŗ®ÕÖ©**’╝ÜCSS3Õ╝ĢÕģźõ║åµø┤Õ╝║Õż¦ńÜäķĆēµŗ®ÕÖ©’╝īÕ”éń▒╗ķĆēµŗ®ÕÖ©’╝ł....
Õ£©ŌĆ£css3 filterµ╗żķĢ£Õ▒×µĆ¦ÕłČõĮ£ÕøŠńēćµ╗żķĢ£ńē╣µĢłŌĆØĶ┐ÖõĖĆõĖ╗ķóśõĖŁ’╝īµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢÕł®ńö©CSS3µ╗żķĢ£µØźÕłøÕ╗║õ╗żõ║║µāŖÕÅ╣ńÜäÕøŠńēćńē╣µĢłŃĆé ķ”¢Õģł’╝īµ╗żķĢ£Õ▒׵ƦńÜäÕ¤║µ£¼Ķ»Łµ│Ģµś»’╝Ü ```css element { filter: function1(value) function2(value)...
µŁżÕż¢’╝īCSS3Ķ┐śµÅÉõŠøõ║åÕģČõ╗¢Õ▒׵ƦµØźÕó×Õ╝║µĄüÕģēÕŖ©ńö╗’╝īÕ”éķĆŵśÄÕ║”’╝łopacity’╝ēŃĆüµ©Īń│ŖµĢłµ×£’╝łfilter: blur()’╝ēµł¢µĘĘÕÉłµ©ĪÕ╝Å’╝łmix-blend-mode’╝ēŃĆéķĆÜĶ┐ćÕĘ¦Õ”ÖÕ£░ń╗äÕÉłĶ┐Öõ║øńē╣µĆ¦’╝īÕÅ»õ╗źÕłøÕ╗║Õć║µø┤ÕŖĀÕżŹµØéõĖöÕ»īµ£ēÕ▒éµ¼Īµä¤ńÜ䵥üÕģēµĢłµ×£ŃĆé õŠŗÕ”é’╝īµłæõ╗¼...
ŃĆÉń║»CSS3ńé½ķģĘÕ£åÕĮóÕż┤ÕāÅÕøŠńēćĶ┐ćµ╗żńē╣µĢłŃĆæµś»õĖĆń¦ŹÕł®ńö©CSS3ńÜäÕ╝║Õż¦ÕŖ¤ĶāĮµØźÕ«×ńÄ░ńÜäÕłøµ¢░Ķ¦åĶ¦ēµĢłµ×£ŃĆéÕ£©ńĮæķĪĄĶ«ŠĶ«ĪõĖŁ’╝īÕż┤ÕāÅÕøŠńēćńÜäÕ▒Ģńż║µ¢╣Õ╝ÅÕżÜń¦ŹÕżÜµĀĘ’╝īõĮåĶ┐Öń¦Źńē╣µĢłõ╗źÕģČńŗ¼ńē╣ńÜäķŁģÕŖø’╝īÕÉĖÕ╝Ģõ║åĶ«ĖÕżÜÕ╝ĆÕÅæĶĆģÕÆīĶ«ŠĶ«ĪÕĖłńÜäÕģ│µ│©ŃĆéÕ«āÕ░åÕż┤ÕāÅÕøŠńēćĶĮ¼µŹóõĖ║...
ŃĆÉń║»CSS3Õż£µÖÜÕż®ń®║µ£łõ║«ÕŖ©ńö╗ńē╣µĢłŃĆæµś»õĖĆń¦ŹÕł®ńö©CSS3ńÜäÕ╝║Õż¦ÕŖ¤ĶāĮµØźÕ«×ńÄ░ńÜäĶ¦åĶ¦ēµĢłµ×£’╝īµŚĀķ£ĆJavaScriptńÜäÕÅéõĖÄŃĆéĶ┐ÖõĖ¬ńē╣µĢłÕ▒Ģńż║õ║åÕ”éõĮĢõ╗ģķĆÜĶ┐ćCSSµĀĘÕ╝ÅĶ»ŁĶ©ĆÕ░▒ĶāĮÕłøÕ╗║ÕŖ©µĆüńÜäŃĆüõ║żõ║ÆÕ╝ÅńÜäńĮæķĪĄÕģāń┤Ā’╝īń╗Öńö©µłĘÕĖ”µØźõĖ░Õ»īńÜäĶ¦åĶ¦ēõĮōķ¬īŃĆé Õ£©CSS3õĖŁ...
Õ£©ńÄ░õ╗ŻńĮæķĪĄĶ«ŠĶ«ĪõĖŁ’╝īCSS3ÕĘ▓ń╗ŵłÉõĖ║õ║åõĖĆń¦ŹÕ╝║Õż¦ńÜäÕĘźÕģĘ’╝īÕ«āõĖŹõ╗ģµ×üÕż¦Õ£░Õó×Õ╝║õ║åńĮæķĪĄńÜäĶ¦åĶ¦ēµĢłµ×£’╝īĶ┐śń«ĆÕī¢õ║åÕ╝ĆÕÅæĶĆģńÜäÕĘźõĮ£µĄüń©ŗŃĆéµ£¼µĢÖń©ŗÕ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢÕł®ńö©CSS3µØźń╗śÕłČÕÉäń¦ŹÕøŠÕĮóÕøŠµĀć’╝īÕ╣ČÕ«×ńÄ░õĖ░Õ»īńÜäµĀĘÕ╝Åńē╣µĢł’╝īõ╗ÄĶĆīÕ«×ńÄ░µŚĀķ£ĆõŠØĶĄ¢õ╗╗õĮĢ...
Õ£©µ£¼µ¢ćõĖŁ’╝īµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢõĮ┐ńö©CSS3µØźÕłøÕ╗║Õøøń¦ŹõĖŹÕÉīńÜäµ│󵥬µ¢ćÕŁŚÕŖ©ńö╗ńē╣µĢłŃĆéĶ┐Öõ║øńē╣µĢłµś»ķĆÜĶ┐ćń╗ōÕÉłCSS3ńÜäÕŖ©ńö╗Õ▒׵ƦÕÆīµ¢ćµ£¼Õģāń┤ĀńÜäÕłøµ¢░ÕĖāÕ▒ĆµØźÕ«×ńÄ░ńÜä’╝īõĖ║ńĮæń½ÖĶ«ŠĶ«ĪÕó×µĘ╗ÕŖ©µä¤õĖĵ┤╗ÕŖøŃĆéõ╗źõĖŗµś»Õ»╣µ»Åń¦Źµ│󵥬µ¢ćÕŁŚÕŖ©ńö╗ńē╣µĢłńÜäĶ»”ń╗åĶ»┤µśÄ’╝Ü ...
µĆ╗ńÜäµØźĶ»┤’╝īĶ┐ÖõĖ¬ĶĄäµ║ÉÕīģõĖŁńÜä28ń¦ŹCSS3ÕŖĀĶĮĮńē╣µĢłÕ▒Ģńż║õ║åCSS3Õ£©ÕŖ©ńö╗Ķ«ŠĶ«Īµ¢╣ķØóńÜäÕ╝║Õż¦ĶāĮÕŖø’╝īõĖŹõ╗ģõĖ░Õ»īõ║åńĮæķĪĄńÜäĶ¦åĶ¦ēĶĪ©ńÄ░’╝īõ╣¤õĖ║ńö©µłĘµÅÉõŠøõ║åµø┤ÕźĮńÜäõ║ÆÕŖ©õĮōķ¬īŃĆéķĆÜĶ┐ćÕŁ”õ╣ĀÕÆīÕ«×ĶĘĄĶ┐Öõ║øõ╗ŻńĀü’╝īÕ╝ĆÕÅæĶĆģÕÅ»õ╗źµÅÉÕŹćĶć¬ÕĘ▒ńÜäCSS3µŖĆĶāĮ’╝īõĖ║ńĮæń½ÖÕó×µĘ╗µø┤ÕżÜ...
Õ£©ńÄ░õ╗ŻńĮæķĪĄĶ«ŠĶ«ĪõĖŁ’╝īÕł®ńö©CSS3ńÜäńē╣µĆ¦ÕÅ»õ╗źÕłøÕ╗║Õć║ÕÉäń¦Źõ╗żõ║║µāŖÕÅ╣ńÜäĶ¦åĶ¦ēµĢłµ×£’╝īÕģČõĖŁ3Dµś¤ń®║ÕŖ©ńö╗ńē╣µĢłÕ░▒µś»õĖĆõĖ¬ÕŠłÕźĮńÜäõŠŗÕŁÉŃĆéĶ┐ÖõĖ¬ńē╣µĢłķĆÜĶ┐ćCSS3ńÜä3DÕÅśµŹóŃĆüÕŖ©ńö╗ÕÆīÕģēńģ¦µĢłµ×£’╝īÕ░åńĮæķĪĄĶāīµÖ»ÕÅśõĖ║õĖĆõĖ¬ÕŖ©µĆüńÜäŃĆüõ╗┐õĮøµĘ▒ķéāÕ«ćÕ«ÖĶł¼ńÜä3Dµś¤ń®║ŃĆéõĖŗķØó...
ŃĆɵĀćķóśŃĆæ"ń║»CSS3ńé½ķģĘ3Dµś¤ń®║ÕŖ©ńö╗ńē╣µĢł"µČēÕÅŖõ║åńÄ░õ╗ŻńĮæķĪĄĶ«ŠĶ«ĪõĖŁńÜäÕģ│ķö«µŖĆĶāĮŌĆöŌĆöCSS3ńÜäÕ║öńö©’╝īńē╣Õł½µś»ÕģČÕ£©Õ«×ńÄ░3DµĢłµ×£ÕÆīÕŖ©ńö╗ÕŖ¤ĶāĮõĖŖńÜäµĮ£ÕŖøŃĆéCSS3µś»Õ▒éÕÅĀµĀĘÕ╝ÅĶĪ©’╝łCascading Style Sheets’╝ēńÜäń¼¼õĖēõĖ¬ńēłµ£¼’╝īµ×üÕż¦Õ£░µē®Õ▒Ģõ║åÕ»╣ńĮæķĪĄµĀĘÕ╝Å...
ŃĆÉCSS3ĶČģķģʵ©Īń│ŖÕÅæÕģēµ¢ćÕŁŚÕŖ©ńö╗ńē╣µĢłŃĆæµś»õĖĆń¦ŹÕł®ńö©CSS3ńÜäÕ╝║Õż¦ÕŖ¤ĶāĮµØźÕłøÕ╗║ÕÉĖÕ╝Ģõ║║ń£╝ńÉāńÜäµ¢ćÕŁŚĶ¦åĶ¦ēµĢłµ×£ńÜäµŖƵ£»ŃĆéÕ£©ńĮæķĪĄĶ«ŠĶ«ĪõĖŁ’╝īÕŖ©µĆüõĖöÕ╝Ģõ║║µ│©ńø«ńÜäµ¢ćÕŁŚÕÅ»õ╗źµ×üÕż¦Õ£░µÅÉÕŹćńö©µłĘõĮōķ¬ī’╝īÕó×ÕŖĀńĮæń½ÖńÜäÕÉĖÕ╝ĢÕŖøŃĆéõ╗źõĖŗµś»Õ»╣Ķ┐ÖõĖ¬ńē╣µĢłńÜäĶ»”ń╗åĶ¦ŻķćŖ’╝Ü ...
Õ£©ńĮæķĪĄĶ«ŠĶ«ĪķóåÕ¤¤’╝īCSS’╝łCascading Style Sheets’╝ēÕÆīJavaScriptµś»õĖżń¦ŹĶć│Õģ│ķćŹĶ”üńÜäµŖƵ£»’╝īÕ«āõ╗¼Õģ▒ÕÉīµ×äÕ╗║õ║åõĖ░Õ»īÕżÜÕĮ®ńÜäńĮæķĪĄĶ¦åĶ¦ēµĢłµ×£ŃĆéCSSńē╣µĢłõĖ╗Ķ”üĶ┤¤Ķ┤ŻÕģāń┤ĀńÜäµĀĘÕ╝ÅŃĆüÕĖāÕ▒ĆÕÆīÕŖ©ńö╗’╝īĶĆīJavaScriptÕłÖõĖ║ńĮæķĪĄµĘ╗ÕŖĀõ║żõ║ÆµĆ¦’╝īõĖżĶĆģń╗ōÕÉłĶāĮ...
ŃĆɵĀćķóśŃĆæ"ń║»CSS3ÕĮ®Ķē▓ń▓ÆÕŁÉµĢŻÕ╝Ćńē╣µĢł.zip"µś»õĖĆõĖ¬ÕīģÕɽõĮ┐ńö©ń║»CSS3µŖƵ£»Õ«×ńÄ░ńÜäÕŖ©µĆüń▓ÆÕŁÉµĢŻÕ╝Ćńē╣µĢłńÜäĶĄäµ║ÉÕīģŃĆéĶ┐ÖõĖ¬ńē╣µĢłķĆéńö©õ║ÄńĮæķĪĄĶ«ŠĶ«Ī’╝īĶāĮÕż¤õĖ║ńĮæń½ÖÕó×µĘ╗Ķ¦åĶ¦ēÕÉĖÕ╝ĢÕŖø’╝īµÅÉķ½śńö©µłĘõĮōķ¬īŃĆéCSS3µś» Cascading Style Sheets’╝łÕ▒éÕÅĀµĀĘÕ╝ÅĶĪ©’╝ē...
Ķ┐ÖõĖ¬ÕÄŗń╝®Õīģ"15µ¼Šcss3ķ╝ĀµĀćµé¼Õü£ÕøŠńēćÕŖ©ńö╗Ķ┐ćµĖĪńē╣µĢł.zip"µśŠńäČÕīģÕɽõ║å15õĖ¬õĖŹÕÉīńÜäCSS3Õ«×ńÄ░’╝īõĖōķŚ©ńö©õ║ÄÕøŠńēćÕ£©ķ╝ĀµĀćµé¼Õü£µŚČńÜäÕŖ©µĆüµĢłµ×£ŃĆéĶ┐Öõ║øµĢłµ×£ÕÅ»õ╗źõĖ║ńĮæń½ÖÕó×µĘ╗õ║żõ║ÆµĆ¦ÕÆīĶ¦åĶ¦ēÕÉĖÕ╝ĢÕŖø’╝īõ╗ÄĶĆīµÅÉķ½śńö©µłĘõĮōķ¬īŃĆé ķ”¢Õģł’╝īµłæõ╗¼µØźĶ»”ń╗åõ║åĶ¦ŻõĖĆõĖŗ...