Input Date еѓєи±°жШѓ HTML5 дЄ≠зЪДжЦ∞еѓєи±°гАВ
еЕЉеЃєпЉЪInternet Explorer жИЦ Firefox дЄНжФѓжМБ <input type="date"> еЕГзі†пЉИIEйЗМи°®зО∞дЄЇжЩЃйАЪиЊУеЕ•ж°ЖпЉЙпЉМзІїеК®зЂѓжЪВжЧґжЬ™жµЛиѓХпЉМжµЛиѓХеЃМеРОжАїзїУдЄЛгАВ
еЃГжШѓдЄАдЄ™жЦ∞еЮЛиЊУеЕ•з±їеЮЛпЉМеПѓдї•ж†єжНЃжµПиІИеЩ®еЃЮзО∞еОЯзФЯжЧ•еОЖ
 
еЬ®еЊИе§Ъй°µйЭҐеТМwebеЇФзФ®дЄ≠йГљжЬЙиЊУеЕ•жЧ•жЬЯеТМжЧґйЧізЪДеЬ∞жЦєпЉМжЬАеЕЄеЮЛзЪДжШѓиЃҐй£ЮжЬЇз•®пЉМзБЂиљ¶з•®пЉМйЕТеЇЧпЉМжЙєиР®з≠ЙзљСзЂЩгАВ
 
еЬ®HTML5дєЛеЙНпЉМеѓєдЇОињЩж†ЈзЪДй°µйЭҐйЬАж±ВпЉМжЬАеЄЄиІБзЪДжЦєж°ИжШѓзФ®JavascriptжЧ•жЬЯйАЙжЛ©зїДдїґгАВињЩеЗ†дєОжШѓжЧ†еПѓдЇЙиЃЃгАБеИЂжЧ†йАЙжЛ©зЪДеБЪж≥ХгАВдљ†еПѓдї•еЬ®жРЬеѓїдЄАдЄЛвАЬjavascript жЧ•жЬЯйАЙжЛ©ж°ЖвАЭпЉМдЉЪеПСзО∞жЬЙжЧ†жХ∞зЪДеПѓйАЙжЛ©зЪДJavaScriptзїДдїґгАВе§ІйГ®еИЖињЩдЇЫжЧ•жЬЯйАЙжЛ©зїДдїґйГљжПРдЊЫе∞ЖжЧ•жЬЯе°ЂеЕЕеИ∞жМЗеЃЪзЪДиЊУеЕ•ж°ЖйЗМзЪДеКЯиГљгАВ
 
HTML5йЗМзЪДdateinputз±їеЮЛзїЩдЇЖзїЩдЇЖжµПиІИеЩ®еЃЮзО∞еОЯзФЯжЧ•еОЖзЪДжЬЇдЉЪпЉМдїОж≠§дєЛеРОпЉМJavaScriptзЙИзЪДжЧ•еОЖзїДдїґе∞ЖйААеЗЇеОЖеП≤иИЮеП∞гАВ
HTML5иІДиМГйЗМеП™иІДеЃЪdateжЦ∞еЮЛinputиЊУеЕ•з±їеЮЛпЉМеєґж≤°жЬЙиІДеЃЪжЧ•еОЖеЉєеЗЇж°ЖзЪДеЃЮзО∞еТМж†ЈеЉПгАВжЙАдї•пЉМеРДжµПиІИеЩ®ж†єжНЃиЗ™еЈ±зЪДиЃЊиЃ°еЃЮзО∞жЧ•еОЖгАВ
 
еЕЉеЃєпЉЪзЫЃеЙНеП™жЬЙи∞Јж≠МжµПиІИеЩ®еЃМеЕ®еЃЮзО∞жЧ•еОЖеКЯиГљгАВзЫЄдњ°ињЩзІНе±АйЭҐеЊИењЂе∞±дЉЪзїУжЭЯпЉМжЙАжЬЙзЪДжµПиІИеЩ®жЬАзїИйГље∞ЖдЉЪжПРдЊЫеОЯзФЯзЪДжЧ•еОЖзїДдїґгАВињЩйЗМзїПињЗеЃЮиЈµеПСзО∞е§Іе§ЪжХ∞жЦ∞еЮЛе±ЮжАІзО∞еЬ®жµПиІИеЩ®ж†єжЬђдЄНжФѓжМБ
е¶ВжЮЬдљ†дљњзФ®зЪДжШѓи∞Јж≠МжµПиІИеЩ®пЉМйВ£дљ†е∞±еПѓдї•еЬ®дЄЛйЭҐзЪДеЃЮдЊЛжЉФз§ЇдЄ≠зЬЛеИ∞ињЩдЄ™жЉВдЇЃзЪДжЧ•жЬЯзїДдїґгАВзФ®йЉ†ж†ЗзВєеЗїиЊУеЕ•ж°ЖпЉМе∞±иГљзЬЛеИ∞жµПиІИеЩ®еОЯзФЯзЪДжЧ•еОЖж°ЖгАВ
 
е¶ВжЮЬдљ†дљњзФ®зЪДжШѓи∞Јж≠МжµПиІИеЩ®пЉМйВ£дљ†е∞±еПѓдї•еЬ®дЄЛйЭҐзЪДеЃЮдЊЛжЉФз§ЇдЄ≠зЬЛеИ∞ињЩдЄ™жЉВдЇЃзЪДжЧ•жЬЯзїДдїґгАВзФ®йЉ†ж†ЗзВєеЗїиЊУеЕ•ж°ЖпЉМе∞±иГљзЬЛеИ∞жµПиІИеЩ®еОЯзФЯзЪДжЧ•еОЖж°ЖгАВ
зЇ¶дЉЪжЧ•жЬЯпЉЪ
е¶ВжЮЬдљ†ељУеЙНдљњзФ®зЪДжµПиІИеЩ®ињШж≤°жЬЙеЃЮзО∞жЧ•еОЖзїДдїґпЉМдЄЛйЭҐзЪДеЫЊзЙЗдљ†еПѓдї•еЕИзЭєдЄЇењЂгАВ

жЧ†йЬАдїїдљХзЪДJavaScriptпЉМеЃГеПШжИРдЇЖдЄАдЄ™жЬАеЯЇжЬђзЪДinputз±їеЮЛ¬†<input type=вАЭdateвАЭ/>
<label for="meeting">зЇ¶дЉЪжЧ•жЬЯпЉЪ</label><input id="meeting" type="date" value="2014-01-13"/>
HTML5иЃ©Webз®ЛеЇПеСШзЪДеЈ•дљЬеПШеЊЧеЉВеЄЄзЃАеНХпЉМдЄНжШѓеРЧпЉЯдЄНдїЕе¶Вж≠§пЉМжИСдїђеЊЧеИ∞зЪДдЄНдїЕдїЕеП™жЬЙдЄАдЄ™вАЬжЧ•жЬЯвАЭз±їеЮЛзЪДinputпЉМињШжЬЙдЄАз≥їеИЧзЫЄеЕ≥зЪДжЧ•жЬЯгАБжЧґйЧіеПВжХ∞иЃ©жИСдїђиЗ™еЃЪдєЙгАВжИСдїђиЩљзДґзІ∞дєЛдЄЇвАЬжЧ•жЬЯвАЭз±їеЮЛпЉМдљЖињЩйЗМзЪДtypeеЃЮйЩЕдЄКжШѓеПѓдї•дЄЇвАЬdateвАЭгАБвАЬweekвАЭгАБвАЬmonthвАЭгАБвАЬtimeвАЭгАБвАЬdatetimeвАЭеТМвАЬdatetime-localвАЭгАВдЄЛйЭҐжИСе∞ЖзФ®еЃЮдЊЛеК†еЫЊжЦЗзЪДжЦєеЉПеРСе§ІеЃґжЉФз§ЇеРДзІНtypeзЪДе§ЦиІВи°®зО∞гАВ
 
дї£з†БпЉЪ
<label for="date">еєіжЬИжЧ•пЉЪ</label><input id="date" type="date" value=""/></br> <label for="week">еС®/жШЯжЬЯпЉЪ</label><input id="week" type="week" value=""/></br> <label for="month">жЬИдїљпЉЪ</label><input id="month" type="month" value=""/></br> <label for="time">жЧґйЧіпЉЪ</label><input id="time" type="time" value=""/></br> <label for="datetime">жЧ•жЬЯ+жЧґйЧіпЉЪ</label><input id="datetime" type="datetime" value=""/></br> <label for="datetime-local">жЬђеЬ∞жЧ•жЬЯ+жЧґйЧіпЉЪ</label><input id="datetime-local" type="datetime-local" value=""/>
 
 
йЬАи¶БжПРйЖТзЪДжШѓпЉМдЄЛйЭҐзЪДжИ™еЫЊйГљжШѓеЬ®и∞Јж≠МжµПиІИеЩ®дЄ≠жХИжЮЬпЉМеЕґеЃГжµПиІИеЩ®дЄ≠жШЊз§ЇзЪДж†Је≠РдЉЪз®НжЬЙдЄНеРМпЉМдљЖеКЯиГљдЉЪжШѓдЄАж†ЈзЪДгАВ
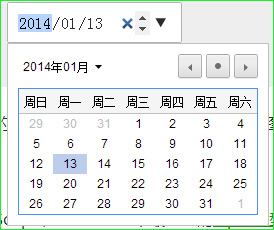
1. жЧ•жЬЯ(<input type=вАЭdateвАЭ/>)
ињЩжШѓжЬАеЯЇжЬђзЪДжЧ•жЬЯйАЙжЛ©еЩ®пЉМдљ†еП™иГљдїОжЧ•еОЖдЄ≠йАЙжЛ©жЯРдЄ™жЧ•жЬЯгАВ
иѓЈйАЙжЛ©жЧ•жЬЯпЉЪ¬†
жИ™еЫЊпЉЪ
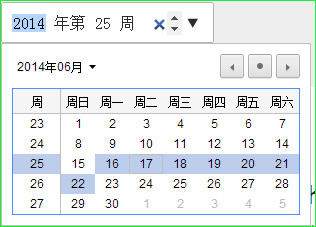
2. еС®(<input type=вАЭweekвАЭ/>)
ињЩжЧґпЉМдљ†йАЙжЛ©зЪДе∞±дЄНжШѓдЄАдЄ™жЧ•жЬЯдЇЖпЉМиАМжШѓеС®гАВиѓЈж≥®жДПеС®жХ∞жШЊз§ЇзЪДжЦєеЉПгАВ
иѓЈйАЙжЛ©еС®пЉЪ¬†
жИ™еЫЊпЉЪ
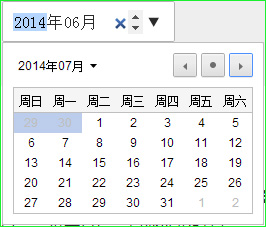
3. жЬИдїљ(<input type=вАЭmonthвАЭ/>)
ињЩжЧґдљ†йАЙжЛ©зЪДжШѓжЬИдїљпЉМиЈЯвАЬdateвАЭз±їеЮЛжѓФиµЈжЭ•е∞СдЇЖеРОйЭҐзЪДжЧ•е≠РжХ∞гАВ
иѓЈйАЙжЛ©жЬИпЉЪ¬†
жИ™еЫЊпЉЪ
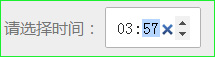
4. жЧґйЧі(<input type=вАЭtimeвАЭ/>)
ињЩжШѓжЬАзЃАеНХзЪДдЄАзІНжШЊз§ЇпЉМж≤°жЬЙжЧ•еОЖпЉМеП™иГљйАЙжЛ©жЧґйЧігАВ
иѓЈйАЙжЛ©жЧґйЧіпЉЪ¬†
жИ™еЫЊпЉЪ
5. жЧ•жЬЯ+жЧґйЧі(<input type=вАЭdatetimeвАЭ/>)
жЧҐжШЊз§ЇжЧ•жЬЯзїДдїґпЉМеПИжШЊз§ЇжЧґйЧізїДдїґпЉМеЕґеЃЮе∞±жШѓвАЬdateвАЭз±їеЮЛеТМвАЬtimeвАЭз±їеЮЛзЪДзїДеРИгАВ
иѓЈйАЙжЛ©жЧ•жЬЯеТМжЧґйЧіпЉЪ¬†
жИ™еЫЊпЉЪ
6. жЬђеЬ∞жЧ•жЬЯжЧґйЧі(<input type=вАЭdatetime-localвАЭ/>)
й°ЊеРНжАЭдєЙпЉМе∞±жШѓзФ®жЬђеЬ∞жЧґйЧіжШЊз§ЇгАВ
иѓЈйАЙжЛ©жЧ•жЬЯеТМжЧґйЧіпЉЪ¬†
жИ™еЫЊпЉЪ
йЩ§дЇЖдЄКйЭҐињЩдЇЫз±їеЮЛдЄЇпЉМжЧ•жЬЯиЊУеЕ•з±їеЮЛињШжЬЙдЄАдЇЫеЕґеЃГе±ЮжАІйЬАи¶Бж≥®жДПгАВ
| еАЉ | ињЩжШѓHTMLйЗМinputеЕГзі†зЪДйАЪзФ®е±ЮжАІгАВе∞±жШѓиЊУеЕ•ж°ЖйЗМзЪДжХ∞жНЃгАВ |
| min | жЧ•жЬЯжИЦжЧґйЧізЪДжЬАе∞ПеАЉ |
| max | жЧ•жЬЯжИЦжЧґйЧізЪДжЬАе§ІеАЉ |
| step | ж≠•йХњгАВдЄНеРМзЪДз±їеЮЛжЬЙдЄНеРМзЪДзЉЇзЬБж≠•йХњгАВ
 
|
 
 
жЛУе±ХпЉЪ
Time еѓєи±°жШѓ HTML5 дЄ≠жЦ∞еҐЮзЪДпЉМи°®з§ЇдЄАдЄ™ HTML <time> еЕГзі†гАВhtmlдЄ≠timeеЕГзі†и°®з§ЇжЧґйЧіпЉМHTML5йЩ§дЇЖжПРеЗЇеЊИзВЂзЪДжЦ∞жХИжЮЬдї•е§ЦињШеК†еЉЇдЇЖиѓ≠дєЙеМЦзїУжЮДпЉМеЕґдЄ≠ињЩдЄ™timeе∞±жШѓеЕґдЄ≠дєЛдЄА
зФ®<time>жЭ•и°®з§ЇжЧґйЧіпЉМеєґдЄНжШѓжГ≥и¶БиЊЊеИ∞дїАдєИеПѓиІБзЪДжХИжЮЬпЉМиАМжШѓиЃ©зљСй°µзЪДдї£з†БжЬЙжЭ°зРЖпЉМиЃ©жЬЇеЩ®вАФвАФе∞§еЕґжШѓзЩЊеЇ¶еТМи∞Јж≠МзЪДиЬШиЫЫвАФвАФиГље§ЯзРЖиІ£дљ†ињЩдЄ™зљСй°µзЪДжДПжАЭгАВ
HTML5жЦ∞еҐЮзЪДињШжЬЙarticleгАБnavгАБheaderгАБfooter.....з≠Йз≠Йз≠ЙпЉМеЕґеЃЮзО∞еЃЮжХИжЮЬйГљжШѓеТМdivдЄАж†Јж≤°жЬЙжХИжЮЬпЉМдљЖжШѓеРИзРЖдљњзФ®еНіиГљиЃ©й°µйЭҐзїУжЮДжЫіеК†жЄЕжЩ∞жЬЙйАїиЊС
дЄНи¶Б襀вАЬDIV+CSSвАЭињЩеП•еУДдЇЇзЪДиѓЭиѓѓеѓЉдЇЖгАВељУеєіжИСдєЯ襀胃僊дЇЖе•љеЗ†еєіпЉМдї•еЙНжИСеБЪзљСзЂЩдїОе§іеИ∞е∞Ње∞±еП™жЬЙdivпЉМзЫіеИ∞еРОжݕ襀дЄАдљНиАБдЇЇеЃґжХ∞иРљдЇЖдЄАй°њжЙНиІЙжВЯпЉМdivжШѓдЄНиГљжї•зФ®зЪДпЉМеП™иГљзФ®жЭ•еБЪжХідљУзЪДеЄГе±АпЉМзїЖиКВйГ®еИЖињШжШѓи¶БзФ®еЕґдїЦж†Зз≠ЊпЉМдЄАжЦєйЭҐз®ЛеЇПеПѓиѓїжАІеТМзїіжК§жАІеК†еЉЇпЉМеП¶дЄАжЦєйЭҐпЉМеПѓдї•зФ®дЄЛзЇІйАЙжЛ©еЩ®жЭ•еЖЩж†ЈеЉПпЉМеЗПе∞СдЇЖclassеТМidзЪДеСљеРНпЉМеПѓдї•з≤ЊзЃАзљСй°µзЪДзїУжЮДпЉЫиАМдЄФиѓ≠дєЙеМЦзїУжЮД жЬЙжЭ°зРЖжЙНиГљиЃ©жРЬ糥еЉХжУОжЫіеК†еПЛе•љгАВ
 
 
.







зЫЄеЕ≥жО®иНР
5. **еЕЉеЃєжАІе§ДзРЖ**пЉЪиЩљзДґHTML5зЪДжЧ•жЬЯиЊУеЕ•з±їеЮЛеЬ®зО∞дї£жµПиІИеЩ®дЄ≠еєњж≥ЫжФѓжМБпЉМдљЖиАБзЙИжЬђзЪДжµПиІИеЩ®еПѓиГљдЄНжФѓжМБпЉМйЬАи¶БжПРдЊЫе§ЗйАЙжЦєж°ИжИЦдљњзФ®polyfillгАВ еЬ®еОЛзЉ©еМЕдЄ≠зЪД"H5йЕТеЇЧжЧ•жЬЯжОІдїґ(дЄ§дЄ™жЧ•жЬЯ)_html"жЦЗдїґпЉМеЊИеПѓиГљжШѓеЃЮзО∞ињЩдЄАеКЯиГљзЪД...
йАЪињЗзїУеРИHTML5зЪДжЧ•жЬЯиЊУеЕ•з±їеЮЛгАБJavaScriptзЪДDateеѓєи±°дї•еПКCSSеТМJSеЇУпЉМжИСдїђеПѓдї•еИЫеїЇеЗЇеРДзІНеРДж†ЈзЪДжЧ•жЬЯйАЙжЛ©ж°ЖжХИжЮЬпЉМжї°иґ≥дЄНеРМеЇФзФ®еЬЇжЩѓзЪДйЬАж±ВгАВеЬ®еЃЮйЩЕй°єзЫЃдЄ≠пЉМеПѓдї•еПВиАГжПРдЊЫзЪД1.htmlгАБ2.htmlгАБcssеТМjsжЦЗдїґињЫи°Ме≠¶дє†еТМеЃЮиЈµпЉМ...
дЊЛе¶ВпЉМеѓєдЇОдЄНжФѓжМБHTML5жЧ•жЬЯиЊУеЕ•з±їеЮЛзЪДжµПиІИеЩ®пЉМеПѓдї•дљњзФ®JavaScriptж£АжµЛеєґеК®жАБеЉХеЕ•зђђдЄЙжЦєеЇУгАВ йАЪињЗдї•дЄКиЃ®иЃЇпЉМжИСдїђеПѓдї•зЬЛеИ∞пЉМH5жЧ•жЬЯйАЙжЛ©дЄОжЧґйЧійАЙжЛ©зїДдїґзЪДеЃЮзО∞жЦєеЉПе§Ъж†ЈпЉМжЧҐжЬЙHTML5еОЯзФЯзЪДжФѓжМБпЉМдєЯжЬЙеРДзІНJavaScriptеЇУзЪД...
й¶ЦеЕИпЉМжИСдїђи¶БзРЖиІ£HTML5жЧ•жЬЯиЊУеЕ•з±їеЮЛпЉИ`<input type="date">`пЉЙеТМжЧґйЧіиЊУеЕ•з±їеЮЛпЉИ`<input type="time">`пЉЙгАВињЩдЇЫж†Зз≠ЊеЕБиЃЄеЉАеПСиАЕеЬ®и°®еНХдЄ≠еИЫеїЇдЄУйЧ®зФ®дЇОйАЙжЛ©жЧ•жЬЯеТМжЧґйЧізЪДе≠ЧжЃµгАВдЊЛе¶ВпЉЪ ```html <input type="date" id=...
HTML5еЉХеЕ•дЇЖжЦ∞зЪД`input`з±їеЮЛпЉМеМЕжЛђ`type="date"`пЉМдЄЇжµПиІИеЩ®жПРдЊЫдЇЖеЖЕзљЃзЪДжЧґйЧійАЙжЛ©еКЯиГљгАВдЊЛе¶ВпЉЪ ```html <input type="date" id="myDate"> ``` ињЩдЄ™зЃАеНХзЪДHTMLдї£з†Бе∞ЖеЬ®жФѓжМБзЪДжµПиІИеЩ®дЄ≠зФЯжИРдЄАдЄ™`datepicker`гАВзДґиАМпЉМ...
- HTML5зЪД`<input type="date">`ж†Зз≠ЊпЉМзФ®дЇОеИЫеїЇжЧ•жЬЯйАЙжЛ©еЩ®гАВ - CSS3йАЙжЛ©еЩ®еТМж†ЈеЉПе±ЮжАІпЉМе¶В`:hover`гАБ`:focus`з≠ЙпЉМзФ®дЇОеЃЮзО∞дЄНеРМзКґжАБдЄЛзЪДж†ЈеЉПеПШеМЦгАВ - JavaScriptдЇЛдїґе§ДзРЖпЉМе¶В`addEventListener`пЉМзФ®дЇОеУНеЇФзФ®жИЈзЪДзВєеЗї...
еЬ®HTML5дЄ≠пЉМжИСдїђеПѓдї•дљњзФ®`<input type="datetime-local">`ж†Зз≠ЊжЭ•еИЫеїЇдЄАдЄ™зФ®жИЈеПѓдї•иЊУеЕ•жЧ•жЬЯеТМжЧґйЧізЪДе≠ЧжЃµгАВзДґиАМпЉМе¶ВжЮЬдљ†йЬАи¶БеЬ®зљСй°µдЄКеЃЮзО∞дЄАдЄ™еАТиЃ°жЧґеКЯиГљпЉМеНХзЇѓдљњзФ®HTML5зЪДињЩдЄ™зЙєжАІжШѓдЄНе§ЯзЪДпЉМдљ†йЬАи¶БзїУеРИJavaScriptжИЦиАЕ...
HTML5жЧ•еОЖжОІдїґжШѓдЄАзІНзљСй°µдЇ§дЇТеЕГзі†пЉМеЃГеЕБиЃЄзФ®жИЈеЬ®зљСй°µдЄКжЦєдЊњеЬ∞йАЙжЛ©жЧ•жЬЯпЉМеЄЄзФ®дЇОи°®еНХиЊУеЕ•гАБдЇЛдїґйҐДиЃҐжИЦжЧґйЧіеЃЙжОТз≠ЙеЬЇжЩѓгАВеЬ®зО∞дї£WebеЉАеПСдЄ≠пЉМдљњзФ®HTML5жЧ•еОЖжОІдїґеПѓдї•жПРйЂШзФ®жИЈдљУй™МпЉМеЫ†дЄЇеЃГжПРдЊЫдЇЖзЫіиІВзЪДзХМйЭҐеТМдЄ∞еѓМзЪДдЇ§дЇТжХИжЮЬ...
еРМжЧґпЉМдЄЇдЇЖжПРйЂШжАІиГљеТМзФ®жИЈдљУй™МпЉМжПТдїґйАЪеЄЄдЉЪеИ©зФ® HTML5 зЪД `type="date"` е±ЮжАІпЉМеЬ®жФѓжМБзЪДжµПиІИеЩ®дЄ≠зЫіжО•дљњзФ®еОЯзФЯзЪДжЧ•жЬЯйАЙжЛ©еЩ®гАВ ### 7. з§ЇдЊЛдЄОжЦЗж°£ еЬ®еЃЮйЩЕеЉАеПСдЄ≠пЉМдЇЖиІ£еЃМжХізЪД API жЦЗж°£еТМз§ЇдЊЛйЭЮеЄЄйЗНи¶БгАВдљ†еПѓдї•йАЪињЗжЯ•зЬЛ...
ељУеОЯзФЯHTML5жЧ•жЬЯиЊУеЕ•дЄН襀жФѓжМБжЧґпЉМеЉАеПСиАЕеПѓдї•дљњзФ®JavaScriptеЇУпЉМе¶ВjQuery UIзЪДDatePickerжИЦиАЕBootstrapзЪДDateTimePickerз≠ЙгАВињЩдЇЫеЇУжПРдЊЫдЇЖдЄ∞еѓМзЪДиЗ™еЃЪдєЙйАЙй°єпЉМеМЕжЛђдЄїйҐШж†ЈеЉПгАБжЧ•жЬЯж†ЉеЉПгАБжЧ•жЬЯиМГеЫійЩРеИґз≠ЙеКЯиГљпЉМдї•еЃЮзО∞жЫідљ≥...
зДґиАМпЉМHTML5иЩљзДґеЖЕзљЃдЇЖ`<input type="date">`еЕГзі†жЭ•еИЫеїЇжЧ•жЬЯйАЙжЛ©еЩ®пЉМдљЖеЕґеКЯиГљзЫЄеѓєжЬЙйЩРпЉМж†ЈеЉПдєЯжЧ†ж≥ХиЗ™еЃЪдєЙгАВеЫ†ж≠§пЉМеЉАеПСиАЕзїПеЄЄеАЯеК©дЇОjQueryеТМеЕґдїЦжПТдїґжЭ•еҐЮеЉЇжЧ•жЬЯйАЙжЛ©еЩ®зЪДеКЯиГљеТМе§ЦиІВгАВ jQuery DatepickerжШѓjQuery UIеЇУ...
HTML5жЧ•еОЖжОІдїґжШѓдЄАзІНзљСй°µеЕГзі†пЉМзФ®дЇОжПРдЊЫзФ®жИЈеПЛе•љзЪДжЧ•жЬЯйАЙжЛ©еКЯиГљпЉМеЃГжЮБе§ІеЬ∞жПРеНЗдЇЖзљСй°µдЇ§дЇТдљУй™МгАВеЬ®зљСй°µиЃЊиЃ°еТМеЉАеПСдЄ≠пЉМжЧ•еОЖжОІдїґйАЪеЄЄзФ®дЇОи°®еНХиЊУеЕ•пЉМе¶ВйҐДзЇ¶з≥їзїЯгАБдЇЛдїґеЃЙжОТжИЦжЧґйЧіиЃ∞ељХз≠ЙеЬЇжЩѓгАВйЪПзЭАHTML5ж†ЗеЗЖзЪДеПСе±ХпЉМињЩзІН...
ињЩйЗМжПРеИ∞зЪД`date_select.js`жЦЗдїґеПѓиГљжШѓдЄАдЄ™иЗ™еЃЪдєЙзЪДжЧ•жЬЯйАЙжЛ©еЩ®еЃЮзО∞пЉМзФ®дЇОеЬ®дЄНжФѓжМБHTML5жЧ•жЬЯиЊУеЕ•з±їеЮЛзЪДжµПиІИеЩ®дЄ≠жПРдЊЫеЕЉеЃєжАІгАВињЩз±їиДЪжЬђйАЪеЄЄдЉЪжПРдЊЫдЄАдЄ™иЗ™еЃЪдєЙзЪДжЧ•еОЖзХМйЭҐпЉМзФ®жИЈеПѓдї•зВєеЗїжЧ•еОЖеЫЊж†ЗжИЦиАЕзЫіжО•иЊУеЕ•жЧ•жЬЯпЉМзДґеРО...
HTML5еЬ®WebеЉАеПСдЄ≠еЉХеЕ•дЇЖиЃЄе§ЪжЦ∞зЪДиЊУеЕ•з±їеЮЛпЉМжЧ®еЬ®жПРйЂШзФ®жИЈдљУй™МеєґеҐЮеЉЇи°®еНХй™МиѓБзЪДеКЯиГљгАВињЩдЇЫжЦ∞зЪД`input`з±їеЮЛеМЕжЛђпЉЪ 1. **email**: `email`з±їеЮЛзФ®дЇОеИЫеїЇиЊУеЕ•е≠ЧжЃµпЉМзФ®жИЈеЬ®ж≠§иЊУеЕ•зФµе≠РйВЃдїґеЬ∞еЭАгАВжµПиІИеЩ®дЉЪеЬ®и°®еНХжПРдЇ§жЧґиЗ™еК®...
еЬ®HTML5дЄ≠пЉМinputеЕГзі†зЪДtypeе±ЮжАІеПѓдї•иЃЊзљЃдЄЇdateпЉМињЩж†ЈзФ®жИЈе∞±еПѓдї•еЬ®жФѓжМБзЪДжµПиІИеЩ®дЄ≠дљњзФ®дЄАдЄ™еЖЕзљЃзЪДжЧ•еОЖжОІдїґжЭ•йАЙжЛ©жЧ•жЬЯгАВйїШиЃ§жГЕеЖµдЄЛпЉМињЩдЄ™жОІдїґдЉЪжЬЙдЄАе•ЧжµПиІИеЩ®иЗ™еЃЪдєЙзЪДж†ЈеЉПпЉМдљЖжЬЙжЧґеАЩдЄЇдЇЖзљСзЂЩжИЦеЇФзФ®зЪДжХідљУй£Ож†ЉдЄАиЗіжАІпЉМ...
1. **HTML5жЧ•жЬЯиЊУеЕ•з±їеЮЛ** HTML5жЦ∞еҐЮдЇЖ`<input>`ж†Зз≠ЊзЪД`type`е±ЮжАІеАЉпЉМе¶В`date`гАБ`datetime-local`гАБ`month`гАБ`week`з≠ЙпЉМзФ®дЇОеИЫеїЇдЄНеРМз±їеЮЛзЪДжЧ•жЬЯеТМжЧґйЧіиЊУеЕ•жОІдїґгАВдЊЛе¶ВпЉМеИЫеїЇдЄАдЄ™еЯЇжЬђзЪДжЧ•жЬЯйАЙжЛ©еЩ®еПѓдї•ињЩж†ЈеЖЩпЉЪ ```...
жАїзЪДжЭ•иѓіпЉМMy97 DatePicker жШѓдЄАдЄ™еКЯиГљеЉЇе§ІгАБжШУзФ®зЪДHTMLжЧ•жЬЯжОІдїґпЉМйАВзФ®дЇОеРДзІНз±їеЮЛзЪДзљСй°µеЇФзФ®пЉМиГље§ЯеЄЃеК©еЉАеПСиАЕењЂйАЯеЃЮзО∞жЧ•жЬЯйАЙжЛ©еКЯиГљпЉМеРМжЧґжПРдЊЫдЇЖдЄАеЃЪзЪДзБµжіїжАІеТМеПѓжЙ©е±ХжАІгАВеП™йЬАзЃАеНХеЗ†ж≠•пЉМе∞±иГљиЃ©зљСй°µзЪДжЧ•жЬЯиЊУеЕ•еПШеЊЧжЧҐ...
jQueryжЧ•жЬЯжПТдїґ`jquery-date.js`жШѓдЄАдЄ™еКЯиГљеЉЇе§ІзЪДеЈ•еЕЈпЉМдЄУдЄЇйАВеЇФPCеПКзІїеК®зЂѓиАМиЃЊиЃ°пЉМжФѓжМБе§ЪзІНжЧ•жЬЯеТМжЧґйЧіж†ЉеЉПпЉМдљњеЊЧеЬ®HTML5пЉИH5пЉЙзОѓеҐГдЄ≠дљњзФ®жЧ•жЬЯжОІдїґеПШеЊЧзЃАеНХжШУи°МгАВжЬђжЦЗе∞Жиѓ¶зїЖдїЛзїНињЩдЄ™жПТдїґзЪДеКЯиГљзЙєжАІгАБдљњзФ®жЦєж≥Хдї•еПК...