整体目录如下:
study@study:~/文档/ansible-examples$ tree Splash_Load_balancing_cluster Splash_Load_balancing_cluster ├── group_vars │ └── all ├── roles │ ├── common │ │ ├── files │ │ │ ├── CentOS-Base.repo │ │ │ ├── docker-ce.repo │ │ │ ├── epel.repo │ │ │ ├── ntp.conf │ │ │ └── RPM-GPG-KEY-EPEL-7 │ │ ├── tasks │ │ │ └── main.yml │ │ └── templates │ ├── docker │ │ ├── handlers │ │ │ └── main.yml │ │ ├── tasks │ │ │ └── main.yml │ │ └── templates │ │ └── daemon.json.j2 │ ├── haproxy │ │ ├── handlers │ │ │ └── main.yml │ │ ├── tasks │ │ │ └── main.yml │ │ └── templates │ │ └── haproxy.cfg.j2 │ └── splash │ ├── files │ │ ├── filters │ │ │ └── default.txt │ │ ├── js-profiles │ │ ├── lua_modules │ │ └── proxy-profiles │ │ └── proxy.ini │ └── tasks │ └── main.yml ├── site.retry └── site.yml
Group_vars: 里面定义全局使用的变量
Roles: 存放所有的规则目录
Roles/common :所有服务器初始化配置部署
Roles/common/filters :需要使用的文件或者文件夹
Roles/common/task:部署任务(main.yml为入口必须要有)
Roles/common/templates :配置模板(jinja2模板语法 用于可变更的配置文件,可获取定义在Group_vars中的变量)
Roles/Docker :Docker的安装配置
Roles/HAproxy : HAproxy的负载均衡配置
Roles/Splash : Splash的镜像拉取配置部署以及启动
site.yml : 启动入口
使用方法:
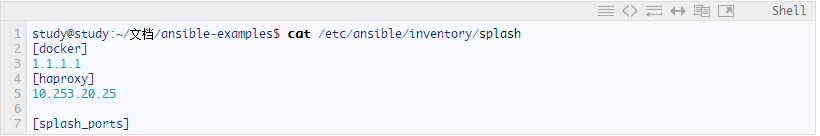
在你的Inventory文件定义好主机分组:
必须包括HaProxy、和Docker两个分组如下:
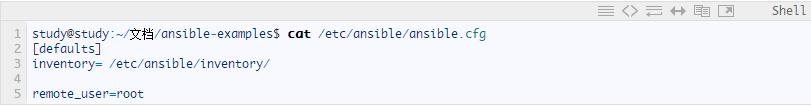
主控端新建SSH秘钥并发布到你你需要配置的所有主机!!!!(一定要注意如果本机当前工作用户在远程主机不存在额时候,需要指定remote_user这个参数):

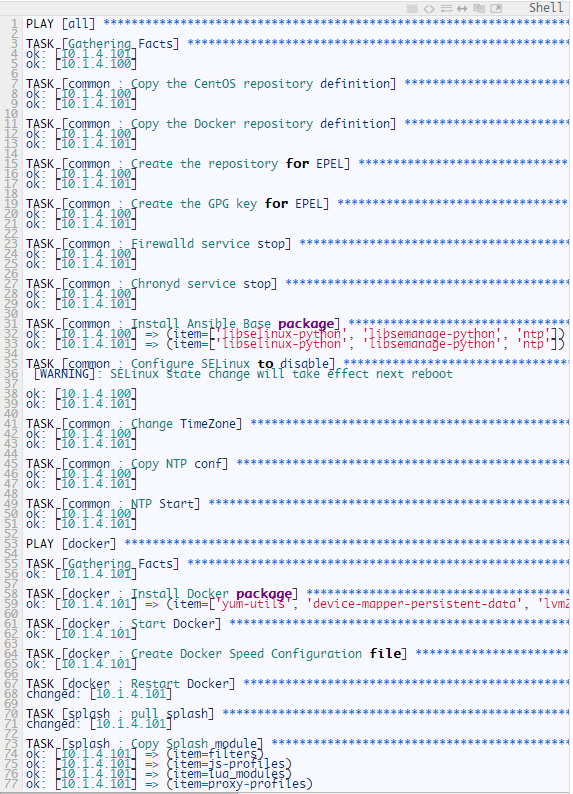
好了开始执行:
![]()
效果就像这样:

静静等着跑完 就可以愉快的使用啦 ! 需要增加节点的话直接把IP加载Docker分组下 重新执行一遍就可以了!
需要注意如果SSH非默认的22端口还需要指定你的端口号!怎么指定 看看文档去
以上完毕!!!








相关推荐
react-native-smart-splash-screen, 用于响应本机应用程序的智能启动屏幕 react-native-smart-splash-screen 使用 JS,oc和java编写的用于跨平台支持的智能启动屏幕。 它在iOS和安卓上工作。预览 安装npm install ...
react-native-splash-screen A splash screen API for react-native which can programatically hide and show the splash screen. Works on iOS and Android. Content Installation Examples Getting ...
0.47.0使用v2.1.0 例子例子 安装 第一步(下载): 运行npm i react-native-splash-screen --save 第二步(插件安装): 自动安装react-native link react-native-splash-screen或rnpm link react-native-splash-...
react-native-lottie-splash-screen 前叉并使用airbnb lottie文件添加用于动画启动屏幕的工具。 适用于IOS和Android。 内容 例子 安装 第一步(下载): 运行npm i react-native-lottie-splash-screen --save或...
yarn add react-native-animated-splash-screen或npm install --save react-native-animated-splash-screen 用法 import AnimatedSplash from "react-native-animated-splash-screen" ; render ( ) { return ( &...
本示例“Python爬虫-使用Python开发的爬虫示例demo.zip”提供了详细的Python爬虫开发教程,帮助初学者快速理解和实践爬虫的编写。 在Python中,我们通常使用requests库进行HTTP请求,获取网页的HTML或JSON等格式的...
一个优雅的启动过程可以提升应用的整体感觉,而启动窗体(SplashWindow)就是实现这一目标的有效手段。本文将详细讲解如何在应用程序初始化阶段显示启动窗体,包括两种不同的实现方法:利用`ApplicationContext`和多...
Python爬虫是网络数据获取的重要工具,特别是在处理大量图片数据时。这个名为"python spider python 图片 爬虫-pythonspider2018.zip"的压缩包很可能包含了一个2018年的Python图片爬虫项目。让我们深入探讨Python...
0.47.0使用例子安装第一步(下载): 运行npm i react-native-splash-screen --save第二步(插件安装):自动安装react-native link react-native-splash-screen或rnpm link react-native-splash-screen手动安装...
基于scrapy-redis scrapy-splash的通用爬虫(包括ajax请求的数据)资料齐全+文档详细.zip 【备注】 1、该项目是个人高分项目源码,已获导师指导认可通过,答辩评审分达到95分 2、该资源内项目代码都经过测试运行成功...
《全面解析Avia UI Kit Splash:欧美扁平化网页PSD模板美工UI设计》 在当前的网页设计领域,扁平化设计已经成为主流趋势,它以其简洁、清晰的视觉风格,深受设计师和用户喜爱。Avia UI Kit Splash 模板就是这样一个...
在Android应用开发中,Splash Screen(启动画面)通常被用于应用程序加载时展示品牌形象或执行一些初始化操作。在"Android手机安全卫士--splash实现"这个主题中,我们将深入探讨如何为一个专注于手机安全的Android...
部署过程中,Scrapyd会将项目的egg文件发送到服务器,并将其添加到可用的爬虫列表中。这样,就可以通过Scrapyd的API来远程控制项目中的爬虫。 3. **抓取过程中的常见问题:Cookie的处理** 在网络爬虫中,Cookie常...
【标题】"wabde-widget-Splash"是一个与Esri的Web AppBuilder开发人员版相关的组件,主要用于创建具有开场动画或加载屏幕的交互式应用程序。这个小部件是为Web AppBuilder设计的,它增强了用户体验,特别是在加载...
【Python爬虫技术详解】 Python爬虫是一种网络数据抓取技术,它允许程序员按照特定规则自动地从互联网上获取信息。在本项目中,我们将深入探讨如何使用Python编写链家网的二手房成交记录爬虫。 ### 1. 链家网数据...
Apache Cordova是一组设备API,允许移动应用程序开发人员从JavaScript访问本机设备功能,例如相机或加速度计。 结合UI框架,这允许仅使用HTML,CSS和JavaScript开发智能手机应用程序。cordova/plugins
Android12 SplashScreen使用举例代码下载,运行效果 与 相关API使用介绍请参考博文: Android12适配指南——SplashScreen: https://xiaxl.blog.csdn.net/article/details/123522277 Android 12(API 31)引入了 ...
在Python3爬虫中,有时我们需要使用Splash服务来渲染JavaScript加载的网页内容。然而,当爬取任务量庞大时,单个Splash实例可能无法承受高负载。为了解决这个问题,可以采用负载均衡策略,将流量分散到多个Splash...