伴随国内经济的高速发展,人们对安全的要求越来越高。为了防止下列情况的发生,您需要考虑安装安防系统: 提供证据与线索:很多工厂银行发生偷盗或者事故相关机关可以根据录像信息侦破案件,这个是非常重要的一个线索。还有一些纠纷或事故,也可以通过录像很容易找出相关人员的责任。 人防成本高:现在很多地方想到安全就想到要雇佣保安,每个保安每个月 800,每天 3 班倒,一班人员一年就需要将近 4 万元,相比于电子安防设备成本并不便宜,而且使用电子安防设备几年内就不太需要更换。所以人防成本相对也很高。人防辅助:多数情况下,完全靠人来保证安全是一件很困难的事情,很多事情需要电子保安器材(如监视器、报警器)辅助才更完美。特殊场合必须使用:在一些恶劣条件下(高热、寒冷、封闭等),人很难用肉眼观察清楚,或者环境根本不适合人的停留,必须使用电子安防设备。隐蔽性:使用电子安防设备,一般人不会感觉时时被监控,具有隐蔽性。24 小时安全保证:要达到 24 小时不间断的安全需要,电子设备是必须考虑的。远程监控:随着计算机技术与网络技术的发展,远程监控观看异地图象已经成为可能,现在已经有很多公司的负责人已经可以 INTERNET 及时观看世界各地的任何分公司情况,有利于及时了解情况。图象保存:数字录像技术的发展,使得影象可以通过计算机数字存储设备得以保存,可以保存时间更长,图象更清晰。生产管理:管理人员可以及时、直观的了解生产第一线的情况,便于指挥与管理。
鉴于监控系统在国内的需求量较大,对于大范围的监控,如:地铁站,更是需要监控系统来防止意外的发生,我们今天来给大家介绍一下如何创建一个地铁站监控系统的前端部分。
http://www.hightopo.com/demo/metro/demo2.html 进入页面右键“审查元素”可查看例子源代码。
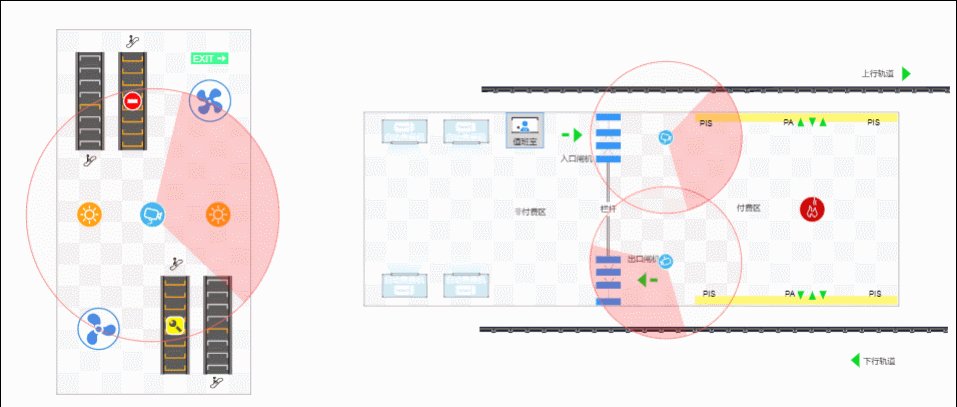
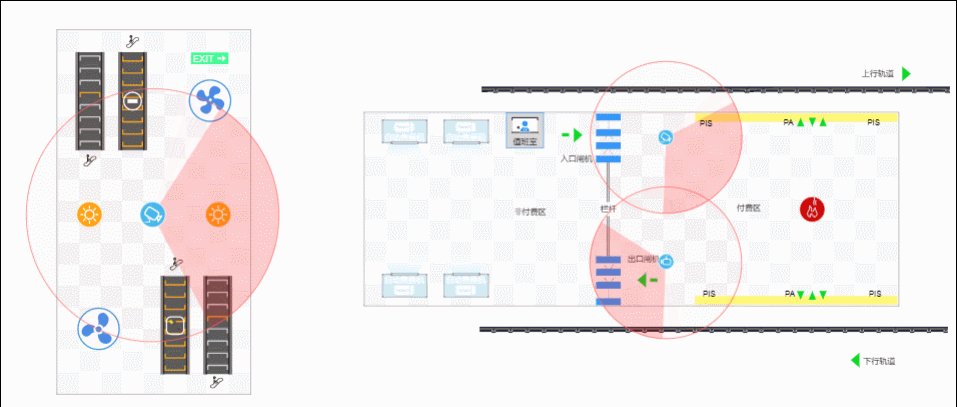
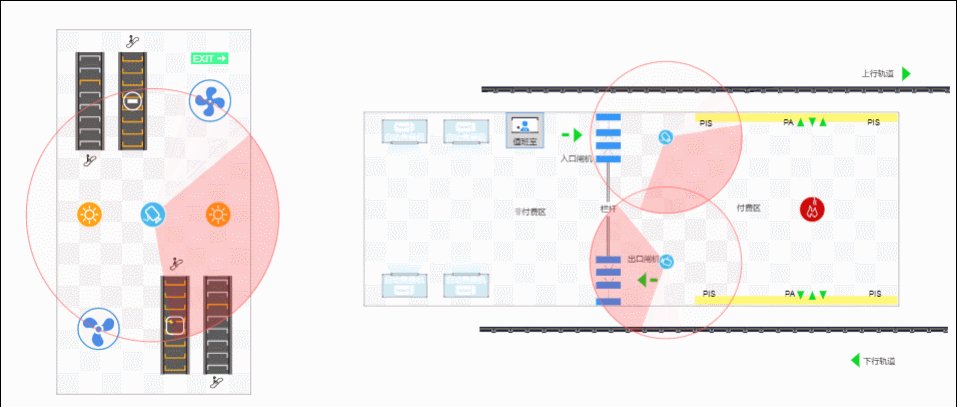
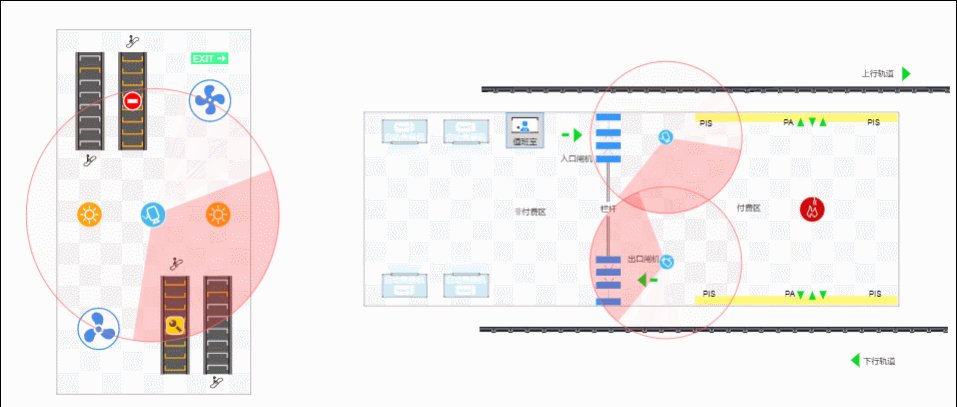
本例的动态效果如下:

我们先来搭建基础场景,在 HT 中,非常常用的一种方法来将外部场景导入到内部就是靠解析 JSON 文件,用 JSON 文件来搭建场景的好处之一就是可以循环利用,我们今天的场景就是利用 JSON 画出来的。接下来 HT 将利用 ht.Default.xhrLoad 函数载入 JSON 场景,并用 HT 封装的 DataModel.deserialize(json) 来反序列化,并将反序列化的对象加入 DataModel:
ht.Default.xhrLoad('demo2.json', function(text) {
var json = ht.Default.parse(text);
if(json.title) document.title = json.title;//将 JSON 文件中的 titile 赋给全局变量 titile
dataModel.deserialize(json);//反序列化
graphView.fitContent(true);//缩放平移拓扑以展示所有图元,即让所有的元素都显示出来
});
在 HT 中,Data 类型对象构造时内部会自动被赋予一个 id 属性,可通过 data.getId() 和 data.setId(id) 获取和设置,Data 对象添加到 DataModel 之后不允许修改 id 值,可通过 dataModel.getDataById(id) 快速查找 Data 对象。一般建议 id 属性由 HT 自动分配,用户业务意义的唯一标示可存在 tag 属性上,通过 Data#setTag(tag) 函数允许任意动态改变 tag 值,通过DataModel#getDataByTag(tag) 可查找到对应的 Data 对象,并支持通过 DataModel#removeDataByTag(tag) 删除 Data 对象。我们这边通过在 JSON 中设置 Data 对象的 tag 属性,在代码中通过 dataModel.getDataByTag(tag) 函数来获取该 Data 对象:
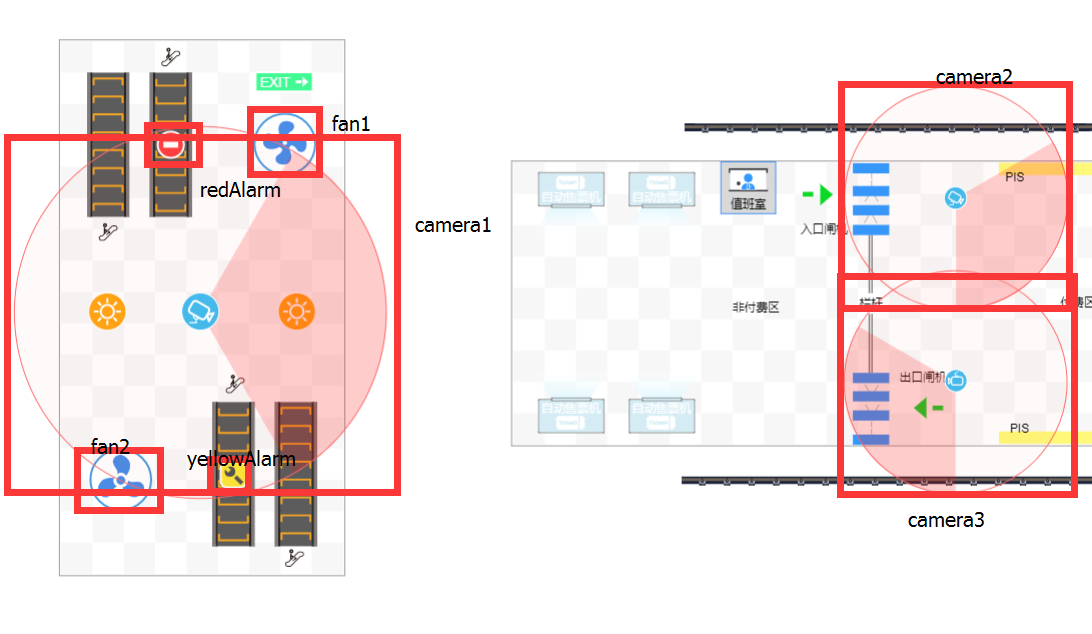
var fan1 = dataModel.getDataByTag('fan1'); var fan2 = dataModel.getDataByTag('fan2'); var camera1 = dataModel.getDataByTag('camera1'); var camera2 = dataModel.getDataByTag('camera2'); var camera3 = dataModel.getDataByTag('camera3'); var redAlarm = dataModel.getDataByTag('redAlarm'); var yellowAlarm = dataModel.getDataByTag('yellowAlarm');
我在下图中做了各标签对应的元素:

接着我们对需要旋转、闪烁的对象进行设置,HT 中对“旋转”封装了 setRotation(rotation) 函数,通过获得对象当前的旋转角度,在这个角度的基础上再增加某个弧度,通过 setInterval 定时调用,这样就能在一定的时间间隔内旋转相同的弧度:
setInterval(function(){ var time = new Date().getTime(); var deltaTime = time - lastTime; var deltaRotation = deltaTime * Math.PI / 180 * 0.1; lastTime = time; fan1.setRotation(fan1.getRotation() + deltaRotation*3); fan2.setRotation(fan2.getRotation() + deltaRotation*3); camera1.setRotation(camera1.getRotation() + deltaRotation/3); camera2.setRotation(camera2.getRotation() + deltaRotation/3); camera3.setRotation(camera3.getRotation() + deltaRotation/3); if (time - stairTime > 500) { stairIndex--; if (stairIndex < 0) { stairIndex = 8; } stairTime = time; } for (var i = 0; i < 8; i++) {//因为有一些相似的元素我们设置的 tag 名类似,只是在后面换成了1、2、3,所以我们通过 for 循环来获取 var color = stairIndex === i ? '#F6A623' : '#CFCFCF'; dataModel.getDataByTag('stair_1_' + i).s('shape.border.color', color); dataModel.getDataByTag('stair_2_' + i).s('shape.border.color', color); } if (new Date().getSeconds() % 2 === 1) { yellowAlarm.s('shape.background', null); redAlarm.s('shape.background', null); } else { yellowAlarm.s('shape.background', 'yellow'); redAlarm.s('shape.background', 'red'); } }, 5);
HT 还封装了 setStyle 函数用来设置样式,可简写为 s,具体样式请参考 HT for Web 样式手册:
for (var i = 0; i < 8; i++) {//因为有一些相似的元素我们设置的 tag 名类似,只是在后面换成了1、2、3,所以我们通过 for 循环来获取 var color = stairIndex === i ? '#F6A623' : '#CFCFCF'; dataModel.getDataByTag('stair_1_' + i).s('shape.border.color', color); dataModel.getDataByTag('stair_2_' + i).s('shape.border.color', color); }
我们还对“警告灯”的闪烁进行了定时控制,如果是偶数秒的时候,就将灯的背景颜色设置为“无色”,否则,如果是 yellowAlarm 则设置为“黄色”,如果是 redAlarm 则设置为“红色”:
if (new Date().getSeconds() % 2 === 1) { yellowAlarm.s('shape.background', null); redAlarm.s('shape.background', null); } else { yellowAlarm.s('shape.background', 'yellow'); redAlarm.s('shape.background', 'red'); }
整个例子就这么轻松地解决了,简直太轻松了。。。
有兴趣继续了解的小伙伴可以进入 HT for Web 官网查看各个手册进行学习。






相关推荐
这篇文章将详细介绍如何利用HTML5 Canvas 实现商场监控的前端部分。 首先,建立基础场景是关键。在HT(High Topo)框架中,可以通过解析JSON文件来创建和组织场景。JSON文件是一种轻量级的数据交换格式,易于人阅读...
9. **HumbleFinance**:灵感来自Google的Flash财经图表,HumbleFinance是基于HTML5 Canvas的金融图表解决方案。 10. **Charting HTML5**:实验性的项目,探索HTML5 Canvas在图表绘制上的潜力。 11. **Graphr**:...
HTML5 是一种强大的 web 开发技术,它在网页...通过这样的方式,HTML5 和 Canvas 结合 JTopo 等绘图库,能够在网页上实现灵活且功能丰富的电力或电信行业的拓扑图应用,帮助工程师进行系统监控、故障排查和网络规划。
"html5 canvas模拟满天星空背景动画特效"是一个利用Canvas API实现的网页背景效果,旨在为用户提供一种沉浸在璀璨星空下的视觉体验。 在HTML5 Canvas中,我们可以通过JavaScript控制画布上的每一个像素,从而实现...
总的来说,"html5 canvas粒子动画进度条加载特效"是一个结合了Canvas绘图、动画和资源加载监控的综合示例。它展示了HTML5强大的图形处理能力,以及如何利用JavaScript实现富有创意的用户体验。通过学习和理解这种...
Canvas是一个HTML5元素,通过JavaScript可以对它进行编程,实现像素级别的绘图操作。它的优点在于可以在浏览器端高效地处理和渲染图形,尤其适合处理大数据集,因为它允许直接操作内存中的像素,无需频繁与服务器...
"基于html5开发的canvas图表案例.zip"是一个压缩包,包含了使用HTML5 Canvas技术进行图表绘制的示例代码,让我们深入探讨一下这个主题。 Canvas是一个基于矢量图形的画布,开发者可以通过JavaScript API在画布上...
在基于HTML5的移动船舶监控应用研究中,我们主要关注的是如何利用这项技术实现跨平台的应用开发,以适应移动互联网的发展趋势。HTML5不仅改进了对多媒体的支持,如音频、视频和图像,还引入了离线存储、拖放功能、 ...
HTML5的canvas元素是网页开发中的一个强大工具,它提供了在浏览器端动态绘制图形的能力。"canvas-gauges"是一款利用HTML5 canvas技术构建的仪表盘插件,专为创建逼真的、交互式的圆形和线性仪表盘而设计。这款插件...
canvas-gauges库就是基于这一特性,使用JavaScript代码控制canvas上的每一像素,实现仪表盘的动画效果。这种完全由代码驱动的方式使得仪表盘不仅能够显示静态数据,还能展示动态变化,如模拟速度表的指针旋转或能源...
总结来说,基于HTML5 canvas的jQuery温度计插件提供了一种灵活且直观的方式来在网页上展示温度数据,通过canvas的强大绘图功能和jQuery的便利操作,开发者能够轻松实现具有个性化的温度计组件。无论是用于模拟物理...
这个压缩包“HTML5基于Canvas实现超酷Loading动画特效源码.zip”显然包含了一组利用Canvas API实现的炫酷加载动画的源代码。 Canvas API是一个JavaScript接口,通过它可以使用JavaScript命令在网页上绘制图像、线条...
本文将详细解析如何基于HTTP-FLV(HTTP Live Streaming over FLV)格式实现监控实时播放的Demo。 HTTP-FLV是一种利用HTTP协议传输FLV(Flash Video)格式数据的方式,它允许在无需RTMP(Real Time Messaging ...
【标题】:“一款完全基于HTML5 Canvas的关系、拓扑图形化界面开发工具包” 这款开发工具包是专门针对关系和拓扑图形界面设计的,它充分利用了HTML5的Canvas技术,提供了一种高效且灵活的方式来创建和展示复杂的...
基于HTML5 Canvas的关系和拓扑图形化界面开发工具包,如jtopo,为网络应用提供了构建网络拓扑图、流程图、组织结构图等复杂图形的能力。jtopo是一个JavaScript库,它完全开源,使得开发者可以自由地使用、修改和分发...
"基于HTML5 canvas的仪表盘特效源码 6种.zip"是一个包含六种不同仪表盘效果的源代码集合,适合于开发数据可视化应用,例如监控界面、仪表盘风格的UI设计等。 首先,canvas是一个二维绘图上下文,允许开发者通过...
jTopo是一个基于HTML5 Canvas技术的拓扑图工具,它为开发者提供了一个强大而灵活的平台,用于构建可交互的、动态的拓扑图。 **HTML5 Canvas:绘制图形的基础** HTML5 Canvas是HTML5中的一项重要特性,允许开发者在...
这个项目的核心在于将百度地图API与HTML5的canvas元素相结合,实现地图上的数据可视化。 首先,我们要理解**百度地图API**。这是百度提供的一个开放平台服务,允许开发者集成地图功能到他们的应用中,包括定位、...
本文将深入探讨基于HTML5 Canvas的JavaScript图表库,包括雷达图、饼图、折线图、曲线图和柱状图的实现原理与应用。 HTML5 Canvas是一个强大的绘图API,它允许开发者在网页上直接进行2D图形绘制,通过JavaScript来...