- 浏览: 10757 次
- 性别:

- 来自: 上海
-

文章分类
最新评论
公司的老系统用的是Asp.net开发的后台,最近运营人员提出各种bug,由于修复也是比较头疼的事情,所以决定用Java写后台重构系统,spring是最好的选择;四个Jsp程序员加上我一个前端,耗时3个月,终于大功告成。那我们把后台模板分享出来,希望你也可以用到哦。
大神勿喷!!这里也有些平时工作中遇到的,整合好的一些素材
演示效果你可以参考一下这里:http://www.erdangjiade.com/templates
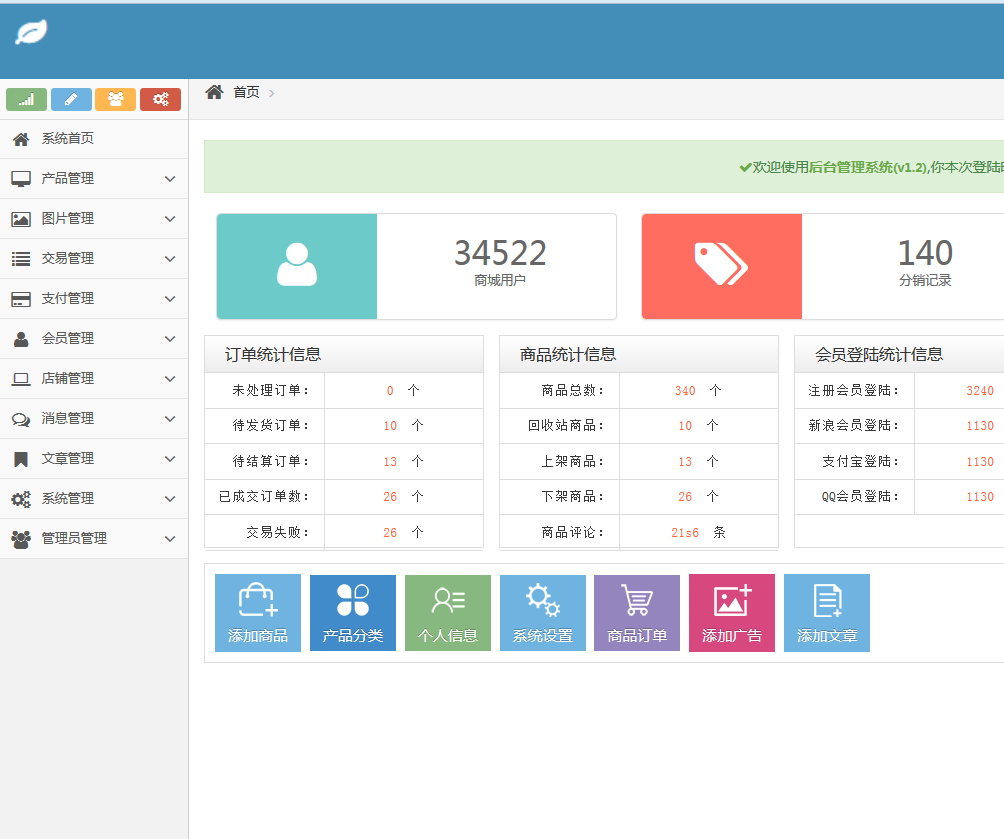
效果图如下:

完整代码如下:
由于代码太多,就不全部发出来了,喜欢的同学可以自己下载下来研究一下;
一、源码特点
1、通用的生活类手机app商城网站模板(原创)内嵌h5包含个人中心所有的页面 首页商品分类,商品详情,购物车,结算,地址,新增地址,所有相关的UI交互,以及登录注册页面,红包功能,分类,最新上架,团购,签到,订单管理。
2、无数据库,纯html编写。
二、注意事项
1、无数据库,使用HTML5开发。
大神勿喷!!这里也有些平时工作中遇到的,整合好的一些素材
演示效果你可以参考一下这里:http://www.erdangjiade.com/templates
效果图如下:

完整代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta charset="utf-8" />
<title>二当家的官网网站后台管理系统 </title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="assets/css/bootstrap.min.css" rel="stylesheet" />
<link rel="stylesheet" href="assets/css/font-awesome.min.css" />
<!--[if IE 7]>
<link rel="stylesheet" href="assets/css/font-awesome-ie7.min.css" />
<![endif]-->
<link rel="stylesheet" href="assets/css/ace.min.css" />
<link rel="stylesheet" href="assets/css/ace-rtl.min.css" />
<link rel="stylesheet" href="assets/css/ace-skins.min.css" />
<link rel="stylesheet" href="css/style.css"/>
<!--[if lte IE 8]>
<link rel="stylesheet" href="assets/css/ace-ie.min.css" />
<![endif]-->
<script src="assets/js/ace-extra.min.js"></script>
<!--[if lt IE 9]>
<script src="assets/js/html5shiv.js"></script>
<script src="assets/js/respond.min.js"></script>
<![endif]-->
<!--[if !IE]> -->
<script src="js/jquery-1.9.1.min.js"></script>
<!-- <![endif]-->
<!--[if IE]>
<script type="text/javascript">window.jQuery || document.write("<script src='assets/js/jquery-1.10.2.min.js'>"+"<"+"script>");</script>
<![endif]-->
<script type="text/javascript">
if("ontouchend" in document) document.write("<script src='assets/js/jquery.mobile.custom.min.js'>"+"<"+"script>");
</script>
<script src="assets/js/bootstrap.min.js"></script>
<script src="assets/js/typeahead-bs2.min.js"></script>
<!--[if lte IE 8]>
<script src="assets/js/excanvas.min.js"></script>
<![endif]-->
<script src="assets/js/ace-elements.min.js"></script>
<script src="assets/js/ace.min.js"></script>
<script src="assets/layer/layer.js" type="text/javascript"></script>
<script src="assets/laydate/laydate.js" type="text/javascript"></script>
<script src="js/jquery.nicescroll.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
var cid = $('#nav_list> li>.submenu');
cid.each(function(i){
$(this).attr('id',"Sort_link_"+i);
})
})
jQuery(document).ready(function(){
$.each($(".submenu"),function(){
var $aobjs=$(this).children("li");
var rowCount=$aobjs.size();
var divHeigth=$(this).height();
$aobjs.height(divHeigth/rowCount);
});
//初始化宽度、高度
$("#main-container").height($(window).height()-76);
$("#iframe").height($(window).height()-140);
$(".sidebar").height($(window).height()-99);
var thisHeight = $("#nav_list").height($(window).outerHeight()-173);
$(".submenu").height();
$("#nav_list").children(".submenu").css("height",thisHeight);
//当文档窗口发生改变时 触发
$(window).resize(function(){
$("#main-container").height($(window).height()-76);
$("#iframe").height($(window).height()-140);
$(".sidebar").height($(window).height()-99);
var thisHeight = $("#nav_list").height($(window).outerHeight()-173);
$(".submenu").height();
$("#nav_list").children(".submenu").css("height",thisHeight);
});
$(document).on('click','.iframeurl',function(){
var cid = $(this).attr("name");
var cname = $(this).attr("title");
$("#iframe").attr("src",cid).ready();
$("#Bcrumbs").attr("href",cid).ready();
$(".Current_page a").attr('href',cid).ready();
$(".Current_page").attr('name',cid);
$(".Current_page").html(cname).css({"color":"#333333","cursor":"default"}).ready();
$("#parentIframe").html('<span class="parentIframe iframeurl"> </span>').css("display","none").ready();
$("#parentIfour").html(''). css("display","none").ready();
});
});
/******/
$(document).on('click','.link_cz > li',function(){
$('.link_cz > li').removeClass('active');
$(this).addClass('active');
});
/*******************/
//jQuery( document).ready(function(){
// $("#submit").click(function(){
// // var num=0;
// var str="";
// $("input[type$='password']").each(function(n){
// if($(this).val()=="")
// {
// // num++;
// layer.alert(str+=""+$(this).attr("name")+"不能为空!\r\n",{
// title: '提示框',
// icon:0,
// });
// // layer.msg(str+=""+$(this).attr("name")+"不能为空!\r\n");
// layer.close(index);
// }
// });
//})
// });
/*********************点击事件*********************/
$( document).ready(function(){
$('#nav_list,.link_cz').find('li.home').on('click',function(){
$('#nav_list,.link_cz').find('li.home').removeClass('active');
$(this).addClass('active');
});
//时间设置
function currentTime(){
var d=new Date(),str='';
str+=d.getFullYear()+'年';
str+=d.getMonth() + 1+'月';
str+=d.getDate()+'日';
str+=d.getHours()+'时';
str+=d.getMinutes()+'分';
str+= d.getSeconds()+'秒';
return str;
}
setInterval(function(){$('#time').html(currentTime)},1000);
//修改密码
$('.change_Password').on('click', function(){
layer.open({
type: 1,
title:'修改密码',
area: ['300px','300px'],
shadeClose: true,
content: $('#change_Pass'),
btn:['确认修改'],
yes:function(index, layero){
if ($("#password").val()==""){
layer.alert('原密码不能为空!',{
title: '提示框',
icon:0,
});
return false;
}
if ($("#Nes_pas").val()==""){
layer.alert('新密码不能为空!',{
title: '提示框',
icon:0,
});
return false;
}
if ($("#c_mew_pas").val()==""){
layer.alert('确认新密码不能为空!',{
title: '提示框',
icon:0,
});
return false;
}
if(!$("#c_mew_pas").val || $("#c_mew_pas").val() != $("#Nes_pas").val() )
{
layer.alert('密码不一致!',{
title: '提示框',
icon:0,
});
return false;
}
else{
layer.alert('修改成功!',{
title: '提示框',
icon:1,
});
layer.close(index);
}
}
});
});
$('#Exit_system').on('click', function(){
layer.confirm('是否确定退出系统?', {
btn: ['是','否'] ,//按钮
icon:2,
},
function(){
location.href="login.html";
});
});
});
function link_operating(name,title){
var cid = $(this).name;
var cname = $(this).title;
$("#iframe").attr("src",cid).ready();
$("#Bcrumbs").attr("href",cid).ready();
$(".Current_page a").attr('href',cid).ready();
$(".Current_page").attr('name',cid);
$(".Current_page").html(cname).css({"color":"#333333","cursor":"default"}).ready();
$("#parentIframe").html('<span class="parentIframe iframeurl"> </span>').css("display","none").ready();
$("#parentIfour").html(''). css("display","none").ready();
}
</script>
</head>
<body>
<div class="navbar navbar-default" id="navbar">
<script type="text/javascript">
try{ace.settings.check('navbar' , 'fixed')}catch(e){}
</script>
<div class="navbar-container" id="navbar-container">
<div class="navbar-header pull-left">
<a href="http://www.erdangjiade.com" class="navbar-brand">
<small>
<img src="images/logo.png" width="210px">
</small>
</a><!-- /.brand -->
</div><!-- /.navbar-header -->
<div class="navbar-header operating pull-left">
</div>
<div class="navbar-header pull-right" role="navigation">
<ul class="nav ace-nav">
<li class="light-blue">
<a data-toggle="dropdown" href="http://www.erdangjiade.com" class="dropdown-toggle">
<span class="time"><em id="time"></em></span><span class="user-info"><small>欢迎光临,</small>超级管理员</span>
<i class="icon-caret-down"></i>
</a>
<ul class="user-menu pull-right dropdown-menu dropdown-yellow dropdown-caret dropdown-close">
<li><a href="javascript:void(0" name="Systems.html" title="系统设置" class="iframeurl"><i class="icon-cog"></i>网站设置</a></li>
<li><a href="javascript:void(0)" name="admin_info.html" title="个人信息" class="iframeurl"><i class="icon-user"></i>个人资料</a></li>
<li class="divider"></li>
<li><a href="javascript:ovid(0)" id="Exit_system"><i class="icon-off"></i>退出</a></li>
</ul>
</li>
<li class="purple">
<a data-toggle="dropdown" class="dropdown-toggle" href="http://www.erdangjiade.com"><i class="icon-bell-alt"></i><span class="badge badge-important">8</span></a>
<ul class="pull-right dropdown-navbar navbar-pink dropdown-menu dropdown-caret dropdown-close">
<li class="dropdown-header"><i class="icon-warning-sign"></i>8条通知</li>
<li>
<a href="http://www.erdangjiade.com">
<div class="clearfix">
<span class="pull-left">
<i class="btn btn-xs no-hover btn-pink icon-comments-alt"></i>
最新消息
</span>
<span class="pull-right badge badge-info">+12</span>
</div>
</a>
</li>
<li>
<a href="http://www.erdangjiade.com">
<i class="btn btn-xs btn-primary icon-user"></i>
切换为编辑登录..
</a>
</li>
<li>
<a href="http://www.erdangjiade.com">
<div class="clearfix">
<span class="pull-left">
<i class="btn btn-xs no-hover btn-success icon-shopping-cart"></i>
新订单
</span>
<span class="pull-right badge badge-success">+8</span>
</div>
</a>
</li>
<li>
<a href="http://www.erdangjiade.com">
<div class="clearfix">
<span class="pull-left">
<i class="btn btn-xs no-hover btn-info icon-twitter"></i>
用户消息
</span>
<span class="pull-right badge badge-info">+11</span>
</div>
</a>
</li>
<li>
<a href="http://www.erdangjiade.com">
查看所有通知
<i class="icon-arrow-right"></i>
</a>
</li>
</ul>
</li>
</ul>
<!-- <div class="right_info">
<div class="get_time" ><span id="time" class="time"></span>欢迎光临,管理员</span></div>
<ul class="nav ace-nav">
<li><a href="javascript:ovid(0)" class="change_Password">修改密码</a></li>
<li><a href="javascript:ovid(0)" id="Exit_system">退出系统</a></li>
</ul>
</div>-->
</div>
</div>
</div>
<div class="main-container" id="main-container">
<script type="text/javascript">
try{ace.settings.check('main-container' , 'fixed')}catch(e){}
</script>
<div class="main-container-inner">
<a class="menu-toggler" id="menu-toggler" href="http://www.erdangjiade.com">
<span class="menu-text"></span>
</a>
<div class="sidebar" id="sidebar">
<script type="text/javascript">
try{ace.settings.check('sidebar' , 'fixed')}catch(e){}
</script>
<div class="sidebar-shortcuts" id="sidebar-shortcuts">
<div class="sidebar-shortcuts-large" id="sidebar-shortcuts-large">
<a class="btn btn-success">
<i class="icon-signal"></i>
</a>
<a class="btn btn-info">
<i class="icon-pencil"></i>
</a>
<a class="btn btn-warning">
<i class="icon-group"></i>
</a>
<a class="btn btn-danger">
<i class="icon-cogs"></i>
</a>
</div>
<div class="sidebar-shortcuts-mini" id="sidebar-shortcuts-mini">
<span class="btn btn-success"></span>
<span class="btn btn-info"></span>
<span class="btn btn-warning"></span>
<span class="btn btn-danger"></span>
</div>
</div><!-- #sidebar-shortcuts -->
<div id="menu_style" class="menu_style">
<ul class="nav nav-list" id="nav_list">
<li class="home"><a href="javascript:void(0)" name="home.html" class="iframeurl" title=""><i class="icon-home"></i><span class="menu-text"> 系统首页 </span></a></li>
<li><a href="http://www.erdangjiade.com" class="dropdown-toggle"><i class="icon-desktop"></i><span class="menu-text"> 产品管理 </span><b class="arrow icon-angle-down"></b></a>
<ul class="submenu">
<li class="home"><a href="javascript:void(0)" name="Products_List.html" title="产品类表" class="iframeurl"><i class="icon-double-angle-right"></i>产品类表</a></li>
<li class="home"><a href="javascript:void(0)" name="Brand_Manage.html" title="品牌管理" class="iframeurl"><i class="icon-double-angle-right"></i>品牌管理</a></li>
<li class="home"><a href="javascript:void(0)" name="Category_Manage.html" title="分类管理" class="iframeurl"><i class="icon-double-angle-right"></i>分类管理</a></li>
</ul>
</li>
<li>
<a href="http://www.erdangjiade.com" class="dropdown-toggle"><i class="icon-picture "></i><span class="menu-text"> 图片管理 </span><b class="arrow icon-angle-down"></b></a>
<ul class="submenu">
<li class="home"><a href="javascript:void(0)" name="advertising.html" title="广告管理" class="iframeurl"><i class="icon-double-angle-right"></i>广告管理</a></li>
<li class="home"><a href="javascript:void(0)" name="Sort_ads.html" title="分类管理" class="iframeurl"><i class="icon-double-angle-right"></i>分类管理</a></li>
</ul>
</li>
<li>
<a href="http://www.erdangjiade.com" class="dropdown-toggle"><i class="icon-list"></i><span class="menu-text"> 交易管理 </span><b class="arrow icon-angle-down"></b></a>
<ul class="submenu">
<li class="home"><a href="javascript:void(0)" name="transaction.html" title="交易信息" class="iframeurl"><i class="icon-double-angle-right"></i>交易信息</a></li>
<li class="home"><a href="javascript:void(0)" name="Order_Chart.html" title="交易订单(图)" class="iframeurl"><i class="icon-double-angle-right"></i>交易订单(图)</a></li>
<li class="home"><a href="javascript:void(0)" name="Orderform.html" title="订单管理" class="iframeurl"><i class="icon-double-angle-right"></i>订单管理</a></li>
<li class="home"><a href="javascript:void(0)" name="Amounts.html" title="交易金额" class="iframeurl"><i class="icon-double-angle-right"></i>交易金额</a></li>
<li class="home"><a href="javascript:void(0)" name="Order_handling.html" title="订单处理" class="iframeurl"><i class="icon-double-angle-right"></i>订单处理</a></li>
<li class="home"><a href="javascript:void(0)" name="Refund.html" title="退款管理" class="iframeurl"><i class="icon-double-angle-right"></i>退款管理</a></li>
</ul>
</li>
<li>
<a href="http://www.erdangjiade.com" class="dropdown-toggle"><i class="icon-credit-card"></i><span class="menu-text"> 支付管理 </span><b class="arrow icon-angle-down"></b></a>
<ul class="submenu">
<li class="home"><a href="javascript:void(0)" name="Cover_management.html" title="账户管理" class="iframeurl"><i class="icon-double-angle-right"></i>账户管理</a></li>
<li class="home"><a href="javascript:void(0)" name="payment_method.html" title="支付方式" class="iframeurl"><i class="icon-double-angle-right"></i>支付方式</a></li>
<li class="home"><a href="javascript:void(0)" name="Payment_Configure.html" title="支付配置" class="iframeurl"><i class="icon-double-angle-right"></i>支付配置</a></li>
</ul>
</li>
<li>
<a href="http://www.erdangjiade.com" class="dropdown-toggle"><i class="icon-user"></i><span class="menu-text"> 会员管理 </span><b class="arrow icon-angle-down"></b></a>
<ul class="submenu">
<li class="home"><a href="javascript:void(0)" name="user_list.html" title="会员列表" class="iframeurl"><i class="icon-double-angle-right"></i>会员列表</a></li>
<li class="home"><a href="javascript:void(0)" name="member-Grading.html" title="等级管理" class="iframeurl"><i class="icon-double-angle-right"></i>等级管理</a></li>
<li class="home"><a href="javascript:void(0)" name="integration.html" title="会员记录管理" class="iframeurl"><i class="icon-double-angle-right"></i>会员记录管理</a></li>
</ul>
</li>
<li><a href="http://www.erdangjiade.com" class="dropdown-toggle"><i class="icon-laptop"></i><span class="menu-text"> 店铺管理 </span><b class="arrow icon-angle-down"></b></a>
<ul class="submenu">
<li class="home"><a href="javascript:void(0)" name="Shop_list.html" title="店铺列表" class="iframeurl"><i class="icon-double-angle-right"></i>店铺列表</a></li>
<li class="home"><a href="javascript:void(0)" name="Shops_Audit.html" title="店铺审核" class="iframeurl"><i class="icon-double-angle-right"></i>店铺审核<span class="badge badge-danger">5</span></a></li>
</ul>
</li>
<li><a href="http://www.erdangjiade.com" class="dropdown-toggle"><i class="icon-comments-alt"></i><span class="menu-text"> 消息管理 </span><b class="arrow icon-angle-down"></b></a>
<ul class="submenu">
<li class="home"><a href="javascript:void(0)" name="Guestbook.html" title="留言列表" class="iframeurl"><i class="icon-double-angle-right"></i>留言列表</a></li>
<li class="home"><a href="javascript:void(0)" name="Feedback.html" title="意见反馈" class="iframeurl"><i class="icon-double-angle-right"></i>意见反馈</a></li>
</ul>
</li>
<li><a href="http://www.erdangjiade.com" class="dropdown-toggle"><i class="icon-bookmark"></i><span class="menu-text"> 文章管理 </span><b class="arrow icon-angle-down"></b></a>
<ul class="submenu">
<li class="home"><a href="javascript:void(0)" name="article_list.html" title="文章列表" class="iframeurl"><i class="icon-double-angle-right"></i>文章列表</a></li>
<li class="home"><a href="javascript:void(0)" name="article_Sort.html" title="分类管理" class="iframeurl"><i class="icon-double-angle-right"></i>分类管理</a></li>
</ul>
</li>
<li><a href="http://www.erdangjiade.com" class="dropdown-toggle"><i class="icon-cogs"></i><span class="menu-text"> 系统管理 </span><b class="arrow icon-angle-down"></b></a>
<ul class="submenu">
<li class="home"><a href="javascript:void(0)" name="Systems.html" title="系统设置" class="iframeurl"><i class="icon-double-angle-right"></i>系统设置</a></li>
<li class="home"><a href="javascript:void(0)" name="System_section.html" title="系统栏目管理" class="iframeurl"><i class="icon-double-angle-right"></i>系统栏目管理</a></li>
<li class="home"><a href="javascript:void(0)" name="System_Logs.html" title="系统日志" class="iframeurl"><i class="icon-double-angle-right"></i>系统日志</a></li>
</ul>
</li>
<li><a href="http://www.erdangjiade.com" class="dropdown-toggle"><i class="icon-group"></i><span class="menu-text"> 管理员管理 </span><b class="arrow icon-angle-down"></b></a>
<ul class="submenu">
<li class="home"><a href="javascript:void(0)" name="admin_Competence.html" title="权限管理" class="iframeurl"><i class="icon-double-angle-right"></i>权限管理</a></li>
<li class="home"><a href="javascript:void(0)" name="administrator.html" title="管理员列表" class="iframeurl"><i class="icon-double-angle-right"></i>管理员列表</a></li>
<li class="home"><a href="javascript:void(0)" name="admin_info.html" title="个人信息" class="iframeurl"><i class="icon-double-angle-right"></i>个人信息</a></li>
</ul>
</li>
</ul>
</div>
<script type="text/javascript">
$("#menu_style").niceScroll({
cursorcolor:"#888888",
cursoropacitymax:1,
touchbehavior:false,
cursorwidth:"5px",
cursorborder:"0",
cursorborderradius:"5px"
});
</script>
<div class="sidebar-collapse" id="sidebar-collapse">
<i class="icon-double-angle-left" data-icon1="icon-double-angle-left" data-icon2="icon-double-angle-right"></i>
</div>
<script type="text/javascript">
try{ace.settings.check('sidebar' , 'collapsed')}catch(e){}
</script>
</div>
<div class="main-content">
<script type="text/javascript">
try{ace.settings.check('breadcrumbs' , 'fixed')}catch(e){}
</script>
<div class="breadcrumbs" id="breadcrumbs">
<ul class="breadcrumb">
<li>
<i class="icon-home home-icon"></i>
<a href="index.html">首页</a>
</li>
<li class="active"><span class="Current_page iframeurl"></span></li>
<li class="active" id="parentIframe"><span class="parentIframe iframeurl"></span></li>
<li class="active" id="parentIfour"><span class="parentIfour iframeurl"></span></li>
</ul>
</div>
<iframe id="iframe" style="border:0; width:100%; background-color:#FFF;"name="iframe" frameborder="0" src="home.html"> </iframe>
<!-- /.page-content -->
</div><!-- /.main-content -->
<div class="ace-settings-container" id="ace-settings-container">
<div class="btn btn-app btn-xs btn-warning ace-settings-btn" id="ace-settings-btn">
<i class="icon-cog bigger-150"></i>
</div>
<div class="ace-settings-box" id="ace-settings-box">
<div>
<div class="pull-left">
<select id="skin-colorpicker" class="hide">
<option data-skin="default" value="#438EB9">#438EB9</option>
<option data-skin="skin-1" value="#222A2D">#222A2D</option>
<option data-skin="skin-2" value="#C6487E">#C6487E</option>
<option data-skin="skin-3" value="#D0D0D0">#D0D0D0</option>
</select>
</div>
<span> 选择皮肤</span>
</div>
<div>
<input type="checkbox" class="ace ace-checkbox-2" id="ace-settings-sidebar" />
<label class="lbl" for="ace-settings-sidebar"> 固定滑动条</label>
</div>
<div>
<input type="checkbox" class="ace ace-checkbox-2" id="ace-settings-rtl" />
<label class="lbl" for="ace-settings-rtl">切换到左边</label>
</div>
<div>
<input type="checkbox" class="ace ace-checkbox-2" id="ace-settings-add-container" />
<label class="lbl" for="ace-settings-add-container">
切换窄屏
<b></b>
</label>
</div>
</div>
</div><!-- /#ace-settings-container -->
</div><!-- /.main-container-inner -->
</div>
<!--底部样式-->
<div class="footer_style" id="footerstyle">
<script type="text/javascript">try{ace.settings.check('footerstyle' , 'fixed')}catch(e){}</script>
<p class="l_f">版权所有:二当家的 豫ICP备14018001号-1</p>
<p class="r_f">地址:上海松江区泽悦路211弄17号1104室 邮编:210011 技术支持:XXXX</p>
</div>
<!--修改密码样式-->
<div class="change_Pass_style" id="change_Pass">
<ul class="xg_style">
<li><label class="label_name">原 密 码</label><input name="原密码" type="password" class="" id="password"></li>
<li><label class="label_name">新 密 码</label><input name="新密码" type="password" class="" id="Nes_pas"></li>
<li><label class="label_name">确认密码</label><input name="再次确认密码" type="password" class="" id="c_mew_pas"></li>
</ul>
</div>
<!-- /.main-container -->
<!-- basic scripts -->
</body>
</html>
由于代码太多,就不全部发出来了,喜欢的同学可以自己下载下来研究一下;
一、源码特点
1、通用的生活类手机app商城网站模板(原创)内嵌h5包含个人中心所有的页面 首页商品分类,商品详情,购物车,结算,地址,新增地址,所有相关的UI交互,以及登录注册页面,红包功能,分类,最新上架,团购,签到,订单管理。
2、无数据库,纯html编写。
二、注意事项
1、无数据库,使用HTML5开发。






相关推荐
【网站商城通用的后台Html源码】是一种用于构建电子商务网站后台管理系统的基础模板,通常由一系列HTML文件组成,这些文件包含了页面结构、样式和交互元素。这个模板以蓝色为主色调,旨在提供一个专业且直观的界面,...
【标题】"公司后台通用管理系统源码模板下载"所涉及的知识点主要集中在企业级后端管理系统的设计、开发和实现上。此类系统通常用于处理公司的日常运营数据,包括但不限于员工管理、项目管理、财务管理、客户关系管理...
【标签】:“通用后台”表明这个模板设计时考虑了后台管理系统的通用性,可以适应多种类型的网站,无论其业务范围如何,都可以方便地应用或修改。而“蓝色”则指出了设计风格,蓝色通常给人专业、稳重的感觉,常被...
描述中提到的“蓝色的企业管理cms通用后台模板源码”进一步确认了这个模板是源代码形式提供的,意味着用户可以自由地修改和扩展模板的功能,以适应不同的业务需求。由于没有提供更多的详细信息,我们可以推测这可能...
通用清爽商城后台管理模板源码 源码描述: 一、源码特点 1、简约通用清爽商城后台管理模板,HTML5+CSS3处理,整体效果比较清爽,本例做为通用模板(滚动条美化(可公用),弹出框效果,数据加载效果,Tab效果...)...
纯静态通用后台管理HTML模板源码.zip纯静态通用后台管理HTML模板源码.zip纯静态通用后台管理HTML模板源码.zip纯静态通用后台管理HTML模板源码.zip纯静态通用后台管理HTML模板源码.zip纯静态通用后台管理HTML模板源码...
【网站商城后台通用管理模板HTML源码】是一个适用于构建电商网站后台管理界面的HTML模板。这个模板设计的主要目的是提供一个高效、简洁且响应式的界面,让管理员能够轻松地进行商品管理、订单处理、用户管理等操作。...
响应式通用企业网站后台模板源码(自适应手机端)
蓝色通用商城响应式后台管理模板基于Bootstrap3.0.0制作,自适应分辨率,兼容PC端和移动端,全套模板,包括登录、系统首页、产品管理、图片管理、交易管理、支付管理、支付管理、会员管理、店铺管理、消息管理、文章...
《基于ThinkPHP6的通用网站后台权限管理系统源码解析》 在现代Web开发中,一个高效且完善的后台权限管理系统是必不可少的。本篇文章将详细解析一款基于ThinkPHP6框架开发的通用网站后台权限管理系统,该系统涵盖了...
【后台通用管理HTML源码模版】是一种专为网站商城设计的管理界面模板,它以HTML源码的形式提供,方便开发者进行二次开发和学习。HTML(HyperText Markup Language)是网页开发的基础,它定义了网页的结构和内容。这...
【商城后台模板html源码下载】是一个针对电商行业设计的后台管理系统模板,它提供了一整套通用的界面布局和功能模块,便于开发人员快速构建自己的电商后台系统。这个模板通常包含登录、用户管理、商品管理、订单处理...
本项目为一款基于先进的ThinkPHP5.0...这套基于ThinkPHP5.0与H+、Layui的通用型后台管理系统设计源码,不仅具有完整的功能模块和丰富的资源文件,还有详细的部署和使用说明,是提高后台管理系统开发效率的绝佳选择。
java 企业官网源代码公司门户网站模板源码带后台SSM框架开发建设 源码名称: 通用性企业门户网站 适用版本: URF-8(整站) 适用站点: 企业官网、门户网站 技术支撑: 如需技术服务需另付费,请联络QQ。 部署工具:...
源码名称: 通用性企业门户网站 适用版本: URF-8(整站) 适用站点: 企业官网、门户网站、行业通用门户网站 部署工具: eclipse myeclipse idea均可,tomcat,mysql。 核心框架: Spring、SpringMVC、mybatis 购买...
在本案例中,“ASP源码—企业网站通用源码.zip”是一个包含ASP源代码的企业网站模板,适用于构建多种类型的企业网站。这个压缩包很可能是为那些希望自定义企业网站但不熟悉编程的用户提供了一个起点,让他们能够快速...
首页数据采用了diy方式调用以方便站长编辑。网站模板风格简约大气,可兼容各打主流...7、文章内容页后台模板选择继承上级,前台diy导入portal-view.xml文件 8、静态diy如果需要修改,请直接导入对应diy文档后,进入高级
勾股CMS后台管理框架:基于...该项目是一个轻量级的通用后台管理框架,结合了Layui和MySQL,旨在为开发者提供一个简单、易用且方便二次开发的后台管理平台。它是一个免费可商用的开源项目,适用于多种业务场景。
基于ThinkPHP6.0和AdminLTE3.1的后台管理系统源码 基于ThinkPHP6.0和AdminLTE3.1的后台管理系统源码 基于ThinkPHP6.0和AdminLTE3.1的后台管理系统源码 基于ThinkPHP6.0和AdminLTE3.1的后台管理系统源码 基于...