工业方面制作图表,制作模型方面运用到 3d 模型是非常多的,在一个大的环境中,构建无数个相同的或者不同的模型,构建起来对于程序员来说也是一件相当头疼的事情,我们利用 HT 帮大家解决了很大的难题,无数个例子可在官网上查找到 http://hightopo.com/demos/index.html。
本文 Demo 地址: http://hightopo.com/guide/guide/plugin/obj/examples/example_objajax.html
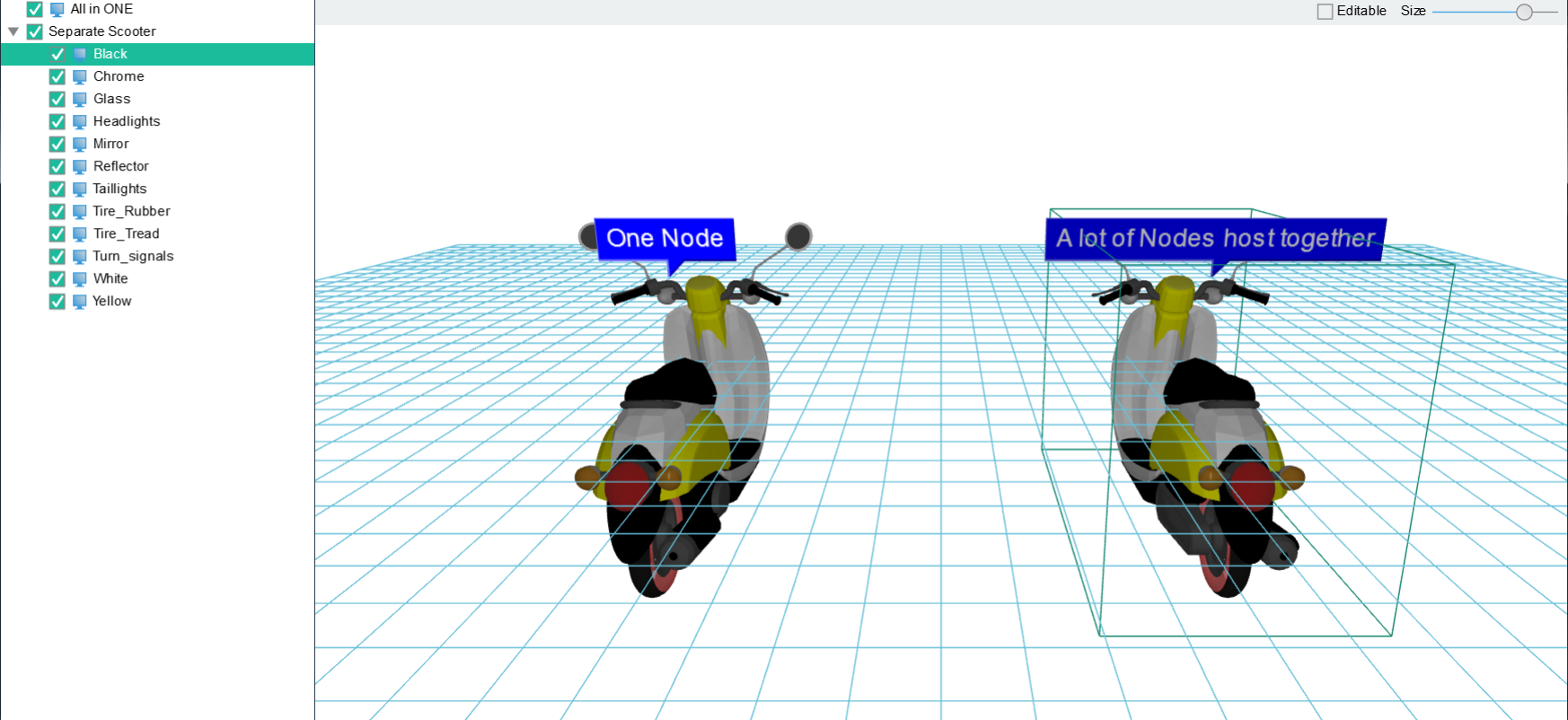
这次我们的例子是将这些实例中的一小部分思想抽取出来,作为给大家的分析,看看这次实现的例子效果图:

这个例子用了 HT 中的树组件 ht.widget.TreeView 和 HT 中加载 OBJ 格式文件的 ht.Default.loadObj 函数来加载图中的两辆摩托车,我们利用代码来从头开始解析这个例子的部分。
首先观察这个例子的界面展示,会发现这个界面是由左右两部分组成的,右边又是由上下两部分组成的,这种分割模式在 HT 中有很好的解决办法,可以完全利用 ht.widget.SplitView 将界面分层,也可以利用 ht.widget.BorderPane 将界面分成上面、中间和下面。这里我们因为是示例,所以将两种方法都用上了:
dataModel = new ht.DataModel();//数据模型 g3d = new ht.graph3d.Graph3dView(dataModel);//3d组件 toolbar = new ht.widget.Toolbar(item); //工具条 borderPane = new ht.widget.BorderPane();//面板组件 borderPane.setTopView(toolbar);//toolbar 放在上部 borderPane.setCenterView(g3d);//g3d 放在中间部分 treeView = new ht.widget.TreeView(dataModel); //树组件 mainSplit = new ht.widget.SplitView(treeView, borderPane, 'h', 0.2); //分割组件
其中 toolbar 中的 item 也是遵守 HT 设置规则的,item 是一个数组,数组中每一个元素都是toolbar上的一部分,这个例子中toolbar只有2个元素,也具有足够的代表性:
item = [
{
label: 'Editable',
type: 'check',
action: function(){
g3d.setEditable(this.selected);
}
},
{
id: 'size',
label: 'Size',
slider: {
width: 120,
min: 1,
max: 60,
value: 1,
thickness: 1,
onValueChanged: function(){
if(rawS3){
var value = this.getValue();
dataModel.each(function(data){
if(data instanceof ht.Node){
data.s3(rawS3[0] * value, rawS3[1] * value, rawS3[2] * value);
data.s({
'note.scale': value/20,
'note.t3': [0, -value, value]
});
}
});
}
}
];
我们可以通过设置 toolbar 中的 item 元素来设置对象格式类型,其中 type 可以设置为 check、toggle 和 radio,分别表示复选框、开关按钮和单选按钮,这里我们将是否可编辑 Editable 设置为复选框,可以通过控制这个元素来设置是否可编辑,后面的拉条也是 HT 中封装的 ht.Slider 滑动条来绑定 OBJ 对象的 size 大小,通过控制滑动条来控制 OBJ 的大小,详情请参考 HT for Web 工具条组件手册。
接着要将最外层的组件添加进底层 div 中,没有阅读过我的文章的同学这边我解释一下,所有的 HT 组件最根层都是一个 div 组件,可通过组件的 getView 函数获得,默认和自定义交互时间监听一般添加在该 div 上(getView().addEventListener(type, func, false)),渲染层一般由 canvas 提供,用户可直接对根 div 和 canvas 层设置 css 样式,也可以添加新的 HTML 组件到根 div 上,作为 canvas 的兄弟组件一起呈现。详情请参考 HT for Web 入门手册。
接着通过利用 ht.widget.loadObj 函数将 OBJ 格式文件导入模型:
ht.Default.loadObj('obj/scooter.obj', 'obj/scooter.mtl', {//左边不可分割的摩托
cube: true,
center: true,
shape3d: 'scooter',
finishFunc: function(modelMap, array, rawS3){
window.rawS3 = rawS3;
if(modelMap){
var node = new ht.Node();
node.setName('All in ONE');
node.s({
'shape3d': 'scooter',
'wf.visible': 'selected',
'note': 'One Node',
'note.face': 'center',
'note.position': 7,
'note.background': 'blue',
'note.autorotate': 'y'
});
node.s3(rawS3);
node.p3(-300, 0, 0);
dataModel.add(node);
}
checkLoaded();
}
});
ht.Default.loadObj 函数有三个参数,objUrl OBJ 文件路径,mtlUrl MTL 文件路径,params JSON 结构参数,parmas 参数可以设置 ht.Default.parseObj(text, mtlMap, params) 第三个参数的控制信息,也就是说 ht.Default.parseObj 函数中的第三个参数所带的控制信息在 ht.Default.loadObj 函数中的第三个参数 params 中都可以使用,并且添加了 sync 和 finishFunc 参数,finishFUnc 参数是用于加载后的回调处理的函数,带有参数 modelMap、array 和 rawS3 ,可以在 finishFunc 中做任何事情!详情请参考 HT for Web OBJ 手册。
本例中有两个 motor 摩托车模型,一个是整体的模型,不能拆分,一个是可以拆分成部分的模型,接下来就来看看如何将 OBJ 文件中的模型拆分开来:
ht.Default.loadObj('obj/scooter.obj', 'obj/scooter.mtl', {//右边可分割的摩托
cube: true,
center: true,
finishFunc: function(modelMap, array, rawS3){
if(modelMap){
var lastNode = null,
firstNode = null,
parentNode = new ht.Data();
parentNode.setName('Separate Scooter');
dataModel.add(parentNode);
for(var name in modelMap){
var model = modelMap[name];
var shape3d = 'scooter:' + name;
ht.Default.setShape3dModel(shape3d, model);
var node = new ht.Node();
node.setName(name);
node.setParent(parentNode);
node.s({
'shape3d': shape3d,
'wf.visible': 'selected'
});
node.setHost(lastNode);
lastNode = node;
if(!firstNode){
firstNode = node;
}
node.s3(rawS3);
dataModel.add(node);
}
if(lastNode){
firstNode.setHost(lastNode);
firstNode.p3(300, 0, 0);
firstNode.s({
'note': 'A lot of Nodes host together',
'note.face': 'center',
'note.position': 7,
'note.background': 'blue'
});
}
}
checkLoaded();
}
});
我们可以通过 modelMap 获得通过 ht.Default.parseObj 函数解析后的返回值,这个值通常就是 obj 格式的文件解析后返回的 map 结构的 json 对象,每一个材质都对应一个模型信息,详情请参考 HT for Web OBJ 手册。
我们利用 ht.Default.parseObj 函数解析获得每个材质的模型信息,通过遍历整个模型,获得单独的模型信息,并且将其命名,这样我们就能显示每个模型的名称了,也能对每个部分的模型进行控制。
上面代码中 45 行出现的 checkLoaded 函数是方便控制树组件的展开合并的函数,我们在工业等各个领域中,用到“树”的概念是非常多的,所以这个例子也运用到用作解释:
function checkLoaded(){
loadTask--;
if(loadTask === 0){
treeView.expandAll();
treeView.selectAll();
ht.Default.startAnim({
action: function(t){
toolbar.v('size', 50*t);
}
});
}
}
因为“树”的部分我们只用了两个主节点,All in one 和 Seperate Scooter,我们定义 loadTask 变量值为 2,上面代码的意思是如果两个模型都加载完毕,那么就将树组件 treeView 展开,并且全部选中,再用代码控制 toolbar 中的值为 50*t 来调整模型的大小。
对于树组件 treeView,HT 封装了很多帮助组件,使得开发速度更快,比如在这个例子中用到的 setSortFunc 函数,是用来设置排序的;setCheckMode 函数是用来设置 check 模式的,大家一看到 check 就会想到多选框,在这里 HT 确实是通过设置 setCheckMode 函数来设置多选框,这个函数的参数可为:
- null:默认值,不启用check选择模式
- default:check模式的默认选择方式,即单击选中或取消选中,只影响当前点击中的data对象
- children:该check模式将同时影响点击中的data对象,以及其孩子对象
- descendant:该check模式将同时影响点击中的data对象,以及其所有子孙对象
- all:该check模式将同时影响点击中的data对象,以及其所有父辈和子孙对象
如果还是没有理解,大家可以试试将这个函数注释掉,你就能很清楚地明白它是做什么用的了。或者查看 HT for Web 树组件手册。
以上就是今天的例子,实际开发中的例子会更复杂,逻辑也会更多,但通过 HT 来做,什么事情都变得 so easy!






相关推荐
WebGL通过JavaScript API与HTML5 Canvas元素结合,为开发者提供了在Web上构建沉浸式3D图形应用的能力。 1. **WebGL基础** - **上下文创建**:在HTML5页面中,通过`<canvas>`元素创建WebGL上下文,使用`getContext...
基于HTML5 WebGl的VR DEMO展示了如何利用WebGL技术创建沉浸式的虚拟现实环境。这个DEMO项目(WebGL-VR-master)可能包含了实现VR体验所需的各种文件,如HTML文件、JavaScript代码、CSS样式表以及可能的纹理图片和...
这个"一个基于html5 canvas的流程图demo.zip"文件很可能包含了一个使用HTML5 Canvas技术实现的流程图示例项目。下面将详细探讨HTML5 Canvas以及其在多媒体和游戏开发中的应用。 HTML5 Canvas是一个基于矢量图形的...
网页动画素材 WebGL基于canvas画布绘制3D噪音线条酷炫动画特效。(抖音资料)网页动画素材 WebGL基于canvas画布绘制3D噪音线条酷炫动画特效。(抖音资料)网页动画素材 WebGL基于canvas画布绘制3D噪音线条酷炫动画...
canvas拼图游戏,基于html + canvas画布实现
WebGL是一种基于OpenGL标准的JavaScript API,用于在浏览器中进行3D图形渲染,而Canvas2D是HTML5的一个绘图API,主要用于2D图形和图像处理。当这两种技术结合时,可以实现丰富的视觉效果和交互性。 首先,让我们...
HTML5 WebGL 3D 仓储管理系统是一种利用现代网络技术实现的高效、直观的库存管理解决方案。这个系统通过在网页上构建三维模型,为用户提供了更真实、更直观的仓库环境展示,使得库存物品的管理变得更加可视化和易于...
本项目"基于html2canvas生成带二维码的活动海报"提供了一个纯前端解决方案,使得开发者无需后端支持也能快速实现此类功能。html2canvas是一个JavaScript库,它能够将网页的DOM(文档对象模型)渲染为图片,从而解决...
HTML5 Canvas 和 WebGL 是现代网页开发中的核心技术,用于创建丰富的交互式图形和动画。在这个案例中,"HTML5 Canvas+WebGL酷炫3D噪音线条动画特效"展示了一个结合这两者的技术实现,创造出引人注目的视觉效果。下面...
在本项目"html5 canvas+webgl实现彩虹喷泉粒子喷射动画特效.zip"中,开发者利用了HTML5的Canvas API和WebGL技术,创建了一种视觉上引人入胜的粒子喷射动画特效,类似于彩虹喷泉。 Canvas是HTML5中的一个绘图元素,...
本资源“基于HTML5 Canvas制作的粒子旋转跟随光标动画特效源码.zip”提供了一个实例,展示了如何利用Canvas API来实现粒子系统,并结合鼠标光标位置,创建出动态的旋转跟随动画效果。 1. HTML5 Canvas基础: HTML5...
在"基于html2canvas将当前页面保存为图片Demo"的项目中,你将找到html2canvas的插件脚本和一个简单的示例Demo。这个Demo可以帮助开发者快速理解和使用html2canvas。下面我们将详细讨论这个知识点: 1. **...
在这个“基于html5 canvas实现的动态文字特效代码”项目中,我们将探讨如何利用Canvas API来创建引人注目的文字动画效果。 Canvas API提供了一系列方法,如`fillText()`和`strokeText()`,用于在画布上绘制文本,而...
8. **WebGL支持**:虽然这个特效主要基于2D Canvas,但若要实现更复杂的3D效果,可以考虑结合WebGL,这是一个3D图形API,能在Canvas上渲染高性能的图形。 9. **响应式设计**:为了让动画适应不同设备和屏幕尺寸,...
3. **canvas绘图**:虽然Three.js可以处理大部分3D渲染,但有时也需要在canvas上直接绘制,例如制作自定义的UI元素或反馈效果。 4. **响应式设计**:确保摇杆和按钮在不同屏幕尺寸和设备上都能正确显示和操作,可能...
这款"tinyheart-master"压缩包文件很可能包含一个基于HTML5 Canvas技术开发的小游戏源代码,我们可以从中学到不少关于HTML5游戏开发的知识。 1. HTML5 Canvas基本概念:Canvas是一个二维绘图上下文,通过JavaScript...
在本项目中,"three.js基于html5 canvas绘制液态抽象背景动画特效"是一个使用现代Web技术实现的创新视觉效果。这个特效利用了HTML5的Canvas元素和JavaScript库three.js来创建一个动态、艺术化的背景,给用户带来...
HTML5 是一种强大的 web 开发技术,它在网页制作领域带来了许多创新,其中之一就是 Canvas 元素。Canvas 提供了一种在浏览器上进行动态图形绘制的能力,使得开发者无需依赖插件就能创建丰富的交互式图形应用。在电力...
在博文《基于HTML5 Canvas和jQuery 的画图工具的实现》中,作者可能详细介绍了如何结合使用这两个技术来构建一个简单的画图应用。这可能包括以下步骤: 1. **初始化Canvas**:在HTML中创建一个`<canvas>`元素,并...