组件创建了,就有方法找到这些组件。在DOM、Jquery都有各自的方法查找元素/组件,ExtJS也有自己独特的方式查找组件、元素。本次从全局查找、容器内查找、form表单查找、通用组件等4个方面介绍组件的查找方式。
目录
1. 全局查找方式
2. 容器内查找
3. form查找子组件
4. 通用组件查找方式
1. 全局查找方式
全局查找方式指在整个ExtJS框架中查找组件。
1.1 Ext.getCmp(id) :返回此id对应的组件
说明:此方法是在所有组件中查找匹配此id的组件。
参数:
①id {string} :组件的id。
返回值:
{Ext.Component} :返回匹配的组件;若没有找到返回undefined。
示例:
|
1
2
|
// 获取id为reg_form的组件var form = Ext.getCmp('reg_form');
|
1.2 Ext.ComponentQuery.query(selector, [root]) :返回一个符合匹配的组件数组
参数:
①selector {string} :匹配规则,可以为组件的xtype、id(前缀加上#)、属性以及Css Selector。
②root {Ext.container.Container} 可选:指定在哪个容器内进行查询。 若省略,将进行全局查找。
返回值:
{Ext.Component[]} :返回匹配的组件数组;若没有找到匹配的,返回一个空数组。
示例:
|
1
2
3
4
5
6
7
8
9
10
11
|
// 1.xtype查找:获取所有文本输入框(xtype:textfield)var textfieldArray = Ext.ComponentQuery.query('textfield');
// 2.id查找var formArray = Ext.ComponentQuery.query('#query_form');
// 3.xype+属性查找:指定from组件,并且title属性的值为'表单'var formArray = Ext.ComponentQuery.query('form[title=表单]');
// 4.属性查找:title属性的值为'表单'的组件var formArray = Ext.ComponentQuery.query('[title=表单]');
|
2. 容器内查找
下面的几个方法是在容器类型组件内查找对应的子组件或子容器。
2.1 containerObj.child(selecter) :返回第一个符合匹配的第一层子组件
说明:此方法是在容器内的第一层子组件内进行查找。
参数:
①selector {string} :匹配规则,可以为组件的xtype、id(前缀加上#)、属性以及Css Selector。
返回值:
{Ext.Component} :返回匹配的组件;若没有找到匹配的,返回null。
示例:
|
1
2
|
// 返回form表单下的第一层 xtype为fieldcontainer 的子组件var fc = Ext.getCmp('query_form').child('fieldcontainer');
|
2.2 containerObj.down([selecter]) :返回第一个符合匹配的子组件
参数:
①selector {string} 可选:匹配规则,可以为组件的xtype、id(前缀加上#)、属性以及Css Selector。若省略,返回第一个子组件。
返回值:
{Ext.Component} :返回匹配的组件;若没有找到匹配的,返回null。
示例:
|
1
2
|
// 返回form表单下的第一个 xtype为textfield 的子组件var txt = Ext.getCmp('query_form').down('textfield');
|
2.3 containerObj.query([selecter]) :返回一个组件数组,包含当前容器内符合匹配规则的子组件
参数:
①selector {string} 可选:匹配规则,可以为组件的xtype、id(前缀加上#)、属性以及Css Selector。若省略,返回所有子组件。
返回值:
{Ext.Component[]} :返回匹配的子组件数组;若没有找到匹配的,返回一个空数组。
示例:
|
1
2
|
// 返回form表单下的所有 xtype为textfield 的子组件var txtArray = Ext.getCmp('query_form').query('textfield');
|
2.4 containerObj.queryBy(fn, [scope]) :返回一个组件数组,包含当前容器内符函数条件的子组件
参数:
①fn {function} :匹配函数;容器内的每个组件都会调用此函数,函数内返回false不会出现在返回的组件集合里。
②scope {object} 可选:作用域。 若省略,为调用的子组件。
返回值:
{Ext.Component[]} :返回匹配的子组件数组;若没有找到匹配的,返回一个空数组。
示例:
|
1
2
3
4
5
6
7
|
// 返回表单内有内容的组件var cpArray = Ext.getCmp('query_form').queryBy(function(cp){
if(cp.getValue){
return cp.getValue().length>0;
}
return false;
}) |
注意:fn函数只有返回false时,此组件才不加入返回的组件数组里;return undefined、null 这种都是会加入到组件数组里。
2.5 containerObj.queryById(id):返回一个容器内符合此id的子组件
参数:
①id {string} :组件的id,不需要加前缀'#';等同于containerObj.down('#' + id)。
返回值:
{Ext.Component} :返回匹配的子组件;若没有找到匹配的,返回null。
示例:
|
1
2
|
// 获取表单内Id为 A1 的组件var cp = Ext.getCmp('query_form').queryById('A1');
|
3. form查找子组件
并不是所有的组件都会赋值Id,在form表单中的组件大多都是采用name属性。
3.1 formObj.getForm().findField(id/name) :返回form表单内指定id或name的表单组件
参数:
①id/name {string} :组件的id或name。
返回值:
{Ext.form.field.Field} 返回匹配的表单组件;若没有找到,返回null。
示例:
登录form表单:
|
1
2
3
4
5
6
7
8
|
Ext.create('Ext.form.Panel', {
id:'login_form',
title:'登录',
items:[
{ xtype: 'textfield', name: 'loginName',fieldLabel:'登录名' },
{ xtype: 'textfield', name: 'loginPwd',fieldLabel:'密码' },
]
}) |
获取值:
|
1
2
|
Ext.getCmp('login_form').getForm().findField('loginName'); // 获取登录名组件
Ext.getCmp('login_form').getForm().findField('loginPwd'); // 获取密码组件
|
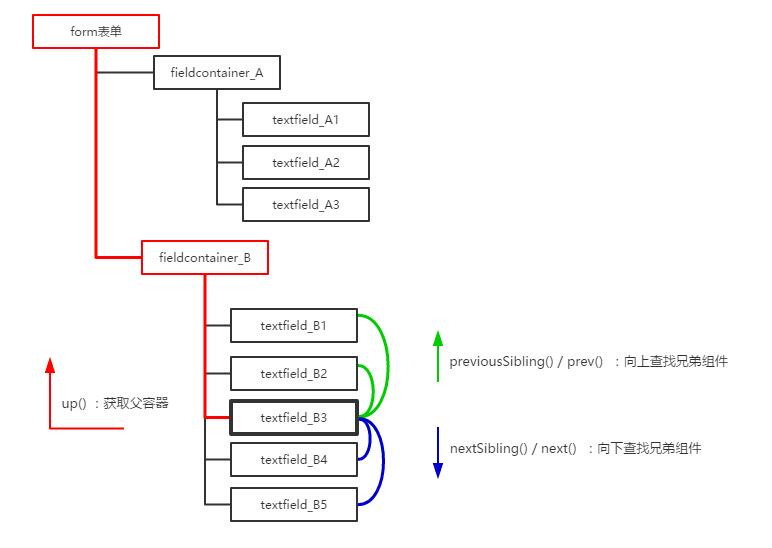
4. 通用组件查找方式
通用组件查找方式指的是所有组件都支持的查找方式,主要有以下几种:
① up() : 向上查找祖先容器。
② previousSibling() :向上查找兄弟组件(同一层级)。
③ nextSibling() :向下查找兄弟组件(同一层级)。
4.1 componentObj.up([selecter]) :返回匹配的祖先容器
参数:
①selector {string} 可选:匹配规则,可以为组件的xtype、id(前缀加上#)、属性以及Css Selector。若省略,返回第一个上级父容器。
返回值:
{Ext.container.Container} :返回匹配的父容器;若没有找到匹配的,返回null。
4.2 componentObj.previousSibling([selecter]) :返回向上查找到的兄弟组件(同一层级)
说明:可简写为 prev()。
参数:
①selector {string} 可选:匹配规则,可以为组件的xtype、id(前缀加上#)、属性以及Css Selector。若省略,返回第一个上级父容器。
返回值:
{Ext.Component} :返回匹配的组件;若没有找到匹配的,返回null。
4.3 componentObj.nextSibling([selecter]) :返回向下查找到的兄弟组件(同一层级)
说明:可简写为next()。
参数:
①selector {string} 可选:匹配规则,可以为组件的xtype、id(前缀加上#)、属性以及Css Selector。若省略,返回第一个上级父容器。
返回值:
{Ext.Component} :返回匹配的组件;若没有找到匹配的,返回null。
示例

|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
var txt = Ext.getCmp('textfield_B3');
// 1.上级容器var fc = txt.up(); // => fieldcontainer_B
var form = txt.up().up(); // => form表单
// 2.向上获取同级组件var txtB2 = txt.prev(); // => textfield_B2
var txtB1 = txt.prev().prev(); // => textfield_B1
// 3.向下获取同级组件var txtB4 = txt.next(); // => textfield_B4
var txtB5 = txt.next().next(); // => textfield_B5
|








相关推荐
它们展示了如何使用EXTJS组件和API创建实际的Web应用,涵盖了各种功能和场景,如数据绑定、异步请求、图表绘制等。开发者可以通过运行和修改这些示例,来加深对EXTJS的理解。 在EXTJS 3.0.0的压缩包中,可能包含...
1. **组件ID的重要性**:在创建ExtJS组件时,务必为其分配一个唯一的ID,这将极大地方便后续通过`Ext.getCmp()`进行组件的查找与操作。 2. **理解组件层次结构**:ExtJS中组件之间存在层次关系,掌握这些关系对于...
2. **home-images**:这个文件夹存储了文档首页和其他页面使用的图像资源,如图标、示例截图等,这些视觉元素有助于理解和解释EXTJS组件的外观和行为。 3. **guides**:这部分是EXTJS的教程和指南,它包含了关于...
由于ExtJs组件通常具有独特的结构和类名,我们可以利用Xpath的强大功能来定位这些动态ID的元素。Xpath是一种在XML文档中查找信息的语言,它也可以在HTML中使用。通过编写特定的Xpath表达式,我们可以精确地找到ExtJs...
1. **组件系统**:ExtJS的核心在于其组件模型,包括窗口(Window)、面板(Panel)、表格(Grid)、表单(Form)等。每个组件都是可复用的,可以通过组合这些组件构建复杂的UI结构。 2. **数据绑定**:ExtJS提供了...
EXTJS4的grid和tree都支持内置的查询功能,可以通过配置过滤器实现对数据的快速查找。同时,EXTJS的Store组件也提供了高级查询API,可以编写复杂的查询逻辑。 在实际应用中,EXTJS4的这些组件往往需要配合使用。...
### extjs-form组件配置参数详解 #### 一、Ext.form.Action `Ext.form.Action`是ExtJS中的一个类,用于处理表单提交和加载数据的动作。它提供了多种配置选项和属性来控制表单操作的过程。 **配置项** - **success*...
ExtJS 4.0引入了重大的更新,包括全新的架构、改进的布局系统和更丰富的组件库。其中,新架构引入了MVC(Model-View-Controller)模式,这有助于开发者更好地组织代码,提高可维护性和可扩展性。此外,4.0版本的布局...
由于ExtJs组件的ID可能每次加载页面时都会发生变化,这导致Selenium IDE记录的测试脚本在后续执行时无法准确找到对应的元素,从而使得测试过程变得复杂且不稳定。为解决这一难题,本文提出并探讨了几种有效的测试...
《Ext实用简明教程》可能是对ExtJS2的基础知识和常见用法的全面介绍,涵盖了如何使用ExtJS构建用户界面、处理数据、创建组件等内容。读者可以从中学习到如何快速上手ExtJS2,理解其核心概念和API,以及如何将这些...
10. **API参考**:EXTJS 3.3的中文文档还包含了一个详细的API参考,列出了所有可用的类、方法、属性和事件,便于开发者查找和使用。 总的来说,EXTJS 3.3中文文档是学习和开发EXTJS应用程序的重要资源。通过深入...
2. **CSS样式表**:`resources/css`目录下有用于定义ExtJS组件外观的CSS文件,如`ext-all.css`,可以根据需求自定义主题。 3. **图像资源**:`resources/images`包含各种图标和其他图像资源,这些资源与CSS样式一起...
- **组件模型**:ExtJS基于组件化设计,每个UI元素都是一个可复用的组件,如窗口(Window)、表格(Grid)、表单(Form)等。 - **布局管理**:ExtJS提供多种布局方式,如Fit布局、Border布局、Table布局等,使得...
熟悉CSS2的基本概念和选择器,可以帮助你更好地定制EXTJS组件的外观。 《EXT学习笔记.doc》可能是个人或团队在学习EXTJS过程中整理的笔记,包含了他们的实践经验、技巧和问题解决方案,对于学习EXTJS非常有帮助。 ...
在深入探讨ExtJs2.0的具体知识点之前,需要明确ExtJs2.0中文手册的主要内容涵盖了框架的安装、配置、组件使用方法、事件处理、数据管理以及高级应用开发等方面。 首先,ExtJs2.0中文手册应该会介绍如何安装和配置...
开发者可以通过查阅此CHM文件来查找特定功能的实现方式,如创建组件(Grids, Panels, Forms等)、布局管理、数据绑定等。EXTJS的组件模型非常强大,API文档有助于开发者有效地利用这些组件构建复杂的应用界面。 2. ...
4. ExtJS组件的配置:在使用ExtJS的组件时,很多配置参数在实例化时不传入,则会使用默认值。这样可以减少必须手动配置的参数数量。例如,创建一个Panel实例时,除了必要的渲染位置外,只需要配置特定的属性(如html...
`ExtJS2.0教程.chm`:这是一个帮助文件,通常用于提供详细的教程和API参考,帮助开发者了解ExtJS 2.0的各种组件、布局、数据绑定以及事件处理等。在chm文件中,用户可以查找函数、类和方法的用法,学习如何创建用户...
在其中,你可以找到ExtJS类库的详细说明,包括各种组件、方法、事件和配置选项,有助于快速查找和理解特定功能。 2. **EXT2.0中文教程.pdf**:这可能是针对ExtJS 2.0版本的教程,适合初学者入门。2.0版本虽然相对较...
3. **ExtJS组件分析**:由于ExtJS是基于组件的框架,sIEve特别关注组件的生命周期,能够检测到未正确销毁的组件,这些组件往往是内存泄漏的主要来源。 4. **事件监听器检查**:事件监听器如果没有被正确移除,也...