span标签是被用来组合文档中的行内元素。span 没有固定的格式表现。当对它应用样式时,它会产生视觉上的变化。当内容过长时,我们可以通过overflow: hidden;设置隐藏溢出部分,但有的应用场景下我们希望内容能够自动换行,比如商城的产品信息展示里的产品名称。
这里我们需要用到的就是CSS里的white-space属性。white-space 属性设置如何处理元素内的空白。相关属性值如下:
normal 默认值,空白会被浏览器忽略。
pre 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。
nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
pre-wrap 保留空白符序列,但是正常地进行换行。
pre-line 合并空白符序列,但是保留换行符。
inherit 规定应该从父元素继承 white-space 属性的值。
pre 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。
nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
pre-wrap 保留空白符序列,但是正常地进行换行。
pre-line 合并空白符序列,但是保留换行符。
inherit 规定应该从父元素继承 white-space 属性的值。
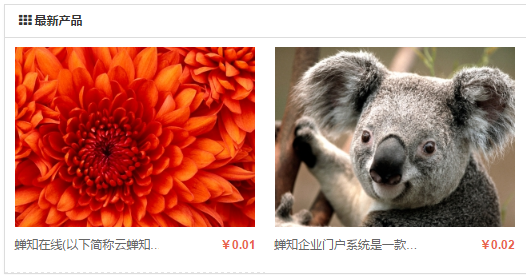
我们可以使用normal或pre-wrap来设置换行,下面我直接通过一个案例来演示一下,这里我本地用的是蝉知建站系统 的商城功能,默认效果如下:

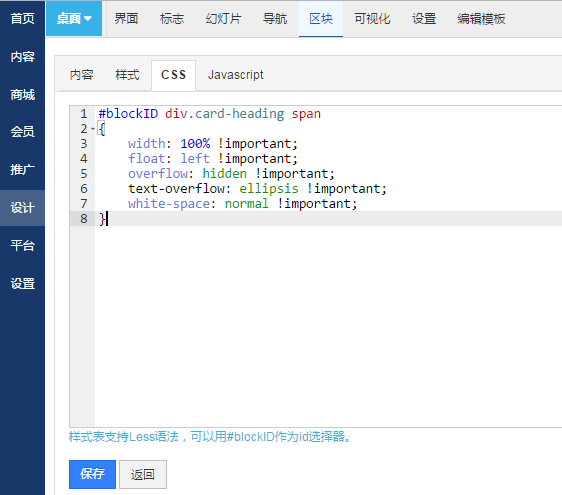
因为标题过长,后面的被忽略隐藏了。现在我想让标题显示完整并自动换行,价格在标题下面显示。我们在后台产品区块的CSS框里直接通过CSS代码控制样式:
#blockID div.card-heading span
{
width: 100% !important;
float: left !important;
overflow: hidden !important;
text-overflow: ellipsis !important;
white-space: normal !important;
}

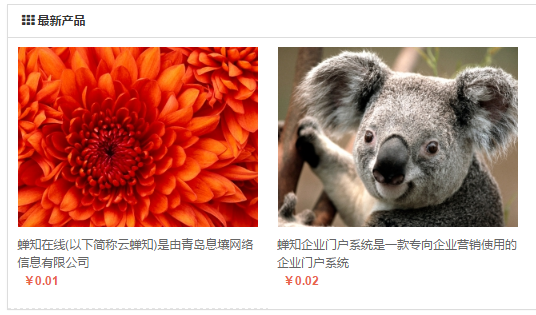
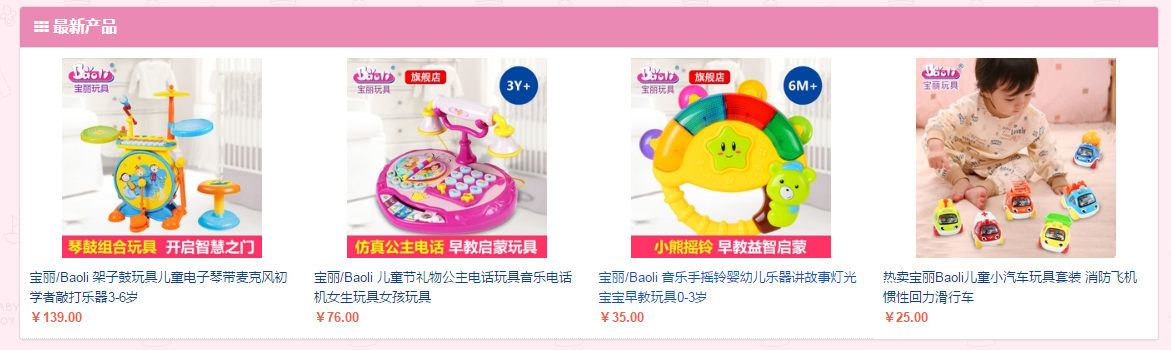
最后我们来看下最终效果及客户案例:










相关推荐
在IT行业中,动态添加标签与自动换行是前端开发中常见的需求,特别是在构建用户界面时。这个主题涉及到HTML、CSS以及可能的JavaScript技术,用于创建响应式和灵活的布局。以下将详细介绍这些知识点: 1. **HTML ...
在探讨“span标签超长部分隐藏”的主题时,我们深入分析了如何利用CSS样式来实现对文本内容的优雅裁剪,特别是在span元素超出容器宽度的情况下。这个知识点在网页设计与前端开发领域至关重要,因为它直接关系到用户...
但是,如果输入的是英文字母,那么,无论你div设定宽度为多少,英文字母都是...即可实现自动换行。添加后的div代码大致如下 div中英文自动换行 复制代码代码如下: <div style=”word-break:break-all;width:20px
使用方法是在需要保持不换行的内容外部包裹上`<nobr>`开始标签和`</nobr>`结束标签,这样即使内容很长也不会自动换行。 然而,使用`<nobr>`标签并不是最优雅的解决方案,因为它并不是一个标准的HTML元素。更推荐的...
需要指出的是,即使设置了display:inline-block,span标签默认宽度还是根据其内容来决定。如果想让<span>标签有固定的宽度,必须通过CSS显式地设置width属性的值。例如,若希望每个<span>标签占据总宽度的1/3,可以...
1. `normal`:默认值,文本会自动处理换行,当内容达到容器边界时,会转到下一行。 2. `pre`:保留所有的空白字符,包括换行,就像在`<pre>`标签中一样。在IE6+或标准模式下才有效。 3. `nowrap`:强制文本在同一行...
在处理这种情况时,我们通常不希望原始的HTML内容因为长度过长而破坏页面布局,或者导致乱码。为了解决这个问题,CSS提供了一些有效的解决方案,让我们可以在不截断HTML标记的情况下,优雅地处理文本溢出。 首先,...
然而,`<span>`元素作为内联元素,其默认行为是不会占据横向或纵向的空间,它的宽度和高度会自动适应内容。在标题"设置span宽度高度的方法"中,我们要讨论如何为`<span>`元素设定特定的宽度和高度,以扩展其基本功能...
在JavaServer Pages (JSP) 开发中,有时会遇到显示的文字过长的问题,这可能影响页面的布局和用户体验。标题中提到的“处理jsp显示文字过长问题的解决方法”主要涉及到如何在页面上优雅地展示大量文本,尤其是当文本...
在本篇内容中,我们主要探讨的是a标签在使用浮动属性时,在IE浏览器下换行的问题以及相应的解决办法。 首先,关于float属性,它主要有三个值:left、right和none。当元素使用float:left时,元素会向左浮动;使用...
本篇文章主要讲解了如何利用JavaScript来实现Web页面中的文字自动换行功能,即使在不同的浏览器环境下也能保持良好的兼容性。 首先,文章指出在IE浏览器中可以通过CSS属性如`word-break`来实现自动换行,但这种方法...
* ` `:换行标签,用于强制换行(空标签)。 * `<hr>`:水平线标签,插入一条水平分割线。 * `<strong>` 或 `<b>`:加粗文本。 * `<em>` 或 `<i>`:斜体文本。 * `<u>`:下划线文本。 * `<mark>`:高亮文本。 * `...
这意味着它会在页面上独占一行,即使没有设置任何样式,它也会自动换行,并且其内部的元素也会按照块级元素的方式进行排列。 - **SPAN**:`span` 是一个内联元素。它不会自动换行,而是根据其内容的宽度来决定占据的...
`span` 标签则是一个行内元素,它不会自动换行,通常用于在文本中插入样式或进行内容分组。例如: ```html <span id="emphasis" class="highlight">重要信息</span> ``` `span` 不像 `div` 那样占据整行,而是与...
如果需要在 `<span>` 内的文本后换行,可以使用 ` ` 标签或者设置 CSS 属性来实现。 ### 三、总结 通过对上述 HTML 标签的介绍,我们可以看出它们各自的功能和应用场景。合理运用这些标签不仅可以提高网页的...
10. `<span>`:内联元素分组标签,通常用于应用特定样式或JavaScript操作的部分文本。 11. `<ul>` 和 `<li>`:无序列表标签,`<ul>`定义列表,`<li>`定义列表项。 12. `<ol>` 和 `<li>`:有序列表标签,与无序列表...
然而,这也有一个副作用,即会导致`<span>`元素前后自动换行,从而不连续地显示文本。这种解决方式并不是最优的,因为它改变了`<span>`元素的显示特性,违背了我们使用`<span>`而不是`<div>`的初衷。 另一个可能的...
64. **文档分节标签**:`<span>` 用于在元素内部进行内容分组。 65. **删除线文本标签**:`<strike>` 已弃用,推荐使用`<del>`。 66. **强调文本标签**:`<strong>` 用于表示重要的文本,强调内容的重要性。 67. ...
- **NOBR**: 防止自动换行(已过时)。 - **WBR**: 允许在单词中间换行(通常用于长单词或URL)。 - **STRONG**: 强调文本的重要程度,通常显示为粗体。 - **B**: 粗体文本标签,不强调文本的重要性。 - **EM**: ...
### ASP.NET文本换行知识点详解 #### 一、概述 在Web开发中,尤其是在ASP.NET应用程序中处理文本数据时,经常需要对文本进行格式化,包括但不限于文本换行。本文将详细介绍如何在ASP.NET中实现文本换行,并通过...