ه‰چ言
Http 缓هکوœ؛هˆ¶ن½œن¸؛ web و€§èƒ½ن¼کهŒ–çڑ„é‡چè¦پو‰‹و®µï¼Œه¯¹ن؛ژن»ژن؛‹ Web ه¼€هڈ‘çڑ„هگŒه¦ن»¬و¥è¯´ï¼Œه؛”该وک¯çں¥è¯†ن½“ç³»ه؛“ن¸çڑ„ن¸€ن¸ھهں؛ç،€çژ¯èٹ‚,هگŒو—¶ه¯¹ن؛ژوœ‰ه؟—وˆگن¸؛ه‰چ端و¶و„ه¸ˆçڑ„هگŒه¦و¥è¯´وک¯ه؟…ه¤‡çڑ„çں¥è¯†وٹ€èƒ½م€‚
ن½†وک¯ه¯¹ن؛ژه¾ˆه¤ڑه‰چ端هگŒه¦و¥è¯´ï¼Œن»…ن»…هڈھوک¯çں¥éپ“وµڈ览ه™¨ن¼ڑه¯¹è¯·و±‚çڑ„é™و€پو–‡ن»¶è؟›è،Œç¼“هک,ن½†وک¯ن¸؛ن»€ن¹ˆè¢«ç¼“هک,缓هکوک¯و€ژو ·ç”ںو•ˆçڑ„,هچ´ه¹¶ن¸چوک¯ه¾ˆو¸…و¥ڑم€‚
هœ¨و¤ï¼Œوˆ‘ن¼ڑه°è¯•ç”¨ç®€هچ•وکژن؛†çڑ„و–‡ه—,هƒڈه¤§ه®¶ç³»ç»ںçڑ„ن»‹ç»چHTTP缓هکوœ؛هˆ¶ï¼Œوœںوœ›ه¯¹هگ„ن½چو£ç،®çڑ„çگ†è§£ه‰چ端缓هکوœ‰و‰€ه¸®هٹ©م€‚
هœ¨ن»‹ç»چHTTP缓هکن¹‹ه‰چ,ن½œن¸؛çں¥è¯†é“؛ه«ï¼Œه…ˆç®€هچ•ن»‹ç»چن¸€ن¸‹HTTPوٹ¥و–‡
HTTPوٹ¥و–‡ه°±وک¯وµڈ览ه™¨ه’Œوœچهٹ،ه™¨é—´é€ڑن؟،و—¶هڈ‘é€پهڈٹه“چه؛”çڑ„و•°وچ®ه—م€‚
وµڈ览ه™¨هگ‘وœچهٹ،ه™¨è¯·و±‚و•°وچ®ï¼Œهڈ‘é€پ请و±‚(request)وٹ¥و–‡ï¼›وœچهٹ،ه™¨هگ‘وµڈ览ه™¨è؟”ه›و•°وچ®ï¼Œè؟”ه›ه“چه؛”(response)وٹ¥و–‡م€‚
وٹ¥و–‡ن؟،وپ¯ن¸»è¦پهˆ†ن¸؛ن¸¤éƒ¨هˆ†
1.هŒ…هگ«ه±و€§çڑ„首部(header)--------------------------附هٹ ن؟،وپ¯ï¼ˆcookie,缓هکن؟،وپ¯ç‰ï¼‰ن¸ژ缓هک相ه…³çڑ„规هˆ™ن؟،وپ¯ï¼Œه‡هŒ…هگ«هœ¨headerن¸
2.هŒ…هگ«و•°وچ®çڑ„ن¸»ن½“部هˆ†(body)-----------------------HTTP请و±‚çœںو£وƒ³è¦پن¼ 输çڑ„部هˆ†
缓هک规هˆ™è§£وگ
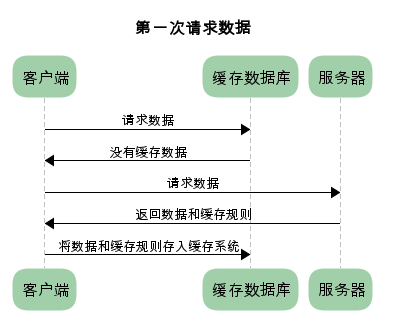
ن¸؛و–¹ن¾؟ه¤§ه®¶çگ†è§£ï¼Œوˆ‘ن»¬è®¤ن¸؛وµڈ览ه™¨هکهœ¨ن¸€ن¸ھ缓هکو•°وچ®ه؛“,用ن؛ژهکه‚¨ç¼“هکن؟،وپ¯م€‚
هœ¨ه®¢وˆ·ç«¯ç¬¬ن¸€و¬،请و±‚و•°وچ®و—¶ï¼Œو¤و—¶ç¼“هکو•°وچ®ه؛“ن¸و²،وœ‰ه¯¹ه؛”çڑ„缓هکو•°وچ®ï¼Œéœ€è¦پ请و±‚وœچهٹ،ه™¨ï¼Œوœچهٹ،ه™¨è؟”ه›هگژ,ه°†و•°وچ®هکه‚¨è‡³ç¼“هکو•°وچ®ه؛“ن¸م€‚
آ
آ
HTTP缓هکوœ‰ه¤ڑç§چ规هˆ™ï¼Œو ¹وچ®وک¯هگ¦éœ€è¦پé‡چو–°هگ‘وœچهٹ،ه™¨هڈ‘起请و±‚و¥هˆ†ç±»ï¼Œوˆ‘ه°†ه…¶هˆ†ن¸؛ن¸¤ه¤§ç±»(ه¼؛هˆ¶ç¼“هک,ه¯¹و¯”缓هک)
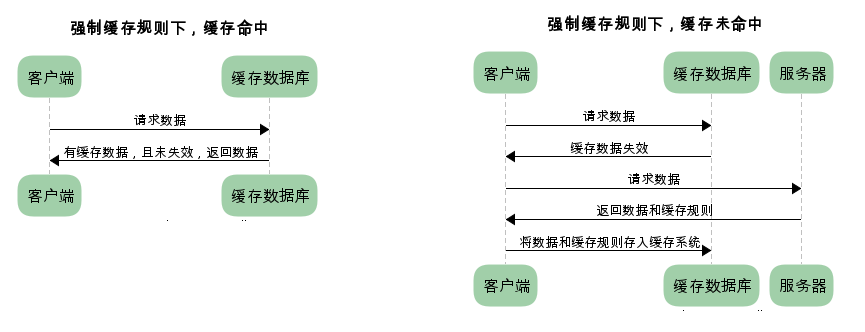
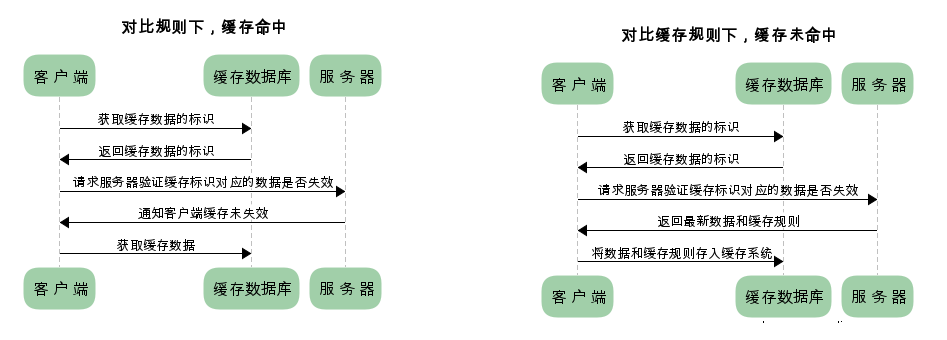
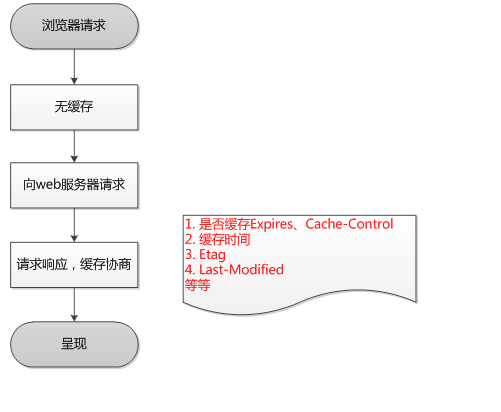
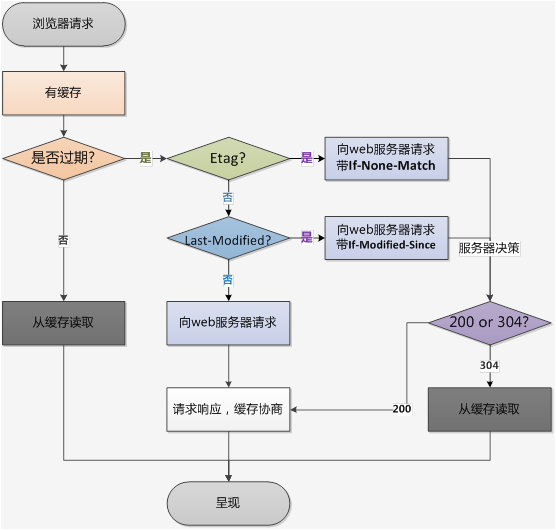
هœ¨è¯¦ç»†ن»‹ç»چè؟™ن¸¤ç§چ规هˆ™ن¹‹ه‰چ,ه…ˆé€ڑè؟‡و—¶ه؛ڈه›¾çڑ„و–¹ه¼ڈ,让ه¤§ه®¶ه¯¹è؟™ن¸¤ç§چ规هˆ™وœ‰ن¸ھ简هچ•ن؛†è§£م€‚
ه·²هکهœ¨ç¼“هکو•°وچ®و—¶ï¼Œن»…هں؛ن؛ژه¼؛هˆ¶ç¼“هک,请و±‚و•°وچ®çڑ„وµپ程ه¦‚ن¸‹
ه·²هکهœ¨ç¼“هکو•°وچ®و—¶ï¼Œن»…هں؛ن؛ژه¯¹و¯”缓هک,请و±‚و•°وچ®çڑ„وµپ程ه¦‚ن¸‹
ه¯¹ç¼“هکوœ؛هˆ¶ن¸چه¤ھن؛†è§£çڑ„هگŒه¦هڈ¯èƒ½ن¼ڑ问,هں؛ن؛ژه¯¹و¯”缓هکçڑ„وµپ程ن¸‹ï¼Œن¸چç®،وک¯هگ¦ن½؟用缓هک,都需è¦پهگ‘وœچهٹ،ه™¨هڈ‘é€پ请و±‚,那ن¹ˆè؟ک用缓هکه¹²ن»€ن¹ˆï¼ں
è؟™ن¸ھé—®é¢ک,وˆ‘ن»¬وڑ‚ن¸”و”¾ن¸‹ï¼Œهگژو–‡هœ¨è¯¦ç»†ن»‹ç»چو¯ڈç§چ缓هک规هˆ™çڑ„و—¶ه€™ï¼Œن¼ڑه¸¦ç»™ه¤§ه®¶ç”و،ˆم€‚
وˆ‘ن»¬هڈ¯ن»¥çœ‹هˆ°ن¸¤ç±»ç¼“هک规هˆ™çڑ„ن¸چهگŒï¼Œه¼؛هˆ¶ç¼“هکه¦‚وœç”ںو•ˆï¼Œن¸چ需è¦په†چه’Œوœچهٹ،ه™¨هڈ‘ç”ںن؛¤ن؛’,而ه¯¹و¯”缓هکن¸چç®،وک¯هگ¦ç”ںو•ˆï¼Œéƒ½éœ€è¦پن¸ژوœچهٹ،端هڈ‘ç”ںن؛¤ن؛’م€‚
ن¸¤ç±»ç¼“هک规هˆ™هڈ¯ن»¥هگŒو—¶هکهœ¨ï¼Œه¼؛هˆ¶ç¼“هکن¼که…ˆç؛§é«کن؛ژه¯¹و¯”缓هک,ن¹ںه°±وک¯è¯´ï¼Œه½“و‰§è،Œه¼؛هˆ¶ç¼“هکçڑ„规هˆ™و—¶ï¼Œه¦‚وœç¼“هکç”ںو•ˆï¼Œç›´وژ¥ن½؟用缓هک,ن¸چه†چو‰§è،Œه¯¹و¯”缓هک规هˆ™م€‚
ه¼؛هˆ¶ç¼“هک
ن»ژن¸ٹو–‡وˆ‘ن»¬ه¾—çں¥ï¼Œه¼؛هˆ¶ç¼“هک,هœ¨ç¼“هکو•°وچ®وœھه¤±و•ˆçڑ„وƒ…ه†µن¸‹ï¼Œهڈ¯ن»¥ç›´وژ¥ن½؟用缓هکو•°وچ®ï¼Œé‚£ن¹ˆوµڈ览ه™¨وک¯ه¦‚ن½•هˆ¤و–缓هکو•°وچ®وک¯هگ¦ه¤±و•ˆه‘¢ï¼ں
وˆ‘ن»¬çں¥éپ“,هœ¨و²،وœ‰ç¼“هکو•°وچ®çڑ„و—¶ه€™ï¼Œوµڈ览ه™¨هگ‘وœچهٹ،ه™¨è¯·و±‚و•°وچ®و—¶ï¼Œوœچهٹ،ه™¨ن¼ڑه°†و•°وچ®ه’Œç¼“هک规هˆ™ن¸€ه¹¶è؟”ه›ï¼Œç¼“هک规هˆ™ن؟،وپ¯هŒ…هگ«هœ¨ه“چه؛”headerن¸م€‚
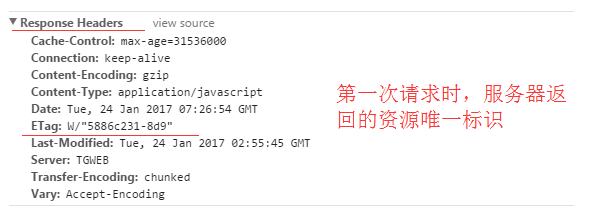
ه¯¹ن؛ژه¼؛هˆ¶ç¼“هکو¥è¯´ï¼Œه“چه؛”headerن¸ن¼ڑوœ‰ن¸¤ن¸ھه—و®µو¥و ‡وکژه¤±و•ˆè§„هˆ™ï¼ˆExpires/Cache-Control)
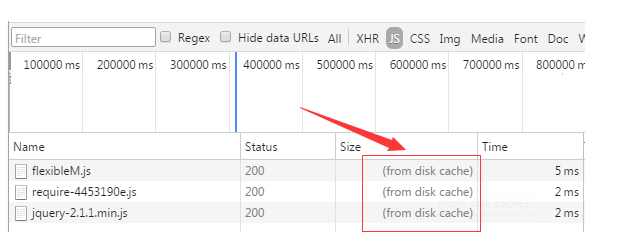
ن½؟用chromeçڑ„ه¼€هڈ‘者ه·¥ه…·ï¼Œهڈ¯ن»¥ه¾ˆوکژوک¾çڑ„看هˆ°ه¯¹ن؛ژه¼؛هˆ¶ç¼“هکç”ںو•ˆو—¶ï¼Œç½‘络请و±‚çڑ„وƒ…ه†µ
Expires
م€€م€€Expiresçڑ„ه€¼ن¸؛وœچهٹ،端è؟”ه›çڑ„هˆ°وœںو—¶é—´ï¼Œهچ³ن¸‹ن¸€و¬،请و±‚و—¶ï¼Œè¯·و±‚و—¶é—´ه°ڈن؛ژوœچهٹ،端è؟”ه›çڑ„هˆ°وœںو—¶é—´ï¼Œç›´وژ¥ن½؟用缓هکو•°وچ®م€‚
ن¸چè؟‡Expires وک¯HTTP 1.0çڑ„ن¸œè¥؟,çژ°هœ¨é»ک认وµڈ览ه™¨ه‡é»ک认ن½؟用HTTP 1.1,و‰€ن»¥ه®ƒçڑ„ن½œç”¨هں؛وœ¬ه؟½ç•¥م€‚
هڈ¦ن¸€ن¸ھé—®é¢کوک¯ï¼Œهˆ°وœںو—¶é—´وک¯ç”±وœچهٹ،端ç”ںوˆگçڑ„,ن½†وک¯ه®¢وˆ·ç«¯و—¶é—´هڈ¯èƒ½è·ںوœچهٹ،端و—¶é—´وœ‰è¯¯ه·®ï¼Œè؟™ه°±ن¼ڑه¯¼è‡´ç¼“هکه‘½ن¸çڑ„误ه·®م€‚
و‰€ن»¥HTTP 1.1 çڑ„版وœ¬ï¼Œن½؟用Cache-Controlو›؟ن»£م€‚
Cache-Control
Cache-Control وک¯وœ€é‡چè¦پçڑ„规هˆ™م€‚ه¸¸è§پçڑ„هڈ–ه€¼وœ‰privateم€پpublicم€پno-cacheم€پmax-age,no-store,é»ک认ن¸؛privateم€‚
private:آ آ آ آ آ آ آ آ آ ه®¢وˆ·ç«¯هڈ¯ن»¥ç¼“هک
public:آ آ آ آ آ آ آ آ آ آ ه®¢وˆ·ç«¯ه’Œن»£çگ†وœچهٹ،ه™¨éƒ½هڈ¯ç¼“هک(ه‰چ端çڑ„هگŒه¦ï¼Œهڈ¯ن»¥è®¤ن¸؛publicه’Œprivateوک¯ن¸€و ·çڑ„)
max-age=xxx:آ آ آ 缓هکçڑ„ه†…ه®¹ه°†هœ¨ xxx 秒هگژه¤±و•ˆ
no-cache: آ آ آ آ آ آ آ 需è¦پن½؟用ه¯¹و¯”缓هکو¥éھŒè¯پ缓هکو•°وچ®ï¼ˆهگژé¢ن»‹ç»چ)
no-store: آ آ آ آ آ آ آ و‰€وœ‰ه†…ه®¹éƒ½ن¸چن¼ڑ缓هک,ه¼؛هˆ¶ç¼“هک,ه¯¹و¯”缓هک都ن¸چن¼ڑ触هڈ‘(ه¯¹ن؛ژه‰چ端ه¼€هڈ‘و¥è¯´ï¼Œç¼“هکè¶ٹه¤ڑè¶ٹه¥½ï¼Œso...هں؛وœ¬ن¸ٹه’Œه®ƒè¯´886)
ن¸¾ن¸ھو؟و —
ه›¾ن¸Cache-Controlن»…وŒ‡ه®ڑن؛†max-age,و‰€ن»¥é»ک认ن¸؛private,缓هکو—¶é—´ن¸؛31536000秒(365ه¤©ï¼‰
ن¹ںه°±وک¯è¯´ï¼Œهœ¨365ه¤©ه†…ه†چو¬،请و±‚è؟™و،و•°وچ®ï¼Œéƒ½ن¼ڑç›´وژ¥èژ·هڈ–缓هکو•°وچ®ه؛“ن¸çڑ„و•°وچ®ï¼Œç›´وژ¥ن½؟用م€‚
ه¯¹و¯”缓هک
ه¯¹و¯”缓هک,é،¾هگچو€ن¹‰ï¼Œéœ€è¦پè؟›è،Œو¯”较هˆ¤و–وک¯هگ¦هڈ¯ن»¥ن½؟用缓هکم€‚
وµڈ览ه™¨ç¬¬ن¸€و¬،请و±‚و•°وچ®و—¶ï¼Œوœچهٹ،ه™¨ن¼ڑه°†ç¼“هکو ‡è¯†ن¸ژو•°وچ®ن¸€èµ·è؟”ه›ç»™ه®¢وˆ·ç«¯ï¼Œه®¢وˆ·ç«¯ه°†ن؛Œè€…ه¤‡ن»½è‡³ç¼“هکو•°وچ®ه؛“ن¸م€‚
ه†چو¬،请و±‚و•°وچ®و—¶ï¼Œه®¢وˆ·ç«¯ه°†ه¤‡ن»½çڑ„缓هکو ‡è¯†هڈ‘é€پç»™وœچهٹ،ه™¨ï¼Œوœچهٹ،ه™¨و ¹وچ®ç¼“هکو ‡è¯†è؟›è،Œهˆ¤و–,هˆ¤و–وˆگهٹںهگژ,è؟”ه›304çٹ¶و€پç پ,é€ڑçں¥ه®¢وˆ·ç«¯و¯”较وˆگهٹں,هڈ¯ن»¥ن½؟用缓هکو•°وچ®م€‚
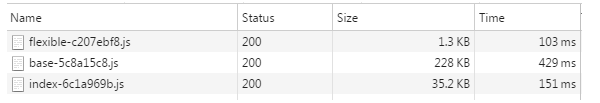
第ن¸€و¬،è®؟é—®ï¼ڑ
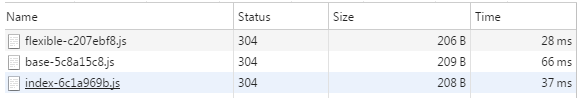
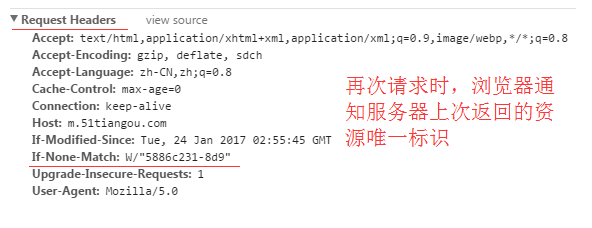
ه†چو¬،è®؟é—®ï¼ڑ
é€ڑè؟‡ن¸¤ه›¾çڑ„ه¯¹و¯”,وˆ‘ن»¬هڈ¯ن»¥ه¾ˆو¸…و¥ڑçڑ„هڈ‘çژ°ï¼Œهœ¨ه¯¹و¯”缓هکç”ںو•ˆو—¶ï¼Œçٹ¶و€پç پن¸؛304,ه¹¶ن¸”وٹ¥و–‡ه¤§ه°ڈه’Œè¯·و±‚و—¶é—´ه¤§ه¤§ه‡ڈه°‘م€‚
هژںه› وک¯ï¼Œوœچهٹ،端هœ¨è؟›è،Œو ‡è¯†و¯”较هگژ,هڈھè؟”ه›header部هˆ†ï¼Œé€ڑè؟‡çٹ¶و€پç پé€ڑçں¥ه®¢وˆ·ç«¯ن½؟用缓هک,ن¸چه†چ需è¦په°†وٹ¥و–‡ن¸»ن½“部هˆ†è؟”ه›ç»™ه®¢وˆ·ç«¯م€‚
ه¯¹ن؛ژه¯¹و¯”缓هکو¥è¯´ï¼Œç¼“هکو ‡è¯†çڑ„ن¼ 递وک¯وˆ‘ن»¬ç€é‡چ需è¦پçگ†è§£çڑ„,ه®ƒهœ¨è¯·و±‚headerه’Œه“چه؛”headeré—´è؟›è،Œن¼ 递,
ن¸€ه…±هˆ†ن¸؛ن¸¤ç§چو ‡è¯†ن¼ 递,وژ¥ن¸‹و¥ï¼Œوˆ‘ن»¬هˆ†ه¼€ن»‹ç»چم€‚
Last-Modifiedآ آ /آ آ If-Modified-Since
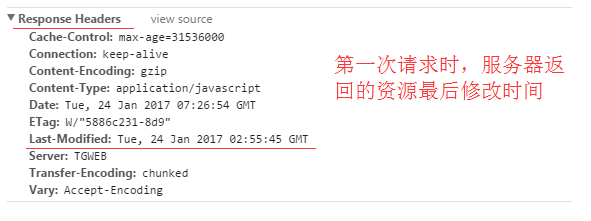
Last-Modifiedï¼ڑ
وœچهٹ،ه™¨هœ¨ه“چه؛”请و±‚و—¶ï¼Œه‘ٹ诉وµڈ览ه™¨èµ„و؛گçڑ„وœ€هگژن؟®و”¹و—¶é—´م€‚
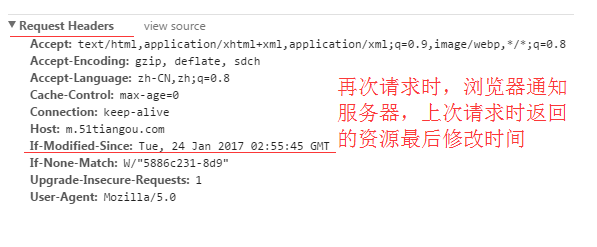
If-Modified-Sinceï¼ڑ
ه†چو¬،请و±‚وœچهٹ،ه™¨و—¶ï¼Œé€ڑè؟‡و¤ه—و®µé€ڑçں¥وœچهٹ،ه™¨ن¸ٹو¬،请و±‚و—¶ï¼Œوœچهٹ،ه™¨è؟”ه›çڑ„资و؛گوœ€هگژن؟®و”¹و—¶é—´م€‚
وœچهٹ،ه™¨و”¶هˆ°è¯·و±‚هگژهڈ‘çژ°وœ‰ه¤´If-Modified-Since هˆ™ن¸ژ被请و±‚资و؛گçڑ„وœ€هگژن؟®و”¹و—¶é—´è؟›è،Œو¯”ه¯¹م€‚
若资و؛گçڑ„وœ€هگژن؟®و”¹و—¶é—´ه¤§ن؛ژIf-Modified-Since,说وکژ资و؛گهڈˆè¢«و”¹هٹ¨è؟‡ï¼Œهˆ™ه“چه؛”و•´ç‰‡èµ„و؛گه†…ه®¹ï¼Œè؟”ه›çٹ¶و€پç پ200ï¼›
若资و؛گçڑ„وœ€هگژن؟®و”¹و—¶é—´ه°ڈن؛ژوˆ–ç‰ن؛ژIf-Modified-Since,说وکژ资و؛گو— و–°ن؟®و”¹ï¼Œهˆ™ه“چه؛”HTTP 304,ه‘ٹçں¥وµڈ览ه™¨ç»§ç»ن½؟用و‰€ن؟هکçڑ„cacheم€‚
Etagآ آ /آ آ If-None-Match(ن¼که…ˆç؛§é«کن؛ژLast-Modifiedآ آ /آ آ If-Modified-Since)
Etagï¼ڑ
وœچهٹ،ه™¨ه“چه؛”请و±‚و—¶ï¼Œه‘ٹ诉وµڈ览ه™¨ه½“ه‰چ资و؛گهœ¨وœچهٹ،ه™¨çڑ„ه”¯ن¸€و ‡è¯†ï¼ˆç”ںوˆگ规هˆ™ç”±وœچهٹ،ه™¨ه†³ه®ڑ)م€‚
If-None-Matchï¼ڑ
ه†چو¬،请و±‚وœچهٹ،ه™¨و—¶ï¼Œé€ڑè؟‡و¤ه—و®µé€ڑçں¥وœچهٹ،ه™¨ه®¢وˆ·و®µç¼“هکو•°وچ®çڑ„ه”¯ن¸€و ‡è¯†م€‚
وœچهٹ،ه™¨و”¶هˆ°è¯·و±‚هگژهڈ‘çژ°وœ‰ه¤´If-None-Match هˆ™ن¸ژ被请و±‚资و؛گçڑ„ه”¯ن¸€و ‡è¯†è؟›è،Œو¯”ه¯¹ï¼Œ
ن¸چهگŒï¼Œè¯´وکژ资و؛گهڈˆè¢«و”¹هٹ¨è؟‡ï¼Œهˆ™ه“چه؛”و•´ç‰‡èµ„و؛گه†…ه®¹ï¼Œè؟”ه›çٹ¶و€پç پ200ï¼›
相هگŒï¼Œè¯´وکژ资و؛گو— و–°ن؟®و”¹ï¼Œهˆ™ه“چه؛”HTTP 304,ه‘ٹçں¥وµڈ览ه™¨ç»§ç»ن½؟用و‰€ن؟هکçڑ„cacheم€‚
و€»ç»“
ه¯¹ن؛ژه¼؛هˆ¶ç¼“هک,وœچهٹ،ه™¨é€ڑçں¥وµڈ览ه™¨ن¸€ن¸ھ缓هکو—¶é—´ï¼Œهœ¨ç¼“هکو—¶é—´ه†…,ن¸‹و¬،请و±‚,直وژ¥ç”¨ç¼“هک,ن¸چهœ¨و—¶é—´ه†…,و‰§è،Œو¯”较缓هکç–ç•¥م€‚
ه¯¹ن؛ژو¯”较缓هک,ه°†ç¼“هکن؟،وپ¯ن¸çڑ„Etagه’ŒLast-Modifiedé€ڑè؟‡è¯·و±‚هڈ‘é€پç»™وœچهٹ،ه™¨ï¼Œç”±وœچهٹ،ه™¨و ،éھŒï¼Œè؟”ه›304çٹ¶و€پç پو—¶ï¼Œوµڈ览ه™¨ç›´وژ¥ن½؟用缓هکم€‚
وµڈ览ه™¨ç¬¬ن¸€و¬،请و±‚ï¼ڑ
وµڈ览ه™¨ه†چو¬،请و±‚و—¶ï¼ڑ
و–‡ن¸ه¦‚وœه‡؛çژ°é”™è¯¯ï¼Œه¸Œوœ›ه°ڈن¼™ن¼´ن»¬هڈ¯ن»¥è°…解,و›´ه¸Œوœ›هڈ¯ن»¥ç»™ن؛ˆوŒ‡و£







相ه…³وژ¨èچگ
Http é،µé¢ç¼“هکوœ؛هˆ¶ Http é،µé¢ç¼“هکوœ؛هˆ¶وک¯ Web 2.0 ه؛”用程ه؛ڈن¸و€§èƒ½و”¹ه–„çڑ„ه…³é”®è¦پç´ ن¹‹ن¸€م€‚وµڈ览ه™¨ç«¯ç¼“هکوœ؛هˆ¶هڈ¯ن»¥وک¾è‘—هœ°و”¹ه–„用وˆ·ن½“éھŒï¼Œه‡ڈه°‘وµڈ览ه™¨ç«¯و€§èƒ½é—®é¢کم€‚وµڈ览ه™¨ç¼“هکوœ؛هˆ¶هڈ¯ن»¥هˆ†ن¸؛ن¸¤ç±»ï¼ڑوœچهٹ،ه™¨ç«¯ç¼“هکه’Œوµڈ览ه™¨ç«¯ç¼“هکم€‚...
ListView适é…چه™¨هڈٹ缓هکوœ؛هˆ¶
### ه½»ه؛•çگ†è§£وµڈ览ه™¨çڑ„缓هکوœ؛هˆ¶ #### ن¸€م€په¼•è¨€ éڑڈç€ن؛’èپ”网وٹ€وœ¯çڑ„ن¸چو–هڈ‘ه±•ï¼Œç”¨وˆ·ه¯¹ن؛ژ网é،µهٹ è½½é€ںه؛¦çڑ„è¦پو±‚è¶ٹو¥è¶ٹé«کم€‚ن¸؛ن؛†وڈگهچ‡ç”¨وˆ·ن½“éھŒه¹¶ه‡ڈè½»وœچهٹ،ه™¨هژ‹هٹ›ï¼Œوµڈ览ه™¨é€ڑè؟‡ن¸€ç³»هˆ—çڑ„缓هکç–ç•¥و¥هٹ é€ںé،µé¢هٹ è½½é€ںه؛¦م€‚وµڈ览ه™¨ç¼“هک...
وœ¬و–‡ه°†è¯¦ç»†وژ¢è®¨وµڈ览ه™¨HTTP缓هکçڑ„ه·¥ن½œهژںçگ†هڈٹه…¶èƒŒهگژçڑ„وœ؛هˆ¶م€‚ #### ن؛Œم€پHTTP缓هکçڑ„é‡چè¦پو€§ هœ¨Webه؛”用ن¸ï¼ŒHTTP缓هکه…·وœ‰ن»¥ن¸‹ه‡ و–¹é¢çڑ„é‡چè¦پن½œç”¨ï¼ڑ 1. **ه‡ڈه°‘网络ه¸¦ه®½و¶ˆè€—**ï¼ڑé€ڑè؟‡ç¼“هکé‡چه¤چن½؟用çڑ„资و؛گ(ه¦‚HTMLé،µé¢م€په›¾ç‰‡م€پ...
هœ¨iOSه؛”用ه¼€هڈ‘ن¸ï¼Œç¼“هکوœ؛هˆ¶و‰®و¼”ç€è‡³ه…³é‡چè¦پçڑ„角色,ه®ƒهڈ¯ن»¥وک¾è‘—وڈگé«ک用وˆ·ن½“éھŒï¼Œه‡ڈه°‘网络ه»¶è؟ں,éپ؟ه…چن¸چه؟…è¦پçڑ„و•°وچ®ن¼ 输م€‚وœ¬و–‡ن¸»è¦په…³و³¨iOSن¸çڑ„ه†…هک缓هکوœ؛هˆ¶ï¼Œهچ³ه¦‚ن½•هˆ©ç”¨SDKن¸çڑ„`NSURLCache`ç±»و¥هکه‚¨ه’Œو£€ç´¢و•°وچ®م€‚ 首ه…ˆï¼Œ`...
é€ڑè؟‡é€ڑن؟—وک“و‡‚çڑ„è¯è¨€ï¼Œوœ¬هچڑه®¢ن»‹ç»چن؛†وµڈ览ه™¨ç¼“هکçڑ„ه·¥ن½œهژںçگ†ï¼ŒHTTP缓هکوژ§هˆ¶ه—و®µï¼Œç¼“هکç–ç•¥çڑ„ه؛”用,ن»¥هڈٹé¢è¯•ن¸هڈ¯èƒ½éپ‡هˆ°çڑ„ه…³ن؛ژ缓هکçڑ„é—®é¢که’Œه®وˆکو¼”练م€‚و¤ه¤–,è؟کوژ¢è®¨ن؛†ç¼“هکçڑ„é«کç؛§è¯é¢ک,ه¦‚缓هکه¤´ه—و®µم€پ缓هکن¸ژو€§èƒ½çڑ„ه…³ç³»ï¼Œن»¥هڈٹ...
Androidه؛”用缓هکوœ؛هˆ¶وک¯ن¼کهŒ–ه؛”用程ه؛ڈو€§èƒ½çڑ„ه…³é”®ç»„وˆگ部هˆ†ï¼Œه®ƒو¶‰هڈٹهˆ°ه¦‚ن½•é«کو•ˆهœ°هکه‚¨ه’Œو£€ç´¢و•°وچ®ï¼Œن»¥ه‡ڈه°‘网络请و±‚ه’ŒI/Oو“چن½œï¼Œوڈگهچ‡ç”¨وˆ·ن½“éھŒم€‚Androidç³»ç»ںوڈگن¾›ن؛†ه¤ڑç§چ缓هکç–ç•¥ه’Œوٹ€وœ¯ï¼ŒهŒ…و‹¬ه†…هک缓هکم€پç£پç›ک缓هکم€پSQLiteو•°وچ®ه؛“...
م€گASP.NET 缓هکوœ؛هˆ¶è¯¦è§£م€‘ ASP.NET 缓هکوœ؛هˆ¶وک¯.NETو،†و¶ن¸‹ه¼€هڈ‘Webه؛”用程ه؛ڈçڑ„é‡چè¦پ特و€§ï¼Œو—¨هœ¨وڈگé«کç³»ç»ںو€§èƒ½ï¼Œç‰¹هˆ«وک¯ه¯¹ن؛ژو•°وچ®ه؛“驱هٹ¨çڑ„Webه؛”用,缓هک能ه¤ںوک¾è‘—ه‡ڈه°‘و•°وچ®ه؛“وں¥è¯¢ه’Œه¤„çگ†و—¶é—´م€‚缓هکوœ؛هˆ¶ه€ں鉴ن؛†ç،¬ن»¶ن¸çڑ„é«کé€ں缓ه†²...
وژŒوڈ،ه¾ھçژ¯ن¾èµ–ه’Œن¸‰ç؛§ç¼“هکçڑ„هژںçگ†ï¼Œهڈ¯ن»¥ه¸®هٹ©ن½ هœ¨éپ‡هˆ°ç±»ن¼¼é—®é¢کو—¶è؟…é€ںو‰¾هˆ°è§£ه†³هٹو³•ï¼Œوڈگé«کن»£ç پè´¨é‡ڈ,ه¹¶هœ¨é¢è¯•ن¸ه±•çژ°ه‡؛و·±هژڑçڑ„وٹ€وœ¯هٹںه؛•م€‚هœ¨و—¥ه¸¸ç¼–程ن¸ï¼Œهگˆçگ†è®¾è®،ç±»çڑ„ن¾èµ–ه…³ç³»ï¼Œه‡ڈه°‘ه¾ھçژ¯ن¾èµ–,وک¯وڈگé«کن»£ç پهڈ¯ç»´وٹ¤و€§ه’Œهڈ¯و‰©ه±•و€§çڑ„...
وœ¬ç¯‡و–‡ç« ه°†و·±ه…¥وژ¢è®¨Spring缓هکوœ؛هˆ¶çڑ„هں؛ç،€çں¥è¯†ï¼Œه¹¶é€ڑè؟‡ن¸€ن¸ھه…¥é—¨ه®ن¾‹و¥éکگè؟°ه…¶ه·¥ن½œهژںçگ†ه’Œن½؟用و–¹و³•م€‚ Spring缓هکوٹ½è±،وک¯è‡ھSpring 3.1版وœ¬ه¼•ه…¥çڑ„,ه®ƒوڈگن¾›ن؛†ن¸€ن¸ھç»ںن¸€çڑ„API,و”¯وŒپه¤ڑç§چ缓هک解ه†³و–¹و،ˆï¼Œه¦‚EhCacheم€پGuava Cache...
ه…¶é«کو•ˆçڑ„缓هکوœ؛هˆ¶وک¯ه®ƒèƒ½ه¤ںوµپç•…و»ڑهٹ¨çڑ„ه…³é”®م€‚وœ¬و–‡ه°†و·±ه…¥وژ¢è®¨ListViewçڑ„缓هکوœ؛هˆ¶ï¼Œه¸®هٹ©ه¼€هڈ‘者ن¼کهŒ–ه؛”用و€§èƒ½م€‚ ListViewçڑ„缓هکوœ؛هˆ¶ن¸»è¦پç”±ن¸¤éƒ¨هˆ†ç»„وˆگï¼ڑView缓هک(ViewHolderو¨،ه¼ڈ)ه’Œè§†ه›¾çٹ¶و€پ缓هک(Recycling Mechanism)...
**Httpé،µé¢ç¼“هکوœ؛هˆ¶** HTTPé،µé¢ç¼“هکوœ؛هˆ¶وک¯ç½‘络ه؛”用ن¸çڑ„ن¸€ن¸ھé‡چè¦پ组وˆگ部هˆ†ï¼Œه®ƒوپه¤§هœ°وڈگé«کن؛†ç½‘é،µهٹ è½½é€ںه؛¦ï¼Œه‡ڈه°‘ن؛†وœچهٹ،ه™¨هژ‹هٹ›ï¼Œه¹¶ن¼کهŒ–ن؛†ç”¨وˆ·ن½“éھŒم€‚هœ¨وµڈ览ه™¨ن¸ژوœچهٹ،ه™¨ن¹‹é—´çڑ„é€ڑن؟،ن¸ï¼Œç¼“هکو‰®و¼”ن؛†ن¸é—´è€…çڑ„角色,ه°†é¢‘ç¹پè®؟é—®çڑ„...
çگ†è§£ه¹¶وژŒوڈ،缓هکهژںçگ†هڈٹه®è·µï¼Œه¯¹ن؛ژوڈگهچ‡Webه؛”用çڑ„و€§èƒ½è‡³ه…³é‡چè¦پم€‚ و€»ç»“èµ·و¥ï¼Œوœ¬é،¹ç›®â€œç¼“هکوœ؛هˆ¶demoâ€و—¨هœ¨و•™وژˆه¦‚ن½•هœ¨ASP.NETçژ¯ه¢ƒن¸ه®çژ°é«کو•ˆçڑ„缓هکç–略,特هˆ«وک¯é’ˆه¯¹aspxé،µé¢çڑ„缓هک,ن»¥ن¼کهŒ–网站و€§èƒ½م€‚é€ڑè؟‡ه¦ن¹ ه’Œه®è·µï¼Œ...
ASP.NET وک¯ه¾®è½¯ه¼€هڈ‘çڑ„ن¸€ç§چ用ن؛ژو„ه»؛هٹ¨و€پ Web ه؛”用程ه؛ڈçڑ„وٹ€وœ¯ï¼Œه®ƒهœ¨ه¤„çگ†ç”¨وˆ·è¯·و±‚و—¶ï¼Œé€ڑè؟‡é«کو•ˆçڑ„缓هکوœ؛هˆ¶وک¾è‘—وڈگé«کن؛†ه؛”用程ه؛ڈçڑ„و€§èƒ½م€‚هœ¨ASP.NET 15ن¸ï¼Œç¼“هکوœ؛هˆ¶ه¾—هˆ°ن؛†è؟›ن¸€و¥çڑ„ن¼کهŒ–,ن½؟ه¾—ه¼€هڈ‘者هڈ¯ن»¥و›´ه¥½هœ°هˆ©ç”¨ه†…هک资و؛گ,...
وœ¬ç¯‡و–‡ç« ه°†è¯¦ç»†وژ¢è®¨MyBatisçڑ„缓هکوœ؛هˆ¶ï¼ŒهŒ…و‹¬ن¸€ç؛§ç¼“هکه’Œن؛Œç؛§ç¼“هک,ن»¥هڈٹه¦‚ن½•ه°†MyBatisن¸ژ第ن¸‰و–¹ç¼“هکEhCacheè؟›è،Œو•´هگˆم€‚ 首ه…ˆï¼Œوˆ‘ن»¬و¥ن؛†è§£ن¸€ç؛§ç¼“هکم€‚ن¸€ç؛§ç¼“هکوک¯SqlSessionç؛§هˆ«çڑ„,ن¹ں称ن¸؛وœ¬هœ°ç¼“هکم€‚ه½“وˆ‘ن»¬هœ¨ن¸€ن¸ھ...
هœ¨ç§»هٹ¨ه؛”用ه¼€هڈ‘ن¸ï¼Œوœ¬هœ°ç¼“هکوœ؛هˆ¶و‰®و¼”ç€è‡³ه…³é‡چè¦پçڑ„角色,ه®ƒèƒ½وک¾è‘—وڈگهچ‡ç”¨وˆ·ن½“éھŒï¼Œه‡ڈه°‘ه¯¹ç½‘络çڑ„ن¾èµ–,ه°¤ه…¶هœ¨ç¦»ç؛؟وˆ–者网络ن¸چ稳ه®ڑçڑ„وƒ…ه†µن¸‹م€‚وœ¬و–‡ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•ن¸؛iOSه¹³هڈ°è®¾è®،ن¸€ن¸ھé«کو•ˆçڑ„وœ¬هœ°ç¼“هکç³»ç»ںم€‚ 首ه…ˆï¼Œçگ†è§£وœ¬هœ°...
WebView و·±ه؛¦ه¦ن¹ ن¹‹ WebView çڑ„ه†…هکو³„و¼ڈم€پو¼ڈو´ن»¥هڈٹ缓هکوœ؛هˆ¶هژںçگ†ه’Œè§£ه†³و–¹و،ˆ WebView وک¯ Android ن¸ن¸€ن¸ھéه¸¸é‡چè¦پçڑ„组ن»¶ï¼Œه®ƒهڈ¯ن»¥ه°†ç½‘é،µهٹ è½½هˆ°ç§»هٹ¨è®¾ه¤‡ن¸ٹ,ن½†هگŒو—¶ه®ƒن¹ںهکهœ¨ن¸€ن؛›é—®é¢ک,ه¦‚ه†…هکو³„و¼ڈم€پو¼ڈو´ه’Œç¼“هکوœ؛هˆ¶ç‰م€‚وœ¬و–‡...
C# 缓هکوœ؛هˆ¶وک¯.NETو،†و¶ن¸ن¸€ن¸ھéه¸¸é‡چè¦پçڑ„و€§èƒ½ن¼کهŒ–ه·¥ه…·ï¼Œه®ƒه…پ许ه؛”用程ه؛ڈهکه‚¨ç»ڈه¸¸è®؟é—®çڑ„و•°وچ®ï¼Œن»¥ن¾؟هœ¨هگژç»è¯·و±‚و—¶ه؟«é€ںو£€ç´¢ï¼Œè€Œو— 需é‡چو–°è®،ç®—وˆ–ن»ژè؟œç¨‹و؛گèژ·هڈ–و•°وچ®م€‚è؟™ه¤§ه¤§وڈگé«کن؛†ه؛”用程ه؛ڈçڑ„ه“چه؛”é€ںه؛¦ه’Œو•ˆçژ‡ï¼Œé™چن½ژن؛†وœچهٹ،ه™¨è´ںè½½...