起源
html5之前的网页,都是无连接,必须联网才能访问,这其实也是web的特色,这其实对于PC是时代问题并不大,但到了移动互联网时代,设备终端位置不再固定,依赖无线信号,网络的可靠性变得降低,比如坐在火车上,过了一个隧道(15分钟),便无法访问网站,这对于web的伤害是很大的,比如对于 《ecmascript合集》这样的为阅读而生的页面。
html5便引入了cache manifest 文件。那么什么是cache manifest呢,接下来会讲到。
什么是Cache Manifest
首先manifest是一个后缀名为minifest的文件,在文件中定义那些需要缓存的文件,支持manifest的浏览器,会将按照manifest文件的规则,像文件保存在本地,从而在没有网络链接的情况下,也能访问页面。
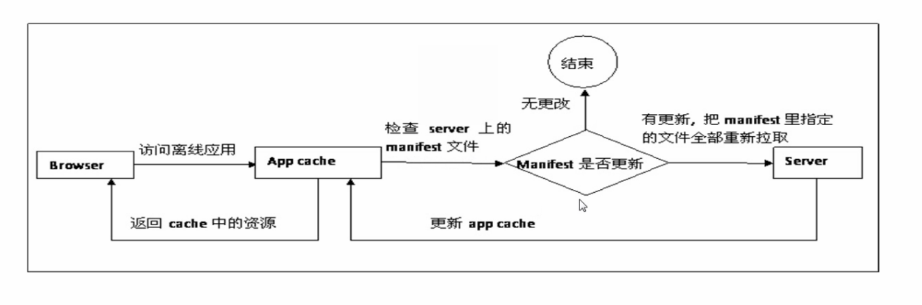
当我们第一次正确配置app cache后,当我们再次访问该应用时,浏览器会首先检查manifest文件是否有变动,如果有变动就会把相应的变得跟新下来,同时改变浏览器里面的app cache,如果没有变动,就会直接把app cache的资源返回,基本流程是这样的。

Manifest的特点
- 离线浏览: 用户可以在离线状态下浏览网站内容。
- 更快的速度: 因为数据被存储在本地,所以速度会更快.
- 减轻服务器的负载: 浏览器只会下载在服务器上发生改变的资源。
浏览器支持情况
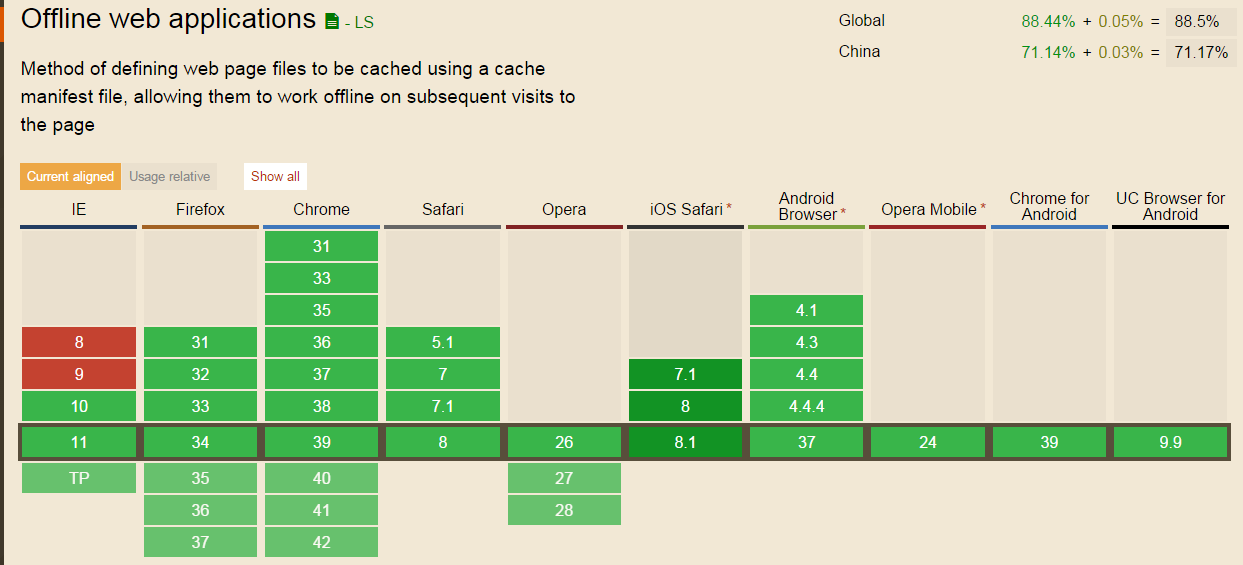
所有主流浏览器均支持应用程序缓存,除了 Internet Explorer。caniuse给出的答案如下图所示。

如何使用
html新增了一个manifest属性,可以用来指定当前页面的manifest文件。
创建一个和html同名的manifest文件,比如页面为index.html,那么可以建一个index.manifest的文件,然后给index.html的html标签添加如下属性即可:
<html lang="en" manifest="index.manifest">
Manifest文件
接下来详细说说manifest的细节,一个典型的manifest文件代码结构像下面这样:
CACHE MANIFEST
#version 1.3
CACHE:
test.css
NETWORK:
*
manifest文件,基本格式为三段: CACHE, NETWORK,与 FALLBACK,其中NETWORK和FALLBACK为可选项。
而第一行CACHE MANIFEST为固定格式,必须写在前面。
以#号开头的是注释,一般会在第二行写个版本号,用来在缓存的文件更新时,更改manifest的作用,可以是版本号,时间戳或者md5码等等。
CACHE:(必须)
标识出哪些文件需要缓存,可以是相对路径也可以是绝对路径。
a.css http://yanhaijing.com/a.css
NETWORK:(可选)
这一部分是要绕过缓存直接读取的文件,可以使用通配符*。
下面的代码 “login.asp” 永远不会被缓存,且离线时是不可用的:
NETWORK: login.asp
可以使用星号来指示所有其他资源/文件都需要因特网连接:
NETWORK: *
FALLBACK:(可选)
指定了一个后备页面,当资源无法访问时,浏览器会使用该页面。该段落的每条记录都列出两个 URI—第一个表示资源,第二个表示后备页面。两个 URI 都必须使用相对路径并且与清单文件同源。可以使用通配符。
下面的例子中,如果无法建立因特网连接,则用 “404.html” 替代 /html5/ 目录中的所有文件。
FALLBACK: /html5/ /404.html
下面的例子中,则用 “404.html” 替代所有文件。
FALLBACK: *.html /404.html
如何更新缓存
如下三种方式,可以更新缓存:
- 更新manifest文件
- 通过javascript操作
- 清除浏览器缓存
给manifest添加或删除文件,都可更新缓存,如果我们更改了js,而没有新增或删除,前面例子中注释中的版本号,可以很好的用来更新manifest文件。
html5中引入了js操作离线缓存的方法,下面的js可以手动更新本地缓存。
window.applicationCache.update();
如果用户清除了浏览器缓存(手动或用其他一些工具)都会重新下载文件。
注意事项
- 浏览器对缓存数据的容量限制可能不太一样(某些浏览器设置的限制是每个站点 5MB)。
- 如果manifest文件,或者内部列举的某一个文件不能正常下载,整个更新过程都将失败,浏览器继续全部使用老的缓存。
- 引用manifest的html必须与manifest文件同源,在同一个域下。
- FALLBACK中的资源必须和manifest文件同源。
- 当一个资源被缓存后,该浏览器直接请求这个绝对路径也会访问缓存中的资源。
- 站点中的其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问。
- 当manifest文件发生改变时,资源请求本身也会触发更新。
欢迎关注:igeekbar.com呦~带给你更多的技术干货!
原文:http://yanhaijing.com/html/2014/12/28/html5-manifest/






相关推荐
HTML5离线缓存,也称为App Cache,是HTML5引入的一种增强网页应用程序离线运行能力的技术。它允许开发者将一部分网页资源(如HTML、CSS、JavaScript、图片等)存储在本地,使得用户在离线状态下依然能访问这些页面,...
HTML5的离线缓存允许开发者创建一个清单文件(manifest),在清单文件中指定需要离线存储的资源,如HTML、CSS、JavaScript等。当用户首次访问支持离线缓存的网页时,浏览器会下载清单文件并根据其内容缓存指定的...
HTML5前端浏览器离线缓存,也称为离线存储或应用程序缓存,是HTML5引入的一项重要特性,旨在提升Web应用的性能和用户体验。当用户在网络连接可用时访问一个支持离线缓存的网站,浏览器会自动下载并存储指定的资源,...
5. **Hybrid App框架**: 对于混合应用,如React Native、Cordova等,它们提供了API来与设备的本地存储进行交互,从而实现离线缓存功能。 6. **数据同步机制**: 当设备重新上线时,离线缓存的应用通常会有一个数据...
HTML5离线缓存Manifest是一种HTML5技术,它允许开发者指定哪些文件需要被浏览器缓存,以便在用户没有网络连接的情况下也能访问网页应用。这种技术在移动设备或者在不稳定网络环境下尤为重要,因为它可以提供更好的...
jQuery Manifest插件,简称为jquery-manif,是用于管理和优化前端资源加载的工具,特别是针对使用HTML5 Application Cache(AppCache)的应用。AppCache是一种离线存储机制,允许网页在离线状态下也能访问,提高了...
在HTML5中,离线缓存是通过`Application Cache`(应用缓存)或`Cache Manifest`(缓存清单)文件实现的。当用户首次访问一个支持离线缓存的网页时,浏览器会下载指定的资源列表并将其存储在本地。这些资源包括HTML、...
这一特性通过离线缓存技术实现,允许用户在有网络连接时预先下载必要的资源,以便在离线状态下使用。 离线网络应用程序的核心是通过 HTML5 的离线存储标准,特别是`<html>`标签中的`manifest`属性。`manifest`文件...
总结来说,HTML5离线处理通过App Cache和Service Worker实现了离线网页的访问,通过Web Storage和IndexedDB实现了离线数据存储,结合离线缓存和在线同步策略,为用户提供无缝的在线和离线体验。随着技术的发展,离线...
这一功能主要依赖于HTML5的离线缓存机制,通过一个称为`cache manifest`的文件来指定需要缓存的资源。当用户首次访问带有manifest属性的HTML页面时,浏览器会下载manifest文件中列出的所有资源并将其存储在本地。...
HTML5离线存储是Web应用程序实现离线工作的关键技术,它允许网页在用户...同时,理解Service Worker的工作原理和使用方法也是现代Web开发的重要技能,因为它不仅可以实现离线缓存,还能进行性能优化和推送通知等功能。
HTML5中的ApplicationCache接口为网络应用提供了一种通过浏览器缓存实现离线使用的能力,尤其适用于移动设备和网络不稳定环境下。这种技术的实现主要依赖于所谓的“清单文件”,这是一个简单的文本文件,指示浏览器...
HTML5离线存储技术通过离线资源缓存、在线状态检测和本地数据存储等方式,为Web应用提供了强大的离线功能。这不仅提高了用户体验,也为开发人员提供了更多的可能性。随着HTML5标准的不断发展和完善,未来还将有更多...
这一功能通过HTML5的离线存储标准实现,包括Application Cache(应用程序缓存)和Service Worker(服务工作者)。在本案例中,提供的压缩包文件包含了一系列用于展示HTML5离线应用的元素和实践。 1. **notes.html**...
HTML5中引入的manifest离线缓存技术为此提供了便利。通过使用manifest文件,开发者可以明确指定哪些文件或资源需要被浏览器缓存,以供用户在离线状态下访问。 HTML5中的manifest属性,它允许开发者创建一个清单文件...
在HTML文档中使用manifest属性是激活HTML5离线缓存的第三步。在<html>标签中添加"manifest=xxx.manifest"属性(xxx是你的manifest文件名),这样浏览器就会知道要使用哪个manifest文件。 缓存的资源会被浏览器存储...
ApplicationCache(简称AppCache)是HTML5提供的一种离线存储技术,它允许浏览器缓存应用的资源文件,以便在离线状态下使用。 ##### 定义manifest: - **定义方式**:通过在HTML文档头部添加`<html manifest=...