VueжҳҜеҹәдәҺjavascriptзҡ„дёҖеҘ—MVVCеүҚз«ҜжЎҶжһ¶пјҢеңЁд»Ӣз»Қvueд№ӢеүҚжңүеҝ…иҰҒе…ҲеӨ§дҪ“д»Ӣз»ҚдёӢjavascriptдә§з”ҹиғҢжҷҜеҸҠеҸ‘еұ•зҡ„еҺҶеҸІз—•иҝ№гҖҒеүҚз«ҜMVVCжЁЎејҸзӯүпјҢд»ҘдҫҝдәҺеӨ§е®¶жӣҙеҘҪзҡ„зҗҶи§Јдёәд»Җд№Ҳдјҡжңүvue/reactзӯүжЎҶжһ¶зҡ„еҮәзҺ°гҖӮ
1.1 javascriptеҸ‘еұ•жҰӮиҰҒеҸҠMVVCжЁЎејҸ
гҖҗWebеҲҡиө·жӯҘйҳ¶ж®өгҖ‘
йӮЈдјҡпјҢеҸӘжңүеҸҜжҖңзҡ„HTMLпјҲи¶…ж–Үжң¬ж Үи®°иҜӯиЁҖпјҲHyerText Markup LanguageпјүпјүпјҢжөҸи§ҲеҷЁиҜ·жұӮжҹҗдёӘURLж—¶пјҢwebжңҚеҠЎеҷЁе°ұжҠҠеҜ№еә”зҡ„htmlж–Ү件иҝ”еӣһз»ҷжөҸи§ҲеҷЁпјҢжөҸи§ҲеҷЁеҒҡи§ЈжһҗеҗҺеұ•зӨәз»ҷз”ЁжҲ·гҖӮйҡҸзқҖж—¶й—ҙжҺЁз§»пјҢдёәдәҶз»ҷиғҪдёҚеҗҢз”ЁжҲ·еұ•зӨәдёҚеҗҢзҡ„йЎөйқўдҝЎжҒҜпјҢе°ұж…ўж…ўеҸ‘еұ•еҮәжқҘеҹәдәҺжңҚеҠЎеҷЁзҡ„еҸҜеҠЁжҖҒз”ҹжҲҗhtmlзҡ„иҜӯиЁҖпјҢжҜ”еҰӮaspгҖҒphpгҖҒjspзӯүгҖӮ
дҪҶжҳҜпјҢеҪ“жөҸи§ҲеҷЁжҺҘ收еҲ°дёҖдёӘhtmlеҗҺпјҢеҰӮжһңиҰҒжӣҙж–°йЎөйқўзҡ„еҶ…е®№пјҢе°ұеҸӘиғҪйҮҚж–°еҗ‘жңҚеҠЎеҷЁиҜ·жұӮиҺ·еҸ–дёҖд»Ҫж–°зҡ„htmlж–Ү件пјҢеҚіеҲ·ж–°йЎөйқўгҖӮеңЁйӮЈеҸӨиҖҒзҡ„2Gзҡ„жөҒйҮҸзҸҚиҙөзҡ„е№ҙд»ЈпјҢиҝҷз§ҚдҪ“йӘҢжҳҜеҫҲе®№жҳ“и®©дәәеҘ”жәғзҡ„пјҢиҖҢдё”иҝҳжөӘиҙ№жөҒйҮҸгҖӮ
гҖҗиҝӣе…Ҙjavascriptйҳ¶ж®өгҖ‘
иҝҳеҘҪпјҢиҒӘжҳҺзҡ„еүҚиҫҲ们еңЁ1995е№ҙеә•пјҢеңЁжөҸи§ҲеҷЁдёӯеј•е…ҘдәҶjavascriptгҖӮJavascriptжҳҜдёҖз§Қи„ҡжң¬иҜӯиЁҖпјҢжөҸи§ҲеҷЁдёӯеёҰжңүjavascriptеј•ж“ҺпјҢз”ЁдәҺи§Јжһҗ并жү§иЎҢjavascriptд»Јз ҒпјҢ然еҗҺе°ұеҸҜд»ҘеңЁе®ўжҲ·з«Ҝж“ҚдҪңеҲ°htmlйЎөйқўдёӯзҡ„DOMпјҢиҝҷж ·е°ұи§ЈеҶідәҶдёҚеҲ·ж–°йЎөйқўжғ…еҶөпјҢеҠЁжҖҒзҡ„ж”№еҸҳз”ЁжҲ·htmlйЎөйқўзҡ„еҶ…е®№гҖӮеҶҚеҗҺжқҘпјҢеӨ§е®¶еҸ‘зҺ°зј–еҶҷеҺҹз”ҹзҡ„javascriptд»Јз ҒеӨӘз№ҒзҗҗдәҶпјҢиҝҳйңҖиҰҒи®°дҪҸеҗ„з§ҚжҷҰ涩йҡҫжҮӮзҡ„APIпјҢжңҖйҮҚиҰҒиҝҳйңҖиҰҒиҖғиҷ‘еҗ„з§ҚжөҸи§ҲеҷЁзҡ„е…је®№жҖ§пјҢе…¶е®һжҳҜеӣ дёәвҖңжҮ’вҖқпјҢе°ұеҮәзҺ°дәҶдёҖдёӘж•‘дё–дё»jQueryпјҢ并еҫҲеҝ«зҡ„еҚ йўҶдәҶjavascriptдё–з•ҢпјҢеҮ д№ҺжҲҗдёәеүҚз«ҜејҖеҸ‘ж Үй…ҚгҖӮ
дҫӢеҰӮ иҺ·еҸ–жҹҗдёӘе…ғзҙ иҠӮзӮ№еҶ…е®№
еҺҹз”ҹеҶҷжі•пјҡdocument.getElementById(вҖҳnameвҖҷ).innerHTML();
jQueryеҶҷжі•пјҡ$(вҖҳnameвҖҷ).html();
гҖҗеӯҰд№ еҗҺз«ҜMVCжЁЎејҸгҖ‘
дәӢй—ҙдёҮзү©еҫҖеҫҖйғҪеҫҲйҡҫжҠөжҠ—ж—¶й—ҙзҡ„жҙ—зӨјпјҢjavascriptд№ҹдёҚдҫӢеӨ–пјҢеҘ№д№ҹжёҗжёҗжҳҫзҺ°еҮәеҗ„з§ҚдёҚе’Ңи°җпјҡз»„з»Үд»Јз Ғж··д№ұгҖҒдёҡеҠЎдёҺж“ҚдҪңDOMжқӮеҗҲпјҢжүҖд»ҘдёәеҘ№еј•е…Ҙ并改йҖ дәҶеҗҺз«Ҝзҡ„MVCжЁЎејҸгҖӮ
javascriptеүҚз«ҜMVCжЁЎејҸпјҢйңҖиҰҒжңҚеҠЎеҷЁз«Ҝй…ҚеҗҲпјҢJavaScriptеҸҜд»ҘеңЁеүҚз«Ҝдҝ®ж”№жңҚеҠЎеҷЁжёІжҹ“еҗҺзҡ„ж•°жҚ®пјҢз®ҖеҚ•жқҘиҜҙеҚіжҸҗдәӨдёҖж¬ЎеҸҚйҰҲдёҖж¬ЎгҖӮ
дҫӢеҰӮпјҡжҸҗдәӨиЎЁеҚ• еЎ«еҶҷеҶ…е®№ вҶ’ зӮ№еҮ»жҸҗдәӨ вҶ’дёҡеҠЎйҖ»иҫ‘еӨ„зҗҶ вҶ’еӯҳе…Ҙж•°жҚ®еә“В вҶ’ еҲ·ж–°йЎөйқўвҶ’жңҚеҠЎеҷЁеҸ–ж•°жҚ®еә“ж•°жҚ®вҶ’жёІжҹ“еҲ°е®ўжҲ·з«ҜйЎөйқўвҶ’ еұ•зӨәдёҠдёҖж¬ЎдҪ жҸҗдәӨзҡ„еҶ…е®№гҖӮ
MVCжҰӮеҝөйҮҠз–‘пјҡ
и§ҶеӣҫпјҲViewпјүпјҡз”ЁжҲ·з•ҢйқўгҖӮ
жҺ§еҲ¶еҷЁпјҲControllerпјүпјҡдёҡеҠЎйҖ»иҫ‘
жЁЎеһӢпјҲModelпјүпјҡж•°жҚ®дҝқеӯҳ
View дј йҖҒжҢҮд»ӨеҲ° ControllerпјӣController е®ҢжҲҗдёҡеҠЎйҖ»иҫ‘еҗҺпјҢиҰҒжұӮ Model ж”№еҸҳзҠ¶жҖҒпјӣModel е°Ҷж–°зҡ„ж•°жҚ®еҸ‘йҖҒеҲ° ViewпјҢз”ЁжҲ·еҫ—еҲ°еҸҚйҰҲгҖӮж•°жҚ®жөҒпјҢеҰӮеӣҫпјҡ

дҪҶеҸҜжғңпјҢ他并дёҚжІЎжғіиұЎйӮЈд№ҲзҫҺпјҢйӮЈд№Ҳиҝҷз§ҚжЁЎејҸжңүе“ӘдәӣзјәзӮ№пјҹпјҲжіЁпјҡд»ҘдёӢзјәзӮ№зҪ‘дёҠжҖ»з»“зҡ„пјҢиҜҙзҡ„жҢәеҜ№пјҢеј•з”Ёпјү
зјәзӮ№дёҖпјҡ
В В В В е®ғеҝ…йЎ»зӯүеҫ…жңҚеҠЎеҷЁз«Ҝзҡ„жҢҮзӨәпјҢиҖҢдё”еҰӮжһңжҳҜејӮжӯҘжЁЎејҸзҡ„иҜқпјҢжүҖжңүhtmlиҠӮзӮ№гҖҒж•°жҚ®гҖҒйЎөйқўз»“жһ„йғҪжҳҜеҗҺз«ҜиҜ·жұӮиҝҮжқҘгҖӮ
жөҸи§ҲеҷЁеҸӘдҪңдёәдёҖдёӘи§ЈжһҗжҳҫзӨәе®№еҷЁпјҢModel дҪңз”ЁеҮ д№ҺжҳҜеәҹxпјҢModel еұӮйқўеҒҡзҡ„еҫҲе°‘еҮ д№ҺеүҚз«Ҝж— жі•жҺ§еҲ¶пјҢдҪ еүҚз«ҜеҮ д№ҺжҳҜеҲҮеӣҫд»”е’ҢеҒҡиҪ®ж’ӯеӣҫзҡ„е·ҘдҪң
зјәзӮ№дәҢпјҡ
В В В В еӣ дёәдҪ еүҚз«ҜжёІжҹ“зҡ„йЎөйқўз»“жһ„пјҢеҮ д№ҺжҳҜеҗҺз«ҜжңҚеҠЎеҷЁеҢ…жүҺдёҖе Ҷж•°жҚ®дёҖиө·еҸ‘йҖҒиҝҮжқҘпјҢеүҚз«Ҝзҡ„дҪ еҸӘйңҖиҰҒз”ЁжӢјжҺҘеӯ—з¬ҰдёІ жҲ–иҖ…еӯ—з¬ҰдёІжӢјжҺҘеј•ж“Һ
В В В жҜ”еҰӮMustacheгҖҒJadeгҖҒartTemplateгҖҒtmplгҖҒkissyTemplateгҖҒejsзӯүжқҘеҒҡдәӢпјҢиҜҙзҷҪдәҶзәҜиӢҰеҠӣе’ҢйҮҚеӨҚе·ҘдҪңеұ…еӨҡпјҢиҝҷд№ҹеҜјиҮҙдәҶпјҢеҰӮжһңеҫҲеӨҡдәәи®ӨдёәеүҚз«Ҝ并дёҚйҮҚиҰҒпјҢеҸӘиҙҹиҙЈзҫҺе·Ҙ е’Ң еҠЁдҪңдҪ“йӘҢе°ұеҘҪдәҶгҖӮ
зјәзӮ№дёүпјҡ
В В В В дёҖеҸ‘иҖҢеҠЁе…Ёиә«гҖӮж•°жҚ®гҖҒжҳҫзӨәдёҚеҲҶзҰ»пјҒдёәд»Җд№Ҳиҝҷд№ҲиҜҙпјҢеӣ дёәеҰӮжһңдёҡеҠЎйҖ»иҫ‘иҰҒеҸҳпјҢжҜ”еҰӮеҫҲз®ҖеҚ•зҡ„йңҖжұӮпјҢдҪ з”ЁjspжҲ–иҖ…php жӢјжҺҘеҮәжқҘзҡ„ajaxж•°жҚ®йЎөйқўпјҢе№ҙйҫ„иҝҷдёӘеӯ—ж®өжҲ‘дёҚйңҖиҰҒдәҶпјҢжҠҠжҖ§еҲ«еӯ—ж®ө еҢәеҲҶејҖпјҢз”·зҡ„еҚ•зӢ¬жҳҫзӨәпјҢеҘізҡ„еҚ•зӢ¬жҳҫзӨәпјҢд»ҘеүҚжҳҜдёҖиө·жҳҫзӨәеҲ°дёҖдёӘиЎЁзҡ„
гҖҗMVVCйҳ¶ж®өгҖ‘
жІЎй”ҷпјҢиҜҙйӮЈд№ҲеӨҡзјәзӮ№пјҢе°ұдёәдәҶжңҖеҗҺзҡ„MVVCжЁЎејҸпјҢдёәдҪ•MVVCжЁЎејҸпјҹ
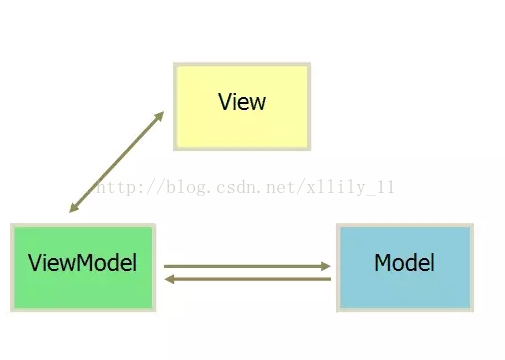
MVVCжЁЎејҸжҳҜеҹәдәҺж•°жҚ®й©ұеҠЁпјҢеҘ№жҠҠModelз”ЁзәҜjavascriptеҜ№иұЎжқҘиЎЁзӨәпјҢViewиҙҹиҙЈжҳҫзӨәпјҢиҫҫеҲ°дёӨиҖ…еҲҶзҰ»пјҡ
1гҖҒе®ғйҮҮз”ЁеҸҢеҗ‘з»‘е®ҡпјҲdata-bindingпјүпјҡViewзҡ„еҸҳеҠЁпјҢиҮӘеҠЁеҸҚжҳ еңЁ ViewModelпјҢеҸҚд№ӢдәҰ然,modelж•°жҚ®зҡ„еҸҳеҠЁпјҢд№ҹиҮӘеҠЁеұ•зӨәз»ҷйЎөйқўжҳҫзӨә
2гҖҒжҠҠModelе’ҢViewе…іиҒ”иө·жқҘзҡ„е°ұжҳҜViewModelгҖӮViewModelиҙҹиҙЈжҠҠModelзҡ„ж•°жҚ®еҗҢжӯҘеҲ°ViewжҳҫзӨәеҮәжқҘпјҢиҝҳиҙҹиҙЈжҠҠViewзҡ„дҝ®ж”№еҗҢжӯҘеӣһModelгҖӮ
ж•°жҚ®жөҒеҗ‘еҸҳдёәпјҢеҰӮеӣҫпјҡ

дёҺд№ӢеүҚMVCзҡ„дё»иҰҒе·®еҲ«зӮ№еңЁдәҺпјҢMVCдҪ йңҖиҰҒж“ҚдҪңDOMеҸҠjavascriptеҜ№иұЎжқҘж”№еҸҳеүҚз«Ҝж•°жҚ®пјҢMVVCдҪ еҸӘйңҖж“ҚдҪңjavascriptеҜ№иұЎеҚіеҸҜж”№еҸҳеүҚз«Ҝж•°жҚ®гҖӮиҝҷд№ҹжҳҜMVVMзҡ„ж ёеҝғжҖқжғіпјҡе…іжіЁModelзҡ„еҸҳеҢ–пјҢи®©MVVMжЎҶжһ¶еҲ©з”ЁиҮӘе·ұзҡ„жңәеҲ¶еҺ»иҮӘеҠЁжӣҙж–°DOMпјҢд»ҺиҖҢжҠҠејҖеҸ‘иҖ…д»Һж“ҚдҪңDOMзҡ„з№Ғзҗҗдёӯи§Ји„ұеҮәжқҘпјҒд№ҹе°ұжҳҜж•°жҚ®-и§ҶеӣҫеҲҶзҰ»пјҢж•°жҚ®й©ұеҠЁи§ҶеӣҫпјҢи§ҶеӣҫдёҚеҪұе“Қж•°жҚ®гҖӮ
еҪ“д»Ҡдё–дёҠеёёи§Ғзҡ„MVVCжЎҶжһ¶жңүпјҡvuejsгҖҒAngularjsгҖҒreactjsзӯүзӯүпјҲжғідәҶи§ЈжӣҙеӨҡпјҢи§Ғж•ҷзЁӢеҗҺйқўзҡ„еҜ№жҜ”еҲҶжһҗпјү
гҖҗйӮЈд№ҲvueжқҘдәҶгҖ‘
еҘҪдәҶпјҢеӨ§е®¶еә”иҜҘеҜ№javascriptеҸ‘еұ•еҸҠMVVMжЁЎејҸжңүдёҖдёӘеӨ§дҪ“зҡ„дәҶи§ЈпјҢзҺ°еңЁиҪ¬еҲ°vueпјҢиҜҙдёӢvueжҳҜдёҖдёӘд»Җд№ҲдёңиҘҝпјҹ
В В В В е®ҳж–№ж–ҮжЎЈд»Ӣз»ҚпјҡжҳҜдёҖеҘ—жһ„е»әз”ЁжҲ·з•Ңйқўзҡ„жёҗиҝӣејҸжЎҶжһ¶пјҢVue йҮҮз”ЁиҮӘеә•еҗ‘дёҠеўһйҮҸејҖеҸ‘зҡ„и®ҫи®ЎпјҢVue зҡ„ж ёеҝғеә“еҸӘе…іжіЁи§ҶеӣҫеұӮпјҢе®ғдёҚд»…жҳ“дәҺдёҠжүӢпјҢиҝҳдҫҝдәҺдёҺ第дёүж–№еә“жҲ–ж—ўжңүйЎ№зӣ®ж•ҙеҗҲгҖӮеҸҰдёҖж–№йқўпјҢеҪ“дёҺеҚ•ж–Ү件组件е’ҢВ Vue з”ҹжҖҒзі»з»ҹж”ҜжҢҒзҡ„еә“з»“еҗҲдҪҝз”Ёж—¶пјҢVue д№ҹе®Ңе…ЁиғҪеӨҹдёәеӨҚжқӮзҡ„еҚ•йЎөеә”з”ЁзЁӢеәҸжҸҗдҫӣй©ұеҠЁгҖӮ
В В В В дёӘдәәе®һи·өеҗҺеҜ№vueзҡ„зҗҶи§ЈпјҡvueжҳҜдёҖеҘ—жһ„е»әеүҚз«Ҝзҡ„MVVMжЎҶжһ¶пјҢе®ғйӣҶеҗҲдәҶдј—еӨҡдјҳз§Җдё»жөҒжЎҶжһ¶и®ҫи®ЎеҸҠжҖқжғіпјҢиҪ»йҮҸгҖҒж•°жҚ®й©ұеҠЁпјҲй»ҳи®ӨеҚ•еҗ‘ж•°жҚ®з»‘е®ҡпјҢдҪҶд№ҹжҸҗдҫӣж”ҜжҢҒеҸҢеҗ‘ж•°жҚ®з»‘е®ҡпјүгҖҒеӯҰд№ жҲҗжң¬дҪҺпјҢдё”еҸҜдёҺwebpack/gulpжһ„е»әе·Ҙе…·з»“еҗҲе®һзҺ°web组件еҢ–ејҖеҸ‘гҖҒжһ„е»әйғЁзҪІзӯүпјӣеҫҲеәҶе№ёпјҢжҲ‘们з”ҹеңЁејҖжәҗйҒҚең°зҡ„ж—¶д»ЈпјҢvueжң¬иә«е°ұжӢҘжңүдёҖеҘ—иҫғдёәжҲҗзҶҹзҡ„з”ҹжҖҒзі»з»ҹпјҡvue+vue-router+vuex+webpack+sass/lessпјҢдёҚд»…ж»Ўи¶іе°Ҹзҡ„еүҚз«ҜйЎ№зӣ®ејҖеҸ‘пјҢд№ҹе®Ңе…Ёиғңд»»ејҖеҸ‘еӨ§еһӢзҡ„еүҚз«Ҝеә”з”ЁпјҢеҢ…жӢ¬еҚ•йЎөйқўеә”з”Ёе’ҢеӨҡйЎөйқўеә”з”ЁзӯүпјҢе®ғеҸҜе®һзҺ°еүҚз«ҜйЎөйқўеүҚеҗҺз«ҜдёҡеҠЎеҲҶзҰ»гҖҒеҝ«йҖҹејҖеҸ‘пјҲеӣ дёәеҫҲеӨҡ组件дҫӣи°ғз”ЁпјүгҖҒеҚ•е…ғжөӢиҜ•гҖҒжһ„е»әдјҳеҢ–пјҲз»“еҗҲwebpackиҮӘеҠЁжү“еҢ…жһ„е»әгҖҒдјҳеҢ–пјүгҖҒйғЁзҪІзӯүгҖӮзһ¬й—ҙжҸҗеҚҮеүҚз«ҜејҖеҸ‘дәәе‘ҳзҡ„йҖјж јпјҢеҪ“еҗҺз«ҜејҖеҸ‘еҶҚй„ҷи§ҶеүҚз«Ҝз®ҖеҚ•ж—¶пјҢдҪ е°ұеҸҜд»Ҙи®©д»–жқҘиҜ•иҜ•дәҶгҖӮ
1.2 дё»жөҒеүҚз«ҜжЎҶжһ¶жҜ”иҫғ
1.2.1 jquery
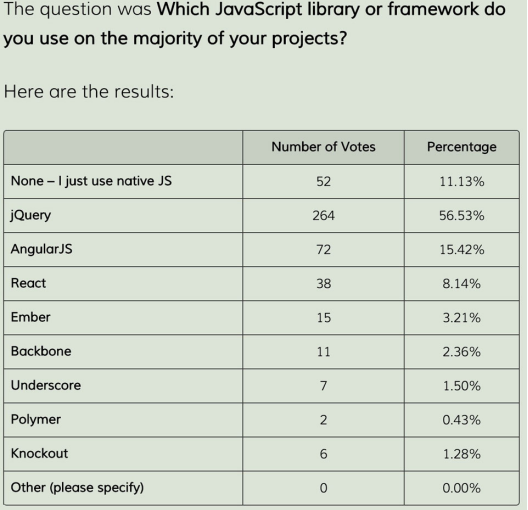
В В В В дёҘж јиҜҙдёҚиғҪз®—жҳҜдёҖдёӘжЎҶжһ¶пјҢеҸӘжҳҜдёҖдёӘjavascriptд»Јз Ғж ёеҝғеә“пјҢе°ҒиЈ…дәҶjavascriptз№Ғзҗҗзҡ„ж“ҚдҪңпјҢжҸҗдҫӣDOMж“ҚдҪңгҖҒдәӢ件еӨ„зҗҶгҖҒеҠЁз”»и®ҫи®ЎгҖҒAJAXдәӨдә’гҖҒй«ҳж•ҲзҒөжҙ»зҡ„cssйҖүжӢ©еҷЁзӯүjsеёёи§ҒеҠҹиғҪпјҢж”ҜжҢҒжҸ’件жү©еұ•пјҢзӣ®еүҚе·Із§ҜзҙҜдё°еҜҢзҡ„жҸ’件пјҢеҗҢж—¶jqueryе…је®№еҗ„з§Қдё»жөҒзҡ„жөҸи§ҲеҷЁпјҢеҢ…жӢ¬IE6+гҖҒFF 1.5+гҖҒSafari 2.0+гҖҒOpera 9.0+зӯүгҖӮеҸҰеӨ–пјҢзӣ®еүҚеҫҲеӨ§дёҖйғЁеҲҶзҡ„зҪ‘з«ҷиҝҳжҳҜеҹәдәҺjqueryеә“иҝӣиЎҢеүҚз«ҜејҖеҸ‘е®һз”ЁпјҢжҳ“з”Ёе’ҢдҫҝжҚ·жҖ§дҪҝеҫ—еҫҲеӨҡеҲқеӯҰиҖ…е–ңж¬ўдҪҝз”ЁпјҢдҪҶйҡҸзқҖеҗ„еӨ§жөҸи§ҲеҷЁеҜ№HTML5规иҢғз»ҹдёҖйҒөеҫӘеҸҠES6зҡ„ж”ҜжҢҒгҖҒеүҚз«ҜMVVMжЁЎејҸеҸ‘еұ•пјҢдјҳз§Җзҡ„еүҚз«ҜжЎҶжһ¶еҮәзҺ°пјҢjqueryдҪҝз”Ёжғ…еҶөжӯЈеңЁйҖҗе№ҙдёӢйҷҚпјҲдҪҶдҪҝз”ЁжҜ”дҫӢиҝҳжҳҜеҫҲй«ҳзҡ„пјҢеӯҳеңЁеҚіеҗҲзҗҶпјҢеӨ§е®¶дёҚиҰҒеӨӘжҺ’ж–ҘпјүпјҢдёӢеӣҫдёәеӣҪеӨ–еҜ№jsеҗ„з§ҚжЎҶжһ¶дҪҝз”Ёжғ…еҶөзҡ„жҠ•зҘЁпјҡ

В В В В еҜ№дәҺеҲҡжҺҘи§ҰwebжҲ–jsзҡ„ејҖеҸ‘иҖ…пјҢjqueryж— з–‘жҳҜжңҖе®№жҳ“дёҠжүӢзҡ„пјҢеңЁhtmlйЎөйқўеј•е…Ҙjqueryж–Ү件пјҢе°ұеҸҜд»ҘйҡҸж„Ҹж“ҚдҪңDOMеҸҠеҠЁз”»пјҢдҪҶжҳҜйҡҸзқҖйЎ№зӣ®дёҚж–ӯжү©еұ•еҸҠйңҖжұӮдёҚж–ӯж–°еўһдҝ®ж”№пјҢдҪ дјҡеҸ‘зҺ°jsд»Јз Ғи¶ҠжқҘи¶Ҡйҡҫд»ҘжҺ§еҲ¶пјҢjqueryзҡ„еӨҚжқӮеәҰд№ҹйҡҸд№ӢйҖ’еўһпјҢз»ҙжҠӨжҖ§д№ҹи¶ҠжқҘи¶Ҡе·®пјҢзү№еҲ«еҜ№дәҺжҺҘжүӢеҲ«дәәд»Јз Ғзҡ„пјҢеӨҚжқӮзҡ„jsеҫҲе®№жҳ“дјҡи®©дәәзӢӮиәҒгҖӮиҝҷйҮҢ并дёҚжҳҜиҜҙjqueryдёҚеҘҪпјҢеҸӘжҳҜеңЁж–°жҠҖжңҜеҸҠж–°жЎҶжһ¶жЁЎејҸеҶІеҮ»дёӢпјҢjqueryж…ўж…ўжҳҫзӨәеҮәд»–зҡ„зјәзӮ№пјҡ
1гҖҒз®ҖеҚ•зІ—жҡҙпјҢз”ЁжҲ·иЎҢдёәй©ұеҠЁзҡ„зј–з Ғж–№ејҸ
2гҖҒйҖҡиҝҮдё°еҜҢзҡ„DOMж“ҚдҪңеҺ»з»„еҗҲдёҡеҠЎйҖ»иҫ‘пјҢеҪ“дёҡеҠЎйҖ»иҫ‘еӨҚжқӮзҡ„ж—¶еҖҷпјҢе°ұдјҡеҸ‘зҺ°jsд»Јз ҒеӨҚжқӮеәҰд№ҹдјҡйЈҷеҚҮпјҢеӣ дёәдёҡеҠЎйҖ»иҫ‘дёҺUIж··дёҖиө·гҖӮ
3гҖҒе®һзҺ°еҚ•йЎөйқўеә”з”Ёеӣ°йҡҫпјҢиҖҢдё”ж“ҚдҪңдҪ“йӘҢдёҚеӨӘеҘҪ
1.2.2 React
VueеҫҲеӨҡи®ҫи®ЎеҸӮиҖғдәҶreactжҖқжғіпјҢжҜ”еҰӮVirtual DOMгҖҒжҸҗдҫӣе“Қеә”ејҸпјҲReactiveпјүе’Ң组件еҢ–пјҲComposableпјүзҡ„и§Ҷеӣҫ组件гҖӮдҪҶvueе…јйЎҫдәҶе№іиЎЎиҖғйҮҸпјҲжҖ§иғҪгҖҒеӨҚжқӮеәҰпјүгҖӮеңЁ3дёӘдё»жөҒжЎҶжһ¶дёӯпјҢеҸӘжңүreactж”ҜжҢҒIE8пјҢе…¶д»–йғҪеҸӘж”ҜжҢҒIE9еҸҠд»ҘдёҠпјҢеңЁиҝҷзӮ№дёҠеҜ№еӣҪеҶ…зҡ„еҗёеј•еҠӣиҝҳжҳҜеҫҲејәзҡ„гҖӮ
ReactдјҳеҠЈзӮ№пјҡ
1пјүзӣёжҜ”vueпјҢеҮәз”ҹиҙөж—ҸпјҲз”ұfackbookејҖжәҗпјүпјҢжңүжӣҙдё°еҜҢдё”жҲҗзҶҹзҡ„з”ҹжҖҒзі»з»ҹreact пјҲ+ react-domпјү + react-router + redux + webpack + sass/less
2пјүдё°еҜҢзҡ„иҮӘе®ҡд№үжёІжҹ“еҷЁ
3пјүзӨҫеҢәжҙ»и·ғпјҢејҖжәҗиҙЎзҢ®зҡ„组件еӨҡпјӣvueдёҚеӨҹreactзҒ«зғӯпјҢдҪҶеӨ„дәҺдёҠеҚҮйҳ¶ж®өпјҢиҝҳжҳҜеҖјеҫ—еӣҪдәәжӢҘжңү
4пјүеҜ№дәҺеҲқзә§ејҖеҸ‘иҖ…е’ҢеҲқеӯҰиҖ…жңүиҫғеӨ§зҡ„еӯҰд№ йҡҫеәҰпјҢз”ұдәҺreactжҳҜеҹәдәҺjsе®һзҺ°пјҢз§үжүҝзҡ„жҳҜall in jsпјҢеҚіеңЁjsдёӯжҸ’е…Ҙhtmlе’ҢcssпјҢиҝҷдёҚи®әеҜ№ж–°жүӢиҝҳжҳҜиҖҒжүӢеӯҰд№ жңҹй—ҙе°ұжңүеҫҲеӨҡз—ӣзӮ№йңҖиҰҒе…ӢжңҚпјҢиҰҒжұӮжңүjavascriptй«ҳзә§зј–зЁӢзҹҘиҜҶе’ҢES6зҡ„еҹәзЎҖзҹҘиҜҶгҖӮеҸҰеӨ–еҫҲеӨҡжңүд»·еҖјзҡ„ж–ҮжЎЈиө„ж–ҷгҖҒиҜ„и®әпјҢзӣёе…іж–°зҡ„жҠҖжңҜж–Үз« зӯүйғҪжҳҜиӢұж–ҮпјҢжІЎжңүдёҖе®ҡиӢұж–Үж°ҙе№ідјҡжңүдёҖе®ҡзҡ„з—ӣиӢҰпјҢеҪ“然зӣ®еүҚеӣҪеҶ…дёҖдәӣејҖжәҗзӨҫеҢәд№ҹйғҪдјҡжҜ”иҫғеҸҠж—¶зҝ»иҜ‘дёҖдәӣдјҳз§Җзҡ„ж–Үз« гҖӮеңЁеӯҰд№ жӣІзәҝиҝҷж–№йқўvue2е°ұдҪҺеҫҲеӨҡпјҢе®ғзҡ„е®ҳж–№дёӯж–Үж–ҮжЎЈеҶҷзҡ„зңҹжҳҜиҜҰз»ҶиҖҢжҳ“жҮӮпјҢи®©дәәзңӢдәҶе°ұж·ұж·ұзҲұдёҠпјҢеҫҲжҳҜеӨҚеҗҲеӣҪдәәзҡ„еҸЈе‘іпјҢдҪҶдё–й—ҙдёҮзү©жҖ»жҳҜеӯҳеңЁзҹӣзӣҫпјҢеҸҰдёҖж–№йқўпјҢжҲ‘们еңЁvueйҒҮеҲ°й—®йўҳ时并没жңүreactйӮЈд№ҲеӨҡзҪ‘дёҠиө„ж–ҷеҸҜд»ҘеҸӮиҖғпјҢеҫҲеӨҡж—¶еҖҷйңҖиҰҒжұӮж•‘дәҺе®ҳж–№жқҘи§ЈеҶігҖӮ
1.2.3 Angular1/Angular2
AngularжҳҜе…ғиҖҒзә§зҡ„еүҚз«ҜжЎҶжһ¶пјҢз”ұgoogleејҖжәҗпјҢдёҖејҖе§Ӣе°ұжҳҫеҫ—зү№еҲ«й«ҳеӨ§дёҠпјҢAngular1е Әз§°з»Ҹе…ёпјҢеҫ—еҲ°дәҶjavascriptејҖеҸ‘иҖ…зҡ„жһҒеӨ§и®ӨеҗҢпјҢеҮ д№ҺжҲҗдёәеүҚз«ҜжЎҶжһ¶д»ЈеҗҚиҜҚпјҢи®©дәәж„ҹи§үе°ұжҳҜеүҚз«ҜжЎҶжһ¶зҡ„жңӘжқҘгҖӮзӣёжҜ”е…¶д»–жЎҶжһ¶пјҢAngularз»қеҜ№жҳҜжңҖе…Ёйқўзҡ„жЎҶжһ¶пјҢеӨ§иҖҢе…ЁдёҖз«ҷеҲ°еә•зҡ„жЎҶжһ¶пјҢжүҖд»Ҙд№ҹи®©ејҖеҸ‘иҖ…ж„ҹи§үжҜ”иҫғйҮҚпјҢеңЁејҖеҸ‘иҝҮзЁӢиҝҳйңҖиҰҒдёҘж јйҒөеҫӘе®ғе®ҡеҲ¶зҡ„规еҲҷгҖӮ
йҡҸзқҖе…¶д»–жЎҶжһ¶еҙӣиө·пјҢеҫҲеҝ«зҡ„еҗһеҷ¬дәҶAngularд»ҪйўқпјҢAngular1зҡ„дёҖдәӣзјәзӮ№еә”иҜҘд№ҹжңүж·ұеҲ»дҪ“дјҡпјҢжүҖд»Ҙ他们еңЁAngular2зүҲжң¬ж—¶зӣҙжҺҘе°ұжҠӣејғдәҶAngular1пјҢеҚі1еҲ°2зҡ„еҚҮзә§еҹәжң¬дёҚеҸҜиғҪ,1е’Ң2зҡ„з”ҹжҖҒжҳҜе®Ңе…ЁеүІиЈӮзҡ„гҖӮеҜ№ејҖеҸ‘иҖ…жқҘи®Іе…¶д»–е®ғз®—2дёӘжЎҶжһ¶гҖӮеҸҰеӨ–пјҢAngular2еҺӢзј©еҗҺзҡ„еӨ§е°ҸеӨ§зәҰ500kbпјҢеңЁз§»еҠЁеңәжҷҜдёӢиҝҳжҳҜиӣ®еҸҜжҖ•зҡ„гҖӮAngular2зҡ„зӨҫеҢәпјҢзӣ®еүҚжқҘзңӢеҹәжң¬жІЎжңүпјҢиҝҷзӮ№зңӢжңүзӮ№еҸҜжҖңпјҢеҚ•зәҜйқ зқҖgoogleжқҘж’‘еңәйқўгҖӮ
Angular1пјҡдҪҝз”Ёж•°жҚ®еҸҢеҗ‘з»‘е®ҡпјҢеңЁз»„件еӨҡиҖҢеӨҚжқӮж—¶пјҢдҪҝеҫ—ж•°жҚ®жөҒдёҚеӨҹжё…жҷ°пјҢе®№жҳ“жңүиҺ«еҗҚе…¶еҰҷй—®йўҳеҸ‘з”ҹгҖӮеҸҰеӨ–дёҖдёӘиў«иҜҹз—…зҡ„жҳҜи„ҸжЈҖжҹҘеҫӘзҺҜй—®йўҳпјҢдҪҝеҫ—жҖ§иғҪеҸҳеҫ—еҫҲе·®пјҢжӯӨй—®йўҳеңЁAngular2еҫ—еҲ°и§ЈеҶі
Angular2пјҡе®ғжҳҜдёҖдёӘе…Ёж–°жЎҶжһ¶пјҢAPIд№ҹе®Ңе…Ёж”№еҸҳдәҶгҖӮеҸҜиғҪиҝҳжҳҜеҹәеӣ й—®йўҳпјҢиҝҳжҳҜиҝҪжұӮеӨ§иҖҢе…Ёзҡ„жЎҶжһ¶пјҢеңЁжӢҘжңүдёҖеҘ—дјҳз§Җзҡ„组件系з»ҹеҗҢж—¶д№ҹдҪҝеҫ—жЎҶжһ¶йҷҗеҲ¶еӨҡпјҢдёҚеӨҹзҒөжҙ»гҖӮеҸҰеӨ–пјҢAngular2еӯҰд№ жӣІзәҝд№ҹжҜ”иҫғйҷЎеіӯпјҢеҢ…жӢ¬TypeScriptгҖҒES2015ж ҮеҮҶзҡ„javascriptгҖҒNPMдҫқиө–еҢ…зӯү
1.2.4 е…¶д»–жЎҶжһ¶иҜҙжҳҺВ
В В В В е…¶д»–жЎҶжһ¶EmberгҖҒKnockoutгҖҒPloymerгҖҒRiotпјҢжІЎжҺҘи§ҰиҝҮпјҢеӨ§е®¶еҰӮжһңж„ҹе…ҙи¶ЈеҸҜд»ҘеңЁvueе®ҳзҪ‘зңӢеҲ°иҝҷдәӣжЎҶжһ¶иҜҰз»ҶеҜ№жҜ”пјҢжҲ–иҖ…googleжқҘдәҶи§ЈиҝҷдәӣжЎҶжһ¶зҡ„дёҖдәӣзү№зӮ№
1.3 жҲ‘иҰҒйҖүд»Җд№Ҳпјҹ
жҲ‘们дёҚеә”иҜҘжҺ’ж–Ҙд»»дҪ•жЎҶжһ¶пјҢеӯҳеңЁеҚіеҗҲзҗҶпјҢеҰӮжһңзІҫеҠӣгҖҒиғҪеҠӣе……иЈ•зҡ„е°ҸдјҷеӯҗпјҢе»әи®®еҸҜд»ҘжҺҘи§ҰеӨҡдёӘжЎҶжһ¶пјҢиҝҷж ·еҜ№дёҚеҗҢжЎҶжһ¶й—ҙзҡ„зү№зӮ№еҸҠдјҳеҠҝзӮ№дјҡжңүжӣҙеҘҪзҡ„зҗҶи§ЈгҖӮеҜ№дәҺе®һйҷ…йЎ№зӣ®дёӯжЎҶжһ¶йҖүеһӢпјҢжҲ‘们еҪ“еүҚйҖүжӢ©зҡ„ж ҮеҮҶдё»иҰҒжҳҜпјҡйЎ№зӣ®еңәжҷҜгҖҒеӣўйҳҹжҠҖжңҜж°ҙе№іе’ҢеҒҸеҘҪ
1пјүйЎ№зӣ®еңәжҷҜпјҢеҰӮпјҡеҚ•/еӨҡйЎөйқўгҖҒиҪ»йҮҸ/еӨ§еһӢеә”з”ЁгҖҒеҗҺеҸ°зі»з»ҹ/жҙ»еҠЁйЎөйқўзӯүпјӣ
2пјүеӣўз»“жғ…еҶөпјҢеҰӮпјҡеӣўйҳҹж•ҙдҪ“жҠҖжңҜж°ҙе№ігҖҒжҲҗе‘ҳеӯҰд№ иғҪеҠӣгҖҒжҳҜеҗҰжңүзӣёе…іжЎҶжһ¶дҪҝз”Ёз»ҸйӘҢгҖҒеӯҰд№ жҲҗжң¬еҜ№йЎ№зӣ®иҝӣеәҰеҪұе“ҚзӯүгҖӮ
з»јеҗҲдёӢпјҢеҠ дёҠеүҚйқўеҜ№жЎҶжһ¶зҡ„дёҖдәӣзү№жҖ§дәҶи§ЈпјҢзӣёдҝЎеӨ§е®¶еҝғйҮҢе°ұжңүеӨ§дҪ“зҡ„еҖҫеҗ‘пјҢжіЁж„ҸдёӢпјҢиҝҷйҮҢжҲ‘们еҸӘжҳҜз»ҷеӨ§е®¶дёҖдәӣж–№жі•пјҢиҰҒзҒөжҙ»еә”з”ЁжүҚжҳҜзҺӢйҒ“пјҢдёҚеҸҜз”ҹжҗ¬пјҢд»Ҙе…ҚеҪұе“ҚеҲ°е®һйҷ…зҡ„йЎ№зӣ®иҝӣеәҰгҖӮ
В
https://my.oschina.net/u/125977/blog/1052931







зӣёе…іжҺЁиҚҗ
гҖҗзӢӮзҘһиҜҙVue笔记е®Ңж•ҙзүҲгҖ‘жҳҜдёҖд»ҪиҜҰз»Ҷи®°еҪ•Vue.jsеүҚз«ҜжЎҶжһ¶еӯҰд№ зҡ„иө„ж–ҷпјҢж¶өзӣ–дәҶд»ҺеүҚз«ҜеҹәзЎҖзҹҘиҜҶеҲ°Vueзҡ„ж·ұе…ҘзҗҶи§ЈпјҢж—ЁеңЁеё®еҠ©иҜ»иҖ…д»Һйӣ¶ејҖе§ӢжҺҢжҸЎеүҚз«ҜејҖеҸ‘пјҢзү№еҲ«жҳҜVue.jsжҠҖжңҜгҖӮд»ҘдёӢжҳҜ笔记дёӯзҡ„е…ій”®зҹҘиҜҶзӮ№пјҡ дёҖгҖҒеүҚз«Ҝж ёеҝғеҲҶжһҗ ...
ECMAScriptпјҲESпјүжҳҜJavaScriptзҡ„ж ҮеҮҶеҢ–规иҢғпјҢйҡҸзқҖж—¶й—ҙзҡ„еҸ‘еұ•пјҢж–°зҡ„зүҲжң¬дёҚж–ӯжҺЁеҮәпјҢеҰӮES6пјҲд№ҹз§°дёәES2015пјүеј•е…ҘдәҶзұ»гҖҒжЁЎеқ—гҖҒз®ӯеӨҙеҮҪж•°зӯүзү№жҖ§пјҢдҪҝеҫ—д»Јз Ғжӣҙз®ҖжҙҒе’ҢжЁЎеқ—еҢ–гҖӮжӯӨжЁЎжқҝеҸҜиғҪиҝҗз”ЁдәҶиҝҷдәӣзҺ°д»ЈJavaScriptзү№жҖ§пјҢд»ҘжҸҗй«ҳ...
jQueryжӣҫжҳҜJavaScriptеә“зҡ„дё»жөҒйҖүжӢ©пјҢдҪҶзҺ°еңЁйҡҸзқҖжөҸи§ҲеҷЁAPIзҡ„е®Ңе–„е’ҢVueзӯүжЎҶжһ¶зҡ„еҸ‘еұ•пјҢзӣҙжҺҘдҪҝз”ЁеҺҹз”ҹJavaScriptжҲ–жЎҶжһ¶жҸҗдҫӣзҡ„е·Ҙе…·жӣҙз¬ҰеҗҲеҪ“еүҚзҡ„ејҖеҸ‘йңҖжұӮгҖӮ иҜҘ组件жҸҗдҫӣдәҶдё°еҜҢзҡ„еҠҹиғҪпјҢеҢ…жӢ¬дҪҶдёҚйҷҗдәҺпјҡ 1. еӨҡи§Ҷеӣҫеұ•зӨәпјҡж—ҘгҖҒе‘Ё...
жң¬зҜҮж–Үз« е°Ҷд»Һжәҗз Ғзҡ„и§’еәҰж·ұе…ҘжҺўи®ЁVueзҡ„еҸ‘еұ•еҺҶзЁӢпјҢзҗҶи§Је…¶и®ҫи®ЎзҗҶеҝөдёҺж ёеҝғе®һзҺ°гҖӮ дёҖгҖҒVue.jsзҡ„иҜһз”ҹиғҢжҷҜ еңЁ2013е№ҙпјҢе°ӨйӣЁжәӘпјҲEvan YouпјүеңЁAngular.jsзҡ„еҹәзЎҖдёҠеҲӣе»әдәҶVue.jsпјҢзӣ®ж ҮжҳҜжҸҗдҫӣдёҖдёӘжӣҙз®ҖжҙҒгҖҒжӣҙжҳ“дәҺзҗҶи§Је’ҢеӯҰд№ зҡ„...
йҡҸзқҖеүҚз«ҜжҠҖжңҜзҡ„еҸ‘еұ•пјҢVue.js е·Із»ҸжҲҗдёәжһ„е»әз”ЁжҲ·з•Ңйқўзҡ„йҮҚиҰҒе·Ҙе…·д№ӢдёҖгҖӮVue3 зҡ„еҸ‘еёғжӣҙжҳҜдёәејҖеҸ‘иҖ…жҸҗдҫӣдәҶжӣҙдёәејәеӨ§зҡ„еҠҹиғҪдёҺжҖ§иғҪдјҳеҢ–гҖӮжң¬ж–Үе°ҶиҜҰз»Ҷд»Ӣз»ҚеҰӮдҪ•дҪҝз”Ё Vue3 е®һзҺ°дёҖдёӘеӣҫзүҮж”ҫеӨ§й•ңж•ҲжһңпјҢ并йҖҡиҝҮе…·дҪ“зҡ„д»Јз ҒзӨәдҫӢеё®еҠ©иҜ»иҖ…...
Vue.js жҳҜдёҖж¬ҫжөҒиЎҢзҡ„еүҚз«ҜJavaScriptжЎҶжһ¶пјҢе®ғд»Ҙз®ҖжҙҒзҡ„APIгҖҒй«ҳж•Ҳзҡ„ж•°жҚ®з»‘е®ҡе’Ң组件еҢ–ејҖеҸ‘иҖҢй—»еҗҚгҖӮVue DevTools жҳҜдёҖдёӘејәеӨ§зҡ„ејҖеҸ‘иҖ…е·Ҙе…·пјҢдё“дёәVue.jsеә”з”ЁзЁӢеәҸи®ҫи®ЎпјҢе®ғеҸҜд»Ҙеё®еҠ©ејҖеҸ‘иҖ…иҝӣиЎҢе®һж—¶и°ғиҜ•гҖҒжҖ§иғҪеҲҶжһҗд»ҘеҸҠзҗҶи§Јеә”з”Ё...
иҝҷдёӨжң¬д№ҰзұҚпјҢ"JavaScriptд»Һе…Ҙй—ЁеҲ°зІҫйҖҡ(第2зүҲ)" е’Ң "й«ҳжҖ§иғҪJavaScript"пјҢеҲҶеҲ«ж¶өзӣ–дәҶJavaScriptзҡ„еҹәзЎҖзҹҘиҜҶе’ҢдјҳеҢ–жҠҖе·§пјҢеҜ№дәҺжғіиҰҒж·ұе…ҘзҗҶ解并жҸҗеҚҮJavaScriptжҠҖиғҪзҡ„ејҖеҸ‘иҖ…жқҘиҜҙжҳҜе®қиҙөзҡ„еӯҰд№ иө„жәҗгҖӮ "JavaScriptд»Һе…Ҙй—ЁеҲ°зІҫйҖҡ...
Vue.jsжҳҜеҪ“еүҚеүҚз«ҜејҖеҸ‘йўҶеҹҹдёӯйқһеёёжөҒиЎҢзҡ„дёҖдёӘиҪ»йҮҸзә§JavaScriptеә“пјҢе®ғд»Ҙ其组件еҢ–ејҖеҸ‘гҖҒиҷҡжӢҹDOMгҖҒе“Қеә”ејҸж•°жҚ®з»‘е®ҡзӯүзү№жҖ§пјҢжһҒеӨ§ең°жҸҗеҚҮдәҶејҖеҸ‘ж•ҲзҺҮе’Ңз”ЁжҲ·дҪ“йӘҢгҖӮ еңЁиғҪжәҗз®ЎзҗҶзі»з»ҹVueдёӯпјҢејҖеҸ‘иҖ…еҲ©з”ЁVueзҡ„еҚ•еҗ‘ж•°жҚ®жөҒе’ҢVuexзҠ¶жҖҒ...
Vue3 жҸҗдҫӣдәҶжӣҙејәеӨ§зҡ„组件еҠҹиғҪпјҢжҜ”еҰӮTeleportпјҢе®ғеҸҜд»Ҙе°Ҷ组件зҡ„еҶ…е®№вҖңдј иҫ“вҖқеҲ°ж–ҮжЎЈзҡ„д»»ж„ҸдҪҚзҪ®пјҢи§ЈеҶідәҶеөҢеҘ—组件йҖҡдҝЎзҡ„еӨҚжқӮй—®йўҳгҖӮеҸҰеӨ–пјҢSuspense组件е…Ғи®ёејӮжӯҘеҠ иҪҪ组件пјҢжҸҗй«ҳдәҶз”ЁжҲ·дҪ“йӘҢгҖӮ **дјҳзӮ№8пјҡиҮӘе®ҡд№үжёІжҹ“API** Vue3...
Vue жҳҜдёҖдёӘжёҗиҝӣејҸзҡ„ JavaScript жЎҶжһ¶пјҢз”ЁдәҺжһ„е»әз”ЁжҲ·з•Ңйқўе’ҢеҚ•йЎөеә”з”ЁзЁӢеәҸгҖӮе®ғзҡ„ж ёеҝғзү№зӮ№жҳҜ组件еҢ–гҖҒеЈ°жҳҺејҸжёІжҹ“е’Ңе“Қеә”ејҸж•°жҚ®з»‘е®ҡгҖӮе…¶ж¬ЎпјҢйңҖиҰҒеӯҰд№ Vue зҡ„еҹәжң¬иҜӯжі•е’Ң组件гҖӮеҸҜд»Ҙд»Һе®ҳж–№ж–ҮжЎЈе’Ңж•ҷзЁӢејҖе§ӢпјҢдәҶи§Ј Vue зҡ„жЁЎжқҝиҜӯжі•...
Vue.js жҳҜдёҖж¬ҫиҪ»йҮҸзә§зҡ„...еҜ№дәҺеҲқеӯҰиҖ…жқҘиҜҙпјҢиҝҷжҳҜдёҖд»ҪеҫҲеҘҪзҡ„еӯҰд№ иө„ж–ҷпјҢж¶өзӣ–дәҶд»Һе…Ҙй—ЁеҲ°иҝӣйҳ¶зҡ„е…ій”®зҹҘиҜҶзӮ№гҖӮйҖҡиҝҮеӯҰд№ пјҢејҖеҸ‘иҖ…еҸҜд»ҘжҺҢжҸЎVueзҡ„еҹәжң¬з”Ёжі•пјҢзҗҶи§ЈеҰӮдҪ•иҝӣиЎҢж•°жҚ®иҜ·жұӮпјҢд»ҘеҸҠеҰӮдҪ•и®ҫи®Ўе’Ңз®ЎзҗҶSPAпјҲеҚ•йЎөеә”з”Ёпјүзҡ„и·Ҝз”ұз»“жһ„гҖӮ
然иҖҢпјҢйңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢйҡҸзқҖVueз”ҹжҖҒзҡ„еҸ‘еұ•пјҢaxiosйҖҗжёҗжҲҗдёәдәҶжӣҙдё»жөҒзҡ„йҖүжӢ©пјҢеӣ дёәе®ғзҡ„еҠҹиғҪжӣҙејәеӨ§пјҢзӨҫеҢәж”ҜжҢҒжӣҙе№ҝжіӣпјҢдё”ж”ҜжҢҒPromiseпјҢжӣҙйҖӮеҗҲзҺ°д»ЈжөҸи§ҲеҷЁе’ҢVue.jsзҡ„йӣҶжҲҗгҖӮ еңЁVue.jsйЎ№зӣ®дёӯпјҢVue-resource.jsзҡ„дҪҝз”ЁжӯҘйӘӨеӨ§иҮҙ...
Vue.js жҳҜдёҖж¬ҫиҪ»йҮҸзә§зҡ„еүҚз«ҜJavaScriptжЎҶжһ¶пјҢе®ғд»Ҙе…¶жҳ“еӯҰжҳ“з”ЁгҖҒй«ҳж•ҲзҒөжҙ»зҡ„зү№зӮ№ж·ұеҸ—ејҖеҸ‘иҖ…е–ңзҲұгҖӮеңЁвҖңVueеӨ§еұҸеҸҜи§ҶеҢ–жЎҲдҫӢиө„жәҗвҖқдёӯпјҢжҲ‘们еҸҜд»Ҙж·ұе…ҘеӯҰд№ еҰӮдҪ•еҲ©з”ЁVue.jsиҝӣиЎҢеӨ§еұҸж•°жҚ®еҸҜи§ҶеҢ–зҡ„ејҖеҸ‘пјҢиҝҷеҜ№дәҺйӮЈдәӣеёҢжңӣжҸҗеҚҮVueжҠҖиғҪ...
### Vue.js еӯҰд№ ж–ҮжЎЈзҹҘиҜҶзӮ№жҖ»з»“ #### дёҖгҖҒVue.js жҰӮи§Ҳ - **иө·жәҗдёҺеҸ‘еұ•**пјҡ - **иө·жәҗ**пјҡVue.js жңҖеҲқз”ұе°ӨйӣЁжәӘпјҲEvan YouпјүеңЁ...ж— и®әжҳҜеҜ№дәҺеҲқеӯҰиҖ…иҝҳжҳҜжңүз»ҸйӘҢзҡ„ејҖеҸ‘иҖ…жқҘиҜҙпјҢVue.js йғҪжҳҜдёҖдёӘеҖјеҫ—еӯҰд№ е’ҢдҪҝз”Ёзҡ„дјҳз§ҖйҖүжӢ©гҖӮ
Vue CLI жҳҜVue.jsејҖеҸ‘зҡ„йҮҚиҰҒе·Ҙе…·пјҢе®ғдёәејҖеҸ‘иҖ…жҸҗдҫӣдәҶдёҖдёӘеҝ«йҖҹжһ„е»әVueйЎ№зӣ®зҡ„зі»з»ҹпјҢжһҒеӨ§ең°жҸҗй«ҳдәҶ...йҡҸзқҖVueз”ҹжҖҒзҡ„дёҚж–ӯеҸ‘еұ•пјҢVue CLIе°ҶжҢҒз»ӯжӣҙж–°пјҢйӣҶжҲҗжӣҙеӨҡе…Ҳиҝӣзҡ„ејҖеҸ‘е·Ҙе…·е’ҢжҠҖжңҜпјҢеҠ©еҠӣејҖеҸ‘иҖ…жһ„е»әжӣҙеҠ й«ҳж•ҲгҖҒй«ҳиҙЁйҮҸзҡ„Vueеә”з”ЁгҖӮ
"Javascriptд»Һе…Ҙй—ЁеҲ°зІҫйҖҡ"жҳҜдёҖеҘ—е…Ёйқўзҡ„еӯҰд№ иө„жәҗпјҢж—ЁеңЁеё®еҠ©еҲқеӯҰиҖ…жҺҢжҸЎиҝҷдёҖејәеӨ§жҠҖжңҜпјҢеҗҢж—¶д№ҹйҖӮеҗҲжңүдёҖе®ҡеҹәзЎҖзҡ„ејҖеҸ‘иҖ…иҝӣдёҖжӯҘжҸҗеҚҮжҠҖиғҪгҖӮз”ұзҹҘеҗҚIT专家еӯҷејәзј–и‘—пјҢиҝҷеҘ—ж•ҷзЁӢеҢ…еҗ«дәҶдё°еҜҢзҡ„ж•ҷеӯҰиҜҫ件е’Ңд№Ұдёӯе®һдҫӢзҡ„жәҗж–Ү件пјҢдёәеӯҰд№ иҖ…...
еӣўйҳҹзј–еҶҷзҡ„жҜ•дёҡи®ҫи®ЎеүҚз«Ҝд»Јз Ғж¶үеҸҠеҲ°CSSгҖҒVueе’ҢJavaScriptдёүдёӘж–№йқўпјҢиҝҷдёүиҖ…жҳҜеүҚз«ҜејҖеҸ‘дёӯйқһеёёйҮҚиҰҒзҡ„жҠҖжңҜгҖӮйҰ–е…ҲпјҢCSSпјҲеұӮеҸ ж ·ејҸиЎЁпјүжҳҜз”ЁжқҘжҺ§еҲ¶зҪ‘йЎөзҡ„ж ·ејҸе’ҢеёғеұҖзҡ„иҜӯиЁҖпјҢе®ғеҸҜд»Ҙи®©зҪ‘йЎөеҸҳеҫ—зҫҺи§Ӯдё”жҳ“дәҺйҳ…иҜ»гҖӮеӣўйҳҹзј–еҶҷзҡ„CSS...
ж ҮйўҳгҖҠVue 2017 зҺ°зҠ¶дёҺеұ•жңӣ-е°ӨйӣЁжәӘгҖӢж„Ҹе‘ізқҖиҝҷж¬Ўжј”и®ІжҲ–ж–ҮжЎЈдё»иҰҒеӣҙз»•зқҖVue.jsиҝҷдёҖеүҚз«ҜJavaScriptжЎҶжһ¶еңЁ2017е№ҙзҡ„зҠ¶жҖҒе’ҢжңӘжқҘеҸ‘еұ•иҝӣиЎҢеҲҶжһҗе’Ңеұ•жңӣпјҢе°ӨйӣЁжәӘдҪңдёәжј”и®ІиҖ…жҲ–дҪңиҖ…пјҢеҫҲеҸҜиғҪжҳҜVue.jsзҡ„еҲӣе§ӢдәәжҲ–ж ёеҝғејҖеҸ‘иҖ…д№ӢдёҖгҖӮ...
7. з”ҹе‘Ҫе‘ЁжңҹпјҡжҜҸдёӘVueе®һдҫӢйғҪжңүе…¶зү№е®ҡзҡ„з”ҹе‘Ҫе‘ЁжңҹпјҢд»ҺеҲӣе»әеҲ°й”ҖжҜҒзҡ„иҝҮзЁӢжңүеӨҡдёӘй’©еӯҗеҮҪж•°пјҢеҰӮ`beforeCreate`гҖҒ`created`гҖҒ`beforeMount`гҖҒ`mounted`зӯүпјҢејҖеҸ‘иҖ…еҸҜд»ҘеңЁиҝҷдәӣй’©еӯҗдёӯжҸ’е…ҘиҮӘе®ҡд№үд»Јз ҒгҖӮ 8. и·Ҝз”ұзі»з»ҹпјҡVue Router...
е®ғжҸҗдҫӣдәҶдёҖдёӘз®ҖжҙҒзҡ„APIжқҘдёҺжңҚеҠЎеҷЁиҝӣиЎҢж•°жҚ®дәӨдә’пјҢдҪҶйҡҸзқҖVueз”ҹжҖҒзі»з»ҹзҡ„еҸ‘еұ•пјҢе®ҳж–№дёҚеҶҚжҺЁиҚҗдҪҝз”ЁжӯӨжҸ’件пјҢиҖҢжҳҜиҪ¬еҗ‘жӣҙејәеӨ§зҡ„AxiosгҖӮ Axios.js жҳҜдёҖдёӘеҹәдәҺPromiseзҡ„HTTPеә“пјҢдёҚд»…еңЁжөҸи§ҲеҷЁзҺҜеўғеҸҜз”ЁпјҢд№ҹж”ҜжҢҒNode.jsгҖӮе®ғе…·жңү...