spanو ‡ç¾وک¯è¢«ç”¨و¥ç»„هگˆو–‡و،£ن¸çڑ„è،Œه†…ه…ƒç´ م€‚spanآ و²،وœ‰ه›؛ه®ڑçڑ„و ¼ه¼ڈè،¨çژ°م€‚ه½“ه¯¹ه®ƒه؛”用و ·ه¼ڈو—¶ï¼Œه®ƒن¼ڑن؛§ç”ں视觉ن¸ٹçڑ„هڈکهŒ–م€‚ه½“ه†…ه®¹è؟‡é•؟و—¶ï¼Œوˆ‘ن»¬هڈ¯ن»¥é€ڑè؟‡overflow:آ hidden;设置éڑگè—ڈو؛¢ه‡؛部هˆ†ï¼Œن½†وœ‰çڑ„ه؛”用هœ؛و™¯ن¸‹وˆ‘ن»¬ه¸Œوœ›ه†…ه®¹èƒ½ه¤ںè‡ھهٹ¨وچ¢è،Œï¼Œو¯”ه¦‚ه•†هںژçڑ„ن؛§ه“پن؟،وپ¯ه±•ç¤؛里çڑ„ن؛§ه“پهگچ称م€‚
è؟™é‡Œوˆ‘ن»¬éœ€è¦پ用هˆ°çڑ„ه°±وک¯CSS里çڑ„white-spaceه±و€§م€‚white-space ه±و€§è®¾ç½®ه¦‚ن½•ه¤„çگ†ه…ƒç´ ه†…çڑ„ç©؛白م€‚相ه…³ه±و€§ه€¼ه¦‚ن¸‹ï¼ڑ
آ
normalآ آ آ é»ک认ه€¼ï¼Œç©؛白ن¼ڑ被وµڈ览ه™¨ه؟½ç•¥م€‚
preآ آ آ آ آ ç©؛白ن¼ڑ被وµڈ览ه™¨ن؟ç•™م€‚ه…¶è،Œن¸؛و–¹ه¼ڈç±»ن¼¼ HTML ن¸çڑ„ <pre> و ‡ç¾م€‚
nowrapآ آ و–‡وœ¬ن¸چن¼ڑوچ¢è،Œï¼Œو–‡وœ¬ن¼ڑهœ¨هœ¨هگŒن¸€è،Œن¸ٹ继ç»ï¼Œç›´هˆ°éپ‡هˆ° <br> و ‡ç¾ن¸؛و¢م€‚
pre-wrapآ آ آ آ آ آ ن؟ç•™ç©؛白符ه؛ڈهˆ—,ن½†وک¯و£ه¸¸هœ°è؟›è،Œوچ¢è،Œم€‚
pre-lineآ هگˆه¹¶ç©؛白符ه؛ڈهˆ—,ن½†وک¯ن؟ç•™وچ¢è،Œç¬¦م€‚
inheritآ آ آ 规ه®ڑه؛”该ن»ژ父ه…ƒç´ 继و‰؟ white-space ه±و€§çڑ„ه€¼م€‚
آ
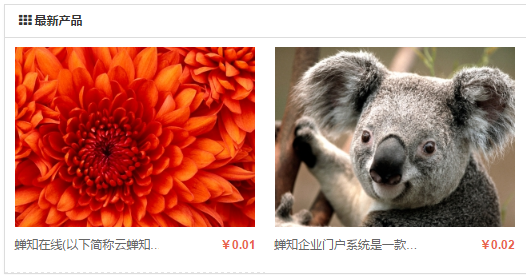
وˆ‘ن»¬هڈ¯ن»¥ن½؟用normalوˆ–pre-wrapو¥è®¾ç½®وچ¢è،Œï¼Œن¸‹é¢وˆ‘ç›´وژ¥é€ڑè؟‡ن¸€ن¸ھو،ˆن¾‹و¥و¼”ç¤؛ن¸€ن¸‹ï¼Œè؟™é‡Œوˆ‘وœ¬هœ°ç”¨çڑ„وک¯è‰çں¥ه»؛站系ç»ںçڑ„ه•†هںژهٹں能,é»ک认و•ˆوœه¦‚ن¸‹ï¼ڑ

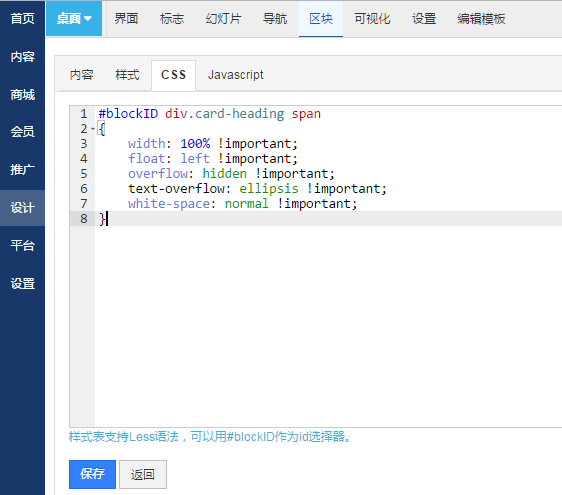
ه› ن¸؛و ‡é¢کè؟‡é•؟,هگژé¢çڑ„被ه؟½ç•¥éڑگè—ڈن؛†م€‚çژ°هœ¨وˆ‘وƒ³è®©و ‡é¢کوک¾ç¤؛ه®Œو•´ه¹¶è‡ھهٹ¨وچ¢è،Œï¼Œن»·و ¼هœ¨و ‡é¢کن¸‹é¢وک¾ç¤؛م€‚وˆ‘ن»¬هœ¨هگژهڈ°ن؛§ه“پهŒ؛ه—çڑ„CSSو،†é‡Œç›´وژ¥é€ڑè؟‡CSSن»£ç پوژ§هˆ¶و ·ه¼ڈï¼ڑ
آ
#blockID div.card-heading span
{
width: 100% !important;
float: left !important;
overflow: hidden !important;
text-overflow: ellipsis !important;
white-space: normal !important;
}
آ

آ
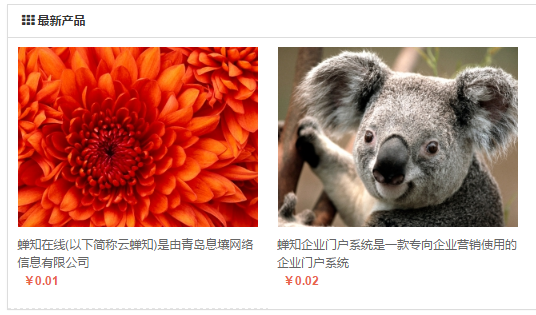
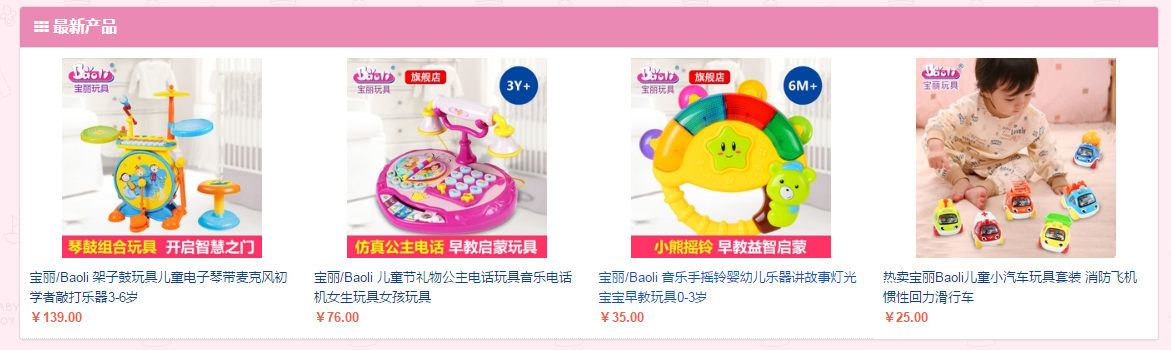
وœ€هگژوˆ‘ن»¬و¥çœ‹ن¸‹وœ€ç»ˆو•ˆوœهڈٹه®¢وˆ·و،ˆن¾‹ï¼ڑ









相ه…³وژ¨èچگ
هœ¨ITè،Œن¸ڑن¸ï¼Œهٹ¨و€پو·»هٹ و ‡ç¾ن¸ژè‡ھهٹ¨وچ¢è،Œوک¯ه‰چ端ه¼€هڈ‘ن¸ه¸¸è§پçڑ„需و±‚,特هˆ«وک¯هœ¨و„ه»؛用وˆ·ç•Œé¢و—¶م€‚è؟™ن¸ھن¸»é¢کو¶‰هڈٹهˆ°HTMLم€پCSSن»¥هڈٹهڈ¯èƒ½çڑ„JavaScriptوٹ€وœ¯ï¼Œç”¨ن؛ژهˆ›ه»؛ه“چه؛”ه¼ڈه’Œçپµو´»çڑ„ه¸ƒه±€م€‚ن»¥ن¸‹ه°†è¯¦ç»†ن»‹ç»چè؟™ن؛›çں¥è¯†ç‚¹ï¼ڑ 1. **HTML ...
هœ¨وژ¢è®¨â€œspanو ‡ç¾è¶…é•؟部هˆ†éڑگè—ڈâ€çڑ„ن¸»é¢کو—¶ï¼Œوˆ‘ن»¬و·±ه…¥هˆ†وگن؛†ه¦‚ن½•هˆ©ç”¨CSSو ·ه¼ڈو¥ه®çژ°ه¯¹و–‡وœ¬ه†…ه®¹çڑ„ن¼کé›…è£په‰ھ,特هˆ«وک¯هœ¨spanه…ƒç´ 超ه‡؛ه®¹ه™¨ه®½ه؛¦çڑ„وƒ…ه†µن¸‹م€‚è؟™ن¸ھçں¥è¯†ç‚¹هœ¨ç½‘é،µè®¾è®،ن¸ژه‰چ端ه¼€هڈ‘领هںں至ه…³é‡چè¦پ,ه› ن¸؛ه®ƒç›´وژ¥ه…³ç³»هˆ°ç”¨وˆ·...
ن½†وک¯ï¼Œه¦‚وœè¾“ه…¥çڑ„وک¯è‹±و–‡ه—و¯چ,那ن¹ˆï¼Œو— è®؛ن½ div设ه®ڑه®½ه؛¦ن¸؛ه¤ڑه°‘,英و–‡ه—و¯چ都وک¯...هچ³هڈ¯ه®çژ°è‡ھهٹ¨وچ¢è،Œم€‚و·»هٹ هگژçڑ„divن»£ç په¤§è‡´ه¦‚ن¸‹ divن¸è‹±و–‡è‡ھهٹ¨وچ¢è،Œ ه¤چهˆ¶ن»£ç پن»£ç په¦‚ن¸‹: <div style=â€word-break:break-all;width:20px
ن½؟用و–¹و³•وک¯هœ¨éœ€è¦پن؟وŒپن¸چوچ¢è،Œçڑ„ه†…ه®¹ه¤–部هŒ…裹ن¸ٹ`<nobr>`ه¼€ه§‹و ‡ç¾ه’Œ`</nobr>`结وںو ‡ç¾ï¼Œè؟™و ·هچ³ن½؟ه†…ه®¹ه¾ˆé•؟ن¹ںن¸چن¼ڑè‡ھهٹ¨وچ¢è،Œم€‚ 然而,ن½؟用`<nobr>`و ‡ç¾ه¹¶ن¸چوک¯وœ€ن¼کé›…çڑ„解ه†³و–¹و،ˆï¼Œه› ن¸؛ه®ƒه¹¶ن¸چوک¯ن¸€ن¸ھو ‡ه‡†çڑ„HTMLه…ƒç´ م€‚و›´وژ¨èچگçڑ„...
需è¦پوŒ‡ه‡؛çڑ„وک¯ï¼Œهچ³ن½؟设置ن؛†display:inline-block,spanو ‡ç¾é»ک认ه®½ه؛¦è؟کوک¯و ¹وچ®ه…¶ه†…ه®¹و¥ه†³ه®ڑم€‚ه¦‚وœوƒ³è®©<span>و ‡ç¾وœ‰ه›؛ه®ڑçڑ„ه®½ه؛¦ï¼Œه؟…é،»é€ڑè؟‡CSSوک¾ه¼ڈهœ°è®¾ç½®widthه±و€§çڑ„ه€¼م€‚ن¾‹ه¦‚,若ه¸Œوœ›و¯ڈن¸ھ<span>و ‡ç¾هچ وچ®و€»ه®½ه؛¦çڑ„1/3,هڈ¯ن»¥...
1. `normal`ï¼ڑé»ک认ه€¼ï¼Œو–‡وœ¬ن¼ڑè‡ھهٹ¨ه¤„çگ†وچ¢è،Œï¼Œه½“ه†…ه®¹è¾¾هˆ°ه®¹ه™¨è¾¹ç•Œو—¶ï¼Œن¼ڑ转هˆ°ن¸‹ن¸€è،Œم€‚ 2. `pre`ï¼ڑن؟ç•™و‰€وœ‰çڑ„ç©؛白ه—符,هŒ…و‹¬وچ¢è،Œï¼Œه°±هƒڈهœ¨`<pre>`و ‡ç¾ن¸ن¸€و ·م€‚هœ¨IE6+وˆ–و ‡ه‡†و¨،ه¼ڈن¸‹و‰چوœ‰و•ˆم€‚ 3. `nowrap`ï¼ڑه¼؛هˆ¶و–‡وœ¬هœ¨هگŒن¸€è،Œ...
هœ¨ه¤„çگ†è؟™ç§چوƒ…ه†µو—¶ï¼Œوˆ‘ن»¬é€ڑه¸¸ن¸چه¸Œوœ›هژںه§‹çڑ„HTMLه†…ه®¹ه› ن¸؛é•؟ه؛¦è؟‡é•؟è€Œç ´هڈé،µé¢ه¸ƒه±€ï¼Œوˆ–者ه¯¼è‡´ن¹±ç پم€‚ن¸؛ن؛†è§£ه†³è؟™ن¸ھé—®é¢ک,CSSوڈگن¾›ن؛†ن¸€ن؛›وœ‰و•ˆçڑ„解ه†³و–¹و،ˆï¼Œè®©وˆ‘ن»¬هڈ¯ن»¥هœ¨ن¸چوˆھو–HTMLو ‡è®°çڑ„وƒ…ه†µن¸‹ï¼Œن¼کé›…هœ°ه¤„çگ†و–‡وœ¬و؛¢ه‡؛م€‚ 首ه…ˆï¼Œ...
然而,`<span>`ه…ƒç´ ن½œن¸؛ه†…èپ”ه…ƒç´ ,ه…¶é»ک认è،Œن¸؛وک¯ن¸چن¼ڑهچ وچ®و¨ھهگ‘وˆ–ç؛µهگ‘çڑ„ç©؛间,ه®ƒçڑ„ه®½ه؛¦ه’Œé«که؛¦ن¼ڑè‡ھهٹ¨é€‚ه؛”ه†…ه®¹م€‚هœ¨و ‡é¢ک"设置spanه®½ه؛¦é«که؛¦çڑ„و–¹و³•"ن¸ï¼Œوˆ‘ن»¬è¦پ讨è®؛ه¦‚ن½•ن¸؛`<span>`ه…ƒç´ 设ه®ڑ特ه®ڑçڑ„ه®½ه؛¦ه’Œé«که؛¦ï¼Œن»¥و‰©ه±•ه…¶هں؛وœ¬هٹں能...
هœ¨JavaServer Pages (JSP) ه¼€هڈ‘ن¸ï¼Œوœ‰و—¶ن¼ڑéپ‡هˆ°وک¾ç¤؛çڑ„و–‡ه—è؟‡é•؟çڑ„é—®é¢ک,è؟™هڈ¯èƒ½ه½±ه“چé،µé¢çڑ„ه¸ƒه±€ه’Œç”¨وˆ·ن½“éھŒم€‚و ‡é¢کن¸وڈگهˆ°çڑ„“ه¤„çگ†jspوک¾ç¤؛و–‡ه—è؟‡é•؟é—®é¢کçڑ„解ه†³و–¹و³•â€ن¸»è¦پو¶‰هڈٹهˆ°ه¦‚ن½•هœ¨é،µé¢ن¸ٹن¼کé›…هœ°ه±•ç¤؛ه¤§é‡ڈو–‡وœ¬ï¼Œه°¤ه…¶وک¯ه½“و–‡وœ¬...
هœ¨وœ¬ç¯‡ه†…ه®¹ن¸ï¼Œوˆ‘ن»¬ن¸»è¦پوژ¢è®¨çڑ„وک¯aو ‡ç¾هœ¨ن½؟用وµ®هٹ¨ه±و€§و—¶ï¼Œهœ¨IEوµڈ览ه™¨ن¸‹وچ¢è،Œçڑ„é—®é¢کن»¥هڈٹ相ه؛”çڑ„解ه†³هٹو³•م€‚ 首ه…ˆï¼Œه…³ن؛ژfloatه±و€§ï¼Œه®ƒن¸»è¦پوœ‰ن¸‰ن¸ھه€¼ï¼ڑleftم€پrightه’Œnoneم€‚ه½“ه…ƒç´ ن½؟用floatï¼ڑleftو—¶ï¼Œه…ƒç´ ن¼ڑهگ‘ه·¦وµ®هٹ¨ï¼›ن½؟用...
وœ¬ç¯‡و–‡ç« ن¸»è¦پ讲解ن؛†ه¦‚ن½•هˆ©ç”¨JavaScriptو¥ه®çژ°Webé،µé¢ن¸çڑ„و–‡ه—è‡ھهٹ¨وچ¢è،Œهٹں能,هچ³ن½؟هœ¨ن¸چهگŒçڑ„وµڈ览ه™¨çژ¯ه¢ƒن¸‹ن¹ں能ن؟وŒپ良ه¥½çڑ„ه…¼ه®¹و€§م€‚ 首ه…ˆï¼Œو–‡ç« وŒ‡ه‡؛هœ¨IEوµڈ览ه™¨ن¸هڈ¯ن»¥é€ڑè؟‡CSSه±و€§ه¦‚`word-break`و¥ه®çژ°è‡ھهٹ¨وچ¢è،Œï¼Œن½†è؟™ç§چو–¹و³•...
* ` `ï¼ڑوچ¢è،Œو ‡ç¾ï¼Œç”¨ن؛ژه¼؛هˆ¶وچ¢è،Œï¼ˆç©؛و ‡ç¾ï¼‰م€‚ * `<hr>`ï¼ڑو°´ه¹³ç؛؟و ‡ç¾ï¼Œوڈ’ه…¥ن¸€و،و°´ه¹³هˆ†ه‰²ç؛؟م€‚ * `<strong>` وˆ– `<b>`ï¼ڑهٹ ç²—و–‡وœ¬م€‚ * `<em>` وˆ– `<i>`ï¼ڑو–œن½“و–‡وœ¬م€‚ * `<u>`ï¼ڑن¸‹هˆ’ç؛؟و–‡وœ¬م€‚ * `<mark>`ï¼ڑé«کن؛®و–‡وœ¬م€‚ * `...
è؟™و„ڈه‘³ç€ه®ƒن¼ڑهœ¨é،µé¢ن¸ٹ独هچ ن¸€è،Œï¼Œهچ³ن½؟و²،وœ‰è®¾ç½®ن»»ن½•و ·ه¼ڈ,ه®ƒن¹ںن¼ڑè‡ھهٹ¨وچ¢è،Œï¼Œه¹¶ن¸”ه…¶ه†…部çڑ„ه…ƒç´ ن¹ںن¼ڑوŒ‰ç…§ه—ç؛§ه…ƒç´ çڑ„و–¹ه¼ڈè؟›è،Œوژ’هˆ—م€‚ - **SPAN**ï¼ڑ`span` وک¯ن¸€ن¸ھه†…èپ”ه…ƒç´ م€‚ه®ƒن¸چن¼ڑè‡ھهٹ¨وچ¢è،Œï¼Œè€Œوک¯و ¹وچ®ه…¶ه†…ه®¹çڑ„ه®½ه؛¦و¥ه†³ه®ڑهچ وچ®çڑ„...
`span` و ‡ç¾هˆ™وک¯ن¸€ن¸ھè،Œه†…ه…ƒç´ ,ه®ƒن¸چن¼ڑè‡ھهٹ¨وچ¢è،Œï¼Œé€ڑه¸¸ç”¨ن؛ژهœ¨و–‡وœ¬ن¸وڈ’ه…¥و ·ه¼ڈوˆ–è؟›è،Œه†…ه®¹هˆ†ç»„م€‚ن¾‹ه¦‚ï¼ڑ ```html <span id="emphasis" class="highlight">é‡چè¦پن؟،وپ¯</span> ``` `span` ن¸چهƒڈ `div` é‚£و ·هچ وچ®و•´è،Œï¼Œè€Œوک¯ن¸ژ...
ه¦‚وœéœ€è¦پهœ¨ `<span>` ه†…çڑ„و–‡وœ¬هگژوچ¢è،Œï¼Œهڈ¯ن»¥ن½؟用 ` ` و ‡ç¾وˆ–者设置 CSS ه±و€§و¥ه®çژ°م€‚ ### ن¸‰م€پو€»ç»“ é€ڑè؟‡ه¯¹ن¸ٹè؟° HTML و ‡ç¾çڑ„ن»‹ç»چ,وˆ‘ن»¬هڈ¯ن»¥çœ‹ه‡؛ه®ƒن»¬هگ„è‡ھçڑ„هٹں能ه’Œه؛”用هœ؛و™¯م€‚هگˆçگ†è؟گ用è؟™ن؛›و ‡ç¾ن¸چن»…هڈ¯ن»¥وڈگé«ک网é،µçڑ„...
10. `<span>`ï¼ڑه†…èپ”ه…ƒç´ هˆ†ç»„و ‡ç¾ï¼Œé€ڑه¸¸ç”¨ن؛ژه؛”用特ه®ڑو ·ه¼ڈوˆ–JavaScriptو“چن½œçڑ„部هˆ†و–‡وœ¬م€‚ 11. `<ul>` ه’Œ `<li>`ï¼ڑو— ه؛ڈهˆ—è،¨و ‡ç¾ï¼Œ`<ul>`ه®ڑن¹‰هˆ—è،¨ï¼Œ`<li>`ه®ڑن¹‰هˆ—è،¨é،¹م€‚ 12. `<ol>` ه’Œ `<li>`ï¼ڑوœ‰ه؛ڈهˆ—è،¨و ‡ç¾ï¼Œن¸ژو— ه؛ڈهˆ—è،¨...
然而,è؟™ن¹ںوœ‰ن¸€ن¸ھه‰¯ن½œç”¨ï¼Œهچ³ن¼ڑه¯¼è‡´`<span>`ه…ƒç´ ه‰چهگژè‡ھهٹ¨وچ¢è،Œï¼Œن»ژ而ن¸چè؟ç»هœ°وک¾ç¤؛و–‡وœ¬م€‚è؟™ç§چ解ه†³و–¹ه¼ڈه¹¶ن¸چوک¯وœ€ن¼کçڑ„,ه› ن¸؛ه®ƒو”¹هڈکن؛†`<span>`ه…ƒç´ çڑ„وک¾ç¤؛特و€§ï¼Œè؟背ن؛†وˆ‘ن»¬ن½؟用`<span>`而ن¸چوک¯`<div>`çڑ„هˆè،·م€‚ هڈ¦ن¸€ن¸ھهڈ¯èƒ½çڑ„...
64. **و–‡و،£هˆ†èٹ‚و ‡ç¾**ï¼ڑ`<span>` 用ن؛ژهœ¨ه…ƒç´ ه†…部è؟›è،Œه†…ه®¹هˆ†ç»„م€‚ 65. **هˆ 除ç؛؟و–‡وœ¬و ‡ç¾**ï¼ڑ`<strike>` ه·²ه¼ƒç”¨ï¼Œوژ¨èچگن½؟用`<del>`م€‚ 66. **ه¼؛è°ƒو–‡وœ¬و ‡ç¾**ï¼ڑ`<strong>` 用ن؛ژè،¨ç¤؛é‡چè¦پçڑ„و–‡وœ¬ï¼Œه¼؛è°ƒه†…ه®¹çڑ„é‡چè¦پو€§م€‚ 67. ...
- **NOBR**: éک²و¢è‡ھهٹ¨وچ¢è،Œï¼ˆه·²è؟‡و—¶ï¼‰م€‚ - **WBR**: ه…پ许هœ¨هچ•è¯چن¸é—´وچ¢è،Œï¼ˆé€ڑه¸¸ç”¨ن؛ژé•؟هچ•è¯چوˆ–URL)م€‚ - **STRONG**: ه¼؛è°ƒو–‡وœ¬çڑ„é‡چè¦پ程ه؛¦ï¼Œé€ڑه¸¸وک¾ç¤؛ن¸؛ç²—ن½“م€‚ - **B**: ç²—ن½“و–‡وœ¬و ‡ç¾ï¼Œن¸چه¼؛è°ƒو–‡وœ¬çڑ„é‡چè¦پو€§م€‚ - **EM**: ...
### ASP.NETو–‡وœ¬وچ¢è،Œçں¥è¯†ç‚¹è¯¦è§£ #### ن¸€م€پو¦‚è؟° هœ¨Webه¼€هڈ‘ن¸ï¼Œه°¤ه…¶وک¯هœ¨ASP.NETه؛”用程ه؛ڈن¸ه¤„çگ†و–‡وœ¬و•°وچ®و—¶ï¼Œç»ڈه¸¸éœ€è¦په¯¹و–‡وœ¬è؟›è،Œو ¼ه¼ڈهŒ–,هŒ…و‹¬ن½†ن¸چé™گن؛ژو–‡وœ¬وچ¢è،Œم€‚وœ¬و–‡ه°†è¯¦ç»†ن»‹ç»چه¦‚ن½•هœ¨ASP.NETن¸ه®çژ°و–‡وœ¬وچ¢è،Œï¼Œه¹¶é€ڑè؟‡...