简介
ACE是一个开源的、独立的、基于浏览器的代码编辑器,可以嵌入到任何WEB页面或者JavaScript应用程序中,ACE支持超过60种语言语法高亮,并能够处理代码多达400万行的大型文档。
特性
- 代码高亮
- 自动缩进
- 更换主题
- 搜索和替换支持正则表达式
- 高亮选中
- 代码折叠
项目地址:https://github.com/ajaxorg/ace
下载:ace-master
API
- require("lib/ace"); ##引入
- editor.setTheme("ace/theme/solarized_dark");##设置模板;引入theme-solarized_dark.js模板文件
- editor.getSession().setMode("ace/mode/javascript"); ##设置程序语言模式
- editor.setValue("the new text here");##设置内容
- editor.getValue(); ##取值
- editor.session.getTextRange(editor.getSelectionRange()); ##获取选择内容
- editor.insert("Something cool"); ##在光标处插入
- editor.selection.getCursor(); ##获取光标所在行或列
- editor.gotoLine(lineNumber); ##跳转到行
- editor.session.getLength(); ##获取总行数
- editor.getSession().setTabSize(4); ##设置默认制表符的大小
- editor.getSession().setUseSoftTabs(true); ##使用软标签.
- document.getElementById('editor').style.fontSize='12px'; ##设置字体大小
- editor.getSession().setUseWrapMode(true); ##设置代码折叠
- editor.setHighlightActiveLine(false); ##设置高亮
- editor.setShowPrintMargin(false); ##设置打印边距可见度
- editor.setReadOnly(true); ##设置编辑器只读
搜索功能
- editor.find('needle', {
- backwards: false,
- wrap: false,
- caseSensitive: false,
- wholeWord: false,
- regExp: false
- });
- editor.findNext();
- editor.findPrevious();
- //替换单个字符:
- editor.find('foo');
- editor.replace('bar');
- //替换多个字符:
- editor.replaceAll('bar');
- ##editor.replaceAll使用前需要先调用editor.find(‘needle’, …)
- 下列选项可用于您的搜索参数:
- needle: 要查找的字符串或正则表达式
- backwards: 是否反向搜索,默认为false
- wrap: 搜索到文档底部是否回到顶端,默认为false
- caseSensitive: 是否匹配大小写搜索,默认为false
- wholeWord: 是否匹配整个单词搜素,默认为false
- range: 搜索范围,要搜素整个文档则设置为空
- regExp: 搜索内容是否是正则表达式,默认为false
- start: 搜索起始位置
- skipCurrent: 是否不搜索当前行,默认为false
事件监听
- ##监听改变事件:
- editor.getSession().on('change', function(e) {
- // e.type, etc
- });
- ##监听选择事件:
- editor.getSession().selection.on('changeSelection', function(e) {
- });
- ##监听光标移动:
- editor.getSession().selection.on('changeCursor', function(e) {
- });
自定义
根据自身需要自定义,我们在项目中用到的是ace editor提供的代码高亮功能,不需要进行编辑,配置如下:
- editor.setHighlightActiveLine(true); ##代码高亮
- editor.setReadOnly(true); ##只读
- editor.setShowPrintMargin(false);
- editor.setTheme('ace/theme/solarized_dark'); ##引入模板
- editor.getSession().setUseWorker(false);
- editor.getSession().setUseWrapMode(true); ##支持代码折叠
- editor.getSession().setMode('ace/mode/javascript'); ##设置语言模式
系统默认的代码高亮存在如下两个待优化点
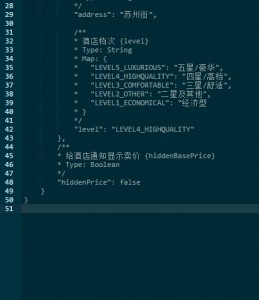
 ACE editor 在线代码编辑极其高亮
ACE editor 在线代码编辑极其高亮 ACE editor 在线代码编辑极其高亮
ACE editor 在线代码编辑极其高亮1、代码高亮下面会出现好多的空白行,随着代码的增多,空白行也会增多
2、点击代码折叠后,代码高亮块的高度不会自适应的变化,也会出现多余的空白行
改进方案:
1、根据代码的行数,重新设置DOM节点的高度
- originalHeight = 14 * editor.session.getLength() + 20;
- ## editor.session.getLength() 代码高亮的行数
- ## 14每一行代码的高度,依赖于font-size
- ## 20 padding css设置的
- $newEditorWrapper.height(originalHeight);
- ##$newEditorWrapper editor对应的dom节点
2、截取折叠代码点击gutterclick,埋下一个标识,在update函数里重新计算需要代码高亮的行数,重新设置DOM的高度
- editor.on('gutterclick', function(e) {
- //...... 源码部分,不需要修改
- ##埋下一个标识
- e.editor.session.wrapModeFlag = true;
- });
- this.update = function(config) {
- ##找到this.element.style.height = config.minHeight+ px;
- ## 判断埋点
- var newHeight = config.minHeight;
- if (session.wrapModeFlag) {
- // 计算显示的个数
- var lineLength = $(this.element).children('.ace_gutter-cell').length,
- ##子节点的格式,代码也被editor解析成dom节点
- newHeight = (config.lineHeight * lineLength + 20 );
- ##config.lineHeight 每一行代码的高度
- session.wrapModeFlag = false; ##reset埋点
- $(this.element).closest('.editor').height(newHeight);
- ##设置代码高亮段的高度
- }
- this.element.style.height = newHeight +'px'; ##newHeight
- }
Embedding Ace
Ace can be easily embedded into any existing web page. You can either use one of pre-packaged versions of ace (just copy one of src* subdirectories somewhere into your project), or use requireJS to load contents of lib/ace as ace
The easiest version is simply:
- <div id="editor">some text</div>
- <script src="src/ace.js" type="text/javascript" charset="utf-8"></script>
- <script>
- var editor = ace.edit("editor");
- </script>
With "editor" being the id of the DOM element, which should be converted to an editor. Note that this element must be explicitly sized and positioned absolute or relative for Ace to work. e.g.
- #editor {
- position: absolute;
- width: 500px;
- height: 400px;
- }
To change the theme simply include the Theme's JavaScript file
- <script src="src/theme-twilight.js" type="text/javascript" charset="utf-8"></script>
and configure the editor to use the theme:
- editor.setTheme("ace/theme/twilight");
By default the editor only supports plain text mode; many other languages are available as separate modules. After including the mode's JavaScript file:
- <script src="src/mode-javascript.js" type="text/javascript" charset="utf-8"></script>
The mode can then be used like this:
- var JavaScriptMode = ace.require("ace/mode/javascript").Mode;
- editor.session.setMode(new JavaScriptMode());
to destroy editor use
- editor.destroy();
- editor.container.remove();






相关推荐
AceEditor是一款广受欢迎的前端代码编辑器,以其高性能和丰富的API功能著称。这款编辑器支持多种编程语言的代码高亮显示,适用于构建在线代码编辑器、开发者工具或任何需要文本编辑功能的Web应用。在官方文档无法...
Ace Editor 是一个强大的开源代码编辑器,常用于Web应用程序中,提供丰富的文本编辑功能。它由Ajax.org B.V.开发,最初是Cloud9 IDE的一部分,现在已成为独立的项目,广泛应用于各种在线编程环境和代码编辑工具。这...
ACE Editor是一个开源的、独立的、基于浏览器的代码编辑器,它可以嵌入到任何web页面或JavaScript应用程序中。ACE提供了丰富的功能,包括对超过60种语言的语法高亮支持,能够处理多达400万行的大型文档...
**ACE Editor** 是一款轻量级且功能丰富的JavaScript代码编辑器,支持多种编程语言的语法高亮,提供实时的代码提示和自动完成,以及丰富的自定义选项。它可以在浏览器端运行,使得用户可以在网页上进行代码编写和...
ACE编辑器是这样一款强大的文本编辑器,它支持多种语言,包括JavaScript,并且具备代码补全和语法高亮功能,极大地提升了编程效率。 在本压缩包中,我们有以下几个关键文件: 1. `cb-complete-list.js`: 这个文件...
Ace Editor 是一个强大的开源代码编辑器,被广泛用于构建网页应用程序和开发工具。它以其高性能、丰富的特性集和高度可定制性而闻名。在“Ace Editor 建造大师”中,我们主要关注如何充分利用这个编辑器来创建高效且...
总的来说,ACE Editor是一个强大且高度可定制的代码编辑器,它为Web开发带来了便捷和高效的代码编写环境,无论是用于在线教育平台、代码分享网站,还是在复杂的Web应用开发中,都能展现出其卓越的性能和实用性。...
AceEditor是一款广泛应用于前端开发的代码编辑器插件,尤其在在线编程挑战平台(OJ,Online Judge)中,它提供了高效、可定制且功能丰富的文本编辑体验。这个压缩包"oj.AceEditor.zip"包含了Ace Editor的源码及其与...
ace.js编辑器是一个功能强大的开源代码编辑器,它以JavaScript为基础,并通过浏览器提供丰富的编辑功能。以下是关于ace.js编辑器的详细描述: 首先,ace.js编辑器支持多种编程语言,包括但不限于JavaScript、HTML、...
Ace Editor 是一个强大的开源Web代码编辑器,专为在网页上提供高质量的代码输入和编辑体验而设计。...无论是在教育、开发工具还是其他需要在线代码编辑的场景,Ace Editor都是一个值得信赖的选择。
Ace 是一个用 JavaScript 编写的独立代码编辑器。我们的目标是创建一个基于浏览器的编辑器,以匹配和扩展现有本地编辑器(如 TextMate、Vim 或 Eclipse)的功能、可用性和性能。它可以很容易地嵌入到任何网页或 ...
综上所述,Ace.js是一个功能丰富的Web代码编辑器,不仅支持多种编程语言,还提供了各种实用功能,如语法高亮、自动完成等,对于构建在线编程环境或提升Web应用的用户体验有着显著的作用。通过简单的配置和API调用,...
HTML中的ACE Editor是一款强大的代码编辑器,常用于创建网页中的内联编辑区域,尤其适合开发者在Web应用中集成代码编辑功能。它支持多种编程语言,提供了丰富的特性,如语法高亮、自动完成、代码折叠等,使用户在...
在 Vue 项目中集成 Ace 编辑器,可以为用户提供一个完善的代码编辑体验,比如用于创建代码编辑器组件或者在线编程教程。 首先,我们需要安装 ace-editor 的 Vue 组件。可以通过 npm 安装: ```bash npm install --...
aceEditor是一款开源的、基于JavaScript的源代码编辑器,广泛应用于各种在线代码编辑、开发环境和富文本输入场景。它支持多种编程语言和标记语言,提供丰富的API和主题,可以自定义配置以满足特定需求。在EKP-V16中...
这样,用户在使用CKEditor进行HTML或其他编程语言的源码编辑时,可以享受到ACEEditor带来的专业代码编辑体验,如语法高亮、代码折叠、自动完成等功能。 这个插件的实现原理可能是通过在CKEditor的源码模式下,嵌入...
Ace在线编辑器是一款广泛使用的开源代码编辑器,尤其在Web开发领域中颇为流行。它以其高性能、可定制性以及丰富的API而备受青睐。这个“ace在线编辑器API调用例子工程.zip”文件包含了一个示例项目,用于演示如何在...
这样,Ace编辑器就会对输入的CoffeeScript代码进行语法高亮,提升代码的可读性。 综上所述,Ace编辑器结合MathJax库,为编程者提供了在代码注释中插入LATEX数学公式和超链接的功能,极大地丰富了注释的表达能力。...
JavaScript库如`highlight.js`或`ace-editor`常被用于实现代码高亮。这些库能够识别SQL关键字并应用不同的CSS类来改变其样式,形成视觉上的高亮。例如,关键字可能用一种颜色,数据表名用另一种颜色,这有助于用户...
几种基于浏览器的代码编辑器(例如Ace,CodeMirror,Monaco等)提供了将功能全面的代码编辑器嵌入到您的网页中的功能。 但是,如果您只需要带有语法高亮显示的简单编辑器而没有任何其他功能,则它们可能会过大,因为...