一、资源获取
废话不多说,先上ACE官网:https://ace.c9.io/#nav=about
资源地址:https://github.com/ajaxorg/ace-builds/
下载好资源后,看readme,它有4种版本:
- src concatenated but not minified
- src-min concatenated and minified with uglify.js
- src-noconflict uses ace.require instead of require
- src-min-noconflict concatenated, minified with uglify.js, and uses ace.require instead of require
正常情况我们使用src-noconflict版本就够用了,今天也是基于这个版本来接入的。
二、简单版ACE编辑器接入
先看个官网给出的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<title>ACE in Action</title>
<style type="text/css" media="screen">
#editor {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
</style>
</head>
<body>
<div id="editor">
function foo(items) {
var x = "All this is syntax highlighted";
return x;
}
</div>
<script src="/ace-builds/src-noconflict/ace.js" type="text/javascript" charset="utf-8"></script>
<script>
var editor = ace.edit("editor");
editor.setTheme("ace/theme/monokai");
editor.getSession().setMode("ace/mode/javascript");
</script>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
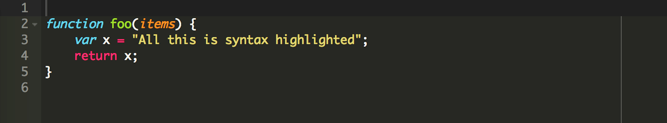
可以看得出真的超级简单有木有,在你的html里面,你只需要预先设置一个div,注意这个div一定要设置style,不然ace editor可能会展示不出来,然后引入你下载好的ace的源src,然后初始化一下,设置一下编辑器的主题和模式就可以了。这时候你刷新页面会看到你的页面多了一个ace的脚本编辑器,就像下面这样:

这个简单版的ace editor具有简单的检测代码是否错误的能力,但是还没有提示功能。
同时有很多API可以进行设置,以达到你想要的效果,API就不在此罗列了,大家可以去官网仔细看看。
但是如果你想要一个可以随时切换脚本语言及主题的编辑框呢?或者你想要有代码提示功能呢?
接下来的升级版就能满足你的要求啦!
三、升级版ACE编辑器接入
升级版编辑器可以根据你输入的内容进行代码提示,还可以让你随时切换脚本语言及编辑框主题,想想都很赞,快来看看怎么接入吧!
官网给出了这么一个bookmarklet的例子:https://ace.c9.io/build/demo/bookmarklet/index.html
你下载的资源的demo里面也有,参考一下,主要加入以下方法即可完成接入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<link href="style.css" rel="stylesheet" type="text/css">
<title>Ace Bookmarklet Builder</title>
</head>
<body>
<div id="wrapper">
<div class="content" style="width: 950px">
<div class="column1" style="margin-top: 47px">
<textarea id="textarea" style="width:800px; height:500px">
/**
* This is Ace injected using a bookmarklet.
*/
function foo() {
var bar = true;
}
</textarea>
</div>
</div>
<script>
function inject(options, callback) {
var baseUrl = options.baseUrl || "../../src-noconflict";
var load = function(path, callback) {
var head = document.getElementsByTagName('head')[0];
var s = document.createElement('script');
s.src = baseUrl + "/" + path;
head.appendChild(s);
s.onload = s.onreadystatechange = function(_, isAbort) {
if (isAbort || !s.readyState || s.readyState == "loaded" || s.readyState == "complete") {
s = s.onload = s.onreadystatechange = null;
if (!isAbort)
callback();
}
};
};
load("ace.js", function() {
ace.config.loadModule("ace/ext/textarea", function() {
var event = ace.require("ace/lib/event");
var areas = document.getElementsByTagName("textarea");
for (var i = 0; i < areas.length; i++) {
event.addListener(areas[i], "click", function(e) {
if (e.detail == 3) {
ace.transformTextarea(e.target, options.ace);
}
});
}
callback && callback();
});
});
}
// Call the inject function to load the ace files.
var textAce;
inject({}, function () {
// Transform the textarea on the page into an ace editor.
var t = document.querySelector("textarea");
textAce = ace.require("ace/ext/textarea").transformTextarea(t);
setTimeout(function(){textAce.setDisplaySettings(false)});
});
</script>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
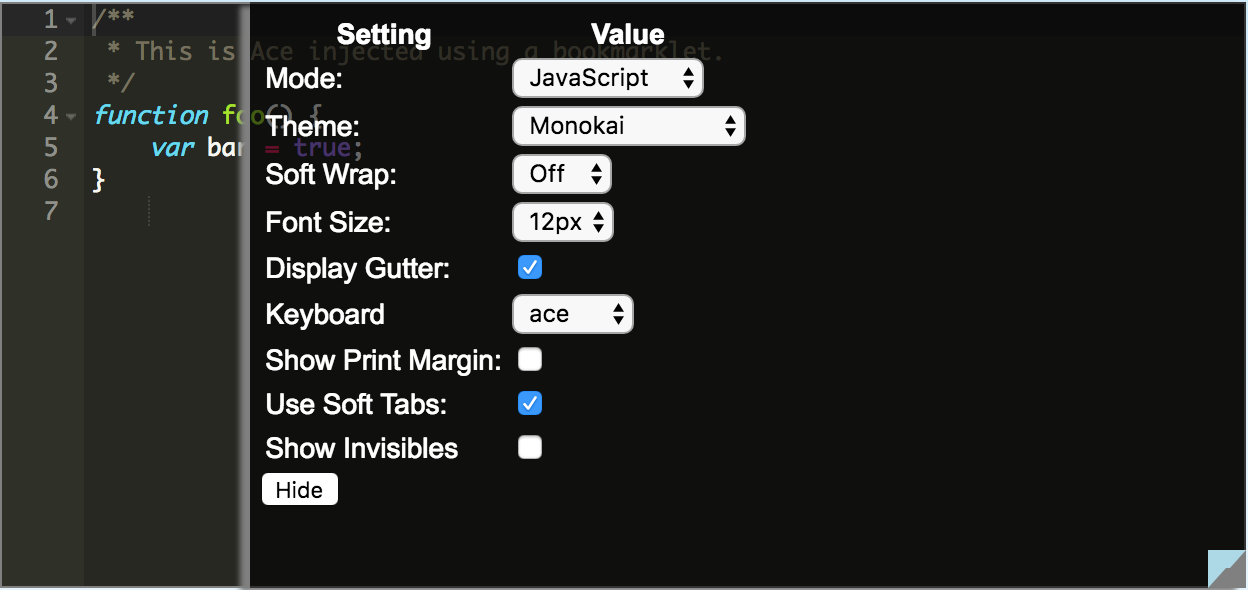
升级版的接入也不难,在你的html里面,你只需要预先设置一个textarea,注意这个textarea一定要设置style,不然ace editor可能会展示不出来,然后参考例子将初始化和load代码放进去就可以了,你甚至除了文件资源路径以外,不需要修改任何代码就可以搞定,这时候你刷新页面会看到你的页面的编辑框右下角多了一个ace的bookmarklet的脚标,点击可以浮出设置框,就像下面这样:

四、ACE编辑器增加代码提示功能
加上升级版后,发现代码依然不能在我们输入的时候做提示,我研究了一下发现,官网提供的资源是没有提示功能的,有其他资源做了相关拓展后就可以了,于是找到了一个很棒的CDN资源:
http://www.bootcdn.cn/ace/
将这里的ace.js和下载的资源里面的ace.js替换后即可,或者不想把ACE资源加在项目里面的话,可以直接引入CDN资源也是可以的:
//引入本地资源
<script src="src-noconflict/ace.js" type="text/javascript" charset="utf-8"></script>
<script src="src-noconflict/ext_language_tools.js" type="text/javascript" charset="utf-8"></script>
//或者下面这样直接引入CDN资源
<script src="http://cdn.bootcss.com/ace/1.2.4/ace.js"></script>
<script src="http://cdn.bootcss.com/ace/1.2.4/ext-language_tools.js">- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
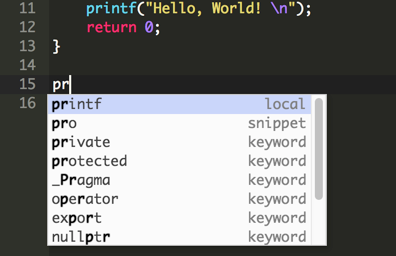
提示的效果如下: 
五、ACE编辑器出错信息获取
知道ACE Editor可以自动检错,但是我们怎么获取到这个错误呢?
在stackoverflow上找到了这样的解决方案:
http://stackoverflow.com/questions/9506154/determine-if-javascript-syntax-is-valid-in-change-handler-of-ace
自己试了一下:
<script>
function functionname(){
var annot = textAce.getSession().getAnnotations();
for (var key in annot){
console.log(annot[key].row);
console.log(annot[key].column);
console.log(annot[key].text);
console.log(annot[key].type);
}
if (annot.length != 0) {
alert(annot);
}
}
</script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
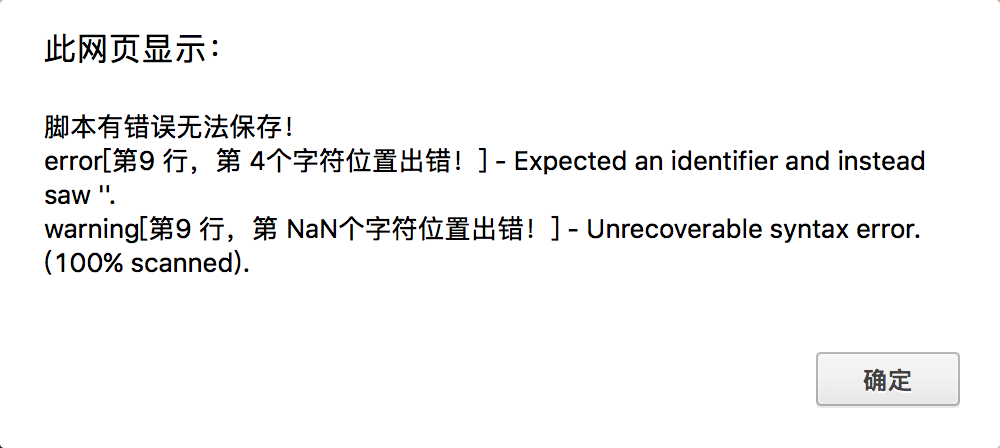
错误信息大致如下: 
getAnnotations可以拿到当前ACE检查到的所有错误,它是一个数组,每一个元素是一个对象,里面包含错误所在的行row,错误所在第几个字符处column,错误信息内容text,以及错误类型type,依次打印出这些内容后,你就知道检查的错误项到底是什么了,是不是很简单方便,喜欢的拿走不谢,希望能帮助到大家!
参考文档:
【1】https://ace.c9.io/#nav=about
【2】http://www.bootcdn.cn/ace/
【3】http://stackoverflow.com/questions/9506154/determine-if-javascript-syntax-is-valid-in-change-handler-of-ace
【4】http://www.uedsc.com/ace-js.html
【5】https://yq.aliyun.com/articles/65260






相关推荐
Ace 编辑器是一个强大的、开源的代码编辑器,它被广泛应用于网页开发中,因为它提供了丰富的语言支持、良好的性能以及高度可定制的特性。在 Laravel-admin 中集成 Ace 编辑器,可以极大地提升用户体验,特别是在处理...
JavaScript代码编辑器是一种用于编写、预览和编辑JavaScript代码的工具,它通常具有语法高亮、自动补全、错误检查等功能,为开发者提供了一个便捷的编程环境。在制作一个JavaScript在线编辑器时,我们需要关注以下几...
《TextArea_HTMLEditor 编辑器学习指南——探索EXTJS中文版的奥秘》 在Web开发领域,富文本编辑器是不可或缺的一部分,它允许用户以类似Word的方式编辑网页内容。EXTJS作为一款强大的JavaScript框架,提供了丰富的...
在vue项目中使用codemirror插件实现代码编辑器功能(代码高亮显示及自动提示),具体内容如下所示: 1、使用npm安装依赖 npm install --save codemirror; 2、在页面中放入如下代码 <textarea ref=mycode class...
接下来,实现将textarea中的值传递给Layui富文本编辑器。这通常用于从服务器获取数据后,将数据显示在富文本编辑器中。操作如下: ```javascript // 假设$str是从服务器通过ajax返回的数据 layedit.setContent...
本文将深入探讨网页版代码编辑器的原理、功能和应用。 首先,网页版代码编辑器的核心是基于文本的用户界面(Text-Based User Interface, TUI)和富文本编辑技术。它们通常使用HTML5的`<textarea>`或`...
在HTML5编辑器中,`index.html`通常会包含一个用于展示代码编辑区域的`<textarea>`或`<div>`元素,以及可能的控制面板、菜单选项等其他界面元素。它还会引用其他的JavaScript库和CSS样式表来实现代码编辑器的功能和...
在线代码编辑器是一种在网页上实现代码编写、编辑和预览功能的应用程序,极大地便利了开发者和学习者在浏览器环境中进行编程工作。EditArea是这样一款工具,它提供了丰富的特性来支持多种编程语言的代码高亮显示,...
JavaScript源代码的简单实时代码编辑器是一个用于编程教学、演示或快速原型开发的工具,它允许用户在浏览器中即时编辑并查看代码效果。这个压缩包包含了一个基于JavaScript实现的轻量级代码编辑器项目,其核心特点...
selector: 'textarea', // 选择要转换为富文本编辑器的 textarea plugins: 'code', // 启用代码编辑插件 toolbar: 'code' // 显示代码编辑按钮在工具栏 }); ``` ### 6. 插件扩展 Tinymce 具有丰富的插件库,如...
1. 编辑器界面和交互设计:在线代码编辑器的用户界面通常包括一个文本区域(textarea),用户在其中输入代码。界面可能还包括按钮,用于执行代码和管理代码文件。交互设计需要简洁直观,使得用户能够轻松地进行编写...
在IT行业中,开发一个文本编辑器是常见的任务,特别是在Web应用程序中。Java作为一种广泛使用的编程语言,具有丰富的库和框架,使得用Java实现Web文本编辑器成为可能。在这个项目中,我们将探讨如何利用Java技术栈来...
CodeMirror在线代码编辑器 版本:5.60.0 官网地址如下: https://codemirror.net/index.html CodeMirror可以在线编辑代码,风格包括js,java,php,c++,sql等等100多种语言。比较强大可以自行配置语言模式。能够...
`textarea`编辑是在线文本编辑的重要组成部分,它允许用户在网页上直接编辑、格式化文本,类似于使用桌面文本编辑器。在本篇文章中,我们将深入探讨`textarea`编辑的相关知识点,并结合给定的文件名,如`kindeditor....
"JavaScript高仿码上掘金的代码编辑器源码.zip" 是一个包含JavaScript实现的代码编辑器源码,它可能是为了模仿知名的开发者社区“码上掘金”的在线编辑器功能。这个编辑器可能具有代码高亮、自动完成、实时预览等...
通过ICSharpCode.TextEditor.dll,开发者可以在Winform应用中轻松构建功能丰富的代码编辑器,实现C#和其他语言的语法高亮显示。这个控件不仅易于集成,而且功能强大,可以满足大部分代码编辑需求。在VS2010中,你...
NicEdit能够让任何 element/div变成可编辑或者能够把标准的TextArea转换成富文本编辑器。 NicEdit是我见过最轻量级的富文本编辑器,总共就一个JS文件和一张图片,经过我在项目里的使用情况来看,相当好用。
BUEditor 普通的textarea编辑器,旨在促进代码编写和常规编写。 它使您能够: 从头开始构建编辑器。 通过定义生成代码段,HTML标签,Markdown,BBCode标签等的图像或文本按钮来确定功能。 通过定义将html插入布局的...
1. **初始化插件**:在页面加载完成后,通过jQuery选择器找到需要应用高度自适应功能的textarea元素。 2. **计算初始高度**:记录textarea的初始高度,通常为CSS定义的高度。 3. **监听输入事件**:添加事件监听器,...
您将需要 Ace 编辑器。 加载您正在使用的任何其他主题或模块。 < script src =" https://cdnjs.cloudflare.com/ajax/libs/ace/1.1.3/ace.js " > </ script > 你会需要这个插件。 < script src ...