=
调试才是开发效率的核心。
感觉现在的工具真心还是难用,虽然是可以用了,也只是“可以用”而以。
=
一、调试h5页面
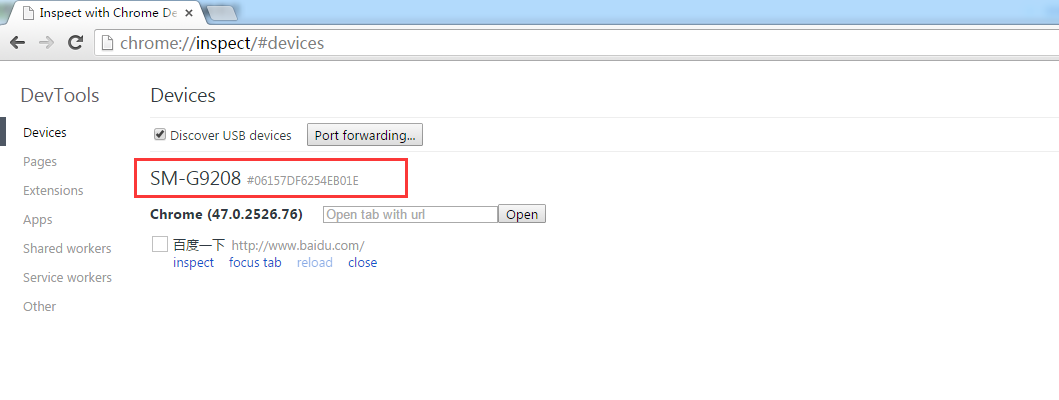
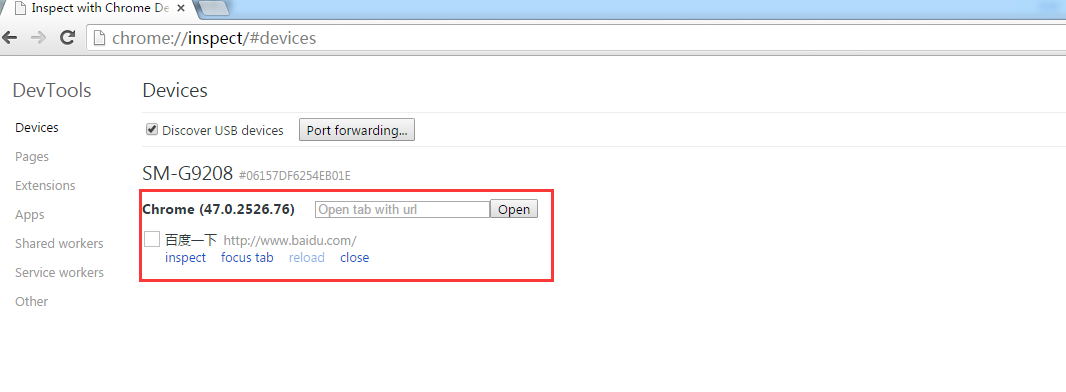
此种方式最简单,在安卓手机中安装安卓版 chrome,USB 连接 PC,然后在 PC 的 chrome 浏览器中打开 chrome://inspect 即可。
如果上面太简单,我粘贴一个详细的:
通过Chrome的inspect对手机webview进行调试



二、调试app的内部组件
使用ANDROID_HOME\tools\uiautomatorviewer工具
三、调试app的webkit的webview
从 Android 4.4 开始,webkit是支持远程调试的,不过需要将app的debug模式打开,可以使用如下代码:
WebView.setWebContentsDebuggingEnabled(true);
由于大部分 App 的 debug 模式是关闭的,即便是内部 App,比如 QQ/微信,要去找一个开启了debug 模式的版本还是比较麻烦的。因此需要使用借助第三方工具来强制开启任何 App 的 Android webview debug模式,使之可以使用 chrome inspect。而这个工具就是 Xposed 。
我们已经提供了一份要安装的文件,请首先到 https://github.com/feix760/WebViewDebugHook 下载文件。
Xposed的具体使用参考:
http://blog.csdn.net/zhulin2609/article/details/51437821
Android4.4及以下低版本使用Xposed:
http://repo.xposed.info/module/de.robv.android.xposed.installer
Android5.0及以上高版本使用Xposed:
https://forum.xda-developers.com/showthread.php?t=3034811
1、root设备
因为涉及到 root 权限,因此需要将手机进行 root。有很多工具可以来 root,比如KingRoot、一键root、360一键root等。如果你安装了QQ电脑管家,可以在“电脑管家-工具箱-其他”列表里面看到KingRoot。
2、安装xposed框架
在下载文件的hook.zip中,找到 de.robv.android.xposed.installer_v33_36570c.apk,安装之。也可以去 官网 下载。
3、安装xposed webview debugging模块
在下载文件的hook.zip中,找到 WebViewDebugHook.apk,安装之。
4、激活Xposed
安装后上述两个apk之后,可以看到手机上面出现了一个叫 Xposed Installer 的图标,点击进去之后会看到提示说Xposed未激活,点击红色字体部分,会切换到另外一条页面,点击“安装/更新”按钮即可。
但有部分手机会出现类似如下的错误,导致无法点击“安装/更新”,目前已知的是部分版本的MIUI是会出现这个问题的。
安装完成之后,重启再打开,再点击刚才点击过的地方,切入页面之后,勾选,再重启,重启之后即激活了Xposed。
5、关于QQ等(别折腾增了,过时了,请看下一篇文章)
QQ等默认会使用X5内核,把下载文件中的 debug.conf 放在sd卡根目录下就可以强制它使用 Android 自带 webview 。
-
Tencent QQ use it's X5 kernel, and could not debugging. We can make a file named
debug.confwith blow content in the root directory to force it use webview.
result_QProxy=false
result_systemWebviewForceUsed=true
setting_forceUseSystemWebview=true
6、测试
手机usb连接电脑,使用 chrome 打开 chrome://inspect ,然后打开任意 App 的 webview ,接下来就是见证奇迹的时候了。
参考:
1.强制开启android webview debug模式使用Chrome inspect
http://blog.csdn.net/zhulin2609/article/details/51437821
2.Google官方文档:https://developers.google.com/web/tools/chrome-devtools/debug/remote-debugging/remote-debugging
=
=
=











相关推荐
`appium_selector`可能内置了优雅的异常处理机制,帮助开发者更好地理解和调试测试失败的原因。 5. **兼容性**:作为Appium的扩展,`appium_selector`应该兼容Appium支持的所有平台,包括iOS和Android,以及不同...
资源分类:Python库 所属语言:Python 资源全名:Appium_Python_Client-2.0.0rc3-py3.9.egg 资源来源:官方 安装方法:https://lanzao.blog.csdn.net/article/details/101784059
《Python库Appium_SELECTOR-1.0.14详解》 在Python的开发世界中,各种库的存在极大地丰富了编程的便利性和效率。本篇文章将深入探讨名为`appium_selector`的Python库,该库是版本1.0.14的压缩包文件,主要应用于...
【Appium 自动化测试:Appium 知识详解】 Appium 是一款开源的自动化测试框架,用于测试原生、混合以及...这个文档“appium_auto_testing.doc”应该包含了详细的操作步骤和示例,是初学者了解和掌握Appium的宝贵资源。
APPIUM_SDK_20131030 完整包
APPIUM_SDK_20131030_3 完整包
APPIUM_SDK_20131030 完整包
APPIUM_SDK_20131030 完整包
APPIUM_SDK_20131030_7 完整包
在本案例中,我们关注的是Appium在Windows操作系统上的版本,即"Appium_windows_1.15.1.rar"。 这个压缩包"Appium_windows_1.15.1.rar"包含的主要文件是"Appium-windows-1.15.1.exe",这是一款适用于64位Windows...
Mac 上使用的,appium_desktop_1.3.1,方便客户端连接
_appium_UI_自动化测试框架_appium-python3
appium_20131030_09 _SDK
Appium_selenium_java: 获取处理android listview、ScrollView、recyclerview 等 list item控件下子元素遍历方法
这个压缩包“Appium_Windows_1.4.16.1”是Appium的一个特定版本,专为Windows操作系统设计。让我们深入探讨一下Appium的核心特性、功能以及如何在Windows环境下设置和使用它。 Appium 的主要特点: 1. **跨平台性**...
PYTHON 安卓自动化测试appium资料;供学习自动化测试参考。 第一章 Appium简介 第二章 测试环境搭建 第三章 Appium API介绍 第四章 Appium真机运行测试用例讲解 第五章 自动化测试用例的实施
appium_selenium_python_自动化UI测试_appiumn_auto
APPIUM_SDK_20131030_6 完整包
APPIUM_SDK_20131030_8 完整包