网址是:http://gtmetrix.com/ ,输入自己需要分析的链接,稍微等会儿,有两个得分,一是YSlow的分析得分,二是PageSpeed的分析得分。

一般互联网的网站,得分要达到C(包含A和B)以上,最好能达到B。
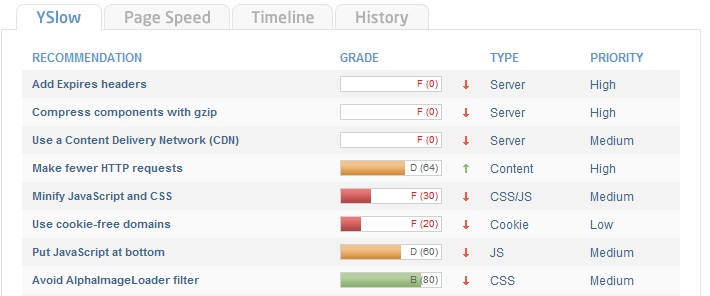
YSlow的检查项目

就YSlow得分为F的项,我简单说一下
1、Add Expires headers
添加过期头,一般指CSS、js、图片等静态文件,更新频率比较低,因此可以加上过期时间。
2、Compress components with gzip
用gzip压缩文件,但是要注意,最好压缩好了再部署,而不是每次获取现压缩,可能占用cpu比较高。
3、Use a Content Delivery Network(CDN)
就是程序部署在不同的服务器,不同地区、网络的用户能够访问最快的。
4、Make fewer HTTP requests
合并js和css文件,开发时可以分开,部署时可以用合并工具合并。减少请求数量。
5、Minify JavaScript and CSS
js和css压缩工具压缩一下(去空格,长名称用短命名代替)等,减小文件大小。
6、Use cookie-free domains
意思是设置cookie的用一个域名比如:main.host.com,但是有一些不需要cookie的文件用另外一个域名:static.host.com,这样发送请求的时候Request中就少了cookie头的信息了。
7、Put javascript to bottom
浏览器的加载和展现顺序是:先静态文件,再css,展现,再js,再执行js的内容。所以,就需要把css先加载下来,方便展现,因此,css要放在头部,用户能更快的看到页面。js文件要放在底部,可以慢慢加载,然后再执行js的内容。
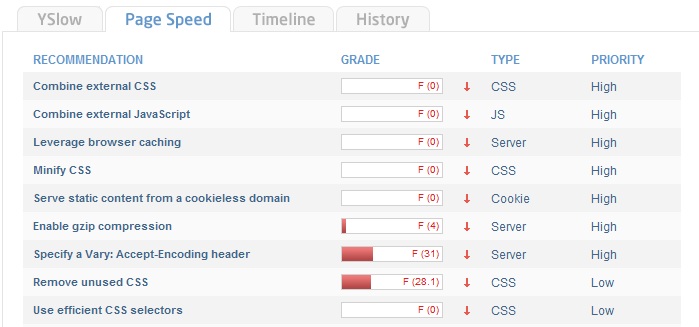
PageSpeed的检查项

1、Combine external CSS 合并CSS文件
2、Combine external JavaScript 合并JavaScript文件
3、Leverage browser caching 利用浏览器Cache,就是要加过期时间
4、Minify CSS 最小化CSS,压缩
5、Serve static content from a cookieless domain 静态文件放在不设置cookie的域名下
6、Enable gzip compression 启用gzip压缩
7、Specify a Vary:Accept-Encoding header 如果压缩了,指定Accept-Encoding的头
8、Remove unused CSS 去掉不用的CSS
9、Use efficient CSS selectors 用有效的CSS选择器









相关推荐
GTmetrix可能使用JavaScript来分析网页的加载行为,识别出可能导致性能瓶颈的脚本,并提供相应的优化建议。 从压缩包文件名称“GTmetrix-master”来看,这很可能是GTmetrix扩展程序的源代码仓库。"master"分支通常...
此插件的核心功能是集成GTmetrix工具,通过对网页进行深入的性能分析,帮助网站开发者和优化专家识别并解决影响网页加载速度和用户体验的问题。 GTmetrix是一款全球知名的在线网页性能测试平台,它综合了PageSpeed ...
【GTmetrix Plugin-crx插件】是一款专为优化网页性能而设计的浏览器扩展程序,主要服务于那些希望提升网站加载速度和用户体验的开发者、设计师以及网站管理员。该插件基于英语,采用GTmetrix Analyzer这一强大的网页...
这个扩展将使用GTmetrix分析一个页面 现在,通过点击你的chrome上的一个按钮来检查当前网站的度量标准是很简单的。 该扩展程序直接与GTMetrix网站集成,并在当前选项卡上为您提供当前网站的详细信息。 这个扩展可以...
这款插件的核心功能是通过集成GTmetrix工具,实时分析并评估网站加载速度,帮助用户识别可能导致页面加载缓慢的问题,从而提升网页的用户体验。 **网页速度优化的重要性** 在互联网时代,网页的加载速度直接影响到...
可以使用安装此客户端库: composer require philcook/gtmetrix 使用 use LightningStudio \ GTMetrixClient \ GTMetrixClient ; use LightningStudio \ GTMetrixClient \ GTMetrixTest ; $ client = new ...
3. **测试与调整**:优化后,务必使用PageSpeed Insights或GTmetrix等工具测试网站速度,根据结果调整设置,确保优化效果的同时保持网站正常运行。 **三、Autoptimize与其他优化工具的对比** 相比于其他优化插件,...
适用于Craft CMS 3.x的GTmetrix插件GTmetrix为您提供有关条目加载情况的见解,并提供有关如何优化条目的可行建议。要求该插件需要Craft CMS 3.0.0或更高版本。安装要安装插件,请按照以下说明进行操作。 打开您的...
GTMetrix是一个网页性能优化工具,它提供了关于页面加载速度和可访问性的深入报告,包括YSlow和PageSpeed评分,以及改善建议。 【压缩包子文件的文件名称列表】"GTMetrix_extension-master" 暗示这是一个Git仓库的...
本文主要探讨了网络优化和JavaScript优化两个方面,以提高网页加载效率。 一、网络优化 1. 合并压缩CSS、JavaScript、图片及静态资源CDN缓存: YSlow提供了23条网络优化规则,其中合并和压缩资源可以有效减少HTTP...
**文件名列表中的“软件使用教程.url”可能指向一个教程资源,教你如何使用这些SEO工具。"最新最热软件推荐.url"可能列出最新的热门SEO工具,而"智能SEO优化精灵"可能是某个特定的SEO优化软件,它可能包含自动化的...
网站优化,特别是搜索引擎优化(SEO),是提升网站在搜索引擎结果页面排名、增加可见性和吸引潜在用户访问的关键策略。"网站优化.rar"这个压缩包可能包含了关于SEO优化的各种资源和工具,比如"网站优化.exe"可能是一...
GTmetrix是一款强大的网页性能评估工具,它结合了PageSpeed Insights(由Google开发)和YSlow(由Yahoo开发)的评估规则,提供全面的页面加载速度建议。 在JavaScript编程中,Chrome扩展程序是利用浏览器API和Web...
* 网站优化的基本工具:Google PageSpeed、GTmetrix、Pingdom 等。 八、网页安全 * 网页安全的基本概念:网页安全是指保护网页免受恶意攻击和非法访问的过程。 * 网页安全的基本原则:验证用户输入、使用 HTTPS、...
6. **信息可检索性**:重视文字内容的使用,因为搜索引擎主要通过文字内容来理解和索引网页。过多的图片和多媒体可能会影响检索效果。 【顶级谷歌SEO优化工具】 1. **AuthoritySpy**:该工具可以帮助找到相关领域...
这包括减小HTTP请求的数量(合并CSS和JS文件)、压缩文件(如HTML、CSS、JavaScript)、使用CDN(内容分发网络)来减少延迟、利用浏览器缓存、图片优化(压缩、懒加载)以及使用CSS3和HTML5的新特性来替代部分...
工具如Google PageSpeed Insights或GTmetrix,可以帮助你评估并优化网页的加载速度,减少跳出率。 5. **XML Sitemap生成器**:XML站点地图有助于搜索引擎理解网站结构,快速索引所有页面。工具箱中可能包含一个一键...
除了上述插件,还有其他网页性能测试工具,比如GTmetrix、WebPageTest和Lighthouse,它们都能提供类似的功能,帮助开发者和网站所有者改善网站速度。这些工具不仅关注首字节时间(TTFB)、页面加载时间,还会评估DOM...
2. GTmetrix:另一款性能测试工具,提供YSlow和PageSpeed评分,以及详细的优化建议。 3. Webpack、Gulp、Grunt等构建工具:这些工具能自动完成代码压缩、合并、优化等工作,提高开发效率。 四、服务器端优化 1. ...