在androidsupport.v4 中有一个抽屉视图控件DrawerLayout。使用这个控件,可以生成通过在屏幕上水平滑动打开或者关闭菜单,能给用户一个不错的体验效果。
DrawerLayout分为侧边菜单和主内容区两部分,侧边菜单可以根据手势展开与隐藏,主内容区的部分可以随着菜单的点击而变化。DrawerLayout其实是一个控件,跟LinearLayout差不多,直接使用即可。
DrawerLayout属性
drawerPosition:指定 drawer 将从屏幕的一侧滑动。
drawerWidth :指定 drawer 的宽度,即从窗口的边缘拉到视图更精确的宽度。
keyboardDismissMode :确定键盘是否响应拖动被驳回。
'none' (默认值), 拖动不影响键盘。
'on-drag', 拖动开始,键盘被驳回。
onDrawerClose :导航视图关闭时调用函数。
onDrawerOpen :导航视图打开时调用函数。
onDrawerSlide :与导航视图交互时调用函数。
onDrawerStateChanged :当 Drawer 状态发生变化时调用函数,drawer 有 3 种状态:
idle -- 表示与导航视图没有交互
dragging -- 表示目前有与导航视图的交互
settling -- 表示有与导航视图的交互,并且导航视图正在的关闭或打开。
renderNavigationView :导航图将被渲染到屏幕的一侧,并且可以拉出。
案例
使用导入依赖库
compile 'com.android.support:appcompat-v7:24.2.1'
布局文件
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/v4_drawerlayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/v4_drawerlayout_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/v4_text"
android:textSize="22sp"
android:textColor="@color/colorAccent"
android:gravity="center"
/>
</FrameLayout>
<ListView
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_gravity="left"
android:id="@+id/v4_listview"
android:choiceMode="singleChoice"
android:background="@android:color/white" />
</android.support.v4.widget.DrawerLayout>
Activity
public class DrawerActivity extends AppCompatActivity {
private ListView listView;
private DrawerLayout drawerLayout;
private TextView textView;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.drawer_activity);
initView();
}
private void initView()
{
listView=(ListView) findViewById(R.id.v4_listview);
drawerLayout=(DrawerLayout) findViewById(R.id.v4_drawerlayout);
textView=(TextView) findViewById(R.id.v4_text);
initDate();
}
private void initDate(){
final List<String> list = new ArrayList<String>();
list.add("网易");
list.add("腾讯");
list.add("新浪");
list.add("搜狐");
ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, list);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
textView.setText(list.get(position));
showDrawerLayout();
}
});
drawerLayout.openDrawer(Gravity.LEFT);//侧滑打开 不设置则不会默认打开
}
private void showDrawerLayout() {
if (!drawerLayout.isDrawerOpen(Gravity.LEFT)) {
drawerLayout.openDrawer(Gravity.LEFT);
} else {
drawerLayout.closeDrawer(Gravity.LEFT);
}
}
}
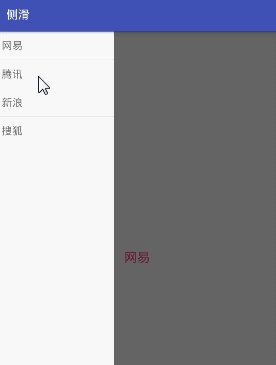
运行效果如图:

分享到:





相关推荐
Android 实现侧滑菜单 DrawerLayout 是一种常见的用户界面设计模式,在 Android 应用程序中广泛使用。侧滑菜单 DrawerLayout 可以提供一个隐藏的菜单,用户可以通过滑动或点击按钮来显示或隐藏菜单。今天,我们将...
抽屉视图控件DrawerLayout,该控件可以实现左右侧滑的效果,给用户一个不错的体验效果。 博客地址:http://blog.csdn.net/dickyqie/article/details/55517344
在Android开发中, DrawerLayout 是一个非常重要的布局组件,它被广泛用于实现应用程序的侧滑菜单功能。这个组件是Google官方Android SDK的一部分,是Android Studio中的一个标准库,因此被称为"Android Studio官方...
在Android应用开发中,侧滑菜单(通常称为DrawerLayout)是一种常见的设计模式,它允许用户通过从屏幕边缘向内滑动来展示一个隐藏的菜单。这个功能极大地提升了用户体验,使得用户能够轻松访问应用的主要功能或者...
【Android之侧滑菜单DrawerLayout的使用介绍】 在Android应用开发中,为了提供更好的用户体验,开发者经常会在界面中实现侧滑菜单功能。Android支持库v4中的DrawerLayout控件是实现这一功能的关键。DrawerLayout...
本项目“Fragment的嵌套和侧滑菜单DrawerLayout加标签页的使用demo”旨在演示如何在Android Studio中巧妙地结合Fragment、DrawerLayout以及SlidingTabLayout来创建一个功能丰富的应用界面。 首先,我们来详细解析每...
在Android应用开发中,侧滑菜单(通常称为DrawerLayout)是一种常见的设计模式,它允许用户通过从屏幕边缘向内滑动来展示附加的导航选项或功能。DrawerLayout是Android SDK中的一个视图容器,它是Google Material ...
本项目以"全屏侧滑菜单drawerLayout,完美支持所有布局"为主题,旨在实现一个高度兼容和流畅的侧滑菜单解决方案,尤其对于RecycleView、ViewPager、ListView、GirdView等常见布局。 首先,DrawerLayout 是Android ...
在Android应用开发中,创建一个高仿QQ5.2版本的双向侧滑菜单是一项常见的需求,这涉及到对Android原生控件`DrawerLayout`的深入理解和定制。`DrawerLayout`是Android SDK提供的一种布局,它允许开发者在屏幕边缘滑出...
2. `DrawerLayout`:这是Android官方推荐用来实现侧滑菜单的组件。`DrawerLayout`有一个特性,就是它可以将一个或两个子视图作为“抽屉”放置在屏幕边缘,用户可以滑动来显示或隐藏这些抽屉。通常,一个抽屉用于主...
在Android开发中, DrawerLayout 是一个非常常用的控件,它为应用程序提供了侧滑抽屉的效果,通常用于实现导航菜单或者设置选项。这个“android 侧滑抽屉 控件 DrawerLayout 简明 demo”旨在帮助开发者快速理解并...
这个Demo可能使用了`SlidingMenu`库,这是一个流行的选择,用于在Android应用中添加侧滑菜单功能。`SlidingMenu`库提供了高度定制的选项,可以调整菜单的显示方式,如滑动速度、宽度和动画效果。 2. **布局设计** ...
Android的DrawerLayout是官方提供的一种用于实现侧滑菜单的组件,它允许开发者在应用界面的边缘滑出交互式的抽屉视图。这个控件广泛应用于各种应用程序,尤其是那些需要导航菜单的场景。在本文中,我们将深入探讨...
DrawerLayout 功能有点类似抽屉,但区别是抽屉有拉开的手把,又有点类似DrawerMenu,但区别是menu的效果在滑动的过程中底部的内容会随着滑动,而DrawerLayout是直接盖在上面的滑动效果,该控件是android.support.v4...
总结起来,通过`NavigationView`和`DrawerLayout`,我们可以轻松地在Android应用中实现侧滑菜单。在处理点击事件时,可以使用`OnNavigationItemSelectedListener`监听用户的选择,并根据需求弹出对话框或执行其他...
`DrawerLayout`是Android提供的用于实现侧滑菜单的基础组件。将侧滑菜单布局作为`DrawerLayout`的一个子视图,通过设置`DrawerLayout`的属性,如`setDrawerLockMode()`来控制菜单的打开和关闭。 5. **事件处理**:...
然而,随着Material Design设计语言的引入,`NavigationView`成为了更推荐的实现方式,它可以与`DrawerLayout`结合使用,提供更现代且灵活的侧滑菜单解决方案。 1. **DrawerLayout**: `DrawerLayout`是实现侧滑菜单...