1、使用 typeof bar === "object" 判断 bar 是不是一个对象有神马潜在的弊端?如何避免这种弊端?
使用 typeof 的弊端是显而易见的(这种弊端同使用 instanceof):
|
1
2
3
4
5
6
|
let obj = {};let arr = [];console.log(typeof obj === 'object'); //true
console.log(typeof arr === 'object'); //true
console.log(typeof null === 'object'); //true
|
从上面的输出结果可知,typeof bar === "object" 并不能准确判断 bar 就是一个 Object。可以通过 Object.prototype.toString.call(bar) === "[object Object]" 来避免这种弊端:
|
1
2
3
4
5
6
|
let obj = {};let arr = [];console.log(Object.prototype.toString.call(obj)); //[object Object]
console.log(Object.prototype.toString.call(arr)); //[object Array]
console.log(Object.prototype.toString.call(null)); //[object Null]
|
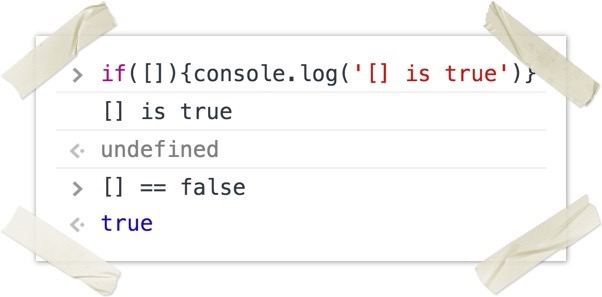
另外,为了珍爱生命,请远离 ==:

而 [] === false 是返回 false 的。
2、下面的代码会在 console 输出神马?为什么?
|
1
2
3
4
5
6
|
(function(){
var a = b = 3;
})();console.log("a defined? " + (typeof a !== 'undefined'));
console.log("b defined? " + (typeof b !== 'undefined'));
|
这跟变量作用域有关,输出换成下面的:
|
1
2
|
console.log(b); //3
console,log(typeof a); //undefined
|
拆解一下自执行函数中的变量赋值:
b = 3;
var a = b;
所以 b 成了全局变量,而 a 是自执行函数的一个局部变量。
3、下面的代码会在 console 输出神马?为什么?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
var myObject = { foo: "bar",
func: function() {
var self = this;
console.log("outer func: this.foo = " + this.foo);
console.log("outer func: self.foo = " + self.foo);
(function() {
console.log("inner func: this.foo = " + this.foo);
console.log("inner func: self.foo = " + self.foo);
}());
}
};myObject.func(); |
第一个和第二个的输出不难判断,在 ES6 之前,JavaScript 只有函数作用域,所以 func 中的 IIFE 有自己的独立作用域,并且它能访问到外部作用域中的 self,所以第三个输出会报错,因为 this 在可访问到的作用域内是 undefined,第四个输出是 bar。如果你知道闭包,也很容易解决的:
|
1
2
3
4
|
(function(test) {
console.log("inner func: this.foo = " + test.foo); //'bar'
console.log("inner func: self.foo = " + self.foo);
}(self)); |
如果对闭包不熟悉,可以参考本文:从作用域链谈闭包
4、将 JavaScript 代码包含在一个函数块中有神马意思呢?为什么要这么做?
换句话说,为什么要用立即执行函数表达式(Immediately-Invoked Function Expression)。
IIFE 有两个比较经典的使用场景,一是类似于在循环中定时输出数据项,二是类似于 JQuery/Node 的插件和模块开发。
|
1
2
3
4
5
|
for(var i = 0; i < 5; i++) {
setTimeout(function() {
console.log(i);
}, 1000);
} |
上面的输出并不是你以为的0,1,2,3,4,而输出的全部是5,这时 IIFE 就能有用了:
|
1
2
3
4
5
6
7
|
for(var i = 0; i < 5; i++) {
(function(i) {
setTimeout(function() {
console.log(i);
}, 1000);
})(i)
} |
而在 JQuery/Node 的插件和模块开发中,为避免变量污染,也是一个大大的 IIFE:
|
1
2
3
|
(function($) { //代码
} )(jQuery);
|
5、在严格模式('use strict')下进行 JavaScript 开发有神马好处?
消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
消除代码运行的一些不安全之处,保证代码运行的安全;
提高编译器效率,增加运行速度;
为未来新版本的Javascript做好铺垫。
6、下面两个函数的返回值是一样的吗?为什么?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
function foo1()
{ return {
bar: "hello"
};
}function foo2()
{ return
{
bar: "hello"
};
} |
在编程语言中,基本都是使用分号(;)将语句分隔开,这可以增加代码的可读性和整洁性。而在JS中,如若语句各占独立一行,通常可以省略语句间的分号(;),JS 解析器会根据能否正常编译来决定是否自动填充分号:
|
1
2
3
|
var test = 1 +
2console.log(test); //3
|
在上述情况下,为了正确解析代码,就不会自动填充分号了,但是对于 return 、break、continue 等语句,如果后面紧跟换行,解析器一定会自动在后面填充分号(;),所以上面的第二个函数就变成了这样:
|
1
2
3
4
5
6
7
|
function foo2()
{ return;
{
bar: "hello"
};
} |
所以第二个函数是返回 undefined。
7、神马是 NaN,它的类型是神马?怎么测试一个值是否等于 NaN?
NaN 是 Not a Number 的缩写,JavaScript 的一种特殊数值,其类型是 Number,可以通过 isNaN(param) 来判断一个值是否是 NaN:
|
1
2
3
4
5
6
7
8
9
|
console.log(isNaN(NaN)); //true
console.log(isNaN(23)); //false
console.log(isNaN('ds')); //true
console.log(isNaN('32131sdasd')); //true
console.log(NaN === NaN); //false
console.log(NaN === undefined); //false
console.log(undefined === undefined); //false
console.log(typeof NaN); //number
console.log(Object.prototype.toString.call(NaN)); //[object Number]
|
ES6 中,isNaN() 成为了 Number 的静态方法:Number.isNaN().
8、解释一下下面代码的输出
|
1
2
|
console.log(0.1 + 0.2); //0.30000000000000004
console.log(0.1 + 0.2 == 0.3); //false
|
JavaScript 中的 number 类型就是浮点型,JavaScript 中的浮点数采用IEEE-754 格式的规定,这是一种二进制表示法,可以精确地表示分数,比如1/2,1/8,1/1024,每个浮点数占64位。但是,二进制浮点数表示法并不能精确的表示类似0.1这样 的简单的数字,会有舍入误差。
由于采用二进制,JavaScript 也不能有限表示 1/10、1/2 等这样的分数。在二进制中,1/10(0.1)被表示为 0.00110011001100110011…… 注意 0011 是无限重复的,这是舍入误差造成的,所以对于 0.1 + 0.2 这样的运算,操作数会先被转成二进制,然后再计算:
0.1 => 0.0001 1001 1001 1001…(无限循环)
0.2 => 0.0011 0011 0011 0011…(无限循环)
双精度浮点数的小数部分最多支持 52 位,所以两者相加之后得到这么一串 0.0100110011001100110011001100110011001100…因浮点数小数位的限制而截断的二进制数字,这时候,再把它转换为十进制,就成了 0.30000000000000004。
对于保证浮点数计算的正确性,有两种常见方式。
一是先升幂再降幂:
|
1
2
3
4
5
6
7
8
9
10
|
function add(num1, num2){
let r1, r2, m;
r1 = (''+num1).split('.')[1].length;
r2 = (''+num2).split('.')[1].length;
m = Math.pow(10,Math.max(r1,r2));
return (num1 * m + num2 * m) / m;
}console.log(add(0.1,0.2)); //0.3
console.log(add(0.15,0.2256)); //0.3756
|
二是是使用内置的 toPrecision() 和 toFixed() 方法,注意,方法的返回值字符串。
|
1
2
3
4
|
function add(x, y) {
return x.toPrecision() + y.toPrecision()
}console.log(add(0.1,0.2)); //"0.10.2"
|
9、实现函数 isInteger(x) 来判断 x 是否是整数
可以将 x 转换成10进制,判断和本身是不是相等即可:
|
1
2
3
|
function isInteger(x) {
return parseInt(x, 10) === x;
} |
ES6 对数值进行了扩展,提供了静态方法 isInteger() 来判断参数是否是整数:
|
1
2
3
4
5
|
Number.isInteger(25) // true
Number.isInteger(25.0) // true
Number.isInteger(25.1) // false
Number.isInteger("15") // false
Number.isInteger(true) // false
|
JavaScript能够准确表示的整数范围在 -2^53 到 2^53 之间(不含两个端点),超过这个范围,无法精确表示这个值。ES6 引入了Number.MAX_SAFE_INTEGER 和 Number.MIN_SAFE_INTEGER这两个常量,用来表示这个范围的上下限,并提供了 Number.isSafeInteger() 来判断整数是否是安全型整数。
10、在下面的代码中,数字 1-4 会以什么顺序输出?为什么会这样输出?
|
1
2
3
4
5
6
|
(function() {
console.log(1);
setTimeout(function(){console.log(2)}, 1000);
setTimeout(function(){console.log(3)}, 0);
console.log(4);
})(); |
这个就不多解释了,主要是 JavaScript 的定时机制和时间循环,不要忘了,JavaScript 是单线程的。详解可以参考 从setTimeout谈JavaScript运行机制。
11、写一个少于 80 字符的函数,判断一个字符串是不是回文字符串
|
1
2
3
4
|
function isPalindrome(str) {
str = str.replace(/\W/g, '').toLowerCase();
return (str == str.split('').reverse().join(''));
} |
这个题我在 codewars 上碰到过,并收录了一些不错的解决方式,可以戳这里:Palindrome For Your Dome
12、写一个按照下面方式调用都能正常工作的 sum 方法
|
1
2
|
console.log(sum(2,3)); // Outputs 5
console.log(sum(2)(3)); // Outputs 5
|
针对这个题,可以判断参数个数来实现:
|
1
2
3
4
5
6
7
8
9
10
11
|
function sum() {
var fir = arguments[0];
if(arguments.length === 2) {
return arguments[0] + arguments[1]
} else {
return function(sec) {
return fir + sec;
}
}
} |
13、根据下面的代码片段回答后面的问题
|
1
2
3
4
5
6
|
for (var i = 0; i < 5; i++) {
var btn = document.createElement('button');
btn.appendChild(document.createTextNode('Button ' + i));
btn.addEventListener('click', function(){ console.log(i); });
document.body.appendChild(btn);
} |
1、点击 Button 4,会在控制台输出什么?
2、给出一种符合预期的实现方式
- 1、点击5个按钮中的任意一个,都是输出5
- 2、参考 IIFE。
14、下面的代码会输出什么?为什么?
|
1
2
3
4
5
6
|
var arr1 = "john".split(''); j o h n
var arr2 = arr1.reverse(); n h o j
var arr3 = "jones".split(''); j o n e s
arr2.push(arr3);console.log("array 1: length=" + arr1.length + " last=" + arr1.slice(-1));
console.log("array 2: length=" + arr2.length + " last=" + arr2.slice(-1));
|
会输出什么呢?你运行下就知道了,可能会在你的意料之外。
reverse() 会改变数组本身,并返回原数组的引用。
slice 的用法请参考:slice
15、下面的代码会输出什么?为什么?
|
1
2
3
4
5
6
|
console.log(1 + "2" + "2");
console.log(1 + +"2" + "2");
console.log(1 + -"1" + "2");
console.log(+"1" + "1" + "2");
console.log( "A" - "B" + "2");
console.log( "A" - "B" + 2);
|
输出什么,自己去运行吧,需要注意三个点:
多个数字和数字字符串混合运算时,跟操作数的位置有关
|
1
2
|
console.log(2 + 1 + '3'); / /‘33'
console.log('3' + 2 + 1); //'321'
|
数字字符串之前存在数字中的正负号(+/-)时,会被转换成数字
|
1
2
|
console.log(typeof '3'); // string
console.log(typeof +'3'); //number
|
同样,可以在数字前添加 '',将数字转为字符串
|
1
2
|
console.log(typeof 3); // number
console.log(typeof (''+3)); //string
|
对于运算结果不能转换成数字的,将返回 NaN
|
1
2
|
console.log('a' * 'sd'); //NaN
console.log('A' - 'B'); // NaN
|
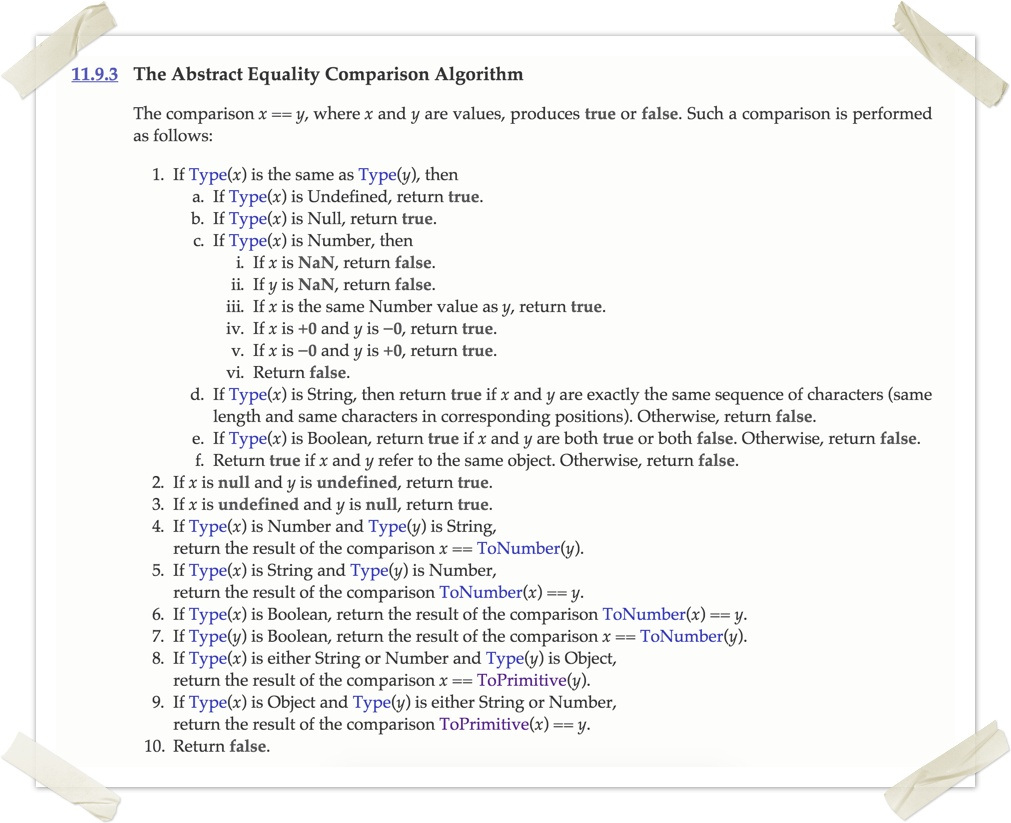
这张图是运算转换的规则
如果 list 很大,下面的这段递归代码会造成堆栈溢出。如果在不改变递归模式的前提下修善这段代码?
|
1
2
3
4
5
6
7
8
9
10
|
var list = readHugeList();
var nextListItem = function() {
var item = list.pop();
if (item) {
// process the list item...
nextListItem();
}
}; |
原文上的解决方式是加个定时器:
|
1
2
3
4
5
6
7
8
9
10
|
var list = readHugeList();
var nextListItem = function() {
var item = list.pop();
if (item) {
// process the list item...
setTimeout( nextListItem, 0);
}
}; |
解决方式的原理请参考第10题。
17、什么是闭包?举例说明
可以参考此篇:从作用域链谈闭包
18、下面的代码会输出什么?为啥?
|
1
2
3
|
for (var i = 0; i < 5; i++) {
setTimeout(function() { console.log(i); }, i * 1000 );
} |
请往前面翻,参考第4题,解决方式已经在上面了
19、解释下列代码的输出
|
1
2
3
4
|
console.log("0 || 1 = "+(0 || 1));
console.log("1 || 2 = "+(1 || 2));
console.log("0 && 1 = "+(0 && 1));
console.log("1 && 2 = "+(1 && 2));
|
逻辑与和逻辑或运算符会返回一个值,并且二者都是短路运算符:
逻辑与返回第一个是 false 的操作数 或者 最后一个是 true的操作数
|
1
2
3
|
console.log(1 && 2 && 0); //0
console.log(1 && 0 && 1); //0
console.log(1 && 2 && 3); //3
|
如果某个操作数为 false,则该操作数之后的操作数都不会被计算
逻辑或返回第一个是 true 的操作数 或者 最后一个是 false的操作数
|
1
2
3
|
console.log(1 || 2 || 0); //1
console.log(0 || 2 || 1); //2
console.log(0 || 0 || false); //false
|
如果某个操作数为 true,则该操作数之后的操作数都不会被计算
如果逻辑与和逻辑或作混合运算,则逻辑与的优先级高:
|
1
2
3
|
console.log(1 && 2 || 0); //2
console.log(0 || 2 && 1); //1
console.log(0 && 2 || 1); //1
|
在 JavaScript,常见的 false 值:
0, '0', +0, -0, false, '',null,undefined,null,NaN
要注意空数组([])和空对象({}):
|
1
2
3
4
|
console.log([] == false) //true
console.log({} == false) //false
console.log(Boolean([])) //true
console.log(Boolean({})) //true
|
所以在 if 中,[] 和 {} 都表现为 true:
20、解释下面代码的输出
|
1
2
|
console.log(false == '0')
console.log(false === '0')
|
请参考前面第14题运算符转换规则的图。
21、解释下面代码的输出
|
1
2
3
4
5
6
7
8
|
var a={},
b={key:'b'},
c={key:'c'};
a[b]=123;a[c]=456;console.log(a[b]); |
输出是456。
22、解释下面代码的输出
|
1
|
console.log((function f(n){return ((n > 1) ? n * f(n-1) : n)})(10));
|
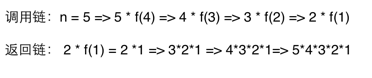
结果是10的阶乘。这是一个递归调用,为了简化,我初始化 n=5,则调用链和返回链如下:

23、解释下面代码的输出
|
1
2
3
4
5
|
(function(x) {
return (function(y) {
console.log(x);
})(2)
})(1); |
输出1,闭包能够访问外部作用域的变量或参数。
24、解释下面代码的输出,并修复存在的问题
|
1
2
3
4
5
6
7
8
9
10
11
|
var hero = {
_name: 'John Doe',
getSecretIdentity: function (){
return this._name;
}
};var stoleSecretIdentity = hero.getSecretIdentity;
console.log(stoleSecretIdentity());console.log(hero.getSecretIdentity()); |
将 getSecretIdentity 赋给 stoleSecretIdentity,等价于定义了 stoleSecretIdentity 函数:
|
1
2
3
4
|
var stoleSecretIdentity = function (){
return this._name;
}stoleSecretIdentity |
的上下文是全局环境,所以第一个输出 undefined。若要输出 John Doe,则要通过 call 、apply 和 bind 等方式改变 stoleSecretIdentity 的this 指向(hero)。
第二个是调用对象的方法,输出 John Doe。
25、给你一个 DOM 元素,创建一个能访问该元素所有子元素的函数,并且要将每个子元素传递给指定的回调函数。
函数接受两个参数:
- DOM
- 指定的回调函数
原文利用 深度优先搜索(Depth-First-Search) 给了一个实现:
|
1
2
3
4
5
6
7
|
function Traverse(p_element,p_callback) {
p_callback(p_element);
var list = p_element.children;
for (var i = 0; i < list.length; i++) {
Traverse(list[i],p_callback); // recursive call
}
} |









相关推荐
这份“JavaScript面试题”文档旨在帮助你深入理解JavaScript的基础和高级概念,以便在面试中展现出扎实的技术功底。以下是一些关键的知识点,涵盖了标题和描述中提及的JavaScript面试重点。 1. **基本语法与数据...
### JavaScript面试题解析 #### 一、ES6的新语法 ES6(ECMAScript 6)是JavaScript语言标准的一个重要版本,它引入了许多新的特性和语法改进,旨在提高开发效率和代码可读性。以下是一些重要的新特性: 1. **let ...
"JavaScript面试题集锦详解" 这篇文章涵盖了JavaScript的多个方面,包括eval函数、window和document对象、null和undefined的区别、数组的map方法、事件机制、use strict模式等。 eval函数 eval函数可以将字符串...
JavaScript面试题汇总涵盖了广泛的知识点,以下是其中一些关键点的详细说明: 1. **变量声明**:在JavaScript中,可以使用var关键字声明变量。在给定的题目中,选项A `( )` 是一个无效的声明,因为没有提供任何值,...
JavaScript 面试题知识点总结 JavaScript 面试题是前端开发领域中常见的面试题,涵盖了 JavaScript 基础、Web 前端开发等方面的知识点。本文将对 JavaScript 面试题的知识点进行总结,包括 Object.create、...
JavaScript 是一种广泛应用于网页和网络应用的脚本...以上内容涵盖了JavaScript面试中常见的知识点,这些基础和进阶知识是每个前端开发者都需要掌握的。理解并熟练运用它们,对于解决实际问题和提升开发效率至关重要。
这份"javaScript面试题大全共6页.pdf.zip"压缩包包含了六页的JavaScript面试题目,旨在帮助求职者准备JavaScript相关的技术面试。标签"javaScript面试题大全共"强调了其核心内容——JavaScript的面试问题集合。 在...
JavaScript面试题及答案-共60道.docx JavaScript面试题及答案-共60道.docx JavaScript面试题及答案-共60道.docx JavaScript面试题及答案-共60道.docx JavaScript面试题及答案-共60道.docx JavaScript面试题及答案-共...
JavaScript是一种广泛应用于Web开发的...以上是对这套JavaScript面试题的解析,涵盖的知识点全面,适合准备JavaScript面试的开发者进行自我检测和学习。理解并掌握这些知识点,对于提升JavaScript编程能力大有裨益。
### JavaScript面试题知识点详解 #### 一、单选题知识点 **1. 语句运行错误** - **选项解析:** - A. `var obj = ( );`:这是一个空的函数调用,但在没有定义具体函数的情况下直接使用括号会引发语法错误。 - B...
以下将根据提供的信息,详细阐述JavaScript面试题可能涉及的知识点,并给出相应的实现思路。 1. **变量声明与作用域** - **变量声明**:理解var、let、const的区别,以及它们在函数作用域和块级作用域中的行为。...
JavaScript面试题总结 JavaScript 是一门广泛应用于 Web 开发的编程语言,掌握 JavaScript 是每个 Web 开发者的必备技能。本文总结了 JavaScript 面试题的重要知识点,涵盖了 JavaScript 基础知识、DOM 操作、事件...
IT 公司面试笔试题库腾讯 Javascript 面试题 本资源汇集了腾讯 Javascript 面试题,涵盖了 Javascript 语言的基础知识、事件处理、函数、对象、变量、数据类型等方面。题库共 15 道题,分别涉及到 Javascript 语言...
这份"JavaScript面试真题-210页.zip"文件包含了一份2024年的最新前端面试题大全,旨在帮助求职者或者开发者深入理解JavaScript以及相关技术,如TypeScript和Vue.js。下面,我们将详细探讨这些面试题所涵盖的知识点。...
JavaScript面试题.md
javascript面试题
JavaScript面试题大全.rar