目录
最近要做一个企业的OA系统,以前一直使用EasyUI,一切都好,但感觉有点土了,想换成现在流行的Bootstrap为基础的后台UI风格,想满足的条件应该达到如下几个:
1、美观、大方、简洁
2、兼容IE8、不考虑兼容IE6/IE7,因为现在还有很多公司在使用Win7系统,系统内置了IE8
3、能通过选项卡打开多个页面,不想做单页,iframe也没关系
4、性能好,不要太笨重
5、最好以Bootstrap为基础
6、还希望在以后别的系统中能够复用。
一次次反复纠结的选择开始了,给大家介绍下我考虑过的UI,也给大家一个参考。
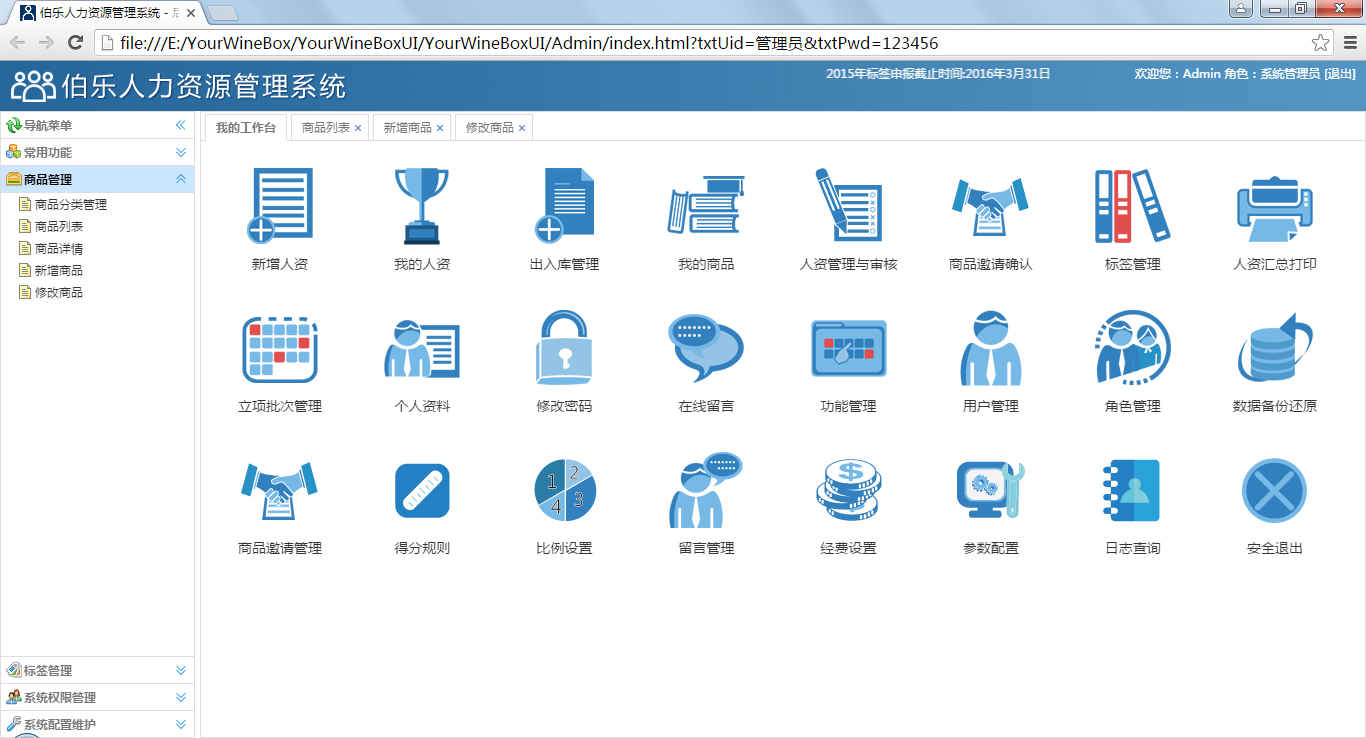
一、EasyUI
easyui是一种基于jQuery的用户界面插件集合。
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。


优点:轻量、功能强大、免费、兼容性好、帮助详细、使用的人多生态好
缺点:非响应式布局、某些系统看起来有点土(客户与老板的感觉、确实与最新的那些UI有差距)
获得:上网搜索、网盘搜索大把被搭建好了基础功能的框架。下载
下载后大家可以替换成最新的1.5版的easyui
官网:http://www.jeasyui.com/,有免费版,有商业版,商业版收费,帮助非常详尽
资源:http://www.jeasyui.net/,easyui是国人的的作品,但服务器在国外,官网也是英文的,这个网站类似官网的中文版
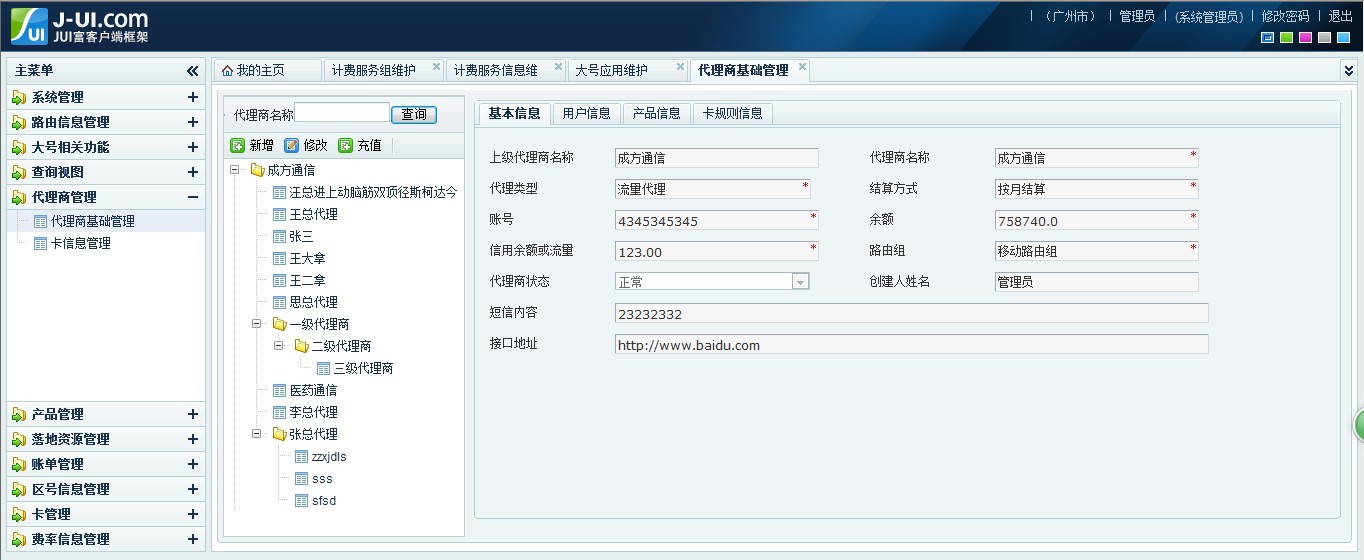
二、DWZ JUI
特点:DWZ富客户端框架(jQuery RIA framework), 是中国人自己开发的基于jQuery实现的Ajax RIA开源框架. 设计目标是简单实用,快速开发,降低ajax开发成本。

下载:https://github.com/dwzteam/
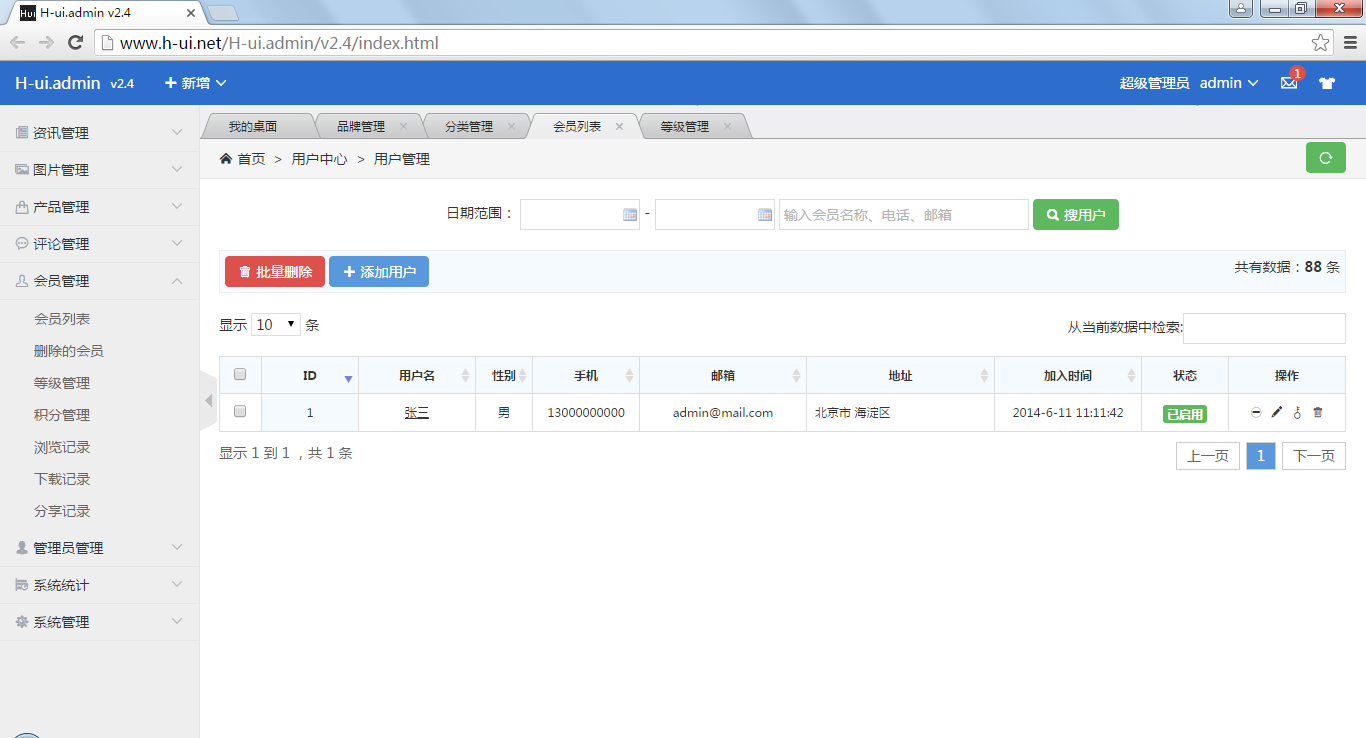
三、HUI
H-ui前端框架是在bootstrap的思想基础上基于 HTML、CSS、JAVASCRIPT开发的轻量级web前端框架,开源免费,简单灵活,兼容性好,满足大多数中国网站。分了前端UI与后端UI。


官网:http://www.h-ui.net/H-ui.admin.shtml 后台,http://www.h-ui.net/ 前台
下载:https://github.com/jackying/
缺点:感觉用的人少,名气小,资料不全,配套组件不多,但国人的产品符合国人的口味。
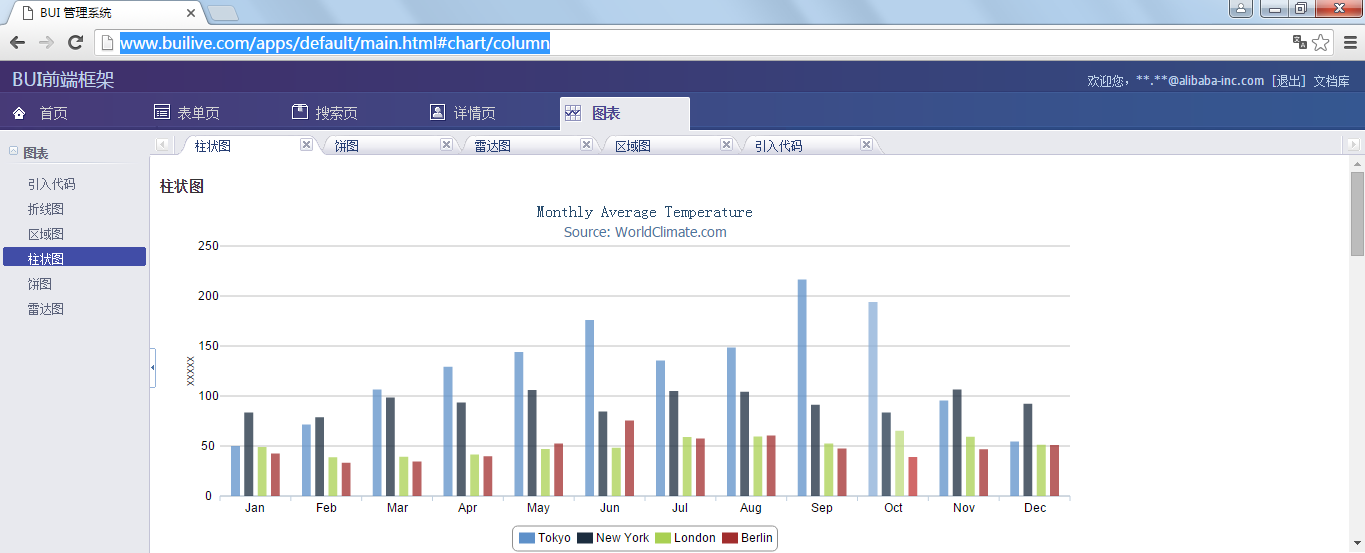
四、BUI
BUI她是基于jQuery,兼容KISSY的UI类库,专致于解决后台系统的框架方案,BUI提供了丰富的DPL含有强大的控件库对业务做了精细的分析。

下载:https://github.com/dxq613/bui
感觉也比较冷、与HUI有点类似的优点整体框架符合我的要求,但风格有种说不出的感觉。
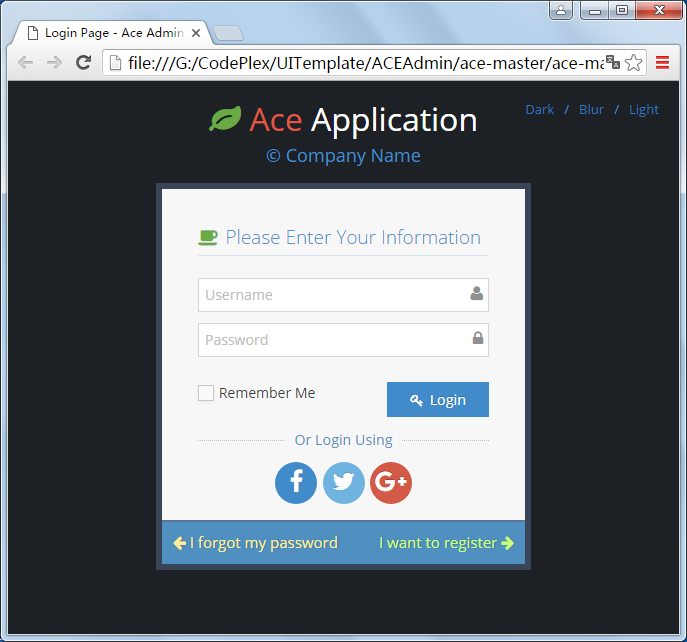
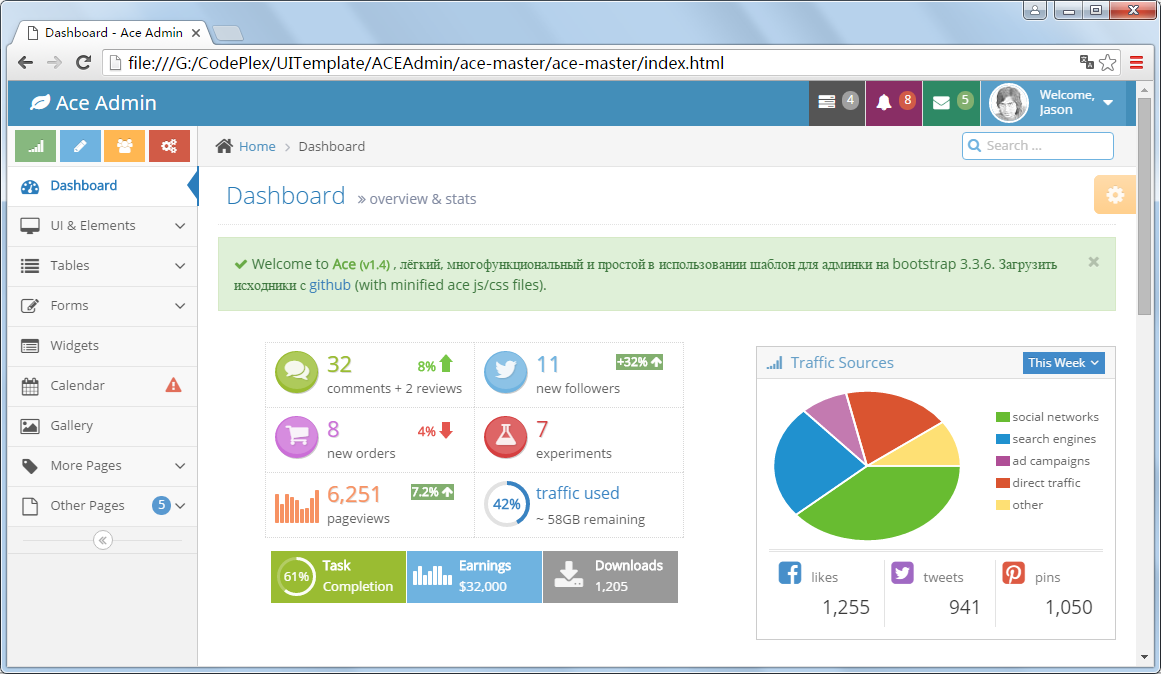
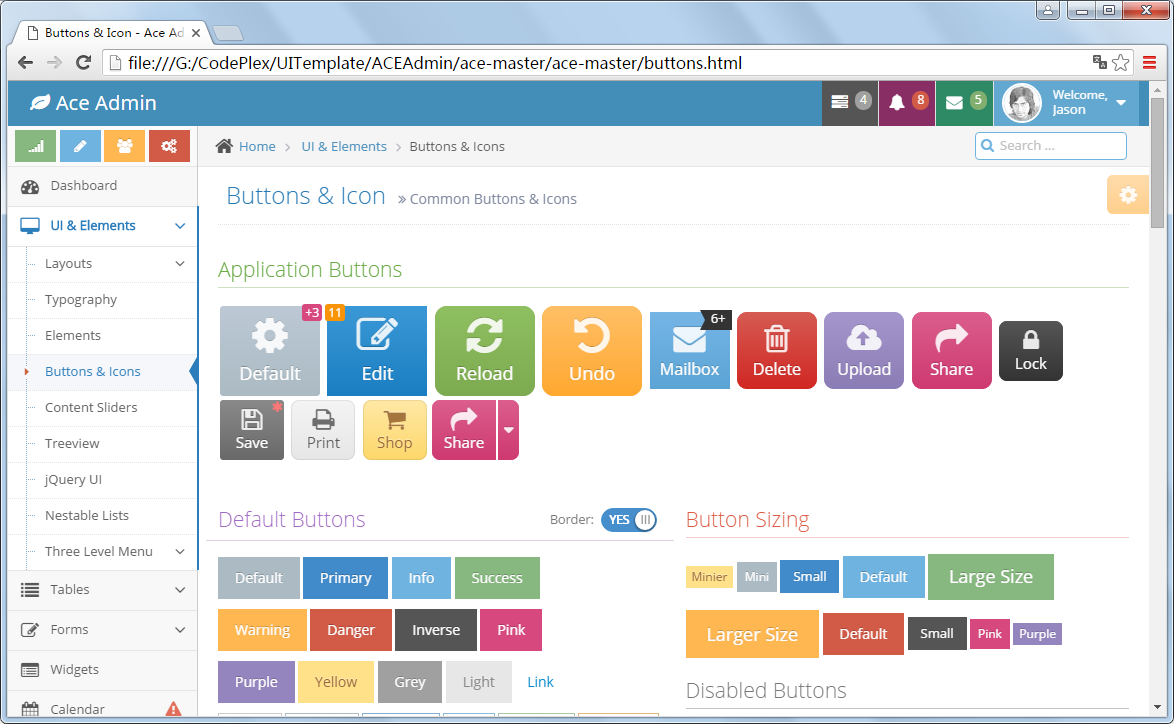
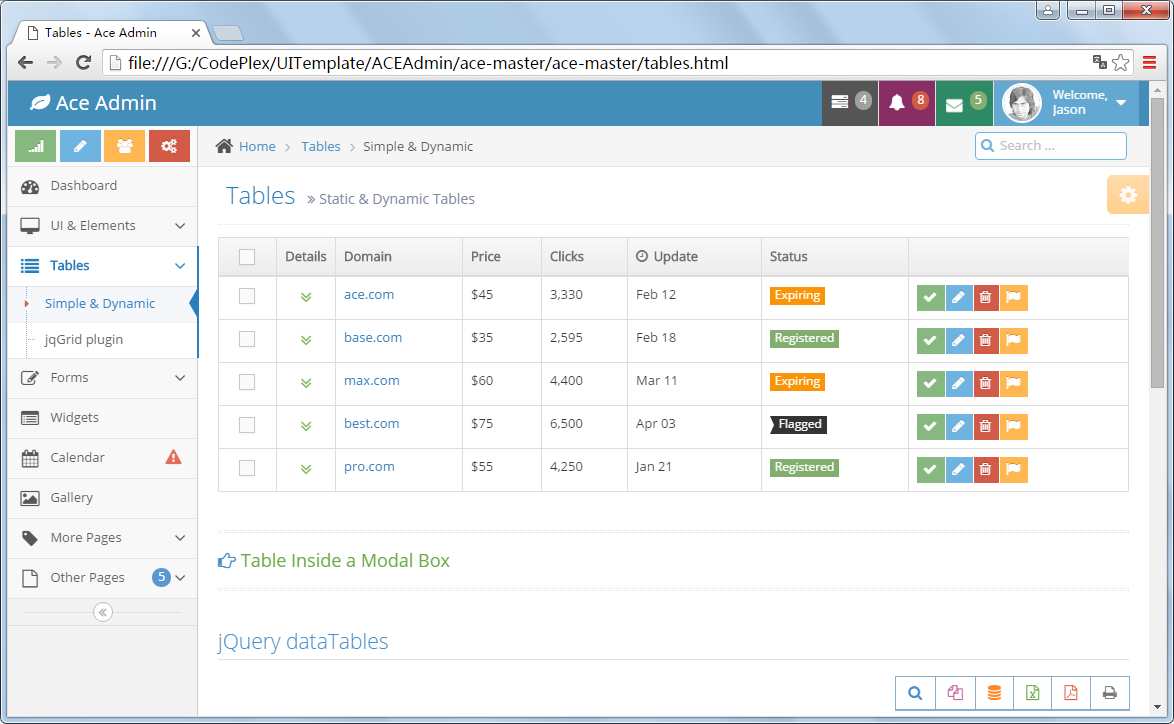
五、Ace Admin
响应式Bootstrap网站后台管理系统模板ace admin,非常不错的轻量级易用的admin后台管理系统,基于Bootstrap3,拥有强大的功能组件以及UI组件,基本能满足后台管理系统的需求,而且能根据不同设备适配显示,而且还有四个主题可以切换。以前收费,好像最新版不再收费了。




下载:https://github.com/bopoda/ace
感觉比较全,功能强大,组件多,美观,只是用了很多不同的插件,兼容性不错。
兼容的浏览器:
- Internet Explorer 10
- Internet Explorer 11
- Internet Explorer 8
- Internet Explorer 9
- Latest Chrome
- Latest Firefox
- Latest Opera
- Latest Safari
使用的插件:
 View Code
View Code
使用到的插件并没有分开存放,使用起来会麻烦一些。
另外该插件也被很多人简化、修改成选项卡+iframe风格了。
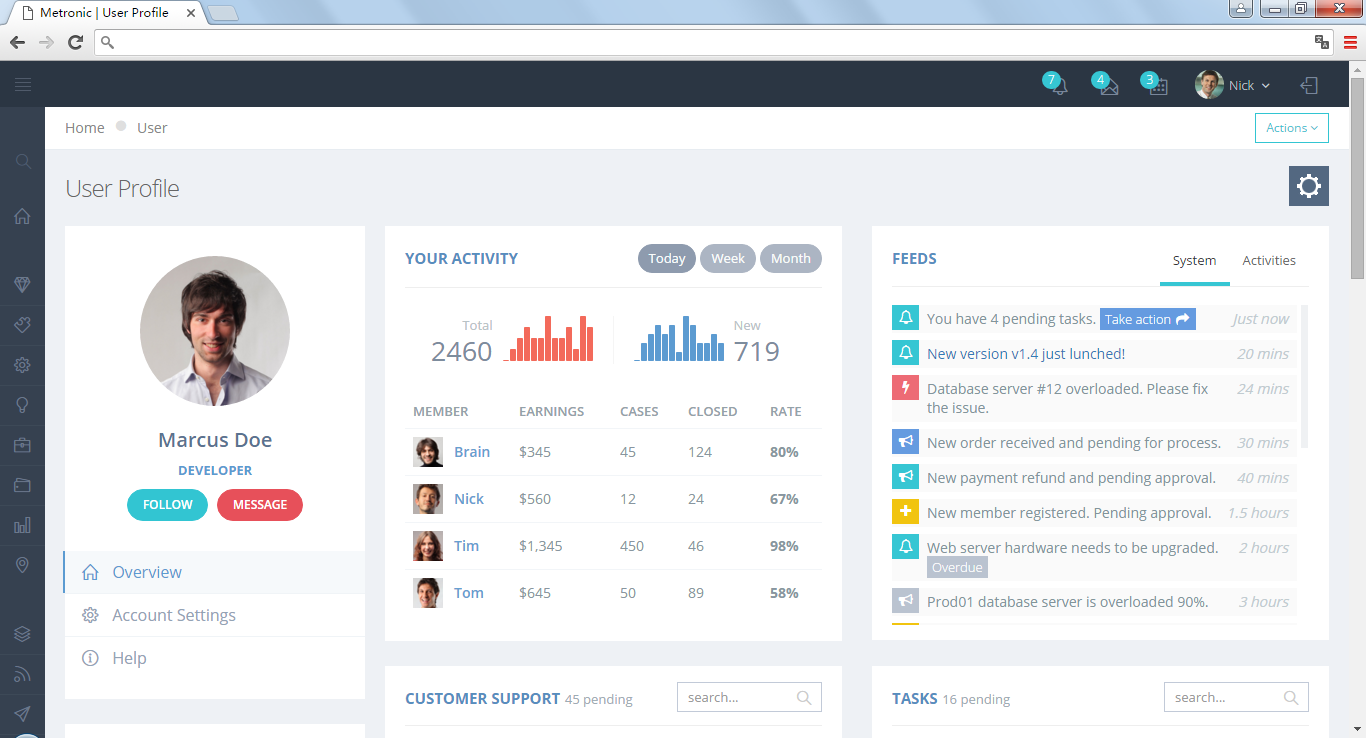
六、Metronic
Metronic 是一套精美的响应式后台管理模板,基于强大的 Twitter Bootstrap 框架实现。Metronic 拥有简洁优雅的 Metro UI 风格界面,6 种颜色可选,76 个模板页面,包括图表、表格、地图、消息中心、监控面板等后台管理项目所需的各种组件。



页面规范、精致、细腻、美观大方;功能强大、非常全;在所有我看到过的基于Bootstrap的网站模版中,Metronic是我认为最优秀的之一,其外观之友好、功能之全面让人惊叹。Metronic 是一个自适应的HTML模版,提供后台管理模版和前端内容网页模版两种风格。
优点:
支持HTML5 和 CSS3
自适应,基于响应式 Twitter Bootstrap框架,同时面向桌面电脑、平板、手机等终端。
整合AngularJS 框架。
可自定义管理面板,包括灵活的布局、主题、导航菜单、侧边栏等。
提供了部分电子商务模块:CMS, CRM, SAAS。
多风格,提供了3个前端风格,7个后端管理面板风格。
简洁扁平风格设计。
700多个网页模版,1500多个UI小组件,100多个表单,80多个jQuery插件。
提供说明文档。
缺点:
太大了,真的不知道从那里开始
对IE的兼容不好,虽然官方声称支持IE8,但我测试结果不支持
收费,今天的价格是$28

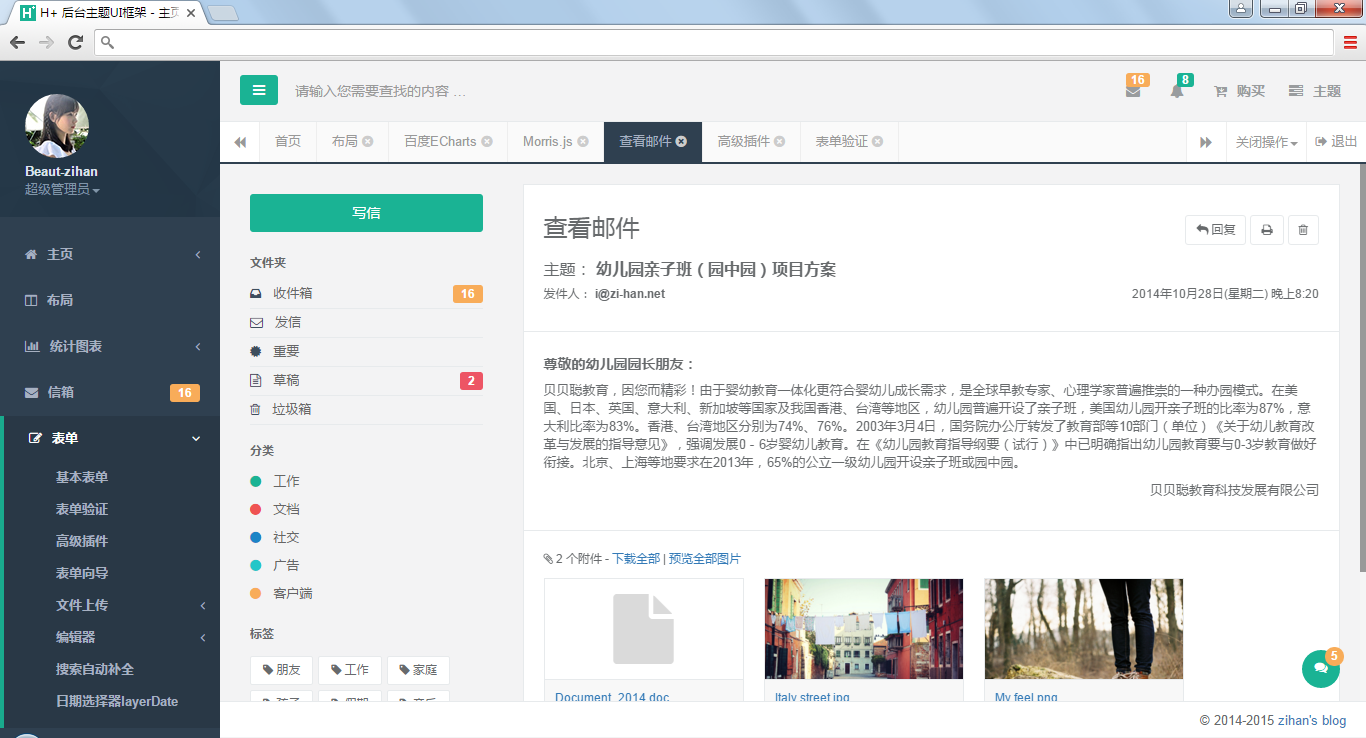
七、H+ UI
官网的介绍:H+是一个完全响应式,基于Bootstrap3.3.6最新版本开发的扁平化主题,她采用了主流的左右两栏式布局,使用了Html5+CSS3等现代技术,她提供了诸多的强大的可以重新组合的UI组件,并集成了最新的jQuery版本(v2.1.4),当然,也集成了很多功能强大,用途广泛的jQuery插件,她可以用于所有的Web应用程序,如网站管理后台,网站会员中心,CMS,CRM,OA等等,当然,您也可以对她进行深度定制,以做出更强系统。

官网:http://www.zi-han.net/theme/hplus/
与Metronic与INSPINIA非常像,插件非常多,收费998人民币。
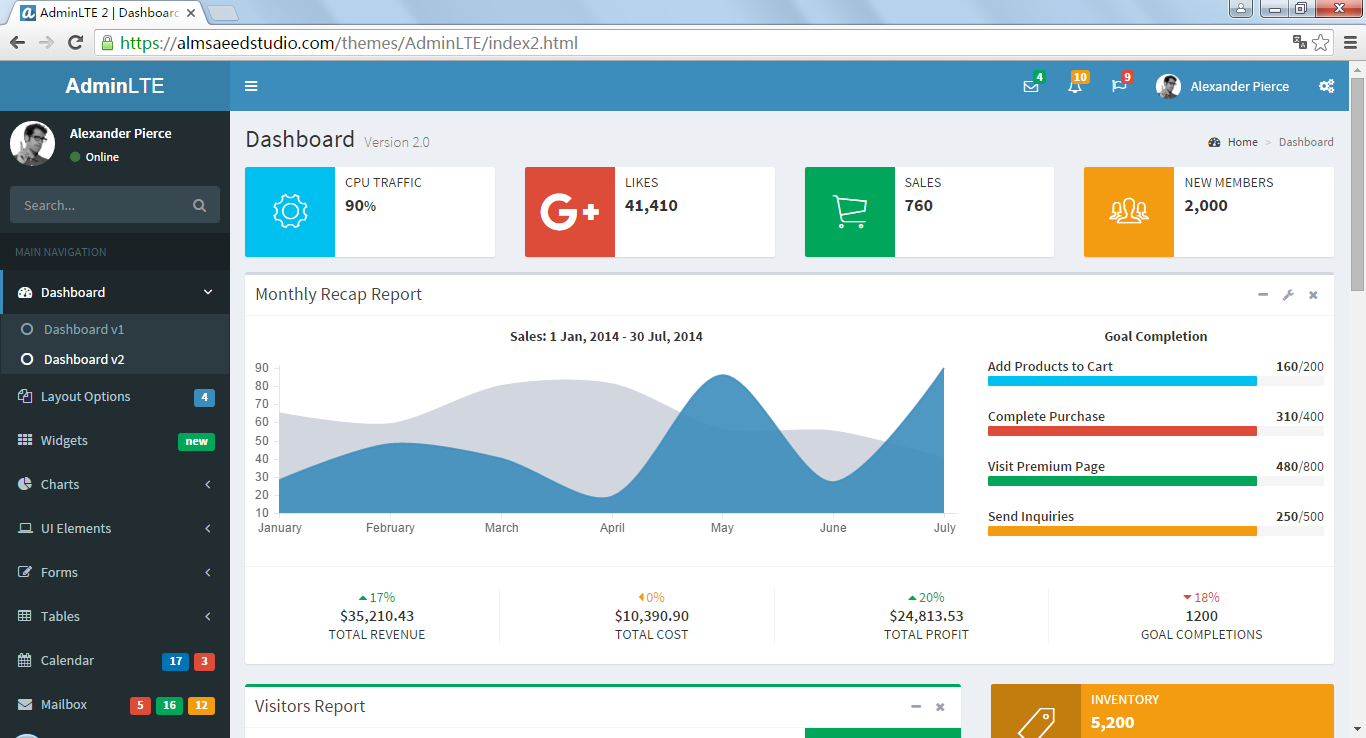
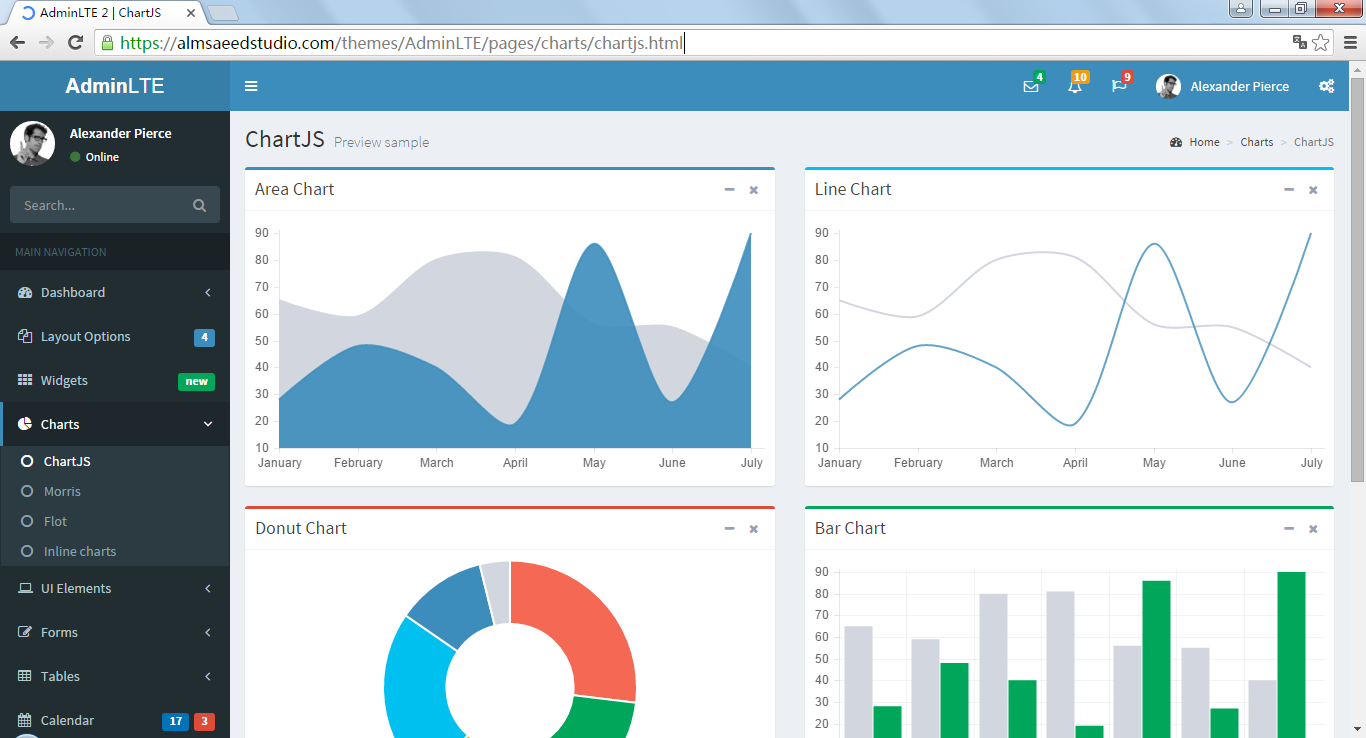
八、Admin LTE
AdminLTE 是一个基于Bootstrap 3.x的免费主题,它是一个完全响应式管理模板。高度可定制的,易于使用。适合从小型移动设备到大的台式机很多的屏幕分辨率。



下载:https://github.com/almasaeed2010/AdminLTE (目前star 11652+)
预览: http://almsaeedstudio.com/preview/
官网:Free Bootstrap Admin Template
浏览器支持:
IE 9+
Firefox (latest)
Chrome (latest)
Safari (latest)
Opera (latest)
插件:
 View Code
View Code
特点:
- 响应式布局,支持多种设备
- 打印增强
- 丰富可排序的面板组件
- 18个插件与3个自定义插件
- 轻量、快速
- 兼容主流浏览器,IE8不兼容
- 支持Glyphicons, Fontawesome和Ion图标
整体感觉与Metronic类似、功能强大,UI精致,被许多公司使用。
评论中感谢网友(dotNetDR_、醉丶千秋)推荐,确定是值得关注的一个UI。
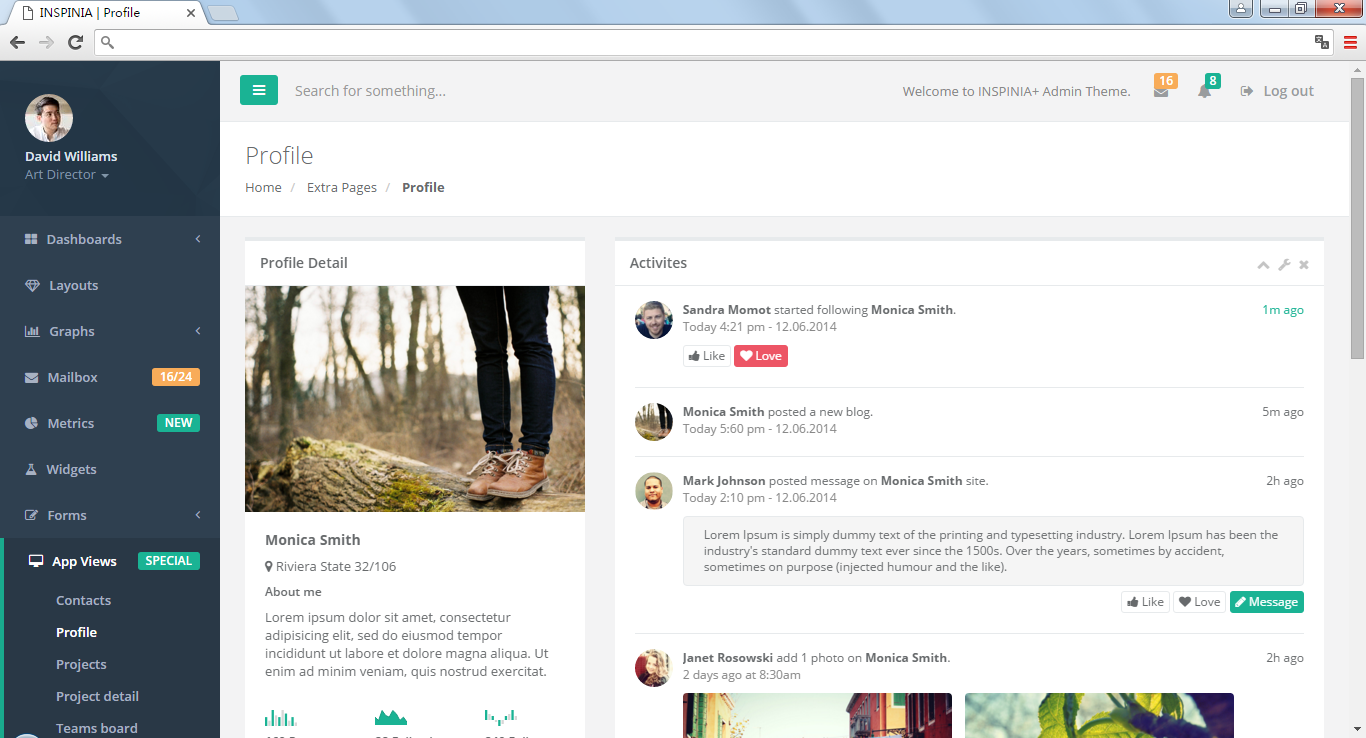
九、INSPINIA
INSPINIA是平面设计理念的管理模板。它是充分响应的由Bootstrap3 +框架开发的模板,HTML5和CSS3。它有很多可重用的UI组件和集成了最新的jQuery插件。它可以用于所有类型的web应用程序自定义管理面板中,项目管理系统,管理仪表板,应用程序的后端,CMS或CRM。



与Metronic一样,风格也比较像,个人认为比Metronic还要强大一些,页面规范、精致、细腻、美观大方;功能强大、非常全;在所有我看到过的基于Bootstrap的网站模版中,Metronic是我认为最优秀的之一,其外观之友好、功能之全面让人惊叹。Metronic 是一个自适应的HTML模版,提供后台管理模版和前端内容网页模版两种风格。
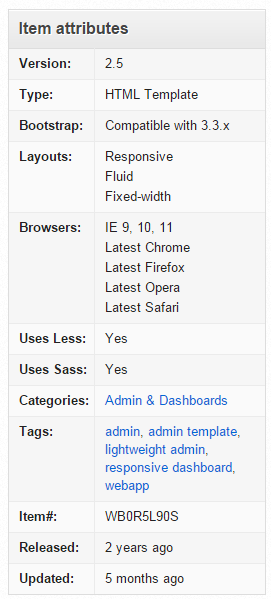
浏览器兼容:
- IE 9, 10, 11
- Latest Chrome
- Latest Firefox
- Latest Opera
- Latest Safari
收费,今天的价格是$18。
演示地址:http://wrapbootstrap.com/preview/WB0R5L90S
特点:

相对Metronic他准备了很多个版本,比如:
Static version, AngularJS, ASP.NET MVC5/MVC6, Meteor and Ruby on Rails version
插件很多,但都按引用分文件夹存放了,静态版本中我看了就是48个插件,有PSD源文件,提供的文件包含:
 View Code
View Code
详细介绍:https://wrapbootstrap.com/theme/inspinia-responsive-admin-theme-WB0R5L90S
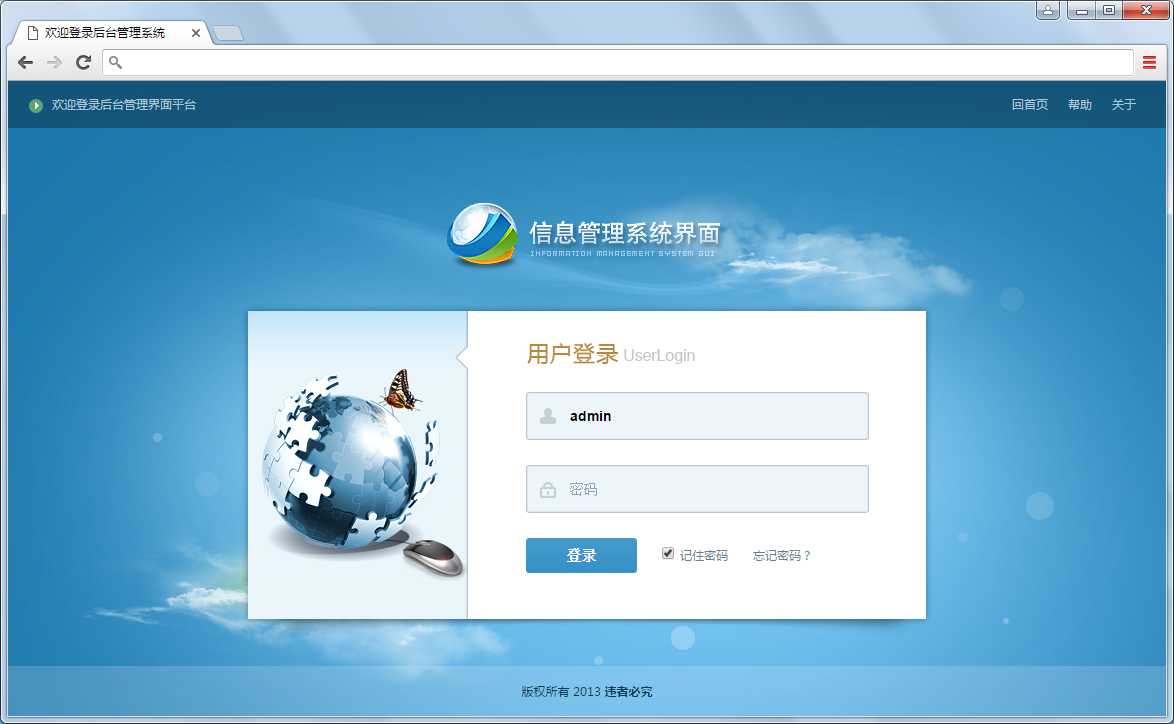
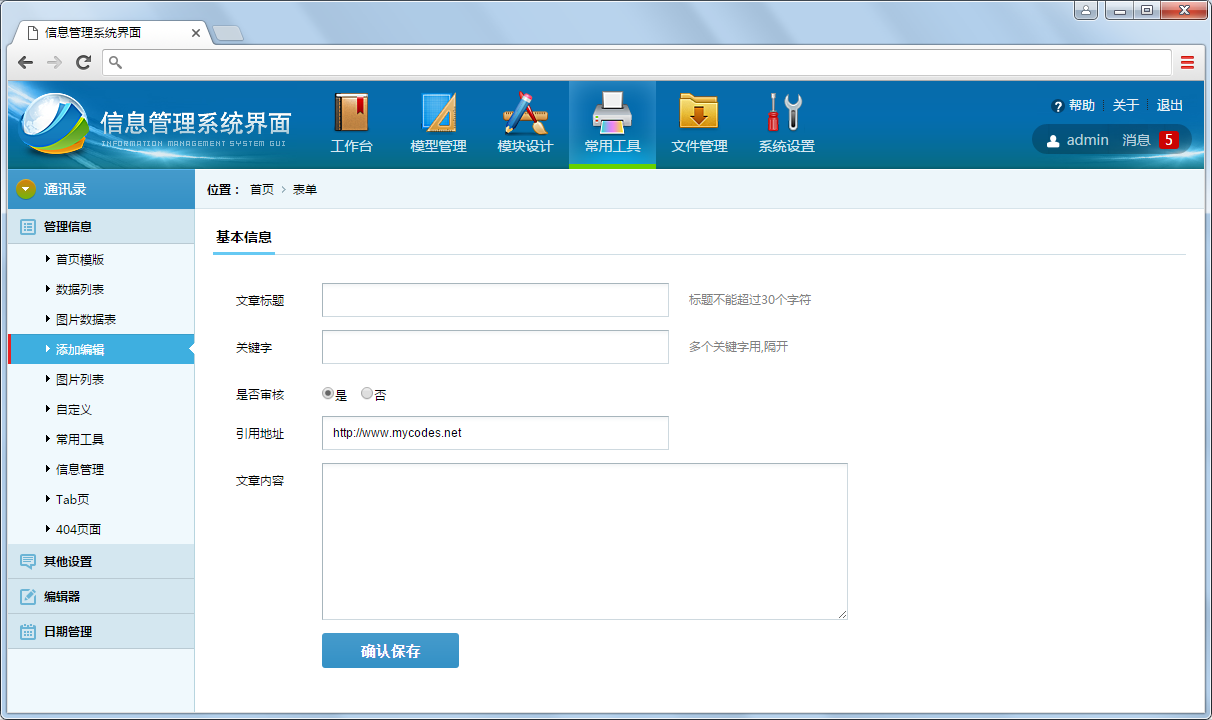
十、LigerUI
LigerUI 是基于jQuery 的UI框架,其核心设计目标是快速开发、使用简单、功能强大、轻量级、易扩展。简单而又强大,致力于快速打造Web前端界面解决方案,可以应用于.net,jsp,php等等web服务器环境。


<iframe id="iframe_0.7594515070130443" style="margin: 0px; padding: 0px; border-width: initial; border-style: none; width: 957px; height: 431px;" src="data:text/html;charset=utf8,%3Cstyle%3Ebody%7Bmargin:0;padding:0%7D%3C/style%3E%3Cimg%20id=%22img%22%20src=%22http://www.ligerui.com/templets/default/images/grid.png?_=5782891%22%20style=%22border:none;max-width:957px%22%3E%3Cscript%3Ewindow.onload%20=%20function%20()%20%7Bvar%20img%20=%20document.getElementById('img');%20window.parent.postMessage(%7BiframeId:'iframe_0.7594515070130443',width:img.width,height:img.height%7D,%20'http://www.cnblogs.com');%7D%3C/script%3E" frameborder="0" scrolling="no"></iframe>
演示:http://www.ligerui.com/demo.html
特点:
使用简单,轻量级
控件实用性强,功能覆盖面大,可以解决大部分企业信息应用的设计场景
快速开发,使用LigerUI可以比传统开发减少极大的代码量
易扩展,包括默认参数、表单/表格编辑器、多语言支持等等
支持Java、.NET、PHP等web服务端
支持 IE6+、Chrome、FireFox等浏览器
开源,源码框架层次简单易懂。
下载:http://pan.baidu.com/s/1o83vRZk
演示地址: http://demo.ligerui.com/
源码下载: http://git.oschina.net/ligerui/LigerUI/ (源码托管)
http://pan.baidu.com/s/1D0AVO (V1.2.3)
技术支持: http://www.cnblogs.com/leoxie2011/
个人感觉文档比较全,也有公司的信息系统使用了该UI(去年我去一家公司培训他们就使用该UI,后面上头说要换漂亮些的,他们纠结好久),但整合感觉比不上EasyUI,与DotNet亲一点感觉,DWZ则与Java新一些。
LigerUI中国人开发的、免费。
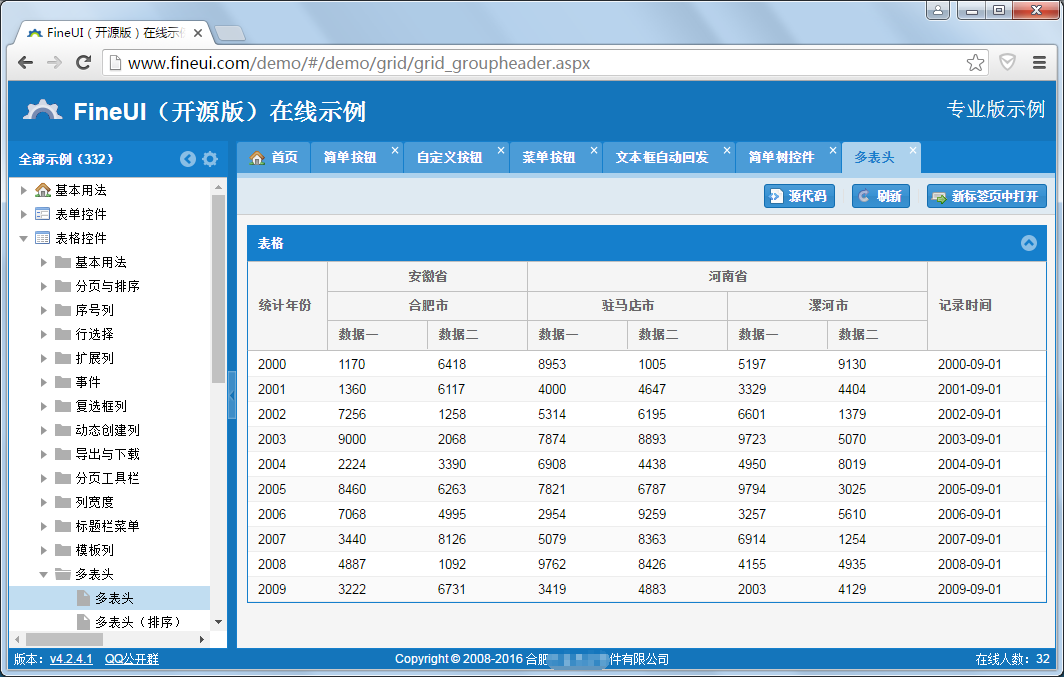
十一、FineUI
基于 jQuery / ExtJS 的 ASP.NET 控件库、创建 No JavaScript,No CSS,No UpdatePanel,No ViewState,No WebServices 的网站应用程序。

该UI也是国人的作品,开源、免费、至今有100多个版本了,个人感觉界面不算难看,控件多,帮助说明也有不少;但只是为ASP.NET量身定做的,有一定的局限性;重,非常重,ExtJS+ASP.NET的页面状态就更加重了。
官网:http://fineui.com/
论坛:http://fineui.com/bbs/
示例:http://fineui.com/demo/
文档:http://fineui.com/doc/
下载:http://fineui.codeplex.com/
十二、其它UI


十三、总结
没有形式就没有内容、UI重要,特别是当客户与老板不懂太多关于代码、功能、性能的时候。
上面的UI你也许可以通过各种途径获得,但商业应用请慎重。
想来想去还是拿不定主意,不过有点想法:
1、使用HUI和bootstrap
2、使用EasyUI的框架,内容页使用HUI+BootStrap,iframe选项卡
3、从各个功能强大的页面中拿一些插件过来







相关推荐
WPF 后台管理UI 界面
【描述】中提到的“漂亮的后台管理UI框架”是指在设计和开发后台管理系统时所使用的用户界面(UI)模板,它专注于提供美观、易用且高效的交互体验。这里的“OA系统界面UI”指的是办公自动化(Office Automation, OA...
本资源提供的是一个基于易语言开发的网站后台管理UI界面的源码,结合了CEF(Chromium Embedded Framework)和WEBUI技术,实现了自适应的界面设计。 CEF是Google Chromium浏览器引擎的一个开源版本,可以被嵌入到...
【标题】:“WPF 后台管理UI 2 源码” 【描述】:WPF(Windows Presentation Foundation)是Microsoft开发的一种用户界面框架,它为构建丰富的、交互式的桌面和应用程序提供了强大的支持。这个“后台管理UI 2 源码...
【绿色实用的后台管理UI框架】是一个专为开发者和设计师设计的高效、易用且美观的前端框架,主要用于构建后台管理系统界面。这个框架提供了一系列预设的组件、样式和布局,帮助开发人员快速搭建功能丰富的后台界面,...
总的来说,Amaze UI Admin后台管理系统模板是构建高效后台系统的理想选择,它不仅提供了美观的设计,还兼顾了实用性与灵活性,使得开发者可以快速搭建出功能齐全、用户体验优秀的后台管理系统。
【蓝色cms南航后台管理ui界面模板】是一个专为航空公司后台管理系统设计的用户界面模板,其特色在于采用了蓝色调的设计风格,与南航品牌形象相契合,同时具备手机屏幕自适应能力,确保在不同设备上都能提供良好的...
【标题】"非常漂亮后台UI 纯静态UI界面"所指的是一种设计精美的、专用于后台管理系统的用户界面。这种UI界面以其简洁、直观和美观的特点,为用户提供优质的操作体验,使得日常的后台管理工作更为高效且愉快。 在...
"Director精品bootstrap后台管理UI管理系统模板"是一款专为构建高效、现代且用户友好的后台界面设计的工具。基于Bootstrap框架,这款模板集成了丰富的组件、布局选项和预设样式,旨在帮助开发者快速搭建功能完善的...
【后台UI框架】是一种专为开发后台管理系统设计的用户界面框架,它主要关注于提供高效、美观且易于使用的交互设计,以提升开发者的开发效率和最终用户的使用体验。这种框架通常包含一系列预定义的组件、样式和布局,...
H+后台管理系统UI框架是一款专为开发者设计的高效、易用的前端开发工具,它集成了丰富的组件和模板,能够帮助开发者快速构建出美观且功能强大的管理界面。H+ UI框架以其简洁的设计风格和强大的功能性在IT行业内备受...
在"layui后台管理系统UI模板"中,我们可以找到一系列预设的页面模板,如登录页、控制台、表格、表单、图标、通知提示等,这些模板涵盖了后台管理系统的常用功能模块。 这套UI模板的界面设计注重简洁和专业,符合...
在这个“基于Bootstrap的后台管理系统UI框架”中,我们将会探讨如何利用Bootstrap的特性来打造一个功能完备、美观易用的后台管理界面。 首先,Bootstrap的核心是其栅格系统,它允许开发者通过简单的类名控制页面...
【标题】"蓝色的博客论坛后台管理UI框架模板"是一个基于Bootstrap构建的企业级后台管理系统界面设计,它专门针对博客论坛的后台管理需求进行了定制。这个框架以蓝色为主色调,为用户提供了一个专业且易于操作的界面...
《H+后台主题UI框架 V4.1.0:打造高效、美观的后台管理界面》 在当前数字化时代,后台管理系统的设计与用户体验同样重要。H+后台主题UI框架以其独特的设计美学和强大的功能,成为了开发者们构建后台界面的首选工具...
**Semantic UI 后台管理模板详解** Semantic UI 是一个强大的前端开发框架,它以其人性化的HTML语义化标签和组件闻名,旨在使开发者能够构建出美观、响应式的用户界面,尤其适用于后台管理系统的设计。该框架将...
"16套bootstrap后台管理系统模版UI框架"是一系列基于Bootstrap的资源集合,旨在帮助开发者快速创建美观且功能齐全的后台管理界面。 首先,我们来了解一下Bootstrap的核心特性: 1. 响应式设计:Bootstrap采用网格...
综上所述,这个纯HTML的后台数据统计管理UI框架模板提供了一整套完善的后台管理界面解决方案,不仅包含丰富的UI元素,还具备良好的响应式布局和数据展示能力,是开发者快速搭建后台系统界面的有力工具。通过深入理解...
蓝色统一开发平台后台管理UI响应式模板基于Bootstrap3.0.1制作,自适应分辨率,兼容PC端和移动端,全套模板,包括注册、登录、UI库首页、排版、UI元素、按钮、图标、树状结构、可拖拽列表、三级菜单、表格、表单、...
在本项目"基于vue + element UI 的后台管理系统模板"中,开发者可以利用这些组件和功能,快速搭建起一个具备基本管理功能的后台系统。通过动态路由的实现,系统可以根据用户权限动态加载相应的组件和页面,提高用户...