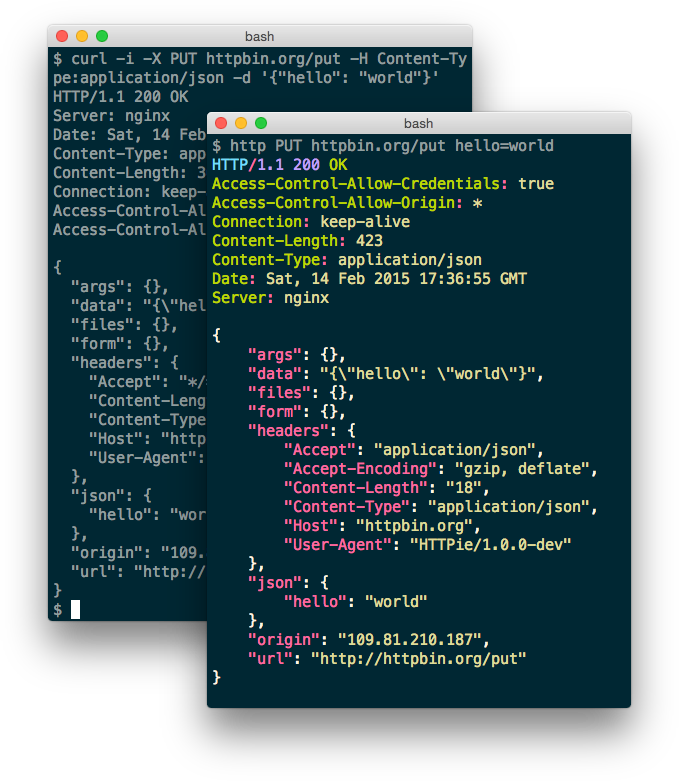
ÕģłµöŠõĖĆõĖ¬HTTPieÕ«śµ¢╣ńÜäõĖĆõĖ¬HTTPie VS cURLńÜäÕøŠń╗ÖÕż¦Õ«Čń£ŗń£ŗŃĆé
Õ”éµ×£õĮĀń╗ÅÕĖĖķ£ĆĶ”üńö©ń╗łń½»õ╗źķØ×õ║żõ║Ƶ©ĪÕ╝ÅĶ«┐ķŚ«ńĮæń╗£µ£ŹÕŖĪÕÖ©’╝łµ»öÕ”é’╝īõĖŗĶĮĮµ¢ćõ╗ČŃĆüµĄŗĶ»ĢRESTµ£ŹÕŖĪ’╝ē’╝īÕÅ»ĶāĮõĮĀõ╝ÜķĆēµŗ®ńÜäÕĘźÕģʵś»wgetµł¢curl’╝īķĆÜĶ┐ćÕż¦ķćÅńÜäķĆēķĪ╣’╝īĶ┐ÖõĖżń¦ŹÕĘźÕģĘõ╣¤ķāĮÕÅ»õ╗źÕżäńÉåÕŠłÕżÜķØ×õ║żõ║ÆńĮæń╗£Ķ«┐ķŚ«ńÜäµāģÕåĄ’╝łµ»öÕ”é’╝īÕ”éõĮĢķĆÜĶ┐ćwgetõĖŗĶĮĮÕżÜõĖ¬µ¢ćõ╗Č’╝īÕ”éõĮĢÕ£©wgetõĖŁĶ«ŠńĮ«Ķć¬Õ«Üõ╣ēńÜähttpÕż┤’╝īÕ”éõĮĢÕ£©curlõĖŁĶ«ŠńĮ«Ķć¬Õ«Üõ╣ēńÜäHTTPÕż┤’╝ēŃĆéńäČĶĆī’╝īķÖżķØ×õĮĀÕŠłń▓ŠķĆÜĶ┐Öõ║øń╣üÕżŹńÜäĶ»Łµ│Ģń╗åĶŖé’╝īĶ┐Öõ║øÕĘźÕģĘÕ»╣õ║ÄõĮĀµØźĶ»┤’╝īõĖŹĶ┐浜»ń«ĆÕŹĢńÜäõĖŗĶĮĮÕĘźÕģĘĶĆīÕĘ▓ŃĆé
ŌĆ£Its goal is to make CLI interaction with web services as┬Āhuman-friendly┬Āas possible. It provides a simple http command that allows for sending arbitrary HTTP requests using┬Āa simple and natural syntax, and┬Ādisplays colorized output. ŌĆ£
HTTPieÕłÖÕ£©õĮ┐ńö©µŚČńÜäĶĪ©ńÄ░ÕŖøŃĆüõ║║µĆ¦Õī¢ÕüÜÕŠŚµ»öwgetŃĆücurlÕźĮÕŠŚÕżÜ’╝īÕ░▒ÕāÅÕ£©Õ«śńĮæõĖŖÕ«Żõ╝ĀńÜäķ鯵ĀĘ’╝īÕ«āĶ┐Įµ▒éńÜ䵜»õ║║µĆ¦Õī¢ŃĆüń«ĆÕŹĢĶć¬ńäČńÜäĶ»Łµ│Ģ’╝īõ╗źÕÅŖÕĮ®Ķē▓ńÜäĶŠōÕć║ŃĆéĶĆīõĖöHTTPieĶ┐śµ£ēõĖĆõ║øõĖŹķöÖńÜäõ╝śńé╣’╝īµ»öÕ”éÕ»╣JSONńÜäĶē»ÕźĮµö»µÆæŃĆüµīüõ╣ģµĆ¦õ╝ÜĶ»ØńŁēńē╣µĆ¦ŃĆé
õĖŖķØóĶ»┤õ║åķéŻõ╣łÕżÜ’╝īÕÆ▒õ╗¼Õ║¤Ķ»ØÕ░æĶ»┤’╝īÕģłµØźõ║åĶ¦ŻÕ╣ČÕ▒Ģńż║õĖĆõĖŗHTTPieŃĆé
Õ«ēĶŻģ
LinuxõĖŖÕ«ēĶŻģ
Debian, Ubuntuµł¢Linux Mint
|
sudo apt-get install httpie
|
Fedora’╝īCentOS/RHEL
|
sudo yum install httpie
|
µł¢ĶĆģõĮ┐ńö©pythonńÜäµ¢╣Õ╝ÅµØźÕ«ēĶŻģ
|
sudo pip install --upgrade httpie
|
Mac OSX
|
brew install httpie
|
Õ«ēĶŻģÕ╝ĆÕÅæńēłµ£¼
|
# Mac OSX
brew install httpie --HEAD
┬Ā
# PythonÕ«ēĶŻģµ¢╣Õ╝Å
pip install --upgrade https://github.com/jkbrzt/httpie/tarball/master
|
õĮ┐ńö©õŠŗÕŁÉ
Õ«ÜÕłČÕż┤ķā©
|
http tonydeng.github.io/blog/2015/07/10/httpie-howto/ User-Agent:Xmodlo/1.0 Referer:http://tonydeng.github.io
|
Ķ┐ÖõĖ¬HTTPĶ»Ęµ▒éń£ŗĶĄĘµś»Ķ┐ÖµĀĘŃĆé
|
GET /blog/2015/07/10/httpie-howto/ HTTP/1.1
Accept: */*
Accept-Encoding: gzip, deflate
Connection: keep-alive
Host: tonydeng.github.io
Referer: http://tonydeng.github.io
User-Agent: Xmodlo/1.0
|
õĖŗĶĮĮµ¢ćõ╗Č
õĮĀõ╣¤ÕÅ»õ╗źµŖŖHTTPieõĮ£õĖ║µ¢ćõ╗ČõĖŗĶĮĮÕÖ©µØźõĮ┐ńö©ŃĆé
|
http tonydeng.github.io/blog/2015/07/10/httpie-howto/ > httpie-howto.html
|
µł¢ĶĆģ
|
http --download tonydeng.github.io/blog/2015/07/10/httpie-howto/
|
õĮ┐ńö©ÕģČõ╗¢HTTPµ¢╣µ│Ģ
ķÖżõ║åķ╗śĶ«żńÜäGETµ¢╣µ│Ģ’╝īõĮĀĶ┐śÕÅ»õ╗źõĮ┐ńö©ÕģČõ╗¢µ¢╣µ│Ģ’╝łµ»öÕ”éPUTŃĆüPOSTŃĆüDELETEŃĆüHEAD’╝ē
PUT
|
http PUT tonydeng.github.io name='Tony Deng' email='tonydeng@email.com'
|
POST
|
http -f POST tonydeng.github.io name='Tony Deng' email='tonydeng@email.com'
|
-f┬ĀķĆēķĪ╣õĮ┐httpÕæĮõ╗żÕ║ÅÕłŚÕī¢µĢ░µŹ«ÕŁŚµ«Ą’╝īÕ╣ČÕ░åContent-TypeĶ«ŠńĮ«õĖ║application/x-www-form-urlencoded;charset=utf-8
Ķ┐ÖõĖ¬HTTP POSTĶ»Ęµ▒éń£ŗĶĄĘĶ┐ÖµĀĘ’╝Ü
|
POST / HTTP/1.1
Accept: */*
Accept-Encoding: gzip, deflate
Connection: keep-alive
Content-Length: 41
Content-Type: application/x-www-form-urlencoded; charset=utf-8
Host: tonydeng.github.io
User-Agent: HTTPie/0.9.2
┬Ā
name=Tony+Deng&email=tonydeng%40email.com
|
HEAD
|
http HEAD tonydeng.github.io
|
HEADĶ┐ÖõĖ¬µ¢╣µ│ĢÕŬõ╝ÜĶ«®µ£ŹÕŖĪÕÖ©Ķ┐öÕø×http response headersŃĆé
Ķ┐ÖõĖ¬ÕæĮõ╗żń╗ōµ×£Õ”éõĖŗ’╝Ü
Request
|
HEAD / HTTP/1.1
Accept: */*
Accept-Encoding: gzip, deflate
Connection: keep-alive
Host: tonydeng.github.io
User-Agent: HTTPie/0.9.2
|
Response
|
HTTP/1.1 200 OK
Accept-Ranges: bytes
Access-Control-Allow-Origin: *
Age: 0
Cache-Control: max-age=600
Connection: keep-alive
Content-Encoding: gzip
Content-Length: 36794
Content-Type: text/html; charset=utf-8
Date: Wed, 15 Jul 2015 09:26:22 GMT
Expires: Wed, 15 Jul 2015 09:36:22 GMT
Last-Modified: Sun, 12 Jul 2015 11:32:15 GMT
Server: GitHub.com
Vary: Accept-Encoding
Via: 1.1 varnish
X-Cache: MISS
X-Cache-Hits: 0
X-Served-By: cache-fra1227-FRA
X-Timer: S1436952382.011631,VS0,VE99
|
JSONµö»µīü
HTTPieÕåģńĮ«JSONńÜäµö»µīüŃĆéõ║ŗÕ«×õĖŖHTTPieķ╗śĶ«żõĮ┐ńö©ńÜäContent-TypeÕ░▒µś»application/jsonŃĆéÕøĀµŁż’╝īÕĮōõĮĀõĖŹµīćÕ«ÜContent-TypeÕÅæķĆüĶ»Ęµ▒éÕÅéµĢ░µŚČ’╝īÕ«āõ╗¼Õ░▒õ╝ÜĶć¬ÕŖ©Õ║ÅÕłŚÕī¢õĖ║JSONÕ»╣Ķ▒ĪŃĆé
|
http POST tonydeng.github.io name='Tony Deng' email='tonydeng@email.com'
|
Ķ┐ÖõĖ¬Ķ»Ęµ▒éń£ŗĶĄĘµØźÕ░▒µś»Ķ┐ÖµĀĘ’╝Ü
|
POST / HTTP/1.1
Accept: application/json
Accept-Encoding: gzip, deflate
Connection: keep-alive
Content-Length: 52
Content-Type: application/json
Host: tonydeng.github.io
User-Agent: HTTPie/0.9.2
┬Ā
{
"email": "tonydeng@email.com",
"name": "Tony Deng"
}
|
ĶŠōÕģźķćŹÕ«ÜÕÉæ
HTTPieńÜäÕÅ”Õż¢õĖĆõĖ¬ÕÅŗÕźĮńē╣µĆ¦Õ░▒µś»ĶŠōÕģźķćŹÕ«ÜÕÉæ’╝īõĮĀÕÅ»õ╗źõĮ┐ńö©ń╝ōÕå▓µĢ░µŹ«µÅÉõŠøHTTPĶ»Ęµ▒éÕåģÕ«╣ŃĆéõŠŗÕ”é’╝Ü
|
http POST tonydeng.github.io < my_info.json
|
µł¢:
|
echo '{"name": "Tony Deng","email": "tonydeng@email.com"}' | http POST tonydeng.github.io
|
ÕźĮõ║å’╝īµÜ鵌ȵ╝öńż║Ķ┐Öõ╣łÕżÜÕɦ’╝īõ╝░Ķ«ĪÕż¦Õ«ČÕ»╣HTTPieõ╣¤µ£ēõ║åõĖĆõĖ¬Õ¤║µ£¼ńÜäõ║åĶ¦ŻŃĆéÕ”éµ×£Õż¦Õ«Čµā│ń£ŗń£ŗµø┤ÕżÜńÜäHTTPieńÜäńē╣µĆ¦ÕÆīÕŖ¤ĶāĮ’╝īÕÅ»õ╗źń£ŗń£ŗHTTPieńÜäREADME’╝īÕ╣ČõĖöĶć¬ÕĘ▒Õ«ēĶŻģõĖĆõĖ¬Õ░ØĶ»ĢõĮ┐ńö©õĖĆõĖŗŃĆéõ╝░Ķ«ĪÕł░µŚČÕĆÖõĮĀõ╣¤ÕÆīµłæõĖƵĀĘÕ»╣ÕģČńł▒õĖŹķćŖµēŗ’╝īń½ŗķ®¼µŖøÕ╝āõ║åwgetÕÆīcurlŃĆé
┬Ā







ńøĖÕģ│µÄ©ĶŹÉ
HTTPieµś»ńÄ░õ╗ŻńÜäÕæĮõ╗żĶĪīHTTPÕ«óµłĘń½»’╝īÕ«āõĮ┐CLIõĖÄWebµ£ŹÕŖĪńÜäõ║żõ║ÆÕ░ĮÕÅ»ĶāĮÕ»╣õ║║ń▒╗ÕÅŗÕźĮŃĆé Õ«āµÅÉõŠøõ║åĶ«ĖÕżÜÕÅŗÕźĮńÜäÕŖ¤ĶāĮ’╝īõĮ┐ÕģȵłÉõĖ║Õć║Ķē▓ńÜäÕŹĘµø▓µø┐õ╗ŻÕōüŃĆé Õ«āķģŹÕżćõ║åńø┤Ķ¦éńÜäUI’╝īJSONµö»µīü’╝īĶ»Łµ│Ģń¬üÕć║µśŠńż║ńŁēńŁēŃĆé HTTPieµÅÉõŠøõ║åõĖĆõĖ¬httpÕæĮõ╗ż’╝ī...
Ķ┐ÖõĖ¬ÕĘźÕģʵś»Õ¤║õ║ÄõĖżõĖ¬ń¤źÕÉŹńÜäÕ╝Ƶ║ÉÕ║ōŌĆöŌĆöHTTPie’╝łõĖĆõĖ¬ńÄ░õ╗ŻÕī¢ńÜäŃĆüńö©µłĘÕÅŗÕźĮńÜäÕæĮõ╗żĶĪīHTTPÕ«óµłĘń½»’╝ēÕÆīprompt_toolkit’╝łõĖĆõĖ¬ńö©õ║ĵ×äÕ╗║Õ╝║Õż¦õ║żõ║ÆÕ╝ÅÕæĮõ╗żĶĪīÕ║öńö©ńÜäPythonÕ║ō’╝ēµ×äÕ╗║ńÜäŃĆéÕ£©µ£¼µ¢ćõĖŁ’╝īµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©HTTPPromptńÜäÕŖ¤ĶāĮŃĆüÕ«ēĶŻģ...
HTTPie’╝ÜõĖĆõĖ¬ CLI’╝īń▒╗õ╝╝ cURL ńÜäõ║║ń▒╗ÕĘźÕģĘ HTTPie’╝łÕÅæķ¤│õĖ║ aitch-tee-tee-pie’╝ēµś»õĖĆõĖ¬ÕæĮõ╗żĶĪī HTTP Õ«óµłĘń½»ŃĆé Õ«āńÜäńø«µĀ浜»õĮ┐ CLI õĖÄ Web µ£ŹÕŖĪńÜäõ║żõ║ÆÕ░ĮÕÅ»ĶāĮõ║║µĆ¦Õī¢ŃĆé Õ«āµÅÉõŠøõ║åõĖĆõĖ¬ń«ĆÕŹĢńÜä http ÕæĮõ╗ż’╝īÕģüĶ«ĖõĮ┐ńö©ń«ĆÕŹĢĶć¬ńäČńÜä...
µĀćķóśõĖŁńÜäŌĆ£Python-httpieµø┐õ╗ŻcURLńÜäõĖĆõĖ¬ÕæĮõ╗żĶĪīHTTPÕ«óµłĘń½»ŌĆØµÅŁńż║õ║åõĖĆõĖ¬ķćŹĶ”üńÜäõ┐Īµü»’╝īÕŹ│httpieµś»õĖĆõĖ¬ńö©Pythonń╝¢ÕåÖńÜäÕæĮõ╗żĶĪīÕĘźÕģĘ’╝īÕ«āµŚ©Õ£©µø┐õ╗Żõ╝Āń╗¤ńÜäcURLÕĘźÕģĘ’╝īõĖ║ńö©µłĘµÅÉõŠøµø┤ńø┤Ķ¦éŃĆüÕŖ¤ĶāĮõĖ░Õ»īńÜäHTTPĶ»Ęµ▒éõ║żõ║ÆõĮōķ¬īŃĆécURLµś»Õ╣┐µ│ø...
HTTPieÕ░▒µś»Ķ┐ÖµĀĘõĖƵ¼ŠńÄ░õ╗ŻõĖöńö©µłĘÕÅŗÕźĮńÜäÕæĮõ╗żĶĪīHTTPÕ«óµłĘń½»ÕĘźÕģĘ’╝īÕ«āõĖōõĖ║APIµŚČõ╗ŻńÜäńö©µłĘĶ«ŠĶ«Ī’╝īń«ĆÕī¢õ║åõĖÄHTTPµ£ŹÕŖĪÕÖ©ńÜäõ║żõ║ÆĶ┐ćń©ŗŃĆé HTTPie’╝īÕŹ│ŌĆ£HTTPÕ«óµłĘń½»ŌĆØ’╝īµś»õĖĆõĖ¬Õ╝Ƶ║ÉńÜäÕæĮõ╗żĶĪīÕĘźÕģĘ’╝īÕ«āńÜäĶ«ŠĶ«Īńø«µĀ浜»Õ░åÕæĮõ╗żĶĪīõĖŗõĖÄHTTPµ£ŹÕŖĪ...
**httpie’╝ÜAPIµŚČõ╗ŻńÜäµ¢░õĖĆõ╗ŻÕæĮõ╗żĶĪīHTTPÕ«óµłĘń½»** Õ£©ÕĮōõ╗Ŗķ½śÕ║”ńĮæń╗£Õī¢ńÜäõĖ¢ńĢīõĖŁ’╝īAPI’╝łÕ║öńö©ń©ŗÕ║ÅµÄźÕÅŻ’╝ēµłÉõĖ║õ║åĶĮ»õ╗ČÕ╝ĆÕÅæńÜäµĀĖÕ┐āķā©ÕłåŃĆéõĖ║õ║åµ£ēµĢłÕ£░µĄŗĶ»ĢŃĆüĶ░āĶ»ĢÕÆīõ║żõ║ÆÕ╝ÅÕ£░õĮ┐ńö©Ķ┐Öõ║øAPI’╝īÕ╝ĆÕÅæĶĆģķ£ĆĶ”üÕ╝║Õż¦ńÜäÕĘźÕģĘŃĆé`httpie`Õ░▒µś»Ķ┐ÖµĀĘõĖĆ...
HTTP Prompt µś»õĖĆõĖ¬õ║żõ║ÆÕ╝ÅÕæĮõ╗żĶĪī HTTP Õ«óµłĘń½»’╝īÕģʵ£ēĶć¬ÕŖ©Õ«īµłÉÕÆīĶ»Łµ│Ģń¬üÕć║µśŠńż║ÕŖ¤ĶāĮŃĆé ńö▒õ║ÄÕģʵ£ēµ©Īń│ŖÕī╣ķģŹńÜäĶć¬ÕŖ©Õ«īµłÉÕŖ¤ĶāĮ’╝īµé©µ░ĖĶ┐£õĖŹÕ┐ģĶ«░õĮŵĢ┤õĖ¬ÕæĮõ╗żÕÆī HTTP µĀćÕż┤ŃĆé ķĆÜĶ┐ćõĮ┐ńö©õ╗Ä Pygments ÕƤµØźńÜä 27 õĖ¬ÕåģńĮ«ķó£Ķē▓õĖ╗ķóśµĖ▓µ¤ō JSON...
õĖĆõĖ¬Node.js HTTPÕ«óµłĘń½»ÕāÅķ”ģķź╝õĖƵĀĘń«ĆÕŹĢ’╝ü õ║¦Õōüńē╣ńé╣ Õ¤║õ║ÄPromiseńÜäHTTPĶ»Ęµ▒éĶĆģ ķĆéńö©õ║ÄHTTPÕÆīHTTPSÕŹÅĶ«« Ķć¬ÕŖ©ÕżäńÉåJSONĶ»Ęµ▒éÕÆīÕōŹÕ║ö µ×üÕģČĶĮ╗Õʦ’╝īµŚĀõŠØĶĄ¢ķĪ╣678ÕŁŚĶŖé’╝ü Õīģµŗ¼ÕĖĖĶ¦üHTTPÕŖ©Ķ»ŹńÜäÕł½ÕÉŹ’╝Ü get ’╝ī post ’╝ī put ’╝ī patchÕÆī...
PythonõĖŁńÜäHTTPieµś»õĖƵ¼ŠķØ×ÕĖĖÕÅŚµ¼óĶ┐ÄńÜäÕæĮõ╗żĶĪīHTTPÕ«óµłĘń½»’╝īÕ«āńÜäÕģ©ÕÉŹµś»HTTP Client’╝īĶ«ŠĶ«Īńø«µĀ浜»õĮ┐ÕŠŚõĖÄWebµ£ŹÕŖĪńÜäõ║żõ║ÆÕÅśÕŠŚµø┤ÕŖĀń«ĆÕŹĢŃĆüńø┤Ķ¦éŃĆéHTTPieńÜäÕć║ńÄ░Õ╝źĶĪźõ║åõ╝Āń╗¤curlÕĘźÕģĘÕ£©õ║żõ║ÆµĆ¦ÕÆīµśōńö©µĆ¦õĖŖńÜäõĖŹĶČ│’╝īńē╣Õł½µś»Õ£©ÕżäńÉåJSONµĢ░µŹ«...
HTTPieµś»õĖƵ¼ŠÕæĮõ╗żĶĪīHTTPÕ«óµłĘń½»ÕĘźÕģĘ’╝īÕ«āµÅÉõŠøõ║åõĖĆõĖ¬ń«ĆÕŹĢńÜäÕæĮõ╗żĶĪīńĢīķØóµØźÕÅæķĆüÕÉäń¦ŹHTTPĶ»Ęµ▒éŃĆéhttp-promptÕ£©µŁżÕ¤║ńĪĆõĖŖĶ┐øĶĪīõ║åÕó×Õ╝║’╝īÕó×ÕŖĀõ║åĶć¬ÕŖ©Õ«īµłÉÕÆīĶ»Łµ│Ģķ½śõ║«ńŁēÕŖ¤ĶāĮ’╝īĶ┐øõĖƵŁźµÅÉķ½śõ║åÕĘźõĮ£µĢłńÄćÕÆīńö©µłĘõĮōķ¬īŃĆé http-promptńÜäĶć¬ÕŖ©Õī¢...
CRUDr ńÜäÕæĮõ╗żĶĪīńĢīķØó’╝łCLI’╝ēµś»õĖĆń¦ŹÕĘźÕģĘ’╝īÕ«āÕģüĶ«Ėńö©µłĘķĆÜĶ┐ćÕæĮõ╗żĶĪīõĖÄĶ┐£ń©ŗ CRUDr µ£ŹÕŖĪĶ┐øĶĪīõ║żõ║Æ’╝īµē¦ĶĪīÕÉäń¦ŹÕłøÕ╗║ŃĆüĶ»╗ÕÅ¢ŃĆüµø┤µ¢░ÕÆīÕłĀķÖż’╝łCRUD’╝ēµōŹõĮ£ŃĆéĶ┐ÖõĖ¬CLIµś»õĖ║ķéŻõ║øÕĖīµ£øķĆÜĶ┐ćÕæĮõ╗żĶĪīĶĆīõĖŹµś»ÕøŠÕĮóńö©µłĘńĢīķØó’╝łGUI’╝ēõĖÄ API Ķ┐øĶĪīõ║żõ║ÆńÜä...
- "http-client"’╝Ühttp-promptõĮ£õĖ║õĖĆõĖ¬HTTPÕ«óµłĘń½»’╝īÕÅ»õ╗źÕÅæĶĄĘÕÉäń¦ŹHTTPĶ»Ęµ▒é’╝īÕīģµŗ¼GETŃĆüPOSTŃĆüPUTŃĆüDELETEńŁēŃĆé - "developer-tools"’╝ÜÕ░åhttp-promptÕĮÆń▒╗õĖ║Õ╝ĆÕÅæĶĆģÕĘźÕģĘ’╝īµäÅÕæ│ńØĆÕ«āµś»Õ╝ĆÕÅæµĄüń©ŗõĖŁńÜäõĖĆõĖ¬Õ«×ńö©ń╗äõ╗ČŃĆé - "api...
ķ”¢Õģł’╝ī`httpie`µś»HTTPÕæĮõ╗żĶĪīÕ«óµłĘń½»’╝īÕ«āńÜäĶ«ŠĶ«Īńø«µĀ浜»Ķ«®õ║żõ║ÆÕ╝ÅHTTPÕÅśÕŠŚń«ĆÕŹĢµśōńö©ŃĆéhttpieńÜäĶ»Łµ│Ģń«Ćµ┤ü’╝īĶŠōÕć║µĀ╝Õ╝ÅÕī¢Ķē»ÕźĮ’╝īµö»µīüÕżÜń¦ŹHTTPµ¢╣µ│ĢÕÆīĶ»Ęµ▒éÕż┤’╝īµś»Õ╝ĆÕÅæĶĆģĶ░āĶ»ĢAPIµł¢ĶĆģĶ┐øĶĪīHTTPĶ»Ęµ▒鵌ČńÜäÕŠŚÕŖøÕŖ®µēŗŃĆéĶĆī`httpie_media_auth`...
ķōŠµÄźõĖ╗ķĪĄ’╝Ühttp://http-prompt.comµ¢ćµĪŻHTTPµÅÉńż║HTTPµÅÉńż║µś»õĖĆõĖ¬õ║żõ║ÆÕ╝ÅÕæĮõ╗żĶĪīHTTPÕ«óµłĘń½»’╝īÕģʵ£ēĶć¬ÕŖ©Õ«īµłÉÕŖ¤ĶāĮÕÆīĶ»Łµ│Ģń¬üÕć║µśŠńż║ÕŖ¤ĶāĮ’╝īÕ«āÕ╗║ń½ŗÕ£©HTTPieÕÆīhint_toolkitńÜäÕ¤║ńĪĆõĖŖŃĆé ķōŠµÄźõĖ╗ķĪĄ’╝Ühttp://http-prompt.comµ¢ćµĪŻ’╝Ü...
HTTPie µś»õĖĆõĖ¬ńÄ░õ╗ŻÕī¢ńÜäŃĆüńö©µłĘÕÅŗÕźĮńÜäÕæĮõ╗żĶĪīHTTPÕ«óµłĘń½»’╝īĶ«ŠĶ«Īńö©õ║ĵø┐õ╗Żcurl’╝īõĮ┐ÕŠŚõĖÄWebµ£ŹÕŖĪõ║żõ║Ƶø┤ÕŖĀń«ĆÕŹĢńø┤Ķ¦éŃĆéÕ£©µĀćķóśÕÆīµÅÅĶ┐░õĖŁµÅÉÕł░ńÜäŌĆ£httpie-http2ŌĆصś»HTTPieńÜäõĖĆõĖ¬Õ«×ķ¬īµĆ¦µÅÆõ╗Č’╝īÕ«āõĖ║HTTPieµĘ╗ÕŖĀõ║åÕ»╣HTTP/2ÕŹÅĶ««ńÜäµö»µīüŃĆé...
`httpie`µś»õĖƵ¼ŠÕ¤║õ║ÄPythonÕ╝ĆÕÅæńÜäHTTPÕ«óµłĘń½»ÕĘźÕģĘ’╝īÕ«āńÜäÕć║ńÄ░õĖ║Õ╝ĆÕÅæĶĆģµÅÉõŠøõ║åõĖĆõĖ¬µø┤ÕŖĀÕÅŗÕźĮŃĆüń«Ćµ┤üńÜäÕæĮõ╗żĶĪīµÄźÕÅŻ’╝īńö©õ║ĵē¦ĶĪīHTTPĶ»Ęµ▒éŃĆéńøĖµ»öń╗ÅÕģĖńÜä`curl`ÕæĮõ╗ż’╝ī`httpie`µÅÉõŠøõ║åµø┤õĖ║ńø┤Ķ¦éńÜäĶŠōÕć║µĀ╝Õ╝ÅÕÆīµø┤õ║║µĆ¦Õī¢ńÜäĶ»Łµ│Ģ’╝īõĮ┐ÕŠŚĶ░āĶ»Ģ...
HTTPie µś»õĖĆõĖ¬Õ╝Ƶ║ÉńÜäÕæĮõ╗żĶĪīńÜä HTTP ÕĘźÕģĘÕīģ’╝īµÅÉõŠøÕæĮõ╗żĶĪīõ║żõ║Ƶ¢╣Õ╝ÅµØźĶ«┐ķŚ« HTTP µ£ŹÕŖĪŃĆé µĀćńŁŠ’╝ÜHTTPie
- httpie’╝Üńö©µłĘÕÅŗÕźĮńÜäcURLµø┐õ╗ŻÕōü’╝īńö©õ║ÄÕæĮõ╗żĶĪīHTTPÕ«óµłĘń½»ŃĆé - mycli’╝ÜÕĖ”Ķć¬ÕŖ©Õ«īµłÉÕÆīĶ»Łµ│Ģķ½śõ║«ńÜäMySQLń╗łń½»Õ«óµłĘń½»ŃĆé - PathPicker’╝Üõ╗ÄbashĶŠōÕć║õĖŁķĆēµŗ®µ¢ćõ╗ČŃĆé - percol’╝ÜÕ£©UNIXõĖŖµĘ╗ÕŖĀõ║żõ║ÆÕ╝ÅķĆēµŗ®ńÜäń«ĪķüōÕĘźÕģĘŃĆé - pgcli’╝Ü...
httpie-go httpie-go ’╝ł ht ’╝ēµś»ńö©µłĘÕÅŗÕźĮńÜäHTTPÕ«óµłĘń½»CLIŃĆé õĖÄcurlńøĖµ»ö’╝īÕÅ»õ╗źÕÅæÕć║µø┤Õ░æń▒╗Õ×ŗńÜäĶ»Ęµ▒éŃĆé ÕōŹÕ║öõ╗źĶ»Łµ│Ģķ½śõ║«µśŠńż║ŃĆé httpie-goµś»ńÜäÕģŗķÜåŃĆé ńö▒õ║Ähttpie-goµś»ńö©Goń╝¢ÕåÖńÜä’╝īÕøĀµŁżÕ«āµś»ÕŹĢõĖ¬õ║īĶ┐øÕłČµ¢ćõ╗Č’╝īõĖŹķ£ĆĶ”üÕż¦ķćÅńÜä...