原文地址:http://bubkoo.com/2014/01/01/angular/ui-router/guide/multiple-named-views/
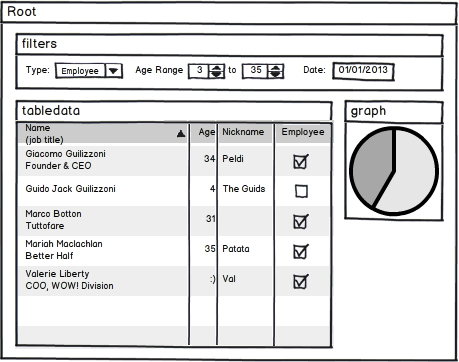
可以给ui-view指定名称,这样一个模板中就可以有多个ui-view。假设您有一个应用,需要动态填充graph、table data和filters,像下面这样:

当您需要使用多视图时,需要用到状态的views属性,views属性值是一个对象。
设置views属性将覆盖覆盖的template属性
如果在状态中定义了views属性,那么状态中的templateUrl、template和templateProvider属性将被忽略。
示例 - 名称匹配
views的属性key应该对应的ui-view的名称、像下面这样:
<!-- index.html -->
<body>
<div ui-view="filters"></div>
<div ui-view="tabledata"></div>
<div ui-view="graph"></div>
</body>
$stateProvider
.state('report', {
views: {
'filters': { ... templates and/or controllers ... },
'tabledata': {},
'graph': {},
}
})
然后views中的每一个 view 都可以设置自身的模板属性(template,templateUrl,templateProvider) 和控制器属性(controller,controllerProvider)。
$stateProvider
.state('report',{
views: {
'filters': {
templateUrl: 'report-filters.html',
controller: function($scope){ ... controller stuff just for filters view ... }
},
'tabledata': {
templateUrl: 'report-table.html',
controller: function($scope){ ... controller stuff just for tabledata view ... }
},
'graph': {
templateUrl: 'report-graph.html',
controller: function($scope){ ... controller stuff just for graph view ... }
},
}
})
视图名称 - 相对命名与绝对命名
在定义views属性时,如果视图名称中包含@,那么视图名称就是绝对命名的方式,否则就是相对命名的方式。相对命名的意思是相对于父模板中的ui-view,而绝对命名则指定了相对于哪个状态的模板。
在 ui-router 内部,views属性中的每个视图都被按照viewname@statename的方式分配为绝对名称,viewname是目标模板中的ui-view对应的名称,statename是状态的名称,状态名称对应于一个目标模板。@前面部分为空表示未命名的ui-view,@后面为空则表示相对于根模板,通常是
index.html。
例如,上面的例子可以写成如下方式:
.state('report',{
views: {
'filters@': { },
'tabledata@': { },
'graph@': { }
}
})
注意,这样的写法,视图的名称指定为绝对的名字,而不是相对的名字。这样 ‘filters’,’tabledata’和’graph’三个视图将加载到根视图的模板中(由于没有父状态,则根模板就是index.html)。
绝对命名的方式可以让我们完成一些强大的功能,让我们假设我们有几个模板设置(这里仅仅作为实例演示,有些不现实的地方),像下面这样:
<!-- index.html (root unnamed template) -->
<body ng-app>
<div ui-view></div> <!-- contacts.html plugs in here -->
<div ui-view="status"></div>
</body>
<!-- contacts.html -->
<h1>My Contacts</h1>
<div ui-view></div>
<div ui-view="detail"></div>
<!-- contacts.detail.html -->
<h1>Contacts Details</h1>
<div ui-view="info"></div>
让我们来看看在contacts.detail状态中,相对命名和绝对命名的各种使用方式,请注意,一旦使用了@则表示绝对命名的方式。
$stateProvider
.state('contacts', {
// 根状态,对应的父模板则是index.html
// 所以 contacts.html 将被加载到 index.html 中未命名的 ui-view 中
templateUrl: 'contacts.html'
})
.state('contacts.detail', {
views: {
// 嵌套状态,对应的父模板是 contacts.html
// 相对命名
// contacts.html 中 <div ui-view='detail'/> 将对应下面
"detail" : { },
// 相对命名
// 对应 contacts.html 中的未命名 ui-view <div ui-view/>
"" : { },
// 绝对命名
// 对应 contacts.detail.html 中 <div ui-view='info'/>
"info@contacts.detail" : { }
// 绝对命名
// 对应 contacts.html 中 <div ui-view='detail'/>
"detail@contacts" : { }
// 绝对命名
// 对应 contacts.html 中的未命名 ui-view <div ui-view/>
"@contacts" : { }
// 绝对命名
// 对应 index.html 中 <div ui-view='status'/>
"status@" : { }
// 绝对命名
// 对应 index.html 中 <div ui-view/>
"@" : { }
});
你将发现,不仅仅可以在同一状态设置多个视图,而且祖先状态可以由开发者自由控制:)。
分享到:




相关推荐
默认的AngularJS路由模块ngRoute可以实现基本的路由需求,但当项目变得复杂,涉及到多个视图和嵌套路由时,UI-Router就显得更为强大。 UI-Router的核心概念包括状态(States)和视图(Views)。状态定义了应用的...
在本文中,我们将深入探讨UI-Router中的状态嵌套和视图嵌套,这对于构建复杂、多层级的单页应用程序(SPA)至关重要。 首先,我们来看**状态嵌套**。状态在UI-Router中可以相互嵌套,提供了三种方法来实现: 1. **...
3. **定义状态和视图**:使用UI-Router的API定义应用的状态,每个状态可以关联一个或多个视图。视图可以嵌套,实现复杂页面布局。 4. **创建控制器**:根据业务逻辑创建控制器,通过AngularJS的数据绑定机制与视图...
AngularJS UI.Router是一个强大的路由模块,它为AngularJS应用程序提供了更复杂的导航结构和状态管理功能。这个"angularjs ui.router嵌套路由demo"是展示如何在AngularJS项目中使用UI.Router进行多级路由配置和页面...
在本文中,我们将深入探讨如何使用AngularJS、RequireJS和Angular-UI-Router构建一个高效且模块化的前端应用。AngularJS是一种流行的JavaScript框架,用于构建动态网页应用;RequireJS是AMD(Asynchronous Module ...
- **模块化**:掌握如何创建和组织AngularJS模块,以及模块间的服务共享。 - **依赖注入**:理解AngularJS的依赖注入机制,如何声明和注入服务,以及它的优势。 - **路由和视图**:学习ngRoute的基本用法,以及UI-...
UI-Router是AngularJS的一个扩展模块,提供了更高级的路由功能,如嵌套路由、命名视图和并行视图等。 标题“angular.js ui-router 用法示例demo”指的是一个展示AngularJS中UI-Router实际应用的实例。这个示例旨在...
AngularJS中的ui-router模块是实现客户端应用程序中复杂状态管理的一个非常有用的库,它支持单页应用(SPA)中的多视图和嵌套路由管理。 在使用ui-router来实现多层嵌套路由时,开发者需要按照ui-router的状态配置...
创建一个AngularJS模块,并注入`ui.router`作为依赖。例如: ```javascript var app = angular.module('myApp', ['ui.router']); ``` 3. **配置状态(states)** `UI-Router`使用`$stateProvider`来定义和...
**AngularJS UI-Router**是AngularJS框架中的一个强大路由模块,它提供了更高级的导航和视图管理功能,使得在构建复杂的单页应用程序(SPA)时更加灵活和可维护。这个压缩包“angular-ui-router.zip”包含了UI-...
AngularJS是一种流行的JavaScript框架,它允许开发者使用模型-视图-控制器(MVC)架构来构建前端应用。ui-router是AngularJS中用于管理复杂应用状态和路由的一个扩展模块。在使用ui-router构建单页面应用(SPA)时,...
ui-router是AngularJS的一个第三方模块,它扩展了原生的ng-route,提供了更强大的功能,包括支持嵌套路由和命名视图。在本文中,我们将深入探讨如何使用ui-router实现嵌套路由,以及它如何帮助我们构建更复杂的单页...
UI-Router被认为是AngularUI为开发者提供的最实用的一个模块,它是一个让开发者能够根据URL状态或者说是'机器状态'来组织和控制界面UI的渲染,而不是仅仅只改变路由(传统AngularJS应用实用的方式)。该模块为开发者...
接下来,我们需要创建一个AngularJS模块,并注入`ui.router`依赖。在以下代码中,我们创建了一个名为`myApp`的模块,并将`ui.router`作为依赖注入: ```javascript var app = angular.module('myApp', ['ui.router'...
AngularJs ui-router是AngularJs的一个第三方路由模块,它提供了更为强大和灵活的状态管理能力,相较于AngularJs自带的ngRoute模块,ui-router支持复杂的路由需求,例如多视图的场景。 ngRoute是AngularJs原生的...
接着,需要创建一个AngularJS模块,并且在这个模块中配置UI Router的状态。这个模块就是整个应用的入口点。在AngularJS中,模块通常通过ng-app指令指定在HTML的根节点上,比如: ```html <body ng-app="formApp"> `...
ui-router是AngularJS中的一个路由模块,它在ng-route模块的基础上提供了更多的灵活性和强大的功能,尤其适合构建复杂的页面应用。 在ui-router中,resolve是一个非常有用的属性,它允许我们在路由变化之前预先解析...
1. **命名视图(Named Views)**:不同于Angular默认的单一视图,UI Router允许在一个状态中定义多个命名视图,这使得在同一个页面上并行显示多个视图成为可能。 2. **抽象状态(Abstract States)**:抽象状态不...