- 浏览: 34763 次
-

最新评论

源码
index.html
<view class="container">
<!--画布区域-->
<view class="canvas_area">
<!--注意:同一页面中的 canvas-id 不可重复,如果使用一个已经出现过的 canvas-id,该 canvas 标签对应的画布将被隐藏并不再正常工作-->
<canvas canvas-id="myCanvas" class="myCanvas"
disable-scroll="false"
bindtouchstart="touchStart"
bindtouchmove="touchMove"
bindtouchend="touchEnd">
</canvas>
</view>
<!--画布工具区域-->
<view class="canvas_tools">
<view class="box box1" bindtap="penSelect" data-param="5"></view>
<view class="box box2" bindtap="penSelect" data-param="15"></view>
<view class="box box3" bindtap="colorSelect" data-param="#cc0033"></view>
<view class="box box4" bindtap="colorSelect" data-param="#ff9900"></view>
<view class="box box5" bindtap="clearCanvas"></view>
</view>
</view>
手指滑动代码
//手指触摸动作开始
touchStart: function (e) {
//得到触摸点的坐标
this.startX = e.changedTouches[0].x
this.startY = e.changedTouches[0].y
this.context = wx.createContext()
if(this.isClear){ //判断是否启用的橡皮擦功能 ture表示清除 false表示画画
this.context.setStrokeStyle('#F8F8F8') //设置线条样式 此处设置为画布的背景颜色 橡皮擦原理就是:利用擦过的地方被填充为画布的背景颜色一致 从而达到橡皮擦的效果
this.context.setLineCap('round') //设置线条端点的样式
this.context.setLineJoin('round') //设置两线相交处的样式
this.context.setLineWidth(20) //设置线条宽度
this.context.save(); //保存当前坐标轴的缩放、旋转、平移信息
this.context.beginPath() //开始一个路径
this.context.arc(this.startX,this.startY,5,0,2*Math.PI,true); //添加一个弧形路径到当前路径,顺时针绘制 这里总共画了360度 也就是一个圆形
this.context.fill(); //对当前路径进行填充
this.context.restore(); //恢复之前保存过的坐标轴的缩放、旋转、平移信息
}else{
this.context.setStrokeStyle(this.data.color)
this.context.setLineWidth(this.data.pen)
this.context.setLineCap('round') // 让线条圆润
this.context.beginPath()
}
},
//手指触摸后移动
touchMove: function (e) {
var startX1 = e.changedTouches[0].x
var startY1 = e.changedTouches[0].y
if(this.isClear){ //判断是否启用的橡皮擦功能 ture表示清除 false表示画画
this.context.save(); //保存当前坐标轴的缩放、旋转、平移信息
this.context.moveTo(this.startX,this.startY); //把路径移动到画布中的指定点,但不创建线条
this.context.lineTo(startX1,startY1); //添加一个新点,然后在画布中创建从该点到最后指定点的线条
this.context.stroke(); //对当前路径进行描边
this.context.restore() //恢复之前保存过的坐标轴的缩放、旋转、平移信息
this.startX = startX1;
this.startY = startY1;
}else{
this.context.moveTo(this.startX, this.startY)
this.context.lineTo(startX1, startY1)
this.context.stroke()
this.startX = startX1;
this.startY = startY1;
}
//只是一个记录方法调用的容器,用于生成记录绘制行为的actions数组。context跟<canvas/>不存在对应关系,一个context生成画布的绘制动作数组可以应用于多个<canvas/>
wx.drawCanvas({
canvasId: 'myCanvas',
reserve: true,
actions: this.context.getActions() // 获取绘图动作数组
})
}
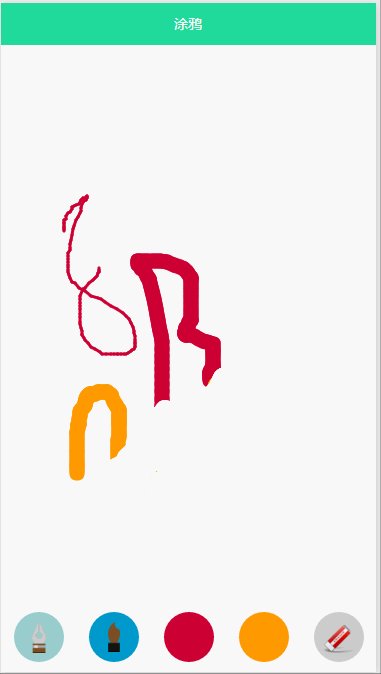
以上是一部分代码展示,下面做核心原理说明:
1、能画出不同颜色的线条 主要是以下三个方法 setStrokeStyle(画笔的颜色) moveTo(把路径移动到画布中的指定点,但不创建线条) lineTo(添加一个新点,然后在画布中创建从该点到最后指定点的线条) 这样就可以从A点坐标到B点坐标 画出不同颜色的线条啦!!!
2、橡皮擦的原理:之所以能擦掉画布上的图像就是通过把要擦掉的区域绘制成与画布一样的颜色 这样就可以”欺骗”自己的眼睛 达到橡皮擦的效果啦!!!
源码链接请戳:http://bbs.jointforce.com/topic/24201
发表评论
-
微信小程序之提高应用速度小技巧
2017-03-17 17:08 10971、提高页面加载速度 � ... -
微信小程序支付(java后端)
2017-02-27 14:38 10374第一步 进入小程序,下单,请求下单支付,调用小程序登录AP ... -
高效编写微信小程序
2017-02-22 15:26 485微信小程序是一个工程,就和盖房子一样,打好了地基,才能保证后续 ... -
微信小程序开放部分模糊搜索,你怎么看?
2017-02-13 16:22 435今天看到一则新闻,微信小程序开始开放模糊搜索了,所以亲自测试了 ... -
微信小程序编写tabBar模板,map组件markers属性动态初始化
2017-02-07 16:04 2167一:编写tabBar模板 众所周知,微信小程序的tabBar ... -
目前为止小程序审核不通过原因整理汇总
2017-01-23 14:57 9101、小程序简介没有介绍小程序功能 2、类目与页面提供的内容不一 ... -
微信小程序之图书管理系统(wepy版)
2017-01-19 14:42 11032016年小程序的推出,刷爆了朋友圈。作为一名好奇的程序猿 ... -
微信小程序form组件
2017-01-18 15:29 1114form 组件 表单 主要属性: 效果图: form. ... -
wafer-master小程序
2017-01-13 15:00 632wafer-master小程序 1、Centos 重启ngin ... -
信小程序参数二维码的8大使用场景
2017-01-12 15:13 709一、小程序参数二维码的8大使用场景 1 地推。 使用 ... -
小程序用户反馈-HotApp小程序统计仿微信聊天用户反馈组件...
2017-01-06 14:46 578用户反馈是小程序开发� ... -
小程序是微信最后的机会吗?它能做多大?
2017-01-05 15:46 543微信小程序又刷屏了。 ... -
获得session_key和openId(加解密、签名系列)
2016-12-26 15:57 10841:session_key和openId是什么?session ... -
5个关键词看小程序和App的UI设计异同
2016-12-23 14:20 605关键词一:友好礼貌对应于苹果:Less is more 苹果在 ... -
微信小程序正式发布官方视觉组件库,传递了怎样的信号?
2016-12-21 17:16 60612月16日,微信正式发布了WeUI.js动态视觉组件库。We ... -
《转》小程序之本地缓存
2016-12-16 15:07 943目前,微信给每个小程序提供了10M的本地缓存空间 有了本地缓存 ... -
深度加速:微信小程序将成为下一个风口
2016-12-09 16:58 3592016年11月3日,“小程 ... -
深度加速:微信小程序将成为下一个风口
2016-12-09 16:55 4572016年11月3日,“小程序 ...





相关推荐
在微信小程序中,Canvas是一个非常重要的组件,它提供了丰富的绘图能力,可以用于实现各种动态效果和交互功能,如涂鸦、图片处理等。本教程将详细介绍如何在微信小程序中使用Canvas进行绘图,并将处理后的图片上传到...
在微信小程序中,canvas画布是一个非常重要的组件,它允许开发者进行丰富的图形操作,包括自由绘制功能。这个功能常用于创建涂鸦应用、手写笔记、图像编辑等场景。本篇将详细介绍如何利用微信小程序的canvas API来...
在创建基于 Taro 的 canvas 绘图组件时,首先我们需要引入微信小程序的 canvas API。这些 API 允许我们在 canvas 上进行各种绘图操作,例如 `createCanvasContext` 用于获取画布上下文,`drawImage` 用于绘制图像,`...
1. **Canvas组件**:涂鸦功能通常基于HTML5的Canvas元素实现,微信小程序也提供了类似的组件——`<canvas>`。Canvas是一个画布,可以通过JavaScript来绘制图形,包括线条、形状、图像等。在这个案例中,开发者会使用...
综上所述,"微信小程序源码-涂鸦功能.zip"的压缩包中,包含了微信小程序Canvas组件的使用、触摸事件的处理、图形绘制技术以及用户交互设计等多个方面的知识。通过学习这个源码,开发者不仅可以掌握涂鸦功能的实现,...
这个“随手涂鸦”的Demo是一款基于微信小程序开发的简单绘画应用,允许用户在手机上轻松进行涂鸦创作。下面将详细介绍这款小程序的开发技术和相关知识点。 1. 微信小程序基础: 微信小程序使用的是腾讯自家开发的...
综上所述,"涂鸦画画微信小程序"的源代码不仅展示了如何利用微信小程序的API实现一个简单的绘画应用,还提供了学习图像处理、事件监听、数据管理和用户交互的良好示例。对于想要提升微信小程序开发技能的开发者,这...
80个微信小程序源码: 一个(仿) 一元夺宝主页设计 万年历 下拉刷新,tab切换 事项助手 云笔记 五十音图 五险一金计算 交互操作控件 人脸检测 今日头条 你画我猜 健康菜谱 全屏动画滚动 医药网 卡卡汽车 获取用户 ...
总的来说,这个“涂鸦微信小程序”源码项目涵盖了微信小程序开发的多个方面,包括UI设计、数据绑定、网络请求、用户授权、动画效果、自定义组件和状态管理等,是一个全面学习微信小程序开发的好材料。通过研究这个...
通过学习和研究这个涂鸦程序源码,你可以深入了解微信小程序的开发流程,熟悉其编程模型,并掌握如何利用微信小程序提供的API和组件来创建具有交互性的复杂功能。同时,这也是一个很好的实践项目,可以帮助你巩固和...
综上所述,这个“涂鸦wx-app-painting-master.zip”项目为我们提供了一个在微信小程序上实现涂鸦功能的实例,涵盖了微信小程序的基本开发知识,以及利用canvas进行图形绘制的技术。通过学习和分析这个项目,开发者...
在这个项目中,前端代码可能使用了微信小程序提供的API来与Canvas组件交互,如获取用户触控事件、更新Canvas画布等。同时,开发者可能利用了微信小程序的网络请求接口与后端服务器进行数据交换。 再来看JavaScript...
123个微信小程序源码: AppleMusic B站首页界面设计:附详细教程 cnode社区版 dribbble FlexLayout布局 gank HIapp IT-EBOOK leantodu LOL战绩查询 movecss效果 Railay:整体框架 redux绑定 TCP,IP长连接 todo list ...
《微信小程序开发-涂鸦(含node后端)案例源码》 本案例涉及的核心知识点主要涵盖微信小程序的开发技术和Node.js后端编程。微信小程序作为腾讯推出的一种轻量级应用开发平台,它允许开发者在微信环境中构建丰富的...
总结来说,这个微信小程序Canvas写字板实例展示了如何利用触摸事件和Canvas API实现实时绘画、重置画板以及图片导出的功能。开发者可以通过这种方式创建丰富的交互式应用,如涂鸦应用、签名板或者简易的绘图工具。...
通过分析这个"一笔到底"的微信小程序示例,我们可以深入理解如何结合Canvas和服务器存储来实现用户交互的持久化,同时也可以学习到微信小程序开发的基本流程和技术要点。这个示例对于初学者来说是一个很好的实践项目...
Canvas是微信小程序中的一个原生组件,因此我们在使用它的时候要特别注意微信小程序对原生组件的使用说明。canvas这个组件其实就是一个画布,你可以在上面画很多你用其他方式不好实现的内容。下面我就将介绍一下怎么...
45个微信小程序源码: 万年历 下拉刷新,tab切换 事项助手 五十音图 五险一金计算 人脸检测 你画我猜 全屏动画滚动 同乐居商城:购物车合算 商城 图书管理系统 图文信息;欢迎页面,音乐控制 图片自适应 ,富文本...