React-Native 开发的App, 所有组件ios & android 共用, 共享一份代码
包括一些自定义的组件, 如NavigationBar, TabBar, SegmentedControl, 使用字体图标, 具有一定的参考意义
主要专注于布局, 共享组件/代码, 以及一些React自带的组件, 如: ScrollView, TouchableOpacity, View, Text, ListView, Image, WebView 和 Api的使用,
这并不是一个完整版, 只是业余时间, 对web版的一个native化, 特共享出来, 供各位参考.
代码在github上面
https://github.com/362228416/react-native-imapp
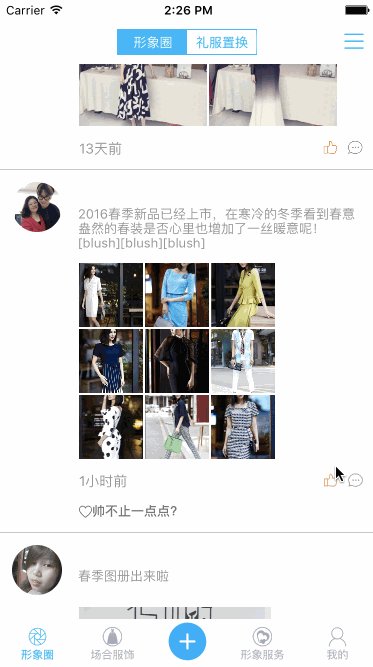
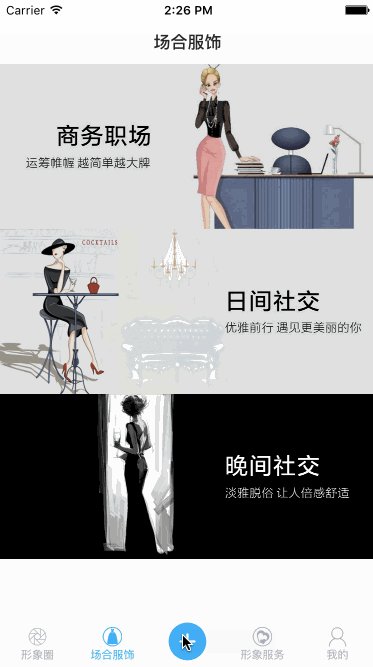
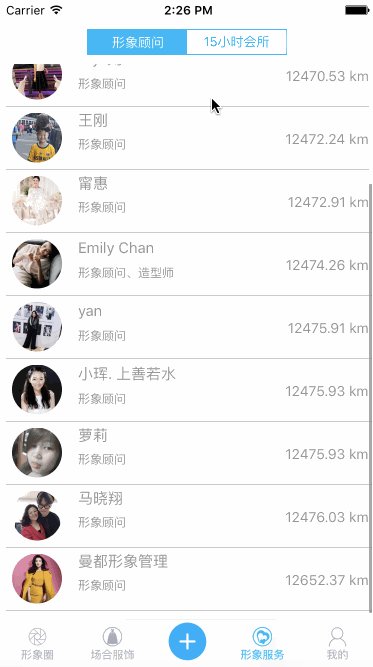
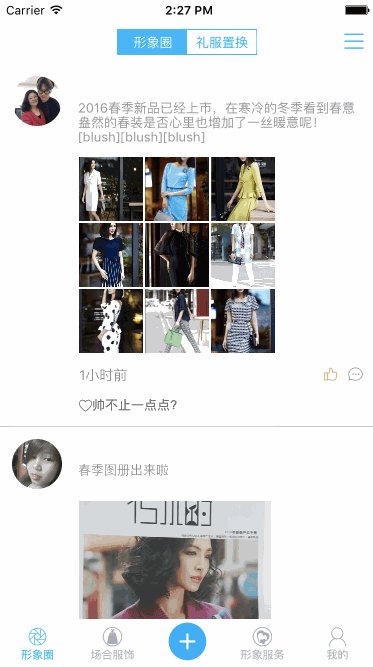
andorid 版本

ios 版本

<script type="text/javascript">
$(function () {
$('pre.prettyprint code').each(function () {
var lines = $(this).text().split('\n').length;
var $numbering = $('<ul/>').addClass('pre-numbering').hide();
$(this).addClass('has-numbering').parent().append($numbering);
for (i = 1; i <= lines; i++) {
$numbering.append($('<li/>').text(i));
};
$numbering.fadeIn(1700);
});
});
</script>
分享到:



相关推荐
React-Native 开发的App, 所有组件iOS & Android 共用, 共享一份代码 包括一些自定义的组件, 如NavigationBar, TabBar, SegmentedControl, 使用字体图标, 具有一定的参考意义 主要专注于布局, 共享组件/代码, 以及...
React Native是由Facebook开发的开源框架,它允许使用JavaScript和React来构建原生的iOS和Android应用。通过React Native,开发者可以编写一次代码,然后在多个平台上运行,极大地提高了开发效率。 Expo不仅仅是一...
本项目“资讯头条APP”便是一个利用React-Native技术构建的跨平台应用,支持iOS和Android双系统,充分展示了React-Native的强大功能和高效开发优势。 1. React-Native简介: React-Native是Facebook于2015年推出的...
首先,`react-native`是一个用于构建原生移动应用程序的JavaScript框架,它允许开发者使用JavaScript和React来开发iOS和Android应用。React-Native的核心理念是“Learn once, write anywhere”,意味着开发者只需要...
7. **环境配置**:确保你的开发环境正确配置,包括Node.js、Java Development Kit (JDK)、Android Studio(如果针对Android开发)和Xcode(如果针对iOS开发)。不正确的版本或缺失的组件可能导致初始化缓慢。 8. **...
A component for UIVisualEffectView's blur and vibrancy effect on iOS, and 500px-android-blur on Android. Content Installation BlurView VibrancyView Example React Native app Questions? Installation ...
:index_pointing_up_medium-light_skin_tone:React本机权限 适用于iOS,Android和Windows的React Native的统一权限API。 (对于Windows,仅支持内部版本18362和更高版本)支持版本React本机版本Xcode版本3.0.0+ 0.63...
react-native-maps,一个react-native的MapView组件,适用于android和iOS.zip,React Native Mapview component for iOS + Android
2. **构建脚本**:在`scripts`目录中,有用于构建、打包和调试应用的脚本,如`react-native run-ios`和`react-native run-android`命令。 3. **配置文件**:`package.json`包含了项目依赖和其他元数据,用于npm管理...
【React-Native开发原生iOSApp】是一种技术实践,它允许开发者使用JavaScript和React库来构建原生的iOS应用程序。这种技术由Facebook推出,旨在实现一次编写,多平台运行的目标,减少开发者为不同操作系统编写单独...
CodePush是Microsoft开发的一个服务,它允许开发者部署React Native应用的JavaScript和资产更新,而无需通过App Store或Google Play进行完整应用的发布。在iOS平台上集成CodePush,开发者可以实现更快、更灵活的更新...
rnw-app-builder 基于react-native-web的android&iOS&web应用构建器。 目前,该项目是一个UI构建器,能够生成可在Android,iOS和Web上运行的react-native-web兼容代码。 尽管这是一个目标,但尚无法进行逻辑构建。...
这个"react-native 可以运行的混开app 练习项目"为初学者提供了一个理想的实践平台,帮助他们熟悉和掌握React-Native的开发流程。 在描述中提到的“都是用的最新的东西”,这可能意味着项目采用了React-Native的...
它将React.js的组件化思想带入到移动开发领域,使得开发者可以使用相同的JSX语法进行iOS和Android应用的开发。React-Native通过JavaScript Native Interface (JSI)与平台的原生代码交互,实现了高效性能和接近原生的...
React-Native是一个由Facebook开发的开源框架,它允许开发者使用JavaScript和React库来构建原生的iOS和Android应用程序。这个“react-native的demo”项目显然旨在展示如何在React-Native环境中创建一个Android自定义...
README Author E-mail ...支持 iOS Android 清理app缓存 安装使用 npm install --save react-native-clear-app-cache Then link with: react-native link react-native-clear-app-cache 运行示例
React Native Vector Icons是一款广泛使用的开源库,专门为React Native开发者提供高度可定制的矢量图标。这个库使得在React Native应用中集成图标变得简单且高效,无论是用于导航栏、选项卡栏、工具栏,还是作为...
在React Native应用开发中,有时候我们需要集成第三方地图服务来实现导航功能,比如为用户提供到特定地点的路线指引。本文将详细介绍如何使用`react-native-map-linking`库在Android和iOS平台上调用高德地图、百度...
携程的业务实践表明,React-Native的应用主要集中在以下方面:方便业务接入、功能增强、性能和稳定性优化以及跨平台(iOS和Android)使用。根据携程的使用情况,其App从2015年5月开始使用React-Native,到2016年4月...