转自:
http://www.cnblogs.com/XYQ-208910/p/5192806.html#undefined
使用storyboard如何设置圆角或边框?
通过storyboard的 运行时属性runtime attribute,可以对Button设置圆角或者边框
1.很多人都知道,通常设置一个 Button后者其他的UIView子类的圆角,需要使用如下的语句
<span style="font-size:18px;">self.button.layer.cornerRadius=10;//即可</span><span style="font-size:18px;">说明:这会用到layer图层的属性来实现,原因是在一个 UIView子类中</span>
UIView本身只是用来监听事件,而真正显示内容的是layer图层,这当然也包含动画的实现,比如我们对一个view做动画
实际上也是对layer做的动画;
2.但是,总有一些有好奇心的人想知道如何通过,storyboard/xib 设置 一个button或者UIView的圆角:
通过我的研究,我找到一个很强大的方法,可以设置storybord无法添加的属性,比如圆角,或者边框
这个方法就是runtime Attribute运行时属性,也就是在 运行时你设置的这个属性才会起作用,这样体现了oc语言的动态特性和运行时(runtime)的强大
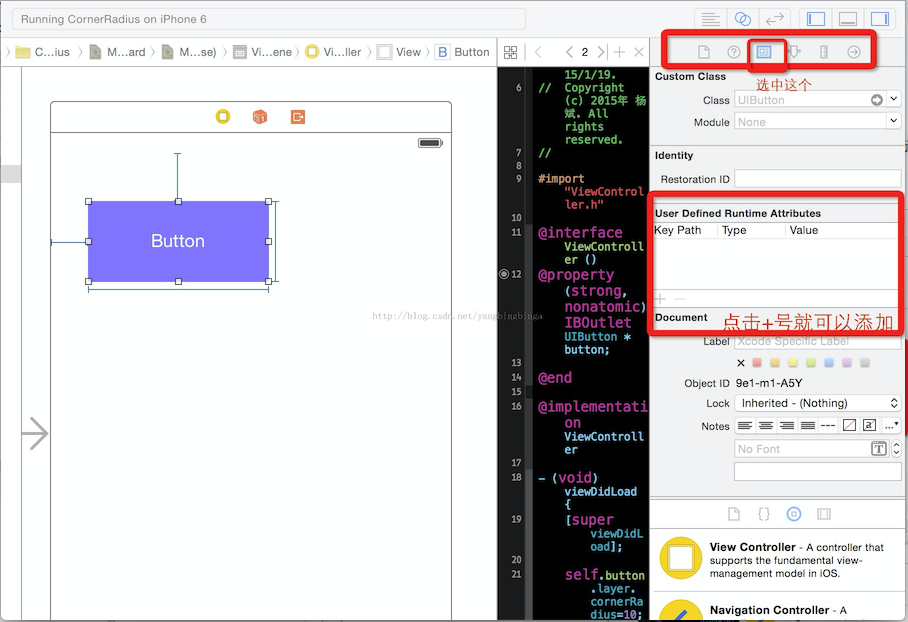
创建一个button然后,设置好约束(以免Button"消失"),如下图,然后选中button 选择右边的inspector

如上图,点击+号即可添加 一个Button相关的属性,这个属性,可以是在storyboard上没有的属性,此方法类似于代码的效果,每一个属性都有与之对应的值(对象),
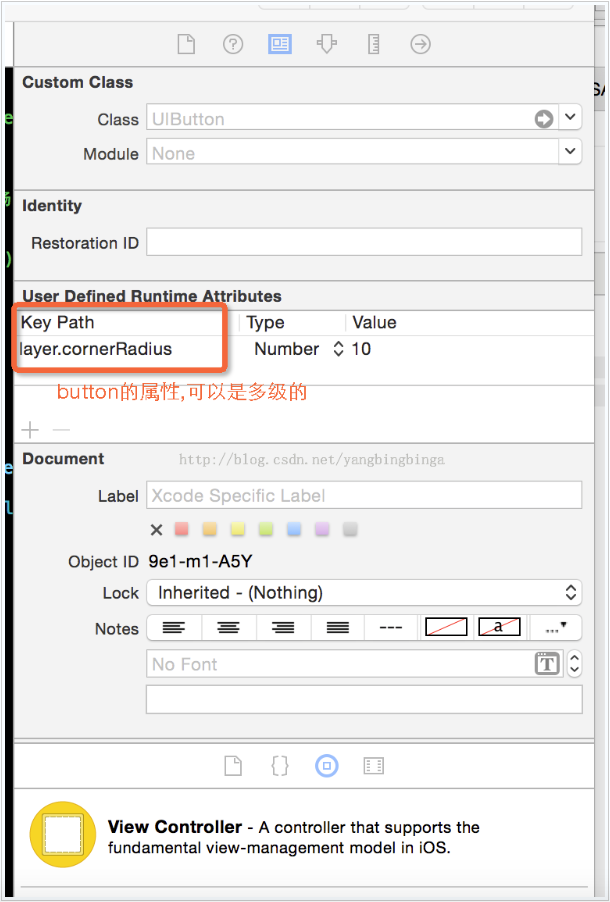
如数字对应的值类型是 NSNumber,如下图,填入到runtime attrite中的属性名不要写错,否则运行时会崩溃

最终在模拟器上可以看到你想要的圆角啦;
3.类似的你可以添加button的其他属性







相关推荐
标题“swift-YXYDashLayer-多彩的圆角矩形Dash边框”和描述“YXYDashLayer - 多彩的圆角矩形Dash边框”暗示了这是一个关于如何使用Swift创建具有定制Dash边框的圆角矩形视图的项目。这种边框效果通常用于按钮、视图...
在iOS开发中,使用Xcode的Interface Builder(简称xib或storyboard)进行界面布局时,有时我们需要自定义视图(UIView)的外观,例如添加边框或者设置圆角。本文将深入探讨如何在XIB文件中实现这些小技巧。 首先,...
接下来,我们需要重写`layoutSubviews()`方法,在这里我们可以设置cell的背景视图和边框,以达到自定义圆角和线条的效果。 ```swift override func layoutSubviews() { super.layoutSubviews() // 设置背景视图...
1. **样式定义**:在CSS(层叠样式表)或UI框架(如Android的XML布局文件、iOS的Storyboard或SwiftUI)中定义按钮的样式,包括设置边框半径来实现圆角效果。 2. **自定义视图**:在某些情况下,可能需要创建自定义...
你可以通过storyboard或代码创建按钮,并设置其标题、标题颜色、背景颜色、边框宽度和样式等属性。 2. 自定义按钮的颜色: - `setTitleColor:forState:`:这个方法用来设置按钮标题在不同状态(如正常、高亮、选...
- 边框:使用`layer.borderWidth`设置边框宽度,`layer.borderColor`设置边框颜色。 - 圆角:`layer.cornerRadius`设置圆角半径,`layer.masksToBounds = true`使圆角生效。 4. **自定义选中和高亮状态**: - `...
例如,`layer.borderWidth`可设置边框宽度,`layer.borderColor`设置边框颜色,`layer.cornerRadius`设置圆角半径,`layer.shadowColor`和`layer.shadowOffset`等属性可以实现阴影效果。 5. setTitleShadowColor:...
6. **边框与圆角**:通过`layer`属性可以设置边框宽度、颜色和圆角,如`button.layer.borderWidth = 1.0f;`和`button.layer.cornerRadius = 5.0f;`。 7. **自动布局**:在Auto Layout环境下,需要设置约束以确保...
3. **自定义样式**:开发者可能会提供一些属性来调整按钮的外观,比如边框宽度、圆角、阴影效果、背景色、文字颜色等,以便适应不同设计风格的需求。 4. **过渡效果**:如果`JMAnimationButton`用于页面跳转,它...
5. **代码与IB的结合**:虽然可以在Interface Builder中直接设置视图的属性,但有时候我们还需要在代码中进行更复杂的操作,比如动态改变圆角大小或边框颜色。在这种情况下,可以使用IBOutlet连接视图到类中的属性,...
3. `borderStyle`:边框样式,如无边框、实线边框、圆角边框等。 4. `clearButtonMode`:清除按钮显示模式,如当用户聚焦时显示清除按钮。 5. `keyboardType`:指定键盘类型,如数字键盘、全键盘等。 6. `...
2. **布局管理**:在Android或iOS平台上,开发者通常使用LinearLayout、RelativeLayout、ConstraintLayout(Android)或Storyboard、AutoLayout(iOS)等布局来构建界面。在实现通讯录侧边边框时,可能需要自定义...
在iOS应用开发中,按钮(Button)是用户界面不可或缺的元素,它允许用户与应用程序进行交互,执行特定操作。这份“IOS应用源码之Button.rar”压缩包很可能包含了一个简单的iOS项目,该项目专注于按钮的使用和自定义...
自定义视图通常会包含一个圆角设置,例如使用`layer.cornerRadius`属性,以及可能的边框和填充颜色。同时,通过设置`UIButton`的图像和标题,可以创建出带有文字和图标的圆形按钮。 接下来,开发者可能利用了Swift...
源码可能包含了自定义进度条的代码,这可能涉及到修改进度条的边框宽度、圆角、线条粗细等属性,以及使用自定义图片替换默认样式。此外,还可能通过修改layer的属性,如shadowPath、cornerRadius等,来实现更丰富的...
10. **编程语言与开发工具**:由于标签中提到了"ios",我们可以推测源码使用的是Objective-C或Swift语言,配合Xcode开发工具编写。 总的来说,这个源码包是一个学习和实践iOS按钮设计的好资源,它涵盖了按钮样式...
转盘可能由多个同心圆环组成,每个圆环代表不同的选项,可以使用`CAShapeLayer`来绘制这些圆环,通过设置其路径(`path`)属性为圆弧路径,然后调整边框颜色和宽度。 接下来,我们需要处理用户交互。在iOS中,`...
在iOS中,我们通常可以使用UIProgressView系统控件来创建基础的进度条,但为了满足特定需求或个性化界面,开发者会选择创建自定义视图。`JPOrderProgressView`可能包含了自定义的样式、动画效果或者额外的功能。 1....
压缩包中的文件"ios应用源码之多种风格的roundswitch"可能包含了一个或多个Swift或Objective-C的源代码文件,以及可能的资源文件如图片、故事板(Storyboard)或Xib文件。通过查看和分析这些文件,我们可以深入理解...
`cornerRadius`属性定义了边框的圆角半径,当该值设置为按钮宽度的一半时,按钮看起来就是圆形的。同时,我们还需要开启`masksToBounds`属性,这样按钮的子视图(如图片或文字)也会被限制在圆形区域内。 其次,...