HTML5 CanvasдЄ≠жПРдЊЫдЇЖеЃЮзО∞еی嚥еє≥зІїпЉМжЧЛиљђпЉМжФЊзЉ©зЪДAPIгАВ¬†
еє≥зІї(translate)¬†
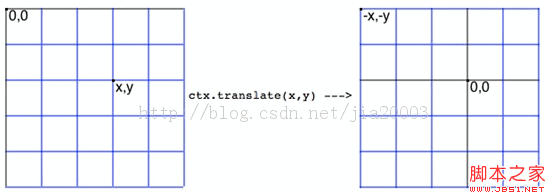
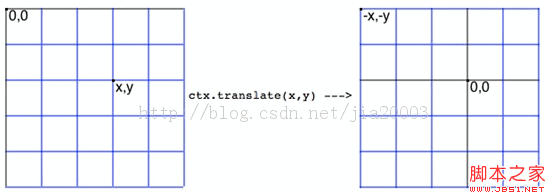
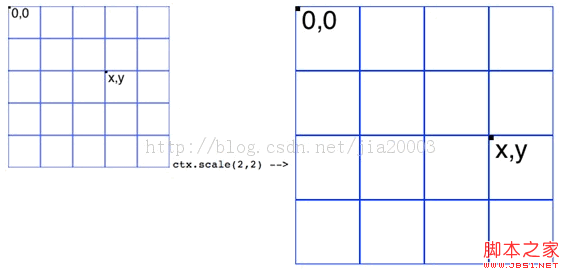
еє≥зІїеЭРж†Зtranslate(x, y)жДПжАЭжШѓжКК(0,0)еЭРж†Зеє≥зІїеИ∞(x, y)пЉМеОЯжЭ•зЪД(0,0)еЭРж†ЗеИЩеПШжИР(-x, -y)¬†
еЫЊз§Їе¶ВдЄЛпЉЪ¬†

 
дїїдљХеОЯжЭ•зЪДеЭРж†ЗзВєp(ox, oy)еЬ®translateдєЛеРОзЪДеЭРж†ЗзВєдЄЇp(ox-x, oy-y),еЕґдЄ≠зВє(x, y)дЄЇеє≥зІї¬†
зВєеЭРж†Зtranslate(x, y)гАВ¬†
дї£з†БжЉФз§ЇпЉЪ¬†
// translate is move the startpoint to centera and back to top left corner 
function renderText(width, height, context) { 
context.translate(width/ 2, height / 2); // дЄ≠ењГзВєеЭРж†ЗдЄЇ(0, 0)¬†
context.font="18px Arial"; 
context.fillStyle="blue"; 
context.fillText("Please Press <Esc> to Exit Game",5,50); 
context.translate(-width/2, -height/2); // еє≥зІїжБҐе§Н(0,0)еЭРж†ЗдЄЇеЈ¶дЄКиІТ¬†
context.fillText("I'm Back to Top",5,50); 
} 
жФЊзЉ©(Scale)¬†
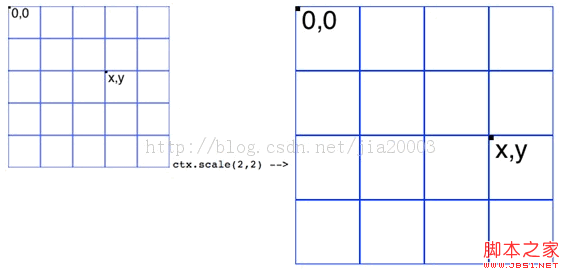
Scale(a, b)жДПжАЭжШѓе∞Жеѓєи±°ж≤њзЭАXYиљіеИЖеИЂжФЊзЉ©иЗ≥a*x, b*yе§Іе∞ПгАВжХИжЮЬе¶ВеЫЊз§ЇпЉЪ¬†

 
// translation the rectangle. 
function drawPath(context) { 
context.translate(200,200); 
context.scale(2,2);// Scale twice size of original shape 
context.strokeStyle= "green"; 
context.beginPath(); 
context.moveTo(0,40); 
context.lineTo(80,40); 
context.lineTo(40,80); 
context.closePath(); 
context.stroke(); 
} 
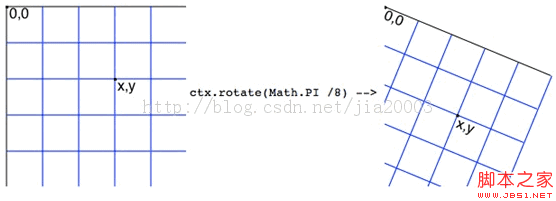
жЧЛиљђ(rotate)¬†
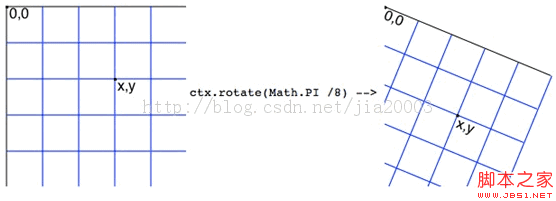
жЧЛиљђиІТеЇ¶rotate(Math.PI/8)¬†

 
жЧЛиљђеЙНзЪДеЭРж†Зp(x, y)еЬ®еѓєеЇФзЪДжЧЛиљђеРОзЪДеЭРж†ЗP(rx, ry)дЄЇ¬†
Rx = x * cos(-angle) - y * sin(-angle); 
Ry = y * cos(-angle) + x * sin(-angle); 
жЧЛиљђ90еЇ¶еПѓдї•зЃАеМЦдЄЇпЉЪ¬†
Rx = y; 
Ry = -x; 
CanvasдЄ≠жЧЛиљђйїШиЃ§зЪДжЦєеРСдЄЇй°ЇжЧґйТИжЦєеРСгАВжЉФз§Їдї£з†Бе¶ВдЄЛпЉЪ¬†
// new point.x = x * cos(-angle) -y * sin(-angle), 
// new point.y = y * cos(-angle) +x * sin(-angle) 
function renderRotateText(context) { 
context.font="24px Arial"; 
context.fillStyle="red"; 
context.fillText("i'm here!!!",5,50); 
// rotate -90 degreee 
// context.rotate(-Math.PI/2); 
// context.fillStyle="blue"; 
// context.fillText("i'm here!!!", -400,30); 
// rotate 90 degreee 
context.rotate(Math.PI/2); 
context.fillStyle="blue"; 
context.fillText("i'm here!!!",350,-420); 
console.log(Math.sin(Math.PI/2)); 
// rotae 90 degree and draw 10 lines 
context.fillStyle="green"; 
for(var i=0; i<4; i++) { 
var x = (i+1)*20; 
var y = (i+1)*60; 
var newX = y; 
var newY = -x; 
context.fillRect(newX,newY, 200, 6); 
} 
} 
йАЪеЄЄеБЪж≥ХжШѓжЧЛиљђдЄОеє≥зІїдЄАиµЈдљњзФ®пЉМеЕИе∞ЖеЭРж†З(0,0)еє≥зІїеИ∞дЄ≠ењГдљНзљЃ¬†
translate (width/2, height/2)зДґеРОеЖНдљњзФ®rotate(Math.PI/2)еЃМжИРжЧЛиљђ¬†
дї£з†Бз§ЇдЊЛе¶ВдЄЛпЉЪ¬†
function saveAndRestoreContext(context) { 
context.save(); 
context.translate(200,200); 
context.rotate(Math.PI/2); 
context.fillStyle="black"; 
context.fillText("2D Context Rotate And Translate", 10, 10); 
context.restore(); 
context.fillText("2D Context Rotate And Translate", 10, 10); 
} 
еЕ®йГ®JavaScriptдї£з†БпЉЪ¬†
var tempContext = null; // global variable 2d context 
window.onload = function() { 
var canvas = document.getElementById("target"); 
canvas.width = 450; 
canvas.height = 450; 
if (!canvas.getContext) { 
console.log("Canvas not supported. Please install a HTML5 compatible browser."); 
return; 
} 
// get 2D context of canvas and draw image 
tempContext = canvas.getContext("2d"); 
// renderText(canvas.width, canvas.height, tempContext); 
saveAndRestoreContext(tempContext); 
// drawPath(tempContext); 
} 
// translate is move the start point to centera and back to top left corner 
function renderText(width, height, context) { 
context.translate(width / 2, height / 2); 
context.font="18px Arial"; 
context.fillStyle="blue"; 
context.fillText("Please Press <Esc> to Exit Game",5,50); 
context.translate(-width / 2, -height / 2); 
context.fillText("I'm Back to Top",5,50); 
} 
// translation the rectangle. 
function drawPath(context) { 
context.translate(200, 200); 
context.scale(2,2); // Scale twice size of original shape 
context.strokeStyle = "green"; 
context.beginPath(); 
context.moveTo(0, 40); 
context.lineTo(80, 40); 
context.lineTo(40, 80); 
context.closePath(); 
context.stroke(); 
} 
// new point.x = x * cos(-angle) - y * sin(-angle), 
// new point.y = y * cos(-angle) + x * sin(-angle) 
function renderRotateText(context) { 
context.font="24px Arial"; 
context.fillStyle="red"; 
context.fillText("i'm here!!!",5,50); 
// rotate -90 degreee 
// context.rotate(-Math.PI/2); 
// context.fillStyle="blue"; 
// context.fillText("i'm here!!!", -400,30); 
// rotate 90 degreee 
context.rotate(Math.PI/2); 
context.fillStyle="blue"; 
context.fillText("i'm here!!!", 350,-420); 
console.log(Math.sin(Math.PI/2)); 
// rotae 90 degree and draw 10 lines 
context.fillStyle="green"; 
for(var i=0; i<4; i++) { 
var x = (i+1)*20; 
var y = (i+1)*60; 
var newX = y; 
var newY = -x; 
context.fillRect(newX, newY, 200, 6); 
} 
} 
function saveAndRestoreContext(context) { 
context.save(); 
context.translate(200,200); 
context.rotate(Math.PI/2); 
context.fillStyle="black"; 
context.fillText("2D Context Rotate And Translate", 10, 10); 
context.restore(); 
context.fillText("2D Context Rotate And Translate", 10, 10); 
} 



  
   
   
 


зЫЄеЕ≥жО®иНР
жЬђз§ЇдЊЛйЗНзВєжОҐиЃ®зЪДжШѓе¶ВдљХдљњзФ®CanvasињЫи°Меی嚥зЪДеє≥зІїеТМзЉ©жФЊжУНдљЬпЉМињЩеѓєдЇОеИЫеїЇеК®жАБжХИжЮЬжИЦиАЕиЗ™еЃЪдєЙиІЖеЫЊпЉИViewпЉЙе∞§еЕґйЗНи¶БгАВ дЄАгАБCanvasдЄОBitmap еЬ®AndroidдЄ≠пЉМCanvasжШѓзФ®жЭ•еЬ®жМЗеЃЪзЪДBitmapдЄКињЫи°МзїШеЫЊзЪДгАВBitmapжШѓеЃЮйЩЕе≠ШеВ®...
еЬ®ињЩдЄ™з§ЇдЊЛдЄ≠пЉМжИСдїђе∞ЖжЈ±еЕ•жОҐиЃ®е¶ВдљХеИ©зФ®canvasињЫи°МеЫЊзЙЗзЪДи£БеЙ™гАБжЧЛиљђеТМзЉ©жФЊжУНдљЬгАВ й¶ЦеЕИпЉМжИСдїђйЬАи¶БеЬ®HTMLжЦЗдїґдЄ≠еИЫеїЇдЄАдЄ™canvasеЕГзі†пЉМеєґйАЪињЗJavaScriptиОЈеПЦеИ∞ињЩдЄ™еЕГзі†зЪД2DжЄ≤жЯУдЄКдЄЛжЦЗгАВеЬ®HTMLйГ®еИЖпЉМеПѓдї•ињЩж†ЈиЃЊзљЃпЉЪ ```...
еЬ®ињЩдЄ™вАЬhtml5 canvasзїШеИґ3DеЬ∞зРГжЧЛиљђеК®зФїзЙєжХИвАЭдЄ≠пЉМжИСдїђе∞ЖжЈ±еЕ•жОҐиЃ®е¶ВдљХеИ©зФ®HTML5 Canvas APIжЭ•еИЫеїЇдЄАдЄ™йАЉзЬЯзЪД3DеЬ∞зРГж®°еЮЛпЉМеєґеЃЮзО∞еЕґжЧЛиљђзЪДеК®зФїжХИжЮЬгАВ й¶ЦеЕИпЉМжИСдїђйЬАи¶БзРЖиІ£CanvasзЪДеЯЇжЬђзФ®ж≥ХгАВCanvasжШѓдЄАдЄ™зߩ嚥еМЇеЯЯпЉМеЬ®...
еЬ®жЬђй°єзЫЃдЄ≠пЉМжИСдїђеИ©зФ®HTML5дЄ≠зЪДCanvasеЕГзі†жЭ•еЃЮзО∞ињЩзІНжХИжЮЬпЉМжФѓжМБChromeгАБFirefoxдї•еПКIE9еПКдї•дЄКзЙИжЬђзЪДжµПиІИеЩ®гАВ HTML5 CanvasжШѓWebеЉАеПСдЄ≠зЪДдЄАдЄ™еЉЇе§ІеЈ•еЕЈпЉМеЃГжПРдЊЫдЇЖдЄАдЄ™зФїеЄГпЉМеЉАеПСиАЕеПѓдї•йАЪињЗJavaScriptжЭ•зїШеИґеی嚥пЉМеМЕжЛђ...
"HTML5 CanvasдЄЙзїізЂЛдљУзЪДжЧЛиљђзЙ©дљУеК®зФї"ињЩдЄ™дЄїйҐШжґЙеПКеИ∞зЪДжШѓеИ©зФ®Canvas APIжЭ•еЃЮзО∞дЄЙзїіз©ЇйЧідЄ≠зЪДзЙ©дљУжЧЛиљђжХИжЮЬпЉМињЩеЬ®жЄЄжИПгАБжХ∞жНЃеПѓиІЖеМЦгАБзФ®жИЈзХМйЭҐиЃЊиЃ°з≠ЙйҐЖеЯЯжЬЙеєњж≥ЫеЇФзФ®гАВ Canvas APIжПРдЊЫдЇЖеЯЇз°АзЪДзїШеЫЊеСљдї§пЉМе¶ВзФїзЇњгАБе°ЂеЕЕ...
еЬ®CanvasдЄ≠пЉМжИСдїђеПѓдї•дљњзФ®`save()`еТМ`restore()`жЦєж≥ХжЭ•дњЭе≠ШеТМжБҐе§НељУеЙНзЪДзїШеЫЊзКґжАБпЉМ`translate()`гАБ`rotate()`еТМ`scale()`жЦєж≥ХеИЩеПѓдї•еѓєеЭРж†Зз≥їињЫи°Меє≥зІїгАБжЧЛиљђеТМзЉ©жФЊгАВеЉАеПСиАЕйАЪињЗдЄНжЦ≠и∞ГжХіињЩдЇЫеПШжНҐпЉМж®°жЛЯеЗЇзЙ©дљУзЪД3DжЧЛиљђ...
еЬ®жЬђжЦЗдЄ≠пЉМжИСдїђе∞ЖжЈ±еЕ•жОҐиЃ®е¶ВдљХдљњзФ®WPFпЉИWindows Presentation FoundationпЉЙеТМC#жЭ•жЮДеїЇдЄАдЄ™еКЯиГљдЄ∞еѓМзЪДеЫЊзЙЗжЯ•зЬЛеЩ®пЉМеМЕжЛђеЫЊзЙЗзЪДеє≥зІїгАБзЉ©жФЊеТМжЧЛиљђеКЯиГљпЉМдї•еПКеЃЮзО∞дЄКдЄАеЉ†гАБдЄЛдЄАеЉ†еЫЊзЙЗзЪДеИЗжНҐгАВињЩдЇЫжКАжЬѓжШѓж°МйЭҐеЇФзФ®еЉАеПСдЄ≠зЪД...
еЬ®canvasдЄКеЃЮзО∞ињЩж†ЈзЪДеК®зФїпЉМйЬАи¶БдЄНжЦ≠жЫіжЦ∞canvasдЄКзЪДеی嚥пЉМзїУеРИеЩ™йЯ≥еЗљжХ∞зФЯжИРдЄНеРМзЪДзЇєзРЖпЉМзДґеРОйАЪињЗеє≥зІїжИЦжЧЛиљђжЭ•еИЫеїЇеК®жАБжХИжЮЬгАВ дї•дЄЛжШѓдЄАдЄ™зЃАеМЦзЪД3DжЧЛиљђеК®зФїз§ЇдЊЛпЉЪ ```javascript function draw() { ctx.clearRect(0...
еЬ®жЬђжЦЗдЄ≠пЉМжИСдїђе∞ЖжЈ±еЕ•жОҐиЃ®е¶ВдљХдљњзФ®JavaScriptеТМHTML5зЪДCanvas APIжЭ•еИЫеїЇдЄАдЄ™зЃАеНХзЪДеК†иљљжЭ°пЉИињЫеЇ¶жЭ°пЉЙеКЯиГљгАВCanvasжШѓдЄАдЄ™еЉЇе§ІзЪДеی嚥зїШеИґеЈ•еЕЈпЉМеЃГеЕБиЃЄеЉАеПСиАЕеЬ®зљСй°µдЄКеК®жАБеЬ∞зїШеИґ2Dеی嚥гАВдї•дЄЛжШѓе¶ВдљХеИ©зФ®ињЩдЇЫжКАжЬѓеЃЮзО∞еК†иљљ...
дЊЛе¶ВпЉМеПѓдї•зЫСеРђACTION_DOWNгАБACTION_MOVEеТМACTION_UPдЇЛдїґпЉМиЃ°зЃЧеЗЇжЙЛжМЗйЧізЪДиЈЭз¶їеПШеМЦжЭ•еЃЮзО∞ pinch-to-zoom жХИжЮЬпЉМжИЦиАЕж†єжНЃжЙЛжМЗзІїеК®зЪДиЈЭз¶їжЭ•еЃЮзО∞еє≥зІїгАВ дЄЇдЇЖеЃЮзО∞жЫіжµБзХЕзЪДеК®зФїжХИжЮЬпЉМеПѓдї•дљњзФ®ValueAnimatorжИЦ...
жАїзїУиµЈжЭ•пЉМ"html5 canvasеЃЮзО∞жЧЛиљђзЪДењГ"жШѓдЄАдЄ™зїУеРИдЇЖCanvasеЯЇжЬђзїШеЫЊгАБеК®жАБжЧЛиљђеТМеПѓиГљзЪДдЇ§дЇТеКЯиГљзЪДз§ЇдЊЛпЉМеЃГе±Хз§ЇдЇЖHTML5 CanvasзЪДеЉЇе§ІеТМзБµжіїжАІгАВйАЪињЗе≠¶дє†еТМеЃЮиЈµињЩж†ЈзЪДдЊЛе≠РпЉМеЉАеПСиАЕеПѓдї•жПРеНЗиЗ™еЈ±еЬ®Webеی嚥зЉЦз®ЛжЦєйЭҐзЪДиГљеКЫ...
еЬ®зФ®canvasе∞ЖpngеЫЊзЙЗиљђjpegжЧґпЉМеПСзО∞йАПжШОеМЇеЯЯ襀尀еЕЕжИРйїСиЙ≤гАВ дї£з†Бе¶ВдЄЛпЉЪ XML/HTML Codeе§НеИґеЖЕеЃєеИ∞еЙ™иііжЭњ <p>CanvasпЉЪ</p>¬† <canvas u00a0id=canvas¬†style></canvas>¬† ¬† <p>Base64иљђз†БеРОзЪДеЫЊзЙЗпЉЪ</p>¬† ...
**html2canvasзљСй°µжИ™еЫЊжКАжЬѓиѓ¶иІ£** html2canvasжШѓдЄАжђЊеЉЇе§ІзЪДJavaScriptеЇУпЉМеЃГеЕБиЃЄеЉАеПСиАЕеЬ®еЙНзЂѓе∞ЖHTMLй°µйЭҐжИЦDOMеЕГзі†иљђжНҐдЄЇCanvasеЫЊеГПпЉМињЫиАМеПѓдї•ињЫдЄАж≠•иљђеМЦдЄЇеЫЊзЙЗпЉИе¶ВJPEGгАБPNGпЉЙгАВињЩй°єжКАжЬѓеЬ®зљСй°µеЇФзФ®дЄ≠еєњж≥ЫзФ®дЇОеЃЮзО∞...
еЬ®жЬђжЦЗдЄ≠пЉМжИСдїђе∞ЖжОҐиЃ®е¶ВдљХдљњзФ®JavaScriptеТМHTML5зЪДCanvas APIеЃЮзО∞еЫЊзЙЗеЬ®зЇњж†ЉеЉПиљђжНҐпЉМеМЕжЛђWebPгАБPNGеТМJPEGгАВињЩдЄ™еКЯиГљеѓєдЇОзљСй°µеЇФзФ®жЭ•иѓійЭЮеЄЄеЃЮзФ®пЉМеЫ†дЄЇеЃГеЕБиЃЄзФ®жИЈеЬ®дЄНдЊЭиµЦеРОзЂѓжЬНеК°зЪДжГЕеЖµдЄЛпЉМзЫіжО•еЬ®еЙНзЂѓеѓєдЄКдЉ†зЪДеЫЊзЙЗињЫи°М...
жЬђжХЩз®Ле∞Жиѓ¶зїЖиЃ≤иІ£е¶ВдљХеИ©зФ®HTML5зЪДcanvasжЭ•еЃЮзО∞еЫЊзЙЗй©ђиµЫеЕЛзЙєжХИгАВ й¶ЦеЕИпЉМжИСдїђйЬАи¶БеИЫеїЇдЄАдЄ™HTMLжЦЗдїґпЉМе¶В`index.html`пЉМеєґеЬ®еЕґдЄ≠иЃЊзљЃдЄАдЄ™canvasеЕГзі†гАВcanvasеЕГзі†зЪДwidthеТМheightе±ЮжАІзФ®дЇОжМЗеЃЪзФїеЄГзЪДе∞ЇеѓЄпЉМдЊЛе¶ВпЉЪ ```html...
ињЩдЄ™еОЛзЉ©еМЕ"HTML5 CanvasеЃЮзО∞зЪДзГЯйЫЊзЉ≠зїХзњїжїЪеК®зФїзЙєжХИжЇРз†Б.zip"еМЕеРЂдЇЖдЄАдЄ™еИ©зФ®Canvas APIеИЫеїЇзЪДзГЯйЫЊзЙєжХИеК®зФїзЪДз§ЇдЊЛгАВдЄЛйЭҐжИСдїђе∞ЖжЈ±еЕ•жОҐиЃ®HTML5 Canvasдї•еПКе¶ВдљХеИ©зФ®еЃГжЭ•еЃЮзО∞ињЩж†ЈзЪДзЙєжХИгАВ й¶ЦеЕИпЉМCanvasжШѓHTML5еЉХеЕ•зЪДдЄА...
е±ПеєХжИ™еЫЊеЯЇдЇО DOMпЉМеЫ†ж≠§еПѓиГљдЄНжШѓ 100% еЗЖз°ЃеИ∞зЬЯеЃЮи°®з§ЇпЉМеЫ†дЄЇеЃГдЄНдЉЪеИґдљЬеЃЮйЩЕзЪДе±ПеєХжИ™еЫЊпЉМиАМжШѓж†єжНЃй°µйЭҐдЄКеПѓзФ®зЪДдњ°жБѓжЮДеїЇе±ПеєХжИ™еЫЊгАВ 2.еЃГеП™иГљж≠£з°ЃжЄ≤жЯУеЃГзРЖиІ£зЪДе±ЮжАІпЉМињЩжДПеС≥зЭАжЬЙиЃЄе§Ъ CSS е±ЮжАІдЄНиµЈдљЬзФ®пЉЫ html2canvasеЃШзљС...