作者:张云龙
链接:https://www.zhihu.com/question/20790576/answer/32602154
来源:知乎
著作权归作者所有,转载请联系作者获得授权。
链接:https://www.zhihu.com/question/20790576/answer/32602154
来源:知乎
著作权归作者所有,转载请联系作者获得授权。
前百度工程师,曾负责百度 前端集成解决方案 的核心设计与开发工作。我现在称这个领域为【前端工程】。没错,这是我最爱唠叨的问题域。
这是一个非常有趣的 非主流前端领域,这个领域要探索的是如何用工程手段解决前端开发和部署优化的综合问题,入行到现在一直在学习和实践中。
在我的印象中,facebook是这个领域的鼻祖,有兴趣、有梯子的同学可以去看看facebook的页面源代码,体会一下什么叫工程化。
接下来,我想从原理展开讲述,多图,较长,希望能有耐心看完。
---------------------------- 我是一条分割线 ----------------------------
<noscript><img src="https://pic2.zhimg.com/07c2bdef6ccef3ada425d61e3062dd09_b.jpg" data-rawwidth="389" data-rawheight="238" class="content_image" width="389"></noscript>
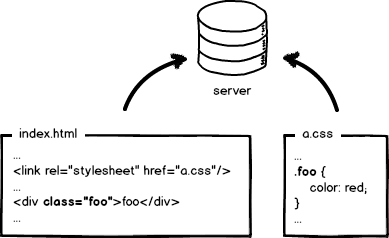
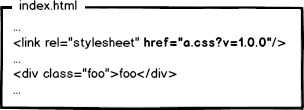
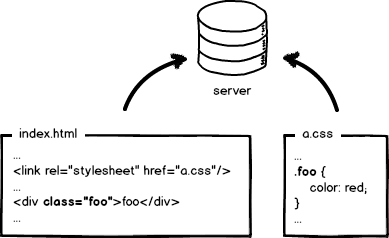
让我们返璞归真,从原始的前端开发讲起。上图是一个“可爱”的index.html页面和它的样式文件a.css,用文本编辑器写代码,无需编译,本地预览,确认OK,丢到服务器,等待用户访问。前端就是这么简单,好好玩啊,门槛好低啊,分分钟学会有木有!
<noscript><img src="https://pic1.zhimg.com/d53b504bbc9f1887eddf06d90545b870_b.jpg" data-rawwidth="400" data-rawheight="98" class="content_image" width="400"></noscript>
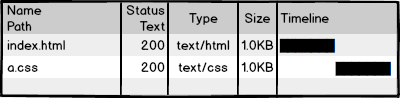
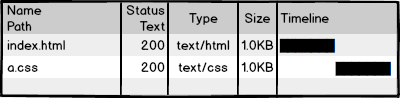
然后我们访问页面,看到效果,再查看一下网络请求,200!不错,太™完美了!那么,研发完成。。。。了么?
等等,这还没完呢!对于大公司来说,那些变态的访问量和性能指标,将会让前端一点也不“好玩”。
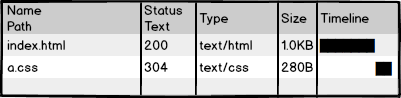
看看那个a.css的请求吧,如果每次用户访问页面都要加载,是不是很影响性能,很浪费带宽啊,我们希望最好这样:
<noscript><img src="https://pic1.zhimg.com/6a611755a5648ca252211cec85a31ac4_b.jpg" data-rawwidth="401" data-rawheight="98" class="content_image" width="401"></noscript>
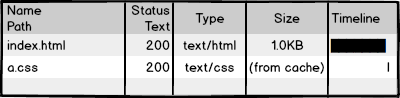
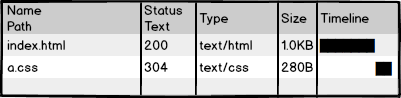
利用304,让浏览器使用本地缓存。但,这样也就够了吗?不成!304叫协商缓存,这玩意还是要和服务器通信一次,我们的优化级别是变态级,所以必须彻底灭掉这个请求,变成这样:
<noscript><img src="https://pic3.zhimg.com/fd74ab2bf02d79dd7af1336b4c8f180e_b.jpg" data-rawwidth="400" data-rawheight="98" class="content_image" width="400"></noscript>
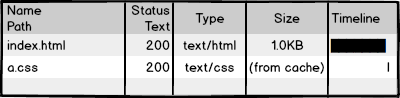
强制浏览器使用本地缓存(cache-control/expires),不要和服务器通信。好了,请求方面的优化已经达到变态级别,那问题来了:你都不让浏览器发资源请求了,这缓存咋更新?
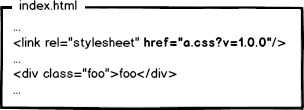
很好,相信有人想到了办法:通过更新页面中引用的资源路径,让浏览器主动放弃缓存,加载新资源。好像这样:
<noscript><img src="https://pic2.zhimg.com/8a8676e933478d1a73777d84a5de55f5_b.jpg" data-rawwidth="304" data-rawheight="110" class="content_image" width="304"></noscript>
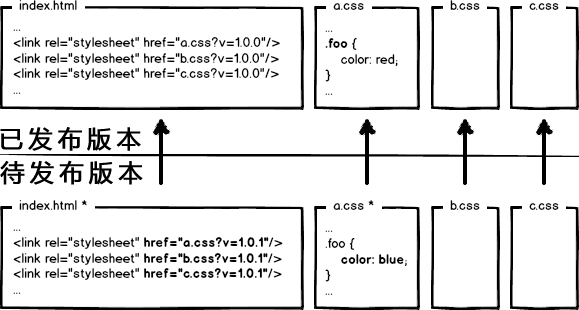
下次上线,把链接地址改成新的版本,就更新资源了不是。OK,问题解决了么?!当然没有!大公司的变态又来了,思考这种情况:
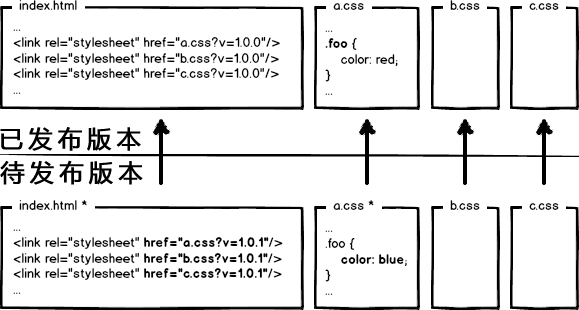
<noscript><img src="https://pic1.zhimg.com/4681f7131e777dc885bf66000580ca40_b.jpg" data-rawwidth="579" data-rawheight="310" class="origin_image zh-lightbox-thumb" width="579" data-original="https://pic1.zhimg.com/4681f7131e777dc885bf66000580ca40_r.jpg"></noscript>
页面引用了3个css,而某次上线只改了其中的a.css,如果所有链接都更新版本,就会导致b.css,c.css的缓存也失效,那岂不是又有浪费了?!
重新开启变态模式,我们不难发现,要解决这种问题,必须让url的修改与文件内容关联,也就是说,只有文件内容变化,才会导致相应url的变更,从而实现文件级别的精确缓存控制。
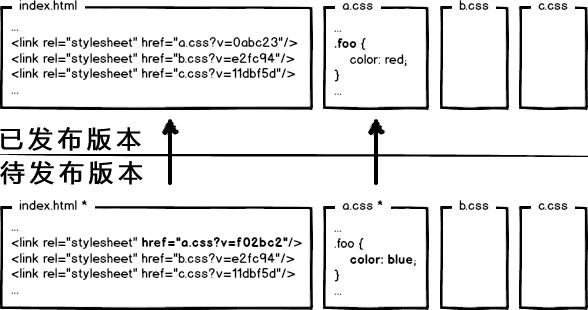
什么东西与文件内容相关呢?我们会很自然的联想到利用 数据摘要要算法 对文件求摘要信息,摘要信息与文件内容一一对应,就有了一种可以精确到单个文件粒度的缓存控制依据了。好了,我们把url改成带摘要信息的:
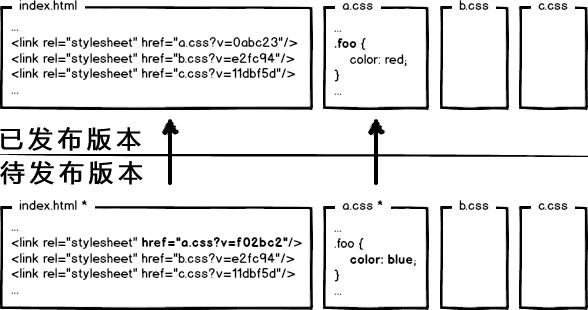
<noscript><img src="https://pic1.zhimg.com/5276595f41d6276e21e5bc1d25741680_b.jpg" data-rawwidth="588" data-rawheight="310" class="origin_image zh-lightbox-thumb" width="588" data-original="https://pic1.zhimg.com/5276595f41d6276e21e5bc1d25741680_r.jpg"></noscript>
这回再有文件修改,就只更新那个文件对应的url了,想到这里貌似很完美了。你觉得这就够了么?大公司告诉你:图样图森破!
唉~~~~,让我喘口气
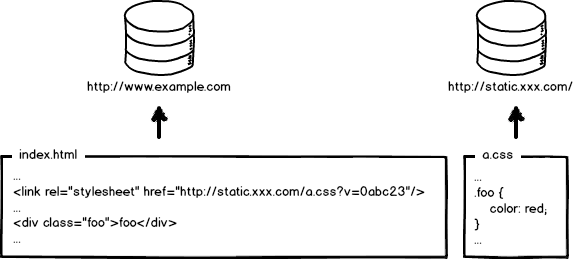
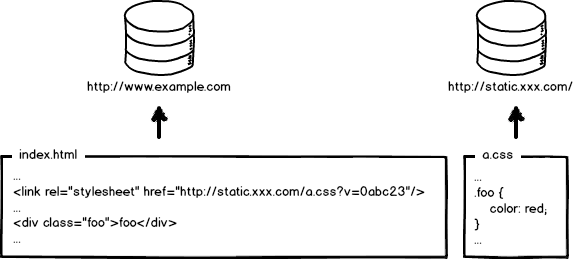
现代互联网企业,为了进一步提升网站性能,会把静态资源和动态网页分集群部署,静态资源会被部署到CDN节点上,网页中引用的资源也会变成对应的部署路径:
<noscript><img src="https://pic2.zhimg.com/0866cb58bcf349642d57a06b162e0d91_b.jpg" data-rawwidth="574" data-rawheight="259" class="origin_image zh-lightbox-thumb" width="574" data-original="https://pic2.zhimg.com/0866cb58bcf349642d57a06b162e0d91_r.jpg"></noscript>
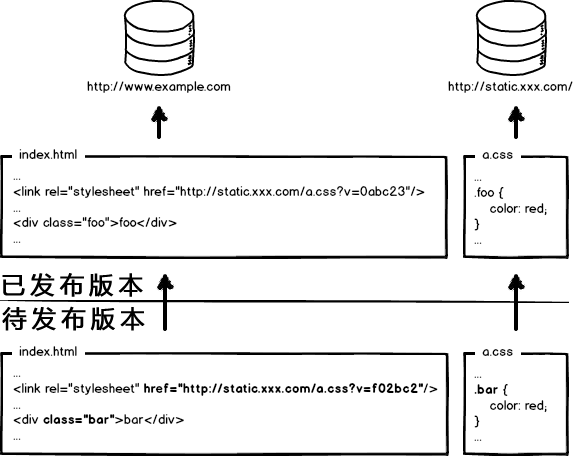
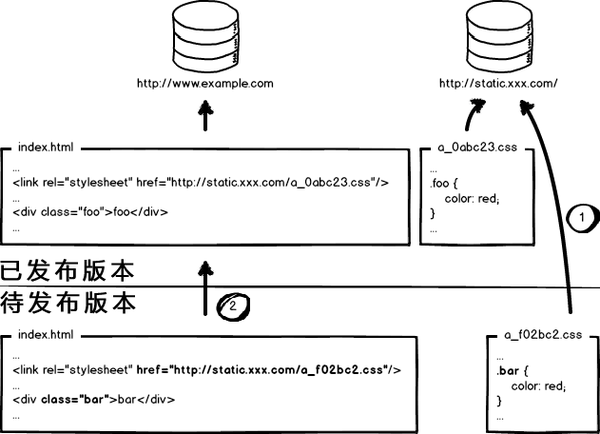
好了,当我要更新静态资源的时候,同时也会更新html中的引用吧,就好像这样:
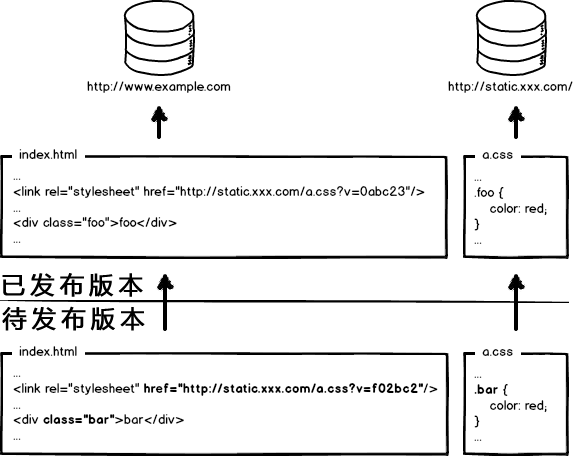
<noscript><img src="https://pic1.zhimg.com/16d6d6c32e52ef1d1a835fb2ed15f864_b.jpg" data-rawwidth="574" data-rawheight="456" class="origin_image zh-lightbox-thumb" width="574" data-original="https://pic1.zhimg.com/16d6d6c32e52ef1d1a835fb2ed15f864_r.jpg"></noscript>
这次发布,同时改了页面结构和样式,也更新了静态资源对应的url地址,现在要发布代码上线,亲爱的前端研发同学,你来告诉我,咱们是先上线页面,还是先上线静态资源?
但是,大公司超变态,没有这样的“绝对低峰期”,只有“相对低峰期”。So,为了稳定的服务,还得继续追求极致啊!
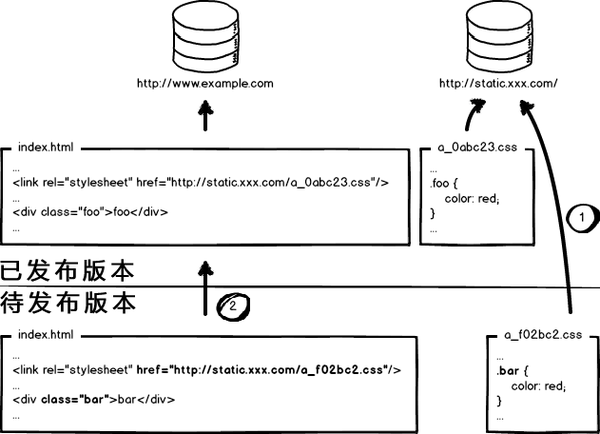
这个奇葩问题,起源于资源的 覆盖式发布,用 待发布资源 覆盖 已发布资源,就有这种问题。解决它也好办,就是实现 非覆盖式发布。
<noscript><img src="https://pic4.zhimg.com/9b3a9df114d14a14130a70abf5733837_b.jpg" data-rawwidth="631" data-rawheight="456" class="origin_image zh-lightbox-thumb" width="631" data-original="https://pic4.zhimg.com/9b3a9df114d14a14130a70abf5733837_r.jpg"></noscript>
看上图,用文件的摘要信息来对资源文件进行重命名,把摘要信息放到资源文件发布路径中,这样,内容有修改的资源就变成了一个新的文件发布到线上,不会覆盖已有的资源文件。上线过程中,先全量部署静态资源,再灰度部署页面,整个问题就比较完美的解决了。
所以,大公司的静态资源优化方案,基本上要实现这么几个东西:
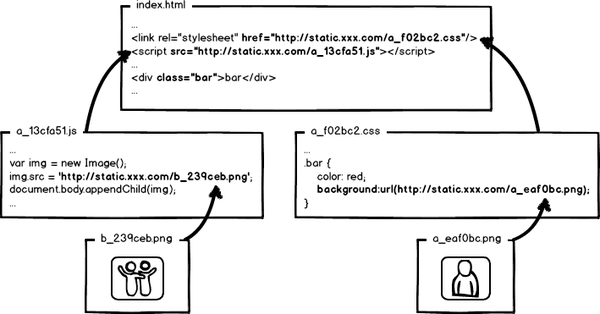
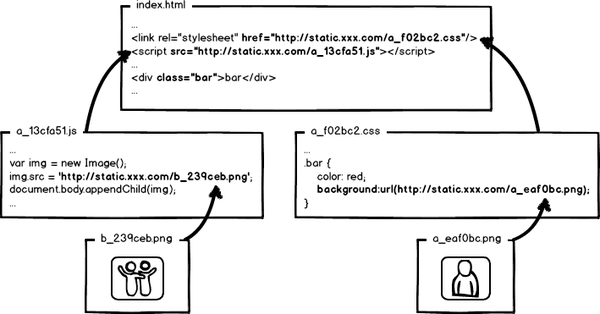
全套做下来,就是相对比较完整的静态资源缓存控制方案了,而且,还要注意的是,静态资源的缓存控制要求在前端所有静态资源加载的位置都要做这样的处理。是的,所有!什么js、css自不必说,还要包括js、css文件中引用的资源路径,由于涉及到摘要信息,引用资源的摘要信息也会引起引用文件本身的内容改变,从而形成级联的摘要变化,大概示意图就是:
<noscript><img src="https://pic3.zhimg.com/edf10bb428d39d721e36760a86d2641e_b.jpg" data-rawwidth="709" data-rawheight="371" class="origin_image zh-lightbox-thumb" width="709" data-original="https://pic3.zhimg.com/edf10bb428d39d721e36760a86d2641e_r.jpg"></noscript>
好了,目前我们快速的学习了一下前端工程中关于静态资源缓存要面临的优化和部署问题,新的问题又来了:这™让工程师怎么写码啊!!!
要解释优化与工程的结合处理思路,又会扯出一堆有关模块化开发、资源加载、请求合并、前端框架等等的工程问题,以上只是开了个头,解决方案才是精髓,但要说的太多太多,有空再慢慢展开吧。或者大家可以去我的blog看其中的一些拆解:fouber/blog · GitHub
以上不是我YY的,可以观察 百度 或者 facebook 的页面以及静态资源源代码,查看它们的资源引用路径处理,以及网络请中静态资源的缓存控制部分。再次赞叹facebook的前端工程建设水平,跪舔了。
建议前端工程师多多关注前端工程领域,也许有人会觉得自己的产品很小,不用这么变态,但很有可能说不定某天你就需要做出这样的改变了。而且,如果我们能把事情做得更极致,为什么不去做呢?
另外,也不要觉得这些是运维或者后端工程师要解决的问题。如果由其他角色来解决,大家总是把自己不关心的问题丢给别人,那么前端工程师的开发过程将受到极大的限制,这种情况甚至在某些大公司都不少见!
这是一个非常有趣的 非主流前端领域,这个领域要探索的是如何用工程手段解决前端开发和部署优化的综合问题,入行到现在一直在学习和实践中。
在我的印象中,facebook是这个领域的鼻祖,有兴趣、有梯子的同学可以去看看facebook的页面源代码,体会一下什么叫工程化。
接下来,我想从原理展开讲述,多图,较长,希望能有耐心看完。
---------------------------- 我是一条分割线 ----------------------------
<noscript><img src="https://pic2.zhimg.com/07c2bdef6ccef3ada425d61e3062dd09_b.jpg" data-rawwidth="389" data-rawheight="238" class="content_image" width="389"></noscript>

让我们返璞归真,从原始的前端开发讲起。上图是一个“可爱”的index.html页面和它的样式文件a.css,用文本编辑器写代码,无需编译,本地预览,确认OK,丢到服务器,等待用户访问。前端就是这么简单,好好玩啊,门槛好低啊,分分钟学会有木有!
<noscript><img src="https://pic1.zhimg.com/d53b504bbc9f1887eddf06d90545b870_b.jpg" data-rawwidth="400" data-rawheight="98" class="content_image" width="400"></noscript>

然后我们访问页面,看到效果,再查看一下网络请求,200!不错,太™完美了!那么,研发完成。。。。了么?
等等,这还没完呢!对于大公司来说,那些变态的访问量和性能指标,将会让前端一点也不“好玩”。
看看那个a.css的请求吧,如果每次用户访问页面都要加载,是不是很影响性能,很浪费带宽啊,我们希望最好这样:
<noscript><img src="https://pic1.zhimg.com/6a611755a5648ca252211cec85a31ac4_b.jpg" data-rawwidth="401" data-rawheight="98" class="content_image" width="401"></noscript>

利用304,让浏览器使用本地缓存。但,这样也就够了吗?不成!304叫协商缓存,这玩意还是要和服务器通信一次,我们的优化级别是变态级,所以必须彻底灭掉这个请求,变成这样:
<noscript><img src="https://pic3.zhimg.com/fd74ab2bf02d79dd7af1336b4c8f180e_b.jpg" data-rawwidth="400" data-rawheight="98" class="content_image" width="400"></noscript>

强制浏览器使用本地缓存(cache-control/expires),不要和服务器通信。好了,请求方面的优化已经达到变态级别,那问题来了:你都不让浏览器发资源请求了,这缓存咋更新?
很好,相信有人想到了办法:通过更新页面中引用的资源路径,让浏览器主动放弃缓存,加载新资源。好像这样:
<noscript><img src="https://pic2.zhimg.com/8a8676e933478d1a73777d84a5de55f5_b.jpg" data-rawwidth="304" data-rawheight="110" class="content_image" width="304"></noscript>

下次上线,把链接地址改成新的版本,就更新资源了不是。OK,问题解决了么?!当然没有!大公司的变态又来了,思考这种情况:
<noscript><img src="https://pic1.zhimg.com/4681f7131e777dc885bf66000580ca40_b.jpg" data-rawwidth="579" data-rawheight="310" class="origin_image zh-lightbox-thumb" width="579" data-original="https://pic1.zhimg.com/4681f7131e777dc885bf66000580ca40_r.jpg"></noscript>

页面引用了3个css,而某次上线只改了其中的a.css,如果所有链接都更新版本,就会导致b.css,c.css的缓存也失效,那岂不是又有浪费了?!
重新开启变态模式,我们不难发现,要解决这种问题,必须让url的修改与文件内容关联,也就是说,只有文件内容变化,才会导致相应url的变更,从而实现文件级别的精确缓存控制。
什么东西与文件内容相关呢?我们会很自然的联想到利用 数据摘要要算法 对文件求摘要信息,摘要信息与文件内容一一对应,就有了一种可以精确到单个文件粒度的缓存控制依据了。好了,我们把url改成带摘要信息的:
<noscript><img src="https://pic1.zhimg.com/5276595f41d6276e21e5bc1d25741680_b.jpg" data-rawwidth="588" data-rawheight="310" class="origin_image zh-lightbox-thumb" width="588" data-original="https://pic1.zhimg.com/5276595f41d6276e21e5bc1d25741680_r.jpg"></noscript>

这回再有文件修改,就只更新那个文件对应的url了,想到这里貌似很完美了。你觉得这就够了么?大公司告诉你:图样图森破!
唉~~~~,让我喘口气
现代互联网企业,为了进一步提升网站性能,会把静态资源和动态网页分集群部署,静态资源会被部署到CDN节点上,网页中引用的资源也会变成对应的部署路径:
<noscript><img src="https://pic2.zhimg.com/0866cb58bcf349642d57a06b162e0d91_b.jpg" data-rawwidth="574" data-rawheight="259" class="origin_image zh-lightbox-thumb" width="574" data-original="https://pic2.zhimg.com/0866cb58bcf349642d57a06b162e0d91_r.jpg"></noscript>

好了,当我要更新静态资源的时候,同时也会更新html中的引用吧,就好像这样:
<noscript><img src="https://pic1.zhimg.com/16d6d6c32e52ef1d1a835fb2ed15f864_b.jpg" data-rawwidth="574" data-rawheight="456" class="origin_image zh-lightbox-thumb" width="574" data-original="https://pic1.zhimg.com/16d6d6c32e52ef1d1a835fb2ed15f864_r.jpg"></noscript>

这次发布,同时改了页面结构和样式,也更新了静态资源对应的url地址,现在要发布代码上线,亲爱的前端研发同学,你来告诉我,咱们是先上线页面,还是先上线静态资源?
- 先部署页面,再部署资源:在二者部署的时间间隔内,如果有用户访问页面,就会在新的页面结构中加载旧的资源,并且把这个旧版本的资源当做新版本缓存起来,其结果就是:用户访问到了一个样式错乱的页面,除非手动刷新,否则在资源缓存过期之前,页面会一直执行错误。
- 先部署资源,再部署页面:在部署时间间隔之内,有旧版本资源本地缓存的用户访问网站,由于请求的页面是旧版本的,资源引用没有改变,浏览器将直接使用本地缓存,这种情况下页面展现正常;但没有本地缓存或者缓存过期的用户访问网站,就会出现旧版本页面加载新版本资源的情况,导致页面执行错误,但当页面完成部署,这部分用户再次访问页面又会恢复正常了。
但是,大公司超变态,没有这样的“绝对低峰期”,只有“相对低峰期”。So,为了稳定的服务,还得继续追求极致啊!
这个奇葩问题,起源于资源的 覆盖式发布,用 待发布资源 覆盖 已发布资源,就有这种问题。解决它也好办,就是实现 非覆盖式发布。
<noscript><img src="https://pic4.zhimg.com/9b3a9df114d14a14130a70abf5733837_b.jpg" data-rawwidth="631" data-rawheight="456" class="origin_image zh-lightbox-thumb" width="631" data-original="https://pic4.zhimg.com/9b3a9df114d14a14130a70abf5733837_r.jpg"></noscript>

看上图,用文件的摘要信息来对资源文件进行重命名,把摘要信息放到资源文件发布路径中,这样,内容有修改的资源就变成了一个新的文件发布到线上,不会覆盖已有的资源文件。上线过程中,先全量部署静态资源,再灰度部署页面,整个问题就比较完美的解决了。
所以,大公司的静态资源优化方案,基本上要实现这么几个东西:
- 配置超长时间的本地缓存 —— 节省带宽,提高性能
- 采用内容摘要作为缓存更新依据 —— 精确的缓存控制
- 静态资源CDN部署 —— 优化网络请求
- 更资源发布路径实现非覆盖式发布 —— 平滑升级
全套做下来,就是相对比较完整的静态资源缓存控制方案了,而且,还要注意的是,静态资源的缓存控制要求在前端所有静态资源加载的位置都要做这样的处理。是的,所有!什么js、css自不必说,还要包括js、css文件中引用的资源路径,由于涉及到摘要信息,引用资源的摘要信息也会引起引用文件本身的内容改变,从而形成级联的摘要变化,大概示意图就是:
<noscript><img src="https://pic3.zhimg.com/edf10bb428d39d721e36760a86d2641e_b.jpg" data-rawwidth="709" data-rawheight="371" class="origin_image zh-lightbox-thumb" width="709" data-original="https://pic3.zhimg.com/edf10bb428d39d721e36760a86d2641e_r.jpg"></noscript>

好了,目前我们快速的学习了一下前端工程中关于静态资源缓存要面临的优化和部署问题,新的问题又来了:这™让工程师怎么写码啊!!!
要解释优化与工程的结合处理思路,又会扯出一堆有关模块化开发、资源加载、请求合并、前端框架等等的工程问题,以上只是开了个头,解决方案才是精髓,但要说的太多太多,有空再慢慢展开吧。或者大家可以去我的blog看其中的一些拆解:fouber/blog · GitHub
总之,前端性能优化绝逼是一个工程问题!
以上不是我YY的,可以观察 百度 或者 facebook 的页面以及静态资源源代码,查看它们的资源引用路径处理,以及网络请中静态资源的缓存控制部分。再次赞叹facebook的前端工程建设水平,跪舔了。
建议前端工程师多多关注前端工程领域,也许有人会觉得自己的产品很小,不用这么变态,但很有可能说不定某天你就需要做出这样的改变了。而且,如果我们能把事情做得更极致,为什么不去做呢?
另外,也不要觉得这些是运维或者后端工程师要解决的问题。如果由其他角色来解决,大家总是把自己不关心的问题丢给别人,那么前端工程师的开发过程将受到极大的限制,这种情况甚至在某些大公司都不少见!






相关推荐
【知乎答题王前端】是一个专为知乎平台设计的前端项目,旨在提供优质的答题体验,集成了丰富的功能和优化的交互设计。这个项目可能是由开发者为了帮助用户更好地参与知乎的问答环节,或者是为了教学和学习目的而创建...
在项目的部署和发布方面,开发者可能使用GitHub进行版本控制和代码托管,通过GitHub Pages或者Netlify等服务将静态页面部署到互联网上,让用户能够随时随地欣赏到这美丽的樱花雨。 总的来说,"樱花雨"项目是前端...
同时,熟悉使用Webpack或其他打包工具进行项目构建和优化,能有效提高开发和部署的效率。 此外,前端性能优化是提升用户体验的重要环节。前端工程师需要了解HTTP协议,学会利用HTTP/2的优势;掌握页面性能指标,如...
这个压缩包包含了知乎答题王的后端与前端代码,同时也附带了丰富的素材和题库,使得即便是编程新手也能尝试自行搭建属于自己的小程序。这里我们将深入探讨其中的关键知识点,以及如何利用这些资源进行实践。 首先,...
总之,【源代码:网站制作知乎日报.rar】为我们提供了一个实际的项目案例,从中我们可以学习到实际开发中的各种技术和技巧,这对于提升个人的Web开发能力具有极大的价值。无论是对于初学者还是有经验的开发者,这都...
Vue.js 是一款轻量级的前端JavaScript框架,以其易学易用、组件化开发和高性能的特点深受开发者喜爱。在版本2.5.2中,Vue.js进一步优化了性能,并提供了一些关键性的更新和改进。这个基于Vue.js v2.5.2开发的知乎...
该课程由知名知乎大神萧井陌主讲,旨在帮助学员从零开始学习 Python Flask 框架,涵盖基础到高级的所有知识点,并且提供了实际操作的示例代码。整个课程共分为 24 讲,预计可以帮助学员全面掌握 Flask 框架的使用...
11. **持续集成/持续部署(CI/CD)**:使用如Jenkins或GitLab CI/CD,实现自动化构建和部署,以提高开发效率和降低错误率。 12. **版本控制**:Git是必备的版本控制系统,用于团队协作中的代码管理,包括分支策略、...
在这个项目中,开发者可能使用了前端技术来构建一个与知乎日报类似的功能和视觉效果的应用界面,但并没有实际的数据支持,也就是说,用户无法浏览真实的知乎日报内容,只是一个静态的展示。 1. **前端框架**:在...
综上所述,这个"仿知乎问题系统php+html模版"是一个适合PHP初学者的实践项目,涵盖了Web开发中的基本要素,包括后端数据处理(PHP)、前端展示(HTML/CSS/JS)以及用户互动功能(如提问、回答和上传)。通过学习和...
这个压缩包文件“知乎毕业设计—(包含完整源码可运行).zip”显然与一个基于知乎平台的毕业设计项目有关。从描述中我们可以推测,它包含了一个完整的、可以运行的源代码库,用于实现某种功能或解决特定问题。由于...
这种提供示例代码的做法,极大降低了技术应用的门槛,方便了工程技术人员在实际工作中快速部署和应用。 理论基础是任何技术实现的指导和支撑。在这一案例中,电机堵转检测方法的理论基础来源于知乎同名账号文章。这...
《更纯净的知乎日报》是一款基于开源项目的...总的来说,《更纯净的知乎日报》是一个展示开源精神、移动应用开发技术和优化用户体验的典型示例,其背后涵盖了从编程语言、框架选择到版本控制、测试部署等一系列IT知识。
在开发“模仿知乎App”项目时,我们需要关注多个关键知识点,包括前端界面设计、后端服务搭建、数据交互以及用户体验优化。以下是对这些知识点的详细阐述: 1. **用户界面设计**:模仿知乎App首先需要对原版知乎的...
Vue 的双向数据绑定、指令系统和易于学习的API使得前端开发变得更加简单。在这个项目中,Vue 被用来创建动态的前端界面,用户可以提问、回答问题、查看和投票,实现与后端数据的实时交互。 **AdminLTE-For_Laravel*...
今天,我们要探讨的是一个特别的项目——一个基于SpringBoot开发的类似知乎和StackOverflow的简单Java问答系统源代码。 SpringBoot作为一个开源Java平台,它是为了解决开发人员在搭建项目时的繁琐配置问题而生。它...
总结来说,【知乎答题王小程序 hc_answer 2.1.6全开源版.zip微信小程序模板源码】是一个全面的开发资源,为开发者提供了丰富的学习材料和实践平台,无论是初学者还是有经验的程序员,都能从中受益。通过研究和使用这...
- `前端代码`:包含Vue.js的项目源码,包括Vue组件、路由配置、样式文件、以及与后端交互的API调用。 - `CSDN 后端`:这部分代码是SpringBoot应用,包含了业务逻辑、MyBatis的Mapper接口和XML配置、以及相关的实体类...
【Vue2.0知乎日报单页应用详解】 ...这个“基于Vue20的知乎日报单页应用”项目,不仅展示了Vue.js 2.0的核心功能,还涵盖了前端开发中的常见实践,如状态管理、路由控制、数据获取等,是学习和研究Vue.js的优秀案例。
本套【微信小程序源码期末大作业毕业设计】仿知乎小程序源码,提供了一个深入研究和实践微信小程序开发的绝佳案例。 仿知乎小程序源码的核心价值在于它提供了一个类似知乎平台的社区环境,允许用户进行问答互动。这...