最近因为一个登录注册的问题和公司的项目经理争论开来,项目经理觉得需要在注册的时候需要进行密码的二次确认,我的观点则是在移动端不需要二次确认。我的理由很简单,大致如下:
1. 用户在手机上输入的成本是很高的,每增加一步操作步骤,都会降低用户的注册成功率;
2. 输错密码的用户只占少数,即使按照2/8原则来粗略估算,也只有约20%的用户会输错,不需要为了这20%的用户来让100%的注册用户都多此一步;
二次验证没有必要,假定用户密码输入密码错误,通过忘记密码功能,一条验证码重置密码即可。
由这个讨论,引发了我关于移动端的输入的一些思考,于是便有了本文。本文主要包括两部分,分别是PC互联网与移动互联网的不同与移动端的输入。
一. PC互联网与移动互联网的不同
随着智能手机浪潮的爆发,以及3G、4G和Wifi技术的普及,使得移动互联网早已赶上并超越了PC,真正的实现了随时随地的上网。虽然说移动互联网是互联网的延伸,但是移动互联网和PC互联网还是有些区别的,不能把PC互联网上的一些产品直接移植到移动互联网上。
下面简单谈下自己思考得到的一些不同,抛砖引玉。
1、终端设备不同
PC互联网的终端设备主要是电脑,而移动互联网的终端设备主要是智能手机、平板电脑和便携带设备。最典型的不同就是PC互联网的显示屏幕较大,能够展示更多的信息,而在移动互联网的屏幕上,可谓是每一个像素都不能浪费。
2、使用场景不同
PC互联网的使用场景相对固定,无外乎是公司、家或其他少量地点,而移动互联网的使用场景则会呈现碎片化的形式。用户可能在任何情况下使用你的产品,比如地铁上、公车上、走路时、左手端着咖啡时等等,在这样碎片化的场景中用户的任务很有可能随时被其他事情中断,然后就抛弃了你的产品。
3、网速条件不同
PC互联网的网络条件相对稳定,而移动互联网的用户的网速有可能是处于2G、3G、4G、Wifi条件下的任意一种。你可能面临着高网速、中网速、低网速、无网络甚至网速时好时坏的情况,这也就要求着你能够考虑更多网络环境的情况,并给出相应的解决方案。
4、交互方式不同
PC互联网的交互方式相对简单,主要是利用鼠标和键盘进行交互,而移动端则能够通过多种手势来进行交互,并且移动端还有诸多硬件交互方式的支持,比如AR、NFC、GPS、陀螺仪、重力感应、光线感应等,新的交互方式也就意味着新的设计方式。
5、用户习惯不同
由于以上的因素,导致用户在PC上的一些习惯与在移动端的习惯是有所区别的,比如根据眼动仪扫描的结果显示,用户在PC上的阅读顺序是接近于“F”型,而在移动端上的阅读顺序则更接近于“L”。
这些不同的用户使用习惯,也是需要来进行区别对待的,而不是简单粗暴的把网站直接做在移动端上。
二. 移动端输入
移动端的表单填写真的是一件很头疼的事情,为什么这么说?一是因为某些无良产品经理设计的表单真的很长很长,各种信息都想收集,还不分步;二是移动端自身的属性造成的,输入键盘较小导致容易误操作,并且键盘的切换真的很麻烦。
下面就简单谈一下关于移动端输入的一些思考。
1、选择而不是输入
在移动端能够减少输入当然就选择减少输入,让用户做选择题总比用户做填空题要简单一些吧,当然具体问题还需要结合具体的场景去分析。
选择器
在iOS和安卓都会有选择器,在需要输入的内容为纯数字、固定的文字,且内容有固定的范围的时候,可以考虑用选择器。比如时间的选择、日期的选择、数字的选择和固定文本选择等。

下拉菜单
通常作为筛选条件,当然也可以用来作为固定选项值的选择。

滑块操作
可以作为操作栏,也可以将两端设置为固定的数值,通过移动滑块来进行数值的输入。

单选与复选框
当需要输入的信息较少,且为固定选项时,可以通过这样的方式来让用户进行选择。

一键起名
在游戏里这个功能是比较常见的,由于移动端的注册的门槛很高,所以手游一般都会有一键起名功能来随机生成名字,或者利用游客模式直接开始游戏。

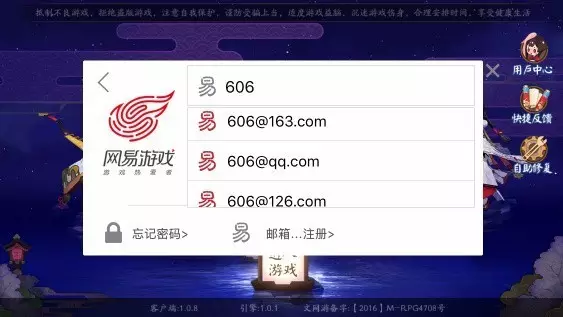
邮箱选择
邮箱的输入真的很麻烦…我选择直接选择。

2、缺省状态
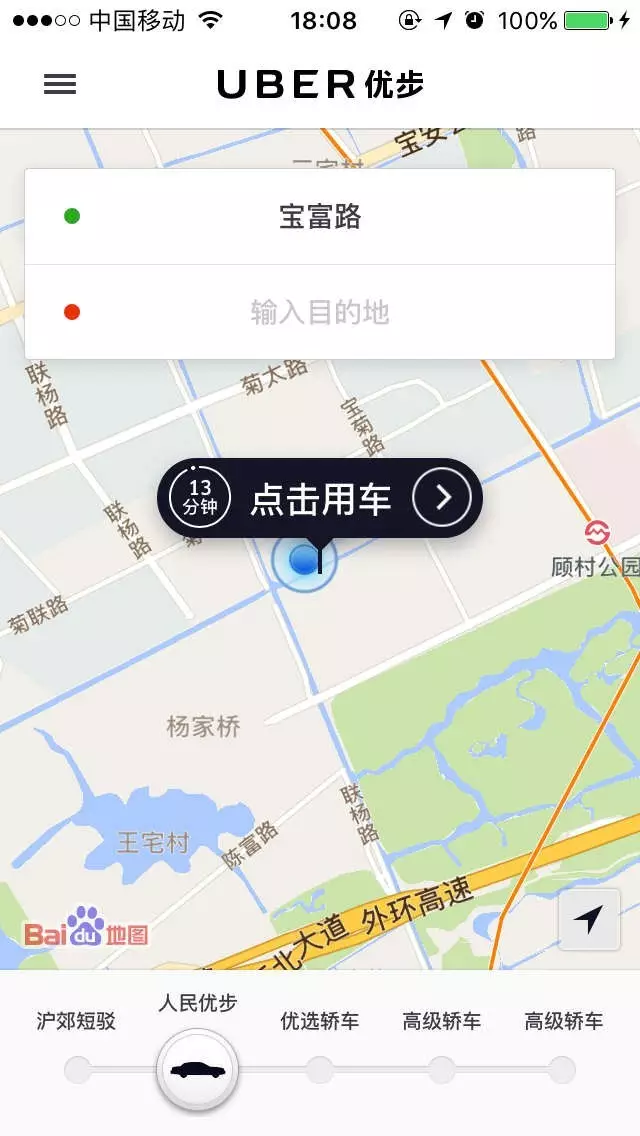
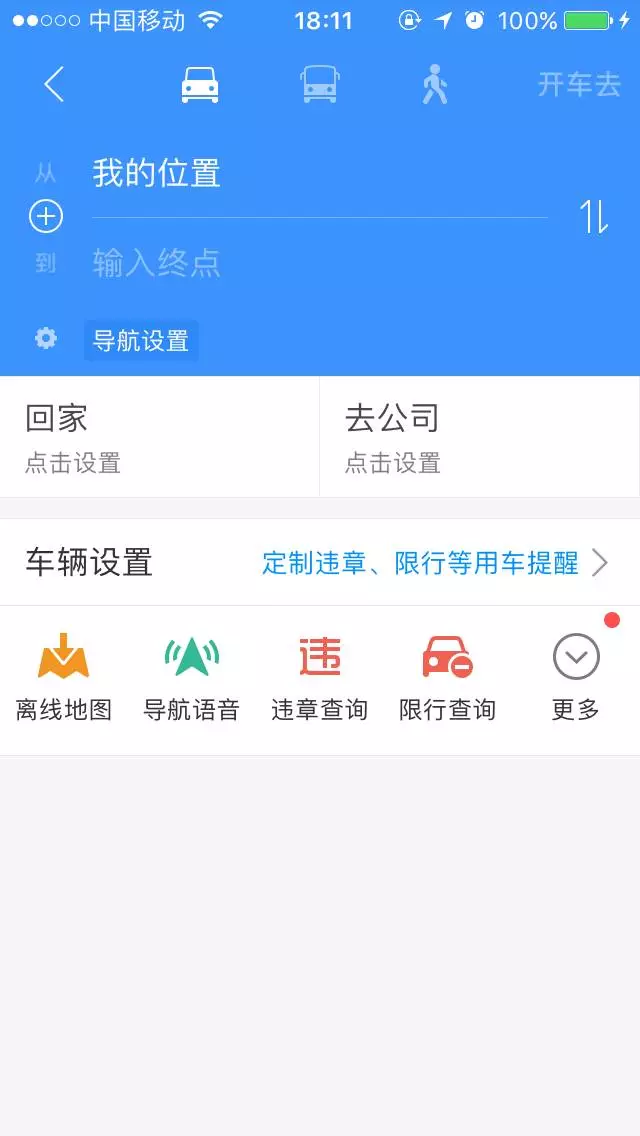
缺省状态即默认状态,默认自动填充这个功能真的很让人省心,当然可能也需要考虑一部分的隐私问题。在移动端能够进行信息默认填充的话,能够减少一部分的用户输入,从而提升效率和用户体验。比如通过GPS、历史数据等信息的自动填充以及搜索框的动态搜索等。

3、 自定义键盘
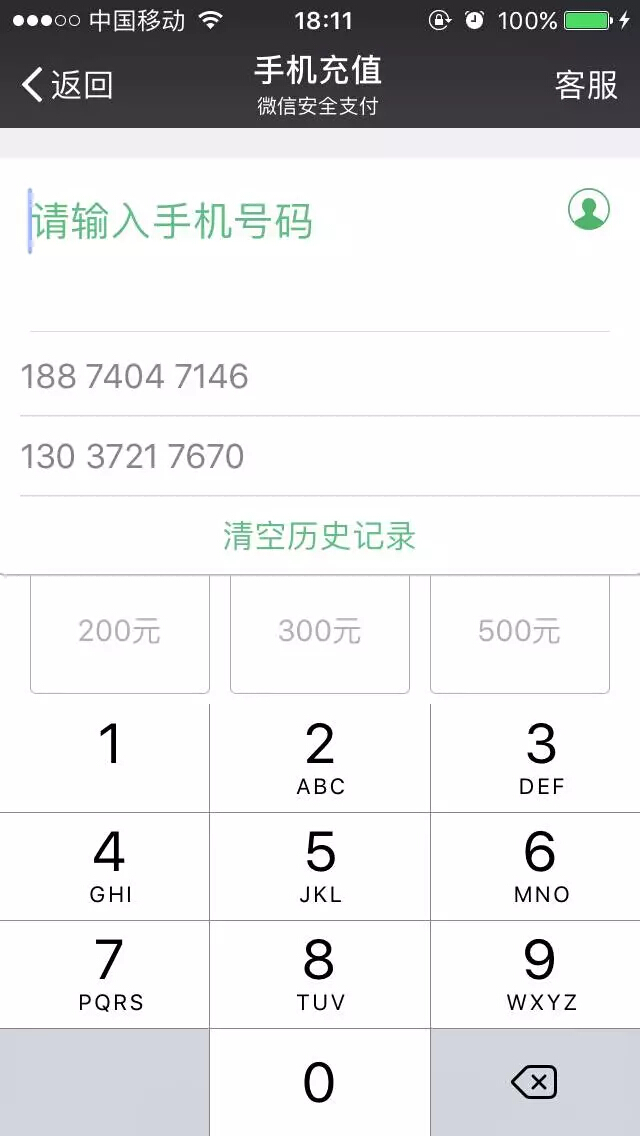
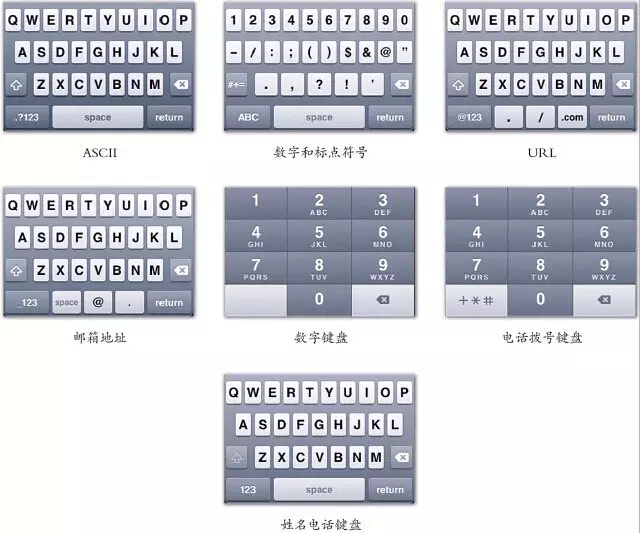
系统自带的会有很多种键盘,需要结合具体的输入场景来选择合适的输入键盘,这样既能够防止用户出错,又能够减少用户的输入成本。比如在输入手机号的时候弹起纯数字键盘…

常见的iOS软键盘如下,根据实际场景,按需选择。

4、 随时保存
移动端场景最大的特点就是场景多样,随时可能被其他的任务中断操作,而在iOS上长时间没使用的应用则会被系统自动关掉,所以一定要能够定时保存。另外在用户退出的时候,需不需要二次确认?需不需要保存为草稿,异常中断怎么处理?具体问题,具体分析。
5、 一键清空
输入了那么多的内容,突然发现输入错了怎么办?需不需要支持一键清空?一般的输入框内都会有清空按钮,但是其他的场景需不需要支持一键清空?
6、 删除恢复
清空之后的文本支不支持恢复?在印象笔记里面,清除的东西是在废纸篓里的,支持还原和彻底删除。然而在其他的场景下需不需要支持恢复?到底是采用物理删除的形式还是逻辑删除的形式,仍然需要具体问题具体分析。
说这些东西是细节吧,其实也并不全是细节,有些都严重影响到用户体验了。只有将这些细节一一的做好,才有可能有良好的用户体验,抛开用户和场景谈体验都是耍流氓。只有将一点点的细节都做好,积累下来,才可能产生量变到质变的飞跃,才真正的能够打动用户,拉开和竞争对手的差距。
版权声明:来源:产品经理从0到1,作者:王家郴






相关推荐
"js移动端手机输入打字机效果"就是一个这样的例子,它通过模仿传统打字机的输入过程,为用户呈现一种新颖且有趣的文字输入体验。这种效果通常会在网站、应用或游戏的加载介绍、故事叙述等场景中出现,使文本的展示...
这个代码实现了一个功能,即在用户输入数字时,输入框中的数字会按照设定的步长自动跳转,提高了输入的便捷性和用户体验。在网页设计和开发中,这种效果常常用于电话号码、邮政编码或者价格等需要精确输入数字的字段...
3. 错误处理:当用户输入无效信息时,应提供即时反馈,例如使用红色边框、错误图标或文字提示。 4. 记住我功能:提供“记住我”选项,允许用户在一段时间内无需再次输入登录信息,提高用户体验。 5. 密码显示与...
3. **表单填写**:在在线问卷、报名表等中,用户可能需要输入出生日期、活动开始时间等。 4. **提醒设置**:设置闹钟、提醒时,用户需要选择提醒的时间点。 四、优化与注意事项 1. **用户体验**:为了减少用户...
这种设计提高了用户体验,减少了输入错误,并使得界面更加简洁。 1. 数据源获取:省市级联的数据来源一般为服务器,因为中国的行政区域划分可能会有调整,因此需要实时更新。可以使用API接口从后台获取数据,如JSON...
5. **城市搜索**:搜索功能允许用户输入关键词来快速找到所需城市。搜索框通常位于城市列表上方,输入时会实时过滤并显示匹配的城市。搜索功能的实现通常需要配合模糊匹配算法,以提供更友好的用户体验。 6. **事件...
3. **字符过滤与验证**:在用户输入时,对字符进行检查,确保输入符合车牌号的格式要求,比如限制某些位置只能输入特定的字符。 4. **动态更新输入**:当用户点击键盘按钮时,更新输入框中的内容,并可能伴有动画...
传统的输入框可能需要用户手动输入日期,而日历控件允许用户点击日历图标直接选择,减少了输入错误。datePicker组件作为这样的日历控件,能无缝集成到表单中,提供标准化的日期格式,并确保数据的有效性。 三、组件...
为了优化移动端性能,可以考虑使用轻量级的库或框架,如jQuery或Vue.js,同时遵循最佳实践,如压缩和合并资源文件,减少HTTP请求,以及使用懒加载技术优化图片加载。 总之,"移动端在线聊天HTML效果"示例展示了如何...
总结来说,创建“移动端html时间控件”需要综合考虑跨平台兼容性、用户体验、性能优化等多个方面。通过自定义HTML、CSS和JavaScript,结合现有的库和框架,我们可以构建出既美观又实用的时间选择器,满足Android和...
4. **错误提示**:当用户输入信息有误时,应即时给出明确的错误提示,如“手机号格式不正确”或“密码至少需要6位”。错误提示应清晰且易于理解,避免用户感到困扰。 5. **记住账号/自动登录**:提供记住账号或自动...
6. **输入框与下拉框的结合**:地址选择可能结合输入框,允许用户输入部分地址或搜索特定位置。这时需要监听输入事件,根据输入内容过滤下拉选项,实现搜索功能。 7. **地理编码与反向地理编码**:在某些情况下,...
在开发Web应用时,尤其是针对移动端用户,时间选择器是一个重要的交互元素,它允许用户方便地选择日期或时间。"移动端时间插件Demo"提供了一种解决方案,旨在优化移动端和Web端的时间选择体验。这个插件设计的目标是...
在移动应用开发中,前端表单验证是必不可少的一部分,它能确保用户输入的数据符合预期,减少服务器负担,提升用户体验。AngularJS,作为一个强大的MVC框架,提供了强大的数据绑定和指令系统,非常适合构建复杂的...
在移动应用开发中,日期和时间选择控件是不可或缺的一部分,它们用于用户输入或选择日期和时间,常见于各种表单、日历应用或者预订系统等。`lCalendar-master`是一个专为移动端设计的日期和时间选择器,适用于...
这样的软键盘通常用于输入数值,比如价格、数量等,允许用户输入小数部分。以下是一些关于这个主题的重要知识点: 1. **HTML5与移动设备兼容性**: HTML5为移动设备提供了更好的支持,它增强了浏览器对音频、视频...
在移动端应用开发中,省市区级联选择器是一种常见的组件,用于用户输入其所在地理位置。这种功能在电商、服务预订等各类应用中都有广泛应用。在本项目中,我们需要实现一个可嵌入H5的级联选择器,以适应手机端的滑动...
- 错误处理:当用户输入无效地址或网络请求失败时,需要提供反馈并指导用户操作。 5. 网络请求: - 异步加载:地址数据通常通过异步网络请求获取,以避免阻塞用户界面。使用AsyncTask、Retrofit或Volley等库实现...
"手机移动端出生日期选择器"是一个专为iOS和Android平台设计的组件,旨在提供一个美观、实用且易于操作的方式来让用户输入他们的出生日期。这个插件对于任何需要收集用户年龄或生日信息的应用程序都是极其重要的,...
- 反馈机制:提供明确的用户输入反馈,如高亮选定项。 2. 实现方式 - HTML5 `<input type="date">`:原生HTML5提供了日期输入类型,但在样式和功能上可能无法满足复杂需求。 - JavaScript库与插件:如jQuery UI...