本实例将演示从零开发一个微信应用号的过程,页面轮播与跳转传值,实现单元格自定义布局,全部源码可通过github下载。
下载最新版的微信小程序开发工具,目前是v0.9.092300
下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
git下载地址:http://git.oschina.net/dotton/news
先看下效果图:

一、新建应用
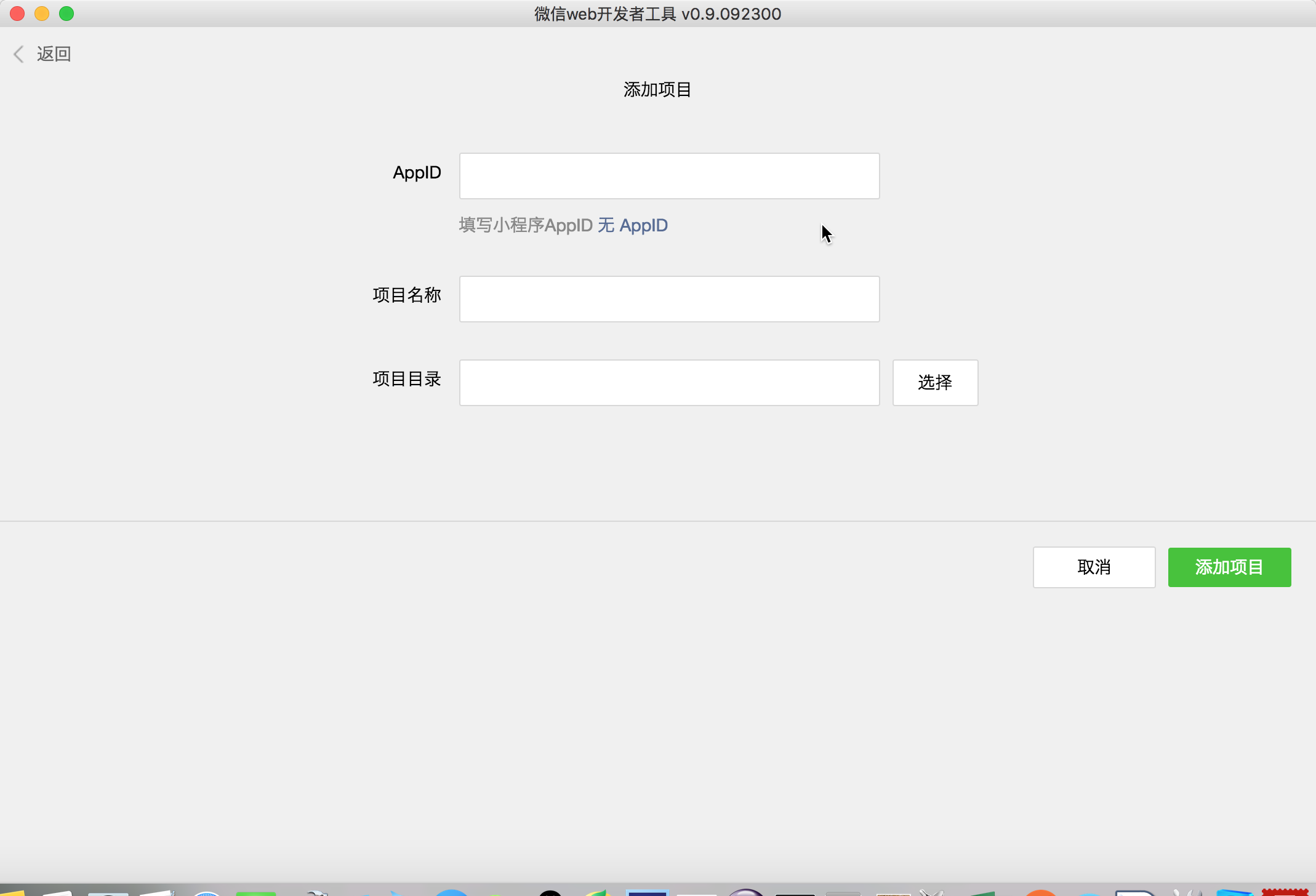
1.内测阶段对于无内测号的开发者,请点无AppId。

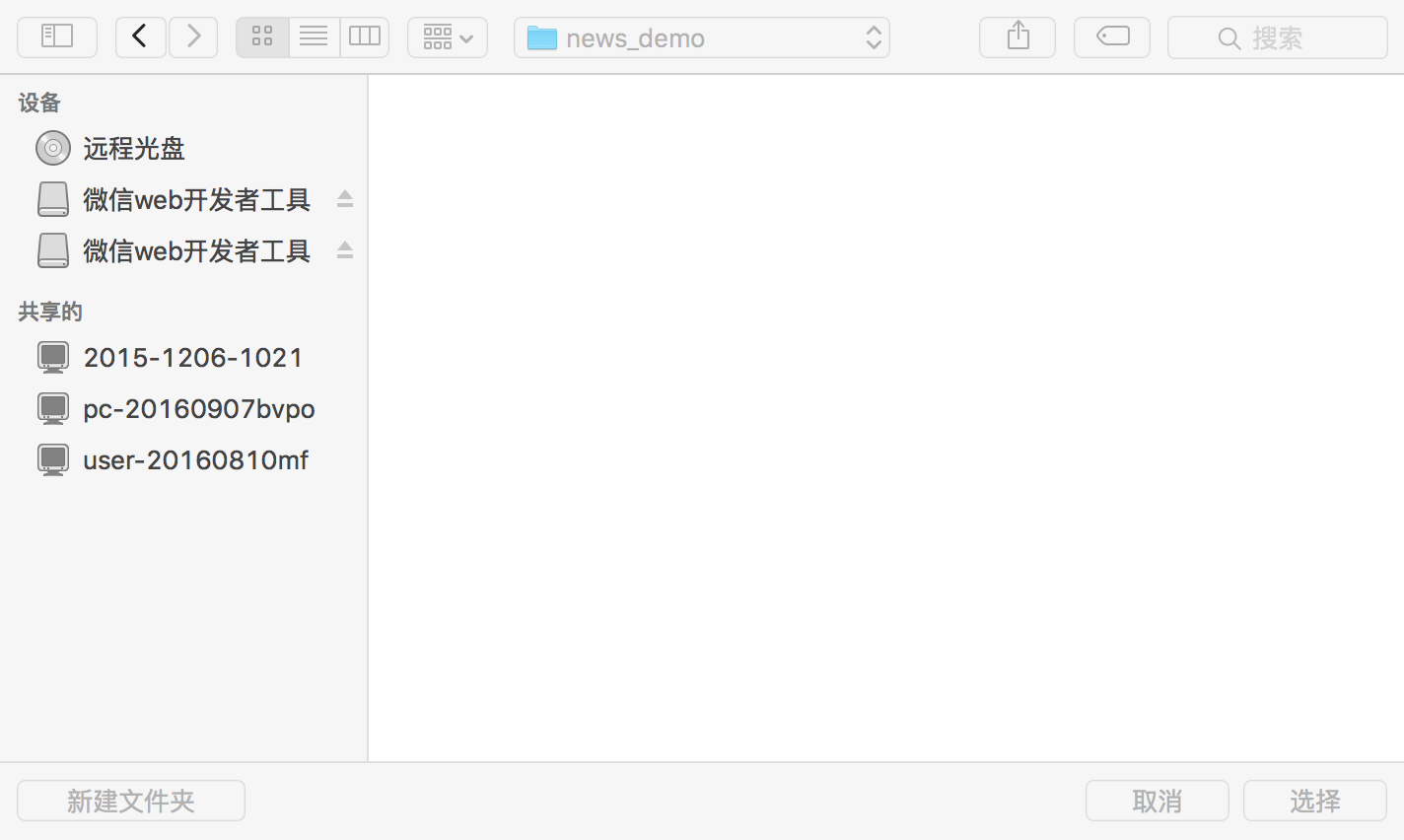
2.然后选择一个本地目录作为工程目录。

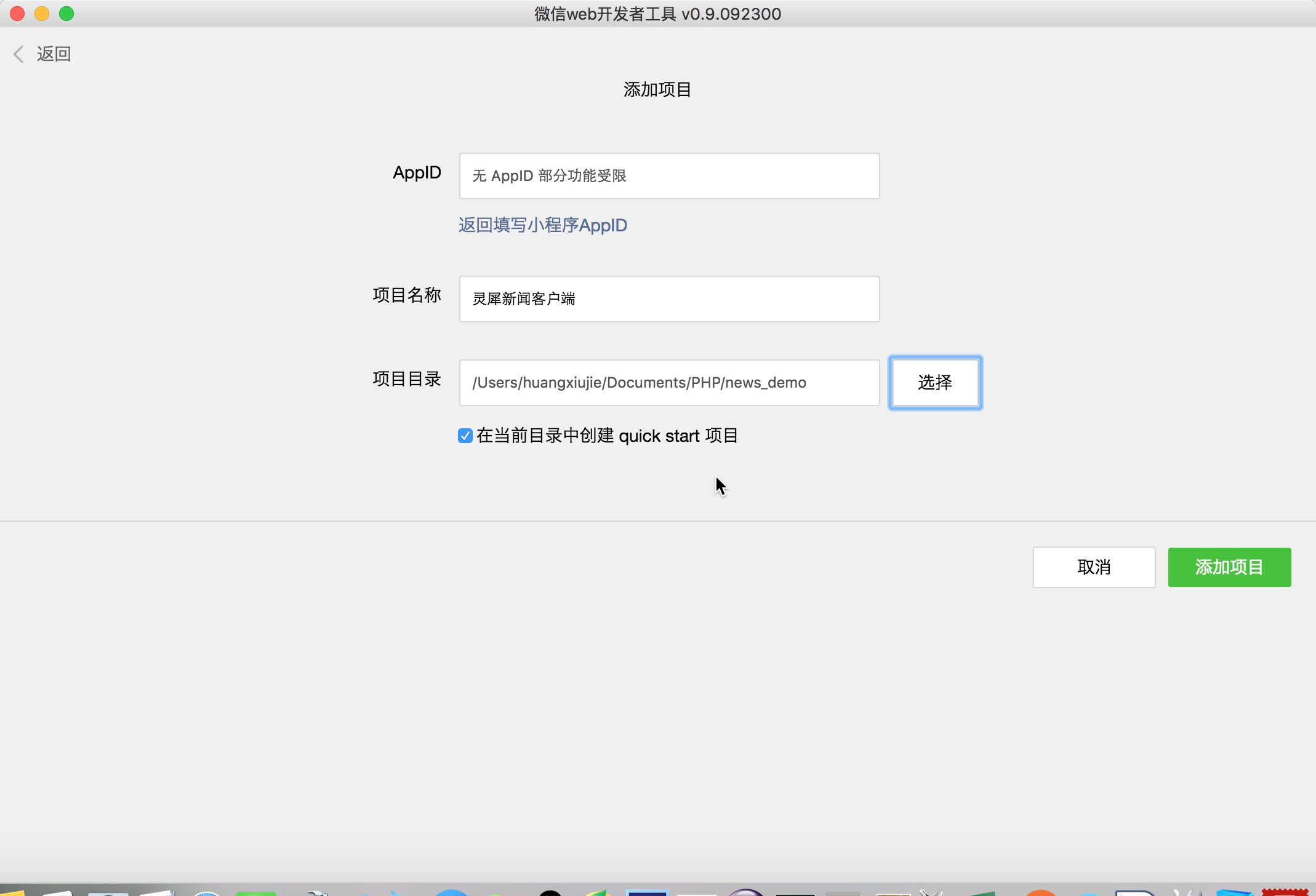
3.项目名称任意,设置好目录,勾上当前目录创建quick start项目。如图:

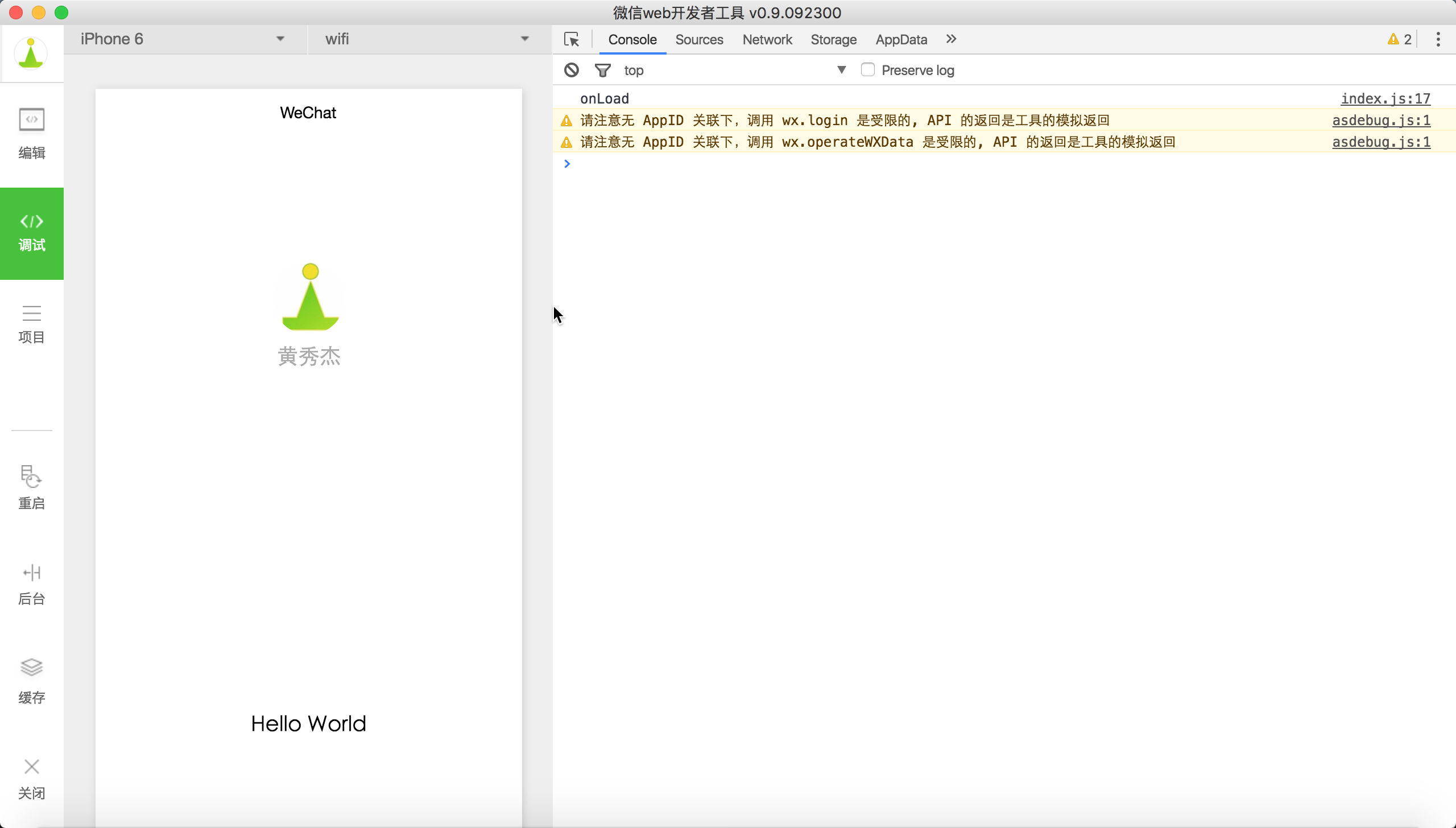
4.点击添加项目,这时可以运行的效果。是自己的微信个人信息以及一HelloWorld文本框。
5.右边是调试窗口,有2个警告,是由于没有AppID导致的,可以暂时忽略,不影响开发。

6.提示一下,在app.json中设置debug:true,这样控制台看到实时的交互信息,以及将来在js文件中设置断点,类似与Chrome的调试工具以及Firefox的Firebug。
关于首页配置:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"debug":true
}
其中pages属性表明每一个页面的存在,其中第一条为首页,即pages/index/index
二、请求网络API接口
1.前提条件:
这里需要用到聚合数据的新闻接口,前往:https://www.juhe.cn/docs/api/id/235 注册、申请接口,拿到key,我这里已经申请到一个key:482e213ca7520ff1a8ccbb262c90320a,可以直接拿它做测试,然后就可以将它集成到自己的应用了。
2.使用微信小程序接口来访问网络:
改写index.js文件:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
// 访问聚合数据的网络接口
wx.request({
url: 'http://v.juhe.cn/toutiao/index',
data: {
type: '' ,
key: '482e213ca7520ff1a8ccbb262c90320a'
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
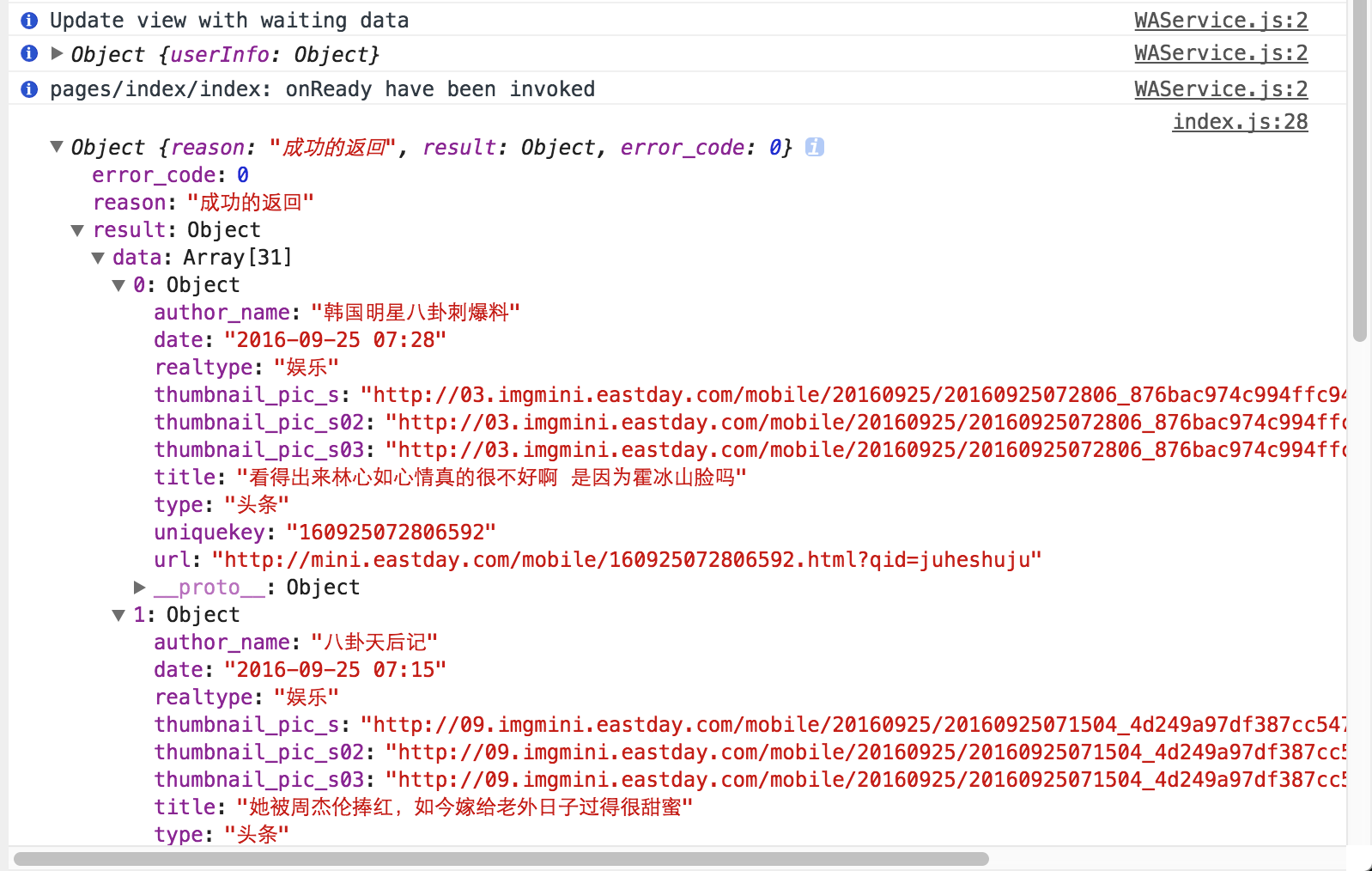
console.log(res.data)
}
})
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
3.查看效果,检查Console控制台,得到以下信息:

说明已经成功取得到了数据。
三、将json格式的数据渲染到视图
这里要用到swipe组件实现大图轮播,文档见:https://mp.weixin.qq.com/debug/wxadoc/dev/component/swiper.html
1.清空原index.wxml内容,加入如下代码:
<swiper indicator-dots="true"
autoplay="true" interval="5000" duration="1000">
<block wx:for="{{topNews}}">
<swiper-item>
<image src="{{item.thumbnail_pic_s02}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>
2.相应地在index.js文件的onLoad方法中加入如下代码来获取网络数据
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
topNews:[],
techNews:[]
},
onLoad: function () {
var that = this
// 访问聚合数据的网络接口-头条新闻
wx.request({
url: 'http://v.juhe.cn/toutiao/index',
data: {
type: 'topNews' ,
key: '482e213ca7520ff1a8ccbb262c90320a'
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
if (res.data.error_code == 0) {
that.setData({
topNews:res.data.result.data
})
} else {
console.log('获取失败');
}
}
})
}
})
3.看到轮播已经成功的展示出来了

4.依样画葫芦,同样操作读取列表新闻:
<view class="news-list">
<block wx:for="{{techNews}}">
<text class="news-item">{{index + 1}}. {{item.title}}</text>
</block>
</view>
配合样式表,不然列表文字排版是横向的,将以下css加到index.wxss中:
.news-list {
display: flex;
flex-direction: column;
padding: 40rpx;
}
.news-item {
margin: 10rpx;
}

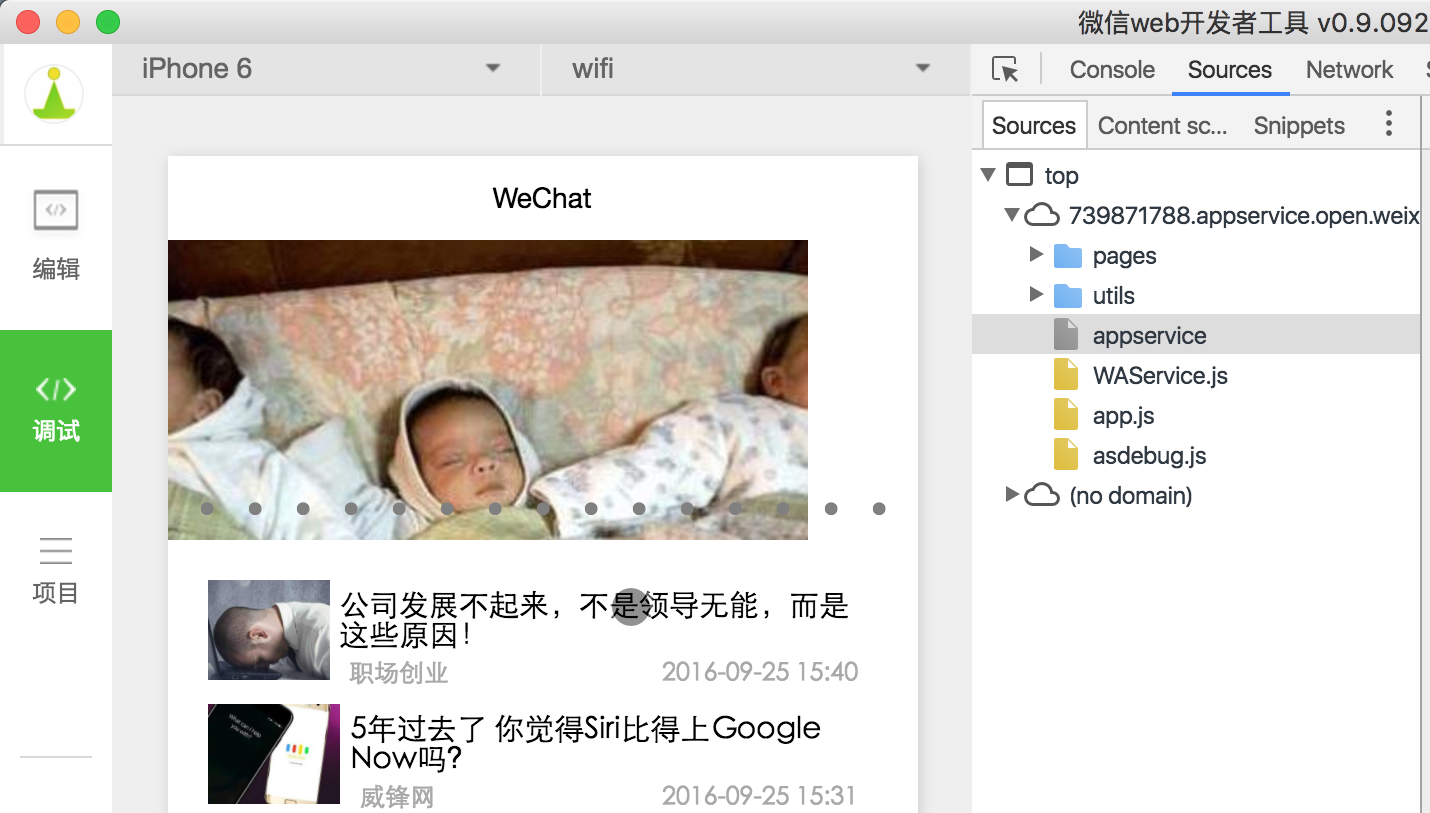
- 继续美化,文字列表也采用缩略图+大标题+出处+日期的形式

样式表与布局文件
index.wxss
/**index.wxss**/
.news-list {
display: flex;
flex-direction: column;
padding: 40rpx;
}
.news-item {
display: flex;
flex-direction: row;
height:200rpx;
}
.news-text {
display: flex;
flex-direction: column;
}
.news-stamp {
font-size: 25rpx;
color:darkgray;
padding: 0 20rpx;
display: flex;
flex-direction: row;
justify-content:space-between;
}
.news-title {
margin: 10rpx;
font-size: 30rpx;
}
.container {
height: 5000rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
/*padding: 200rpx 0;*/
box-sizing: border-box;
}
.list-image {
width:150rpx;
height:100rpx;
}
index.wxml
<!--index.wxml-->
<swiper indicator-dots="true"
autoplay="true" interval="5000" duration="1000">
<block wx:for="{{topNews}}">
<swiper-item>
<image src="{{item.thumbnail_pic_s02}}" mode="aspectFill" class="slide-image" width="375" height="250"/>
</swiper-item>
</block>
</swiper>
<view class="container news-list">
<block wx:for="{{techNews}}">
<view class="news-item">
<image src="{{item.thumbnail_pic_s}}" mode="aspectFill" class="list-image"/>
<view class="news-text">
<text class="news-title">{{item.title}}</text>
<view class="news-stamp">
<text>{{item.author_name}}</text>
<text>{{item.date}}</text>
</view>
</view>
</view>
</block>
</view>
四、跳转详情页与传值
保存当前点击的新闻条目信息中的title,参见官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
传值到详情页
<!--logs.wxml-->
<view class="container">
<text class="news-title">{{title}}</text>
<text class="news-info">暂时找不到WebView的组件接口,于是不能加载网页数据</text>
</view>
//事件处理函数
bindViewTap: function(event) {
wx.navigateTo({
url: '../detail/detail?title='+event.currentTarget.dataset.newsTitle
})
}
//index.js
//事件处理函数
bindViewTap: function(event) {
wx.navigateTo({
url: '../detail/detail?title='+event.currentTarget.dataset.newsTitle
})
}
<!--index.wxml-->
//加入data-xxx元素来传值
<view class="container news-list">
<block wx:for="{{techNews}}">
<view class="news-item" data-news-title="{{item.title}}" bindtap="bindViewTap">
<image src="{{item.thumbnail_pic_s}}" mode="aspectFill" class="list-image"/>
<view class="news-text">
<text class="news-title">{{item.title}}</text>
<view class="news-stamp">
<text>{{item.author_name}}</text>
<text>{{item.date}}</text>
</view>
</view>
</view>
</block>
</view>
当然也可以通过获取全局的变量的方式传值,这里场景是由一个页面与子页面是一对一传值关系,所以不推荐,可参考quickStart项目中微信个人信息的传值方式来做。
app.js末尾加上
globalData:{
userInfo:null,
newsItem:null
}
})

由于未在官方文档中找到WebView的组件,所以详情的网页正文暂时无法实现。
结语
整体开发过程还是比较舒适的,上手难度不高,过程中用到一定的CSS语法,本质上还是体现了一个H5开发模式,WXML实质上一种模板标签语言。







相关推荐
这个实战项目旨在帮助具有大约一年开发经验的人深入理解和实践微信小程序的开发流程。本文将详细解析微信小程序的相关知识点,包括其基本架构、开发环境搭建、页面结构、网络请求、数据管理以及发布流程。 1. **...
微信小程序是一种轻量级的应用开发平台,主要针对移动端,尤其是智能手机用户。它的出现使得开发者能够构建无需下载安装即可使用的应用,极大地提升了用户的使用体验。在本项目“微信小程序-直播小程序”中,我们...
微信小程序是一种轻量级的应用开发平台,由腾讯公司推出,主要应用于移动端,为用户提供便捷的交互体验和服务。这个“微信小程序-赞赏.zip”压缩包显然包含了一个关于微信小程序赞赏功能的开发实例,非常适合初学者...
这是一个基于SpringBoot技术栈开发的微信小程序服装购物平台的源码数据库项目。该项目结合了Java后端技术和微信小程序的前端展示,为用户提供了一个完整的在线购物解决方案。以下将详细阐述项目中的关键知识点: 1....
微信小程序作为一种便捷的应用形式,在多个领域得到了广泛的应用,尤其是在共享经济日益成熟的今天,私家车位共享系统应运而生。该系统的开发旨在为私家车位拥有者和需要停车位的用户提供一个平台,使双方能够实现...
- **微信小程序**:用于前端用户界面的开发,提供了丰富的组件和API,可以在微信客户端上运行,实现与4S店后台服务的交互。 2. **核心功能** - **用户管理**:包括4S店员工账户的创建、修改、删除和权限分配,...
微信小应用借鉴了很多web的理念,但是其与传统的webApp、微信公共号这些BS架构不同,他是CS架构,是客户端的程序 小程序开发实战--豆瓣电影 项目配置 -在app.jsop中进行简单配置 (此图片来源于网络,如有侵权,...
在微信小程序平台内实现支付的功能。 1.4、Native支付 Native支付是指商户展示支付二维码,用户再用微信“扫一扫”完成支付的模式。这种方式适用于PC网 站。 特点:商家预先指定支付金额 1.5、APP支付 商户通过在...
对于学习者来说,这个开源项目提供了一个绝佳的实战平台,可以深入了解微信小程序的开发流程,学习如何构建一个完整的电商平台。 通过深入学习和实践这款精致小程序商城,无论是初学者还是经验丰富的开发者,都能...
这个项目为开发者或对小程序开发感兴趣的人员提供了一个实战案例,他们可以通过研究和实践这个“网易严选小程序亲测版”的源码,学习Think PHP框架的使用,理解前后端交互的工作流程,以及掌握微信小程序的开发技巧...
2. **前端调起支付**:前端拿到预付交易会话标识后,通过微信小程序调用支付API发起支付请求,用户在微信客户端确认支付。 3. **支付结果通知**:用户支付完成后,微信支付服务器会向商户后台推送支付成功或失败的...
【C# ASP.NET MVC Web微信三方扫码登录与授权登录】是一个关于使用C#编程...通过这个项目,开发者可以深入了解C# ASP.NET MVC框架与微信API的结合,提升在Web开发中的实战能力,同时掌握第三方登录服务的设计与实现。
微信小程序是腾讯公司推出的一种全新的开放能力,开发者可以通过微信小程序框架编写前端界面,实现与服务器的通信,构建出轻量级的应用。在学生竞赛模拟系统中,微信小程序可能被用来实现以下功能: - **用户注册与...
4. 微信小程序:可选择开发微信小程序作为移动端入口,提供便捷的比赛查询和计分功能。 三、核心功能实现 1. 用户管理:包括用户注册、登录、权限控制等,可以采用JWT(JSON Web Tokens)进行用户认证。 2. 比赛...
标签“小程序”强调了本项目的前端性质,即项目是为在移动设备上使用的应用程序开发的,如在微信、支付宝等平台上的小程序。小程序因其轻量级、易于访问和开发简便的特点,成为许多企业推广业务和提供服务的热门选择...
而微信小程序则会借助微信官方的开发工具,通过wx.request方法与后端通信,同样实现物流信息的实时查询。 数据库部分,由于未提供具体数据库文件,我们可以推测系统可能采用了MySQL、PostgreSQL等关系型数据库存储...
知乎答题王,作为一款深受用户喜爱的小程序,其2.2.2版本的源码解析无疑为开发者提供了宝贵的资源。这个压缩包包含了知乎答题王的后端与前端代码,同时也附带了丰富的素材和题库,使得即便是编程新手也能尝试自行...
01 Python开发系列课程概要 02 Python作业要求以及博客 03 编程语言介绍 04 Python种类介绍 05 Python安装以及环境变量的操作 06 Python初识以及变量 07 Python条件语句和基本数据类型 08 Python while循环语句以及...
| └── zheng-ucenter-app -- 微信小程序后台 ├── zheng-api -- API接口总线系统 | ├── zheng-api-common -- api系统公共模块 | ├── zheng-api-rpc-api -- rpc接口包 | ├── zheng-api-rpc-service -- ...