I was uploading some images from the magento backend, after so time, i got this error on my product tab.
There has been an error processing your request Image file was not found.
Trace:
#0 /home/camerala/public_html/app/code/core/Mage/Catalog/Helper/Image.php(163): Mage_Catalog_Model_Product_Image->setBaseFile('/s/c/screen_pro...')
#1 /home/camerala/public_html/app/design/adminhtml/default/default/template/aw_admingridimages/image.phtml(31): Mage_Catalog_Helper_Image->init(Object(Mage_Catalog_Model_Product), 'small_image')
#2 /home/camerala/public_html/app/code/core/Mage/Core/Block/Template.php(241): include('/home/camerala/...')
#3 /home/camerala/public_html/app/code/core/Mage/Core/Block/Template.php(272): Mage_Core_Block_Template->fetchView('adminhtml/defau...')
#4 /home/camerala/public_html/app/code/core/Mage/Core/Block/Template.php(286): Mage_Core_Block_Template->renderView()
#5 /home/camerala/public_html/app/code/core/Mage/Core/Block/Abstract.php(919): Mage_Core_Block_Template->_toHtml()
#6 /home/camerala/public_html/app/code/local/AW/Admingridimages/Block/Renderer/Image.php(44): Mage_Core_Block_Abstract->toHtml()
#7 /home/camerala/public_html/app/code/core/Mage/Adminhtml/Block/Widget/Grid/Column.php(128): AW_Admingridimages_Block_Renderer_Image->render(Object(Mage_Catalog_Model_Product))
#8 /home/camerala/public_html/app/design/adminhtml/default/default/template/widget/grid.phtml(161): Mage_Adminhtml_Block_Widget_Grid_Column->getRowField(Object(Mage_Catalog_Model_Product))
#9 /home/camerala/public_html/app/code/core/Mage/Core/Block/Template.php(241): include('/home/camerala/...')
#10 /home/camerala/public_html/app/code/core/Mage/Core/Block/Template.php(272): Mage_Core_Block_Template->fetchView('adminhtml/defau...')
#11 /home/camerala/public_html/app/code/core/Mage/Core/Block/Template.php(286): Mage_Core_Block_Template->renderView()
#12 /home/camerala/public_html/app/code/core/Mage/Adminhtml/Block/Template.php(81): Mage_Core_Block_Template->_toHtml()
#13 /home/camerala/public_html/app/code/core/Mage/Core/Block/Abstract.php(919): Mage_Adminhtml_Block_Template->_toHtml()
#14 /home/camerala/public_html/app/code/core/Mage/Core/Block/Abstract.php(637): Mage_Core_Block_Abstract->toHtml()
#15 /home/camerala/public_html/app/code/core/Mage/Core/Block/Abstract.php(581): Mage_Core_Block_Abstract->_getChildHtml('grid', true)
#16 /home/camerala/public_html/app/code/core/Mage/Adminhtml/Block/Catalog/Product.php(79): Mage_Core_Block_Abstract->getChildHtml('grid')
#17 /home/camerala/public_html/app/design/adminhtml/default/default/template/catalog/product.phtml(46): Mage_Adminhtml_Block_Catalog_Product->getGridHtml()
#18 /home/camerala/public_html/app/code/core/Mage/Core/Block/Template.php(241): include('/home/camerala/...')
#19 /home/camerala/public_html/app/code/core/Mage/Core/Block/Template.php(272): Mage_Core_Block_Template->fetchView('adminhtml/defau...')
#20 /home/camerala/public_html/app/code/core/Mage/Core/Block/Template.php(286): Mage_Core_Block_Template->renderView()
#21 /home/camerala/public_html/app/code/core/Mage/Adminhtml/Block/Template.php(81): Mage_Core_Block_Template->_toHtml()
#22 /home/camerala/public_html/app/code/core/Mage/Adminhtml/Block/Widget/Container.php(308): Mage_Adminhtml_Block_Template->_toHtml()
#23 /home/camerala/public_html/app/code/core/Mage/Core/Block/Abstract.php(919): Mage_Adminhtml_Block_Widget_Container->_toHtml()
#24 /home/camerala/public_html/app/code/core/Mage/Core/Block/Text/List.php(43): Mage_Core_Block_Abstract->toHtml()
#25 /home/camerala/public_html/app/code/core/Mage/Core/Block/Abstract.php(919): Mage_Core_Block_Text_List->_toHtml()
#26 /home/camerala/public_html/app/code/core/Mage/Core/Block/Abstract.php(637): Mage_Core_Block_Abstract->toHtml()
#27 /home/camerala/public_html/app/code/core/Mage/Core/Block/Abstract.php(581): Mage_Core_Block_Abstract->_getChildHtml('content', true)
#28 /home/camerala/public_html/app/design/adminhtml/default/default/template/page.phtml(74): Mage_Core_Block_Abstract->getChildHtml('content')
#29 /home/camerala/public_html/app/code/core/Mage/Core/Block/Template.php(241): include('/home/camerala/...')
#30 /home/camerala/public_html/app/code/core/Mage/Core/Block/Template.php(272): Mage_Core_Block_Template->fetchView('adminhtml/defau...')
#31 /home/camerala/public_html/app/code/core/Mage/Core/Block/Template.php(286): Mage_Core_Block_Template->renderView()
#32 /home/camerala/public_html/app/code/core/Mage/Adminhtml/Block/Template.php(81): Mage_Core_Block_Template->_toHtml()
#33 /home/camerala/public_html/app/code/core/Mage/Core/Block/Abstract.php(919): Mage_Adminhtml_Block_Template->_toHtml()
#34 /home/camerala/public_html/app/code/core/Mage/Core/Model/Layout.php(555): Mage_Core_Block_Abstract->toHtml()
#35 /home/camerala/public_html/app/code/core/Mage/Core/Controller/Varien/Action.php(390): Mage_Core_Model_Layout->getOutput()
#36 /home/camerala/public_html/app/code/core/Mage/Adminhtml/controllers/Catalog/ProductController.php(180): Mage_Core_Controller_Varien_Action->renderLayout()
#37 /home/camerala/public_html/app/code/core/Mage/Core/Controller/Varien/Action.php(418): Mage_Adminhtml_Catalog_ProductController->indexAction()
#38 /home/camerala/public_html/app/code/core/Mage/Core/Controller/Varien/Router/Standard.php(250): Mage_Core_Controller_Varien_Action->dispatch('index')
#39 /home/camerala/public_html/app/code/core/Mage/Core/Controller/Varien/Front.php(172): Mage_Core_Controller_Varien_Router_Standard->match(Object(Mage_Core_Controller_Request_Http))
#40 /home/camerala/public_html/app/code/core/Mage/Core/Model/App.php(354): Mage_Core_Controller_Varien_Front->dispatch()
#41 /home/camerala/public_html/app/Mage.php(684): Mage_Core_Model_App->run(Array)
#42 /home/camerala/public_html/index.php(95): Mage::run('', 'store')
解决方法:
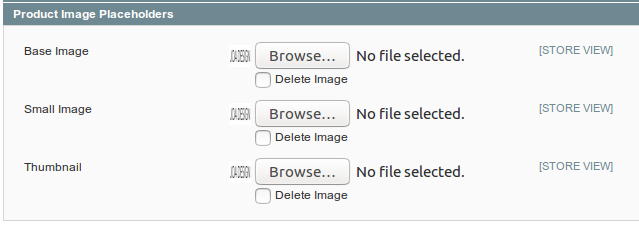
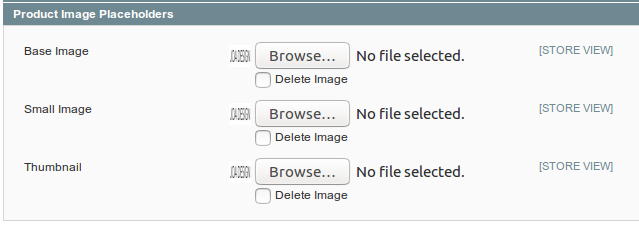
I figure it out, This order contains a product which no longer exists in database. Error "Image file was not found" resolved after adding image place holder under:
System -> Configuration -> Catalog -> Product Image Placeholders and upload Base, Small image and Thumbnail
Once uploaded, view back your order. The product which no longer exists will have this placeholder image.
I hope this will help someone for same issue. :-)
其实就是找到upload Base, Small image 和 Thumbnail, 然后上传默认图片就可以了!

更多参考:
Magento: 解决搜索失效的问题 Search Not working
Magento 1.9.X 系列教程
Magento: 产品页面下jquery change函数失效 Call javascript function onchange product option on Magento product page
Magento搬家、换域名、重新安装教程
原文: Magento: 后台显示图片不能找到 Image file was not found on product tab
分享到:









相关推荐
这篇博客“Magento:后台添加预览按钮 View product in frontend from Magento admin”主要探讨了如何通过自定义开发来实现这一功能,让管理员能够快速检查商品在网站前台的显示状态。 在Magento中,通常管理员需要...
"magento 后台订单显示图片插件"就是为了弥补这个不足而设计的。 该插件的主要功能是让商家在后台处理订单时,能直观地看到订单中的每个商品图片。这对于商家来说非常实用,特别是在处理大量订单或者检查订单准确性...
### Magento后台显示订单图片知识点详解 #### 一、概述 在电子商务系统中,为了提高工作效率以及方便管理人员查看订单详情,通常需要在后台管理系统中展示与订单相关的商品图片。Magento是一款非常流行的开源电子...
Magento 后台操作手册涵盖了 Magento 后台的基本操作、产品上传、分类管理、产品价格设置、图片上传、库存管理、商店设置、货币设置、首页基本信息修改等多个方面的内容,旨在帮助用户更好地使用 Magento 电子商务...
"Magento添加后台管理addColumn"这个主题主要涉及的是如何在Magento的后台管理面板自定义添加新的数据列,以展示更多店铺运营的相关信息。这通常涉及到对Magento的MVC(Model-View-Controller)架构的理解,以及对...
在Magento中添加后台管理功能是开发者经常遇到的任务,这涉及到对系统后端界面的扩展和定制,以便更好地管理和控制商店的各项功能。以下是对“Magento添加后台管理”这一主题的详细讲解。 1. **理解Magento架构** ...
Magento是一款强大的开源电子商务平台,它的灵活性和可扩展性使得开发者能够通过编写插件来扩展其后台管理功能。在这个“Magento后台管理插件示例”中,我们将深入探讨如何利用Magento的架构来创建自定义管理插件,...
Magento 1.7 后台香港繁体中文汉化是一个重要的升级,对于使用Magento 1.7版本的商家来说,这是一项极其有用的资源。Magento是一款功能强大的开源电子商务平台,广泛应用于全球各地的在线商店。然而,原版Magento的...
### Magento新手指南知识点详解 #### 一、Magento简介与特性 **Magento**是一款功能强大的开源电子商务平台,由Varien公司(后被Adobe收购)于2008年首次发布。它以其灵活性、可扩展性和丰富的功能集而闻名,是...
现在,当你登录Magento后台,你应该能在左侧菜单看到新增的`自定义模块`,点击后会跳转到对应的控制器方法。这就是在Magento中自定义后台菜单的基本流程。如果你需要动态生成菜单,可以利用Magento的事件观察者机制...
4. **配置设置**:在Magento后台管理系统中,你需要找到新插件的配置选项,根据网站的具体需求进行设置。例如,你可以选择哪些类型的图片应用延时加载,是否开启预加载,以及调整动画效果等。 5. **测试与优化**:...
magento的关于自定义后台配置的简单示例 把Exercise_Avatar.xml放到magento/app/etc/modules/下面 文件夹Avatar放到magento/app/code/local/Exercise/下面就可以到后台看到相应配置信息
Magento 后台操作日志(Enterprise Logging) 是一个专门针对Magento电子商务平台的高级日志功能。这个插件的目的是为了增强系统的透明度和安全性,使管理员能够详细追踪和记录后台的所有管理活动。以下是对该插件及其...
magento2在产品详情添加自定义tab,1. Enable module with php bin/magento module:enable BelVG_ProductTabs 2. Run php bin/magento setup:upgrade 3. Recompile DI php bin/magento setup:di:compile 4. Recompile...
本章主要介绍Magento后台管理界面的操作方法,包括商品管理、订单处理、客户信息维护等内容。对于初学者来说,这部分内容非常重要。 - **第4章:主题与模板** Magento的主题和模板系统非常强大,可以轻松实现网站...
网上搜索上都找不到关于magento后台按分类统计询盘和浏览量程序,自己通过系统的实际情况结合fusioncharts编写magento后台按分类统计询盘及浏览量扩展,统计每年公司产品特定分类下的询盘和产品浏览量情况程序,希望...
4. **完整的扩展性**:无论网站规模如何变化,Magento 都能轻松应对,保证系统的稳定运行。 #### 三、Magento的核心概念 - **网站和商店**:Magento 支持从一个后台管理系统管理多个网站和商店,这种多站点管理...
"magento颜色属性图片展示插件"就是针对这种情况设计的,它能帮助商家更直观地展示商品的不同颜色选项,提升用户的购物体验。 这款插件适用于Magento 1.7版本,这意味着它已经过兼容性测试,可以稳定地在该版本的...
Magento:registered:2数据集成借助Datatric Connect扩展程序,可以轻松地将Magento:registered:2商店与Datatrics平台连接起来。安装在开始安装过程之前,我们建议您对webshop文件以及数据库进行备份。 有两种安装...
如果你正在创建一个Magento的管理模块(学习创造Magento管理模块),那么你一定会被要求创建一个管理列表既Grid。创建列表,Magento新手程序员有点困难,但在本教程中,我们将创建一个网格在管理模块中最简单的方式...