随着市场需求的不断增长,热门技术与趋势在不断发生着变化和发展。在今天,web应用程序已经广泛应用于日常生活中,人们可通过台式电脑、手提电脑以及手机等各种设备访问web应用程序。为了使web应用程序能够兼容每种设备,创建响应式的web设计是很有必要的。下面将介绍几种有用的响应式web设计工具,它们能够帮助你解决网站在面对不同设备时所出现的页面响应问题。
响应式网站的特征:
- 在任何设备上都能够呈现出高分辨率;
- 可根据屏幕大小调节web页面的尺寸;
- 用户可以很容易进行页面切换;
- 功能全面;
- 图片及页面加载速度快;
- 界面好看
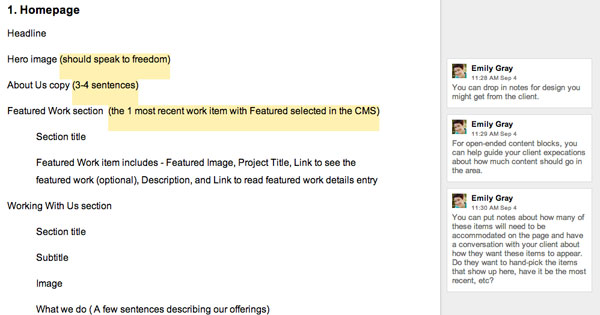
CONTENT PRIORITY GUIDE
如果你想要精确了解哪块内容需要呈现在页面上以及了解每块内容的呈现优先级,content priority guide无疑是一个非常有用的工具。它支持对内容模型的挖掘,使你能够尽早考虑CMS的问题。另外如果你在CMS中使用名字相同的内容元素,设置这一步将会节约很多时间。

PATTERN LAB
Pattern Lab可以让你的UI模型像俄罗斯套娃那样,对其中的某个样式进行改变,就会看到所有与该样式相关的所有地方发生相应的改变。

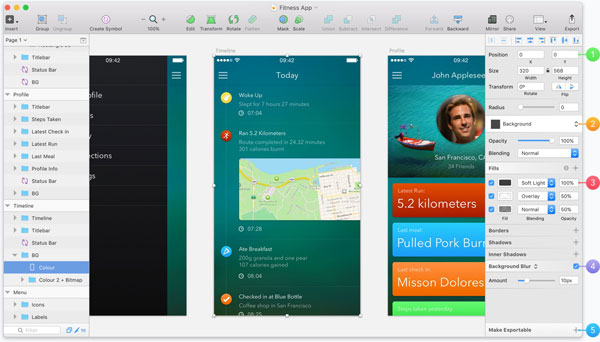
SKETCH
Sketch是为现代平面设计师量身订制的,它能够展示应用程序上的每一个细节。它拥有支持多个页面和画板的灵活工作流,对不同符号和共享模式支持的强大特性使得元素的重用变得快速而简单。

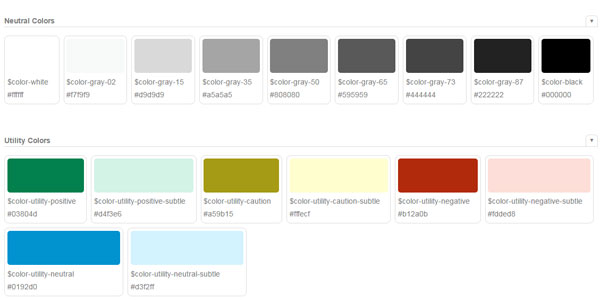
SASS
SASS是世界上最成熟、稳定和强大的专业级CSS扩展语言。

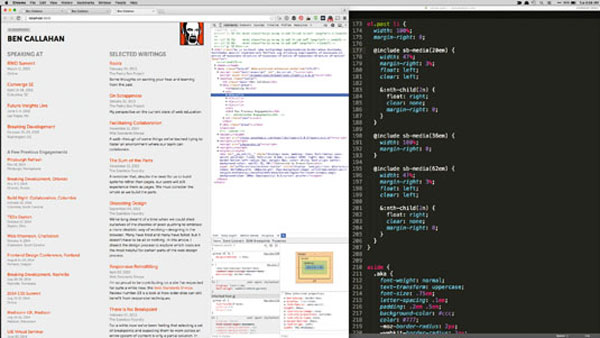
POSTCSS
这是一个开源的github项目。在postcss中,使用Can I Use中的值可以将vendor prefixes(浏览器引擎前缀)添加到CSS规则,Autoprefixer将会基于当前浏览器流行度和性能的数据,为你筛选需要的前缀。而通过cssnext你可以使用到最新的CSS语法,它能够将CSS参数转变成与当前技术更兼容的代码,所以你无需担心浏览器支持的问题。

CHROME DEVTOOLS
Chrome Developer Tools(简称DevTools),是Google Chrome内置的一组用于网页编辑和调试的工具。DevTools可提供给web开发人员深入访问浏览器和web应用程序的能力。使用DevTools可有效追踪布局问题,通过设置JavaScript断点,可获得代码优化的更多建议。

BROWSERSYNC
测试的时间会随着页面、设备和浏览器的增多而呈指数增长。曾经我们每改一次的代码,都需要手动去刷新一次页面,查看我们的改动是否正确;BrowserSync的出现减少了重复的手工任务。它就像一双额外的手,帮助你完成从UI、命令行到个性化测试环境的一整套同步设置。你还需要更多的控件么?这没问题!Browsersync能够轻松地与你的web平台、构建工具UI以及其它Node.js项目集成。

SKITCH
Skitch是可用于Mac, iPad和iPhone的本地化应用程序(对于非Mac系统的用户非常抱歉),它使得抓取截图和对图片进行注释变得非常简单。它是由Evernote团队的人创建的,但是不用担心,即使你不是Evernote的用户,你同样可以使用它。

RICG
这个项目主要用于新元素与响应式图片srcset在一起的时候的尺寸问题。另外让我们备受期待的是,接下来,这个项目将会着手解决元素查询的问题。

本文翻译自360paths.com






相关推荐
响应式Web设计是一种网站设计思维,它允许网页界面能够自动适应不同分辨率的设备,包括桌面计算机、笔记本电脑、平板电脑和智能手机等。它突破了传统为特定设备设计网站的局限,使同一套代码和内容能够跨多种设备...
响应式Web设计是一种现代网页开发方法,旨在创建能够适应不同设备和屏幕尺寸的网站。HTML5和CSS3是实现这一目标的关键技术。本资源——"响应式Web设计HTML5和CSS3实战第2版"——提供了深入的指导,帮助开发者理解和...
实现响应式Web设计的步骤通常包括以下几个方面: 1. **流体布局**:使用百分比或相对单位(如em)代替像素,创建可以伸缩的网格系统,确保页面布局在不同屏幕尺寸下都能保持良好比例。 2. **液态图片**:通过设置...
在给定的压缩包文件中,"响应时布局一列.html"可能是一个展示如何用响应式设计处理单一列布局的示例,而"基于HTML5的响应式Web设计.pptx"可能是关于HTML5在响应式设计中的应用的讲解,可能包含了新的HTML5标签(如`...
### 一、交互设计与响应式Web设计概述 #### 1.1 交互设计定义 交互设计(Interaction Design, IxD)是一种关注于人与产品之间互动的设计方法。它强调的是用户体验,通过优化产品的可用性、易用性和用户满意度来提升...
响应式Web设计是一种现代网页开发方法,旨在提供跨设备、跨屏幕尺寸的无缝用户体验。HTML5和CSS3是实现响应式设计的关键技术。在“响应式Web设计HTML5和CSS3实战”中,我们将深入探讨如何利用这两种强大的工具来创建...
响应式Web设计是一种现代网页设计方法,旨在提供无缝的用户体验,无论用户是在桌面电脑、平板电脑还是智能手机上访问网站。这种设计技术的核心理念是“一套布局,多种设备”,通过灵活的布局、媒体查询和可适应的...
响应式Web设计是一种现代网页开发方法,旨在提供跨设备、跨屏幕尺寸的无缝用户体验。《响应式WEB设计:HTML5和CSS3实践指南》由Benjamin Lagrone撰写,是一本深入探讨这一领域的书籍,旨在帮助读者掌握利用HTML5和...
响应式Web设计(Responsive Web Design,简称RWD)是一种网页设计和开发方法,旨在确保网站在各种设备上都能提供良好的用户体验。随着移动设备的普及,响应式设计已成为现代Web开发中的一个关键要素。 ### 一、响应...
响应式Web设计是一种现代网页开发方法,旨在提供跨多种设备(包括桌面电脑、平板电脑、智能手机)的一致用户体验。这种技术的核心理念是“一个网站,多种屏幕尺寸”,它通过灵活的布局、媒体查询和可适应的图片等...
### 响应式Web设计实践 #### 一、概述 响应式Web设计(Responsive Web Design,简称RWD)是一种使网站能够适应不同设备屏幕尺寸的设计方法。随着移动互联网的快速发展,用户越来越多地通过各种终端访问网页,如...
1. **响应式Web设计**:响应式设计的核心理念是“一个网站,所有设备”。它通过使用灵活的布局、媒体查询和可伸缩的图像,确保网页在手机、平板电脑、台式机等不同设备上都能呈现良好的视觉效果和交互体验。响应式...
响应式Web开发是一种现代网页设计方法,旨在使网站在不同设备上(如桌面电脑、平板电脑和手机)具有良好的用户体验。本项目教程聚焦于HTML5、CSS3和Bootstrap这三个核心技术,帮助初学者掌握构建适应多平台的网页...
响应式Web UI框架是现代网页设计的关键组成部分,它允许网页根据用户设备的屏幕尺寸和方向自动调整布局、图片和功能,提供一致且优化的用户体验。本压缩包包含了四个优秀的响应式Web UI框架,它们分别是Bootstrap、...
1. **响应式设计概念**:响应式Web设计的核心理念是“一个网站,所有设备”。这意味着设计应灵活且可适应,无论是桌面电脑、平板电脑还是智能手机,都能提供优秀的用户体验。 2. **流体布局**:流体布局是响应式...
本项目“基于Bootstrap框架的响应式Web设计源码集合”,便是一个针对响应式Web设计需求而精心策划的资源包。它包含了多达541个文件,这些文件包含了105个Markdown文档、100个SCSS样式表、87个JavaScript脚本、69个...
响应式Web设计是一种现代网页开发方法,旨在提供跨设备、跨屏幕尺寸的无缝用户体验。HTML5和CSS3是实现这一目标的关键技术。本资源——"响应式Web设计HTML5和CSS3实战(第二版)code"——包含了Ben Frain著作中的...
响应式Web设计的实现依赖于以下几个关键技术和概念: 1. **流式布局(Fluid Grids)**:这是响应式设计的基础,通过使用相对单位(如百分比而非绝对像素)来定义元素宽度,使得页面能够根据屏幕大小动态调整布局。...
响应式Web设计是一种现代网页开发方法,旨在提供跨设备、跨屏幕尺寸的无缝用户体验。它主要依赖于HTML5和CSS3的新特性来实现。在"响应式Web设计,HTML5与CSS3实战-第二版"这本书中,作者深入探讨了这些关键领域的...