《数百个 HTML5 例子学习 HT 图形组件 – 拓扑图篇》一文让读者了解了 HT 的 2D 拓扑图组件使用,本文将对 HT 的 3D 功能做个综合性的介绍,以便初学者可快速上手使用 HT 构建例如电信网管 3D 机房应用、水务燃气 SCADA 监控应用及智能楼宇等应用场景。
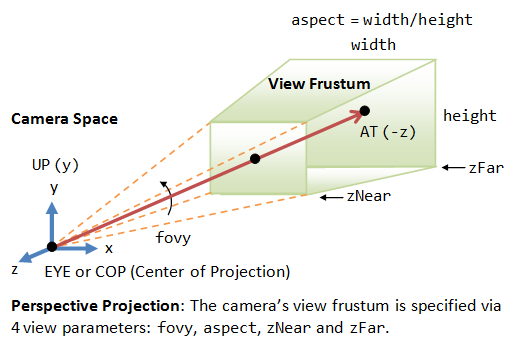
HT for Web 的 3D 是完全基于 WebGL 技术实现的渲染引擎,但开发者几乎不需要了解 3D 图形数学或 Shader 渲染的底层技术,只需要掌握基本的 3D 坐标系和相机 Camera 的概念,剩下需要掌握的也就是基本 JavaScript 的面对对象编程知识,即可快速开发各种丰富的 3D 场景应用。
对于坐标系、相机和投影概念,以及 HT 的 2D 模型和 3D 模型之间的关系在 《HT for Web 3D 手册》中有详细描述:http://www.hightopo.com/guide/guide/core/3d/ht-3d-guide.html。HT 封装得很人性化,所以大部分情况下你都不需要调整或深入了解这些晦涩的 3D 参数,例如对于灯光,很多 HT 用户开发完 3D 的应用场景,都完全不需要学习任何灯光相关的技术知识。
初学者即使只使用 HT for Web 开发 3D 应用的,我们一般也会建议先阅读一遍《数百个 HTML5 例子学习 HT 图形组件 – 拓扑图篇》文章,因为 HT 的所有组件采用的都是统一的 DataModel 数据模型,采用相同的 MVP 设计模型,类 Flux 的单向流设计理念,所以只要掌握了拓扑图篇的介绍的几个技术点后,你基本就掌握了所有 HT 组件的使用方式。
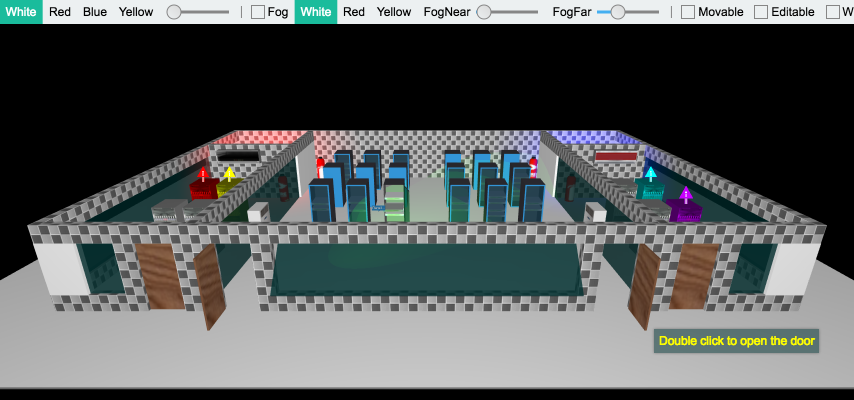
除了拓扑图篇的内容外,你也可以通过《HT for Web 入门手册》掌握 HT 使用的基本思路,然后你就可以阅读《HT for Web 3D 手册》了,先入为主的就是下图这个电信网管 3D 机房监控的综合性例子:http://www.hightopo.com/guide/guide/core/3d/examples/example_3droom.html
该 3D 机房例子完全用 API 构建,展示了门、窗、服务器、告警、灯光等基本场景内容,并支持移动、编辑、双击开门等交互动作,对于机房的很多内容都可以通过六面体、球体、圆柱体等基础模型,像构建乐高积木那样组合而成。可能有人会好奇全用 API 的方式能整出多少花样呢?
好吧,我就列举些采用 HT 的纯 API 方式构建的 3D 例子供参考:
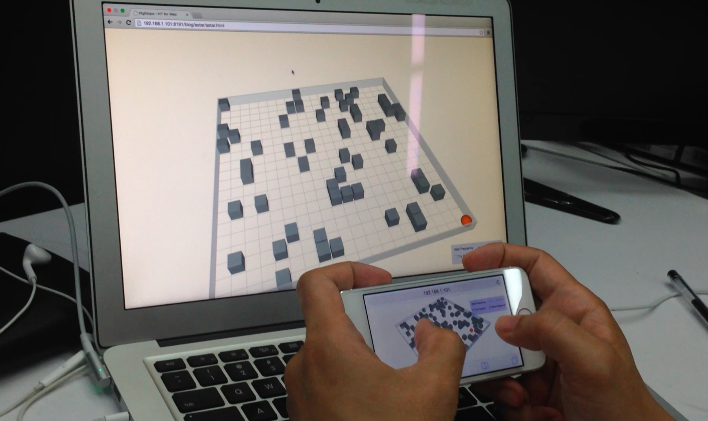
A星寻路算法 3D 模拟:http://www.hightopo.com/demo/astar/astar.html
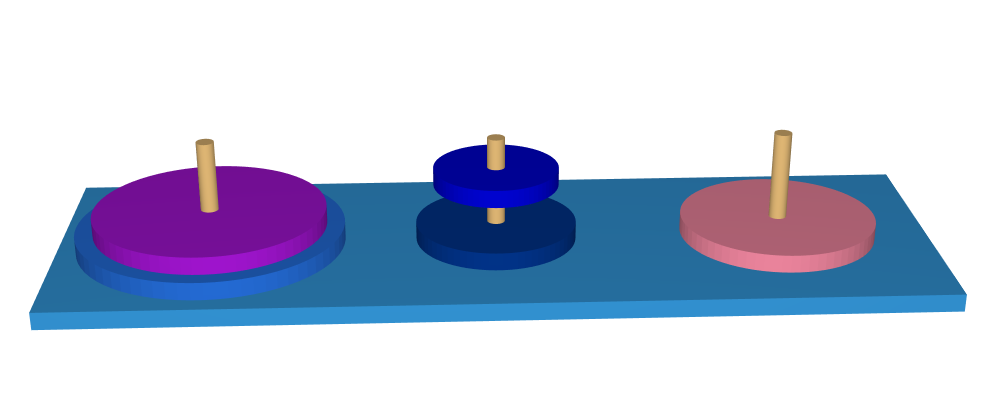
3D 汉诺塔算法演示:http://www.hightopo.com/demo/hanoi_20151106/index.html
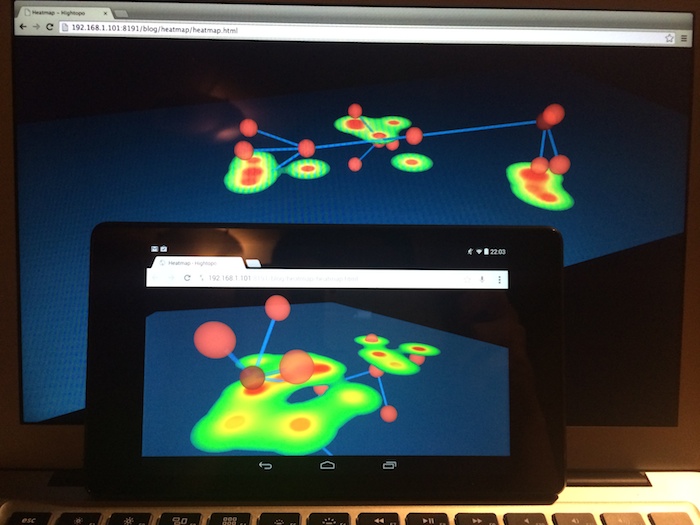
3D 热力图:http://www.hightopo.com/guide/guide/plugin/forcelayout/examples/example_heatmap3d.html
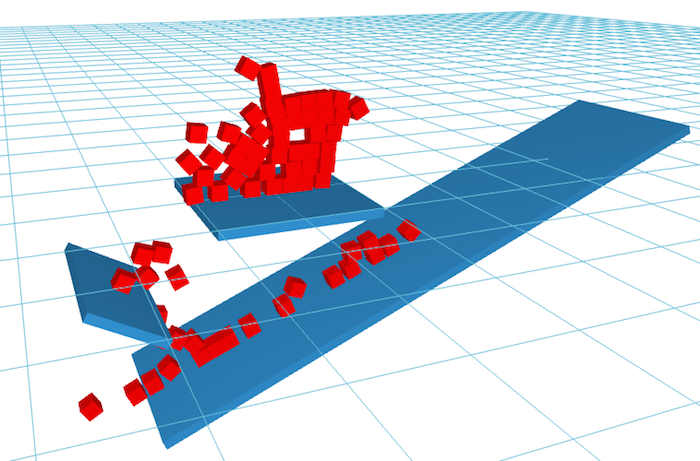
Box2D 物理碰撞 3D 例子:http://www.hightopo.com/demo/box2djs/ht-box2d-demo.html
设备管理 EMS 系统:http://www.hightopo.com/guide/guide/core/databinding/examples/example_ems.html
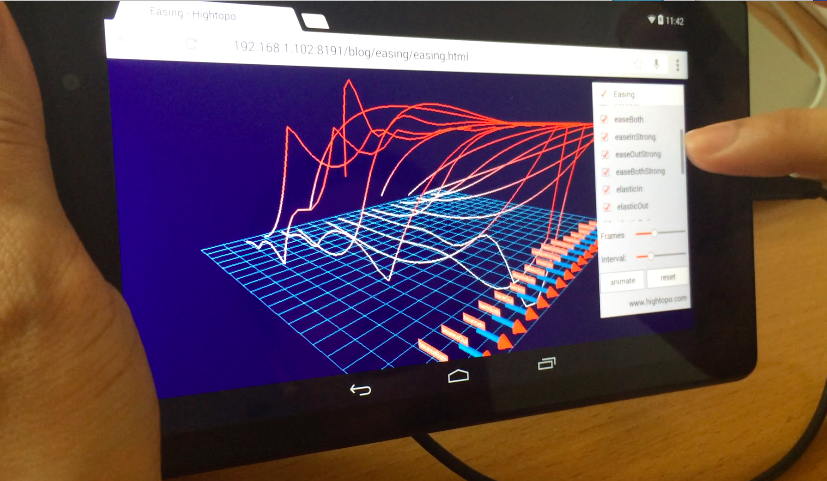
Easing 动画类型:http://www.hightopo.com/guide/guide/plugin/form/examples/example_easing.html
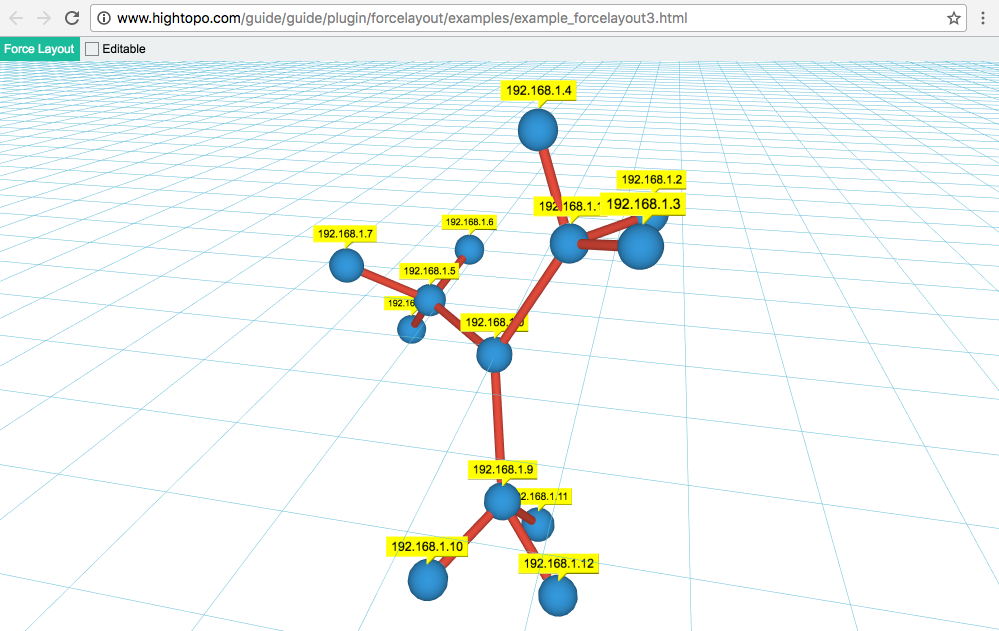
3D 网络拓扑图:http://www.hightopo.com/guide/guide/plugin/forcelayout/examples/example_forcelayout3.html
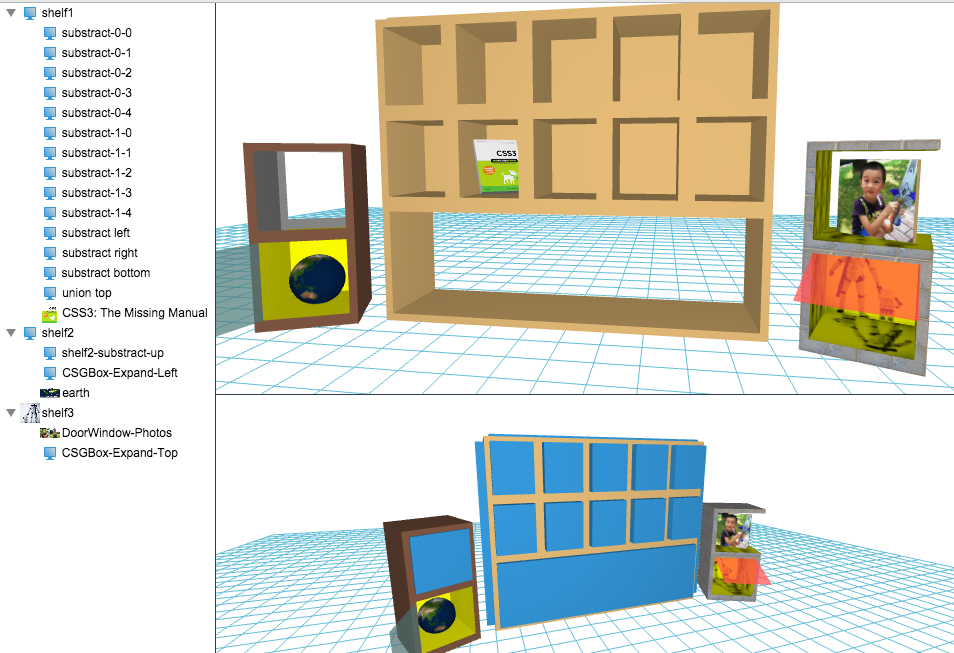
书架场景,亮点自寻:http://www.hightopo.com/guide/guide/plugin/modeling/examples/example_bookshelf.html
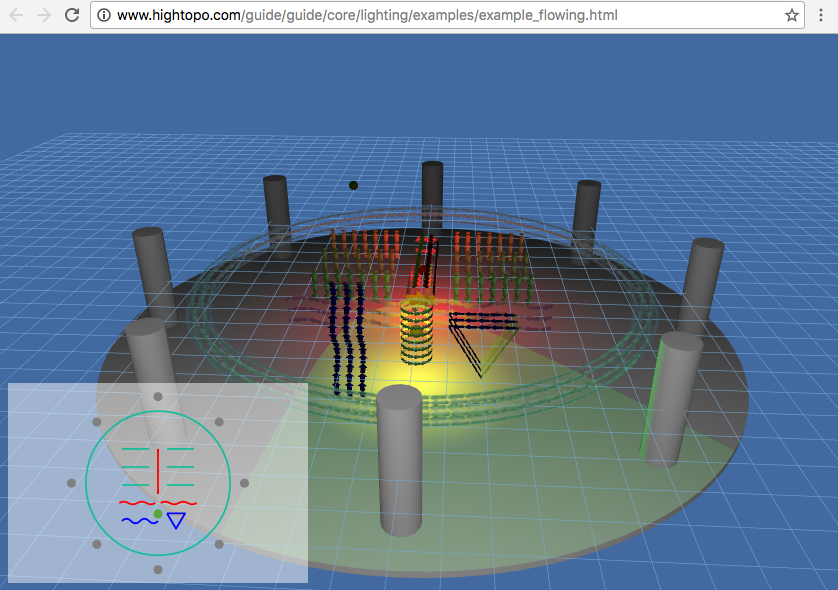
灯光舞台流动场景:http://www.hightopo.com/guide/guide/core/lighting/examples/example_flowing.html
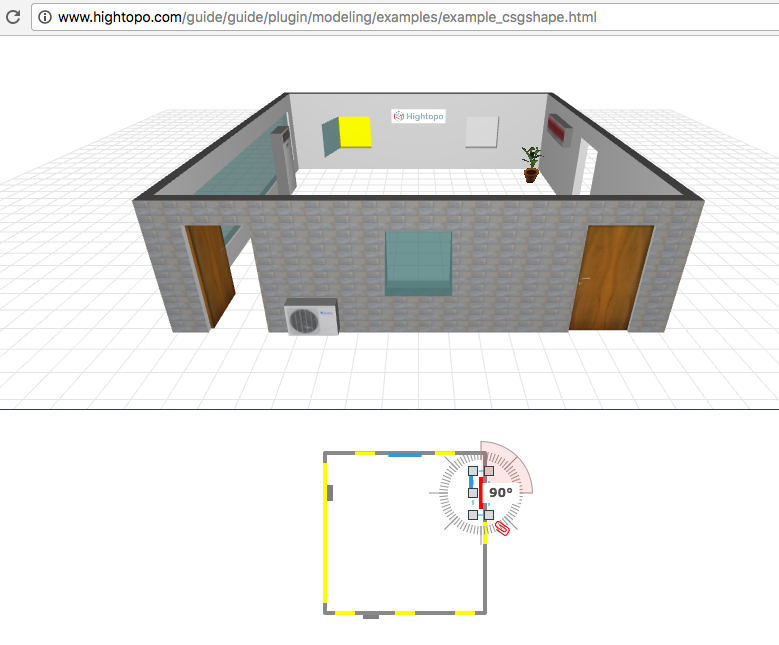
2D 和 3D 模型联动的可编辑房间场景:http://www.hightopo.com/guide/guide/plugin/modeling/examples/example_csgshape.html
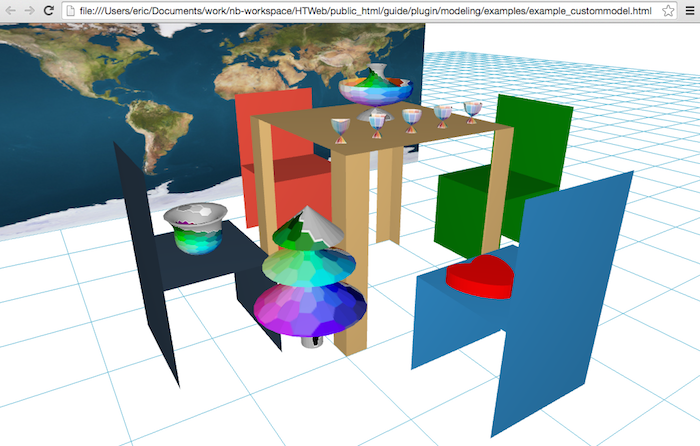
各种样式的茶杯座椅场景:http://www.hightopo.com/guide/guide/plugin/modeling/examples/example_custommodel.html
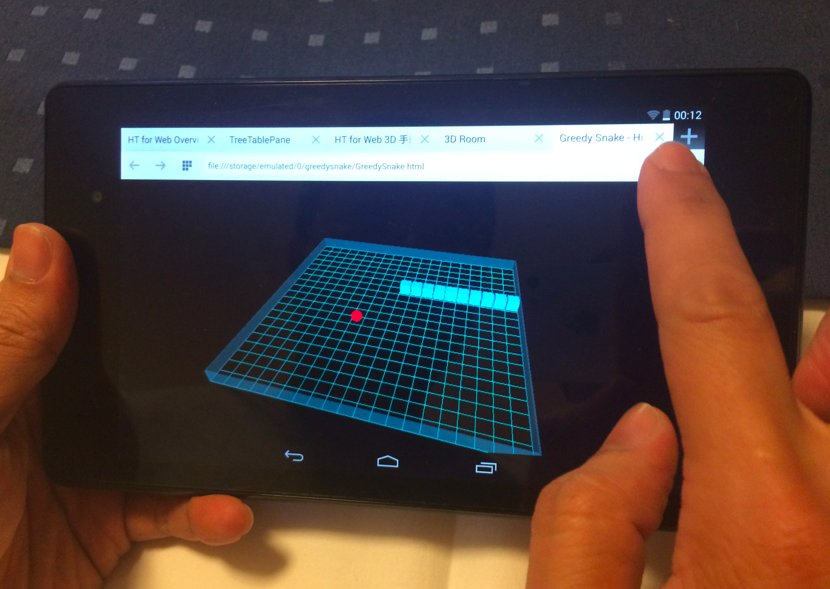
一百行代码实现的 3D 贪吃蛇游戏:http://www.hightopo.com/demo/snake_20151106/GreedySnake.html
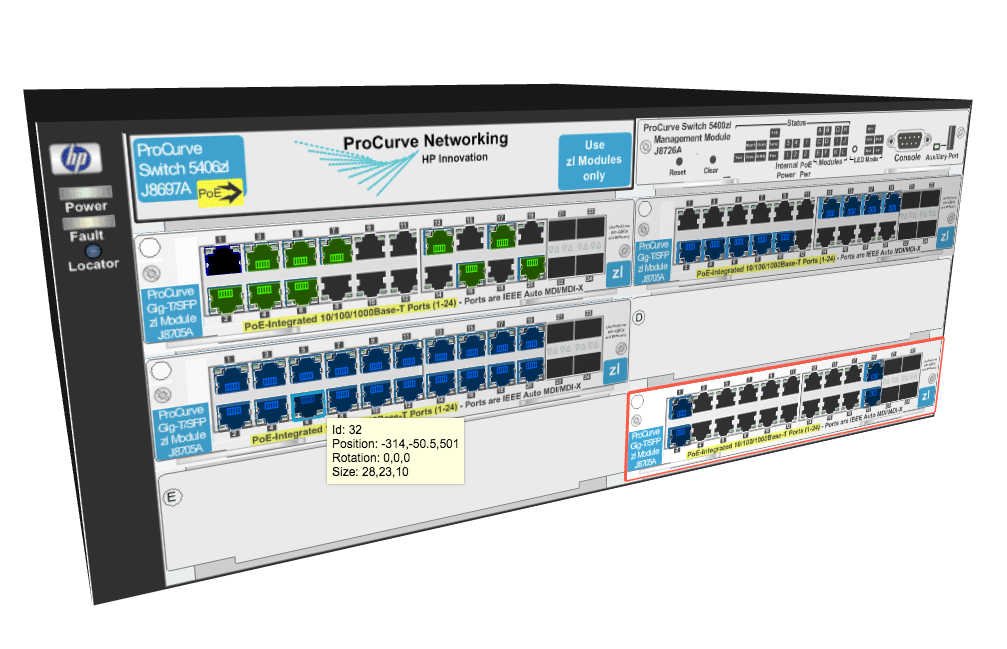
带可控制端口的 3D 服务器演示:http://www.hightopo.com/demo/hp5406/hp5406-rotation.html
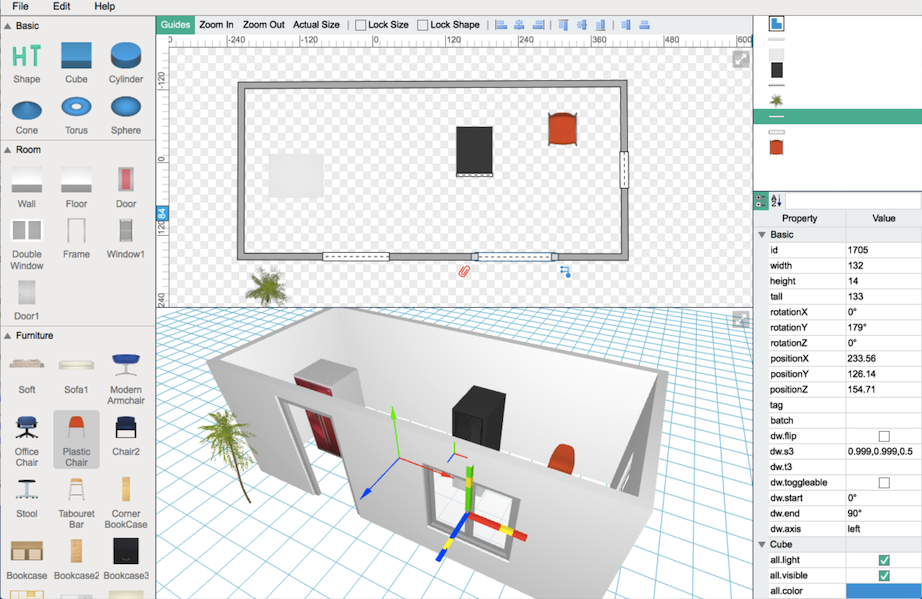
脑洞打开了吧,其实纯 3D API 还是能做很多效果的,更多例子参考:http://www.hightopo.com/demos/index.html。另外你也可以采用 HT 辅助的 3D 编辑器所见即所得的快速搭建出三维场景:
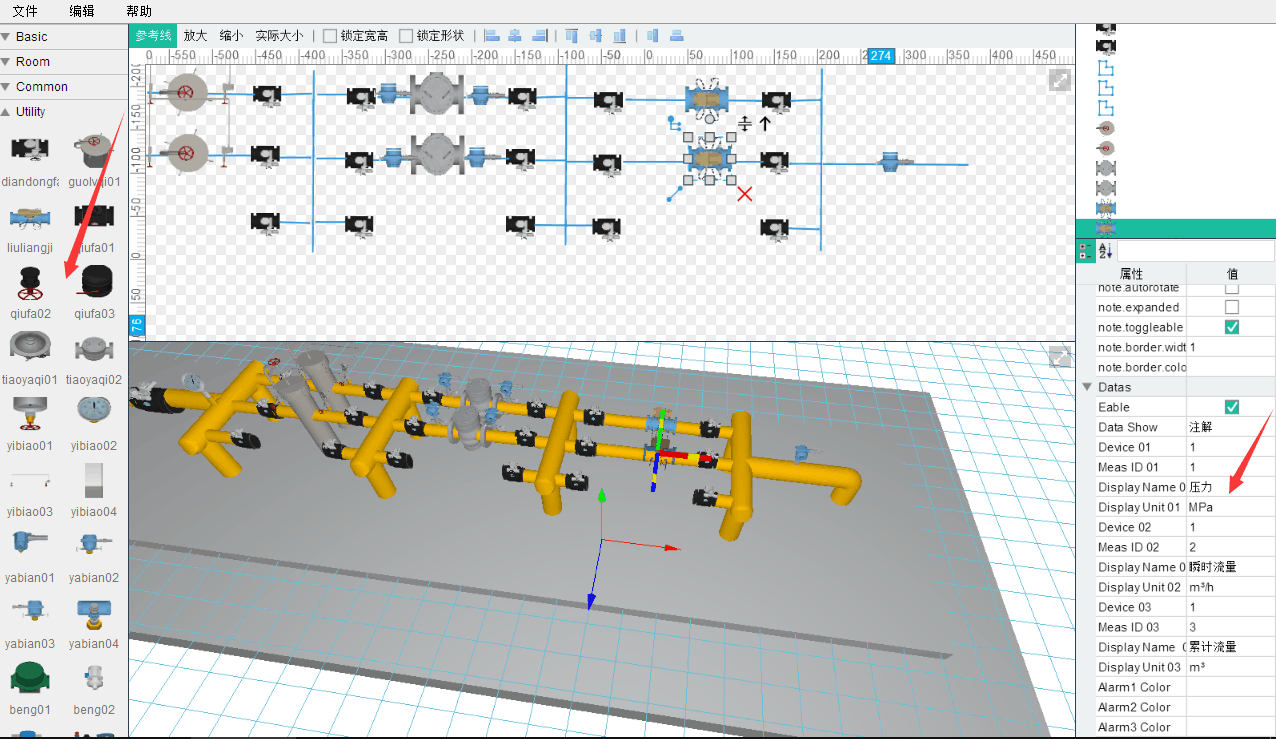
当然不同的行业客户也会根据自己需要打造更适合自己项目的 3D 编辑器:
但纯 API 的方式对于复杂的模型就很难实现了,所以对于复杂的模型我们就可以利用主流的 3D 设计工具如 3DMaxs,Maya 或 Blender 等进行设计,然后导出 OBJ 格式供 HT 读入使用,可参考《HT for Web 的 OBJ 手册》http://www.hightopo.com/guide/guide/plugin/obj/ht-obj-guide.html ,HT 手册中也有众多采用 OBJ 的应用例子:
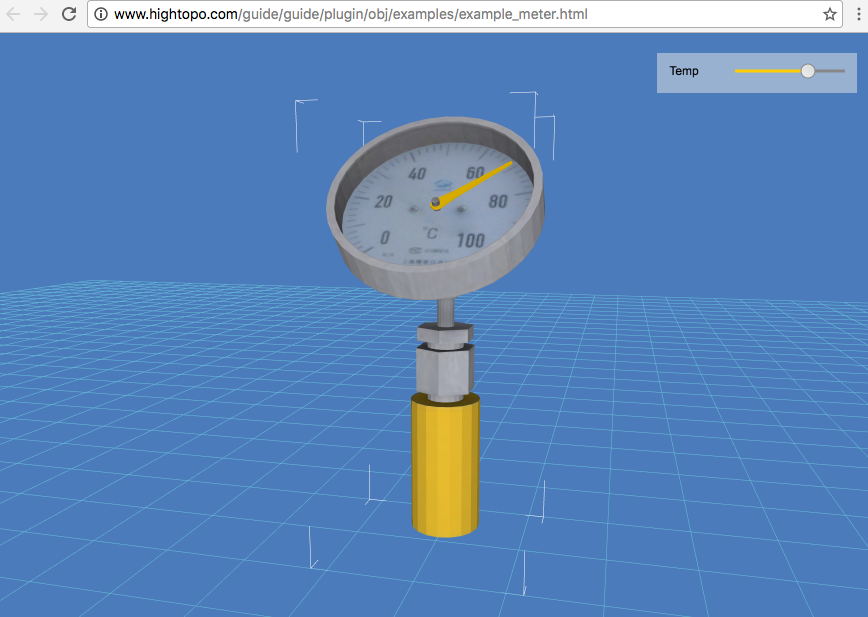
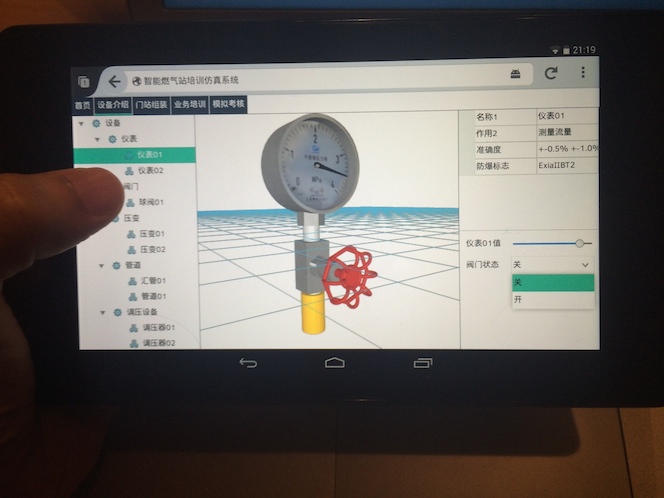
可控指针的燃气表记:http://www.hightopo.com/guide/guide/plugin/obj/examples/example_meter.html
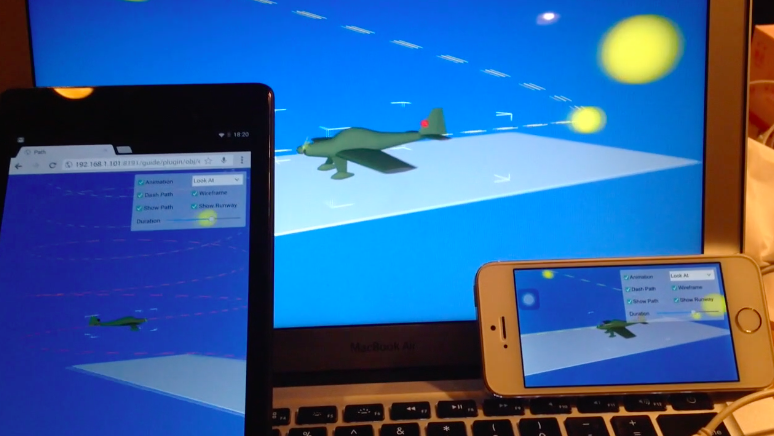
飞机飞行轨道例子:http://www.hightopo.com/guide/guide/plugin/obj/examples/example_path.html
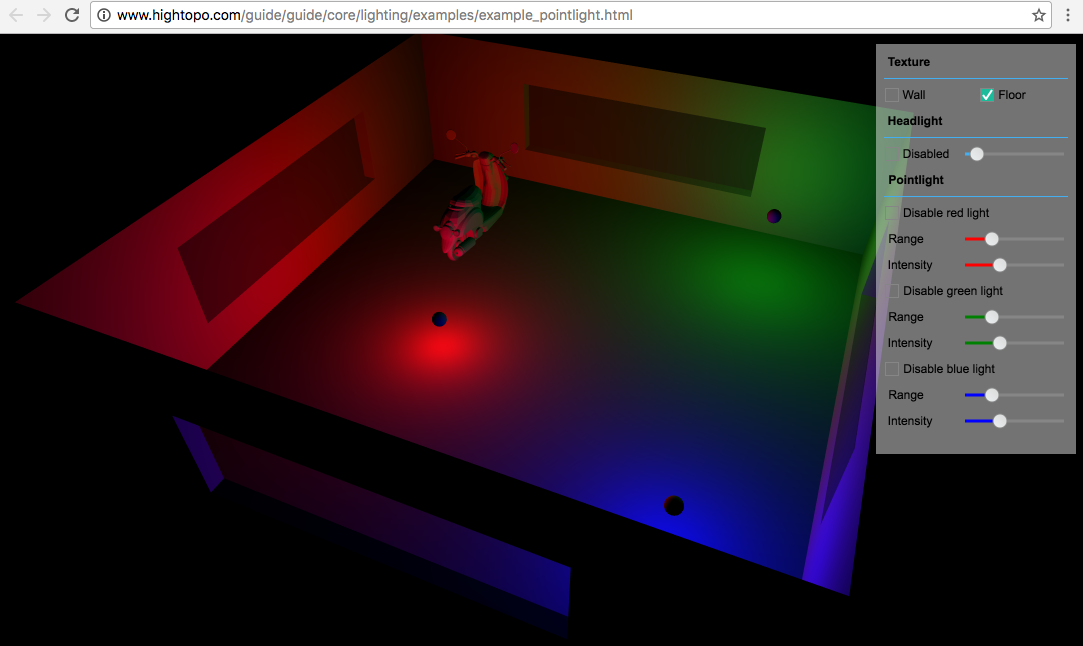
摩托车模型结合灯光例子:http://www.hightopo.com/guide/guide/core/lighting/examples/example_pointlight.html
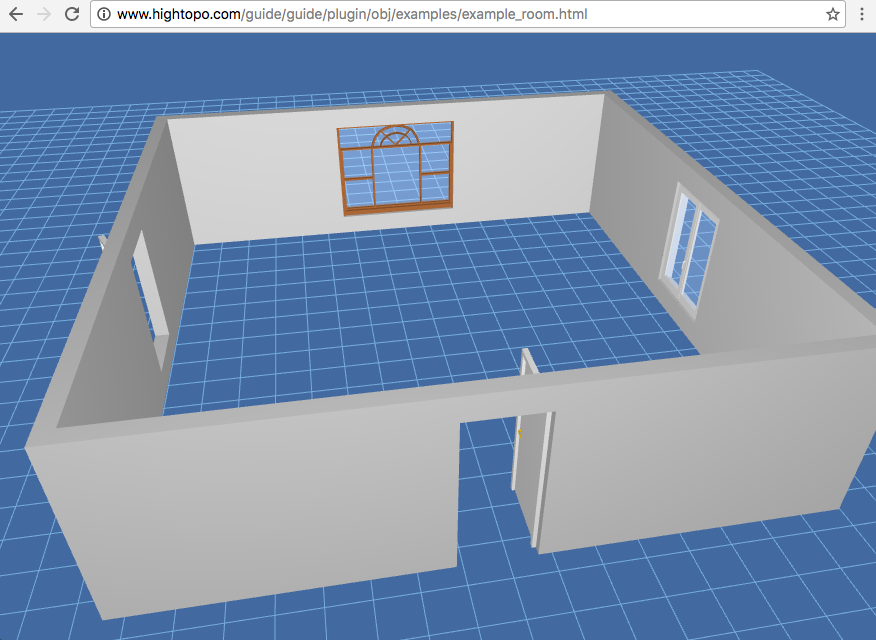
可开关复杂 3D 门窗:http://www.hightopo.com/guide/guide/plugin/obj/examples/example_room.html
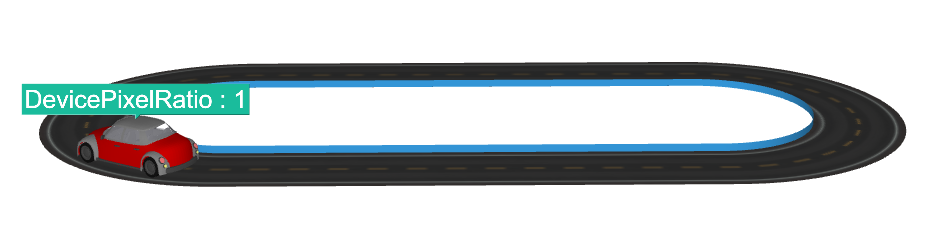
跑道飞驰汽车:http://www.hightopo.com/demo/media/index.html
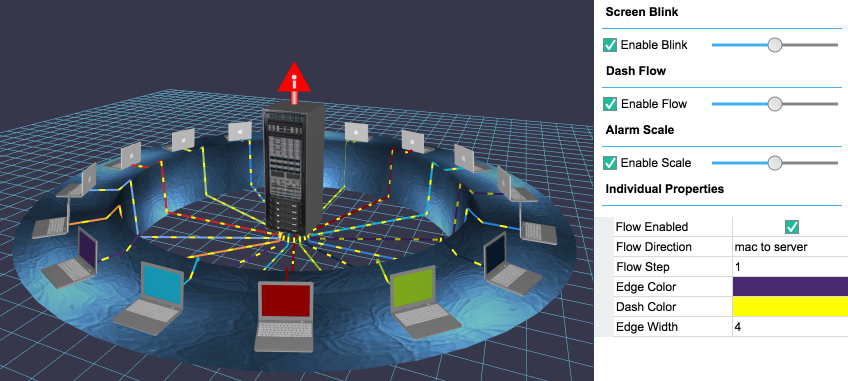
笔记本模型例子:http://www.hightopo.com/guide/guide/core/schedule/examples/example_network.html
可控燃气监控系统 http://www.hightopo.com/guide/guide/core/serialization/examples/example_exportimport.html
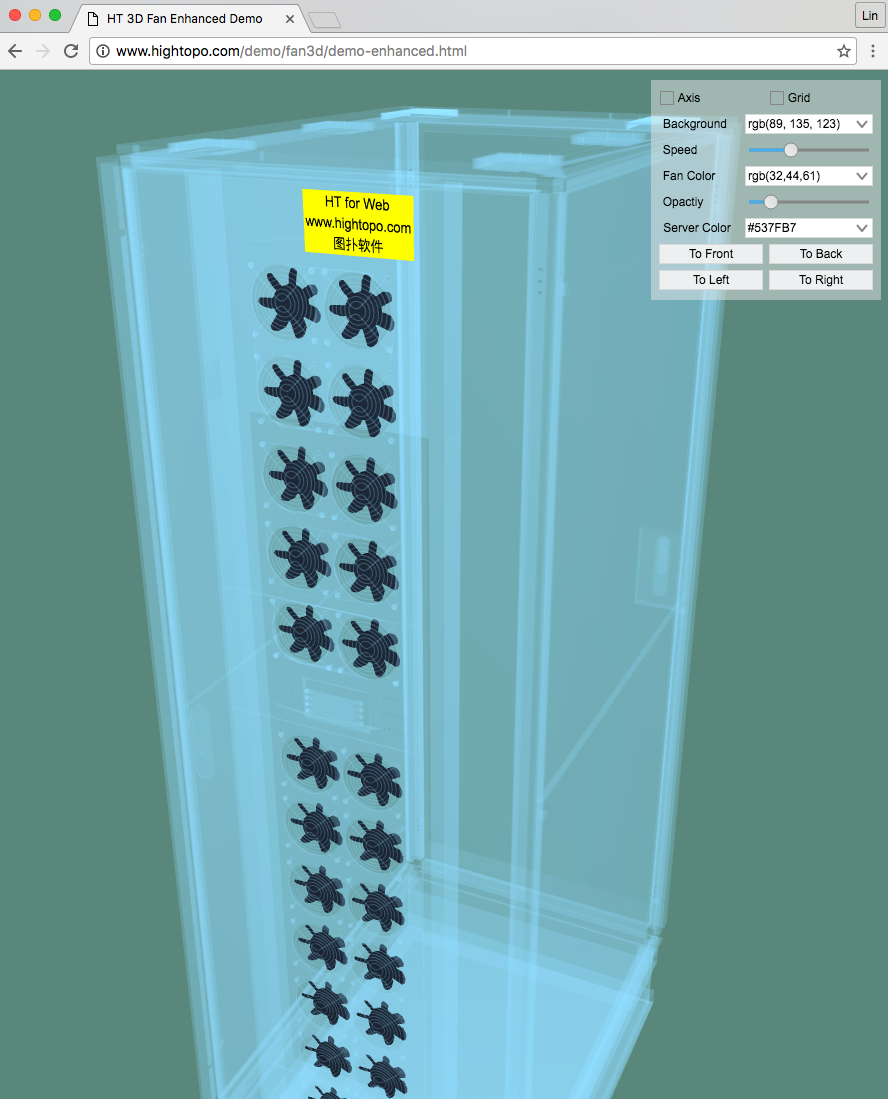
并且 OBJ 导入的模型依然可以进行数据绑定和动态实时驱动,这个话题后续我再以服务器扇叶旋转为例子展开详细介绍,本篇先到此为止,大家可玩下电信网管 3D 机房监控系统场景中,常见的服务器机柜和带风扇旋转功能的例子:http://www.hightopo.com/demo/fan3d/demo-enhanced.html































相关推荐
总结来说,HTML5 WebGL 3D 仓储管理系统结合了HTML5的先进功能、WebGL的3D渲染能力和ht.js的便利工具,为仓储管理带来了一种全新的、高效的解决方案。这种系统不仅提高了工作效率,还提升了用户体验,预示着未来更多...
【基于WebGL实现的3D曲面图表组件】是一种利用WebGL技术进行数据可视化的JavaScript开发组件,专门用于创建交互式的3D曲面图。WebGL是一种在浏览器中支持硬件加速的3D图形渲染标准,它允许开发者无需安装任何插件...
HTML5、CSS和WebGL是现代网页开发中的关键技术,它们共同为创建互动性强、视觉效果丰富的3D网页游戏提供了强大的支持。在这个经典教程中,我们将深入探讨这些技术如何结合,以构建引人入胜的网页游戏。 HTML5是超...
在本资源中,"TypeScript图形渲染实战:基于WebGL的3D架构与实现",我们探讨了如何利用TypeScript这一强大的静态类型语言,结合WebGL技术,来构建高效的3D图形渲染应用。WebGL是一种JavaScript API,允许在浏览器中...
在本示例中,"SuperMap-webgl3D vue示例demo"是一个基于SuperMap、WebGL3D技术以及Vue.js框架构建的三维地球展示应用。这个项目旨在为开发者提供一个直观的学习平台,以理解如何将这些技术整合到一起,创建交互式的...
在这个"HTML5 WebGL酷炫3D旋转星云动画特效"项目中,我们将探讨如何利用JavaScript(JS)和CSS来实现这种视觉震撼的特效。 首先,让我们了解WebGL的基本概念。WebGL基于OpenGL ES 2.0规范,是一个JavaScript API,...
用 WebGL 渲染的 3D 机房现在也不是什么新鲜事儿了,这篇文章的主要目的是说明一下,3D 机房中的 eye 和 center 的问题,刚好在项目中用上了,好生思考了一番,最终觉得这个例子最符合我的要求,就拿来作为记录。...
"Threejs 开发指南:基于 WebGL 和 HTML5 在网页上渲染 3D 图形和动画" 本文将对 Threejs 开发指南进行详细的介绍,包括 Threejs 的重要性、与其他 3D 渲染技术的比较、为什么要使用 Threejs 等。 首先,Threejs ...
通过这个"TWaver的3d图形组件库,小demo",开发者不仅可以学习到如何使用TWaver库创建3D图形,还能了解到现代Web开发中的3D数据可视化技术和最佳实践。通过研究提供的源代码,开发者可以提升自己在WebGL和JavaScript...
WebGL(Web Graphics Library)是HTML5的一个关键部分,它为浏览器提供了在GPU支持下进行3D图形渲染的能力,无需任何插件。这为Web端虚拟现实(VR)应用的开发打开了新的大门。 基于HTML5 WebGl的VR DEMO展示了如何...
在HTML5中,WebGL(Web Graphics Library)是一个关键的组成部分,它允许开发者在浏览器中创建交互式的3D图形,而无需依赖任何插件。这个"HTML5+WebGL实现可拖拽的3D透明杯子效果源码.zip"文件,显然包含了一个使用...
【3D模型】WebGL人体3D动态模型是一种在网页端实现的三维人体动画技术,它基于WebGL(Web Graphics Library)这一强大的图形渲染API,允许用户在浏览器中无需插件即可体验高质量的3D图形展示。这个模型特别之处在于...
在“webGL3D机房模型”这个项目中,开发人员利用WebGL的强大功能,创建了一个交互式的3D机房演示。这个Demo不仅展示了机房的三维视图,还融入了多项实用功能,如模拟烟雾效果、虚拟巡检、漏水检测以及机柜容量管理等...
总之,“个人在北大青鸟做的WebGL3D网页”是一个展示WebGL技术如何将3D图形带入Web的实例。这个项目不仅体现了开发者的技术能力,也揭示了WebGL在游戏、可视化和交互式设计等领域中的潜力。随着WebGL的普及和...
在这个“WebGL的3D空间”中,我们主要探讨的是如何利用HTML5的canvas元素以及JavaScript来实现3D图形的渲染。 HTML5的canvas是一个可编程的图形画布,允许开发者通过JavaScript动态绘制图形。在3D空间的构建中,...
HTML5和WebGL是现代网页开发中的核心技术,它们一起为创建动态、交互式的3D图形提供了强大的支持。在这个“HTML5+WebGL 3D雪花飘落动画特效”项目中,开发者利用这两种技术构建了一个逼真的3D下雪场景,为网页增添了...
总的来说,"基于WebGL实现3D图片特效"是一个结合HTML5库和WebGL技术的创新应用,通过编程技巧将2D图像转化为互动式的3D视图,为用户带来生动的视觉体验。开发者通过理解并运用JavaScript、WebGL和相关的HTML5库,...
在这个例子中,"其它代码"标签可能意味着这个特效不仅仅局限于常见的滑动、弹出框等基础效果,而是使用了更高级的技术,如WebGL,来实现更为复杂的3D动画。 文件"jiaoben6509"可能是该特效的源代码文件,可能包含了...
对于开发者而言,这是一个学习和理解HTML5与WebGL结合应用的好例子,也是提升WebGL编程技巧的实践素材。如果你已经具备一定的HTML5和JavaScript基础,那么深入研究这个项目将有助于你更好地理解和掌握WebGL的3D图形...