آ
简è¦پو•™ç¨‹
è؟™وک¯ن¸€و¬¾ه¾ˆé…·çڑ„html5 svgç؛؟و،هٹ¨و€پç»کهˆ¶و–‡ه—è½®ه»“è¾¹و،†هٹ¨ç”»ç‰¹و•ˆم€‚SVGè·¯ه¾„هٹ¨ç”»هœ¨ç½‘é،µè®¾è®،ن¸وک¯ن¸€é،¹çƒé—¨çڑ„وٹ€وœ¯ï¼Œه®ƒه…پ许وˆ‘ن»¬ç»کهˆ¶هگ„ç§چ简هچ•م€پç²¾ç¾ژçڑ„ه›¾و ‡ه’Œو–‡ه—م€‚ه…³ن؛ژن½؟用SVGهˆ¶ن½œه›¾و ‡و–¹é¢çڑ„çں¥è¯†ï¼Œè¯·هڈ‚考éک…读ESSENTIAL ICONSم€‚
آ
هˆ¶ن½œوµپ程
ه…ˆç”¨ن¸€ه¼ gifه›¾ç‰‡و¥çœ‹çœ‹و•ˆوœï¼ڑ
هˆ¶ن½œSVG
1م€پ首ه…ˆن½ è¦پن¸‹è½½ه’Œه®‰è£…ن¸€و¬¾çں¢é‡ڈه›¾ه½¢ç¼–辑ه™¨ï¼Œوژ¨èچگن½؟用Inkscapeم€‚
2م€پو‰“ه¼€Inkscape,هˆ›ه»؛ن¸€ن¸ھو–°çڑ„و–‡و،£م€‚هœ¨و–‡و،£çڑ„ه·¦ن¸ٹ角هˆ›ه»؛ن½ çڑ„و–‡ه—م€‚
3م€پن½؟用选و‹©ه·¥ه…·é€‰هڈ–ن½ هˆ›ه»؛çڑ„و–‡ه—م€‚
4م€پهœ¨Pathèڈœهچ•ن¸ï¼Œé€‰و‹©Object --> Pathم€‚然هگژن؟هکن¸؛SVGم€‚
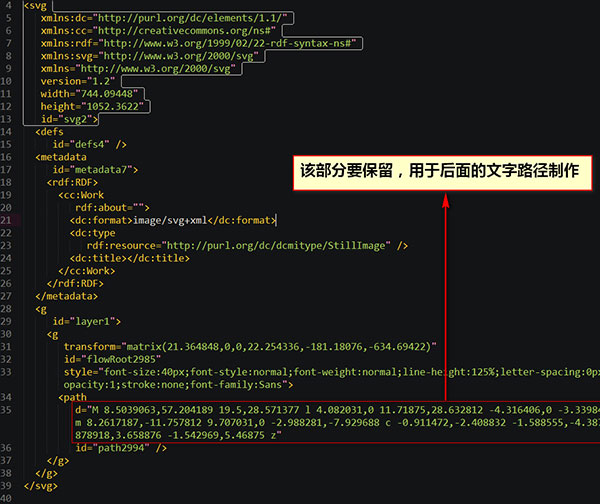
5م€پن½؟用و–‡وœ¬ç¼–辑ه™¨و‰“ه¼€ن½ هˆڑو‰چن؟هکçڑ„SVGم€‚ه°†ن¸€ن؛›ن¸چ需è¦پçڑ„و ‡ç¾هژ»وژ‰ï¼Œو¯ڈن¸ھè·¯ه¾„هڈھن؟ç•™path部هˆ†هچ³هڈ¯ï¼Œè§پن¸‹ه›¾ï¼ڑ
CSS
1م€پهˆ›ه»؛ن¸€ن¸ھdivن½œن¸؛هŒ…裹ه®¹ه™¨هŒ…ن½ڈSVGم€‚ç»™è؟™ن¸ھdivن¸€ن¸ھid,然هگژو·»هٹ ن¸‹é¢çڑ„cssن»£ç پï¼ڑ
#YOUR-SVG-CONTAINER { //ADJUST NAME TO MATCH YOUR ID
position: relative;
width: 360px; //ADJUST WIDTH TO MATCH WIDTH OF YOUR TEXT
height: 110px; //ADJUST HEIGHT TO MATCH HEIGHT OF YOUR TEXT
margin: 40vh auto 0 auto;
}
آ
2م€پç»™ن½ çڑ„SVGه…ƒç´ ن¸€ن¸ھid,然هگژو·»هٹ ن¸‹é¢çڑ„CSSن»£ç پï¼ڑ
#svg-canvas { //ADJUST NAME TO MATCH YOUR ID
position: relative;
width: 360px; //ADJUST WIDTH TO MATCH WIDTH OF YOUR TEXT
height: 110px; //ADJUST HEIGHT TO MATCH HEIGHT OF YOUR TEXT
}
آ
3م€پç،®ن؟ن½ çڑ„و¯ڈن¸ھè·¯ه¾„ه…ƒç´ 看起و¥هƒڈن¸‹é¢è؟™و ·ï¼ڑ
<path class="title" fill-opacity="0" stroke="#000" stroke-width="1.5" d="" />
آ
4م€پهœ¨ن½ çڑ„و ·ه¼ڈè،¨ن¸و·»هٹ ن¸‹é¢çڑ„ن»£ç پم€‚ن¸‹é¢çڑ„cssن»£ç په°†ن»¥ç؛؟و،ç»کهˆ¶و–‡ه—è½®ه»“م€‚ه…³ن؛ژن¸‹é¢ن»£ç پçڑ„说وکژ请点ه‡»è؟™é‡Œم€‚
.title {
stroke-dasharray: 500;
stroke-dashoffset: 500;
animation: draw 5s linear forwards;
-webkit-animation: draw 8s linear forwards;
-moz-animation: draw 8s linear forwards;
-o-animation: draw 8s linear forwards;
font-weight: bold;
font-family: Amatic SC;
-inkscape-font-specification: Amatic SC Bold"
}
@keyframes draw {
to {
stroke-dashoffset: 0;
}
}
@-webkit-keyframes draw {
to {
stroke-dashoffset: 0;
}
}
@-moz-keyframes draw {
to {
stroke-dashoffset: 0;
}
}
@-o-keyframes draw {
to {
stroke-dashoffset: 0;
}
}
آ
آ
ه‡؛ه¤„ï¼ڑhttp://www.htmleaf.com/html5/html5donghua/20141203663.html
DEMO: 点ه‡»è؟™é‡Œçœ‹و•ˆوœ
آ
ه®Œو•´ن»£ç پï¼ڑ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text svg</title>
<style type="text/css">
body {
background-color: #212A3F;
}
#svg-container {
position: relative;
width: 940px;
height: 110px;
margin: 40vh auto 0 auto;
}
#svg-canvas {
position: relative;
width: 940px;
height: 110px;
}
.title {
stroke-dasharray: 500;
stroke-dashoffset: 500;
animation: draw 5s linear forwards;
-webkit-animation: draw 5s linear forwards;
-moz-animation: draw 5s linear forwards;
-o-animation: draw 5s linear forwards;
font-style:normal;
font-variant:normal;
font-weight:normal;
font-stretch:semi-expanded;
font-size:69.40313721px;
font-family:Ravie;
-inkscape-font-specification:'Ravie Semi-Expanded'
}
@keyframes draw {
to {
stroke-dashoffset: 0;
}
}
@-webkit-keyframes draw {
to {
stroke-dashoffset: 0;
}
}
@-moz-keyframes draw {
to {
stroke-dashoffset: 0;
}
}
@-o-keyframes draw {
to {
stroke-dashoffset: 0;
}
}
</style>
</head>
<body>
<div id="svg-container">
<svg id="svg-canvas">
<path class="title" fill-opacity="0" stroke="#FFF" stroke-width="1.5"
d="m 58.963004,17.880108 q 0,2.270513 -5.21879,3.863261 -4.608802,1.423306 -9.759816,1.423306 -4.812132,0 -7.895963,-1.796077 -3.558266,-2.101072 -3.558266,-6.032109 0,-5.083237 11.725335,-5.083237 6.506544,0 10.742575,2.406065 3.964925,2.236625 3.964925,5.218791 z m 0.271106,48.053539 q -6.879315,-1.253865 -14.639724,-1.253865 -7.489303,0 -20.942939,2.473842 0.508324,-2.50773 1.152201,-5.828779 5.42212,-0.643877 7.048756,-2.575507 1.660524,-1.965518 2.778836,-7.252085 1.084424,-5.015462 1.084424,-9.793705 0,-5.083237 -4.303807,-5.083237 -1.35553,0 -2.575507,0.304994 -1.863854,-4.100479 -1.863854,-5.862668 13.894182,-0.101664 25.9584,-4.574913 0.135553,0.101664 0.135553,0.5761 0,0.745541 -0.338883,2.71106 -2.168848,11.996441 -2.168848,19.96018 0,5.523784 1.321642,7.218197 0.813318,1.050536 2.304401,1.050536 1.694412,0 3.863261,-0.914983 0.609988,-0.237218 0.711653,0.5761 0.372771,2.948278 0.474435,8.268733 z"/>
<path class="title" fill-opacity="0" stroke="#FFF" stroke-width="1.5"
d="m 125.11287,25.877735 q 0,5.659338 -9.7937,7.963739 -3.82938,0.914983 -6.94709,0.914983 -3.93104,0 -6.30322,-1.253866 -2.473842,-1.321641 -2.439953,-3.727707 0.06778,-3.49049 2.406063,-5.930444 1.66053,-1.728301 4.64269,-2.982166 1.82997,-0.677765 3.65993,-1.389418 1.01665,-0.474436 1.01665,-1.084424 0,-0.643877 -1.93163,-0.643877 -12.57254,0 -22.569574,20.468503 l 0.06778,0 q 0.06778,0 1.084424,-0.06778 1.050535,-0.06778 2.067183,-0.06778 8.641504,0 18.09633,4.744355 14.7075,7.319863 14.7075,22.67124 -12.23366,-0.203329 -19.6213,-0.203329 -6.065997,0 -7.353751,0.203329 -0.372771,-1.016647 -0.372771,-2.270513 0,-1.558859 0.711653,-1.728301 3.083831,-0.914982 4.134369,-1.457194 2.03329,-1.084424 2.03329,-2.71106 0,-3.931037 -4.77824,-7.862074 -5.591562,-4.574914 -13.5553,-4.574914 -0.881095,0 -0.881095,0.847206 0.77943,7.218197 6.370991,22.806793 -3.354937,-1.660525 -9.454822,-3.422714 -7.624856,-2.168848 -12.606429,-2.168848 -3.592155,0 -5.354344,1.152201 l 0.135553,-8.810945 q 1.253866,-0.406659 2.91439,-0.406659 2.71106,0 5.828779,1.457194 -2.270513,-6.167661 -3.795484,-15.046383 -1.592748,-9.387045 -1.592748,-17.520225 0,-0.406659 0.03389,-1.152201 0.03389,-0.745541 0.03389,-1.186089 0,-1.93163 -1.626636,-2.880501 -1.219977,-0.711653 -5.04935,-1.55886 -0.881094,-0.203329 -0.813318,-3.693819 12.436988,-1.118312 28.500019,-3.253272 -5.388232,12.19977 -5.388232,24.772311 0,2.168848 0.06778,3.185496 4.744355,-12.4031 9.997034,-17.960773 6.879315,-7.218197 17.689668,-7.218197 9.99703,0 14.57195,8.031515 1.45719,2.575507 1.45719,5.015461 z"/>
<path class="title" fill-opacity="0" stroke="#FFF" stroke-width="1.5"
d="m 175.8097,44.143502 q 0,1.728301 -0.13556,4.06659 0,0.406659 -0.33888,0.304995 -5.761,-1.287754 -18.87575,-3.422714 -11.65756,-1.863854 -12.19977,-1.863854 -0.77943,0 -0.77943,6.370992 0,8.031515 3.52437,11.99644 2.67718,3.016055 6.87932,3.219384 2.37218,0.101665 4.37158,-0.711653 0.77943,-0.304994 0.77943,-0.609989 0,-0.203329 -0.40666,-0.338882 -4.43936,-0.813318 -7.25208,-3.287161 -2.81273,-2.50773 -2.81273,-5.964332 0,-2.168848 2.43996,-3.490489 2.47384,-1.35553 6.70987,-1.35553 2.91439,0 6.16766,0.609988 8.74317,1.694413 8.74317,7.014868 0,1.491083 -0.81332,3.049942 -2.27051,4.26992 -5.62545,6.099886 -4.8799,2.643283 -14.84305,2.643283 -11.45423,0 -18.29965,-8.472063 -5.86267,-7.218197 -5.86267,-16.300248 0,-16.774684 27.41559,-16.774684 15.89359,0 19.55352,7.963739 1.66053,3.626043 1.66053,9.251492 z m -12.9792,-7.794297 q 0,-1.897742 -2.47384,-3.083831 -2.47385,-1.219977 -6.54044,-1.219977 -4.74435,0 -8.23484,0.881094 -4.10048,1.016648 -4.10048,2.744949 0,4.371584 13.99585,4.371584 7.35375,0 7.35375,-3.693819 z"/>
<path class="title" fill-opacity="0" stroke="#FFF" stroke-width="1.5"
d="m 225.96431,44.143502 q 0,1.728301 -0.13556,4.06659 0,0.406659 -0.33888,0.304995 -5.761,-1.287754 -18.87575,-3.422714 -11.65756,-1.863854 -12.19977,-1.863854 -0.77943,0 -0.77943,6.370992 0,8.031515 3.52437,11.99644 2.67718,3.016055 6.87932,3.219384 2.37218,0.101665 4.37158,-0.711653 0.77943,-0.304994 0.77943,-0.609989 0,-0.203329 -0.40666,-0.338882 -4.43936,-0.813318 -7.25208,-3.287161 -2.81273,-2.50773 -2.81273,-5.964332 0,-2.168848 2.43996,-3.490489 2.47384,-1.35553 6.70987,-1.35553 2.91439,0 6.16766,0.609988 8.74317,1.694413 8.74317,7.014868 0,1.491083 -0.81332,3.049942 -2.27051,4.26992 -5.62545,6.099886 -4.8799,2.643283 -14.84305,2.643283 -11.45423,0 -18.29966,-8.472063 -5.86266,-7.218197 -5.86266,-16.300248 0,-16.774684 27.41559,-16.774684 15.89359,0 19.55352,7.963739 1.66053,3.626043 1.66053,9.251492 z m -12.9792,-7.794297 q 0,-1.897742 -2.47385,-3.083831 -2.47384,-1.219977 -6.54043,-1.219977 -4.74435,0 -8.23484,0.881094 -4.10048,1.016648 -4.10048,2.744949 0,4.371584 13.99585,4.371584 7.35375,0 7.35375,-3.693819 z"/>
<path class="title" fill-opacity="0" stroke="#FFF" stroke-width="1.5"
d="m 278.62664,40.246353 q 0,2.812725 -0.60999,6.574321 -1.11831,6.811538 -5.32045,11.149234 -4.9138,5.117126 -12.80976,5.117126 -8.91261,0 -15.04639,-6.269326 1.7283,7.895962 2.23663,9.759816 1.62663,5.761003 4.57491,12.335323 -19.04519,2.575507 -24.8062,3.795484 -0.40666,-1.660524 -0.40666,-2.846613 0,-1.491083 0.47444,-1.660524 5.761,-1.965519 5.761,-4.439361 0,0.169441 -0.20333,-2.744948 -0.20333,-2.880501 -0.20333,-7.116533 0,-16.130807 2.77884,-25.822847 -2.84661,1.762189 -5.55767,1.762189 -1.08443,0 -1.86386,-0.304994 l -0.77943,-8.370398 q 1.99941,0.609989 4.94769,0.609989 8.20095,0 16.02914,-4.168255 -1.38942,5.049349 -1.38942,6.608209 5.79489,-3.964926 12.64032,-4.812132 3.38882,-0.406659 6.30321,-0.406659 7.28598,0 10.43758,2.948278 2.81273,2.643284 2.81273,8.302621 z m -9.35316,4.371585 q 0,-1.660525 -3.32105,-2.677172 -3.42271,-1.084424 -9.25149,-1.084424 -4.77824,0 -9.72593,2.541619 -4.91379,2.50773 -4.91379,4.744355 0,1.253865 2.37217,2.168848 2.77884,1.016647 7.76041,1.016647 6.03211,0 11.5559,-2.202736 5.52378,-2.202736 5.52378,-4.507137 z"/>
<path class="title" fill-opacity="0" stroke="#FFF" stroke-width="1.5"
d="m 335.15226,45.600697 q 0,3.185496 -1.25387,8.031515 -1.66052,6.472656 -9.14983,10.234252 -7.79429,3.931037 -20.12962,3.931037 -12.0981,0 -19.14686,-4.710467 -5.89655,-3.897149 -5.89655,-8.91261 0,-3.219383 2.47384,-5.523784 2.81272,-2.643284 8.13318,-3.354937 2.64328,-0.338883 5.42212,-0.338883 5.72711,0 9.04816,1.660524 3.21938,1.592748 3.21938,4.236032 0,3.998813 -4.26991,6.743762 -2.0333,1.321641 -6.9471,3.049942 -1.89774,0.643877 -1.89774,1.186089 0,1.660524 7.01487,1.660524 5.52378,0 9.35316,-1.592748 4.74435,-1.965518 4.74435,-5.693226 0,-0.542212 -0.13555,-1.253865 -1.93163,-9.895369 -2.8805,-11.826999 -2.0333,-3.998814 -7.72652,-3.998814 -1.49109,0 -5.11713,0.406659 -3.59215,0.372771 -5.1849,0.372771 -10.94591,0 -10.94591,-8.844834 0,-2.812724 1.11832,-6.845426 1.49108,-5.489897 6.67598,-8.743169 6.20155,-3.897149 16.91024,-3.897149 11.01368,0 17.18134,3.456602 5.59156,3.151607 5.59156,7.997627 0,7.218197 -11.522,7.218197 -5.62545,0 -9.55649,-1.863853 -3.69382,-1.728301 -3.69382,-3.964926 0,-3.219383 4.9138,-5.083237 1.86385,-0.609989 3.76159,-1.219977 1.7283,-0.643877 1.7283,-1.321642 0,-0.914983 -2.40606,-1.592748 -2.37218,-0.711653 -5.38823,-0.711653 -3.72771,0 -6.09989,1.186089 -2.84661,1.423306 -2.84661,4.236031 0,1.321642 0.64388,2.91439 0.91498,3.049942 1.82996,6.099885 1.05054,3.253272 3.11772,4.676578 2.71106,1.863854 8.43817,1.863854 0.50833,0 3.21939,-0.101665 2.71106,-0.135553 4.06659,-0.135553 6.50654,0 9.62426,1.863854 3.96493,2.406066 3.96493,8.505951 z"/>
<path class="title" fill-opacity="0" stroke="#FFF" stroke-width="1.5"
d="m 389.27178,50.58227 q 0,2.13496 -1.7283,5.286567 -5.25268,9.454822 -25.14508,10.403693 -2.8805,0.135553 -3.38882,0.135553 -7.86208,0 -11.58979,-2.71106 -4.57491,-3.321049 -4.57491,-11.589782 0,-8.777057 5.1849,-21.180157 -4.47325,0.20333 -11.38645,1.762189 -0.40666,0.06778 -0.54221,-0.440547 -0.0678,-0.271106 -0.0678,-1.863854 0,-4.541025 0.91498,-7.35375 4.30381,1.863854 11.21701,2.202736 -0.10166,-2.744948 -0.88109,-6.167661 -0.77943,-3.287161 -0.77943,-3.388825 0,-0.304995 0.10167,-0.338883 0.10166,-0.06778 0.2711,-0.06778 2.23663,0 10.53925,-0.677765 8.30262,-0.677765 12.57254,-1.219977 0.71165,-0.06778 0.74554,0 0,0.169441 -2.50773,4.269919 -2.94828,4.812132 -4.43936,8.370398 1.08442,0 2.3044,0 8.6415,-0.06778 8.87872,-0.77943 0.27111,-0.745541 0.27111,-1.524971 0,-2.270513 -2.50773,-4.134367 6.20155,-3.388825 8.33651,-3.558266 0.64387,1.084424 0.64387,3.253272 0,0.914983 -0.13555,2.677172 -0.10166,1.762189 -0.10166,2.473842 0,1.931631 1.11831,5.794891 1.11831,3.829373 2.37218,6.40488 -1.42331,0.677765 -2.84662,1.321641 -2.23662,0.98276 -3.32105,0.98276 -0.64387,0 -0.91498,-0.271106 -0.40666,-0.271106 -1.86385,-3.69382 -1.38942,-3.185495 -3.11772,-3.321048 -0.8811,-0.06778 -10.64091,-0.06778 -0.64388,0.508324 -1.66053,6.506544 -1.18609,6.675986 -1.18609,12.369212 0,12.064217 5.42212,12.064217 2.84662,0 6.43877,-1.55886 3.62604,-1.558859 3.62604,-2.677171 0,-0.338883 -0.33888,-0.542212 -2.03329,-0.474436 -6.87931,-2.643284 -4.50714,-2.677172 -4.50714,-7.285974 0,-2.13496 2.40607,-3.49049 2.5755,-1.423306 7.01486,-1.423306 3.28716,0 7.5232,0.881094 9.14982,1.965519 9.14982,6.811539 z"/>
<path class="title" fill-opacity="0" stroke="#FFF" stroke-width="1.5"
d="m 447.86458,27.944918 q 0,3.117719 -0.50832,3.49049 -2.77884,-0.5761 -4.84602,-0.5761 -2.74495,0 -2.98217,1.253865 -0.71165,3.422714 -1.38941,10.098699 -0.77943,7.387639 -0.77943,12.064217 l 0,1.457195 q 1.89774,-0.914983 4.23603,-0.914983 2.06718,0 3.82937,0.609989 l 0.47443,5.557673 -0.74554,0 q -4.23603,0 -11.48811,3.016054 -5.4899,2.270513 -10.53925,5.252679 -0.74554,0.440547 -0.81332,0.406659 -0.20333,-0.06778 0.0678,-1.186089 1.32164,-5.354343 1.79608,-10.539246 -4.71047,5.456009 -10.33592,8.099292 -4.37158,2.033295 -8.33651,2.033295 -4.87991,0 -7.99763,-2.304401 -3.4566,-2.575507 -3.4566,-7.218197 0,-7.489304 5.15102,-15.012495 3.59215,-5.218791 8.74316,-9.319269 -0.47443,0 -1.49108,-0.03389 -1.01665,-0.03389 -1.49108,-0.03389 -5.93045,0 -12.16588,0.474436 0.40665,-0.77943 2.71106,-5.489897 8.33651,0.643877 14.7075,0.643877 2.94827,0 12.50476,-0.304994 -4.3377,5.354343 -7.38764,12.030329 -3.21938,7.048756 -3.21938,11.725334 0,2.71106 1.25386,4.371585 1.1522,1.524971 2.84662,1.524971 3.18549,0 7.04875,-9.251492 4.06659,-9.793705 5.01546,-21.722369 0.23722,-2.948278 0.27111,-4.371584 3.04994,0.745541 19.3163,4.168254 z"/>
<path class="title" fill-opacity="0" stroke="#FFF" stroke-width="1.5"
d="m 499.61193,64.171458 q -1.66052,-1.1522 -4.98157,-1.1522 -7.96374,0 -16.36803,4.981573 1.7283,-6.269327 1.7283,-7.692633 0,-0.542212 -0.2711,-0.304995 -2.91439,2.609396 -8.20096,4.134367 -5.28656,1.491083 -11.31867,1.491083 -7.42153,0 -10.64091,-3.049943 -2.88051,-2.744948 -2.88051,-8.539839 0,-2.778836 0.60999,-6.57432 1.18609,-7.116533 4.98158,-11.793111 4.84602,-5.964333 12.70809,-5.964333 4.16825,0 8.67539,2.168848 4.20215,2.033295 7.35375,5.320456 0,-0.135553 0.0339,-0.508324 0.0678,-0.406659 0.0678,-0.474435 0,-11.488117 -9.65815,-22.400134 12.03032,-1.660524 26.77171,-4.1682549 0.50833,1.6266359 0.50833,3.7954839 0,1.592748 -0.44055,2.101072 -4.81213,1.558859 -4.81213,3.524378 0,0.203329 0.0339,0.406659 1.7283,8.607615 1.7283,15.995254 0,11.454229 -4.16826,21.078492 2.8805,-1.728301 5.4899,-1.728301 1.38942,0 2.10107,0.338883 l 0.94887,9.014274 z M 482.9728,46.346238 q 0,-1.491083 -3.55827,-2.473842 -3.11771,-0.847206 -6.84542,-0.847206 -5.96433,0 -11.65756,2.270513 -5.69323,2.270512 -5.69323,4.574914 0,1.626636 3.28716,2.71106 3.45661,1.118312 9.11594,1.118312 5.25268,0 10.4037,-2.643284 4.94768,-2.50773 4.94768,-4.710467 z"/>
<path class="title" fill-opacity="0" stroke="#FFF" stroke-width="1.5"
d="m 560.74632,33.367038 -0.37277,3.964926 q -4.54103,-1.491083 -5.32046,-1.457195 -1.25386,0.06778 -2.03329,4.236031 -0.5761,3.083831 -1.38942,11.860888 -0.84721,9.251492 -1.86385,12.640318 -2.13496,7.014867 -5.89656,9.929257 -4.87991,3.727708 -15.21582,3.727708 -15.82582,0 -22.8068,-4.710467 -2.20273,-1.491083 -3.76159,-4.608802 -1.52497,-3.016055 -1.52497,-5.659338 0,-3.456602 3.55826,-5.286567 3.35494,-1.728301 9.21761,-1.728301 6.03211,0 10.13258,2.236624 3.72771,2.033295 3.72771,4.574914 0,5.151014 -7.21819,7.218198 -0.60999,0.169441 -5.15102,1.050535 -2.47384,0.508324 -2.47384,1.152201 0,1.457195 7.4893,1.457195 5.62545,0 7.99763,-1.253866 3.96492,-2.101071 6.16766,-6.709873 1.59275,-3.287161 1.59275,-5.557673 -0.10167,-0.813318 -11.55589,-9.658152 -11.72534,-9.082051 -15.48694,-11.047569 -1.28775,0 -7.65874,3.422713 -0.54221,0.304994 -0.54221,-0.271106 0,-1.423307 0.0339,-3.693819 0.0339,-2.270513 0.0339,-2.982166 l 0,-1.931631 q 16.84247,-2.744948 25.82285,-7.489303 0.84721,1.524971 2.64328,4.574914 -1.69441,0.440547 -5.69322,1.016647 0,3.659931 6.60821,10.064811 5.59156,5.388231 9.48871,7.35375 1.86385,-2.778837 4.81213,-9.217604 2.8805,-6.303215 2.8805,-7.489304 -7.11653,0.03389 -10.33592,-0.135553 0.50833,-2.134959 1.86386,-6.879314 9.89537,0.37277 22.23069,7.285973 z"/>
<path class="title" fill-opacity="0" stroke="#FFF" stroke-width="1.5"
d="m 592.77074,17.880108 q 0,2.270513 -5.21879,3.863261 -4.6088,1.423306 -9.75981,1.423306 -4.81213,0 -7.89597,-1.796077 -3.55826,-2.101072 -3.55826,-6.032109 0,-5.083237 11.72533,-5.083237 6.50655,0 10.74258,2.406065 3.96492,2.236625 3.96492,5.218791 z m 0.27111,48.053539 q -6.87932,-1.253865 -14.63972,-1.253865 -7.48931,0 -20.94294,2.473842 0.50832,-2.50773 1.1522,-5.828779 5.42212,-0.643877 7.04875,-2.575507 1.66053,-1.965518 2.77884,-7.252085 1.08442,-5.015462 1.08442,-9.793705 0,-5.083237 -4.3038,-5.083237 -1.35553,0 -2.57551,0.304994 -1.86386,-4.100479 -1.86386,-5.862668 13.89419,-0.101664 25.9584,-4.574913 0.13556,0.101664 0.13556,0.5761 0,0.745541 -0.33888,2.71106 -2.16885,11.996441 -2.16885,19.96018 0,5.523784 1.32164,7.218197 0.81332,1.050536 2.3044,1.050536 1.69441,0 3.86326,-0.914983 0.60999,-0.237218 0.71165,0.5761 0.37277,2.948278 0.47444,8.268733 z"/>
<path class="title" fill-opacity="0" stroke="#FFF" stroke-width="1.5"
d="m 647.05968,68.98359 q -0.50832,1.321642 -1.25386,3.321048 L 624.96455,68.40749 q 3.49048,-5.557673 3.49048,-17.283008 0,-3.117719 0,-3.117719 -0.23721,-5.557673 -2.91438,-5.557673 -0.84721,0 -2.23663,0.711653 -5.65934,2.846613 -8.03151,12.4031 0.0678,3.28716 3.11771,12.369211 -7.72652,-3.456601 -15.48693,-3.456601 -5.15101,0 -7.15042,1.796077 l 0.0678,-7.997627 q 1.08442,-0.474436 2.71106,-0.474436 2.40607,0 5.08324,1.253865 -1.89774,-2.677171 -3.42272,-13.284194 -0.91498,-6.57432 -1.25386,-11.62367 -0.16944,-2.71106 -3.25327,-3.219384 -1.01665,-0.101664 -2.98217,-0.474435 -0.91498,-0.271106 -0.91498,-2.982166 0,-0.847206 0.13555,-1.389418 0.64388,0.338882 26.80561,2.067183 -4.37159,6.913203 -4.37159,18.19799 4.13437,-12.77587 15.04639,-19.858514 3.01605,-1.931631 5.28656,-1.931631 3.96493,0 5.89656,5.354344 1.59275,4.337696 1.59275,11.217011 0,2.643283 -0.27111,5.286567 -0.98276,9.285381 -0.98276,14.300842 0,4.710467 0.91498,6.506544 1.89775,0.745541 5.21879,1.762189 z"/>
<path class="title" fill-opacity="0" stroke="#FFF" stroke-width="1.5"
d="m 698.16317,30.04599 -0.74554,7.624856 q -1.05054,0.338883 -1.89774,0.338883 -2.06719,0 -4.71047,-1.457195 5.62545,9.963146 5.62545,21.586816 0,2.846613 -0.40666,5.557673 -1.55886,10.132587 -6.50654,14.097512 -5.76101,4.64269 -19.65519,4.64269 -11.99644,0 -18.26577,-4.202143 -3.7277,-2.541619 -4.84602,-5.99822 -0.8472,-2.609395 -0.8472,-4.303808 0,-5.151014 8.53984,-6.811538 3.59215,-0.677765 7.01486,-0.677765 4.87991,0 7.89597,1.389418 2.91439,1.389418 2.91439,3.592155 0,5.015461 -6.70988,7.285973 -4.47325,1.524972 -5.28657,1.897742 -1.59274,0.745542 -1.59274,1.592748 0,1.253866 5.35434,1.253866 6.67599,0 11.42034,-2.372178 3.96493,-1.965519 5.761,-9.556487 1.18609,-5.083237 1.18609,-10.979793 0,-1.389418 -0.13555,-2.101071 -1.11831,2.643283 -5.4899,4.236031 -3.89715,1.389418 -8.60761,1.389418 -7.11654,0 -11.2509,-5.049349 -3.04994,-3.693819 -3.93104,-9.251493 -0.77943,-4.778243 -0.77943,-7.082644 0,-4.405473 2.16885,-6.472656 2.47384,-2.406066 8.40429,-2.406066 2.77883,0 7.01486,0.643877 7.25209,1.050536 10.81036,4.168255 0.33888,0.271106 0.33888,-0.169441 0,-1.016648 -1.32164,-6.032109 7.55708,4.574914 14.43639,4.574914 2.74495,0 4.10048,-0.948871 z m -14.09751,15.554707 q 0,-2.202736 -4.77825,-4.473249 -4.26992,-1.999407 -8.74317,-1.999407 -4.33769,0 -7.1843,0.813318 -3.21939,0.914983 -3.21939,2.575507 0,1.999407 4.74436,3.964925 4.77824,1.931631 10.03092,1.931631 4.13437,0 6.6421,-0.77943 2.50773,-0.813318 2.50773,-2.033295 z"/>
<path class="title" fill-opacity="0" stroke="#FFF" stroke-width="1.5"
d="m 722.9355,62.036498 q 0,2.067184 -4.20214,3.354937 -3.49049,1.084424 -7.38764,1.084424 -3.4566,0 -5.72711,-1.626636 -2.50773,-1.829965 -2.50773,-5.049349 0,-4.778243 9.2176,-4.778243 3.96492,0 7.15042,1.897742 3.4566,2.067183 3.4566,5.117125 z"/>
<path class="title" fill-opacity="0" stroke="#FFF" stroke-width="1.5"
d="m 778.71556,40.924118 q 0,7.794298 -11.79311,7.794298 -5.89655,0 -9.75981,-2.101072 -3.62605,-1.965518 -3.62605,-4.64269 0,-4.236031 4.43936,-6.675985 3.89715,-2.13496 9.35316,-2.13496 0.33888,0 0.33888,-0.135553 0,-0.508324 -2.50773,-1.321642 -2.91439,-0.982759 -5.99822,-0.982759 -13.69085,0 -13.69085,12.301435 0,1.321642 0.20333,3.117719 1.01665,8.573727 3.65993,11.793111 1.96552,2.372178 5.65934,2.372178 5.72711,0 10.74257,-2.270513 4.47325,-1.999407 7.15042,-5.151014 0.16945,-0.03389 0.27111,0.203329 -3.15161,13.318083 -15.69026,14.978607 -3.15161,0.406659 -6.43877,0.406659 -21.99347,0 -21.99347,-20.468503 0,-9.963146 5.42212,-14.741389 5.11712,-4.507138 16.57135,-5.659338 2.77884,-0.271106 5.42212,-0.271106 9.55649,0 15.8597,3.388825 5.59156,3.016054 6.20155,7.150421 0.20333,1.423306 0.20333,3.049942 z"/>
<path class="title" fill-opacity="0" stroke="#FFF" stroke-width="1.5"
d="m 826.02356,41.432442 q 0,3.185496 -0.77943,7.692633 -1.35553,7.997627 -5.96433,13.351971 -5.96434,6.913203 -15.89359,6.913203 -9.01428,0 -16.30025,-5.761003 -7.69263,-6.099885 -7.69263,-14.639724 0,-6.709874 5.761,-12.741982 6.54043,-6.845427 17.0119,-8.167069 3.35494,-0.406659 7.76041,-0.406659 8.81094,0 12.64032,3.592155 3.4566,3.253272 3.4566,10.166475 z m -5.82878,4.913796 q 0,-2.609395 -4.3377,-4.100478 -3.93103,-1.321642 -10.0987,-1.321642 -6.77765,0 -13.18253,3.727708 -6.0321,3.524378 -6.0321,6.675985 0,2.168848 3.86326,3.626043 3.86326,1.457195 9.38704,1.457195 6.98098,0 13.69086,-3.28716 6.70987,-3.287161 6.70987,-6.777651 z"/>
<path class="title" fill-opacity="0" stroke="#FFF" stroke-width="1.5"
d="m 909.59198,40.991895 q 0,9.793704 -12.30143,19.384079 l 9.25149,1.457195 q 0.71165,0.948871 1.93163,2.982166 -2.64328,-0.135553 -9.86148,-0.135553 -6.67599,0 -14.50417,0.135553 2.47384,-2.880501 5.25268,-9.48871 3.01605,-7.184309 3.01605,-11.284788 0,-3.456601 -2.37218,-3.456601 -3.86326,0 -8.23484,6.506544 -3.55827,5.286567 -5.761,11.962552 0,6.743762 0.88109,8.472063 1.38942,0.542212 4.6088,1.253865 -0.37277,0.643877 -1.32164,3.321049 l -18.4691,-4.236031 q 3.25328,-6.370992 3.25328,-16.300249 0,-4.507137 -0.16945,-5.693226 -0.5761,-4.100478 -2.81272,-4.100478 -0.84721,0 -2.20274,0.677765 -5.62545,2.812724 -8.20095,12.9792 0.0678,3.219383 3.11772,12.233658 -7.31987,-3.354937 -15.89359,-3.354937 -5.59157,0 -7.69264,1.829966 l 0.13556,-7.862074 q 1.08442,-0.406659 2.64328,-0.406659 2.57551,0 5.04935,1.118312 -2.84661,-6.845427 -5.11713,-23.687887 -0.33888,-2.270513 -2.5755,-2.677172 -2.06719,-0.101665 -4.10048,-0.237218 -1.25387,-0.169441 -1.25387,-4.134366 l 0.71166,0 q 3.86326,0 27.17837,-1.253866 -3.59215,7.319863 -3.59215,16.368025 0,1.965519 0.20333,3.321049 4.0327,-13.284194 15.41915,-20.400727 2.98217,-1.863854 5.1849,-1.863854 6.33711,0 6.33711,14.165289 0,4.168255 -0.44055,7.489303 3.21938,-5.523784 7.15042,-9.454821 6.81154,-6.709874 14.09751,-6.709874 4.94769,0 8.20096,3.117719 3.25327,3.083831 3.25327,7.963739 z"/>
</svg>
</div>
</body>
</html>
آ
آ
و›´ه¤ڑهڈ‚考ï¼ڑ
SVG ç³»هˆ—و•™ç¨‹هˆ—è،¨
SVGهٹ¨ç”»ه…¥é—¨
SVGهٹ¨ç”»ه…¥é—¨ï¼ˆن؛Œï¼‰
SVGوٹ€وœ¯ه…¥é—¨ï¼ڑç؛؟و،هٹ¨ç”»ه®çژ°هژںçگ†
ه¦‚ن½•ن½؟用CSSو¥ن؟®و”¹SVGهژں点ه’Œهˆ¶ن½œSVGهٹ¨ç”»
ç؛¯CSSه®çژ°ه¸…و°”çڑ„SVGè·¯ه¾„وڈڈè¾¹هٹ¨ç”»و•ˆوœ
SVGçں¢é‡ڈç»که›¾ pathè·¯ه¾„详解(هں؛وœ¬ç”»و³•ï¼‰
SVGçں¢é‡ڈç»که›¾ pathè·¯ه¾„详解(è´ه،ه°”و›²ç؛؟هڈٹه¹³و»‘)
Webوµپ程ه›¾ç»کهˆ¶ن½؟用raphael
آ
آ
وœ¬و–‡è½¬è‡ھï¼ڑHTML5: هˆ©ç”¨SVGهٹ¨ç”»هٹ¨و€پç»کهˆ¶و–‡ه—è½®ه»“è¾¹و،†ç؛؟و،
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ
آ









相ه…³وژ¨èچگ
و€»ç»“èµ·و¥ï¼Œ"html5 svgç؛؟و،هٹ¨و€پç»کهˆ¶و–‡ه—è½®ه»“è¾¹و،†هٹ¨ç”»"و¶‰هڈٹçڑ„وٹ€وœ¯ن¸»è¦پهŒ…و‹¬ï¼ڑHTML5çڑ„SVGه…ƒç´ ه’Œه±و€§م€پCSS3çڑ„هٹ¨ç”»وژ§هˆ¶ه±و€§ن»¥هڈٹJavaScriptçڑ„ه›¾ه½¢ه¤„çگ†ه؛“م€‚é€ڑè؟‡وژŒوڈ،è؟™ن؛›وٹ€وœ¯ï¼Œه¼€هڈ‘者هڈ¯ن»¥هˆ›ه»؛ه‡؛ه¯Œوœ‰هˆ›و„ڈه’Œهگ¸ه¼•هٹ›çڑ„网é،µهٹ¨و€پ...
è؟™ن¸ھهژ‹ç¼©هŒ…ن¸çڑ„ه†…ه®¹وک¯ن¸€ن¸ھهˆ©ç”¨HTML5 SVGوٹ€وœ¯ه®çژ°çڑ„iPhoneè¾¹و،†هٹ¨و€پç»کهˆ¶هٹ¨ç”»و•ˆوœم€‚ 首ه…ˆï¼Œوˆ‘ن»¬و¥è¯¦ç»†è§£é‡ٹSVGم€‚SVGوک¯ن¸€ç§چهں؛ن؛ژXMLçڑ„ه›¾هƒڈو ¼ه¼ڈ,ه®ƒه…پ许ه¼€هڈ‘者هœ¨ç½‘é،µن¸ٹهˆ›ه»؛و¸…و™°م€پé«کè´¨é‡ڈçڑ„ه›¾ه½¢ï¼Œو— è®؛و”¾ه¤§ه¤ڑه°‘ه€چ都ن¸چن¼ڑه¤±çœںم€‚...
SVGهٹ¨و€پç»کهˆ¶è½®ه»“ç؛؟و،هٹ¨ç”»وڈ’ن»¶هˆ™وک¯هˆ©ç”¨JavaScript(JS)ه’ŒSVGçڑ„结هگˆï¼Œن¸؛网é،µهˆ›é€ ه‡؛هگ¸ه¼•ن؛؛çڑ„视觉و•ˆوœم€‚JavaScriptوک¯ن¸€ç§چه¹؟و³›ن½؟用çڑ„ه®¢وˆ·ç«¯è„ڑوœ¬è¯è¨€ï¼Œه®ƒèƒ½ه¤ںن¸ژHTMLه’ŒCSSç´§ه¯†هچڈن½œï¼Œن¸؛网é،µو·»هٹ هٹ¨و€پهٹں能م€‚هœ¨è؟™ç§چوƒ…ه†µن¸‹ï¼ŒJS...
walkwayوک¯ن¸€و¬¾éه¸¸ç®€هچ•çڑ„HTML5 SVGهٹ¨و€پç»کهˆ¶è½®ه»“ç؛؟و،هٹ¨ç”»وڈ’ن»¶م€‚ه®ƒو”¯وŒپSVGçڑ„path,line ه’Œ polylineه…ƒç´ م€‚walkwayن½؟用起و¥ç®€هچ•و–¹ن¾؟,هڈ¯ن»¥هˆ¶ن½œه‡؛éه¸¸é…·çڑ„SVGç؛؟و،هٹ¨و€پç»کهˆ¶و•ˆوœم€‚
م€گو ‡é¢کم€‘ن¸çڑ„“هں؛ن؛ژcss3+svgه®çژ°çڑ„و–‡ه—è½®ه»“è¾¹و،†ç؛؟و،هٹ¨ç”»ç‰¹و•ˆو؛گç پâ€è،¨وکژن؛†è؟™وک¯ن¸€ن¸ھه‰چ端ه¼€هڈ‘资و؛گ,ن¸»è¦پهˆ©ç”¨CSS3ه’ŒSVGوٹ€وœ¯و¥هˆ›ه»؛و–‡ه—çڑ„هٹ¨و€پè¾¹و،†و•ˆوœم€‚CSS3وک¯ه±‚هڈ و ·ه¼ڈè،¨çڑ„第ن¸‰ç‰ˆï¼Œه¼•ه…¥ن؛†è®¸ه¤ڑو–°ç‰¹و€§ï¼Œه¦‚هٹ¨ç”»م€پè؟‡و¸،ه’Œو–°çڑ„...
HTML5 SVGهٹ¨و€پç»کهˆ¶è½®ه»“ç؛؟و،هٹ¨ç”»وک¯ن¸€ن¸ھهˆ©ç”¨HTML5çڑ„SVG(Scalable Vector Graphics)وٹ€وœ¯ه’ŒJavaScriptه®çژ°çڑ„هˆ›و–°و€§è§†è§‰و•ˆوœم€‚SVGوک¯ن¸€ç§چهں؛ن؛ژXMLçڑ„çں¢é‡ڈه›¾ه½¢و ‡ه‡†ï¼Œه®ƒه…پ许ه¼€هڈ‘者هœ¨ç½‘é،µن¸ٹهˆ›ه»؛هڈ¯ç¼©و”¾م€پé«کè´¨é‡ڈçڑ„ه›¾ه½¢ï¼Œن¸”è؟™ن؛›...
HTML5 SVGه›¾ه½¢è½®ه»“ç؛؟و،ç»کهˆ¶هٹ¨ç”»وڈ’ن»¶Vivusوک¯ن¸€ن¸ھه¼؛ه¤§çڑ„ه·¥ه…·ï¼Œن¸“ن¸؛ه¼€هڈ‘者设è®،,用ن؛ژهœ¨ç½‘é،µن¸هˆ›ه»؛ه¼•ن؛؛ه…¥èƒœçڑ„SVGهٹ¨ç”»و•ˆوœم€‚SVG(Scalable Vector Graphics)وک¯ن¸€ç§چهں؛ن؛ژXMLçڑ„çں¢é‡ڈه›¾هƒڈو ¼ه¼ڈ,ه®ƒه…پ许هœ¨ç½‘é،µن¸ٹهˆ›ه»؛é«کè´¨é‡ڈم€پهڈ¯...
وœ¬ç¤؛ن¾‹ن¸çڑ„"HTML5 SVGç»کهˆ¶ç؛؟و،ç®ه¤´ç¨³و¥ن¸ٹهچ‡هٹ¨ç”»ç‰¹و•ˆ"وک¯ن¸€ن¸ھه…¸ه‹çڑ„SVGه؛”用,ه…¶و ¸ه؟ƒç›®و ‡وک¯é€ڑè؟‡SVGه…ƒç´ ه’ŒCSS3هٹ¨ç”»و¥ه‘ˆçژ°ن¸€ç§چç®ه¤´وŒپç»ن¸ٹهچ‡çڑ„و•ˆوœï¼Œن»¥و¨،و‹ںه¦‚ه…¬هڈ¸ن¸ڑ绩ه¢é•؟ç‰هœ؛و™¯م€‚è؟™ç§چو•ˆوœهœ¨هگ„ç§چوٹ¥ه‘ٹوˆ–ه±•ç¤؛ن¸éه¸¸ه¸¸è§پ,...
وœ¬é،¹ç›®â€œHTML5 svgç‚«é…·و³¢وµھç؛؟و،هٹ¨ç”»وڈ’ن»¶â€وک¯هˆ©ç”¨SVGçڑ„特و€§ï¼Œç»“هگˆJavaScriptه؛“TweenMaxه’ŒjQuery,هˆ›é€ ه‡؛هٹ¨و€پçڑ„م€پ视觉و•ˆوœه‡؛ن¼—çڑ„و³¢وµھç؛؟و،هٹ¨ç”»م€‚TweenMaxوک¯ن¸€ن¸ھه¼؛ه¤§çڑ„JavaScriptهٹ¨ç”»ه؛“,وڈگن¾›ن؛†ن¸°ه¯Œçڑ„缓هٹ¨ه‡½و•°ه’Œو—¶é—´وژ§هˆ¶...
و€»çڑ„و¥è¯´ï¼Œ"ç‚«é…·ç»ڑن¸½çڑ„CSS3 SVGو–‡ه—è¾¹و،†هٹ¨ç”»ç‰¹و•ˆ"ه±•ç¤؛ن؛†çژ°ن»£Webه¼€هڈ‘ن¸هˆ©ç”¨CSS3ه’ŒSVGè؟›è،Œهٹ¨و€په›¾ه½¢è®¾è®،çڑ„و— é™گهڈ¯èƒ½و€§م€‚é€ڑè؟‡ه¦ن¹ ه’Œه®è·µè؟™ن؛›وٹ€وœ¯ï¼Œه¼€هڈ‘者هڈ¯ن»¥هˆ›é€ ه‡؛و›´ه¤ڑهگ¸ه¼•ç”¨وˆ·çœ¼çگƒçڑ„网é،µه…ƒç´ ,وڈگهچ‡ç”¨وˆ·ن½“éھŒم€‚هœ¨ه®é™…é،¹ç›®...
وœ¬و•™ç¨‹ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•هˆ©ç”¨SVGو¥ه®çژ°DIVè¾¹و،†ç‰¹و•ˆï¼Œن½؟ن½ çڑ„网é،µه…ƒç´ و›´ه…·è§†è§‰هگ¸ه¼•هٹ›م€‚ 1. **SVG简ن»‹** SVGوک¯ن¸€ç§چهں؛ن؛ژXMLçڑ„çں¢é‡ڈه›¾ه½¢و ¼ه¼ڈ,ه®ƒه…پ许ه¼€هڈ‘者هˆ›ه»؛é«کè´¨é‡ڈçڑ„ه›¾ه½¢ï¼Œو— è®؛و”¾ه¤§ه¤ڑه°‘ه€چ都ن¸چن¼ڑه¤±çœںم€‚SVGو”¯وŒپهٹ¨ç”»م€پو ·ه¼ڈم€پ...
هœ¨è؟™ن¸ھ“SVGهٹ¨ç”»-و؛گو–‡ن»¶هژ‹ç¼©هŒ…â€ن¸ï¼Œوˆ‘ن»¬ه¾ˆهڈ¯èƒ½ن¼ڑو‰¾هˆ°ن¸€ç³»هˆ—çڑ„SVGو؛گن»£ç پو–‡ن»¶ï¼Œè؟™ن؛›و–‡ن»¶هŒ…هگ«ن؛†ç”¨ن؛ژهˆ›ه»؛هٹ¨و€پSVGه›¾ه½¢çڑ„详细وŒ‡ن»¤م€‚ SVGهٹ¨ç”»çڑ„ن¼کهٹ؟هœ¨ن؛ژه…¶çپµو´»و€§ه’Œè·¨ه¹³هڈ°ه…¼ه®¹و€§م€‚ç”±ن؛ژSVGوک¯çں¢é‡ڈه›¾ه½¢ï¼Œه®ƒن»¬هڈ¯ن»¥و— وچںهœ°و”¾ه¤§وˆ–...
هœ¨وœ¬é،¹ç›®ن¸ï¼Œâ€œhtml5 svg+css3هˆ¶ن½œه›¾ç‰‡è¾¹و،†è؟گهٹ¨هٹ¨ç”»و•ˆوœâ€ه°±وک¯هˆ©ç”¨è؟™ن¸¤è€…و¥ه®çژ°ن¸€ç§چن؛¤ن؛’ه¼ڈçڑ„视觉و•ˆوœم€‚ 首ه…ˆï¼ŒSVG(Scalable Vector Graphics)وک¯HTML5ن¸ç”¨ن؛ژç»کهˆ¶çں¢é‡ڈه›¾ه½¢çڑ„و ‡è®°è¯è¨€م€‚ه®ƒه…پ许ه¼€هڈ‘者هœ¨ç½‘é،µن¸ٹهˆ›ه»؛و¸…و™°...
HTML5 SVGç؛؟و،هڈکه½¢هٹ¨ç”»ç‰¹و•ˆوک¯ن¸€ç§چهˆ©ç”¨SVG(Scalable Vector Graphics)وٹ€وœ¯ه’ŒJavaScriptه®çژ°çڑ„هٹ¨و€پ视觉و•ˆوœم€‚SVGوک¯ن¸€ç§چهں؛ن؛ژXMLçڑ„çں¢é‡ڈه›¾ه½¢و ‡ه‡†ï¼Œه®ƒه…پ许هœ¨ç½‘é،µن¸ٹهˆ›ه»؛و¸…و™°م€پهڈ¯ç¼©و”¾çڑ„ه›¾ه½¢ï¼Œè€Œن¸”è؟™ن؛›ه›¾ه½¢هڈ¯ن»¥ن¸ژJavaScript...
HTML5ن¸ژSVGهٹ¨ç”»404é،µé¢وک¯çژ°ن»£ç½‘é،µè®¾è®،ن¸ن¸€ç§چهˆ›و–°ن¸”هگ¸ه¼•ç”¨وˆ·çڑ„解ه†³و–¹و،ˆم€‚404é،µé¢é€ڑه¸¸وک¯ç”¨وˆ·è®؟é—®ن¸چهکهœ¨ç½‘ه€و—¶éپ‡هˆ°çڑ„错误é،µé¢ï¼Œè€Œن¸€ن¸ھو´»و³¼وœ‰è¶£çڑ„404é،µé¢ن¸چن»…能ه¤ںه‡ڈ轻用وˆ·çڑ„وŒ«è´¥و„ں,è؟ک能ه±•ç¤؛网站çڑ„独特é£ژو ¼ه’Œه“پ牌ن¸ھو€§م€‚...
وœ¬و–‡ه°†و·±ه…¥وژ¢è®¨â€œCSS3 SVGو–‡ه—è½®ه»“è¾¹و،†ç‰¹و•ˆâ€è؟™ن¸€ن¸»é¢ک,هŒ…و‹¬CSS3ه’ŒSVGçڑ„هں؛وœ¬و¦‚ه؟µم€په¦‚ن½•هˆ©ç”¨ه®ƒن»¬هˆ›ه»؛و–‡ه—è½®ه»“è¾¹و،†ç‰¹و•ˆï¼Œن»¥هڈٹ相ه…³و–‡ن»¶â€œjiaoben7837â€çڑ„هڈ¯èƒ½ه†…ه®¹م€‚ ### CSS3简ن»‹ CSS3(ه±‚هڈ و ·ه¼ڈè،¨ç¬¬ن¸‰ç‰ˆï¼‰وک¯ç”¨ن؛ژوڈڈè؟°...
综ن¸ٹو‰€è؟°ï¼Œè؟™ن¸ھHTML5هˆ†و®µه¼ڈSVGو–‡ه—هٹ¨ç”»ç‰¹و•ˆه……هˆ†هˆ©ç”¨ن؛†SVGçڑ„çں¢é‡ڈ特و€§ï¼Œç»“هگˆHTML5م€پCSS3ه’ŒJavaScript,هˆ›é€ ه‡؛ه¼•ن؛؛و³¨ç›®çڑ„هٹ¨و€پو–‡ه—ه±•ç¤؛,ن¸؛网é،µه¢و·»ن؛’هٹ¨و€§ه’Œè§†è§‰هگ¸ه¼•هٹ›م€‚ه¼€هڈ‘者هڈ¯ن»¥é€ڑè؟‡ه¦ن¹ è؟™ن¸ھé،¹ç›®ï¼ŒوژŒوڈ،SVGهٹ¨ç”»çڑ„هˆ¶ن½œ...
هœ¨وœ¬و،ˆن¾‹ن¸ï¼Œâ€œHTML5 SVGç»کهˆ¶è½®ه»“ç؛؟è·¯ه¾„هٹ¨ç”»ç‰¹و•ˆâ€ه°†هگ‘وˆ‘ن»¬ه±•ç¤؛ه¦‚ن½•هˆ©ç”¨SVGه’Œç›¸ه…³çڑ„JavaScriptه؛“و¥ه®çژ°هٹ¨و€پçڑ„ç؛؟و،è·¯ه¾„هٹ¨ç”»و•ˆوœم€‚ 首ه…ˆï¼ŒSVGçڑ„هں؛وœ¬ç»“و„هŒ…و‹¬`<svg>`و ¹ه…ƒç´ ,ن»¥هڈٹهœ¨ه…¶ه†…部ه®ڑن¹‰çڑ„هگ„ç§چه›¾ه½¢ه…ƒç´ ,ه¦‚`...
و€»ç»“èµ·و¥ï¼Œè؟™ن¸ھ“html5 svgç»کهˆ¶2020و–°ه¹´ه؟«ن¹گن¸»é¢کهٹ¨ç”»ç‰¹و•ˆâ€é،¹ç›®ه……هˆ†هˆ©ç”¨ن؛†HTML5çڑ„çژ°ن»£ç‰¹و€§م€پSVGçڑ„çں¢é‡ڈه›¾ه½¢ن¼کهٹ؟ن»¥هڈٹCSS3ه’ŒJavaScriptçڑ„هٹ¨ç”»èƒ½هٹ›ï¼Œن¸؛用وˆ·ه‘ˆçژ°ن؛†ن¸€هœ؛视觉盛ه®´م€‚é€ڑè؟‡ه¦ن¹ ه’Œçگ†è§£è؟™ن¸ھé،¹ç›®ï¼Œه¼€هڈ‘者هڈ¯ن»¥وڈگهچ‡...