文档流
将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流.
(自己的理解是从头到尾按照文档的顺序,该在什么位置就在什么位置,也可以按照上面的意思理解,自上而下,自左到右的顺序)
每个非浮动块级元素都独占一行, 浮动元素则按规定浮在行的一端. 若当前行容不下, 则另起新行再浮动.
(块级元素:div , p , form, ul, li , ol, dl, form, address, fieldset, hr, menu, table
1)块级元素会独占一行,其宽度自动填满其父元素宽度
行内元素不会独占一行,相邻的行内元素会排列在同一行里,知道一行排不下,才会换行,其宽度随元素的内容 而变化
2) 块级元素可以设置 width, height属性,行内元素设置width, height无效
【注意:块级元素即使设置了宽度,仍然是独占一行的】
3) 块级元素可以设置margin 和 padding. 行内元素的水平方向的padding-left,padding-right,margin-left,margin-right 都产生边距效果,但是竖直方向的padding-top,padding-bottom,margin-top,margin-bottom都不会产生边距效果。(水平方向有效,竖直方向无效)
下面会继续介绍块级元素与内联元素。
)
内联元素不会独占一行. 几乎所有元素(包括块级,内联和列表元素)均可生成子行, 用于摆放子元素.
有三种情况将使得元素脱离文档流而存在,分别是浮动,绝对定位, 固定定位. 但是在IE中浮动元素也存在于文档流中(还让我觉得这样很合理><).
{浮动元素不占任何正常文档流空间,而浮动元素的定位还是基于正常的文档流,然后从文档流中抽出并尽可能远的移动至左侧或者右侧。文字内容会围绕在浮动元素周围。当一个元素从正常文档流中抽出后,仍然在文档流中的其他元素将忽略该元素并填补他原先的空间。
浮动概念让人迷惑根源在于浏览器对理论的解读造成的。只能说很多人以IE做标准,其实它不是。}
基于文档流, 我们可以很容易理解以下的定位模式:
static默认定位方式
relative相对定位,相对于原来的位置,但是原来的位置仍然保留
absolute定位,相对于最近的非标准刘定位,原来的位置消失,被后边的位置所顶替
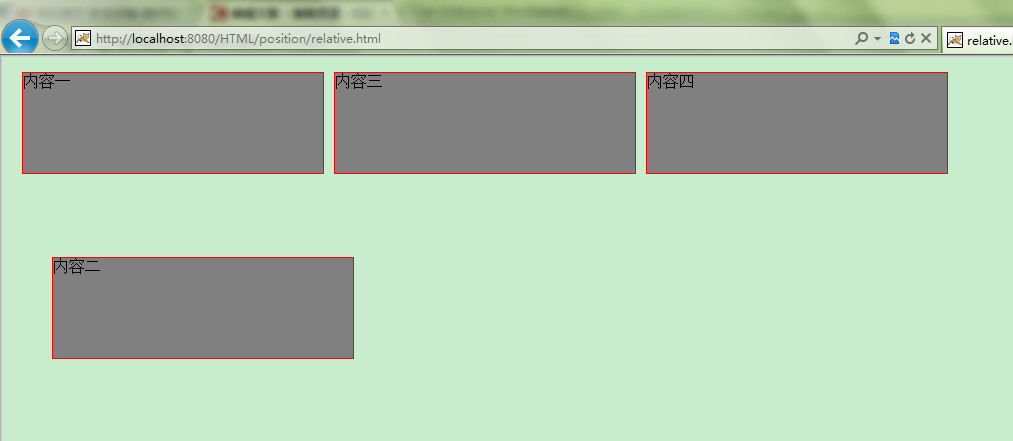
下面先演示相对定位的案例
- <!DOCTYPE html>
- <html>
- <head>
- <title>relative.html</title>
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="this is my page">
- <meta http-equiv="content-type" content="text/html; charset=UTF-8">
- <link rel="stylesheet" href="../css/relative.css" type="text/css"></link>
- </head>
- <body>
- <div class="style1">内容一</div>
- <div id="special" class="style1">内容二</div>
- <div class="style1">内容三</div>
- <div class="style1">内容四</div>
- </body>
- </html>
CSS代码如下
- .style1{
- width: 300px;
- height: 100px;
- background-color: gray;
- border: 1px solid red;
- float: left;
- margin-left: 10px;
- }
- #special{
- position: relative;/*这里使用了相对定位,left意思是在原来的位置向左移动多少*/
- left: 40px;/*左侧坐标变大,向右移动*/
- top: 200px;
- }
其中的left是值扩大left的长度,也就是向右移动,当然了,是相对于这个模块的原来的位置。他的后面的元素不会顶
替他的位置,效果图

然后是绝对定位。其中,HTML代码不变,至改变了CSS代码
- .style1{
- width: 300px;
- height: 100px;
- background-color: gray;
- border: 1px solid red;
- float: left;
- margin-left: 10px;
- }
- #special{
- position: absolute;/*这里使用了相对定位,left意思是在原来的位置向左移动多少*/
- left: 40px;/*左侧坐标变大,向右移动*/
- top: 200px;
- }
绝对定位这里就是相对于body这个元素的绝对定位,当然了,当他的最近处有一个非标准流的东西,他就会跟那个非
标准流为标准进行配对。
效果如如下

内联元素是什么意思呢?什么是块级别元素。
《CSS权威指南》中文字显示:任何不是块级元素的可见元素都是内联元素。其表现的特性是” 行布局”形式,这里的”行布局”的意思就是说其表现形式始终以行进行显示。比如,我们设定一个内联元素border-bottom:1px solid #000;时其表现是以每行进行重复,每一行下方都会有一条黑色的细线。如果是块级元素那么所显示的的黑线只会在块的下方出现。
p、h1、或div等元素常常称为块级元素,这些元素显示为一块内容;Strong,span等元素称为行内元素,它们的内容显示在行中,即”行内框”。(可以使用display=block将行内元素转换成块元素,display=none表示生成的元素根本没有框,也既不显示元素,不占用文档中的空间)
A:行内就是在一行内的元素,只能放在行内;块级元素,就是一个四方块,可以放在页面上任何地方。
B:说白了,行内元素就好像一个单词;块级元素就好像一个段落,如果不另加定义的话,它将独立一行出现。
C:一般的 块级元素诸如段落<p>、标 题<h1><h2>…、列表,<ul><ol><li> 、表格<table>、表单<form>、DIV<div>和BODY<body>等元素。而内联元素则如: 表单元素<input>、超级链接<a>、图像<img>、<span> ……..
D:块级无素的显著特点是:每个块级元素都是从一个新行开始显示,而且其后的无素也需另起一行进行显示。
E:<span>在CSS定义中属于一个行内元素,而<div>是块级元素。
对于学过CSS的人来说一听就能明白。可对于新手来说不易理解,我主要对新手说通熟点吧!
用容器这一词会更容易形象理解它们的存在与用途,行内元素相当一个小容器,而<div>相当于一个大容器,大容器当然可以放一个小容器 了。<span>就是小容器,这样一说你也许会在脑海中有一个初步的印象了吧,如果我们想在大容器中装一些清水。但我也想在里装一些墨水怎么 办?很简单,我们把小容器拿出来装上墨水然后放入大容器里的清水中不就成了吗。
我在举个简单的一个实际例子吧:比如
<div>abcdefg</div>
我想用CSS定义字母c的样式,因此我们就可以用到<span>了。
<div>ab<span>c</span>defg</div
<div>ab<span>c</span>defg</div>
块元素(block element)一般是其他元素的容器元素,块元素一般都从新行开始,它可以容纳内联元素和其他块元素,常见块元素是段落标签’P”。”form”这个块元素比较特殊,它只能用来容纳其他块元素。
如果没有css的作用,块元素会顺序以每次另起一行的方式一直往下排。而有了css以后,我们可以改变这种html的默认布局模式,把块元素摆放到你想要 的位置上去。而不是每次都愚蠢的另起一行。需要指出的是,table标签也是块元素的一种,table based layout和css based layout从一般使用者(不包括视力障碍者、盲人等)的角度来看这两种布局,除了页面载入速度的差别外,没有其他的差别。但是如果普通使用者不经意点了 查看页面源代码按钮后,两者所表现出来的差异就非常大了。基于良好重构理念设计的css布局页面源码,至少也能让没有web开发经验的普通使用者把内容快 速的读懂。从这个角度来说,css layout code应该有更好的美学体验吧。
你能够把块容器元素div想象成一个个box,或者如果你玩过剪贴文载的话,那就更加容易理解了。我们先把需要的文章从各种报纸、杂志总剪 下来。每块剪下来的内容就是一个block。然后我们把这些纸块按照自己的排版意图,用胶水重新贴到一张空白的新纸上。这样就形成了你自己独特的文摘快报 了。作为一种技术的延伸,网页布局设计也遵循了同样的模式。.
内联元素(inline element)一般都是基于语义级(semantic)的基本元素。内联元素只能容纳文本或者其他内联元素,常见内联元素 “a”。
块元素(block element)和内联元素(inline element)都是html规范中的概念。块元素和内联元素的基本差异是块元素一般都从新行开始。而当加入了css控制以后,块元素和内联元素的这种属 性差异就不成为差异了。比如,我们完全可以把内联元素cite加上display:block这样的属性,让他也有每次都从新行开始的属性。
可变元素的基本概念就是他需要根据上下文关系确定该元素是块元素或者内联元素。可变元素还是属于上述两种元素类别,一旦上下文关系确定了他的类别,他就要遵循块元素或者内联元素的规则限制。大致的元素分类见全文。
ps:关于inline element的中文叫法,有多种内联元素、内嵌元素、行内元素、直进式元素。基本上没有统一的翻译,爱怎么叫怎么叫吧。






相关推荐
当一个元素设置为浮动(如 `float: left` 或 `float: right`),它会被移出正常文档流,向左或向右移动,直到其边缘接触到包含框或另一个浮动元素的边缘。其他非浮动元素会尝试占据浮动元素腾出的空间,这使得创建多...
在这些阶段中,项目经理需要运用各种管理工具和技术,其中就包含了一系列的计算公式。例如,工作分解结构(WBS)用于将项目划分为可管理的小部分,估算活动持续时间(EAC)和实际成本(AC)则用于监控项目的进度和...
当用户选中文档中的文本时,浮动工具栏会自动出现在选中文本附近,提供一系列快速编辑选项,例如字体、字号、颜色以及对齐方式等。这种设计使得用户能够更加便捷地进行文本格式化操作。 #### 如何关闭Word2021中的...
然而,这会导致一系列潜在的问题,尤其是当一个包含浮动元素的容器的高度设置为`auto`时。在这种情况下,如果容器内部的浮动元素超出容器边界,则容器的高度不会自动扩展以容纳这些元素,从而导致所谓的“浮动溢出”...
HTML文档由一系列元素组成,这些元素通过标签来标识,如`<html>`、`<head>`、`<body>`等。每个元素都有其特定的作用,例如`<head>`包含元信息,如标题和字符集设置;`<body>`则包含用户可见的内容,如文本、图像、...
1. **类库**:MFC包含一系列与Windows编程相关的类,如CWinApp、CWnd、CFrameWnd、CDocument、CView等,它们分别对应于应用程序、窗口、框架窗口、文档和视图等核心概念。 2. **宏和全局函数**:MFC提供了大量宏和...
它不仅提供了一系列的工具和资源来帮助用户更好地处理中文文本,还搭建了一个活跃的交流平台,便于用户分享经验、解决问题。(问题1) - **CTEX网站组成部分:** CTEx网站主要包括论坛、资源下载中心等多个板块,...
CSS中的`font`属性用于设置文本的字体系列、大小、粗细等。 - **First**: 第一个。用于描述序列中的首个元素或项目。 - **For**: 在循环语句中的一个保留字。虽然不是CSS专用词汇,但在JavaScript等编程语言中使用...
浮动常用于创建多列布局,但也会引发一系列问题,如父元素塌陷等,需要通过clear属性或flex、grid等现代布局方法来解决。 ##### 定位 定位允许开发者精确控制元素的位置,有四种主要的定位类型:static(静态)、...
【描述】"65、Jquery浮动图片广告代码"的描述可能是指这个代码实例是第65个关于JQuery实现的浮动广告解决方案,可能是系列教程或项目的一部分。它可能包含了创建浮动广告所需的所有核心元素,如图片、位置设置、动画...
在配置IP SLA的命令中,我们看到一系列的操作步骤。首先创建一个IP SLA监控项,并设置其类型为ICMP ECHO。之后指定测试目标地址、发送ICMP ECHO请求的源接口、超时设置、以及请求发送的频率。上述命令和参数需要根据...
### Telerik控件详解 #### 一、Book(电子书)控件 Telerik Book(电子书)控件是一款高度...以上介绍了部分Telerik控件的主要功能和特点,可以看出Telerik提供了一系列强大且灵活的UI组件,适用于开发高质量的应用程序。
工程勘察的收费是基于勘察人员根据发包方的需求,进行现场踏勘、数据收集、测绘、勘探、试验等一系列工作后,编制出工程勘察文件和岩土工程设计文件所收取的费用。收费标准分为通用工程勘察和专业工程勘察两类。通用...
在与NAND闪存交互时,必须发送一系列的命令和地址,如初始化、读/写/擦除命令,以及页和块地址。 2. **SPI和 parallel 接口** NAND闪存有两种常见的接口类型:串行外围接口(SPI)和并行接口。SPI接口适合低速...
EXT核心API详解主要涵盖了一系列用于构建富客户端应用的JavaScript库函数和方法。这些API提供了丰富的功能,包括元素操作、事件处理、数据序列化与反序列化、类继承以及组件管理等。以下是对EXT核心API中提及的一些...
- **Web标准**:一系列被广泛接受的规范和技术,旨在确保网页在不同设备和浏览器上的兼容性和可访问性。 - **验证工具**:W3C提供的在线验证服务可以帮助开发者检查HTML和CSS代码是否符合标准。 #### 十三、学习CSS...
OpenStack是一个开源的云计算管理平台项目,它提供了一系列的工具和服务来构建和管理云端计算资源。OpenStack的核心优势在于它的灵活性和扩展性,允许用户根据自身需求定制云环境。OpenStack支持多种虚拟化技术,如...
Help GUI 1.1是这个库的一个特定版本,可能包含了用于构建用户界面中帮助系统的一系列类和方法。源代码通常是程序员理解、学习、修改和扩展软件的基础,因此这个标题暗示着这个压缩包内含有可供开发者研究和使用的...
内容概要:本文详细介绍了CSS基础操作的各个重要方面,旨在帮助开发者...其他说明:文档不仅提供了一系列的基础指导,而且也深入探讨了一些较复杂的概念和技术点,确保用户能够在不同难度级别间找到有用的学习资料。