十一长假已然过去了一大半。今天倒真是晴朗的不行,向窗外望去几乎可以看到阳光穿过凉爽的空气一缕缕洒落下来的样子。自从不再是学生,对每年的几次 长假就无比珍惜,想方设法让每一天都尽量过的饱满一些;夜里闭上眼,满脑子就都是Drupal、博客、咖啡、使命召唤、南方公园...也许需要出门走一走 了。
OK开始说正经的了。在之前一篇译文中,我们了解了响应式Web设计的概念、组成要素以及基本的实现思路。今天继续相关话题,我们将从前文介绍过的“弹性布局结构”这方面出发,通过一个具体的实例来深入学习。
如 今的屏幕分辨率,小至320px(iPhone),大到2560px甚至更高(大显示器),变化范围极大。除了使用传统的台式机,用户会越来越多的通过手 机、上网本、iPad一类的平板设备来浏览页面。这种情况下,固定宽度的设计方案将会显得越发不合理。页面需要有更好的适应性,其布局结构要做到根据不同 的设备及屏幕分辨率进行响应调整。接下来,我们将了解一下怎样通过HTML5和CSS3 Media Queries(媒介查询)相关技术来实现跨设备跨浏览器的响应式Web设计方案。
范例效果预览
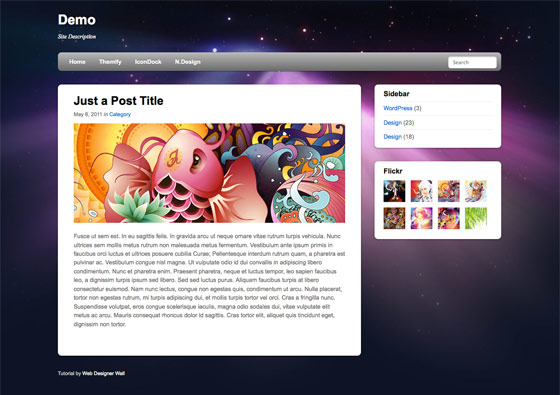
首先,我们来看看本篇范例的最终效果演示。打开该页面,拖拽浏览器边框,将窗口慢慢缩小,同时观察页面结构及元素布局是怎样基于宽度变化而自动响应调整的。

更多范例
我(原文作者)使用media query的方式设计了一些WordPress模板,比如Tisa、Elemin、Suco、iTheme2、Funki、Minblr和Wumblr等。
概述
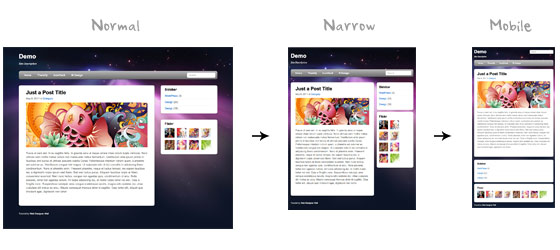
我 们将范例页面的父级容器宽度设置为固定的980px,对于桌面浏览环境,该宽度适用于任何宽于1024像素的分辨率。我们通过media query来监测那些宽度小于980px的设备分辨率,并将页面的宽度设置由“固定”方式改为“液态”,布局元素的宽度随着浏览器窗口的尺寸变化进行调 整。当可视部分的宽度进一步减小到650px以下时,主要内容部分的容器宽度会增大至全屏,而侧边栏将被置于主内容部分的下方,整个页面变为单栏布局。

HTML代码
我们将把注意力集中在页面的主要布局方面,并使用HTML5标签来更加语义化的实现这些结构,包括页头、主要内容部分、侧边栏和页脚:
<div id="pagewrap">
<header id="header">
<hgroup>
<h1 id="site-logo">Demo</h1>
<h2 id="site-description">Site Description</h2>
</hgroup>
<nav>
<ul id="main-nav">
<li><a href="#">Home</a></li>
</ul>
</nav>
<form id="searchform">
<input type="search">
</form>
</header>
<div id="content">
<article class="post">
blog post
</article>
</div>
<aside id="sidebar">
<section class="widget">
widget
</section>
</aside>
<footer id="footer">
footer
</footer>
</div>
HTML5.js
IE是永恒的话题;对于我们使用的HTML5标签,IE9之前的版本无法提供支持。目前的最佳解决方案仍是通过html5.js来帮助这些旧版本的IE浏览器创建HTML5元素节点。在我们的页面HTML代码中调用该JS文件:
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
CSS
HTML5块级元素样式
首先仍是浏览器兼容问题。虽然我们已经可以在低版本的IE中创建HTML5元素节点,但还是需要在样式方面做些工作,将这些“新”元素声明为块级:
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
主要结构的CSS
忽略细节,我们仍是将注意力集中在大问题上。正如在前文“概述”中提到的,默认情况下页面容器的 固定宽度为980像素,页头部分(header)的 固定高度为160像素;主要内容部分(content)的宽度为600像素,左浮动;侧边栏(sidebar)右浮动,宽度为280像素。
#pagewrap {
width: 980px;
margin: 0 auto;
}
#header {
height: 160px;
}
#content {
width: 600px;
float: left;
}
#sidebar {
width: 280px;
float: right;
}
#footer {
clear: both;
}
截至目前的效果演示
目前我们只是初步完成了页面结构的HTML和默认结构样式,当然,并不包括那些与话题无关的细节实现问题。正如可以在目前的演示中看到的,由于还没有做任何media query方面的工作,页面还不能随着浏览器尺寸的变化而改变布局。
CSS3 Media Query
终于开始说正事儿了。首先我们需要在页面中调用css3-mediaqueries.js文件,来帮助IE8或是之前的版本支持CSS3 media queries:
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
接下来,我们要创建CSS样式表,并在页面中调用:
<link href="media-queries.css" rel="stylesheet" type="text/css">
当浏览器可视部分宽度大于650px小于980px时(液态布局)
- 将pagewrap的宽度设置为95%
- 将content的宽度设置为60%
- 将sidebar的宽度设置为30%
@media screen and (max-width: 980px) {
#pagewrap {
width: 95%;
}
#content {
width: 60%;
padding: 3% 4%;
}
#sidebar {
width: 30%;
}
#sidebar .widget {
padding: 8% 7%;
margin-bottom: 10px;
}
}
当浏览器可视部分宽度小于650px时(单栏布局)
- 将header的高度设置为auto
- 将searchform绝对定位在top 5px的位置
- 将main-nav、site-logo、site-description的定位设置为static
- 将content的宽度设置为auto(主要内容部分的宽度将扩展至满屏),并取消float设置
- 将sidebar的宽度设置为100%,并取消float设置
@media screen and (max-width: 650px) {
#header {
height: auto;
}
#searchform {
position: absolute;
top: 5px;
right: 0;
}
#main-nav {
position: static;
}
#site-logo {
margin: 15px 100px 5px 0;
position: static;
}
#site-description {
margin: 0 0 15px;
position: static;
}
#content {
width: auto;
float: none;
margin: 20px 0;
}
#sidebar {
width: 100%;
float: none;
margin: 0;
}
}
当浏览器可视部分宽度小于480px时
480px也就是iPhone横屏时的宽度。当可视部分的宽度小于该数值时,我们需要做以下调整:
- 禁用html节点的字号自动调整。默认情况下,iPhone会将过小的字号放大,我们可以通过-webkit-text-size-adjust属性进行调整。
- 将main-nav中的字号设置为90%
@media screen and (max-width: 480px) {
html {
-webkit-text-size-adjust: none;
}
#main-nav a {
font-size: 90%;
padding: 10px 8px;
}
}
弹性图片
我们需要为图片设置max-width: 100%和height: auto,来实现其弹性化。对于IE,仍然需要一点额外的工作:
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}
弹性内嵌视频
同样的,对于视频,我们也需要做max-width: 100%的设置;但是Safari对embed的该属性支持不是很给力,所以我们以width: 100%来代替:
.video embed,
.video object,
.video iframe {
width: 100%;
height: auto;
}
iPhone中的初始化缩放
默认情况下,iPhone中的Safari浏览器会对页面进行自动缩放,以适应屏幕尺寸。我们可以使用以下的meta设置,将设备的默认宽度作为页面在Safari的可视部分宽度,并禁止初始化缩放。
<meta name="viewport" content="width=device-width; initial-scale=1.0">
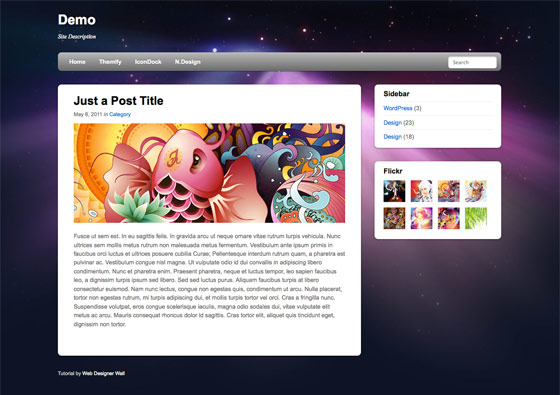
最终效果演示
该范例的最终演示正像我们在本文开始时看到的那样;另外记得,在条件允许的情况下,使用各种典型移动设备(iPhone、iPad、Android、Blackberry等)来检验页面的移动版本。

要点总结
Media Query JavaScript
对于那些尚不支持media query的浏览器,我们要在页面中调用css3-mediaqueries.js
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
CSS Media Queries
实现自适应页面设计的关键之一,就是使用CSS根据分辨率宽度的变化来调整页面布局结构。
@media screen and (max-width: 560px) {
#content {
width: auto;
float: none;
}
#sidebar {
width: 100%;
float: none;
}
}
弹性图片
通过max-width: 100%和height: auto实现图片的弹性化。
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}
弹性内嵌元素(视频)
通过width: 100%和height: auto实现内嵌元素的弹性化。
.video embed,
.video object,
.video iframe {
width: 100%;
height: auto;
}
字号自动调整的问题
通过-webkit-text-size-adjust:none禁用iPhone中Safari的字号自动调整
html {
-webkit-text-size-adjust: none;
}
页面宽度缩放的问题
<meta name="viewport" content="width=device-width; initial-scale=1.0">本文来自Be For Web
本文转自: CSS3: Media Query实现响应式Web设计






相关推荐
总之,CSS3 Media Queries是响应式Web设计的核心技术之一,它为我们提供了依据设备特性的动态样式控制能力。配合其他现代CSS特性,我们可以构建出既美观又实用的跨平台网站。在学习和实践中,不断探索和尝试,才能...
微软的最新浏览器IE8及以下IE版本对HTML5标签的支持是有限的,我们可以通过在网页中添加脚本的方式来解决目前IE浏览器对HTML5支持的问题。 让IE(包括IE6)支持HTML5元素,我们需要在HTML头部添加... !–[if IE]> ...
在这个话题中,我们将深入探讨如何使用HTML5和CSS3的Media Queries功能来实现响应式Web设计。响应式设计是目前Web开发中非常重要的一个方面,它让网站能够适应不同分辨率和设备的屏幕,从而提供更好的用户体验。 ...
CSS3 Media Queries是Web开发中的一个重要工具,它允许开发者根据设备的物理特性,如视口宽度、设备像素比等,来应用不同的样式规则,从而实现响应式网页设计。这一功能使得网页能更好地适应不同尺寸的屏幕,无论是...
响应式Web设计(Responsive Web design)的理念是,页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、...
响应式网页设计的实现方式是多方面的,包括: 1. 弹性网格和布局:使用弹性单位和相对单位来设计网格和布局,使其能够根据屏幕尺寸和设备环境进行自适应调整。 2. 图片处理:使用CSS media query来控制图片的尺寸和...
响应式网页设计的宽度没有固定的尺寸,按照不同的项目开发要求去定,一般是3〜5的宽度,用于适配台式机、笔记本、平板电脑的横屏竖屏,手机的横屏竖屏。 三、响应式线框图绘制 响应式线框图绘制一般来说,虽然比较...
3. 响应式设计:了解如何利用媒体查询(`@media query`)进行跨设备的网页适配。 4. Flexbox和Grid布局:探索这两种强大的布局系统,创建复杂的响应式网页布局。 5. 动画和过渡效果:学习如何通过CSS3的`transition`...
5. **响应式设计**:CSS3提供了媒体查询(`@media query`),让网页可以适应不同设备的屏幕尺寸,提高用户体验。 6. **Flexbox** 和 **Grid** 布局:CSS3的Flexbox模型和Grid布局系统简化了网页元素的排列和对齐,...
【标题】:“portafolio_flutter:响应式Web组合”指的是使用Flutter框架开发的,具有响应式设计的个人作品集或项目展示网站。Flutter通常用于构建原生移动应用,但通过结合Web支持,开发者也能创建跨平台的Web应用...
使用CSS,你可以控制字体、颜色、间距、布局和响应式设计。例如,`color`属性设置文本颜色,`font-size`调整字体大小,`margin`和`padding`控制元素周围的空间,`display`属性决定元素如何显示(如块级或行内),而...
通过CSS3中的Media Query等技术手段,开发者可以轻松地实现灵活、高效的响应式设计。然而,在实现过程中也需要注意平衡性能与用户体验之间的关系,避免过度复杂化设计而带来的负面影响。随着移动互联网的不断发展和...
现在,响应式Web设计无疑是非常流行的。对于新人,responsive design可能听起来有点复杂,但实际上,它比你想的要简单的多。为了帮助你快速入门响应式Web设计,我写了一篇快速入门教程。我保证你通过三步就可以学会...
通过响应式设计(`@media query`)可以让网页在不同设备上呈现出理想的视觉效果。 总之,CSS是现代网页设计的核心,它赋予网页设计师强大的工具来创造引人入胜的用户体验,同时保持代码的清晰和可维护性。无论是...
5. **CSS响应式设计**:响应式设计是确保网站在不同设备和屏幕尺寸上都能良好展示的技术。这通常通过媒体查询(`@media query`)实现,根据设备特性应用不同的样式。 6. **CSS预处理器**:如Sass(Syntactically ...
响应式设计是现代网页设计的必需,CSS3引入了媒体查询(@media query),允许我们根据设备特征如屏幕尺寸、分辨率等应用不同的样式。这使得网页能适应不同设备,提供一致且优化的用户体验。 CSS动画和过渡效果为...