这个是为了解决什么问题?
我最近在做一个项目。客户要求标题可以根据用户屏幕的尺寸而自动改变大小。我知道我通常用的相对字体单位(注* 如px, pt, em)只是相对于HTML根元素的大小而自动改变,而不是相对于用户的屏幕。
在上网查询之后我发现一种新的字体大小单位,叫做:Viewport-Percentage Lengths.
我是在一MDN的一篇文章 中发现这个Viewport-percentage lengths的,这正是我要找的东西,我只是不知道它叫什么。
它是怎么工作的?
其实非常简单。一个单位相于当前视图窗口大小的1%,宽度和高度是不同的,分别用(vw, vh)表示。你可以通过vmin和vmax设置最大最小值。
1vw = 当前视图窗口(viewport)1%的宽度
1vh = 当前视图窗口(viewport)1%的高度
1vmin = 1vw 或 1vh, 取决于哪个更小一点
1vmax = 1vw 或 1vh, 取决于哪个更大一点
如果当前视图窗口宽度是100毫米,那么5vw就是5毫米。
注* Bootstrap之类的响应式布局CSS框架多采用 @media (max-width: *) {} 之类响应式样示实现。
// 屏幕宽度小于767个象素时应用的CSS样式
@media (max-width: 767px) {
//CSS代码
}
// 屏幕宽度在767和991象素之间的CSS样式
@media (min-width: 768px) and (max-width: 991px) {
//CSS代码
}
此法在大小在跨过临界值时才会发生改变。而vh,vw这样的单位会随窗口大小而立刻发生改变。
原文地址: medium.com
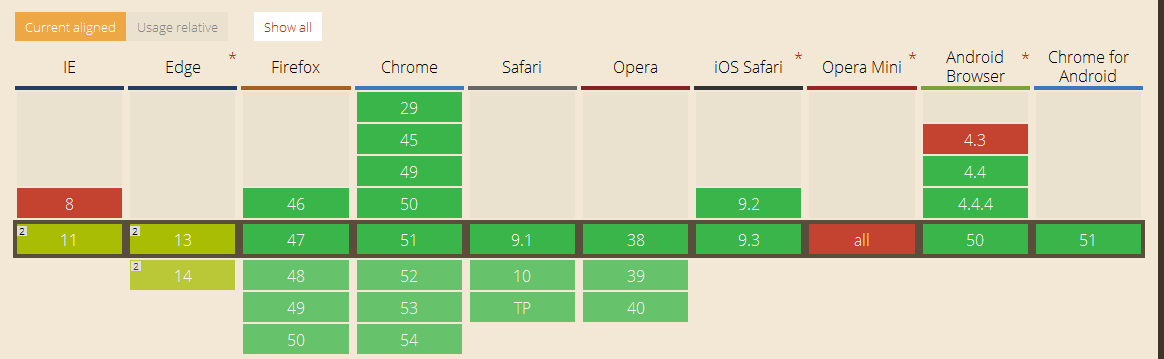
浏览器支持情况 : http://caniuse.com/#feat=viewport-units
本文转自:CSS3实现的响应式字体:自适应视图窗口大小的新单位







相关推荐
在这个模板中,开发者可能运用了CSS3的新特性,如媒体查询(Media Queries)来实现响应式设计,确保在不同设备上都能呈现良好的视觉效果。此外,可能还使用了CSS3的过渡(Transitions)、动画(Animations)以及新的...
这里的“自适应CSS源码”意味着代码已经编写好,可以根据浏览器窗口大小改变布局,尽管整体设计是非响应式的。CSS可以设置颜色、字体、间距、背景以及更复杂的视觉效果,使得网站看起来更加专业和吸引人。 4. **...
6. **自适应响应式设计**:自适应响应式设计意味着网站可以根据访问设备的屏幕尺寸和方向自动调整布局和内容显示,保证在不同设备上都能有良好的视觉效果。这对于时装走秀公司来说至关重要,因为用户可能在手机、...
在IT领域,创建一个模拟Windows 7自适应大小的静态页面是一项挑战,它涉及到前端开发、响应式设计以及对Windows 7用户界面的深入理解。这个任务的主要目标是确保网页在不同尺寸的屏幕和分辨率下都能提供良好的用户...
响应式深绿家具_HTML手机电脑网站_网页源码移动端前端js效果_H5模板_自适应css源码ui组件.zip是一个包含一系列资源的压缩包,专为创建一个响应式的、以深绿色为主题的家具类网站设计。这个包中的内容是前端开发的...
这里的“自适应css源码”意味着CSS代码被设计为响应式的,能够根据用户设备的屏幕尺寸自动调整布局。这通常涉及到媒体查询(@media queries)来检测设备特征,并应用相应的样式规则。CSS3还引入了新的选择器、过渡、...
3. **自适应布局**:与响应式设计相似,自适应布局意味着网页会根据设备的具体特征进行优化。比如,针对不同设备提供不同的视图版本,确保在任何设备上都有良好的用户体验。 4. **前端开发**:这部分源码涵盖了网站...
这通常通过响应式设计来实现,让网站根据设备的屏幕大小自动调整布局。 5. **H5模板**:H5通常指的是HTML5,是HTML的最新版本,引入了许多新的元素、属性和API,以增强网络应用的功能。例如,本地存储、拖放功能、...
它结合了响应式设计,使得无论在桌面还是移动设备上,都能自适应屏幕大小,提供良好的用户体验。 在前端开发中,响应式时间轴插件主要依赖于HTML、CSS以及JavaScript来实现。HTML用于构建基本的结构,CSS用于样式...
- **CSS技巧概览**:涵盖各种CSS技巧,如布局优化、响应式设计等。 #### 十六、WEB打印实例教程 - **打印样式表**:为打印视图设置特定的样式,改善打印效果。 #### 十七、Div+CSS布局入门教程 - **综合应用**:...
在响应式模板中,JavaScript可能用于处理窗口大小变化时的布局调整,以及导航、滑动效果、表单验证等用户交互功能。 4. **前端**:前端开发是指负责用户可以看到和交互的部分,即浏览器端的代码。在这个模板中,前端...
自适应CSS允许网页根据设备的屏幕尺寸和方向进行调整,实现响应式设计。通过媒体查询(@media rule)、流式布局(flexbox)和网格系统(grid)等技术,可以确保在不同设备上呈现良好的视觉效果。 3. **前端源码**:...
28. 响应式折叠菜单:在小屏幕设备上折叠成汉堡菜单。 29. 渐变色菜单:背景或文字颜色使用渐变效果。 30. 3D效果菜单:利用CSS3的transform属性创建立体感。 四、实际应用 这些菜单导航实例适用于各种类型的网站,...
数据视图响应式网页模板是一种现代网页设计技术的体现,旨在提供灵活且适应性强的用户界面,无论在桌面电脑、平板电脑还是智能手机上都能提供一致的浏览体验。响应式设计的核心在于利用媒体查询(Media Queries)、...
2. 响应式设计:通过媒体查询(`@media`)根据设备屏幕尺寸应用不同的CSS样式,实现跨设备兼容。 六、作业提交与展示 完成网页设计后,学生需要将文件上传至服务器或在线托管平台,例如GitHub Pages或FTP服务器,...
3. 避免硬编码尺寸,尽可能使用相对单位,如百分比,以便于响应式设计。 4. 考虑到对话框的可扩展性,为用户提供最大化或最小化功能,允许他们根据需要调整大小。 以上就是关于“test5(设置对话框大小)”这一主题的...
综上所述,"CSS3多窗口邮件阅读器"项目充分利用了CSS3的新特性,构建了一个响应式、美观且交互性强的邮件管理平台。通过学习和实践这些知识点,开发者可以提升自己的前端技能,打造更优秀的Web应用。
在Dreamweaver中,可以通过设计视图或源代码视图来编写和应用CSS,学习如何设置颜色、字体、布局和响应式设计。 4. **模板和库**:利用Dreamweaver的模板和库功能,可以创建可重用的设计元素和页面结构,提高工作...
总的来说,ExampleClientSite2项目是一个学习和实践HTML与CSS响应式设计的宝贵资源。通过分析和修改这个项目,开发者不仅可以深化对这两种技术的理解,还能掌握如何为不同屏幕尺寸和设备创建优化的Web体验。
3. **自适应图片**:响应式设计不仅要考虑布局,还要考虑内容。自适应图片技术确保图片在不同设备上能正确缩放,避免在小屏幕上显示过大而影响加载速度,或者在大屏幕上显示过小影响视觉效果。 4. **可触摸交互优化...