外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
外边距合并
外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。
简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
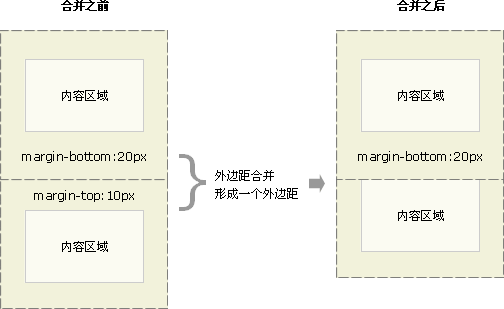
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:

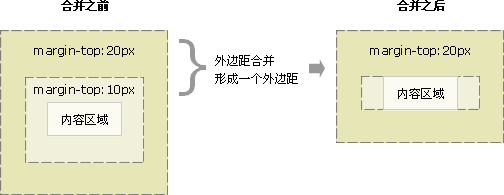
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

尽管看上去有些奇怪,但是外边距甚至可以与自身发生合并。
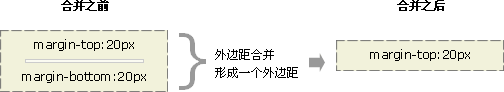
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:

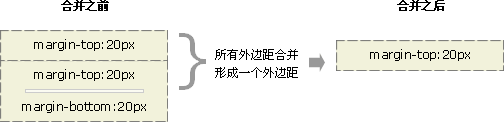
如果这个外边距遇到另一个元素的外边距,它还会发生合并:

这就是一系列的段落元素占用空间非常小的原因,因为它们的所有外边距都合并到一起,形成了一个小的外边距。
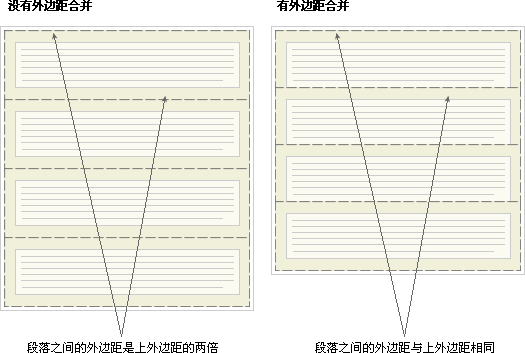
外 边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果 没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的 上外边距和下外边距就合并在一起,这样各处的距离就一致了。

注释:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
一般来说, 垂直外边距叠加有三种情况:
- 元素自身叠加 当元素没有内容(即空元素)、内边距、边框时, 它的上下边距就相遇了, 即会产生叠加(垂直方向)。 当为元素添加内容、 内边距、 边框任何一项, 就会取消叠加。
- 相邻元素叠加 相邻的两个元素, 如果它们的上下边距相遇,即会产生叠加。
- 包含(父子)元素叠加 包含元素的外边距隔着 父元素的内边距和边框, 当这两项都不存在的时候, 父子元素垂直外边距相邻, 产生叠加。 添加任何一项即会取消叠加。
来自:http://www.w3school.com.cn/css/css_margin_collapsing.asp
本文转自:CSS学习之外边距合并






相关推荐
本课重点讲解的是CSS中的边距与边框,这两个概念对于布局和元素间距的控制至关重要。 首先,我们来详细探讨CSS边框。边框是元素四周边缘的可见线条,它由三个属性组成:边框宽度(border-width)、边框颜色(border...
对于CSS盒子模型的学习,除了了解上述的基础知识点外,开发者还应该熟练掌握如何通过各种CSS选择器来选择元素,并通过CSS属性来控制元素的布局与显示效果。通过不断实践和解决实际问题,才能真正掌握CSS盒子模型的...
同时,深入理解CSS的盒模型(Box Model)也有助于更好地掌握外边距合并的工作原理,盒模型包括元素的内容区(content)、内边距(padding)、边框(border)以及外边距(margin),这四个部分共同决定了元素的总尺寸...
除此之外,还有一些其他常见的CSS知识点: 7. **浮动(Float)与清除(Clear)**:浮动用于布局,让元素在容器中左右排列。但浮动可能导致父元素高度塌陷,这时需要使用`clear:both`或`clearfix`类来恢复父元素的...
#### 二、CSS外边距合并(Margin Collapsing) 外边距合并是指当两个垂直相邻的元素的外边距相遇时,它们将形成一个单独的外边距。合并后的外边距高度等于两个合并外边距中的较大者。这种现象仅发生在普通文档流中...
《CSS中文完全参考手册》是一本专为网页前台设计师打造的详尽指南,旨在帮助设计师深入理解和熟练运用CSS(Cascading Style Sheets)语言。CSS是网页设计中的核心技术,用于控制网页元素的样式、布局和呈现,使得...
优化CSS布局涉及减少选择器复杂性、合并和减少样式表、利用CSS缓存、避免使用@import等。正确使用CSS权重,避免重绘和回流,以及利用CSS动画和过渡提升用户体验。 综上所述,CSS布局网站涉及多个方面,从基本的盒...
CSS2.0扩展了背景和边框的样式,如`background-color`、`background-image`允许设置背景颜色和图片,`border-radius`可以创建圆角边框,`border-collapse`控制表格边框合并。 **十、图像定位** `background-...
学习如何减少CSS的加载时间,例如使用媒体查询合并、删除未使用的样式以及利用浏览器缓存,都是提高用户体验的重要步骤。 通过“一头扎进CSS”视频教程,你将不仅掌握CSS的基本语法,还能了解到最新的布局技术和...
在Web页面设计中,CSS(层叠样式表)盒...综上所述,理解CSS盒模型以及边距的处理方式是优化网页布局的关键。熟练掌握这些概念可以帮助开发者更有效地控制元素的视觉呈现和空间分布,从而打造美观且响应式的网页设计。
CSS样式表中,我们可以定义字体、颜色、背景、边距、边框、盒模型、浮动和定位等属性。例如,为公司标志设置合适的大小和位置,为标题设置独特字体,以及为按钮和链接应用绿色主题。此外,使用CSS预处理器如Sass或...
除了以上基本技巧之外,还可以进一步通过CSS来增强表格的视觉效果,例如: - 添加鼠标悬停效果 - 调整边框样式 - 设置列宽自适应 #### 1. 鼠标悬停效果 为表格行添加悬停效果可以让用户更直观地看到当前选中的行,...
CSS2.0引入了盒模型的概念,包括内容(content)、内边距(padding)、边框(border)和外边距(margin)四个部分。盒模型对元素的布局和尺寸计算至关重要。 **四、定位机制** 1. **静态定位**:元素遵循正常的文档流。 2. ...
在CSS中,盒子模型有上下左右四个方向的边距或填充。当需要为所有四个方向指定相同的数值时,可以简写为一个值,例如margin: 1px;。如果上下和左右方向的数值相同,则可以简写为两个值,如margin: 1px 2px;。当左右...
- **层叠原则**(Cascading):CSS2.0中的“层叠”是指多个样式规则如何合并到一起,形成最终的元素样式。规则的优先级基于选择器的特异性、来源及样式声明的顺序,以及`!important`规则。 ### 2. 盒模型 - **盒...
减少冗余代码,合理使用CSS Reset去除浏览器默认样式,利用CSS Sprites合并小图标,以及使用媒体查询合并和清理未使用的样式,都能提升网站性能。 综上所述,“CSS网站开发布局技巧”涵盖了许多关键概念和技术,...
《CSS参考手册》是一部全面而详尽的指南,旨在帮助...通过《CSS参考手册》的学习,你可以掌握CSS的各个方面,从而更好地进行网页设计和开发。无论是初学者还是经验丰富的开发者,这部手册都是一个宝贵的参考资料。
1. **CSS Sprites**:合并多个小图片为一张大图,减少HTTP请求。 2. **避免使用!important**:过度使用会影响代码可维护性。 3. **选择器性能**:避免使用过于复杂的选择器,减少解析时间。 通过深入学习以上知识...
《CSS2.0手册》是Web开发者们的重要参考资料,它详细阐述了CSS(层叠样式表)2.0规范中的各种特性和用法。CSS,全称Cascading ...通过深入学习并熟练运用CSS2.0,开发者可以更好地掌控网页的视觉呈现,提升用户体验。