
 
events Šś»node.jsšÜäŠáŞň┐âapi ,ňçáń╣ÄňĄžÚâĘňłćnode.js šÜäapiÚ⯚╗žŠë┐ events š▒╗(javascriptńŞşŠ▓튝ëš▒╗,ń╣čńŞŹňşśňťĘš╗žŠë┐,ší«ňłçŔ»┤Šś»ŠĘíŠőčš▒╗ňĺîš╗žŠë┐,šé╣ňç╗Ščąšťő)
Š»öňŽéŠłĹń╗ČňŞŞŔžüšÜä http , stream ,fs .....šşëšşë.
 
ňŤáńŞ║node.jsšÜäň«×šÄ░ň░▒Šś»ň╝銺ąÚŁ×Úś╗ňí×io,ÚÇÜŔ┐çń║őń╗ÂŔŻ«Ŕ»óŔžŽňĆĹň╝銺ąňŤ×Ŕ░âšÜ䊝║ňłÂ,ňťĘňŹĽš║┐šĘőŔ┐ÉŔíîŠĘíň╝ĆńŞő,ňÉłšÉćň║öšöĘŠťŹňŐíňÖĘŔÁäŠ║Ɋ돊ś»ňłÂŔ❊│Ľň«Ł,ŠşúŠś»ňŤáńŞ║ń║őń╗ÂŔŻ«Ŕ»óŠëŹńŻ┐ňżŚň╝銺ąIOňťĘÚźśň╣ÂňĆĹňĄäšÉćńŞőŠŞŞňłâŠťëńŻÖ,ŠëÇń╗ąňĄžÚâĘňłćšÜäňîůňÄ╗š╗žŠë┐ events ń╝╝ń╣ÄňÉłŠâůňÉłšÉć.
 
ńŞőÚŁóŠłĹń╗ČňĆ»ń╗ąšťőńŞÇńެňŞŞŔžüšÜäń║őń╗ÂňĄäšÉć,ńŻćŠś»ŠłĹń╗ČšöĘšÜ䊌ÂňÇÖń╝╝ń╣Äň╣Š▓튝ëňŻôňŤ×ń║ő:
var req = http.request(params, function(res) {
res.on("data", function(data) {
console.log("response data", data);
});
res.on("end", function() {
console.log("response end");
});
});
req.end();
 
ńŞŐÚŁóŠś»ńŞÇńެŠáçňçćšÜäň╝銺ąŠĘíň╝Ć,ŔÇîńŻťńŞ║ňŹĽš║┐šĘőšÜänode.jsš╗Łň»╣ńŞŹń╝ÜÚÇëŠőęšşëňżů,ÚéúŔ┐ÖńެšŤ┤ŠÄąňťĘnode.jsŠś»ňŽéńŻĽňĄäšÉćšÜä.
node.jsŔ┐ÉŔíîňťĘňŹĽš║┐šĘőŠĘíň╝ĆńŞő,ńŻćŠś»ňĆ»ń╗ąŠťëňĄÜńެŔ┐ŤšĘőŠŁąňĄäšÉć,ŠłĹń╗ČňüçŔ«żAŔ┐ŤšĘőŠëžŔíîapiŠôŹńŻť,BŔ┐ŤšĘőŔ┤čŔ┤úń║őń╗ÂŔŻ«Ŕ»ó.Úéúń╣łAŔ░âšöĘńŞŐÚŁóšÜäń╗úšáüń╝ÜÚęČńŞŐňżŚňł░ńŞÇńެš╗ôŠ×ť,š╗ôŠ×ťňćůň«╣ň░▒Šś»:"ńŻášÜäŔ»ĚŠ▒éňĚ▓š╗ĆňĆŚšÉćń║ć" šäÂňÉÄAŔ┐ŤšĘőŠÄąšŁÇňĄäšÉćňÉÄÚŁóŠÄĺÚśčšÜäňůÂń╗ľapi.
 
Ŕ┐ÖÚçąńŞÇńެň░ĆŠĆ劍▓:
" ňŽéŠ×ťŠś»ňůÂń╗ľňÉąŔ»şŔĘÇ,ń╝ÜŔ┐ÖŠáĚňĄäšÉć,ŠëžŔíîňł░ńŞŐÚŁóšÜäń╗úšáüń╗ąňÉÄń╝ÜňżŚňżŚňł░ń╗Çń╣łš╗ôŠ×ť? ń╗Çń╣łń╣čŠ▓튝ë,ňƬŔâŻńŞÇšŤ┤ňťĘŔ┐ÖÚçîšźÖšŁÇšşëňżůš╗ôŠ×ť....ňÉÄÚŁóšÜäapiń╣čňůĘÚâĘŠÄĺÚśčšşëňżůńŞşing.....š¬üšäÂAňĄžňú░ňľŐÚüô"Šťëš╗ôŠ×ťń║ć",Ŕ┐ÖńŞÇňú░ňĚ«šé╣ŠŐŐšŁíšŁÇšÜäapiňÉô ň░┐,šäÂňÉÄň«âŠő┐ŔÁĚš╗ôŠ×ťň▒üÚóáň▒üÚóáŔĚĹń║ć,ŠÄąšŁÇńŞőńŞÇńެapiŠŁąŔ»ĚŠ▒é.....
ŠëÇń╗ąňÉąŔ»şŔĘÇŔ»ąňŽéńŻĽŔžúňć│Ŕ┐ÖšžŹŔÁäŠ║ÉŠÁ¬Ŕ┤╣? ňĄÜň╝Çňçáńެš¬ŚňĆú,ňĄžň«ÂňłćŠĽúňťĘńŞŹňÉŚňĆúŠÄĺÚśč(Ŕ┐Öň░▒Šś»ňĄÜš║┐šĘő) šäÂňÉÄňÉäńެš║┐šĘőŔŽüń║嚍ŞÚÇÜŠŐąšŐŠÇüń┐ŁŠîüŠĽ░ŠŹ«ňÉąšşë....ŔÇînode.jsň░▒Úü┐ňůŹń║ćŔ┐ÖšžŹÚíżŔÖĹ"
ŠłĹń╗Čń╗ÄŠĆ劍▓ňŤ×ŠŁą
ńŞŐÚŁóšÜäapiŔ░âšöĘňÉÄ AÚęČńŞŐňĹŐščąň«âš╗ôŠ×ť,ńŻćŠś»Ŕ┐Öńެš╗ôŠ×ťň╣ÂńŞŹŠś»ň«âŠâ│ŔŽüšÜä.
ń║ÄŠś»BŔ┐ŤšĘőŔ»ąńŞŐňť║ŔíĘšÄ░ń║ć,ň«âŠëőÚçîŠő┐šŁÇńŞÇňĄžńŞ▓ń║őń╗ÂňĄäšÉćň篊Ľ░šÜäň╝ĽšöĘ.
ňŻôň«âňĆĹšÄ░ń║ć "data" ń║őń╗Â,ÚęČńŞŐŠŐŐ "data" ń║őń╗Âň»╣ň║öšÜäňĄäšÉćň篊Ľ░ň╝ĽšöĘš╗Öń║ć"data"ń║őń╗Â,
ňÉîšÉćňŻôň«âÚüçňł░ "end" ń║őń╗Â,ÚęČńŞŐŠŐŐ "end"ń║őń╗ÂňĄäšÉćň篊Ľ░ňíך╗Öń║ć"end" ,
ňŻôŠčÉńެń║őń╗ŠëžŔíîň«îŔ┐öňŤ×ŠĽ░ŠŹ«ŠŚÂÚęČńŞŐń║Ąš╗ÖB,ŔÇîBňćŹňĄžňú░ÚÇÜščąňłÜŠëŹŔ░âšöĘšÜäapi,"ńŻášÜäńŞÜňŐíÚÇ╗ŔżĹŠĽ░ŠŹ«Ŕ┐öňŤ×ŠŁąń║ć",
Ŕ┐ÖńެňĆ»ŔâŻňłÜŠëŹÚéúńެŔ»ĚŠ▒éapiňĚ▓š╗ĆňÉâń║ćńެšŤľÚąş,ŠşúňťĘŠéášäšÜäŠŐŻšŁÇšâč,šäÂňÉÄňżłňĘ┤šćčšÜäŠÄÉŠÄëšâčňĄ┤,ŔĚĹňŤ×ňÄ╗Šő┐ňł░ń║ćŔç¬ňĚ▒ńŞÜňŐíÚÇ╗ŔżĹŠëÇÚťÇŔŽüšÜ䊼░ŠŹ«.
 
ń╗ÄńŞŐÚŁóŠĆĆŔ┐░ňĆ»ń╗ąšťőňł░,apiňťĘŔ░âšöĘŔ┐çšĘőńŞşńŞÇňů▒Šő┐ňł░ń║ć2ńެš╗ôŠ×ť:
šČČńŞÇńެň░▒Šś»ŠŐŐń╗úšáüŠĆÉń║ĄŔ┐ŤšĘőAšÜ䊌ÂňÇÖ,AÚęČńŞŐš╗Öň«âŔ┐öňŤ×ńŞÇńެš╗ôŠ×ť"ńŻášÜäŔ»ĚŠ▒éňĚ▓š╗ĆňĆŚšÉć",ŔÖŻšäÂŔ┐Öńެš╗ôŠ×ťň»╣ńŞÜňŐíŠ▓íňĽąńŻťšöĘ,ńŻćŠś»ň»╣ń║ÄapiŠś»ŠťëšöĘšÜä,ň«âňżŚščąŔ┐ÖńެÚÇÜščąňÉÄ,ň░▒ńŞŹÚťÇŔŽüšşëňżůń║ć.Ŕç¬ňĚ▒ňç║ňÄ╗ňÉâÚąşŠŐŻšâčŔ»ąň╣▓ňĽąň╣▓ňĽąňÄ╗.
 
šČČń║îńެňżŚňł░šÜäš╗ôŠ×ťŠëŹŠś»šťčŠşúŠĽ░ŠŹ«ňĄäšÉćň«îń╗ąňÉÄšÜäš╗ôŠ×ť,Ŕ┐ÖÚâĘňłćŠĽ░ŠŹ«ňĆ»ŔâŻńŞÜňŐíÚÇ╗ŔżĹÚŁ×ňŞŞÚťÇŔŽü.
ňůÂńŞşŠő┐ňł░šČČń║îńެš╗ôŠ×ťšÜäŔ┐çšĘőńŞş,BŔ┐ŤšĘőŠëőŠĆÉń║őń╗š╗Ĺň«Üň篊Ľ░,ňŤŤňĄäňąöŠ│óň»╗Šëżń║őń╗Â.
 
Ŕ┐ÖŠś»ńŞÇńެń╗Çń╣łŔ┐çšĘő,ň░▒Šś»ňŻôń║őń╗ÂŔóźŔžŽňĆĹŠŚÂ,ň░▒ÚęČńŞŐŠëžŔíîń║őń╗š╗Ĺň«Üň篊Ľ░.ŠëÇń╗ąň돊ĆÉŠś»:ÚŽľňůłŠťëń║őń╗š╗Ĺň«Üň篊Ľ░,ňůŠČíŠ│Ęňćîń║ćń║őń╗Â,(ŠëÇń╗ąńŞŐÚŁóń╝ÜŠĆÉňł░BŔ┐ŤšĘőŠëőÚçîŠő┐šŁÇń║őń╗š╗Ĺň«Üň篊Ľ░ňŁÉšşëń║őń╗Â)
 
šťőŠŁąŔŽüńŻ┐šöĘń║őń╗Â,ÚŽľňůłŠłĹń╗ČÚťÇŔŽüŠťëń║őń╗š╗Ĺň«Üň篊Ľ░,ňůŠČíÚťÇŔŽüŠ│Ęňćîń║őń╗Â,ŔÇîňťĘnode.jsńŞş┬áevents ŠáŞň┐âň║ôŠşúňąŻň«×šÄ░ń║ćŔ┐Öňçáńެapi
 
events.EventEmitter š▒╗ŠĆÉńżŤń║ćňŽéńŞőapi
 
1.ń║őń╗š╗Ĺň«Üň篊Ľ░
emitter.on(event, function(){
//ńŞÜňŐíňĄäšÉć
});
Ŕ┐śŠťëňĆŽňĄľńŞÇšžŹš╗Ĺň«Üň篊Ľ░šÜ䊾╣Š│Ľ,ňżłńŞŹňŞŞšöĘ,ňĺîńŞŐÚŁóšÜäšşëń╗Ě
emitter.addListener(event,function(){
//ńŞÜňŐíňĄäšÉć
});
 
2.š╗Ĺň«ÜńŞÇŠČíŠÇžň篊Ľ░,ňĺîńŞŐÚŁóšÜäńŞÇŠáĚ,š╗ÖŠčÉńެń║őń╗š╗Ĺň«ÜńŞÇńެň篊Ľ░,ńŞŹňÉîšÜ䊜»,ň»╣ŠşĄń║őń╗ÂňƬšŤĹňÉČńŞÇŠČí,ń╣čň░▒Šś»Ŕ»┤,Ŕ┐Öńެš╗Ĺň«Üň篊Ľ░ňƬŔ┐ÉŔíîńŞÇŠČí.
emitter.once(event,function(){
//ńŞÜňŐíňĄäšÉć
});
 
3.šž╗ÚÖĄńŞÇńެń║őń╗š╗Ĺň«Üň篊Ľ░
emitter.removeListener(event,function(){
//šž╗ÚÖĄŠîçň«Üń║őń╗Â
});
 
4.šž╗ÚÖĄŠëÇŠťëš╗Ĺň«Üń║őń╗Âň篊Ľ░,Š│ĘŠäĆňĆ銼░Šś»ŠĽ░š╗ä,ŠĽ░š╗äňůâš┤ኜ»ń║őń╗ÂňÉŹšž░
emitter.removeAllListener([event,...]);
 
5.Ŕ«żšŻ«ń║őń╗š╗Ĺň«Üň篊Ľ░ńŞŐÚÖÉ,
node.js ň╗║Ŕ««ŠłĹń╗ČňťĘŠčÉńެń║őń╗ÂńŞŐšÜäš╗Ĺň«Üň篊Ľ░ńŞŹŔŽüŔÂůŔ┐ç10ńެ,ňŽéŠ×ťŔżżňł░Ŕ┐ÖńެńŞŐÚÖÉń╝Üń║łń╗ąŔşŽňĹŐ,ňŽéńŻĽŠÂłÚÖĄŔ┐ÖńެŔşŽňĹŐ?šöĘńŞőÚŁóšÜäapi
emitter.setMaxListeners(n); //Ŕ┐ÖŠáĚńŞÇńެń║őń╗ŠťÇňĄÜňĆ»ń╗ąš╗Ĺň«Ünńެň篊Ľ░
 
6.ń║őń╗ÂňĆĹň░äňÖĘ,Š│Ęňćîń║őń╗Â
emitter.emit(event,[arg1],[arg2])
šöĘŔ┐ÖńެapiŠ│Ęňćîń║őń╗Â,ń╣čň░▒Šś»Ŕç¬ň«Üń╣ëń║őń╗Â.
 
ňëęńŞőšÜä ňçáńެapińŞŹńŞÇńŞÇňłŚńŞżń║ć.
ňŽéńŻĽňťĘńŞÇńެŔç¬ň«Üń╣ëšÜäš▒╗ÚçîńŻ┐šöĘń║őń╗Â? šşöŠíłŠś»: š╗žŠë┐!
Ŕ«ęńŻáň«Üń╣ëšÜäš▒╗š╗žŠë┐ events ,šäÂňÉÄň░▒ňĆ»ń╗ąńŻ┐šöĘńŞŐÚŁóšÜäapiń║ć.
ŠŁąńŞÇńެň«×ÚÖůšÜ䚥║ńżő.ńŞÇńެSNSšĄżňî║,ŠťëňŹÜň«ó,ÚŚ«šşö,ň░Ćš╗äšşëŠĘíňŁŚ,Š»ĆńެŠĘíňŁŚÚ⯊ťëšöĘŠłĚŠĽ░ŠŹ«ňůąňĆú,Š»öňŽé šöĘŠłĚňćÖňŹÜň«óŔŽüń┐Łňşś, ŠĆÉÚŚ«ńŞÇńŞ¬ÚŚ«Úóśń╣čŔŽüń┐Łňşś,ňťĘň░Ćš╗äňĆĹŔíĘńŞÇńެŔ»ŁÚóśń╣čŔŽüń┐Łňşś.
ŠťčÚŚ┤,ńŞŹŔ«║ŠłĹń┐ŁňşśňŹÜň«ó,ÚŚ«ÚóśŔ┐śŠś»ň░Ćš╗äŔ»ŁÚóś,ŠłĹÚâŻÚťÇŔŽüŠŐŐŠĽ░ŠŹ«ňćÖňůąŠĽ░ŠŹ«ň║ô,š╗čŔ«íńެŠŁ┐ňŁŚňćůň«╣ŠĽ░ÚçĆ,š╗čŔ«íšöĘŠłĚňĆĹňćůň«╣šÜ䊼░ÚçĆ.
 
ňŽéŠ×ťŠłĹňłŤň╗║ňŹÜň«óš▒╗,ÚŚ«šşöš▒╗,ň░Ćš╗äŔ»ŁÚóśš▒╗,šäÂňÉÄŠ»Ćńެš▒╗ňćŹň«×šÄ░ńŞŐÚŁóňŐčŔâŻ,Ŕ┐ÖŠś»ńŞÇńެÚçŹňĄŹńŞöŔÇŚŠŚÂšÜäŔ┐çšĘő.Ŕ┐Öńެň║öšöĘňť║ŠÖ»ň░▒ÚŁ×ňŞŞÚÇéňÉłń║őń╗Â,ÚçŹňĄŹńŞöŔ░âšöĘÚóĹš╣ü
 
 
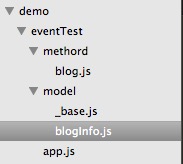
eventTest Šś»Ŕ┐ÖńެšĄ║ńżőšÜäÚí╣šŤ«Šľçń╗ÂňĄ╣
methord ńŞ║ÚÇ╗ŔżĹň║öšöĘň▒é(ŠłľŔÇůńŞ║Šľ╣Š│Ľň▒é) ┬á//ňĄäšÉćńŞÜňŐíÚÇ╗ŔżĹ ,Ŕ░âšöĘ ŠĘíň×őň▒éň«×ńŻôň»╣Ŕ▒íšÜ䊾╣Š│Ľ
model ┬á ┬á ńŞ║ŠĘíň×őň▒é(ÚçîÚŁóŠťëńŞÇńެšłÂš▒╗ _base.js ňĺîŔőąň╣▓ńެňşÉš▒╗,ŠÜ銌ÂňƬŠťëńŞÇńެblogInfo.js ňŹÜň«óš▒╗) ┬á//ńެŠÇžňîľň«Üń╣ëŠĘíň×ő ň▒׊Ǟ,Šľ╣Š│Ľ,ń║őń╗Â
app.js┬á┬á┬á┬á┬áňÉ»ňŐĘŠľçń╗ //ňÉ»ňŐĘŠťŹňŐíňÖĘ,ŔžúŠ×ÉŔĚ»šö▒,Ŕ░âšöĘŠľ╣Š│Ľň▒éapi (ńŞŹňüÜń╗╗ńŻĽńŞÜňŐíÚÇ╗ŔżĹňĄäšÉć, Ŕ░âšöĘ --> Ŕżôňç║š╗ÖšöĘŠłĚ )
Šä┐ŠÖ»:
ŠťëŠ▓튝ëńŞÇšžŹňĆ»ŔâŻ,ŠłĹňłŤň╗║ńŞÇńެňůČšöĘňč║šíÇš▒╗_base,ŠşĄš▒╗ŠťëńŞÇńެňĚąňÄ銾╣Š│ĽonEvent,┬áonEventńŞôÚŚĘšöĘŠŁąš╗Ĺň«Üń║őń╗Âň篊Ľ░.
Ŕ┐śŠťëňĆŽňĄľńŞÇńެňĚąňÄ銾╣Š│ĽemitEvent, emitEvent┬áńŞôÚŚĘšöĘŠŁąŠ│ĘňćîňĆĹň░äń║őń╗Â.
 
ń╗úšáüň«×šÄ░:
var events=require('events');
var util=require('util');
function _base(){
this.emitter=new events.EventEmitter(this);
};
util.inherits(_base,events.EventEmitter); //š╗žŠë┐
_base.prototype.onEvent=function(eventName,callback){
this.emitter.on(eventName,callback);
}
_base.prototype.emitEvent=function(eventName,arg){
this.emitter.emit(eventName,arg);
}
module.exports=_base;
 
Š│ĘŠäĆ: node.js ńŞşň«×šÄ░š╗žŠë┐ŔŽüńŻ┐šöĘňĚąňůĚš▒╗ util ńŞşšÜä inherits Šľ╣Š│Ľ,ńŞőńŞÇš»çňŹÜŠľçńŞôÚŚĘšöĘŠŁąŔ«▓ŠşĄš╗žŠë┐Šľ╣ň╝Ć
model ň«×ńŻôň▒é:
ňŹÜň«óš▒╗ blogInfo ┬á --> š╗žŠë┐Ŕç¬ńŞŐÚŁó _base ňč║šíÇš▒╗
ň░Ćš╗äš▒╗ groupInfo ┬á--> š╗žŠë┐Ŕç¬ńŞŐÚŁó _base ňč║šíÇš▒╗
ÚŚ«šşöš▒╗ askInfo ┬á--> š╗žŠë┐Ŕç¬ńŞŐÚŁó _base ňč║šíÇš▒╗
ŠłĹń╗ČňƬšöĘ blogInfo ŠŁąńŞżńżőŔ»┤ŠśÄ,ňůÂń╗ľ2ńެš▒╗ňĄžňÉîň░Ćň╝é:
ňŤáńŞ║blogInfo š╗žŠë┐ń║ć _base š▒╗,ŠëÇń╗ąň«âń╣芝ëń║ć2ńެňĚąňÄ銾╣Š│Ľ,ňŤáńŞ║Úĺłň»╣ńŞŹňÉîšÜäš▒╗,ňĆ»ŔâŻÚťÇŔŽüňĆĹň░äńŞŹňÉîšÜäń║őń╗Â,ň«Üń╣ëńŞŹňÉîšÜäń║őń╗šŤĹňÉČň篊Ľ░.
 
ŠłĹń╗ČŠâ│ň«×šÄ░ňťĘňŹÜň«óń┐ŁňşśšÜ䊌ÂňÇÖ, ňćůň«╣ŠĆÉń║Ąňł░ŠĽ░ŠŹ«ň║ô,š╗čŔ«íŠŁ┐ňŁŚŠĽ░ÚçĆ,š╗čŔ«íšöĘŠłĚňćůň«╣ŠĽ░ÚçĆ,ń┐Łňşśš╗ôŠŁč.
ŠëÇń╗ąŠłĹń╗ČŠŐŐńެŠÇžňîľń║őń╗ÂňĆŐń║őń╗š╗Ĺň«Üň篊Ľ░ŠöżňťĘŠşĄš▒╗Úçîň«Üń╣ë:
var _base=require('./_base');
var util=require('util');
function blogInfo(){
this.base=new _base();
}
util.inherits(blogInfo,_base);
blogInfo.prototype.onSave=function(blog){
this.base.onEvent('saveStart',function(blog){
console.log('saveStart',blog);
});
this.base.onEvent('blogCount',function(blog){
console.log('blogCount',blog);
});
this.base.onEvent('userInfoCount',function(blog){
console.log('count',blog);
});
this.base.onEvent('saveEnd',function(blog){
console.log('saveEnd',blog);
});
};
blogInfo.prototype.emitEvent=function(blog){
this.base.emitEvent('saveStart',blog);
this.base.emitEvent('blogCount',blog);
this.base.emitEvent('userInfoCount',blog);
this.base.emitEvent('saveEnd',blog);
};
 
ńŞŐÚŁóšÜäblogInfo š╗žŠë┐ń║ć _base ,šäÂňÉÄňťĘňÄčň×őň»╣Ŕ▒íńŞŐň«Üń╣늾╣Š│ĽonSave , onSave Šľ╣Š│ĽÚçîŔ░âšöĘšłÂš▒╗šÜä onEvent ňĚąňÄ銾╣Š│Ľňłćňłźš╗Ö4ńެń║őń╗Â, saveStart ,blogCount, userInfoCount , saveEnd ┬áň«Üń╣ëń║ćň»╣ň║öń║őń╗šÜäš╗Ĺň«Üň篊Ľ░.
 
ŠÄąšŁÇblogInfo ňťĘňÄčň×őň»╣Ŕ▒íńŞŐň«Üń╣ëń║抾╣Š│Ľ emitEvent Šľ╣Š│Ľ,ň╣ÂňťĘŠľ╣Š│ĽÚçîňĆĹň░äń║ć4ńެń║őń╗Â┬ásaveStart ,blogCount, userInfoCount , saveEnd
ňůÂń╗ľŠĘíň×őš▒╗ń╝╝blogInfošÜäň«Üń╣ë,(ň░Ćš╗äŔ»ŁÚóś,ÚŚ«šşöšşë,Šťëňů┤ŔÂúŔç¬ňĚ▒ň«×šÄ░)
Šľ╣Š│Ľň▒éň«Üń╣ëńŞÇńެblogšÜäńŞÜňŐíňĄäšÉćÚÇ╗ŔżĹňŁŚ:
var BlogInfo=require('../model/blogInfo');
exports.blog_save=function(newblog){
var blogInfo=new BlogInfo();
blogInfo.onSave(newblog);
blogInfo.emitEvent(newblog);
};
 
ňżłš«ÇňŹĽšÜäňŐčŔâŻ,ň░▒Šś»ňłŤň╗║ňŹÜň«óň«×ńŻôň»╣Ŕ▒í,ŠŐŐŠľ░ňŹÜň«óŠĽ░ŠŹ«Ŕ░âšöĘ onSave Šľ╣Š│ĽŔ«ę4ńެń║őń╗ÂňůłšŤĹňÉČňąŻ(4ńެŔžéň»čŔÇů,ňŁÉšşëń║őń╗ÂňĆĹšöč)
 
šäÂňÉÄňćŹŔ░âšöĘ ń║őń╗ÂňĆĹň░äňÖĘŠŐŐń║őń╗Š│Ęňćî,(Š│ĘŠäĆ,ńŞÇň«ÜŔŽüňůłňĆłń║őń╗šŤĹňÉČň篊Ľ░,šäÂňÉÄňç║ňĆĹń║őń╗Â,ŠëŹŠťëŠĽłŠ×ť,ňÉŽňłÖń║őń╗ÂňĆĹň░äš╗ôŠŁč,ńŻáŠŚáŔĚ»ňŽéńŻĽń╣čŠëžŔíîńŞŹń║ćń║őń╗š╗Ĺň«Üň篊Ľ░,ŠëÇń╗ąńŞŐÚŁóń╗úšáüŔ░âšöĘÚí║ň║Ćš╗Łň»╣ńŞŹŔâŻňĆŹ)
app.js ┬áń╗úšáüňÉ»ňŐĘŠľçń╗Â
var http = require('http');
var blog= require('./methord/blog');
var webServer = function (req, res){
if(req.url!='/favicon.ico'){
var newblog={title:"ŠáçÚóś",content:"ňćůň«╣"};
blog.blog_save(newblog);
res.writeHead(200, {'Content-Type': 'text/html;charset=utf-8'});
res.write('<html><body>');
res.write('<h1>*** save blog ***</h1>');
res.write('<h2>Hello!</h2>');
res.end('</body></html>');
}
};
var createWebServer=http.createServer(webServer);
createWebServer.listen(8000);
console.log('listen 8000');
 
ńŞÇńެńŞŹŔâŻň揚«ÇňŹĽšÜänode.js ŠťŹňŐíňÖĘšź»ň«×šÄ░,Š▓튝ëŔĚ»šö▒ňî╣ÚůŹ.....ŠşĄdemoňƬňťĘň«×šÄ░ń║őń╗ÂňĆĹň░äňĆŐšŤŞňů│š╗Ĺň«Üň篊Ľ░.
ňŤáńŞ║node.jsÚ╗śŔ«ĄńŞÇńެrequest ŠÇ╗Šś»ń╝ÜŔ»ĚŠ▒é2ŠČí why? ńŞŹŠśÄšÖŻšÜäšé╣ÚôżŠÄąŠčąšťő.ŠëÇń╗ąŠłĹňťĘŔĚ»šö▒Úçîš«ÇňŹĽňŐáń║ćńެ if ňłĄŠľş.
ńŞŹŔ«║ń╗Çń╣łŔ»ĚŠ▒é,ŠłĹń╗ČÚâŻŔ⯊ĘíŠőčńŞÇńެ ń┐ŁňşśblogšÜäŠâůňŻó.ňŤáńŞ║ń┐ŁňşśŠłĹń╗Čš╗Ĺň«Üń║ć4ńެšŤĹňÉČň篊Ľ░,šäÂňÉÄŔžŽňĆĹń┐ŁňşśŠľ╣Š│ĽšÜäńŞÇňł╣Úéú,ŠłĹń╗Čń╝ÜňĆĹň░ä4ńެń║őń╗Â,Ŕ┐ÖŠś»ń║őń╗ÂŔžéň»čŔÇů(šŤĹňÉČň篊Ľ░)ń╝Üń╗ąŔ┐ůÚŤĚńŞŹňĆŐŠÄęŔÇ│ń╣őňŐ┐ňÄ╗ŠŹĽŠŹë,šäÂňÉÄŔ░âšöĘš╗Ĺň«Üň篊Ľ░ňŞ«ŠłĹń╗Čň«×šÄ░ń║ć4ńެŠä┐ŠÖ»..... šťőńŞőŔżôňç║šÜäš╗ôŠ×ťňÉž:
 
ÚíÁÚŁóŔżôňç║š╗ôŠ×ť,š▓żšżÄUIń║«š×ÄńŻášÜäňĆîšť╝!!!
ŠÄžňłÂňĆ░ŠŹĽŔÄĚń║őń╗šÜäš╗ôŠ×ťŠÇÄń╣łŠáĚ?
 
 
4ńެň篊Ľ░šŤĹňÉČňÖĘňÉäŔ┤čňůÂŔüî,šŤĹňÉČňł░ń║ćń║őń╗Â,ŔÇîńŞöŠłÉňŐčŠëžŔíîń║ćń║őń╗š╗Ĺň«Üň篊Ľ░.
*****************END*****************
 
ňÄ芾ç´╝Ü http://yijiebuyi.com/blog/1a8cb4bf8510f8e9267c2873b4cdda33.html
ŠťČŠľçŔŻČŔ笴╝ÜNode.js: ňŽéńŻĽš╗žŠë┐ events Ŕç¬ň«Üń╣ëń║őń╗ÂňĆŐŔžŽňĆĹň篊Ľ░
 
 
 
 
 
 
 
 
 
 
 
 
 
 








šŤŞňů│ŠÄĘŔŹÉ
utilŠś»Node.jsšÜäňćůšŻ«ňĚąňůĚŠĘíňŁŚ´╝îŠĆÉńżŤń║ćňŞŞšöĘň篊Ľ░šÜäÚŤćňÉł´╝öňŽéŠá╝ň╝ĆňîľŃÇüŔ░âŔ»ĽŃÇüŠŚąň┐ŚŔ«░ňŻĽŃÇüň»╣Ŕ▒íŠúÇŠčąŃÇüš╗žŠë┐šşëŃÇé ### Eventsń║őń╗ Node.jsň╝銺ąń║őń╗ÂÚę▒ňŐĘšÜäšë╣šé╣´╝îńŻ┐ň«âňćůň╗║ń║ćń║őń╗Âňż¬šÄ»ňĺîń║őń╗ÂňĆĹň░äňÖĘŠť║ňłÂŃÇé - **events....
6. `events`´╝Üń║őń╗ÂŔžŽňĆĹňĺĹňÉČŠť║ňłÂ´╝»Node.jsšÜäňč║šíÇŃÇé ÚÖĄń║ćŠáŞň┐âŠĘíňŁŚ´╝îNode.jsŔ┐śŠťëňĄžÚçĆšÜäšČČńŞëŠľ╣ŠĘíňŁŚ´╝îňĆ»ń╗ąÚÇÜŔ┐çnpm´╝łNode Package Manager´╝ëŔ┐ŤŔíîň«ëŔúůňĺîš«íšÉćŃÇénpmŠś»ńŞľšĽîńŞŐŠťÇňĄžšÜäň╝ÇŠ║Éň║ôšöčŠÇüš│╗š╗č´╝îŠőąŠťëŠĽ░ńŞçńެňĆ»ńżŤńŻ┐šöĘšÜä...
ŠťČŠľçńŞ╗ŔŽüŔ«ĘŔ«║ń║ćń╗ÄNode.jsńŞşšÜäń║őń╗ÂŔžŽňĆĹňÖĘňł░VueŠíćŠ×ÂńŞşšÜäŔç¬ň«Üń╣ëń║őń╗šÜäňÄčšÉćňĺîň║öšöĘ´╝îňŞ«ňŐęň╝ÇňĆĹŔÇůŠĚ▒ňůąšÉćŔžúŔ┐ÖńŞĄŔÇůń╣őÚŚ┤šÜäňů│ŔüöŃÇé ÚŽľňůł´╝îŔ«ęŠłĹń╗Čń╗ÄNode.jsšÜäń║őń╗ÂŔžŽňĆĹňÖĘň╝ÇňžőŃÇéNode.jsŠĆÉńżŤń║ćńŞÇńެňÉŹńŞ║`EventEmitter`šÜäňćůšŻ«ŠĘíňŁŚ´╝îň«â...
Node.jsŠś»ńŞÇšžŹňč║ń║ÄChrome V8ň╝ĽŠôÄšÜäJavaScriptŔ┐ÉŔíîšÄ»ňóâ´╝îň«âňůüŔ«Şň╝ÇňĆĹŔÇůńŻ┐šöĘJavaScriptŔ┐ŤŔíŹňŐíňÖĘšź»š╝ľšĘő´╝îŠëôšá┤ń║ćń╝áš╗čšÜäň돚ź»ňÉÄšź»šĽîÚÖÉŃÇéŔ┐ÖńެÔÇťNode.js:ŠłĹšÜäńŞÇń║Ťnode.jsń╗úšáüÔÇŁÚí╣šŤ«ňĆ»ŔâŻňîůňÉźń║ćńŞÇš│╗ňłŚšöĘNode.jsš╝ľňćÖšÜ䚥║ńżőń╗úšáü...
ŃÇŐŠĚ▒ňůąŠÁůňç║Node.jsŃÇőŔ┐ÖŠťČń╣ŽŠĚ▒ňůąŠÄóŔ«Ęń║ćNode.jsšÜäň╝銺ąš╝ľšĘőŔžúňć│Šľ╣Šíł´╝îšë╣ňłźŠś»ń║őń╗ÂňĆĹňŞâ-Ŕ«óÚśůŠĘíň╝ĆŃÇéňťĘNode.jsńŞş´╝îň╝銺ąš╝ľšĘőŠś»ňůŠáŞň┐âšë╣ŠÇž´╝îň«âňłęšöĘÚŁ×Úś╗ňí×I/Oňĺîń║őń╗ÂÚę▒ňŐĘŠť║ňłÂŠŁąŠĆÉÚźśŠÇžŔ⯴╝îÚü┐ňůŹń║ćňĄÜš║┐šĘőňŞŽŠŁąšÜäňĄŹŠŁéŠÇžŃÇéň╝銺ąš╝ľšĘőšÜä...
Node.js ŠĆÉńżŤń║ćńŞÇńެń║őń╗ŠĘíňŁŚ´╝îňĆ»ń╗ąšöĘŠŁąšŤĹňÉČňĺîŔžŽňĆĹń║őń╗ÂŃÇéńżőňŽé´╝îňłŤň╗║ńŞÇńެšŤĹňÉČÚö«šŤśń║őń╗šÜäńżőňşÉ´╝Ü ```javascript const events = require('events'); const eventEmitter = new events.EventEmitter(); eventEmitter.on...
Ŕ┐Öń║ŤŠľ╣Š│ĽŠÄąŠöÂńŞĄńެňĆ銼░´╝Üń║őń╗ÂňÉŹšž░ňĺĹňÉČňÖĘň篊Ľ░ŃÇé ```javascript emitter.on('test', function() { console.log('šŤĹňÉČňł░testń║őń╗Â'); }); ``` 3. **ŔžŽňĆĹń║őń╗Â**´╝Ü `emit`Šľ╣Š│ĽšöĘń║ÄŔžŽňĆĹŠîçň«ÜšÜäń║őń╗´╝îň«âňĆ»ń╗ąń╝áÚÇĺń╗╗ŠäĆ...
Node.jsńŞşšÜäń║őń╗ÂňĆĹň░äňÖĘŠĘíň╝ĆŠś»ńŞÇšžŹňč║ń║ÄňĆĹňŞâ/Ŕ«óÚśůŠť║ňłÂšÜäŔ«żŔ«íŠĘíň╝Ć´╝îň«âňůüŔ«Şň╝ÇňĆĹŔÇůŔ«óÚśůŠäčňů┤ŔÂúšÜäń║őń╗´╝îň╣ÂňťĘŔ┐Öń║Ťń║őń╗ÂŔóźŔžŽňĆĹŠŚÂŠëžŔíŞň║öšÜäňŤ×Ŕ░âň篊Ľ░ŃÇéŔ┐ÖšžŹŠĘíň╝ĆňťĘNode.jsšÜäňżłňĄÜňćůšŻ«ň»╣Ŕ▒íńŞşÚ⯊ťëň║öšöĘ´╝îńżőňŽéHTTPŠťŹňŐíňÖĘŠłľŠľçń╗š│╗š╗č...
- Node.jsňč║ń║Äń║őń╗ÂÚę▒ňŐĘŠĘíň×ő´╝îŔ┐ÖŠäĆňĹ│šŁÇŠëÇŠťëšÜäň╝銺ąŠôŹńŻťÚâŻňťĘň«îŠłÉňÉÄÚÇÜŔ┐çń║őń╗ÂÚÇÜščąšÜäňŻóň╝ĆŔžŽňĆĹňŤ×Ŕ░âň篊Ľ░ŃÇéŔ┐ÖšžŹŠľ╣ň╝ĆŠ×üňĄžňť░ŠĆÉÚźśń║ćňĄäšÉćň╣ÂňĆĹŔ»ĚŠ▒éšÜäŔâŻňŐŤŃÇé - **ń║őń╗Âňż¬šÄ»**´╝ÜNode.jsšÜäŠáŞň┐⊝║ňłÂń╣őńŞÇ´╝îŔ┤čŔ┤úšŤĹŠÄžń║őń╗ÂÚśčňłŚ´╝îň╣ÂňťĘÚÇéňŻô...
2. **ŠáŞň┐âŠĘíňŁŚ**´╝ÜNode.jsňćůšŻ«ń║ćńŞÇń║ŤŠáŞň┐âŠĘíňŁŚ´╝îňŽé`fs`´╝łŠľçń╗š│╗š╗č´╝ëšöĘń║ÄŔ»╗ňćÖŠľçń╗´╝î`http`ňĺî`https`šöĘń║ÄňłŤň╗║HTTP/HTTPSŠťŹňŐíňÖĘ´╝î`path`šöĘń║ÄňĄäšÉ抾çń╗ÂŔĚ»ňżä´╝î`util`ŠĆÉńżŤÚÇÜšöĘšÜäňĚąňůĚň篊Ľ░´╝î`events`šöĘń║Äń║őń╗ÂŔžŽňĆĹňĺĹňÉČŃÇé...
Node.jsŠś»ńŞÇńެňč║ń║ÄChrome V8ň╝ĽŠôÄšÜäJavaScriptŔ┐ÉŔíîšÄ»ňóâ´╝îňůüŔ«Şň╝ÇňĆĹŔÇůńŻ┐šöĘJavaScriptš╝ľňćÖŠťŹňŐíňÖĘšź»ň║öšöĘŃÇéNode.jsňłęšöĘń║őń╗ÂÚę▒ňŐĘŃÇüÚŁ×Úś╗ňí×I/OŠĘíň×ő´╝îńŻ┐ňůÂŔŻ╗ÚçĆňĆłÚźśŠĽł´╝îÚŁ×ňŞŞÚÇéňÉłŠ×äň╗║ÚźśŠÇžŔâŻŃÇüňĆ»Šëęň▒ĽšÜ䚯Ś╗ťň║öšöĘŃÇé #### ňůĘň▒Çň»╣Ŕ▒í...
Ŕ┐Öš»çŠľçšźáŠĚ▒ňůąŠÄóŔ«Ęń║ćń╗ÄNode.jsšÜäń║őń╗ÂŔžŽňĆĹňÖĘňł░VueŔç¬ň«Üń╣ëń║őń╗šÜ䊎éň┐Áňĺîň║öšöĘ´╝ĘňťĘňŞ«ňŐęŔ»╗ŔÇůšÉćŔžúňĺîŠÄîŠĆíŔ┐ÖńŞĄšžŹń║őń╗Šť║ňłÂŃÇéňťĘNode.jsńŞş´╝îń║őń╗ŠĘíňŁŚ`EventEmitter`Šś»ňĄäšÉćń║őń╗šÜäŠáŞň┐â´╝îň«âŠĆÉńżŤń║ć`on`ňĺî`emit`ńŞĄńެňů│Úö«Šľ╣Š│ĽŃÇé`on`...
6. **ń║őń╗´╝łEvents´╝ë**´╝ÜňťĘŠĽ░ŠŹ«ŠôŹńŻťňëŹňÉÄ´╝îCamoňĆ»ń╗ąŔžŽňĆĹń║őń╗´╝îŔ«ęň╝ÇňĆĹŔÇůňĆ»ń╗ąňťĘňÉłÚÇéšÜ䊌ÂÚŚ┤šé╣ŠëžŔíîÚóŁňĄľšÜäÚÇ╗ŔżĹŃÇé 7. **ŠĆĺń╗š│╗š╗č´╝łPlugin System´╝ë**´╝ÜCamoňĆ»Ŕ⯊ťëńŞÇńެŠĆĺń╗š│╗š╗č´╝îňůüŔ«ŞŠëęň▒ĽňůÂňŐčŔâŻń╗ąŠ╗íŔÂ│šë╣ň«ÜڝNJ▒éŃÇé ňťĘ"Camo-...
ń║őń╗Šť║ňłÂňłÖŠś»ÚÇÜŔ┐çňćůšŻ«šÜä`events`ŠĘíňŁŚň«×šÄ░´╝îEventEmitterš▒╗ňůüŔ«ŞňłŤň╗║ń║őń╗ÂňĆĹň░äňÖĘ´╝îšöĘń║ÄŔžŽňĆĹňĺĹňÉČń║őń╗´╝îń╗ÄŔÇîň«×šÄ░ŠŁżŔÇŽňÉłšÜäš╗äń╗ÂÚÇÜń┐íŃÇé ŠÇ╗šÜ䊣ąŔ»┤´╝îNode.jsŠś»ńŞÇńެÚÇéňÉłň┐źÚÇčň╝ÇňĆĹšŻĹš╗ťň║öšöĘšÜäňĚąňůĚ´╝îň░ĄňůÂÚÇéšöĘń║ÄÚźśň╣ÂňĆĹšÜäIOň»ćÚŤćň×ő...
Node.js Šś»ńŞÇńެňč║ń║Ä Chrome V8 ň╝ĽŠôÄšÜä JavaScript Ŕ┐ÉŔíîšÄ»ňóâ´╝îň«âŔ«ęň╝ÇňĆĹŔÇůŔâŻňĄčňťĘŠťŹňŐíňÖĘšź»ńŻ┐šöĘ JavaScript š╝ľšĘő´╝îŠëôšá┤ń║ć JavaScript ń╗ůÚÖÉń║ÄŠÁĆŔžłňÖĘŔ┐ÉŔíîšÜäń╝áš╗čŃÇ銝ȊĽÖšĘőň░ćň╝Ľň»╝ńŻáń╗ÄÚŤÂň╝ÇňžőňşŽń╣á Node.js šÜäňč║šíÇščąŔ»ćŃÇé ńŞÇŃÇü...
Node.js Šś»ńŞÇńެňč║ń║Ä Chrome V8 ň╝ĽŠôÄšÜä JavaScript Ŕ┐ÉŔíîšÄ»ňóâ´╝îň«âŔ«ęň╝ÇňĆĹŔÇůŔâŻňĄčńŻ┐šöĘ JavaScript ŠŁąŔ┐ŤŔíŹňŐíňÖĘšź»š╝ľšĘőŃÇéNode.js ńŻ┐šöĘń║ćńŞÇńެń║őń╗ÂÚę▒ňŐĘŃÇüÚŁ×Úś╗ňí× I/O ŠĘíň×ő´╝îńŻ┐ňůÂŔŻ╗ÚçĆňĆłÚźśŠĽł´╝îÚŁ×ňŞŞÚÇéňÉłŠ×äň╗║ŠĽ░ŠŹ«ň»ćÚŤćň×őšÜäň«×ŠŚÂň║öšöĘ...
Node.jsńŞşńŻ┐šöĘń║őń╗ÂÚę▒ňŐĘšÜ䊾╣ň╝ĆŔ┐ŤŔíîš╝ľšĘő´╝îeventsŠĘíňŁŚŠĆÉńżŤń║ćńŞÇńެŠáŞň┐âšÜäňŐčŔ⯴╝îňŹ│EventEmitterš▒╗ŃÇéŔ┐Öńެš▒╗šöĘń║ÄňĄäšÉćń║őń╗ÂňĆĹň░äňĺĹňÉČ´╝»ň«×šÄ░Node.jsń║őń╗ÂÚę▒ňŐĘš╝ľšĘőŠĘíň╝ĆšÜäňč║šíÇŃÇé EventEmitteršÜäŠáŞň┐⊎éň┐ÁňîůŠőČń║őń╗ÂňĆĹň░äňĺîń║őń╗šŤĹňÉČ...