жңҖиҝ‘дёҖзӣҙеҫҲеӨҡдәӢжғ…пјҢеҚҡе®ўеҒңдёӢжқҘеҘҪд№…жІЎеҶҷдәҶпјҢж•ҙзҗҶдёӢжҖқи·ҜпјҢжҠҠжңҖиҝ‘з ”з©¶зҡ„еҹәдәҺMetronicзҡ„BootstrapејҖеҸ‘жЎҶжһ¶иҝӣиЎҢз»ҸйӘҢзҡ„жҖ»з»“еҮәжқҘе’ҢеӨ§е®¶еҲҶдә«дёӢпјҢеҗҢж—¶д№ҹи®°еҪ•иҮӘе·ұеҜ№BootstrapејҖеҸ‘зҡ„еӯҰд№ з ”з©¶зҡ„зӮ№зӮ№ж»ҙж»ҙпјҢеёҢжңӣеңЁејҖдёҖдёӘгҖҠеҹәдәҺMVC4+EasyUIзҡ„WebејҖеҸ‘жЎҶжһ¶з»ҸйӘҢжҖ»з»“гҖӢзҡ„зі»еҲ—ж–Үз« пјҢйҖҗжӯҘд»Ӣз»ҚиҝҷдёӘе“Қеә”ејҸжЎҶжһ¶зҡ„зӮ№зӮ№ж»ҙж»ҙгҖӮ
BootstrapжҳҜдёҖдёӘеүҚз«Ҝзҡ„жҠҖжңҜжЎҶжһ¶пјҢеҫҲеӨҡе№іеҸ°йғҪеҸҜд»ҘйҮҮз”ЁпјҢJAVA/PHP/.NETйғҪеҸҜд»Ҙз”ЁжқҘеҒҡеүҚз«Ҝз•ҢйқўпјҢж•ҙеҗҲJQueryеҸҜд»Ҙе®һзҺ°йқһеёёдё°еҜҢзҡ„з•Ңйқўж•ҲжһңпјҢзӣ®еүҚд№ҹжңүеҫҲеӨҡBootstrapзҡ„жҸ’件иғҪеӨҹжҸҗдҫӣз»ҷеӨ§е®¶дҪҝз”ЁпјҢдҪҶжҳҜеңЁеӣҪеҶ…еҫҲеӨҡеҹәдәҺBootstrapзҡ„д»Ӣз»ҚеҫҲеӨҡиҝҳжҳҜеҒңз•ҷеңЁж•ҷеӯҰзҡ„еҹәзЎҖдёҠпјҢд»Ӣз»ҚBootstrapзҡ„еҗ„з§ҚеҹәзЎҖзҹҘиҜҶе’Ңз®ҖеҚ•зҡ„дҪҝз”Ёпјӣжң¬ж–ҮеёҢжңӣд»ҘеҹәдәҺC#зҡ„MVCе®һйҷ…йЎ№зӣ®зҡ„еҹәзЎҖдёҠпјҢеҜ№BootstrapејҖеҸ‘жЎҶжһ¶иҝӣиЎҢе…Ёйқўзҡ„жЎҲдҫӢд»Ӣз»ҚпјҢд»Ҙе®һйҷ…йЎ№зӣ®зҡ„д»Јз Ғе’Ңж•ҲжһңжҲӘеӣҫиҝӣиЎҢи®Іи§ЈпјҢеҠӣжұӮиҜҰе°ҪгҖҒзӣҙи§ӮдёәеӨ§е®¶д»Ӣз»Қиҝҷж–№йқўзҡ„з»ҸйӘҢе’Ңеҝғеҫ—гҖӮ
1гҖҒеҹәдәҺMetronicзҡ„BootstrapејҖеҸ‘жЎҶжһ¶жҖ»и§Ҳ
MetronicжҳҜдёҖдёӘеӣҪеӨ–зҡ„еҹәдәҺHTMLгҖҒJSзӯүжҠҖжңҜзҡ„BootstrapејҖеҸ‘жЎҶжһ¶ж•ҙеҗҲпјҢж•ҙеҗҲдәҶеҫҲеӨҡBootstrapзҡ„еүҚз«ҜжҠҖжңҜе’ҢжҸ’件зҡ„дҪҝз”ЁпјҢжҳҜдёҖдёӘйқһеёёдёҚй”ҷзҡ„жҠҖжңҜжЎҶжһ¶гҖӮжң¬ж–Үд»ҘиҝҷдёӘдёәеҹәзЎҖпјҢз»“еҗҲжҲ‘еҜ№MVCзҡ„WebжЎҶжһ¶зҡ„з ”з©¶пјҢж•ҙеҗҲдәҶеҹәдәҺMVCзҡ„BootstrapејҖеҸ‘жЎҶжһ¶пјҢдҪҝд№ӢиғҪеӨҹз¬ҰеҗҲе®һйҷ…йЎ№зӣ®зҡ„з»“жһ„йңҖиҰҒзҡ„е®һйҷ…йЎ№зӣ®гҖӮ
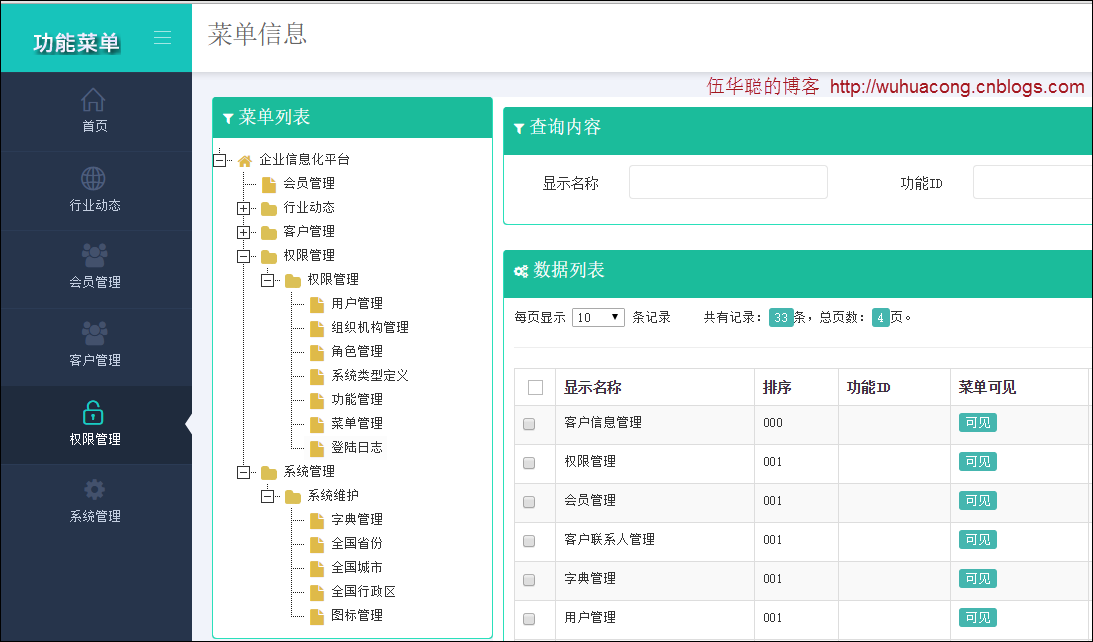
д»ҘдёӢжҳҜжҲ‘ж•ҙдҪ“жҖ§йЎ№зӣ®зҡ„жҖ»зҡ„ж•ҲжһңеӣҫгҖӮ

еҗҜеҠЁиҸңеҚ•еҢәзҡ„еҶ…е®№пјҢеҠЁжҖҒд»Һж•°жҚ®еә“йҮҢйқўиҺ·еҸ–пјҢзі»з»ҹйЎ¶ж Ҹж”ҫзҪ®дёҖдәӣдҝЎжҒҜеұ•зӨәпјҢд»ҘеҸҠжҸҗдҫӣз”ЁжҲ·еҜ№дёӘдәәж•°жҚ®еҝ«йҖҹеӨ„зҗҶпјҢеҰӮжҹҘзңӢдёӘдәәдҝЎжҒҜгҖҒжіЁй”ҖгҖҒй”ҒеұҸзӯүж“ҚдҪңпјҢеҶ…е®№еҢәеҹҹеҲҷдё»иҰҒжҳҜеҸҜи§ҶеҢ–еұ•зӨәзҡ„ж•°жҚ®пјҢеҸҜд»ҘйҖҡиҝҮж ‘еҲ—иЎЁжҺ§д»¶гҖҒиЎЁж јжҺ§д»¶иҝӣиЎҢеұ•зӨәпјҢдёҖиҲ¬ж•°жҚ®иҝҳжңүеўһеҲ ж”№жҹҘгҖҒд»ҘеҸҠеҲҶйЎөзҡ„йңҖиҰҒпјҢеӣ жӯӨйңҖиҰҒж•ҙеҗҲеҗ„з§ҚеҠҹиғҪзҡ„еӨ„зҗҶгҖӮеҸҰеӨ–пјҢз”ЁжҲ·зҡ„ж•°жҚ®пјҢйҷӨдәҶжҹҘиҜўеұ•зӨәеӨ–пјҢиҝҳйңҖиҰҒжңүеҜје…ҘгҖҒеҜјеҮәзӯүзӣёе…іж“ҚдҪңпјҢиҝҷдәӣжҳҜ常规жҖ§зҡ„ж•°жҚ®еӨ„зҗҶеҠҹиғҪгҖӮзЎ®е®ҡеҘҪиҝҷдәӣ规еҲҷе’Ңз•Ңйқўж•ҲжһңеҗҺпјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮд»Јз Ғз”ҹжҲҗе·Ҙе…·иҝӣиЎҢз”ҹжҲҗпјҢеҝ«йҖҹз”ҹжҲҗиҝҷдәӣWebйЎ№зӣ®зҡ„з•Ңйқўж•ҲжһңдәҶгҖӮ
2гҖҒBootstrapејҖеҸ‘жЎҶжһ¶иҸңеҚ•еұ•зӨә
ж•ҙдёӘжЎҶжһ¶ж¶үеҸҠдәҶеҫҲеӨҡеҶ…е®№пјҢеҢ…жӢ¬еёёи§„Bootstrapзҡ„еҗ„з§ҚCSSзү№жҖ§зҡ„дҪҝз”ЁпјҢд»ҘеҸҠиҸңеҚ•ж ҸгҖҒBootstrapеӣҫж Үз®ЎзҗҶгҖҒзі»з»ҹйЎ¶ж ҸгҖҒж ‘еҪўжҺ§д»¶JSTreeгҖҒPortletе®№еҷЁгҖҒModalеҜ№иҜқжЎҶгҖҒTabжҺ§д»¶гҖҒгҖҒдёӢжӢүеҲ—иЎЁSelect2гҖҒеӨҚйҖүжЎҶiCheckгҖҒеӨҡж–Үжң¬зј–иҫ‘жҺ§д»¶summernoteгҖҒж–Ү件еҸҠеӣҫзүҮдёҠдј еұ•зӨәfileinputгҖҒжҸҗзӨәжҺ§д»¶bootstrap-toastrе’ҢsweetalertгҖҒж•°еҖји°ғж•ҙжҺ§д»¶touchspinгҖҒи§Ҷйў‘ж’ӯж”ҫеұ•зӨәжҺ§д»¶video-playerзӯүзӯүпјҢиҝҷдәӣзү№жҖ§еңЁж•ҙдҪ“жҖ§зҡ„и§ЈеҶіж–№жЎҲйҮҢйқўйғҪжңүи®ҫи®ЎпјҢйӣҶеҗҲиҝҷдәӣдјҳз§Җзҡ„жҸ’件пјҢиғҪеӨҹдёәжҲ‘们зҡ„жЎҶжһ¶жҸҗдҫӣжӣҙејәеӨ§зҡ„еҠҹиғҪе’Ңдё°еҜҢзҡ„з•ҢйқўдҪ“йӘҢгҖӮ
жң¬иҠӮ继з»ӯеӣһеҲ°жЎҶжһ¶зҡ„ејҖе§ӢйғЁеҲҶпјҢиҸңеҚ•зҡ„еӨ„зҗҶе’Ңеұ•зӨәгҖӮдёҖиҲ¬дёәдәҶз®ЎзҗҶж–№дҫҝпјҢиҸңеҚ•еҲҶдёәдёүзә§пјҢйҖүдёӯзҡ„иҸңеҚ•е’ҢеҲ«зҡ„иҸңеҚ•ж ·ејҸжңүжүҖеҢәеҲҶпјҢиҸңеҚ•еҸҜд»ҘжҠҳеҸ жңҖе°ҸеҢ–пјҢж•ҲжһңеҰӮдёӢжүҖзӨәгҖӮ
 В В
В В 
еңЁBootstrapпјҢжһ„е»әиҸңеҚ•жҳҜдёҖдёӘзӣёеҜ№жҜ”иҫғе®№жҳ“зҡ„дәӢжғ…пјҢдё»иҰҒжҳҜеҲ©з”ЁдәҶULе’ҢLIпјҢйҖҡиҝҮж ·ејҸзҡ„еӨ„зҗҶпјҢе°ұеҸҜд»Ҙе®һзҺ°дәҶиҸңеҚ•зҡ„еёғеұҖи®ҫзҪ®дәҶпјҢд»Јз ҒеҰӮдёӢжүҖзӨәгҖӮ
<ul class="page-sidebar-menu page-sidebar-menu-hover-submenu " data-keep-expanded="false" data-auto-scroll="true" data-slide-speed="200"> <li class="start" id="1"> <a href="/Home/index"> <i class="icon-home"></i> <span class="title">йҰ–йЎө</span> <span class="selected"></span> <span class="arrow open"></span> </a> </li> <li id="2"> <a href="javascript:;"> <i class="icon-basket"></i> <span class="title">иЎҢдёҡеҠЁжҖҒ</span> <span class="selected"></span> <span class="arrow open"></span> </a> <ul class="sub-menu"> <li class="heading" style="font-size:14px;color:yellow"> <i class="icon-home"></i> иЎҢдёҡеҠЁжҖҒ </li> <li> <a href="#"> <i class="icon-home"></i> <span class="badge badge-danger">4</span> ж”ҝзӯ–法规 </a> </li> <li> <a href="#"> <i class="icon-basket"></i> <span class="badge badge-warning">4</span> йҖҡзҹҘе…¬е‘Ҡ </a> </li> <li> <a href="#"> <i class="icon-tag"></i> <span class="badge badge-success">4</span> еҠЁжҖҒдҝЎжҒҜ </a> </li> </ul> </li> </ul>
дҪҶжҳҜпјҢжҲ‘们дёҖиҲ¬зҡ„иҸңеҚ•жҳҜеҠЁжҖҒеҸҳеҢ–зҡ„пјҢд№ҹе°ұжҳҜйңҖиҰҒд»Һж•°жҚ®еә“йҮҢйқўиҺ·еҸ–пјҢ并и®ҫзҪ®еҲ°еүҚз«ҜжҳҫзӨәпјҢиҝҷж ·жҲ‘们е°ұйңҖиҰҒеңЁMVCзҡ„жҺ§еҲ¶еҷЁйҮҢйқўпјҢиҫ“еҮәиҸңеҚ•зҡ„еҶ…е®№пјҢ然еҗҺз»‘е®ҡеҲ°еүҚз«Ҝзҡ„з•ҢйқўдёҠпјҢе®һзҺ°иҸңеҚ•ж•°жҚ®зҡ„еҠЁжҖҒеҢ–пјҢеҗҢж—¶иҝҷд№ҹжҳҜжқғйҷҗжҺ§еҲ¶зҡ„еҹәзЎҖеӨ„зҗҶгҖӮ
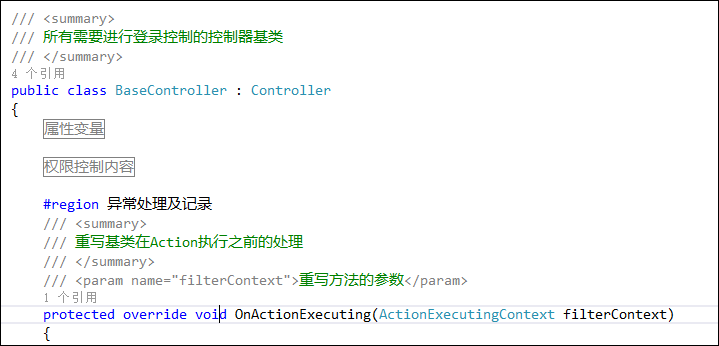
еңЁеҹәзұ»йҮҢйқўпјҢжҲ‘们еҸҜд»ҘеңЁз”ЁжҲ·зҷ»йҷҶеҗҺпјҢиҺ·еҸ–иҸңеҚ•зҡ„ж•°жҚ®ж”ҫеҲ°ViewBagеҜ№иұЎйҮҢйқўгҖӮ

е…·дҪ“д»Јз ҒеҰӮдёӢжүҖзӨәпјҢе…ҲеҲӨж–ӯз”ЁжҲ·жҳҜеҗҰзҷ»йҷҶпјҢеҰӮжһңзҷ»йҷҶпјҢеҲҷиҺ·еҸ–з”ЁжҲ·зҡ„иҸңеҚ•ж•°жҚ®пјҢеӯҳеңЁViewBagйҮҢйқўеҫ…з”ЁгҖӮ
/// <summary> /// йҮҚеҶҷеҹәзұ»еңЁActionжү§иЎҢд№ӢеүҚзҡ„еӨ„зҗҶ /// </summary> /// <param name="filterContext">йҮҚеҶҷж–№жі•зҡ„еҸӮж•°</param> protected override void OnActionExecuting(ActionExecutingContext filterContext) { base.OnActionExecuting(filterContext); //еҫ—еҲ°з”ЁжҲ·зҷ»еҪ•зҡ„дҝЎжҒҜ CurrentUser = Session["UserInfo"] as UserInfo; if (CurrentUser == null) { Response.Redirect("/Login/Index");//еҰӮжһңз”ЁжҲ·дёәз©әи·іиҪ¬еҲ°зҷ»еҪ•з•Ңйқў } else { //и®ҫзҪ®жҺҲжқғеұһжҖ§пјҢ然еҗҺиөӢеҖјз»ҷViewBagдҝқеӯҳ ConvertAuthorizedInfo(); ViewBag.AuthorizeKey = AuthorizeKey; //зҷ»еҪ•дҝЎжҒҜз»ҹдёҖи®ҫзҪ® ViewBag.FullName = CurrentUser.FullName; ViewBag.Name = CurrentUser.Name; ViewBag.MenuString = GetMenuString(); //ViewBag.MenuString = GetMenuStringCache(); //дҪҝз”Ёзј“еӯҳпјҢйҡ”дёҖж®өж—¶й—ҙжӣҙж–° } }
е…¶дёӯпјҢGetMenuStringеҮҪж•°е°ұжҳҜеҜ№иҸңеҚ•зҡ„з»„иЈ…еӨ„зҗҶгҖӮж•°жҚ®еә“дёӯиҸңеҚ•зҡ„дҝЎжҒҜжҳҜдёҖдёӘж ‘еҪўз»“жһ„пјҢеҰӮдёӢжүҖзӨәгҖӮ

жҲ‘们еҸҜд»Ҙж №жҚ®ж•°жҚ®еә“зҡ„иҸңеҚ•дҝЎжҒҜпјҢжһ„е»әдёҖйғЁеҲҶз•Ңйқўз”ЁеҲ°зҡ„HTMLд»Јз ҒгҖӮ
#region е®ҡд№үзҡ„ж јејҸжЁЎжқҝ // javascript:; // {0}?tid={1} var firstTemplate = @" <li id='{3}'> <a href='{0}'> <i class='{1}'></i> <span class='title'>{2}</span> <span class='selected'></span> <span class='arrow open'></span> </a>"; var secondTemplate = @" <li class='heading' style='font-size:14px;color:yellow'> <i class='{0}'></i> {1} </li>"; var thirdTemplate = @" <li id='{3}'> <a href='{0}'> <i class='{1}'></i> {2} </a> </li>"; var firstTemplateEnd = "</li>"; var secondTemplateStart = "<ul class='sub-menu'>"; var secondTemplateEnd = "</ul>"; #endregion
дҫӢеҰӮдёүзә§иҸңеҚ•е°ұеҸҜд»ҘйҖҡиҝҮд»Јз ҒиҝӣиЎҢз”ҹжҲҗгҖӮ
//дёүзә§ icon = subNodeInfo.WebIcon; //tid дёәйЎ¶зә§еҲҶзұ»idпјҢsid дёә第дёүзә§иҸңеҚ•id tmpUrl = string.Format("{0}{1}tid={2}&sid={3}", subNodeInfo.Url, GetUrlJoiner(subNodeInfo.Url), info.ID, subNodeInfo.ID); url = (!string.IsNullOrEmpty(subNodeInfo.Url) && subNodeInfo.Url.Trim() != "#") ? tmpUrl : "javascript:;"; sb = sb.AppendFormat(thirdTemplate, url, icon, subNodeInfo.Name, subNodeInfo.ID);
В
еҪ“然пјҢеҰӮжһңжғіжҸҗй«ҳ并еҸ‘йҮҸпјҢеҸҜд»ҘеҮҸе°‘иҸңеҚ•зҡ„йў‘з№ҒжЈҖзҙўпјҢжҠҠиҝҷйғЁеҲҶж•°жҚ®ж”ҫеҲ°MemeryCacheйҮҢйқўпјҢеҰӮдёӢеӨ„зҗҶеҚіеҸҜгҖӮ
public string GetMenuStringCache() { string itemValue = MemoryCacheHelper.GetCacheItem<string>("GetMenuStringCache", delegate() { return GetMenuString(); }, null, DateTime.Now.AddMinutes(5) //5еҲҶй’ҹд»ҘеҗҺиҝҮжңҹпјҢйҮҚж–°иҺ·еҸ– ); return itemValue; }
3гҖҒеёғеұҖйЎөйқўзҡ„дҪҝз”Ё
еҗҢж—¶пјҢжҲ‘们дёәдәҶжҸҗй«ҳйЎөйқўзҡ„йҮҚз”ЁпјҢдёҖиҲ¬жғ…еҶөдёӢпјҢжҳҜжҠҠжҜҸдёӘйЎөйқўзӣёеҗҢйғЁеҲҶзҡ„еҶ…е®№жҠҪзҰ»еҮәжқҘпјҢж”ҫеҲ°жҖ»зҡ„еёғеұҖйЎөйқўдёҠпјҢиҝҷж ·еӨ„зҗҶеҶ…е®№еҢәеҹҹеӨ–пјҢе…¶д»–йғЁеҲҶе…ЁйғЁжҳҜ继жүҝиҮӘеёғеұҖи§ҶеӣҫйЎөйқўзҡ„еҶ…е®№дәҶпјҢжҲ‘们зҡ„еҠЁжҖҒиҸңеҚ•йғЁеҲҶпјҢд№ҹжҳҜеңЁеёғеұҖи§ҶеӣҫйҮҢйқўзҡ„дёҖйғЁеҲҶеҶ…е®№гҖӮ

дёҠеӣҫзҡ„_Layout.cshtmlе°ұжҳҜеҹәдәҺC#зҡ„MVCжҖ»зҡ„еёғеұҖи§ҶеӣҫйЎөйқўгҖӮиҝҷж ·пјҢжҲ‘们еңЁиҝҷдёӘйЎөйқўйҮҢйқўпјҢи®ҫе®ҡдәҶиҸңеҚ•зҡ„еұ•зӨәеҶ…е®№пјҢд»ҘеҸҠз•ҷеҮәдё»йЎөйқўеҶ…е®№зҡ„йғЁеҲҶпјҢд»ҘеҸҠи„ҡжң¬зҡ„йғЁеҲҶеұ•зӨәпјҢе°ұеҸҜд»ҘдәҶгҖӮ
иҸңеҚ•зҡ„еұ•зӨәд»Јз ҒеҰӮдёӢжүҖзӨәпјҡ

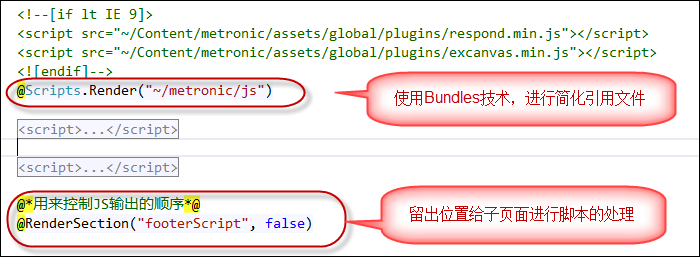
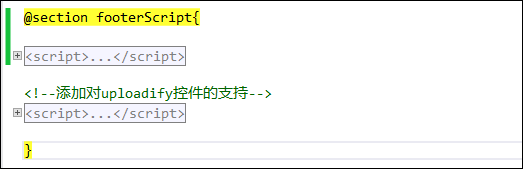
еёғеұҖйЎөйқўз•ҷеҮәзҡ„йЎөйқўеұ•зӨәSectionеҰӮдёӢжүҖзӨәгҖӮ

з”ұдәҺBootstrapдёҖиҲ¬жҠҠJSж–Ү件ж”ҫеҲ°жңҖеҗҺеҠ иҪҪпјҢеӣ жӯӨжҲ‘们еңЁеёғеұҖйЎөйқўдҝқз•ҷйғЁеҲҶеҝ…еӨҮзҡ„Jqueryзӯүи„ҡжң¬еӨ–пјҢиҝҳйңҖиҰҒжҠҠи„ҡжң¬йғЁеҲҶеҶ…е®№ж”ҫеҲ°йЎөйқўеә•йғЁиҝӣиЎҢеҠ иҪҪпјҢ并且жҲ‘们и„ҡжң¬еҠ иҪҪеҸҜд»ҘеҲ©з”ЁMVCзҡ„BundlesжҠҖжңҜиҝӣиЎҢеҺӢзј©ж•ҙеҗҲеӨ„зҗҶгҖӮе…ідәҺиҝҷж–№йқўжҠҖжңҜпјҢеҸҜд»ҘеҸӮиҖғжҲ‘д№ӢеүҚзҡ„ж–Үз« д»Ӣз»ҚгҖҠеҹәдәҺMVC4+EasyUIзҡ„WebејҖеҸ‘жЎҶжһ¶з»ҸйӘҢжҖ»з»“пјҲ11пјү--дҪҝз”ЁBundlesеӨ„зҗҶз®ҖеҢ–йЎөйқўд»Јз ҒгҖӢгҖӮ

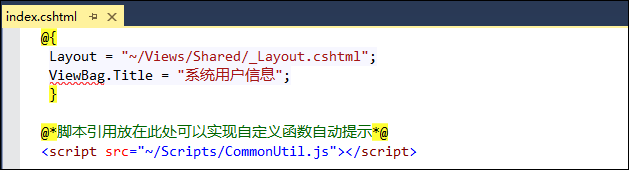
иҝҷж ·пјҢжҲ‘们еңЁеҗ„дёӘеӯҗйЎөйқўзҡ„и§ҶеӣҫйҮҢйқўпјҢеј•е…ҘеёғеұҖи§ҶеӣҫйЎөйқўеҗҺпјҢеҸӘйңҖиҰҒзј–еҶҷдёӘжҖ§еҢ–еұ•зӨәеҶ…е®№зҡ„йғЁеҲҶеҚіеҸҜпјҢе…·дҪ“д»Јз ҒеҰӮдёӢжүҖзӨәгҖӮ
В 
然еҗҺеңЁйЎөйқўеә•йғЁпјҢеҢ…еҗ«жүҖйңҖйғЁеҲҶзҡ„и„ҡжң¬д»Јз ҒеҚіеҸҜпјҢиҝҷж ·еңЁйЎөйқўз”ҹжҲҗеҗҺпјҢе°ұдјҡдҫқжҚ®еёғеұҖйЎөйқўи®ҫзҪ®еҘҪзҡ„йЎәеәҸеқ—пјҢиҝӣиЎҢеҗҲзҗҶзҡ„еұ•зӨәпјҢ并且жҳҜжҠҠжүҖжңүйғЁеҲҶеҶ…е®№иҝӣиЎҢж•ҙеҗҲдәҶгҖӮ

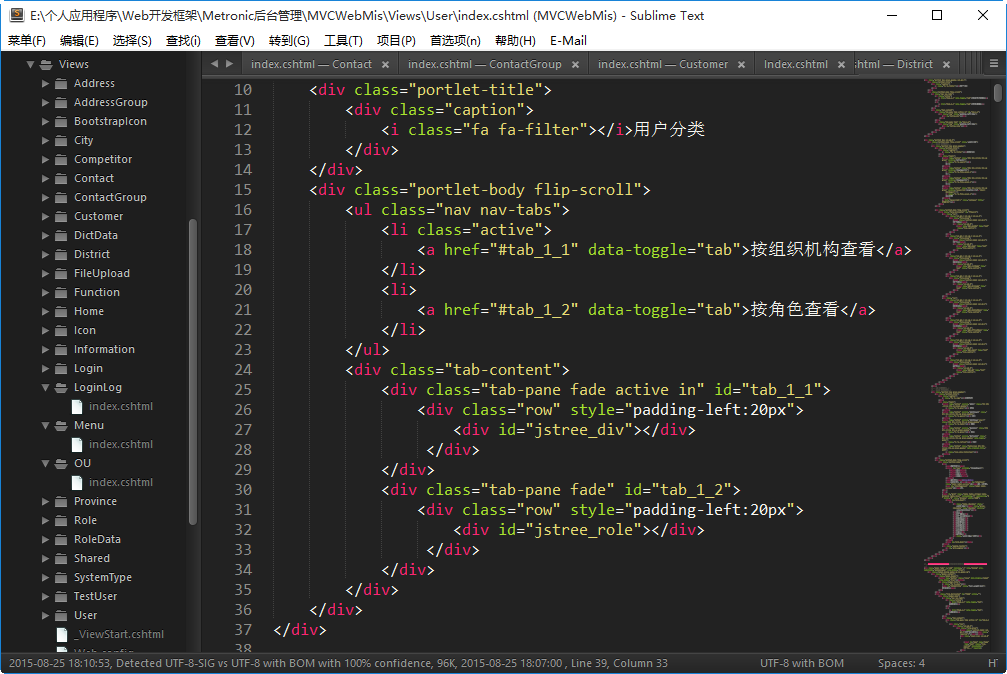
4гҖҒйЎөйқўзј–иҫ‘е·Ҙе…·Sublime Textзҡ„дҪҝз”Ё
жҲ‘еүҚйқўжҲӘеӣҫпјҢеҫҲеӨҡжҳҜVSзҺҜеўғйҮҢйқўзҡ„пјҢдёҚиҝҮдёҖиҲ¬жҲ‘们编иҫ‘и§ҶеӣҫйЎөйқўзҡ„ж—¶еҖҷпјҢйғҪжҳҜйҮҮз”ЁSublime TextиҝҷдёӘејәеӨ§зҡ„зј–иҫ‘е·Ҙе…·зҡ„пјҢдё°еҜҢзҡ„жҸ’件гҖҒжҷәиғҪиҜӯжі•жҸҗзӨәзӯүпјҢдјҡи®©дҪ з”ЁдәҶд№ӢеҗҺзҲұдёҚйҮҠжүӢпјҢжҳҜзј–иҫ‘и§ҶеӣҫйЎөйқўйқһеёёеҝ«йҖҹзҡ„еҲ©еҷЁпјҢејәзғҲжҺЁиҚҗдҪҝз”ЁгҖӮ
VSдёҖиҲ¬жҲ‘们用жқҘеҒҡж–Ү件管зҗҶпјҢд»ҘеҸҠзј–иҜ‘зӯүеӨ„зҗҶе°ұеҸҜд»ҘдәҶгҖӮ

В
еҰӮжһңжңүе…ҙи¶ЈпјҢеҸҜд»Ҙ继з»ӯеҸӮиҖғзі»еҲ—ж–Үз« пјҡ
еҹәдәҺMetronicзҡ„BootstrapејҖеҸ‘жЎҶжһ¶з»ҸйӘҢжҖ»з»“пјҲ1пјү-жЎҶжһ¶жҖ»и§ҲеҸҠиҸңеҚ•жЁЎеқ—зҡ„еӨ„зҗҶ
еҹәдәҺMetronicзҡ„BootstrapејҖеҸ‘жЎҶжһ¶з»ҸйӘҢжҖ»з»“пјҲ3пјү--дёӢжӢүеҲ—иЎЁSelect2жҸ’件зҡ„дҪҝз”Ё
еҹәдәҺMetronicзҡ„BootstrapејҖеҸ‘жЎҶжһ¶з»ҸйӘҢжҖ»з»“пјҲ4пјү--Bootstrapеӣҫж Үзҡ„жҸҗеҸ–е’ҢеҲ©з”ЁВ
еҹәдәҺMetronicзҡ„BootstrapејҖеҸ‘жЎҶжһ¶з»ҸйӘҢжҖ»з»“пјҲ6пјү--еҜ№иҜқжЎҶеҸҠжҸҗзӨәжЎҶзҡ„еӨ„зҗҶе’ҢдјҳеҢ–
еҹәдәҺMetronicзҡ„BootstrapејҖеҸ‘жЎҶжһ¶з»ҸйӘҢжҖ»з»“пјҲ8пјү--жЎҶжһ¶еҠҹиғҪжҖ»дҪ“з•Ңйқўд»Ӣз»Қ
еҹәдәҺMetronicзҡ„BootstrapејҖеҸ‘жЎҶжһ¶з»ҸйӘҢжҖ»з»“пјҲ9пјү--е®һзҺ°WebйЎөйқўеҶ…е®№зҡ„жү“еҚ°йў„и§Ҳе’Ңдҝқеӯҳж“ҚдҪң
В
 дё»иҰҒз ”з©¶жҠҖжңҜпјҡд»Јз Ғз”ҹжҲҗе·Ҙе…·гҖҒдјҡе‘ҳз®ЎзҗҶзі»з»ҹгҖҒе®ўжҲ·е…ізі»з®ЎзҗҶиҪҜ件гҖҒз—…дәәиө„ж–ҷз®ЎзҗҶиҪҜ件гҖҒVisioдәҢж¬ЎејҖеҸ‘гҖҒй…’еә—з®ЎзҗҶзі»з»ҹгҖҒд»“еә“з®ЎзҗҶзі»з»ҹзӯүе…ұдә«иҪҜ件ејҖеҸ‘
дё»иҰҒз ”з©¶жҠҖжңҜпјҡд»Јз Ғз”ҹжҲҗе·Ҙе…·гҖҒдјҡе‘ҳз®ЎзҗҶзі»з»ҹгҖҒе®ўжҲ·е…ізі»з®ЎзҗҶиҪҜ件гҖҒз—…дәәиө„ж–ҷз®ЎзҗҶиҪҜ件гҖҒVisioдәҢж¬ЎејҖеҸ‘гҖҒй…’еә—з®ЎзҗҶзі»з»ҹгҖҒд»“еә“з®ЎзҗҶзі»з»ҹзӯүе…ұдә«иҪҜ件ејҖеҸ‘дё“жіЁдәҺWinformејҖеҸ‘жЎҶжһ¶гҖҒWebејҖеҸ‘жЎҶжһ¶гҖҒWCFејҖеҸ‘жЎҶжһ¶гҖҒеҫ®дҝЎй—ЁжҲ·ејҖеҸ‘жЎҶжһ¶зҡ„з ”з©¶еҸҠеә”з”ЁгҖӮ
В В иҪ¬иҪҪиҜ·жіЁжҳҺеҮәеӨ„пјҡ
 ж’°еҶҷдәәпјҡдјҚеҚҺиҒӘВ В http://www.iqidi.comВ
ж’°еҶҷдәәпјҡдјҚеҚҺиҒӘВ В http://www.iqidi.comВ В В В









зӣёе…іжҺЁиҚҗ
еҹәдәҺMetronicзҡ„...жң¬ж–ҮеҜ№еҹәдәҺMetronicзҡ„BootstrapејҖеҸ‘жЎҶжһ¶иҝӣиЎҢдәҶз»ҸйӘҢжҖ»з»“пјҢж¶өзӣ–дәҶжЎҶжһ¶жҖ»и§ҲгҖҒиҸңеҚ•жЁЎеқ—зҡ„еӨ„зҗҶгҖҒBootstrapзҡ„еүҚз«ҜжҠҖжңҜе’ҢжҸ’件зҡ„дҪҝз”Ёзӯүж–№йқўзҡ„еҶ…е®№пјҢдёәиҜ»иҖ…жҸҗдҫӣдәҶдёҖдёӘе®Ңж•ҙзҡ„BootstrapејҖеҸ‘жЎҶжһ¶и§ЈеҶіж–№жЎҲгҖӮ
гҖҠеҹәдәҺBootStrap MetronicејҖеҸ‘жЎҶжһ¶з»ҸйӘҢе°Ҹз»“гҖҗдёҖгҖ‘жЎҶжһ¶жҖ»и§ҲеҸҠиҸңеҚ•жЁЎеқ—зҡ„еӨ„зҗҶгҖӢ BootstrapпјҢдҪңдёәдёҖж¬ҫе№ҝеҸ—ж¬ўиҝҺзҡ„еүҚз«ҜејҖеҸ‘жЎҶжһ¶пјҢд»Ҙе…¶з®ҖжҙҒгҖҒзӣҙи§Ӯе’Ңе“Қеә”ејҸзҡ„и®ҫи®ЎзҗҶеҝөпјҢдёәејҖеҸ‘иҖ…жҸҗдҫӣдәҶдё°еҜҢзҡ„组件е’Ңж ·ејҸпјҢйҖӮз”ЁдәҺеӨҡз§Қе№іеҸ°пјҢ...
MetronicжҳҜеҹәдәҺbootstrap 3.3.5 жЎҶжһ¶ејҖеҸ‘зҡ„дёҖдёӘе“Қеә”ејҸзҡ„з®ЎзҗҶеҗҺеҸ°еҠ еүҚз«Ҝдё»йўҳжЁЎжқҝгҖӮMetronicеҸҜд»Ҙз”ЁдәҺеҗ„з§ҚеҪўејҸзҡ„зҪ‘з«ҷзЁӢеәҸпјҢеҰӮз®ЎзҗҶе‘ҳеҗҺеҸ°пјҢз®ЎзҗҶд»ӘиЎЁпјҢз”өеӯҗе•ҶеҠЎеҗҺеҸ°пјҢCMSпјҢCRMпјҢSAASпјҢе…¬еҸёзҪ‘з«ҷпјҢз”өе•ҶзҪ‘з«ҷпјҢе•ҶеҠЎзҪ‘з«ҷпјҢдҝЎжҒҜ...
Bootstrap-METRONIC 4 жҳҜдёҖдёӘеҹәдәҺжөҒиЎҢзҡ„еүҚз«ҜејҖеҸ‘жЎҶжһ¶ Bootstrap зҡ„й«ҳзә§дё»йўҳе’ҢжЁЎжқҝйӣҶеҗҲпјҢдё“дёәжһ„е»әзҺ°д»Је“Қеә”ејҸе’ҢдәӨдә’ејҸзҪ‘з«ҷиҖҢи®ҫи®ЎгҖӮиҝҷдёӘжЎҶжһ¶д»Ҙе…¶зҒөжҙ»жҖ§гҖҒеҸҜе®ҡеҲ¶жҖ§е’Ңдё°еҜҢзҡ„组件еә“иҖҢй—»еҗҚпјҢдҪҝеҫ—ејҖеҸ‘иҖ…иғҪеӨҹеҝ«йҖҹең°жҗӯе»әдё“дёҡ...
жҖ»зҡ„жқҘиҜҙпјҢиҝҷдёӘжңҖж–°зҡ„Metronic+BootstrapеҗҺеҸ°жЎҶжһ¶жҳҜејҖеҸ‘й«ҳиҙЁйҮҸеҗҺеҸ°еә”з”Ёзҡ„зҗҶжғійҖүжӢ©гҖӮе®ғе°ҶBootstrapзҡ„з®ҖжҙҒе’ҢMetronicзҡ„ејәеӨ§з»“еҗҲеңЁдёҖиө·пјҢжҸҗдҫӣдәҶдёҖеҘ—е…Ёйқўзҡ„и§ЈеҶіж–№жЎҲпјҢи®©ејҖеҸ‘иҖ…еҸҜд»Ҙдё“жіЁдәҺдёҡеҠЎйҖ»иҫ‘пјҢиҖҢж— йңҖиҠұиҙ№еӨ§йҮҸж—¶й—ҙеңЁ...
еңЁеҹәдәҺBootStrap MetronicејҖеҸ‘жЎҶжһ¶зҡ„е·ҘдҪңдёӯпјҢеӣҫж ҮжҳҜдёҖдёӘйҮҚиҰҒзҡ„и®ҫи®Ўе…ғзҙ пјҢзү№еҲ«жҳҜеңЁжһ„е»әз”ЁжҲ·з•Ңйқўж—¶пјҢеӣҫж ҮиғҪеӨҹеўһејәи§Ҷи§үж•Ҳжһңе’Ңз”ЁжҲ·дҪ“йӘҢгҖӮжң¬зҜҮж–Үз« дё»иҰҒжҺўи®ЁеҰӮдҪ•д»ҺBootstrapзҡ„еӣҫж Үеә“дёӯжҸҗеҸ–еӣҫж ҮдҝЎжҒҜпјҢд»Ҙдҫҝе°Ҷе…¶еӯҳеӮЁеҲ°ж•°жҚ®еә“...
еҹәдәҺbootstrap3зҡ„MetronicжЁЎжқҝпјҢж–°зүҲжң¬пјҢжҜ”иҫғе…ЁйқўпјҒ е’Ңиө„жәҗеә“дёӯ10еҲҶзҡ„иө„жәҗдёҖж ·пјҢжҲ‘иҝҳеҠ е…ҘдәҶеҹәдәҺ2.3зҡ„зүҲжң¬гҖӮ и§ЈеҺӢеҲҶжҲҗеҹәдәҺbootstrap3зүҲжң¬е’ҢеҹәдәҺbootstrap2.3зҡ„2дёӘзүҲжң¬гҖӮ
BootstrapејҖеҸ‘жЎҶжһ¶жң¬ж–ҮжЎЈдё»иҰҒд»Ӣз»ҚгҖҠеҹәдәҺ Metronic зҡ„ Bootstrap ејҖеҸ‘жЎҶжһ¶гҖӢ зҡ„еҹәзЎҖдёҠпјҢйҖҡиҝҮеҲҶжһҗеҗ„дёӘжЁЎеқ—зӣёе…ізҡ„д»Јз ҒгҖҒеҗ„з§Қеёёи§Ғ组件зҡ„дҪҝз”ЁгҖҒзү№ж®Ҡеә”з”ЁеңәжҷҜзҡ„еӨ„зҗҶпјҢ зҶҹжӮүжҺҢжҸЎжЎҶжһ¶йҮҢйқўзӣёе…ід»Јз Ғе’Ң组件зҡ„дҪҝз”ЁпјҢд»ҘдҫҝиғҪеӨҹжӣҙ...
Metronic Bootstrap жҳҜдёҖж¬ҫж·ұеҸ—ејҖеҸ‘иҖ…е–ңзҲұзҡ„еүҚз«ҜејҖеҸ‘жЁЎжқҝпјҢе®ғеҹәдәҺжөҒиЎҢзҡ„BootstrapжЎҶжһ¶жһ„е»әпјҢиһҚе…ҘдәҶжүҒе№іеҢ–и®ҫи®ЎйЈҺж јпјҢ并且具жңүејәеӨ§зҡ„е“Қеә”ејҸзү№жҖ§гҖӮиҝҷж¬ҫжЁЎжқҝд»Ҙе…¶дё°еҜҢзҡ„еҠҹиғҪгҖҒдјҳйӣ…зҡ„з•Ңйқўе’Ңжҳ“з”ЁжҖ§пјҢжҲҗдёәдәҶWebеә”з”ЁејҖеҸ‘зҡ„...
иҜҘзүҲжң¬еҹәдәҺBootstrapпјҢдёҖдёӘе№ҝжіӣдҪҝз”Ёзҡ„еүҚз«ҜејҖеҸ‘жЎҶжһ¶пјҢдёәжһ„е»әе“Қеә”ејҸе’Ң移еҠЁдјҳе…Ҳзҡ„Webеә”з”ЁжҸҗдҫӣдәҶдҫҝеҲ©гҖӮMetronicдёҚд»…йҖӮз”ЁдәҺдјҒдёҡзә§зҡ„еҗҺеҸ°з®ЎзҗҶзі»з»ҹпјҢиҝҳиғҪеӨҹзҒөжҙ»ең°ж”№йҖ жҲҗOAпјҲеҠһе…¬иҮӘеҠЁеҢ–пјүзі»з»ҹгҖҒCRMпјҲе®ўжҲ·е…ізі»з®ЎзҗҶпјүзі»з»ҹд»ҘеҸҠ...
1. **ж …ж јзі»з»ҹ**пјҡBootstrapзҡ„зҪ‘ж јзі»з»ҹеҹәдәҺ12еҲ—еёғеұҖпјҢе…Ғи®ёзҒөжҙ»ең°еҲӣе»әе“Қеә”ејҸе’ҢиҮӘйҖӮеә”зҡ„йЎөйқўеёғеұҖгҖӮ 2. **еҹәзЎҖж ·ејҸ**пјҡеҢ…жӢ¬еӯ—дҪ“гҖҒйўңиүІгҖҒй“ҫжҺҘгҖҒжҢүй’®гҖҒиЎЁж јгҖҒиЎЁеҚ•зӯүпјҢжҸҗдҫӣдәҶдёҖеҘ—з»ҹдёҖзҡ„и§Ҷи§үж ·ејҸпјҢдҪҝзҪ‘йЎөзңӢиө·жқҘжӣҙеҠ дё“дёҡе’Ң...
Metronic v6.15-Demo7жҳҜдёҖж¬ҫеҹәдәҺBootstrapзҡ„йЎ¶зә§з®ЎзҗҶзі»з»ҹжЎҶжһ¶пјҢе…¶жңҖж–°зј–иҜ‘зүҲжң¬жҸҗдҫӣдәҶејәеӨ§иҖҢе…Ёйқўзҡ„еҠҹиғҪпјҢйҖӮз”ЁдәҺеҗ„з§Қз®ЎзҗҶеә”з”ЁзЁӢеәҸзҡ„жһ„е»әгҖӮиҝҷдёӘжЎҶжһ¶д»Ҙе…¶ејӮеёёејәеӨ§зҡ„жҖ§иғҪе’ҢзҒөжҙ»жҖ§пјҢдёәејҖеҸ‘иҖ…жҸҗдҫӣдәҶжһ„е»әеҗҺеҸ°з®ЎзҗҶзі»з»ҹгҖҒOA...
MetronicеҹәдәҺBootstrapжЎҶжһ¶пјҢиҝҷдҪҝеҫ—е®ғе…·еӨҮе“Қеә”ејҸи®ҫи®Ўзҡ„зү№жҖ§пјҢиғҪеӨҹиҮӘйҖӮеә”дёҚеҗҢеұҸ幕е°әеҜёпјҢж— и®әжҳҜжЎҢйқўз«ҜиҝҳжҳҜ移еҠЁз«ҜпјҢйғҪиғҪжҸҗдҫӣдёҖиҮҙзҡ„з”ЁжҲ·дҪ“йӘҢгҖӮBootstrapзҡ„ејәеӨ§з»„件еә“дёәMetronicжҸҗдҫӣдәҶдё°еҜҢзҡ„UIе…ғзҙ пјҢеҰӮеҜјиҲӘж ҸгҖҒжЁЎжҖҒжЎҶгҖҒ...
"Metronic Bootstrap" жҳҜдёҖеҘ—ж·ұеәҰйӣҶжҲҗBootstrapжЎҶжһ¶зҡ„еҗҺеҸ°з®ЎзҗҶжЁЎжқҝпјҢдё“дёәејҖеҸ‘й«ҳж•ҲгҖҒзҫҺи§Ӯдё”е“Қеә”ејҸзҡ„Webеә”з”ЁзЁӢеәҸиҖҢи®ҫи®ЎгҖӮBootstrapдҪңдёәжңҖжөҒиЎҢзҡ„еүҚз«ҜејҖеҸ‘жЎҶжһ¶пјҢд»Ҙе…¶з®ҖжҙҒгҖҒзҒөжҙ»е’ҢејәеӨ§зҡ„еҠҹиғҪж·ұеҸ—ејҖеҸ‘иҖ…е–ңзҲұгҖӮ...
Metronic жЎҶжһ¶еҹәдәҺBootstrapпјҢдёҖдёӘе№ҝдёәдәәзҹҘдё”ж·ұеҸ—е–ңзҲұзҡ„еүҚз«ҜејҖеҸ‘е·Ҙе…·еҢ…пјҢе®ғд»Ҙз®ҖжҙҒзҡ„д»Јз ҒгҖҒдё°еҜҢзҡ„组件е’Ңи·Ёи®ҫеӨҮе…је®№жҖ§и‘—з§°гҖӮBootstrapзҡ„зҒөжҙ»жҖ§дёҺMetronicзҡ„ж·ұеәҰе®ҡеҲ¶иғҪеҠӣзӣёз»“еҗҲпјҢдҪҝеҫ—ејҖеҸ‘й«ҳж•ҲгҖҒзҫҺи§Ӯдё”йҖӮеә”жҖ§ејәзҡ„з®ЎзҗҶ...
MetronicжЎҶжһ¶жҳҜдёҖж¬ҫеҹәдәҺBootstrapжһ„е»әзҡ„й«ҳзә§еүҚз«ҜејҖеҸ‘жЎҶжһ¶пјҢж—ЁеңЁжҸҗдҫӣдёҖеҘ—е®Ңж•ҙзҡ„гҖҒеҠҹиғҪдё°еҜҢзҡ„и§ЈеҶіж–№жЎҲпјҢз”ЁдәҺеҝ«йҖҹејҖеҸ‘е“Қеә”ејҸгҖҒеӨҡи®ҫеӨҮе…је®№зҡ„Webеә”з”ЁгҖӮе®ғд»ҘBootstrapзҡ„ејәеӨ§еҠҹиғҪдёәеҹәзЎҖпјҢиҝӣдёҖжӯҘжү©еұ•е’ҢеўһејәдәҶе…¶еҠҹиғҪпјҢдҪҝеҫ—...
иҝҷж¬ҫжЁЎжқҝеҹәдәҺBootstrap 3.0.3пјҢдёҖдёӘз”ұTwitterејҖеҸ‘并е№ҝжіӣдҪҝз”Ёзҡ„е“Қеә”ејҸзҪ‘йЎөи®ҫи®ЎжЎҶжһ¶пјҢж—ЁеңЁжҸҗдҫӣи·Ёи®ҫеӨҮе’ҢеұҸ幕е°әеҜёзҡ„дёҖиҮҙз”ЁжҲ·дҪ“йӘҢгҖӮMetronicжң¬иә«жҳҜдёҖдёӘй«ҳеәҰеҸҜе®ҡеҲ¶гҖҒжҖ§иғҪдјҳиүҜдё”еҢ…еҗ«еӨ§йҮҸ组件е’ҢжҸ’件зҡ„и§ЈеҶіж–№жЎҲпјҢе®ғжһҒеӨ§ең°з®ҖеҢ–...