HTML5 中的 Canvas 对文本的渲染(fillText,strokeText)性能都不太好,比如设置字体(font)、文本旋转(rotation),如果绘制较多的文本时,一些交互操作会手动很大的影响,操作起来没那么顺畅,体验将会极其差,这不是我们想要的结果,再进一步和图片的绘制进行比较比较,你会发现,绘制图片和绘制文本在性能上不是一个等级的,在性能上绘制图片会好太多。
我们今天就来谈谈 HT for Web 性能相关的问题。在 HT 中,有很多地方可以设置文本,每个节点上面都可以设置两个 label 和两个 note 文本,如果全开启的话,绘制一个节点就要附带绘制 4 个文本,假如说绘制 文本的性能消耗是绘制图片性能消耗的 3 倍的话,附带绘制 4 个文本,就想当与多出 12 倍的性能消耗,这节点以多的话,可想而知,不管是哪个引擎都不可能 hold 得住这样的性能消耗。
既然绘制文本的性能消耗无法避免,那么我们要如何提高系统的整体性能呢?换个思路,绘制文本会有高性能消耗,导致操作上面的延迟和卡顿,那么我是不是可以在操作时不绘制文本呢,将文本绘制所消耗的性能节省下来,用在其他的性能消耗上,这样是不是就可以解决操作延迟和卡顿的问题呢?

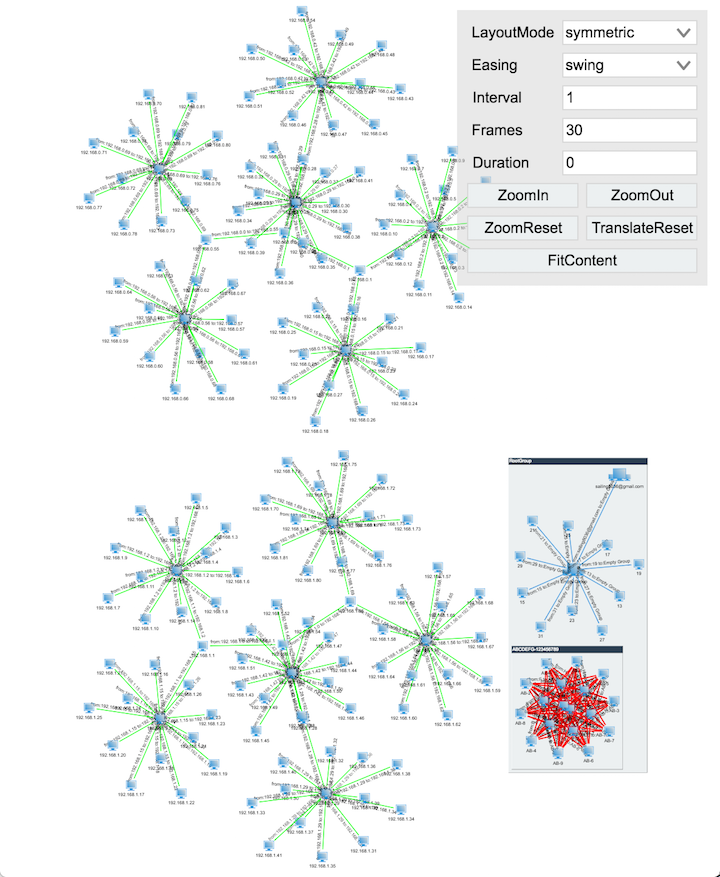
我们不妨来试试,在 GraphView 中添加若干个 node、edge、group 等节点,并且每个节点上都显示文本(包括线条,上图所示),看看拓扑的缩放效果怎么样。没次缩放都要等上两三秒,性能实在是差得不行,这样的应用肯定是不合格的。
我们来看看具体的 Demo,链接:http://www.hightopo.com/demo/labelVisible/visible.html。接下来解析下具体代码的实现。
var init = function() {
window.matchMedia('screen and (min-resolution: 2dppx)').
addListener(function() {
ht.Default.setDevicePixelRatio();
});
var g2d = new ht.graph.GraphView(),
dm = g2d.dm();
g2d.addToDOM();
g2d.getLabel = function(data) {
if (data.s('label'))
return data.s('label');
if (data instanceof ht.Edge)
return 'from:' + data.getSourceAgent().toString() +
' to:' + data.getTargetAgent().toString();
return data.toString();
};
createNodes(dm);
var autoLayout = new ht.layout.AutoLayout(g2d);
autoLayout.setAnimate(true);
autoLayout.layout('symmetric', function() {
g2d.fitContent(true);
});
createFormPane(g2d, autoLayout);
};
上面的代码是页面初始化代码,首先先监听 media 的值变化,防止在不同的 devicePixelRatio 屏幕中切换 而导致页面不清晰,ht.Default.setDevicePixelRatio() 方法会更新 HT 系统中存放 devicePixelRatio 的变量,然后刷新页面上所有的 HT 组件,这样就可以保证页面一定不会不清晰。
接着是常见网络拓扑图 GraphView 组件,并将其添加到 DOM 中,重载 GraphView 的 getLabel 方法设置图元的文本,让每个节点都有文本。
接下来调用 createNodes 方法创建所有的节点,创建完代码后,创建一个 AutoLayout 来自动布局所有节点,自动布局为开发人员节省手动布局的时间,在效率上大大提升,在布局完后,让 GraphView 中的节点自适应屏幕,让所有节点都显示在当前页面中。
最后创建一个 FormPane 放在右上角,用于存放几个控制按钮及几个 ComboBox 选择项,可以让 GraphView 运行在不同的布局模式下,同时这些功能也可以用来检测页面性能,在布局的过程中是否流畅,具体的代码可以通过浏览器的 Sources 查看。
文本始终显示的话,在性能上还是不行的,就如上面所说的,是不合格的。那么我么该如何优化,让性能有质的提升呢?
在文章的开头有提到,我们可以采用在操作交互的过程中不绘制文本,来提升性能,让页面的呈现更加流畅。那么该怎么实现才能让操作交互过程中不绘制文本呢?具体 Demo 链接:http://www.hightopo.com/demo/labelVisible/unvisible.html。看码:
var state = {};
g2d.isLabelVisible = function(data) {
return !state.zooming && !state.panning && !state.autoLayout;
};
g2d.onAutoLayoutEnded = function() {
state.autoLayout = false;
};
g2d.onZoomEnded = function() {
state.zooming = false;
};
var timer = null;
g2d.mp(function(e) {
if (e.property === 'zoom') {
state.zooming = true;
if (timer)
clearTimeout(timer);
timer = setTimeout(function() {
timer = null;
state.zooming = false;
g2d.redraw();
}, 100);
}
});
g2d.mi(function(e) {
if (e.kind === 'beginPan')
state.panning = true;
if (e.kind === 'endPan') {
state.panning = false;
g2d.redraw();
}
});
GraphView 的 mp(addPropertyChangeListener)方法是监听 GraphView的属性变化,当监听到 zoom 属性变化的时候,将 zooming 状态设置为 true,如果在 zoom 的过程中没有启动动画的话,就不会触发 onZoomEnded 回调,所以需要自己添加计时器,过段时间将 zooming 状态改掉,并且重新绘制下 GraphView。
GraphView 的 mi(addInteractorListener)方法是监听用户对 GraphView 的操作动作,在监听到 beginPan 时将 panning 状态设置为 true ,在监听到 endPan 是将 panning 状态设置为 false,并重绘 GraphView。
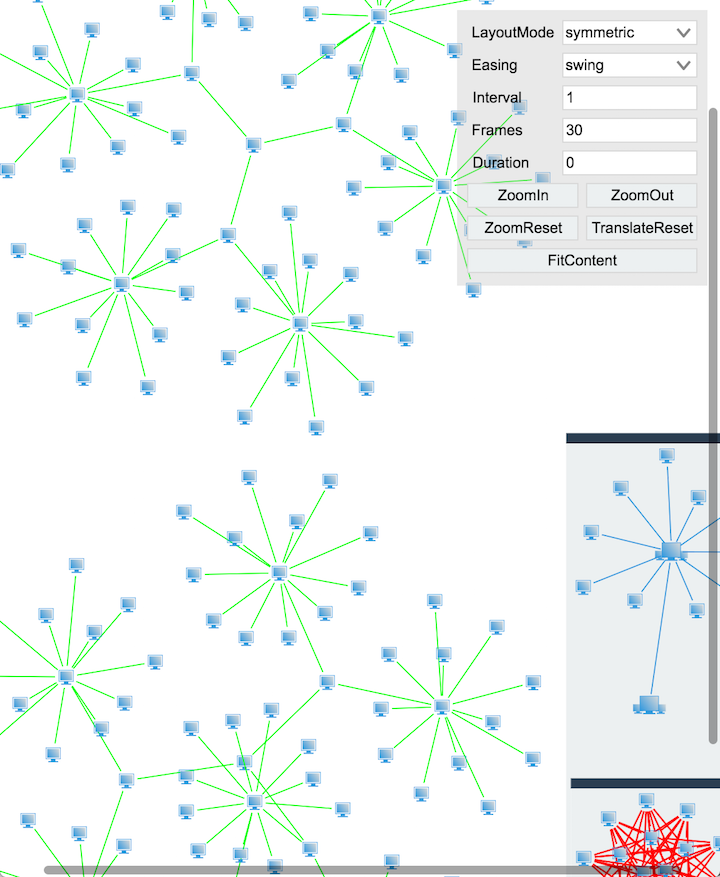
在 FormPane 中的一些操作会对 GraphView 中的节点进行自动布局,因此在 FormPane 中会设置 autoLayout 状态,由于代码比较多,我在这边就贴代码了。我们来看看,加上上面的代码后,对 GraphView 操作后的效果图:

上图是在缩放 GraphView 时的效果,可以发现所有的文本都不见了,用户操作起来也不会延迟和卡顿了现象,这样用户操作交互的性能问题也就解决了。






相关推荐
基于 HTML5 快速构建拓扑图是现代 Web 应用中的一个重要技术,尤其在电信、电力、工业控制等领域,用于可视化复杂的网络结构和工作流程。HT 是一种基于 HTML5 的图形化解决方案,它简化了拓扑图的开发过程,让开发者...
HTML5 是一种强大的 web 开发技术,它在网页...通过这样的方式,HTML5 和 Canvas 结合 JTopo 等绘图库,能够在网页上实现灵活且功能丰富的电力或电信行业的拓扑图应用,帮助工程师进行系统监控、故障排查和网络规划。
网络拓扑图中还提到了湘潭电信商务领航提供的4M出口,这是酒店对外的互联网接入带宽,用于满足酒店客户和工作人员的上网需求,例如浏览网页、电子邮件、在线预订等服务。酒店管理系统服务器也被接入网络,位于4楼的...
好强大的HTML5拓扑图编辑器,不敢私有,0资源分分享给大家,我是做电力SCADA要编辑电力配网图的,但申请看描述该图形组件也能应用到电信、工控等其他需要图形可视化的领域,以前一直用C++做客户端,今天玩了下...
SEO,即搜索引擎优化,是网络性能优化的重要组成部分,特别是在电信网络运维中,它扮演着提升网站可见性、吸引流量和改善用户体验的关键角色。本资料集合包括三本PDF电子书和三个TXT文档,全面覆盖了SEO的基本概念、...
这个Repository提供的网络拓扑, 是一套完整可用的面向电信级/企业级用户的HTML5网络拓扑图方案. 图形是基于SVG绘制的, 同时配备了一系列UI套件, 使您更直观的了解Topology是如何工作的 指南 因为文件较多, 所以建议...
本文档提供的物联网拓扑图揭示了物联网架构的不同层次及其组成部分,帮助我们理解物联网系统如何运作。 首先,物联网的最顶层是应用层,这是用户直接接触的部分,包括物联网家居、物联网物流、物联网超市和物联网...
在本场景中,我们关注的是"C#拓扑图",这是一个基于C#编程语言实现的拓扑图示例,可能被应用于电信网管系统中,以便监控和管理复杂的网络基础设施。 首先,C#是一种由微软开发的面向对象的编程语言,广泛应用于...
SP相关的组成结构,服务器组织+客服端,成功案例的组成实现。
在这个压缩包中,包含了多种网络拓扑图,包括短信网关的拓扑图,这对于了解和学习网络通信尤其是电信增值业务的运行机制极具价值。 "2008229946368324.doc"可能是一个文档,详细阐述了特定网络拓扑的设计或案例分析...
基于Oracle数据库电信CRM经营分析系统的性能优化 Oracle 数据库是当前使用最为广泛的大型数据库管理系统,对电信行业 CR M 应用的性能优化方法至关重要。作为关系型数据库,Oracle 数据库在电信 CRM 经营分析系统...
性能问题不仅仅是技术问题,性能管理甚至重于优化技术本身。通过性能优化这样精细、缜密的工作,不仅能看到事物的本质和规律,更能让有心者对这个大千世界充满感慨。以技术为平台,以轻松、调侃方式抒发作者对IT行业...
而随着HTML5技术的成熟与发展,基于HTML5的网络拓扑图应用开发也变得越来越方便快捷。本篇文档将从零开始详细讲解如何快速开发基于HTML5的网络拓扑图应用。 首先,我们需要了解HTML5 Canvas。它是HTML5中的一部分,...
【电信室内CDMA信号网络测试及优化】主要探讨的是如何对电信室内的CDMA网络进行有效的测试和优化,以提高其语音通话质量和整体性能。CDMA(码分多址)是一种通信技术,以其良好的保密性和自干扰特性而闻名。然而,...
首先,网络拓扑图中的各种设备图标包括服务器、ATM交换机、信令网关(如SGW)、缓存服务器、多业务交换机(如MSR)、IAD(Integrated Access Device,综合接入设备)、VOIP网关(如MA5100、MA5200、G8000系列)、...
5. 网络优化:数据库系统的运行也可能受到网络环境的影响,比如网络带宽、延迟等参数都需要进行优化以提高数据库访问速度。 6. 监控和诊断工具:了解并熟练使用Oracle提供的监控和诊断工具,如AWR报告、Statspack...
网络拓扑图是表示计算机网络中设备连接方式和布局的图形表示,它是设计和理解网络结构的关键工具。在这个PPT学习教案中,我们看到不同颜色的抽象图标代表了各种网络原件,这些图标对于制作网络拓扑图非常有用,无论...