Phpstorm除了能直接打开localhost文件之外,还可以连接FTP,除了完成正常的数据传递任务之外,还可以进行本地文件与服务端文件 的异同比较,同一文件自动匹配目录上传,下载,这些功能是平常IDE,FTP软件中少见的,而且是很耗工作时间的一个操作。换句话说,在 Webstorm/Phpstorm中操作ftp能找到原来版本控制的感觉。唯一的缺点是:上传,下载的打开链接要稍费时间,适合的场景在于单文件的编 辑,这个如果网速够快一般可以忽略,而且就个人体验,虽然链接的速度稍慢,传输的速度并不慢。
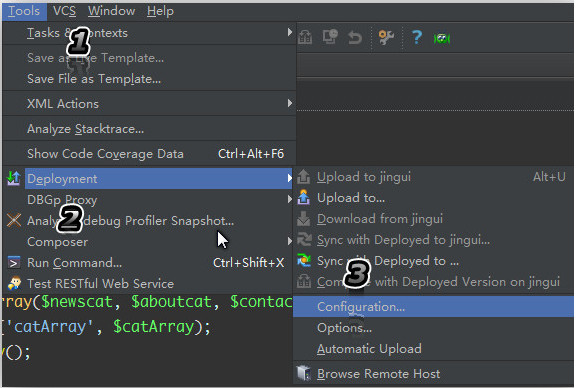
1. 设置: 设置的入口有两处,
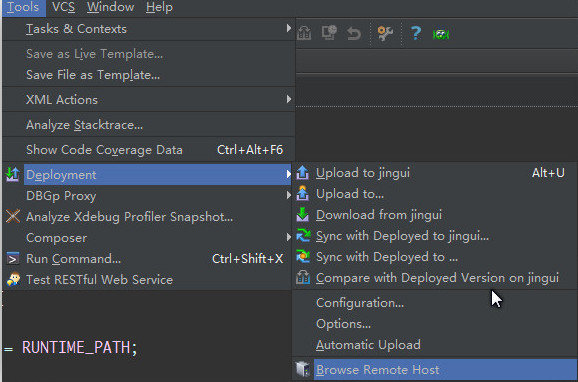
a. Tools->Deployment->configruation

b. File->Settings->Deployment->configruation

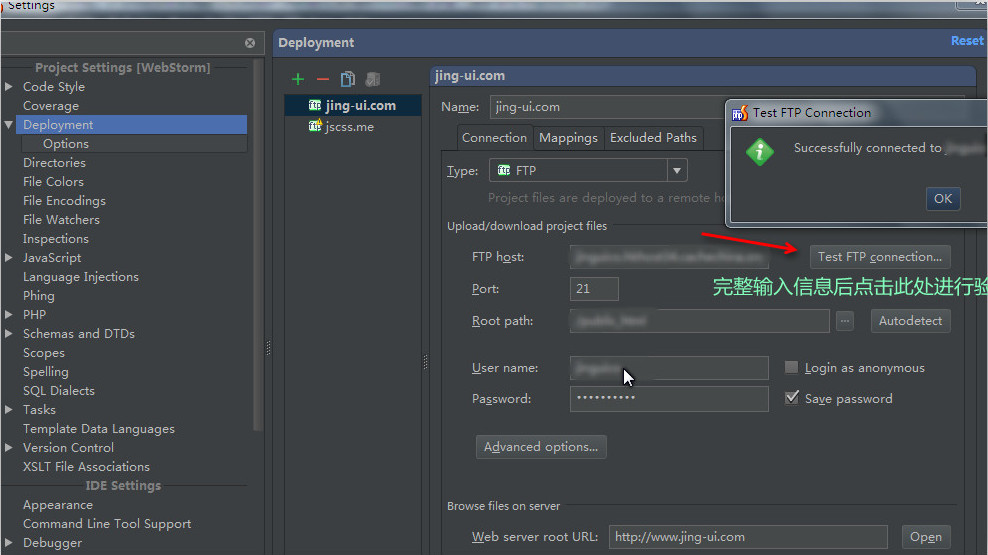
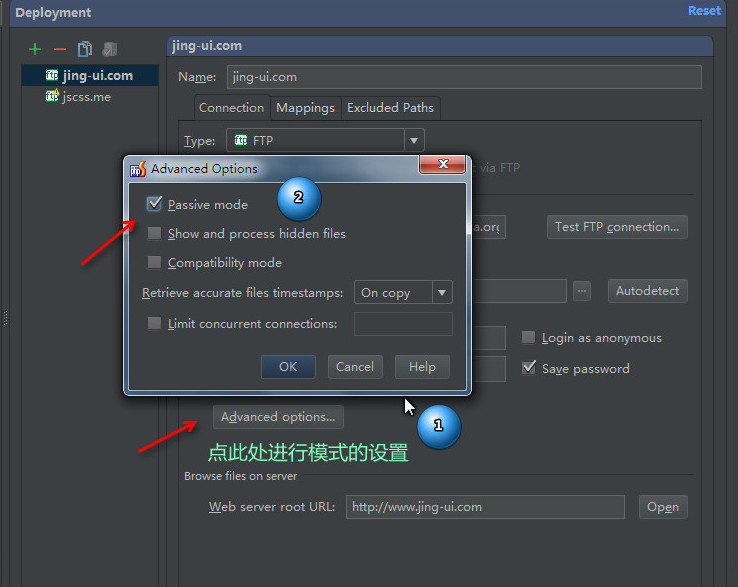
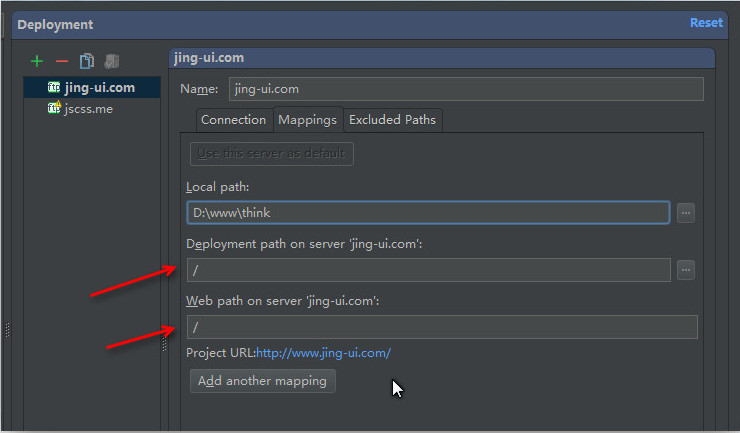
单 击左上角加号新增一个FTP服务连接 然后配置FTP host,username,pwd等信息,配置好之后,可以Test FTP connection测试FTP是否连接成功。 然后点击Root path三点,如果有FTP服务端的目录读取出来,那就没问题,如果读取不出来,则在下面的Advanced options中选择Passive mode(被动模式)。 然后在Web server root URL中填写域名信息或者空间商提供的免费三级域名。 然后在Mappings 选择映射目录分别为本地,发布或web路径。


2. 出口:
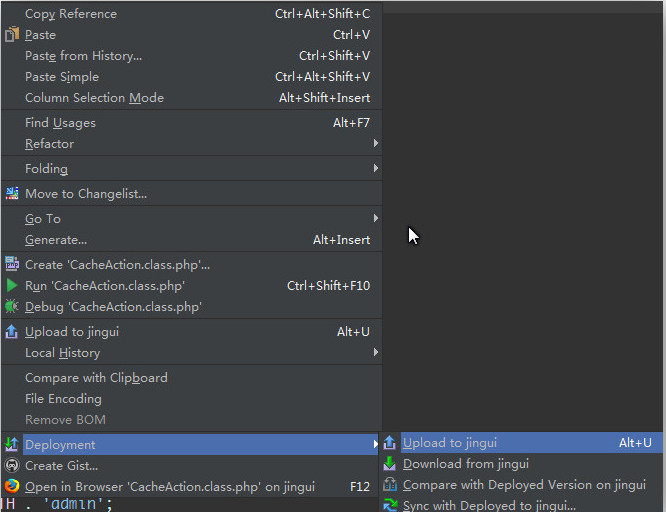
在与ftp连接的项目文件右击就能发现deployment,分别有四个选项(这个选项只有在连接成功后才能显示):

1). upload to ... 上传到服务端
2). Download from ... 从服务端拉
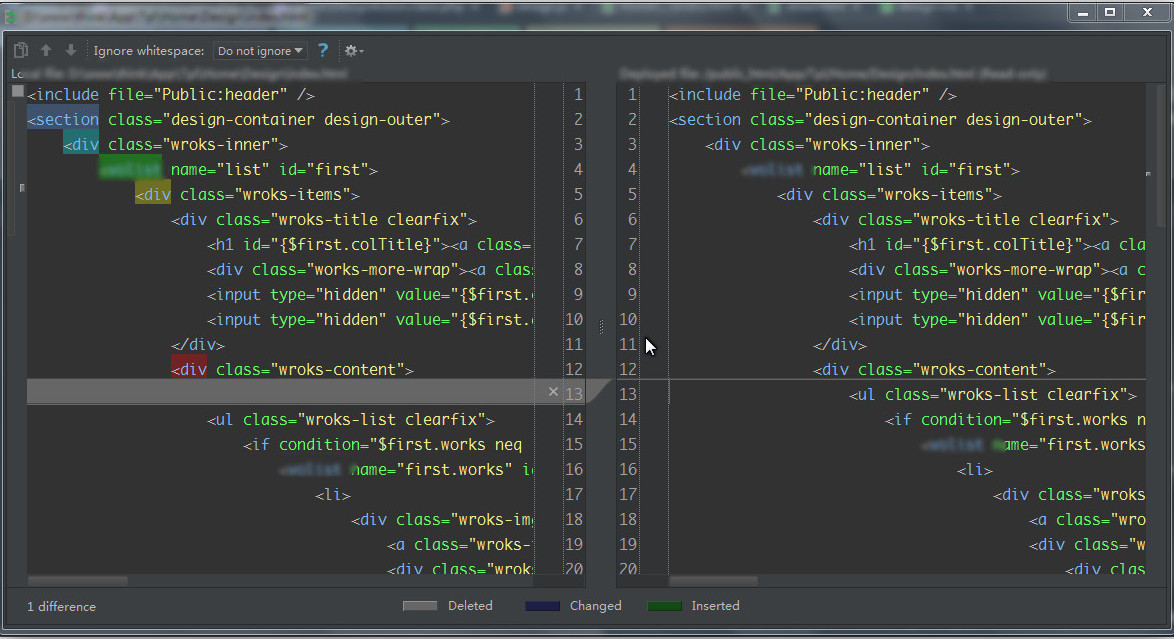
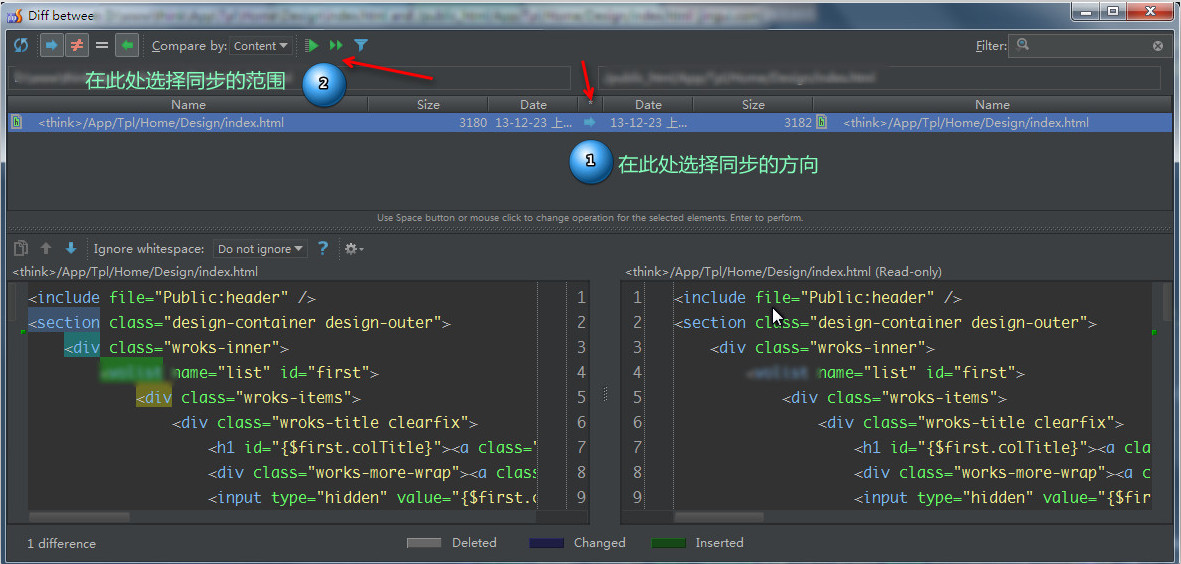
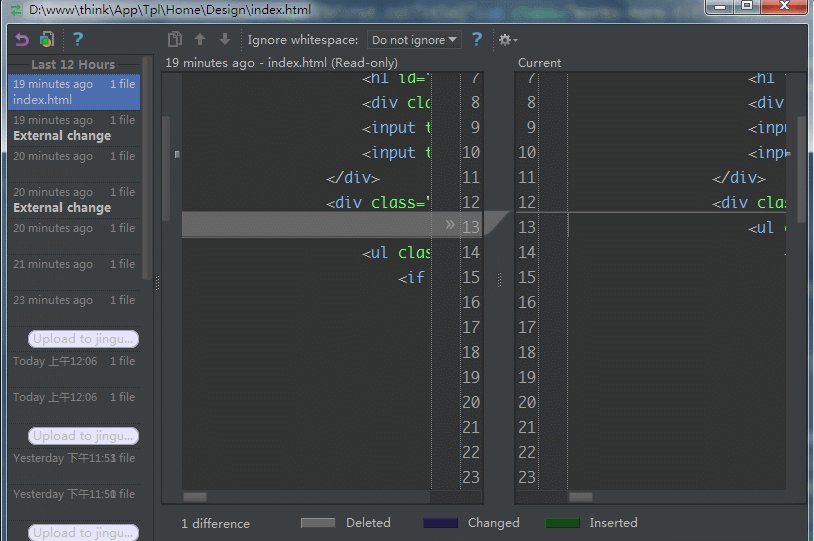
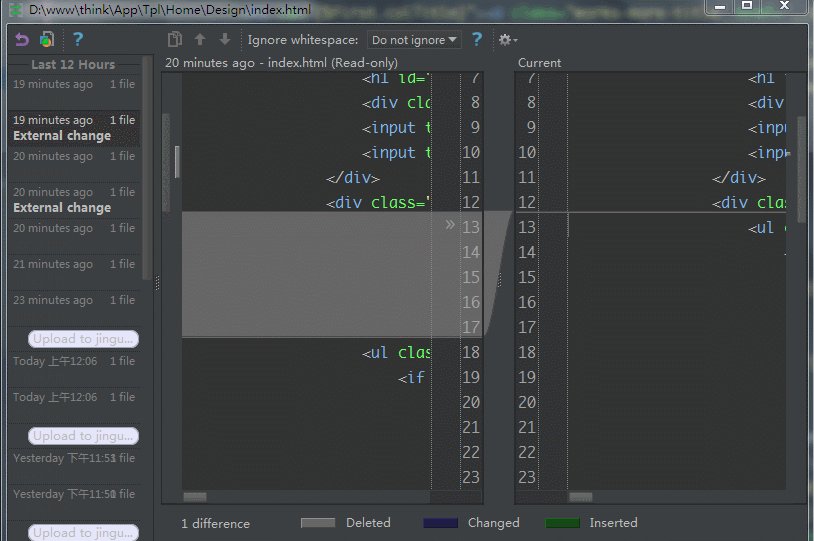
3). Compare with Deployed Version on ... 本地版本与服务端版本进行比较

4). Sync with Deployed to ... 比较之外还可以直接进行操作.(3,4的差别在于,3只能浏览不能操作,4可以操作)。

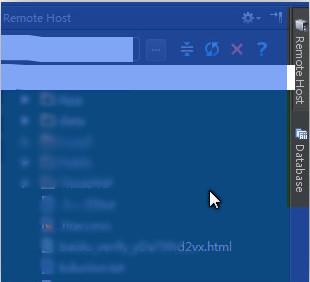
3. 显示扩展面板 Tools->Deployment->configruation->Browse Remote host

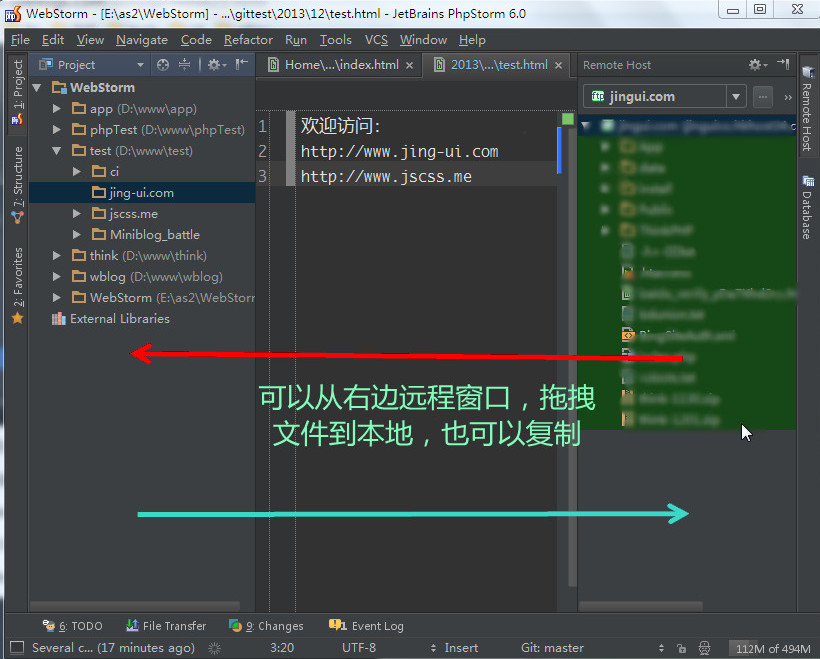
成功打开之后:

打开的目的在于对文件的方便编辑,可以这样操作:

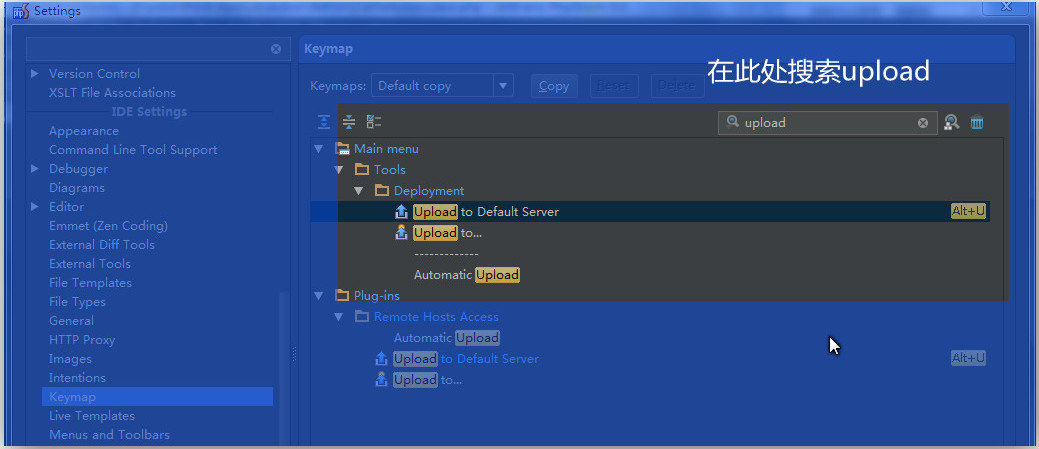
4. 快捷操作
a. 可以在keymap中添加相应的快捷键操作。

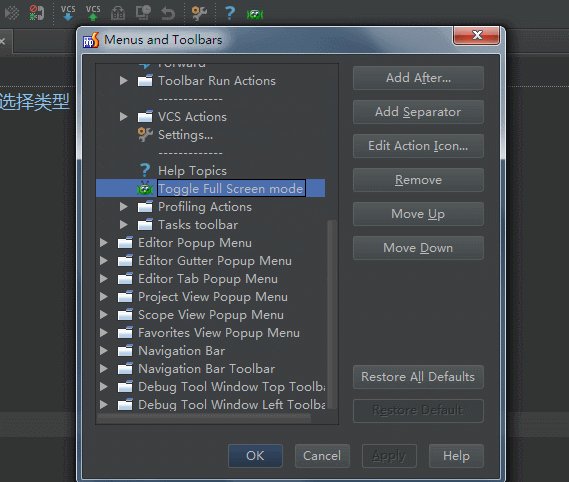
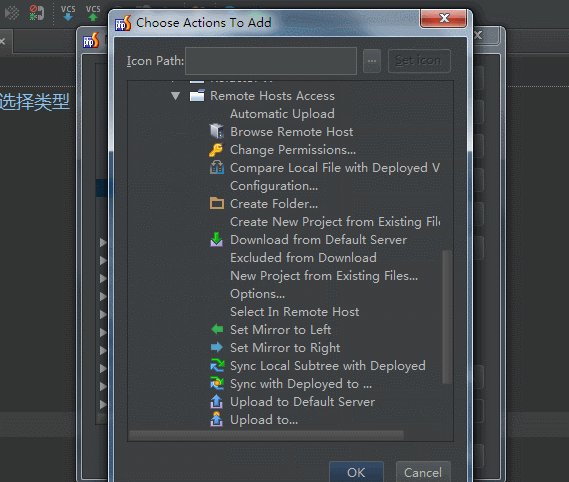
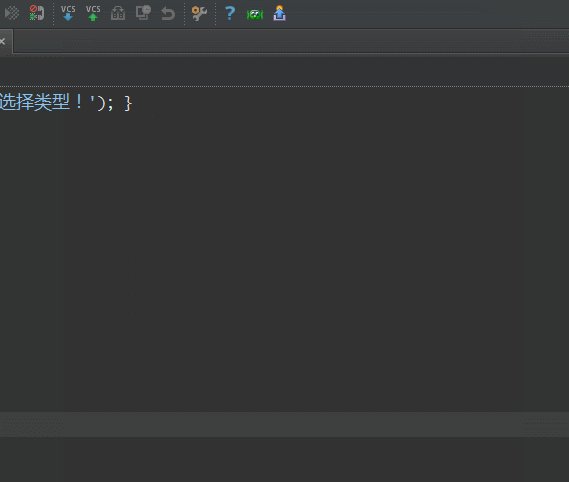
b. 可以在toolbar上添加常用的图标以方便操作,为了防止误操作,建议操作的图标之间最好有隔离图标,虽然误操作可以利用本地历史记录找回来,但工作效率可能有所下降。

另外提供除了版本控制之外的一份本地历史记录,多次挽救我于生死边缘:
右键 -> localhost history -> show history
Pub label是对当前历史记录的一个名称记录

扩展阅读:
phpstorm配置本地localhost路径方式打开 http://hi.baidu.com/lhaix/item/80f001c4078594c6984aa03e?qq-pf-to=pcqq.group
最后提醒一下,这个功能在jerbrains系列产品线上应该都有,比如:intelij idea(javaer), pycharm(pyer)等。
原文: http://www.cnblogs.com/jikey/p/3486621.html
转自:如何在Webstorm/Phpstorm中设置连接FTP,并快速进行文件比较,上传下载,同步等操作






相关推荐
- **远程开发**:通过FTP、SSH等方式连接远程服务器,实现本地和远程代码同步。 - **Laravel框架支持**:对于Laravel开发者,PHPStorm提供了丰富的框架特性支持,如智能代码提示、路由导航等。 - **WebStorm集成**...
关于粒子群算法求解区域综合能源系统优化调度的研究——含电动汽车、分布式光伏与用户三方定价策略,基于MATLAB的电动汽车参与的综合能源系统三方优化调度研究:粒子群算法求解与定价策略,MATLAB代码:含电动汽车的区域综合能源系统优化调度研究 985电气shuoshilunwen复现,粒子群算法求解系统能源运营商,含分布式光伏的用户,电动汽车充电代理商三方定价优化调度问题。 ,核心关键词:MATLAB代码; 电动汽车; 区域综合能源系统优化调度; 985电气shuoshilunwen复现; 粒子群算法; 系统能源运营商; 分布式光伏; 用户; 电动汽车充电代理商; 三方定价优化调度问题。,基于MATLAB的电动汽车与综合能源系统优化调度研究
重庆邮电大学801信号与系统03-24真题的PDF,有答案
基于微信小程序的工单报修管理系统_维修 环境:php5.6 mysql 上传后台源码到服务域名下 导入数据库 更改<后端>和<后端/admin>目录下的php数据库信息,你的域名,以及小程序的appid及key,对两个文件都要改。 具体参考随带安装教程
基于S32K144的开源Bootloader开发指南:CAN通信与串口实现,上下位机全开源,设备使用PCAN接口,上位机C#开发,下位机环境S32DS,烧录需确保4K对齐,S32K144 Bootloader开发指南:集成CAN与串口通信,开源代码与详细使用指南供学习参考,无UDS协议,上位机C#环境配置及注意事项,S32K144的bootloader,包括CAN和串口的,上 S32K144的bootloader,包括CAN和串口的,上 下位机全部开源,提供使用指导和有限的代码解释,仅供学习使用,无uds,无uds,无uds,设备用pcan,上位机c#,下位机环境s32ds,s19文件烧录需要保证4k对齐 ,S32K144; bootloader; CAN; 串口; 上位机C#; 下位机环境S32DS; s19文件; 4k对齐,S32K144开源Bootloader:支持CAN与串口通信,上下位机全开放,PCAN连接C#上位机,s32ds环境下s19文件烧录对齐规范
内容概要:本文全面覆盖了网络安全的基础教程与实验项目,详细介绍了从理论知识到实际操作的各种技巧和工具。首先概述了五个基础方面,即网络基础、操作系统安全、密码学、Web安全和常见安全工具的学习材料和资源。接着提供了八个初级实验项目的具体步骤与目的,比如用Nmap进行网络扫描,用Wireshark进行数据抓包,以及SQL注入攻击练习等等,帮助新入门者获得实际动手经验。最后提到了高级主题,如漏洞挖掘、对抗训练和参加CTF比赛等内容供深入探索,并推荐了一些在线学习平台、参考书目及相关社区作为进一步发展的参考资料。 适合人群:对网络安全感兴趣的初学者和技术爱好者,尤其是希望进入该领域的个人以及想要加深自身安全意识的专业IT人员。
项目工程资源经过严格测试运行并且功能上ok,可复现复刻,拿到资料包后可实现复刻出一样的项目,本人系统开发经验充足(全栈),有任何使用问题欢迎随时与我联系,我会及时为您解惑,提供帮助 【资源内容】:包含源码、工程文件、说明等。资源质量优质,放心下载使用!可实现复现;设计报告可借鉴此项目;该资源内项目代码都经过测试运行,功能ok 【项目价值】:可用在相关项目设计中,皆可应用在项目、毕业设计、课程设计、期末/期中/大作业、工程实训、大创等学科竞赛比赛、初期项目立项、学习/练手等方面,可借鉴此优质项目实现复刻,设计报告也可借鉴此项目,也可基于此项目来扩展开发出更多功能 【提供帮助】:有任何使用上的问题欢迎随时与我联系,及时抽时间努力解答解惑,提供帮助 【附带帮助】:若还需要相关开发工具、学习资料等,我会提供帮助,提供资料,鼓励学习进步 质量优质,放心下载使用。下载后请首先打开说明文件(如有);项目工程可实现复现复刻,如果基础还行,也可在此程序基础上进行修改,以实现其它功能。供开源学习/技术交流/学习参考,勿用于商业用途,网络商品/电子资源资料具可复制性不支持退款。质量优质,放心下载使用。
利用多目标黏菌优化算法MOSMA优化SVM参数c和g,实现多维数据回归预测——适用于负载核预测、风电等领域,多目标黏菌优化算法MOSMA用于支持向量机SVM参数优化与多维数据回归预测应用,利用多目标黏菌优化算法MOSMA优化支持向量机SVM的参数c和g,实现回归预测,可以实现负载核预测,风电等等多维数据输入的预测,替数据以后就可以使用 ,MOSMA; SVM参数优化; 回归预测; 负载核预测; 多维数据输入预测; 数据替换使用,MOSMA算法优化SVM参数,实现多维数据回归预测
内容概要:本文详细列举了与 VMware 技术相关的全面资源列表。覆盖范围包括官方网站获取的产品信息与支持服务,文档和知识库提供的深入技术资料,通过学习专区进行系统化的线上教育培训以及获得官方各类级别的技术认证机会。此外,还提供了活跃的全球用户社区和论坛链接,确保用户能够得到及时的技术交流与援助。同时列出多种官方推荐工具及其特定应用场合,例如虚拟化管理、故障排除和性能优化。针对深度使用者,则有专业书籍和丰富的第三方解决方案介绍,以及官方维护的 YouTube 教程,使学习方式更加多样化。 适合人群:本篇文章面向所有对 VMware 软件平台有兴趣或正在使用该软件的人士,无论是刚开始接触云计算虚拟化概念的新手,或是想要深入了解具体实现细节并寻求职业发展的专业人士。
安信国际拼多多仍是“时间的玫瑰”?
项目工程资源经过严格测试运行并且功能上ok,可复现复刻,拿到资料包后可实现复刻出一样的项目,本人系统开发经验充足(全栈),有任何使用问题欢迎随时与我联系,我会及时为您解惑,提供帮助 【资源内容】:包含源码、工程文件、说明等。资源质量优质,放心下载使用!可实现复现;设计报告可借鉴此项目;该资源内项目代码都经过测试运行,功能ok 【项目价值】:可用在相关项目设计中,皆可应用在项目、毕业设计、课程设计、期末/期中/大作业、工程实训、大创等学科竞赛比赛、初期项目立项、学习/练手等方面,可借鉴此优质项目实现复刻,设计报告也可借鉴此项目,也可基于此项目来扩展开发出更多功能 【提供帮助】:有任何使用上的问题欢迎随时与我联系,及时抽时间努力解答解惑,提供帮助 【附带帮助】:若还需要相关开发工具、学习资料等,我会提供帮助,提供资料,鼓励学习进步 质量优质,放心下载使用。下载后请首先打开说明文件(如有);项目工程可实现复现复刻,如果基础还行,也可在此程序基础上进行修改,以实现其它功能。供开源学习/技术交流/学习参考,勿用于商业用途,网络商品/电子资源资料具可复制性不支持退款。质量优质,放心下载使用。
《中文3DMAX测量标注插件DIMaster v2.0详解及使用指南》 3DMAX作为一款强大的三维建模和渲染软件,在视觉效果创作领域有着广泛的用途。然而,对于精度要求较高的工作,如建筑设计、产品设计等,精确的测量和标注显得尤为重要。这就是DIMaster插件的用武之地。DIMaster是一款专为3DMAX设计的中文测量标注插件,旨在提升用户在3DMAX中的测量效率和标注质量,使工作流程更加便捷。 DIMaster v2.0版本兼容3dmax2008到2025等多个版本,这意味着不论你使用的是哪个版本的3DMAX,都可以享受到这款插件带来的便利。它基于3DMax卷尺辅助对象,允许用户创建符合CAD标准的标注,极大地提高了工作效率和准确性。 安装过程是相当简单的,压缩包内包含“安装方法.txt”文件,提供了详细的操作步骤。通常,安装这类插件需要将文件复制到3DMAX的特定目录下,例如Plugins或MacroScripts文件夹。同时,“安装后在这里找到.jpg”可能是一个截图,指示用户安装完成后如何在3DMAX界面中找到并启用DIMaster插件。 DIMaster的主要功能包括: 1. **快速测量**:用户可以通过插件快速获取模型的长度、宽度、高度等尺寸信息,支持点对点、线对线以及多边形边界的测量。 2. **精确标注**:插件提供多种标注样式,可以自定义线型、颜色、文字样式,与CAD软件的标注保持一致,确保设计文档的专业性。 3. **动态更新**:当模型发生变化时,标注会自动更新,避免了手动调整的繁琐。 4. **批量操作**:用户可以一次性对多个对象进行测量和标注,大大减少了重复劳动。 5. **用户界面优化**:DIMaster拥有直观的用户界面,操作逻辑清晰,即使是初学者也能快速上手。 6. **自定义设置**:用户可以根据个人习惯和项目需求,调整插件的各项参数,实现个性化工作环境。 7. **支持多种单位**:无论是公制还是英制,DIMaster都能轻松应对,满足不同国家和地区的工作需求。 8. **兼容性强大**:支持多个3DMAX版本,意味着用户无需因软件升级而担忧插件的可用性。 总结来说,DIMaster v2.0是3DMAX用户不可或缺的一款工具,无论你是专业设计师还是业余爱好者,都能从中受益。通过这款插件,你可以更准确、高效地完成测量和标注任务,从而专注于模型的创意设计和细节优化。只需按照提供的安装教程一步步操作,就能开启你的3DMAX测量标注新体验。。内容来源于网络分享,如有侵权请联系我删除。
内容概要:本文详尽介绍了常见于数据科学和机器学习领域的多种数据集类型,涵盖从基本表格型到复杂多媒体型的各种格式。它解释了每一类别资源的特征,例如CSV、Excel、JSON、SQL数据库导出文件以及压缩包等形式,并举例说明各自的应用范围。针对不同形式的数据资源,文中具体讲述了它们适用的任务类型,如图像分类、自然语言处理、视频行为识别和其他特定领域内的应用实例。 适合人群:所有对机器学习、数据分析及科学研究感兴趣的人员;从事相关职业的专业人士,以及希望扩展专业知识的学习者。 使用场景及目标:帮助读者选择正确的数据格式来匹配自己的项目需求,并理解不同格式的优势以便更好地进行数据分析和建模工作;同时,也为用户提供了一套全面的认知工具,使他们能够有效地管理和操作这些不同类型的数据集。 其他说明:了解并熟练掌握多种数据集的形式和特点对于数据科学家而言是非常重要的技能之一。通过对不同数据源的认识,可以使他们在实际工作中更加游刃有余地应对挑战。此外,随着科技的进步与发展,新型的数据集格式也将不断涌现。
tensorflow,tensorflow资源,tensorflow练手项目,第二章Tensorflow基础,包括:自动求导机制和线性回归等内容。
matlab下载安装教程-chapter-chap9.rar
基于S7-200 PLC与组态王的喷泉智能控制系统设计与实践:梯形图程序、接线图与组态展示,基于S7-200 PLC和组态王的喷泉智能控制系统:梯形图程序、接线图与组态画面全解析,基于S7-200 PLC和组态王喷泉控制系统 带解释的梯形图程序,接线图原理图图纸,io分配,组态画面 ,基于S7-200 PLC; 喷泉控制系统; 梯形图程序; 接线图原理图; IO分配; 组态画面,基于S7-200 PLC的喷泉控制系统:梯形图程序与组态画面详解
大创项目代码
内容概要:本文全面介绍了Linux系统性能调优的关键技术和实践,涵盖系统资源监控工具(如top、htop、vmstat、iostat)、内核参数优化(如swappiness、I/O调度器、dirty_ratio、大页内存、net.core.somaxconn)、网络性能优化(如优化网络缓冲区、调整tcp_tw_reuse/tcp_tw_recycle、TCP窗口大小)、文件系统与磁盘优化(如使用noatime选项、SSD优化)、服务与进程优化(如禁用不必要的服务、优化进程调度策略)、以及其他优化技巧(如使用tuned自动优化系统配置、启用异步I/O、使用nscd加速DNS解析、禁用不必要的内核模块、使用perf工具进行性能分析、启用NUMA优化)。每一部分内容详述了具体工具和技术的使用方法,结合实例说明如何针对性解决实际问题,最终通过合理运用这些技巧显著提升Linux系统的性能。 适合人群:系统管理员、运维工程师、DevOps从业者及对Linux性能优化感兴趣的中级技术水平用户。 使用场景及目标:适用于各类需要优化Linux服务器性能的场景,如电商平台高并发访问优化、大数据处理性能提升
基于PLC的S7-1200与Wincc组态路交通指挥系统:梯形图程序、接线图与组态画面详解,基于PLC的S7-1200与Wincc组态路交通指挥系统:梯形图程序、接线图与组态画面详解,S7-1200 和Wincc组态基于PLC的路交通指挥系统 带解释的梯形图程序,接线图原理图图纸,io分配,组态画面 ,S7-1200; Wincc组态; PLC控制; 路交通指挥系统; 梯形图程序; 接线图原理图; IO分配; 组态画面,基于S7-1200 PLC与Wincc组态的路交通指挥系统:梯形图与组态画面详解
西门子PLC博途三种自动流程程序写法详解:SCL Case语录与梯形图编程实例,视频辅助教学,西门子PLC博途三种自动流程程序写法详解:SCL Case语录与梯形图编程实例,附视频解说,轻松掌握!,西门子PLC博途3种自动流程程序写法 本案例介绍3种不同的方法去写自动流程程序。 第一种是用scl case语录,另外的两种使用梯形图的模式去写。 使用此类方法去写,清晰明了,非常使用。 并且针对程序配有视频解说,轻松上手 ,西门子PLC; 博途; 自动流程程序写法; SCL Case语法; 梯形图模式; 清晰明了; 视频解说。,西门子PLC博途:三种自动流程程序写法详解