http://www.oschina.net/p/backstopjs
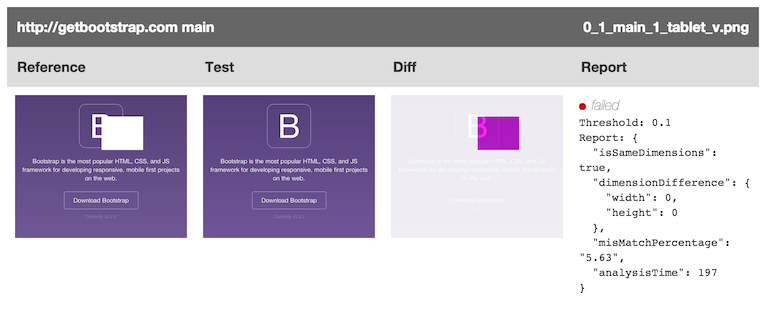
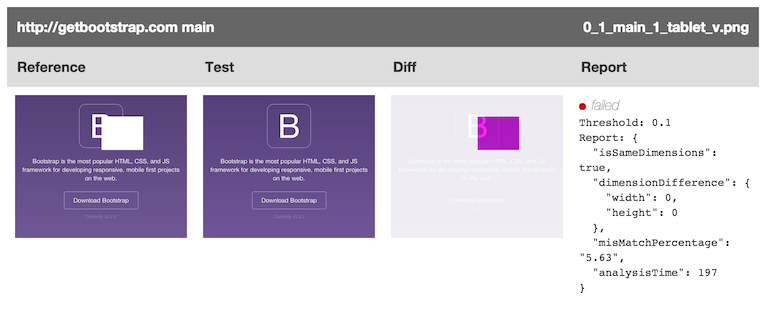
BackstopJS 是自动 CSS 回归测试工具,它通过比较不同视窗大小的 DOM 截图来回应你所测试的 Web 界面。可以识别出两个不同视角上的网页差异。

{ "viewports": [
{
"name": "phone", "width": 320, "height": 480
},
{
"name": "tablet_v", "width": 568, "height": 1024
},
{
"name": "tablet_h", "width": 1024, "height": 768
}
],
"scenarios": [
{
"label": "http://getbootstrap.com",
"url": "http://getbootstrap.com",
"hideSelectors": [],
"removeSelectors": [
"#carbonads-container"
],
"selectors": [
"header",
"main",
"body .bs-docs-featurette:nth-of-type(1)",
"body .bs-docs-featurette:nth-of-type(2)",
"footer",
"body"
],
"readyEvent": null,
"delay": 500
}
]
}
分享到:










相关推荐
##SUCCSS,一个 CSS 回归测试工具###什么是 succss ? Succss 是一个命令行工具,用于查找网站更新之间基于图像的差异。 Succss 依赖于并且是全局安装的。 使用以下命令获取它: npm install -g succss 首先,...
CSS格式化工具是一种自动化软件,它可以自动调整CSS代码的缩进、换行、注释等布局,使代码符合一定的编码规范,如Airbnb或Google的CSS编码风格。这样,开发者可以专注于代码逻辑,而不必担心格式问题。 2. **主要...
6. **性能**:CSS回归测试还可以检测CSS性能,例如选择器的复杂性、重绘和回流的影响,以优化页面加载速度。 在"dayguard-master"这个压缩包中,可能包含了NightwatchJS的配置文件、测试脚本、示例用例以及其他辅助...
webdrivercss-adminpanel, 使用WebdriverCSS进行CSS回归测试的管理应用 WebdriverCSS Adminpanel这个应用程序帮助你管理你的CSS回归测试的所有图像存储库( WebdriverCSS 。 它提供了一个API来同步和配置它们。 这样...
标题提到的"css sprite 自动生成工具"就是帮助开发者自动完成这一过程的软件或在线服务。 生成CSS Sprite的过程通常包括以下几个步骤: 1. **图像整合**:将网页中分散的小图标或者背景图片合并成一张大图,这一步...
CSS Sprite自动生成工具是一款可以导入CSS背景图片,就可以自动生成CSS sprite代码和一张整的CSS 贴图图片的工具,工具小巧方便,精确到1px,网格吸附。非常方便制作CSS sprite贴图。
grunt-phantomcss, 使用PhantomCSS进行CSS回归测试的grunt任务 phantomcss使用PhantomCSS自动化CSS回归测试正在启动这个插件需要 Grunt ~0.4.1If之前,请务必先查看一下如何创建 Gruntfile插件,以及安装和使用Grunt...
标题中的“CSS减肥工具Firefox插件CSS Usage”指的是一个针对Firefox浏览器的扩展,该扩展专门设计用于优化和精简CSS(层叠样式表)代码。CSS是网页设计中用于控制布局和样式的语言,但随着时间的推移,CSS文件可能...
1. **自动缩进**:工具能够自动调整CSS选择器、属性和值的缩进,使其符合标准的代码格式。 2. **自动换行**:长行的CSS代码会被适当地分割成多行,使得代码更易于阅读。 3. **排序属性**:根据一定的规则(如字母...
CSS菜单制作工具 CSS菜单制作工具 CSS菜单制作工具 CSS菜单制作工具 CSS菜单制作工具 CSS菜单制作工具 CSS菜单制作工具 CSS菜单制作工具 CSS菜单制作工具 CSS菜单制作工具 CSS菜单制作工具 CSS菜单制作工具 CSS菜单...
《视觉化CSS编辑工具——开启高效CSS设计之旅》 在网页设计领域,CSS(层叠样式表)扮演着至关重要的角色,它赋予HTML元素丰富的样式和布局,使得网页设计更加美观且富有交互性。然而,编写CSS代码并不总是直观的,...
4. **获取CSS代码**:工具会自动生成对应的CSS代码,包括精灵图的URL和每个图像的背景定位信息。 5. **应用到网页**:将生成的CSS代码复制到你的样式表中,并在HTML中引用这些图像对应的CSS类。 6. **调整与测试**...
Bootstrap 的 CSS 回归测试工具 这个怎么运作 screenshots 在各种浏览器中截取屏幕截图 比较截图和输出视觉差异; 有关用法,请参阅 Web 应用程序可查看差异并批准有意更改 用于基于 GitHub 的登录的 一些 Python...
css图片提取工具,是我为了方便制作网站而编写的一个小巧的工具。它功能单一,但可以省去不少的麻烦。 比如你要做一个网站,看到一个页面很好,但现在css图片一般都不能自动保存到本地的,要自己一个一个在css文件...
本篇文章将详细讲解如何利用“CSS特效生成工具”来创建和修改CSS特效代码,以及它对新手用户的价值。 首先,CSS特效生成工具是一种在线或离线的应用程序,旨在帮助设计者快速生成特定的CSS样式和特效,无需从头编写...
在前端开发领域,CSS工具库扮演着至关重要的角色,它们为开发者提供了丰富的样式组件、预处理器、自动化工具和布局解决方案,极大地提升了开发效率和代码质量。以下是对“前端开发工具之CSS工具库”这一主题的详细...
"CSS取色工具"就是这样一个实用程序,它帮助开发者和设计师方便地从屏幕上选取颜色,并自动生成相应的颜色代码,以便在CSS中使用。 这个工具的主要功能包括: 1. **实时取色**:用户只需运行工具,然后将光标移动...
本篇文章将围绕“CSS样式工具”和“CSS学习工具”这两个核心概念,详细介绍相关知识点。 一、CSS基础知识 1. 选择器:CSS选择器是用于选取HTML元素的方式,例如标签选择器(如`p`)、类选择器(如`.myClass`)和ID...
这款工具的核心功能在于它能够自动去除CSS代码中的所有无用空格、换行符以及不必要的注释,甚至还可以进行一些代码的合并和简化,比如合并选择器、内联函数等,从而达到压缩效果。通过使用 Yahoo CSS压缩工具,...
"JS_CSS文件压缩工具(2)"是一个专为此目的设计的小型实用程序,它能够帮助开发者批量处理文件,以减少网页加载时间,提高用户体验。这个工具具有错误提示功能,确保了压缩过程的稳定性和可靠性,对于个人开发者或...