头部均为:
<link href="//netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css" rel="stylesheet"> <script type='text/javascript' src="//ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js"></script> <script type='text/javascript' src="//netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js"></script>
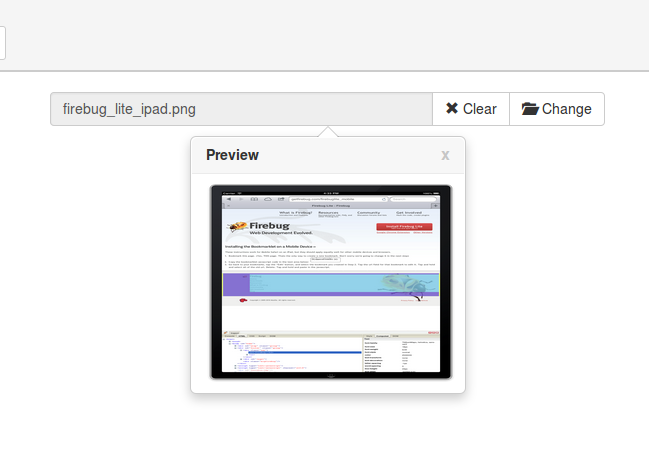
方法一: Input File - Popover Preview Image 原文
<div class="container">
<div class="row">
<div class="col-xs-12 col-md-6 col-md-offset-3 col-sm-8 col-sm-offset-2">
<!-- image-preview-filename input [CUT FROM HERE]-->
<div class="input-group image-preview">
<input type="text" class="form-control image-preview-filename" disabled="disabled"> <!-- don't give a name === doesn't send on POST/GET -->
<span class="input-group-btn">
<!-- image-preview-clear button -->
<button type="button" class="btn btn-default image-preview-clear" style="display:none;">
<span class="glyphicon glyphicon-remove"></span> Clear
</button>
<!-- image-preview-input -->
<div class="btn btn-default image-preview-input">
<span class="glyphicon glyphicon-folder-open"></span>
<span class="image-preview-input-title">Browse</span>
<input type="file" accept="image/png, image/jpeg, image/gif" name="input-file-preview"/> <!-- rename it -->
</div>
</span>
</div><!-- /input-group image-preview [TO HERE]-->
</div>
</div>
</div>
CSS
.container{
margin-top:20px;
}
.image-preview-input {
position: relative;
overflow: hidden;
margin: 0px;
color: #333;
background-color: #fff;
border-color: #ccc;
}
.image-preview-input input[type=file] {
position: absolute;
top: 0;
right: 0;
margin: 0;
padding: 0;
font-size: 20px;
cursor: pointer;
opacity: 0;
filter: alpha(opacity=0);
}
.image-preview-input-title {
margin-left:2px;
}
JS
$(document).on('click', '#close-preview', function(){
$('.image-preview').popover('hide');
// Hover befor close the preview
$('.image-preview').hover(
function () {
$('.image-preview').popover('show');
},
function () {
$('.image-preview').popover('hide');
}
);
});
$(function() {
// Create the close button
var closebtn = $('<button/>', {
type:"button",
text: 'x',
id: 'close-preview',
style: 'font-size: initial;',
});
closebtn.attr("class","close pull-right");
// Set the popover default content
$('.image-preview').popover({
trigger:'manual',
html:true,
title: "<strong>Preview</strong>"+$(closebtn)[0].outerHTML,
content: "There's no image",
placement:'bottom'
});
// Clear event
$('.image-preview-clear').click(function(){
$('.image-preview').attr("data-content","").popover('hide');
$('.image-preview-filename').val("");
$('.image-preview-clear').hide();
$('.image-preview-input input:file').val("");
$(".image-preview-input-title").text("Browse");
});
// Create the preview image
$(".image-preview-input input:file").change(function (){
var img = $('<img/>', {
id: 'dynamic',
width:250,
height:200
});
var file = this.files[0];
var reader = new FileReader();
// Set preview image into the popover data-content
reader.onload = function (e) {
$(".image-preview-input-title").text("Change");
$(".image-preview-clear").show();
$(".image-preview-filename").val(file.name);
img.attr('src', e.target.result);
$(".image-preview").attr("data-content",$(img)[0].outerHTML).popover("show");
}
reader.readAsDataURL(file);
});
});
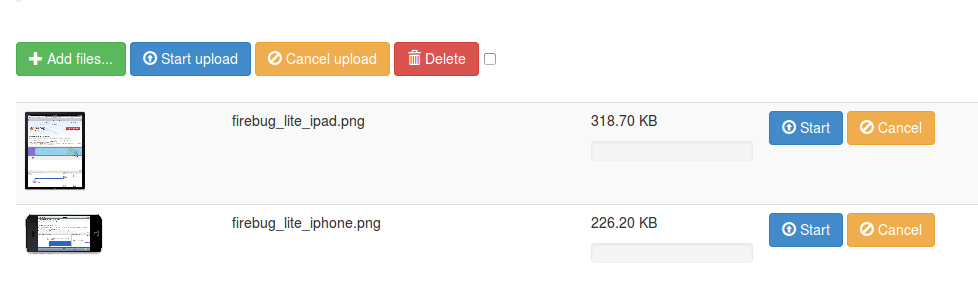
方法二:Beautiful jQuery File Upload Plugin with Bootstrap 下载
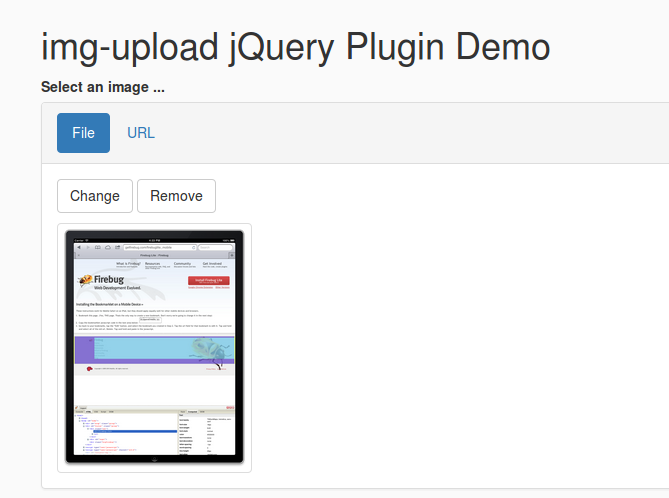
方法三: Image Upload Preview Plugin With jQuery And Bootstrap - img-upload 下载
How to use it:
1. Load Bootstrap's stylesheet and the img-upload.css in the head section of the document.
<link rel="stylesheet" href="bootstrap.min.css"> <link href="css/bootstrap-imgupload.css" rel="stylesheet">
2. Build the html structure for the image uploader ui with a preview area.
<form>
<div class="form-group">
<div class="imgupload panel panel-default">
<div class="panel-heading clearfix">
<h3 class="panel-title pull-left">Upload image</h3>
<div class="btn-group pull-right">
<button type="button" class="btn btn-default active">File</button>
<button type="button" class="btn btn-default">URL</button>
</div>
</div>
<div class="file-tab panel-body">
<div>
<button type="button" class="btn btn-default btn-file">
<span>Browse</span>
<input type="file" name="file-input">
</button>
<button type="button" class="btn btn-default">Remove</button>
</div>
</div>
<div class="url-tab panel-body">
<div class="input-group">
<input type="text" class="form-control" placeholder="Image URL">
<div class="input-group-btn">
<button type="button" class="btn btn-default">Submit</button>
</div>
</div>
<input type="hidden" name="url-input">
</div>
</div>
</div>
</form>
3. Load both jQuery library and the jQuery img-upload plugin's script at the end of the document.
<script src="//code.jquery.com/jquery-1.12.2.min.js"></script> <script src="js/bootstrap-imgupload.js"></script>
4. Call the imgUpload() function to active the plugin.
$('.img-upload').imgupload();
5. Available plugin options.
$('.img-upload').imgupload({
allowedFormats: [ "jpg", "jpeg", "png", "gif" ],
previewWidth: 250,
previewHeight: 250,
maxFileSizeKb: 2048
});
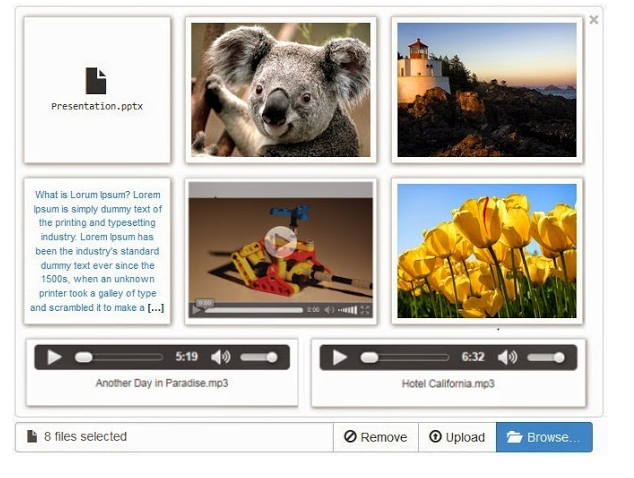
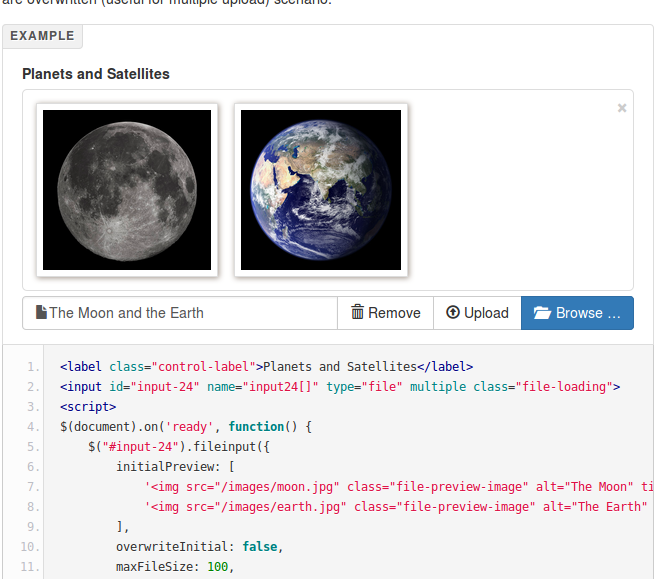
方法四: bootstrap-fileinput DEMO 下载
Usage
Step 1: Load the following assets in your header.
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<link href="path/to/css/fileinput.min.css" media="all" rel="stylesheet" type="text/css" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<!-- canvas-to-blob.min.js is only needed if you wish to resize images before upload.
This must be loaded before fileinput.min.js -->
<script src="path/to/js/plugins/canvas-to-blob.min.js" type="text/javascript"></script>
<script src="path/to/js/fileinput.min.js"></script>
<!-- bootstrap.js below is only needed if you wish to the feature of viewing details
of text file preview via modal dialog -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js" type="text/javascript"></script>
<!-- optionally if you need translation for your language then include
locale file as mentioned below -->
<script src="path/to/js/fileinput_locale_<lang>.js"></script>
If you noticed, you need to load the jquery.min.js and bootstrap.min.css in addition to the fileinput.min.css and fileinput.min.js. The locale file fileinput_locale_<lang>.js can be optionally included for translating for your language if needed.
NOTE: The canvas-to-blob.min.js file is the source for the JavaScript-Canvas-to-Blob plugin by blueimp. It is required to be loaded before fileinput.js if you wish to use the image resize feature of the bootstrap-fileinput plugin. For ease of access, the plugin source for JavaScript-Canvas-to-Blob is included in the js/plugins folder of this project repository.
Step 2: Initialize the plugin on your page. For example,
// initialize with defaults
$("#input-id").fileinput();
// with plugin options
$("#input-id").fileinput({'showUpload':false, 'previewFileType':'any'});
The #input-id is the identifier for the input (e.g. type = file) on your page, which is hidden automatically by the plugin.
Alternatively, you can directly call the plugin options by setting data attributes to your input field.
<input id="input-id" type="file" class="file" data-preview-file-type="text" >
原文/转自: Bootstrap 3 : 图片上传预览 image upload preview











相关推荐
Bootstrap和fileinput.js是网页开发中常用的两个工具,它们结合使用可以创建出功能强大的图片上传插件。在本文中,我们将深入探讨这两个组件如何协同工作,实现一个支持FormData的图片上传功能,以及实时预览的功能...
<title>Bootstrap FileInput照片预览上传示例 <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <link rel="stylesheet" href="bootstrap-fileinput....
imageUpload: true, fullscreen: { enabled: true } }); }); ``` 在上述代码中,我们启用了异步预览、图片上传和全屏模式。 从提供的压缩包文件名称`inacho-bootstrap-markdown-editor-9dbd51e`来看,这可能...
本篇文章将深入探讨如何使用jQuery实现多图片上传预览功能,这在现代网页应用中是一个常见的需求,尤其在社交媒体、电商网站和个人博客等场景下。 首先,多图片上传预览的核心原理是利用HTML5的File API来读取用户...
**步骤4:实现图片预览** 在“onBeforeUpload”回调函数中,你可以添加代码来实现图片的预览。利用FileReader API读取文件内容并显示在页面上: ```javascript onBeforeUpload: function(file) { var reader = new...
使用预览来React图像上传示例 在本教程中,我将向您展示如何使用Preview to Rest API构建React.js图像上传示例的方法。 React App使用Axios和Multipart File进行HTTP请求,使用Bootstrap进行进度栏。 您还将显示图像...
2. **预览功能**:对于常见的图片和多媒体文件,插件提供了实时预览功能,用户在上传前就能看到文件的效果,增加了交互性。 3. **拖放上传**:支持拖放操作,用户可以直接从桌面或文件夹中拖动文件到浏览器窗口进行...
<input type="file" id="fileInput" class="file" data-preview-image="true" data-show-upload="false"> ``` 然后在JavaScript中初始化组件: ```javascript $(document).ready(function () { $("#fileInput")....
本文将详细讲解如何实现“单个图片上传”功能,包括使用Bootstrap File Input插件进行图片预览,并结合FmData进行实际的上传操作。 Bootstrap File Input是一款强大的文件上传组件,它为用户提供了美观的界面和丰富...
Bootstrap-fileinput 是针对Bootstrap设计的一款文件输入组件,它将传统的文件选择框转换为一个功能强大的交互式控件,支持多选、预览、上传进度显示等功能。 1. **主要特性**: - 多文件选择:用户可以选择并上传...
document.getElementById('imageUpload').addEventListener('change', function(e) { var file = e.target.files[0]; var reader = new FileReader(); reader.onload = function(e) { document.getElementById('...
总之,文件上传按钮样式和图片预览功能是现代Web应用不可或缺的部分,而Bootstrap框架为我们提供了一种简单、高效的方式来实现这些功能,使得开发者能够专注于业务逻辑,而不是基础的界面设计。在实际开发中,可以...
Bootstrap FileInput支持在前端预览从后端接收到的图片数据。然而,如果你试图在插件中添加新的数据,可能会覆盖预览数据。因此,不推荐使用此插件进行数据修改操作。要实现预览功能,你可以先将后台返回的数据转换...
最后,jQuery还支持各种插件和库,如jQuery UI、Bootstrap等,它们提供了丰富的组件和特效,使得文件上传可以更美观、更友好。例如,使用jQuery File Upload插件,可以实现多文件选择、进度条显示、取消上传等功能,...
预览文件上传链接关于这是一个简单的前端实用程序,可帮助您在网站上进行文件上传过程。 它使用纯JavaScript编写,没有依赖关系,并且只有13.55 kB(压缩)。 您可以查看现场演示。 在大多数情况下,浏览器在处理...
<img id="image" src="" alt="Image preview..."> <input type="file" class="form-control-file" id="inputImage" accept="image/*"> ``` 3. **初始化Cropper** 使用JavaScript初始化Cropper,并设置裁剪参数...
在Web开发中,选择和上传图像...总结来说,这个教程涵盖了使用JQuery、Ajax和Bootstrap实现图像文件的选择、预览和上传功能。通过这种方式,用户可以在不离开当前页面的情况下完成操作,提升网页的交互性和用户体验。