在web开发中,经常会需要用到操作元素的样式或者属性,还可能会对集合元素进行操作,下面户一次介绍:
元素的属性和dom属性:
有这么一组标签元素:<img id="img> src="1.jpg" alt="1" class="imgs"></img>在这里,id,src,alt,class都是属性,元素属性,当浏览器对元素进行解析时,会将元素解析为dom对象,相应的元素属性也就解析为dom属性,元素属性和dom属性只是在对其进行不同解析时的不同称呼
元素被解析成dom是,元素属性和dom属性并不一定是原来的名称
例:img的class属性,在表现为元素属性时时class,在表现为dom属性时属性名为className
在JavaScript中我们可以直接获取或者设置dom属性
JQuery 操作dom属性
因为Jquery都是针对包装集进行操作,所以在Jquery中没有包装操作dom属性的函数,但是Jquery提供了each函数用于遍历Jquery包装集,其中的this指针指向当前的dom对象,我们可以应用这一点配合原生JavaScript来操作元素的dom属性
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.4.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$.each($('img'),function(index) {
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
this.alt = "这里改变了!";
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
});
})
</script>
</head>
<body>
<img src="pipa_92.jpg" id="phpfuns1" alt="塞上曲" class="test" />
<img src="pipa_92.jpg" id="phpfuns2" alt="琵琶语" class="test" />
</body>
</html>
$.each(arg1,function(m, n){})参数中第一个参数为数组或者是对象集,第二个参数是一个回调函数,这个回调函数也可以有两个参数,第一个参数为下标,也就是当前对象在数组或集合中的索引,第二个参数为当前对象的值
Jquery操作元素的属性
Jquery提供了属性attr()包装集函数,能够同时操作包装集中所有元素的属相,我们依旧通过实例来了解:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.4.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
alert($('#phpfuns1').attr('alt'));//获取id为phpfuns1的alt属性
$('#phpfuns1').attr('alt','已经修改了!')//设置选定元素的单个属性值
$('#phpfuns2').attr({'alt':'修改alt属性','name':'hello'})//设置选定元素的多个属性值
$('#phpfuns3').attr('title',function(){//将回调函数计算出的值赋给元素属性
return this.src;
})
$('#phpfuns1').removeAttr('alt');//移除元素的属性值
})
</script>
</head>
<body>
<img src="pipa_92.jpg" id="phpfuns1" alt="塞上曲" class="test" />
<img src="pipa_92.jpg" id="phpfuns2" alt="琵琶语" class="test" />
<img src="pipa_92.jpg" id="phpfuns3" alt="昭君出塞" class="test" />
</body>
</html>
在这段代码中,html页面的body定义了三个图片元素,JavaScript代码中,$(document).ready()表示文档结构加载完成后执行其中的函数,其他则是Jquery中attr包装集函数的各种用法
在jQuery中,提供了attr函数来操作元素属性,具体如下:
|
函数名 |
说明 |
例子 |
|
attr(name) |
取得第一个匹配元素的属性值. |
$("input").attr("value") |
|
attr(property) |
将一个"名/值"形式的对象设置为所有匹配元素的属性 |
$("input").attr({ value: "txt", title: "text"}); |
|
attr(key,value) |
为所有匹配的元素设置一个属性值 |
$("input").attr("value","txt"); |
|
attr(key,fn) |
为所有匹配的元素设置一个计算的属性值 |
$("input").attr("title", function() { return this.value }); |
|
removeAttr(name) |
从所有匹配的元素中删除一个属性 |
$("input").removeAttr("value"); |
注意:
1.如果要设置对象的class属性时,必须使用className作为属性名.
2.我们可以使用removeAttr删除元素属性,但其对应的Dom属性是不会被删除掉的,只是被改变其值而已
实际上,jQuery提供了更简单的方法来访问value,innerHTML,具体函数如下:
|
函数名 |
说明 |
例子 |
|
val() |
获取第一个匹配元素的value值 |
$("#txt1").val() |
|
val(val) |
为匹配的元素设置value值 |
$("#txt1").val("txt1") |
|
html() |
获取第一个匹配元素的html内容 |
$("#dv1").html() |
|
html(val) |
设置每一个匹配的元素的html内容 |
$("#dv1").html("this is a div") |
|
text() |
取得所有匹配文本节点的内容,并将其连接起来 |
$("div").text() |
|
text(val) |
将所有匹配元素的置为val |
$("div").text("divs") |
2,JQuery修改CSS样式
同样当我们想要修改元素的具体某一个CSS样式,即修改元素属性"style"时,JQuery也提供了相应的方法,下面我们通过实例来看一下如何使用JQuery修改CSS样式:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>无标题文档</title>
- <script src="jquery-1.4.js" type="text/javascript"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- $('p').css('color','red');//设置单一的css属性
- $('div').css({'width':'100px','background-color':'green','height':'20px'});//设置复合的css属性
- alert($('p').css('color'));//获取第一个匹配元素的样式属性
- })
- </script>
- </head>
- <body>
- <p>这是phpfuns.com的一个JQuery测试</p>
- <div></div>
- </body>
- </html>
总结修改css样式方法如下:
1.修改CSS类
|
函数名 |
说明 |
例子 |
|
addClass(classes) |
为每个匹配的元素添加指定的类名 |
$("input").addClass("colorRed borderBlack"); |
|
hasClass(class) |
判断匹配元素集合中是否至少有一个包含了指定的css类,如果有一个含有指定css类,则返回true |
alert($("input").hasClass("borderBlack")); |
|
removeClass([classes]) |
从匹配元素中移除所有或指定的css类 |
$("input").removeClass("colorRed borderBlack"); |
|
toggleClass(classes) |
如果存在(不存在)就删除(添加)指定类 |
$("input").toggleClass("colorRed borderBlack"); |
|
toggleClass(classes,switch) |
当switch是true时,添加类,switch为false时,删除类 |
$("input").toggleClass("colorRed borderBlack", true); |
2.修改CSS样式
|
函数名 |
说明 |
例子 |
|
css(name) |
访问第一个匹配元素的样式属性 |
$("input").css("color") |
|
css(properties) |
把一个"名/值"对设置给所有匹配元素的样式属性 |
$("input").css({border:"solid 3px silver",color:"red"}) |
|
css(name,value) |
为匹配的元素设置同一个样式属性 |
$("input").css("border-width","5"); |
最后附上一些获取常用的属性的方法:
1.宽、高相关
|
函数名 |
说明 |
例子 |
|
width() |
获取第一个匹配元素的宽度,默认为px |
$("#txt1").width() |
|
width(val) |
为匹配的元素设置宽度值,默认为px |
$("#txt1").width(200) |
|
height() |
获取第一个匹配元素的高度,默认为px |
$("#txt1").height() |
|
height(val) |
为匹配的元素设置宽度值,默认为px |
$("#txt1").height(20) |
|
innerWidth() |
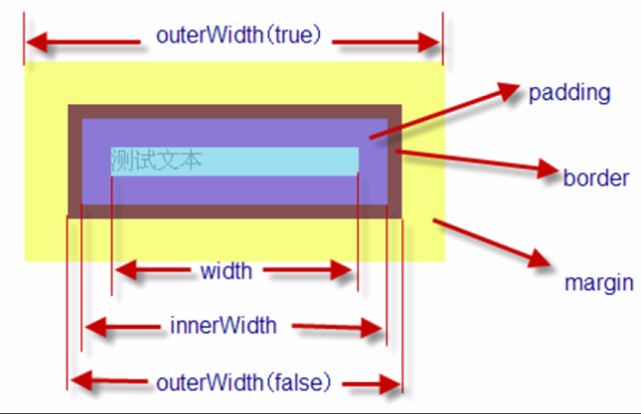
获取第一个匹配元素内部区域宽度(包括padding,不包括border) |
$("#txt1").innerWidth() |
|
innerHeight() |
获取第一个匹配元素内部区域高度(包括padding,不包括border) |
$("#txt1").innerHeight() |
|
outerWidth([margin]) |
获取第一个匹配元素外部区域宽度(包括padding,border) |
$("#txt1").outerWidth() |
|
outerHeight([margin]) |
获取第一个匹配元素外部区域高度(包括padding,border) |
$("#txt1").outerHeight(true) |
注意:
返回的高度、宽度均为数字,不带px
参照一张图,会更容易理解些.

2.位置相关
在设计一些弹出对象的脚本中,经常需要动态获取弹出坐标并且设置元素的位置.jQuery为我们提供了位置相关的各个函数.
|
函数名 |
说明 |
例子 |
|
offset() |
获取匹配元素在当前窗口的相对偏移 |
$("#btn").offset().top $("#btn").offset().left |
|
position() |
获取匹配元素相对父元素的偏移 |
$("#btn").position().top $("#btn").position().left |
|
scrollTop() |
获取匹配元素相对滚动条顶部的偏移 |
$("div").scrollTop() |
|
scrollTop(val) |
设置垂直滚动条顶部偏移为该值 |
$("div").scrollTop(200) |
|
scrollLeft() |
获取匹配元素相对滚动条左部的偏移 |
$("div").scrollLeft() |
|
scrollLeft(val) |
设置水平滚动条左侧的偏移 |
$("div").scrollLeft(200) |
注意:
offset方法是相对于当前窗口的相对偏移,而position方法是相对于父元素的偏移
要特别注意区分attr()和css(),比如说:
$comment_text.css("background-color","white");
$comment_text.attr("disabled",false);







相关推荐
**jQuery学习资料与源代码详解** jQuery是一款广泛应用于Web开发的JavaScript库,它极大地简化了JavaScript的DOM操作、事件处理、动画设计以及Ajax交互。这个压缩包中的"JQuery学习资料与源代码"包含了从基础到进阶...
### 三、jQuery的动画效果 jQuery的`.animate()`方法可以创建平滑的动画效果。 ```javascript $("#box").animate({ width: "50%", height: "50%", opacity: 0.5 }, 2000); ``` 以上代码会将ID为`box`的元素的...
Jquery学习笔记 Jquery学习笔记是指使用Jquery框架来实现javascript编程的笔记记录,本笔记记录了Jquery-1.2的基本用法、Ajax异步交互、XMLHttpRequest对象的基本应用等知识点。 一、Jquery基本用法 Jquery是一个...
**jQuery学习示例大全** jQuery是一款广泛应用于网页开发的JavaScript库,它简化了HTML文档遍历、事件处理、动画设计和Ajax交互等任务。这个"jQuery学习示例大全"涵盖了从基础到进阶的各种示例,帮助开发者快速掌握...
【jQuery学习文档】 jQuery是一款非常流行的JavaScript库,它极大地简化了JavaScript编程,特别是对于DOM操作、CSS选择和XPath的支持。如果你不是JavaScript高手但希望编写出高效、优雅的JavaScript代码,jQuery是...
《jQuery手册:深入学习jQuery》 在Web开发领域,jQuery是一个不可或缺的JavaScript库,它极大地简化了DOM操作、事件处理、动画制作以及Ajax交互。本篇文章将深入探讨jQuery的核心概念和实用技巧,帮助你全面掌握这...
**jQuery学习资料** jQuery是一款广泛应用于前端开发的JavaScript库,它极大地简化了JavaScript代码的编写,使得DOM操作、事件处理、动画制作等任务变得更加简单。本资料包包含了jQuery的学习资源,包括PPT教程和...
三、jQuery的学习路径 学习jQuery,首先需要熟悉JavaScript基础,了解DOM操作和事件处理。然后,通过阅读jQuery API文档,掌握各个方法和函数的用法。实践是提升技能的关键,可以通过创建实际项目或参与开源项目来...
**jQuery第三章代码详解** jQuery,作为一款广泛使用的JavaScript库,极大地简化了DOM操作、事件处理、动画制作以及Ajax交互。本章我们将深入探讨jQuery的核心概念、语法特性以及实际应用,帮助你更好地理解和掌握...
**jQuery学习资料三** 在IT领域,jQuery是一个广泛使用的JavaScript库,它极大地简化了JavaScript的DOM操作、事件处理、动画制作以及Ajax交互。本资料集是针对jQuery的学习资源,旨在帮助初学者和进阶者更好地理解...
**jQuery学习大全** jQuery是一个广泛使用的JavaScript库,它极大地简化了JavaScript代码的编写,使得网页交互变得更加简单。作为初学者,了解并掌握jQuery是成为Web开发高手的重要步骤。本资源包"jQuery学习大全...
### jQuery学习文档知识点详解 #### 一、jQuery简介 jQuery是一种快速、简洁的JavaScript库,其设计宗旨是为了简化HTML文档遍历、事件处理、动画以及Ajax交互等常见操作。通过一个简洁的API,jQuery使开发者能够...
这部“jQuery学习手册”旨在为初学者提供一个全面且易懂的教程,涵盖jQuery的核心概念、属性、选择器、事件、CSS操作、文档处理、效果和筛选等多个关键领域。 **一、jQuery核心** jQuery的核心是其简洁的API(应用...
**jQuery学习笔记** jQuery,作为一个轻量级的JavaScript库,极大地简化了JavaScript的DOM操作、事件处理、动画设计以及Ajax交互。这篇学习笔记将深入探讨jQuery的核心概念和实用技巧,帮助初学者快速上手。 ## 一...
### 三、jQuery DOM操作 1. **获取和设置属性**:使用`attr()`方法获取或设置元素的属性,如`$("#element").attr("attribute", "value")`。 2. **文本操作**:`text()`方法用于获取或设置元素的文本内容,而`html()`...
**jQuery学习PPT和实例详解** 在Web开发领域,jQuery是一个不可或缺的JavaScript库,它极大地简化了DOM操作、事件处理、动画制作以及Ajax交互。本资料包“jQuery学习ppt和实例”提供了深入学习jQuery的详细内容,...
### jQuery学习资料详解 #### 一、jQuery简介与基本用法 **jQuery** 是一个快速、简洁的JavaScript库,使得用户能更方便地处理HTML文档、事件、实现动画效果,并且方便地为网站提供AJAX交互。jQuery的核心功能是...
**jQuery学习资源** jQuery是一个广泛使用的JavaScript库,它极大地简化了HTML文档遍历、事件处理、动画制作和Ajax交互。自2006年发布以来,jQuery已经成为了前端开发的标准工具之一,因其简洁的语法和丰富的功能而...