作者:渔歌
网址:http://www.cnblogs.com/yugege/p/5246652.html
在前端开发过程中,盒子居中是常常用到的。其中 ,居中又可以分为水平居中和垂直居中。水平居中是比较容易的,直接设置元素的margin: 0 auto就可以实现。但是垂直居中相对来说是比较复杂一些的。下面我们一起来讨论一下实现垂直居中的方法。
首先,定义一个需要垂直居中的div元素,他的宽度和高度均为300px,背景色为橙色。代码如下:
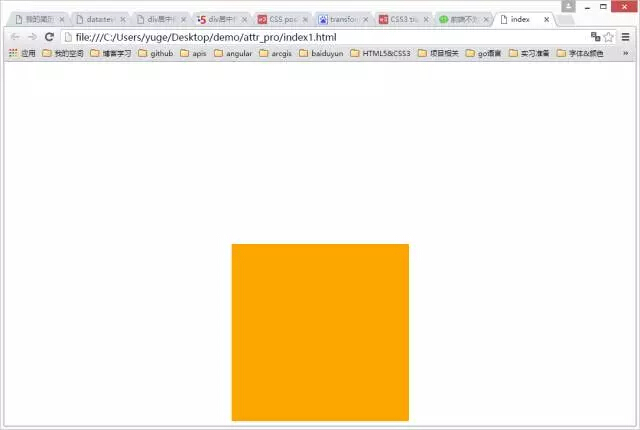
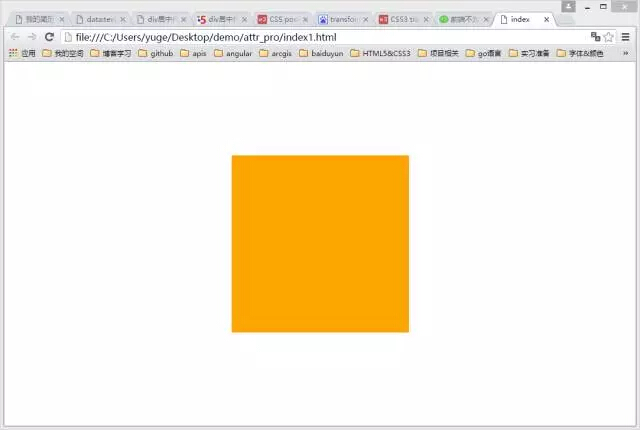
效果如下:
我们需要使得这个橙色的div居中,到底该怎么办呢?首先我们实现水平居中,上面已经提到过了,可以通过设置margin: 0 auto实现水平居中,代码如下:
效果如下:
很好,已经实现水平居中了!接下来该打大boss了——实现垂直居中。不过,在这之前,我们先要设置div元素的祖先元素html和body的高度为100%(因为他们默认是为0的),并且清除默认样式,即把margin和padding设置为0(如果不清除默认样式的话,浏览器就会出现滚动条,聪明的亲,自己想想问什么)。
接下来,需要做的事情就是要让div往下移动了。我们都知道top属性可以使得元素向下偏移的。但是,由于默认情况下,元素在文档流里是从上往下、从左到右紧密的布局的,我们不可以直接通过top属性改变它的垂直偏移。这就需要使用position属性,设置它的值为relative,就可以通过top、bottom、right、left等属性使它在正常的文档流中发生位置偏移(注意,此时它在并没有脱离文档流,原来的位置还会占据着的!)。对于position属性不熟悉的,可以自己去w3c看一下。设置了position: relative后的代码如下:
我们刷新一下页面,发现跟之前是没有任何变化的,因为,我们仅仅是使div脱离了文档流,但是还没开始移动他的垂直偏移。好,下面我们就让它偏移吧!垂直偏移需要用到top属性,它的值可以是具体的像素,也可以是百分数。因为我们现在不知道父元素(即body)的具体高度,所以,是不可以通过具体像素来偏移的,而应该用百分数。既然是要让它居中嘛!好,那么我们就让它的值为50%不就行了吗?问题真的那么简单,我们来试一下,就设置50%试一下:
效果如下图所示:
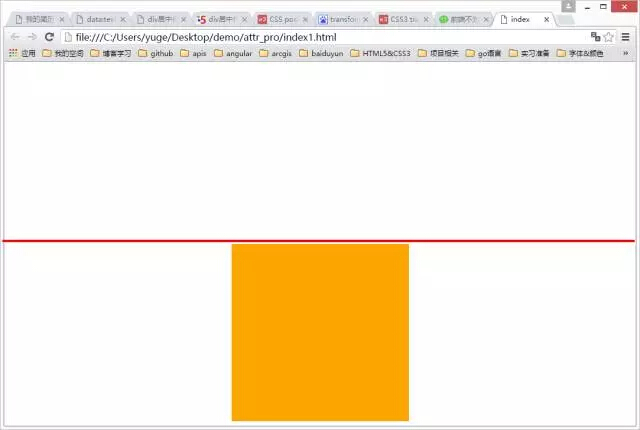
div垂直方向上面并没有居中。明显是偏下了。下面,我们在浏览器中间画一条红线用来参考,如下图:
通过观察上图,只要让div的中心移动到红线的位置,那么整个div就居中了。那怎么让它中心移动到红线处呢?从图中可以观察到,从div的中心到红线的距离是div自身高度的一半。这时候,我们可以使用通过margin-top属性来设置,因为div的自身高度是300,所以,需要设置他的margin-top值为-150。为什么是要设置成负数的呢?因为正数是向下偏移,我们是希望div向上偏移,所以应该是负数,如下:
效果如下:
确实已经居中了。好兴奋!有木有?!
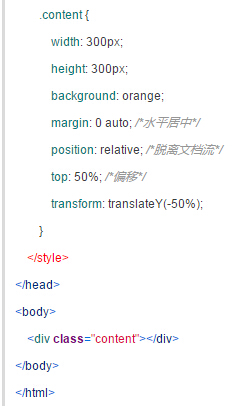
除了可以使用margin-top把div往上偏移之外,CSS3的transform属性也可以实现这个功能,通过设置div的transform: translateY(-50%),意思是使得div向上平移(translate)自身高度的一半(50%)。如下:
效果如下:
上面的两种方法,我们都是基于设置div的top值为50%之后,再进行调整垂偏移量来实现居中的。如果使用CSS3的弹性布局(flex)的话,问题就会变得容易多了。使用CSS3的弹性布局很简单,只要设置父元素(这里是指body)的display的值为flex即可。具体代码如下,对代码不做过多的解释,如果想了解弹性布局的可以看阮一峰老师的博客http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html:
效果:
除了上面3中方法之外,当然可能还存在许多的可以实现垂直居中的方法。比如可以将父容器设置为display:table ,然后将子元素也就是要垂直居中显示的元素设置为 display:table-cell 。但是,这是不值得推荐的,因为会破坏整体的布局。如果用table布局,那么为什么不直接使用table标签了?那不更加方便吗?
关于CSS实现垂直居中的方法,就写这么多了。如果,发现哪里写的不对的或者有更好的方法的,请在评论提出来,这样大家可以一起讨论、共同进步!
本文为转载文章,如有侵权请联系公众号:数通畅联,将第一时间删除处理。



























相关推荐
以上都是在不同场景下实现CSS图片垂直居中的常见方法。具体选择哪种方法取决于你的项目需求,比如兼容性、布局复杂度等因素。在实际应用中,可能需要根据实际情况调整这些代码,以适应各种浏览器和设备。通过阅读...
在CSS布局中,垂直居中是一项常见的需求,尤其在页面设计中显得尤为重要。...以上就是针对不同情况的CSS垂直居中实现方式,每种方法都有其适用场景和局限性,开发者需要根据项目需求和目标浏览器范围选择合适的方法。
本文将总结几种常用的 CSS 垂直居中方法。 1. 单行垂直居中 对于单行文字,可以使用设置高度和行高相等的方法实现垂直居中。这种方法简单易行,但需要注意 overflow:hidden 的设置,以防止内容超出容器或产生自动...
常用的css将元素垂直居中的方法 1. 使用line-height将单行文本垂直居中 设置line-height等于height,可使单行文本垂直居中 例: div { height: 50px; width: 200px; border: 1px solid #ccc; } 效果如下: ...
但是,这种方法不适用于垂直居中,除非容器的高度是固定的: ```css .centered-content { width: 100%; /* 水平填充容器 */ margin: auto; /* 水平居中 */ } ``` 以上方法可以根据项目需求和浏览器兼容性...
因此,我们需要采用其他方法来实现垂直居中。以下是一些常用的方法: 1. **单行垂直居中**: 当容器内只有一行文本时,可以通过设置`height`与`line-height`相等来实现垂直居中。例如: ```css div { height: ...
综上所述,针对“div不定宽高的水平和垂直居中”以及兼容IE67的需求,我们可以选择使用CSS传统方法(如绝对定位)或者结合JavaScript来实现。考虑到不同的浏览器兼容性和场景适应性,应根据实际项目需求来选择最合适...
以上就是通过CSS实现图片垂直居中并且兼容IE6的方法和原理。这种技术手段通常需要与HTML结构中的特定元素配合使用,且由于兼容性考虑,它在现代浏览器中可能已经不再必要,但在处理旧版浏览器时,了解并掌握这种方法...
实现垂直居中的方法有很多,这里介绍一种简单且兼容性较好的方法——使用Flexbox布局。 ##### 1. Flexbox布局简介 Flexbox是一种全新的布局模式,它使得在任何方向上的对齐和伸缩都非常容易,特别适合响应式设计。...
<title>CSS垂直居中示例 <style type="text/css"> #container { width: 240px; padding: 10px; font-size: 12px; color: #FFF; background-color: #CCC; } #text { width: 230px; padding: 5px; height...
这篇博客文章将深入探讨几种常用的垂直居中对齐解决方案,并结合源码进行详细解释。 1. **CSS Flexbox布局** Flexbox(弹性盒布局)是现代浏览器支持的一种强大的布局模式,可以轻松实现元素的水平或垂直对齐。要...
垂直居中 css: .box1{ display: table-cell; vertical-align: middle; text-align: center; } 方法2:display:flex .box2{ display: flex; justify-content:center; align-items:Center; } 方法3:绝对...
以下将详细讲解几种常用且有效的CSS居中方法。 1. **水平居中** - **Text-align属性**:适用于内联元素或块级元素容器。设置`text-align: center;`可以使容器内的文本和内联元素水平居中。 ```css .container...
以上就是几种常用的CSS未知高度垂直居中的实现方式。在实际开发中,应根据浏览器兼容性和项目需求选择合适的方法。随着技术的发展,Flexbox和Grid布局已成为首选,因为它们提供了更强大的布局控制,并且具有良好的...
块级元素的垂直居中实现比水平居中更为复杂,常用的有绝对定位结合transform属性的方法。首先,将父容器设置为相对定位,子元素设置为绝对定位,并将top、left属性都设为0,这样子元素相对于父容器的定位起点。接着...
在CSS布局设计中,元素的...以上就是一些常见的CSS实现文本和div垂直居中的方法。选择哪种方法取决于项目的需求和浏览器兼容性要求。随着CSS新特性的普及,使用Flexbox和Grid布局通常能提供更灵活且简洁的解决方案。
在网站开发中,使图片垂直居中是一个常见的布局需求。尤其当图片的高度未知时,实现垂直居中会更具挑战性。...这些方法都是网站开发中实现图片垂直居中的常用技巧,并且在实际应用中已经得到了广泛的验证和使用。
本文将通过四种不同的方法介绍如何使用JavaScript实现图片在父元素中垂直居中的效果。这些方法包括使用绝对定位、使用CSS的display:table布局、利用CSS的vertical-align属性和使用相对定位结合父元素计算。 第一种...
这里实现了比较常用的垂直水平居中的方案,十分有用,希望对于面试必考题来说,只要熟练掌握前面三种,基本上是没有问题了,源码我会放在本人主页的资源里面,供大家免费下载,创作不易,关注一下,后续将带来vue...
对于单独的文字垂直居中,最常用的方法是通过设置`line-height`属性。`line-height`决定了文本行之间的间距,当它的值等于容器的高度时,文字就会在容器内垂直居中。例如: ```css .container { height: 100px; /*...