对于刚进入IT行业的你,是否会觉得配置出一个像样的公司网站是很大的挑战?如果你有相同的感受,那么今天读过这篇文章之后,你的心情将会舒畅很多,因为我这名技术入门者,根据下面的方法很容易的配置出了网站,在此把方法推荐给大家。
配置出上图的网站只需AEAI Portal门户集成平台即可,门户集成平台可以作为企业的应用中心,或者企业应用的入口面板,在统一的界面上聚合现有各业务系统的数据、功能、界面,为各类用户如:合作伙伴、客户、公司领导、员工提供多渠道(如:PC、移动设备等)方式访问接入,AEAI Portal门户集成平台中自带了综合门户、知识门户、信息门户、移动门户等样例,即使是菜鸟也可以轻松配置出像样的网站。
具体步骤:
1. 门户创建
安装好AEAIPortal介质后,进入后台管理,详细安装及进入步骤请参见AEAI Portal门户集成平台技术手册,本文不做过多讲解。
输入系统管理员的账户和密码(演示账户:admin密码:admin)登录。
登入后点击门户管理,跳转到以下界面:
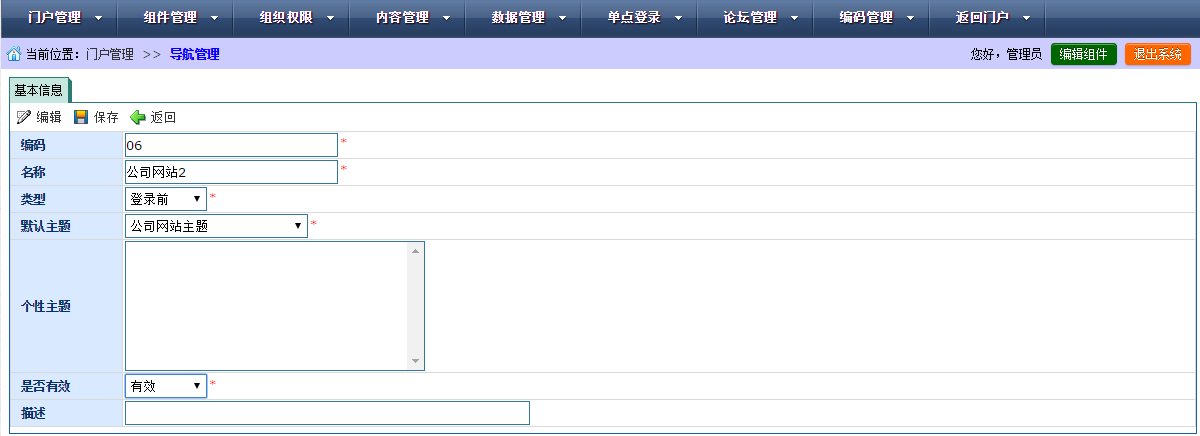
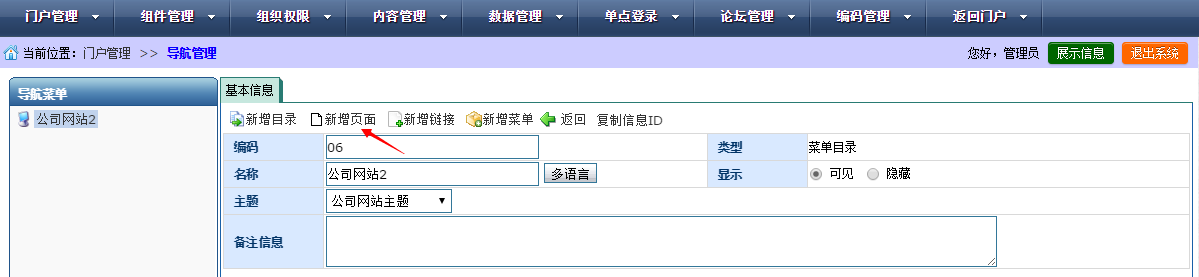
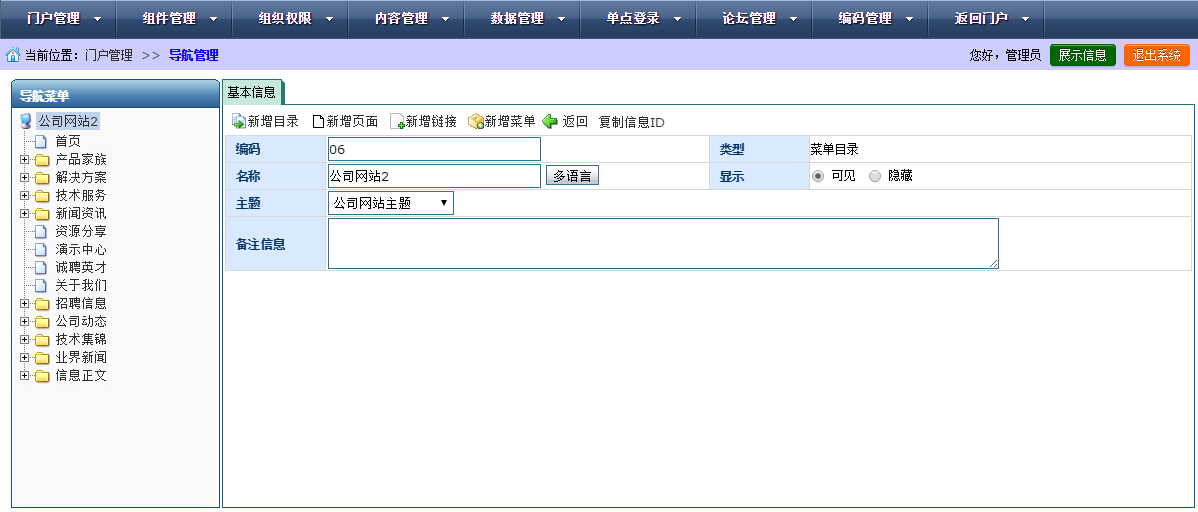
点击新增创建门户,填入内容,点击保存创建门户成功;在这里设置编码为06,名称为公司网站02,类型选择登入前,默认主题选择公司网站主题,是否有效选择有效,写好后点击保存,如图:
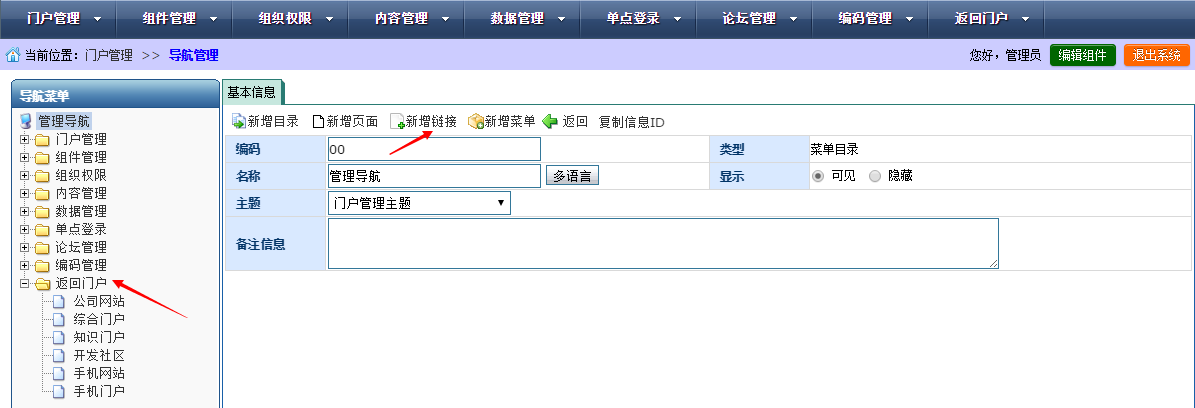
之后我们在导航管理页面中就可以看见刚才建立的公司网站2了。
下一步将创建的公司网站2添加到菜单栏“返回门户”下,双击管理导航,在弹出的这个页面中找到返回门户的文件夹,选中并点击新增链接,如图:
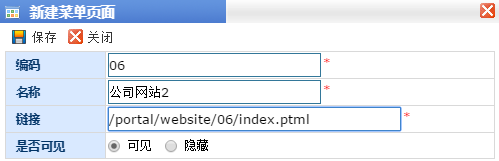
弹出如下窗口,填写上面输入的信息就可以了。
2. 页面创建
接下来要对“公司网站2”的页面进行配置了,首先我们在“公司网站2”的导航下建立页面,先添加首页,添加方法如下:
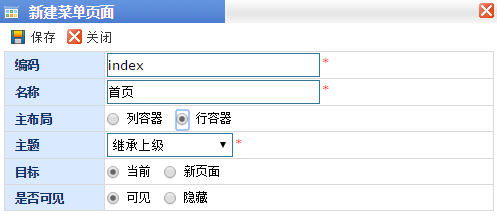
双击导航管理里面的“公司网站2”进入编辑模式。在“公司网站2”下新增页面,首先点击“新增页面”并进行编辑,输入内容如下图:
这里需要注意的是,本文中的网站布局是根据数通畅联软件真实网站的布局为例的,实际的可以根据需要自行定义布局。
我们还需要创建产品家族、解决方案、技术服务、新闻资讯等页面。下面只举一个创建产品家族的例子,其他页面创建方法与之相同。
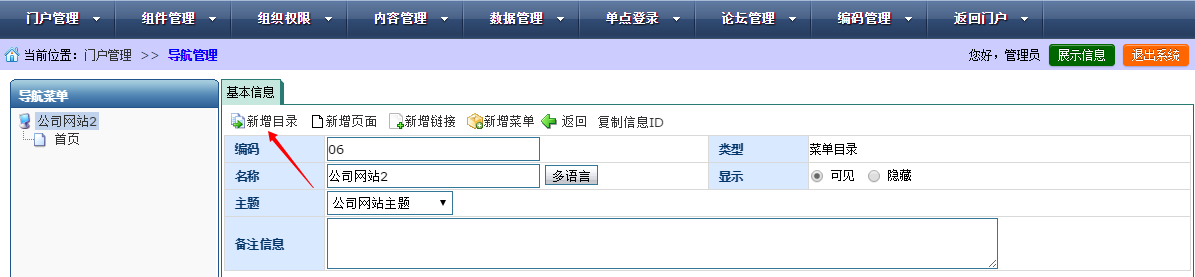
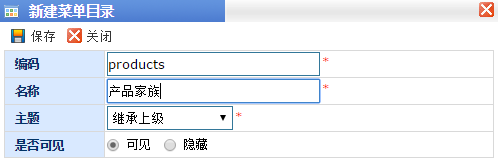
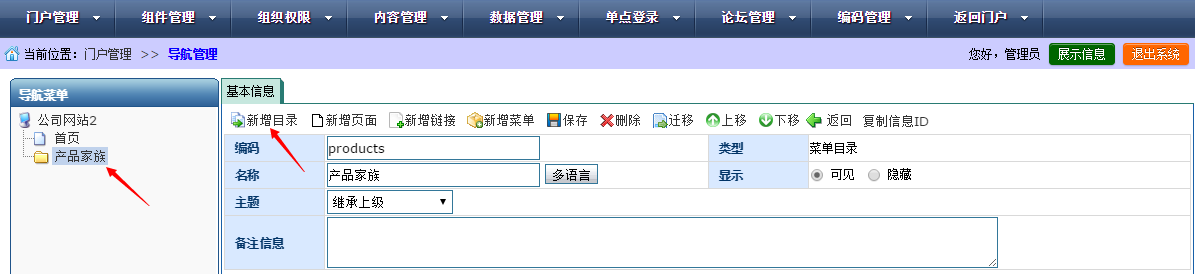
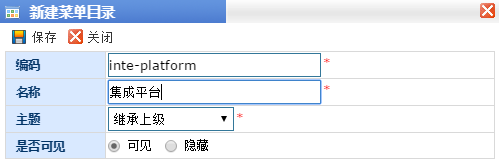
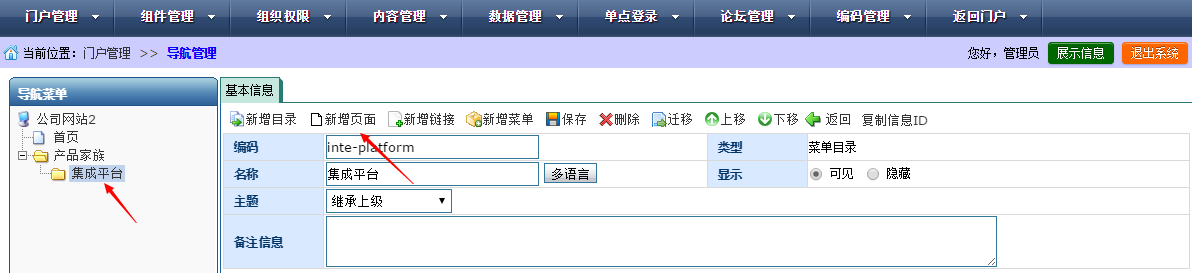
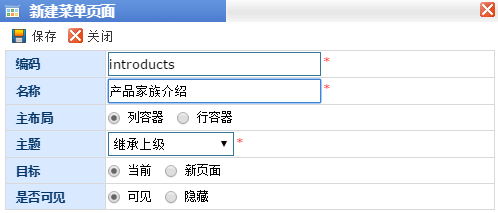
点击新增目录,创建产品家族目录,并在产品家族目录下添加产品分类的目录,之后再产品分类下添加单个产品的页面,方法同上。
下面是编辑好的图片。
3. 页面布局
这里以公司网站首页为例进行演示,通过添加行容器和列容器设计我们需要的页面整体布局。
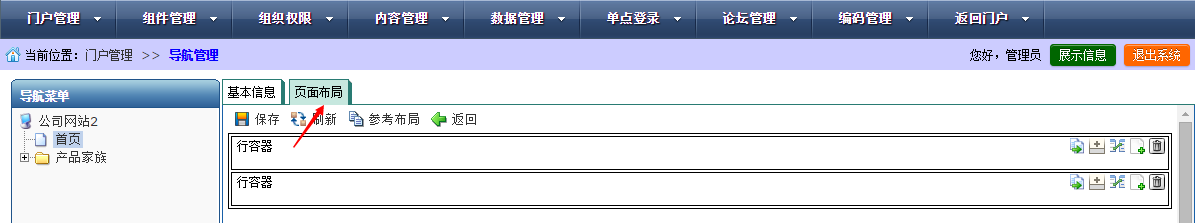
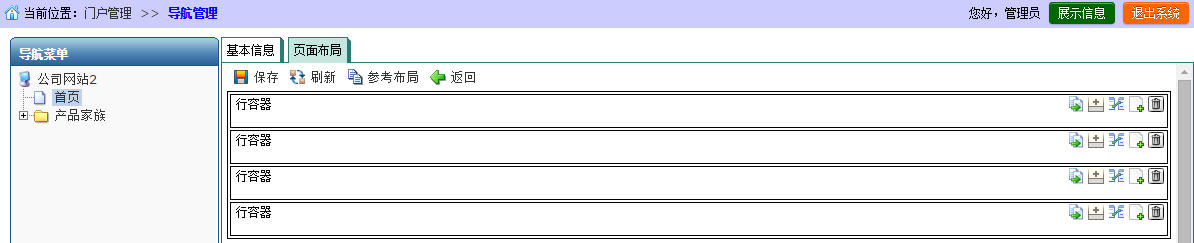
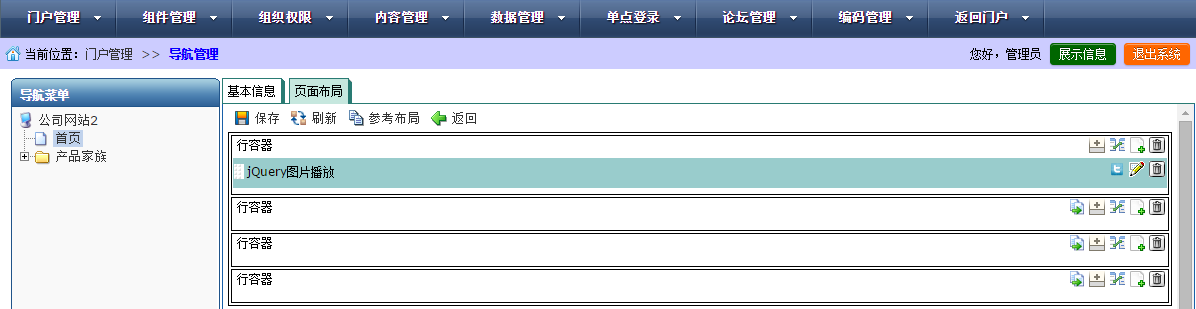
点击页面布局,弹出下图:
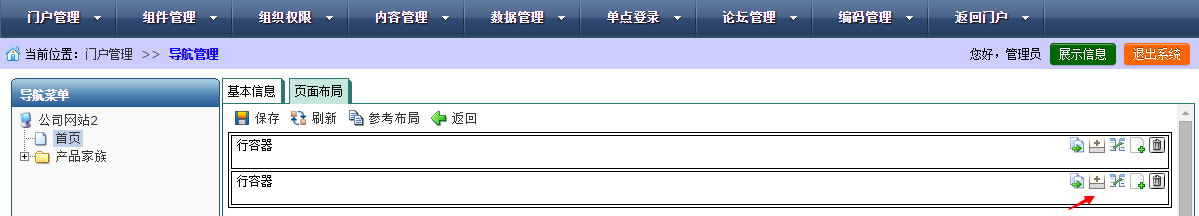
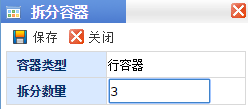
首页需要4个行容器,和7个列容器。现在布局中有2个行容器,所以点击拆分按钮 拆分成4个行容器。拆分方法如下:
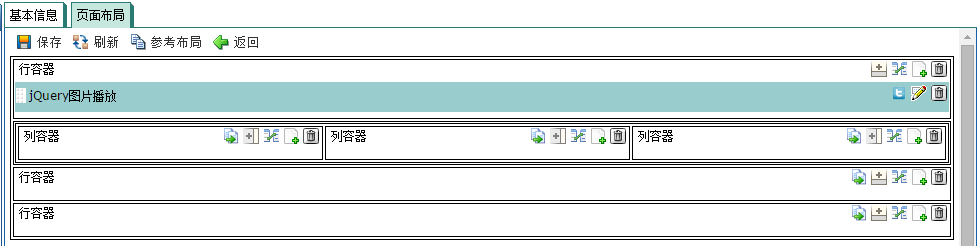
拆分成4个行容器。拆分方法如下:
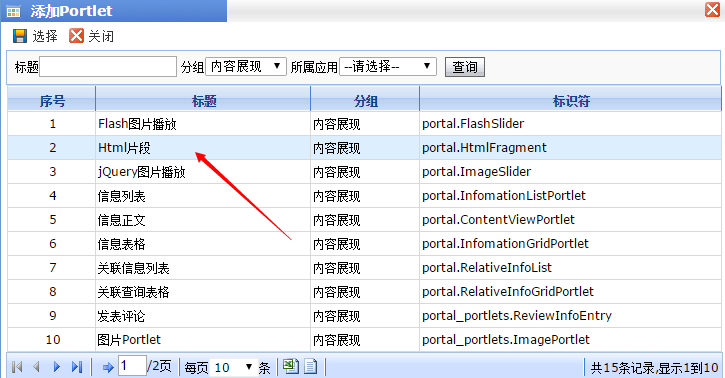
之后点击添加按钮 添加portlet,弹出下图,分组选择“内容展现”,之后双击HTML片段选中,这样一个片段就添加好了。
添加portlet,弹出下图,分组选择“内容展现”,之后双击HTML片段选中,这样一个片段就添加好了。
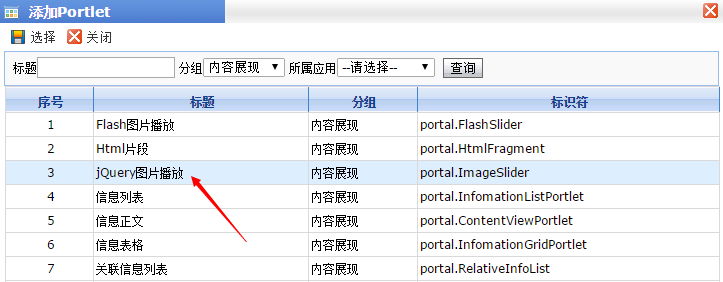
因为公司网站首页的第一个行容器是播放图片,所以我们在内容展现中选择jQuery图片播放。
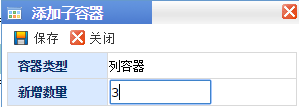
之后根据网站布局,需要在行容器中添加3个列容器,添加方法如下:点击“添加子容器”按钮 ,填入需要子容器的个数,点击保存即可。
,填入需要子容器的个数,点击保存即可。
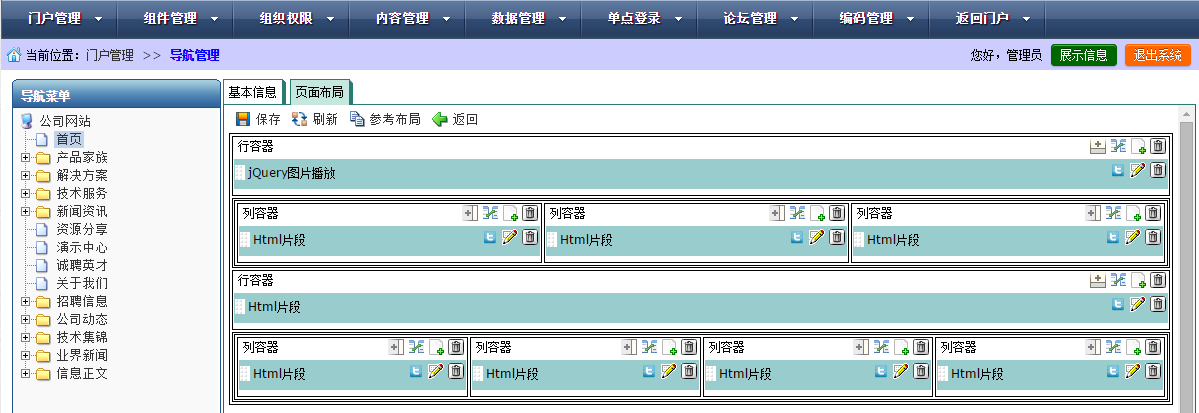
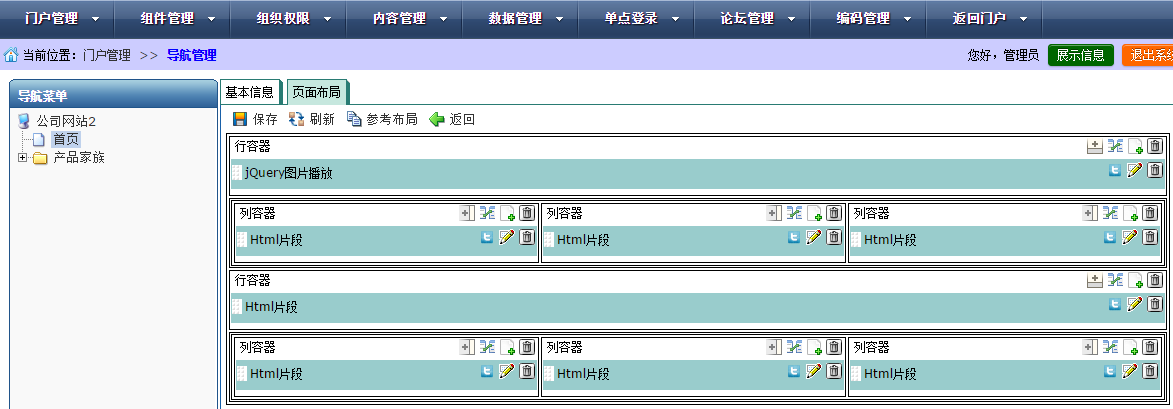
之后添加的portlet,都为HTML片段,完成图如下,其他页面配置方法同上。
配置完成后我们看一下前端的显示页面,如图:
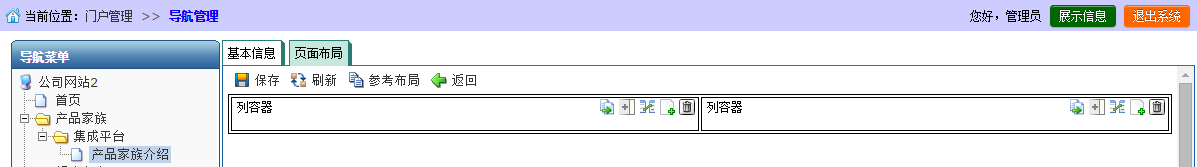
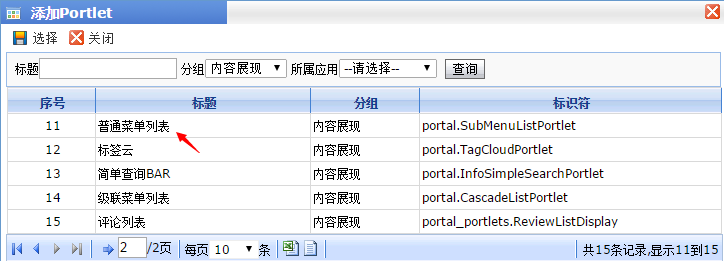
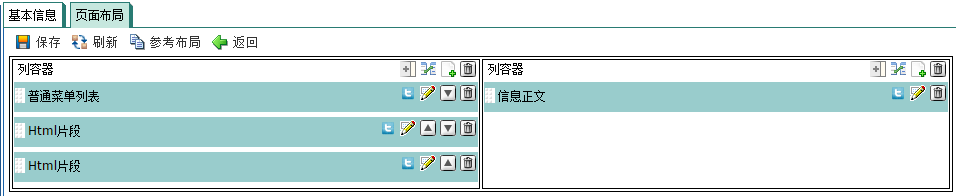
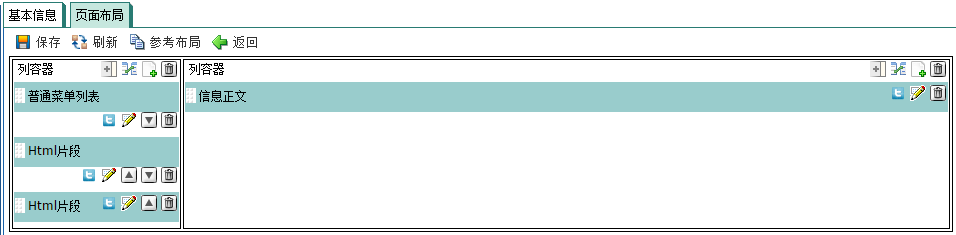
下面配置产品家族下的产品总体介绍的页面布局,点击添加portlet按钮 ,分别添加三个portlet,第一个为“普通菜单列表”,后两个为HTML片段。
,分别添加三个portlet,第一个为“普通菜单列表”,后两个为HTML片段。
右边的布局只需添加一个portlet,选择信息正文就可以了。
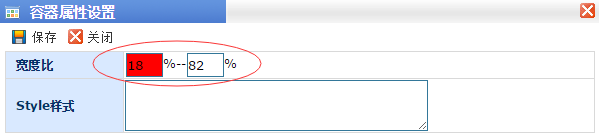
为了在网页显示的布局更好看,需要调节宽度比,点击设置宽度按钮 ,把宽度比设置成18%--82%。
,把宽度比设置成18%--82%。
其他产品或方案的配置同上。
4. Portlet编辑
进入到页面进行portlet配置,在控制台选中编辑组件模式,进入“公司网站2”首页,切换到编辑状态,如图:
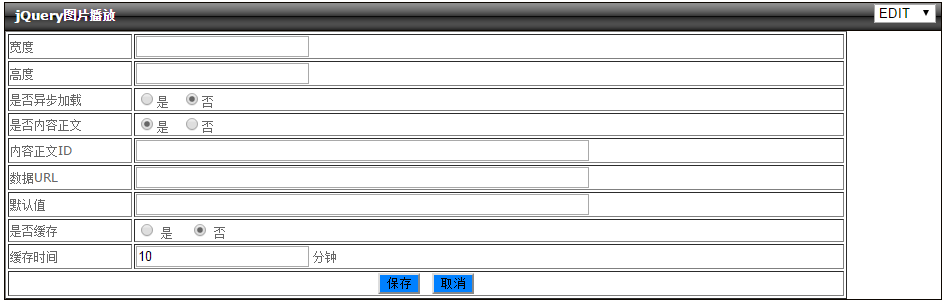
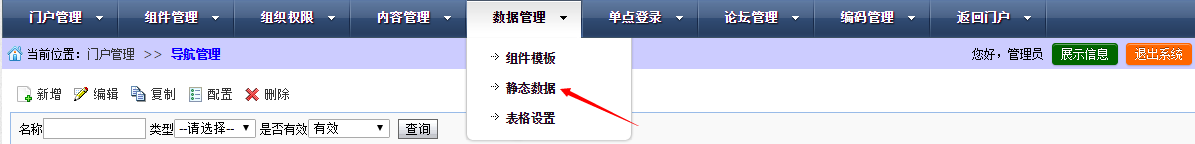
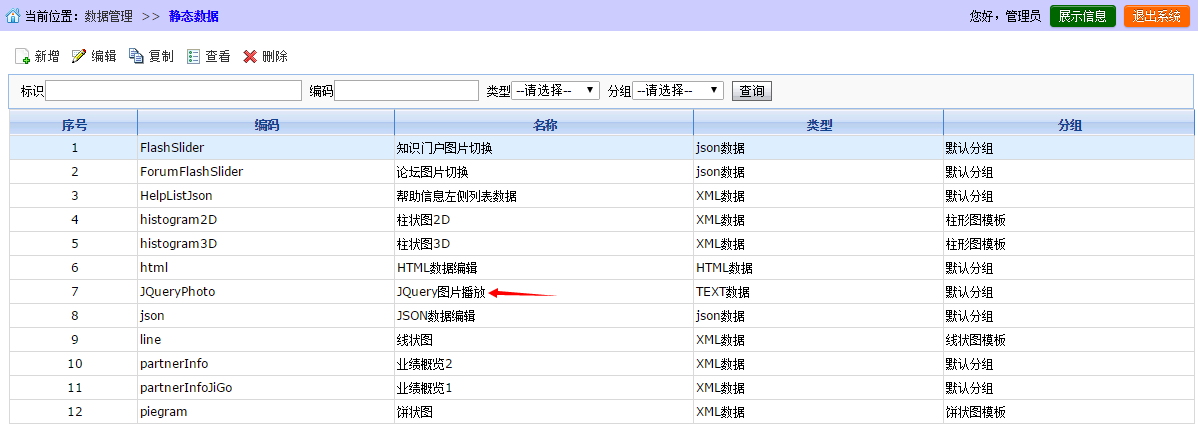
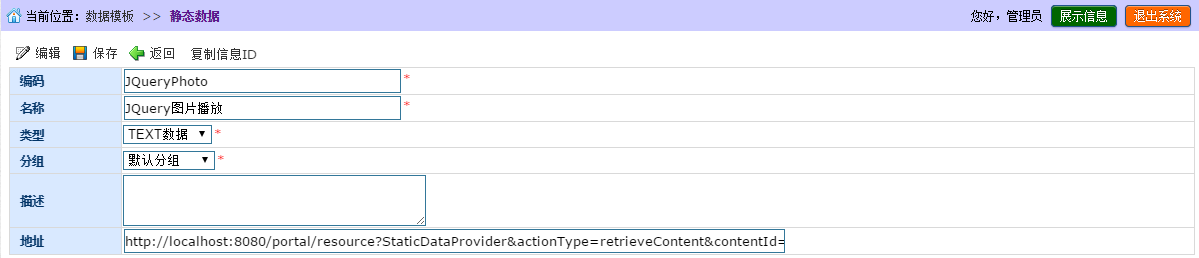
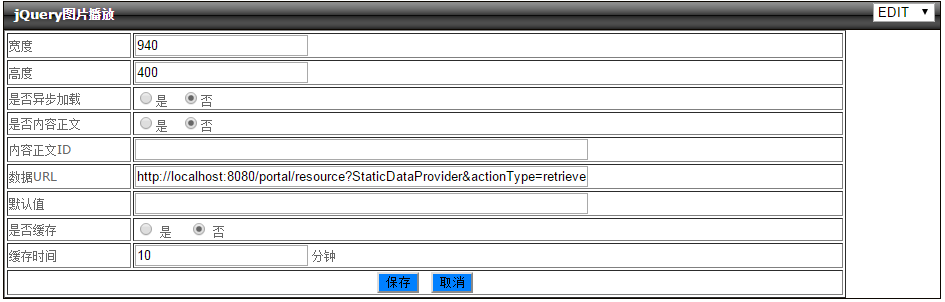
编辑宽度为940、高度为400,是否内容选择“否”,数据URL需要到管理控制台的“数据模版”下的“静态数据”中查找,如图:
选中jQuery图片播放,右键进入编辑页面,如图:
复制地址到上面的数据URL处,保存完成后JQuery图片播放配置成功,如图:
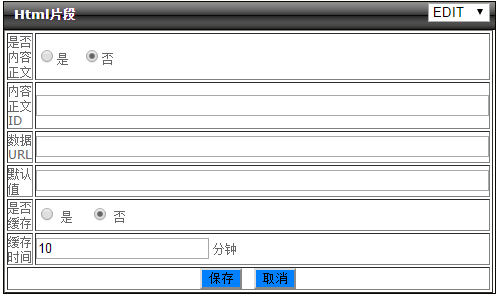
之后编辑下面的HTML片段,进入编辑模式如图:
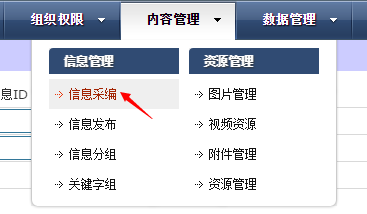
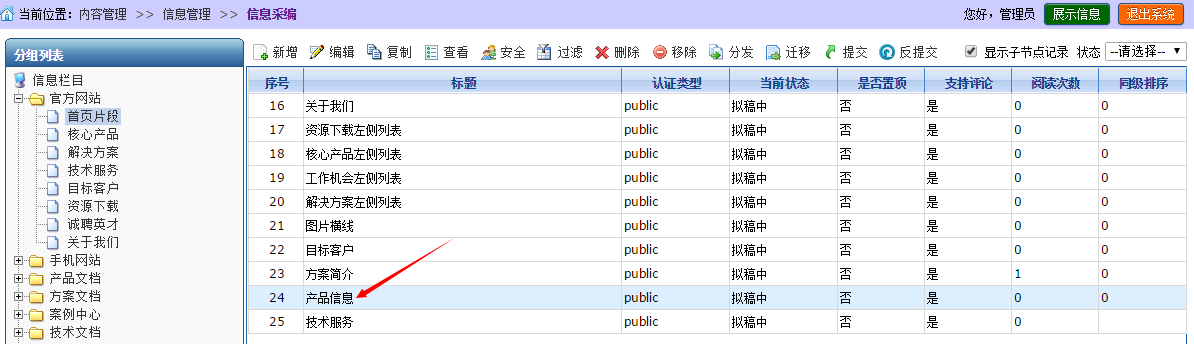
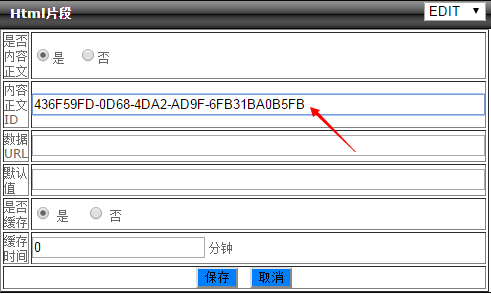
是否正文选择“是”,因为是一个HTML片段,内容正文ID到管理控制台内容管理菜单下的信息采编里去找相对应的内容。
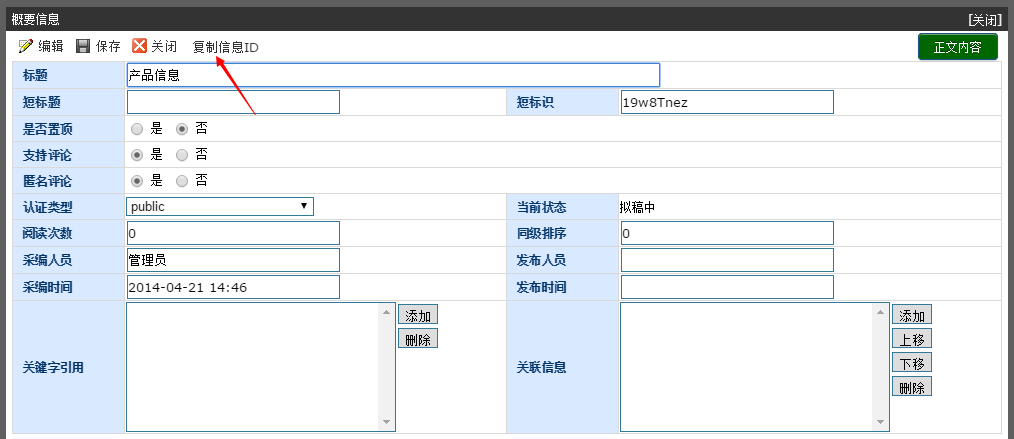
例如添加“产品信息”的内容,找到后双击进入编辑模式,点击复制ID信息。
将获得的ID填写到内容正文ID处,点击保存,如图:
首页剩余的HTML片段配置可以参照上面步骤进行配置,配置好后如下图。
本文只简单介绍首页部分的配置,其它的配置方法同上即可,更多详细内容可以参见网站配置手册文档。
http://www.agileai.com/portal/website/01/res-share.ptml AEAI Portal产品介质下载地址
http://pan.baidu.com/s/1kUEAVA3 网站配置手册的下载地址
下载产品后安装,参照网站配置手册一步一步的去配置即可。
如果成功的配置出网站的话,下一步就参照技术手册学着更深入的去了解AEAI Portal的其他强大功能吧!


























































相关推荐
例如,`.bashrc` 是一个隐藏文件,它位于用户的家目录中,用于保存用户的 bash shell 配置。 - **相对路径表示法**:例如,从 `/home` 目录开始表示 `.bashrc` 文件的路径可以写作 `/home/dmtsai/.bashrc`。 - **...
MySQL 5.6是MySQL数据库管理系统的一个重要版本,它提供了许多增强的功能和性能优化,适合初学者和专业开发者。在本篇文章中,我们将详细介绍如何在操作系统上安装并配置MySQL 5.6,以便你能快速搭建自己的数据库...
标题“菜鸟快速运行第一个hibernate”表明了这是一个针对初学者的教程,旨在帮助他们快速上手并成功运行他们的第一个Hibernate项目。Hibernate是一个强大的Java ORM(对象关系映射)框架,它简化了数据库操作,使得...
本教程“菜鸟也能玩转Cisco路由器”旨在帮助初学者快速理解和掌握Cisco路由器的基本操作和配置,让你无论是在学习还是工作中都能游刃有余。 首先,了解Cisco路由器的基础知识至关重要。Cisco路由器是一种专门用于...
### 教菜鸟如何查看硬件配置 对于经常帮助他人维护或选购电脑的老用户来说,了解如何在没有专用硬件检测软件的情况下查看电脑硬件配置是一项非常实用的技能。本文将详细介绍几种无需额外软件即可查看硬件配置的方法...
一个稳定且功率足够的电源是确保电脑正常运行的基础。 #### 显示器 显示器的质量和性能也会受到主板接口类型的影响。尽管这一因素通常被忽略,但它确实会影响图像质量和刷新率等特性。 ### 软件方面 除了硬件配置...
【久游菜鸟私服编辑器】则为这种创新提供了可能,使得不具备高级编程技能的玩家也能参与到游戏内容的定制中来。 该编辑器的核心功能包括: 1. **数据编辑**:允许用户修改游戏中的各种参数,如角色属性、物品属性...
"TrintyCore菜鸟工具"则是专为初学者设计的一款辅助工具,旨在简化对TrintyCore配置文件的修改和管理,让新手也能快速上手。 TrinityCore的核心功能是模拟暴雪官方服务器的行为,包括处理游戏客户端的通信、执行...
总结来说,这个“菜鸟封装的一个简洁tab页”项目涵盖了前端开发中的基础HTML、CSS和JavaScript知识,同时也涉及到组件化开发和代码优化的概念。对于初学者而言,这是一个很好的实践项目,可以帮助他们巩固基础技能,...
安装完成后,你需要熟悉SQL Server Management Studio(SSMS),这是一个图形化工具,用于管理和维护SQL Server实例。 **数据库管理** 在MSSQL2000中,你可以创建、修改和删除数据库。了解如何创建表、设置主键和...
文件管理系统是Linux中的另一个关键部分。这本书可能会教你如何浏览文件系统,使用mv(移动或重命名文件)、cp(复制文件)和rm(删除文件)等命令。此外,了解文件权限和所有者概念也很重要,因为它们控制着谁可以...
这篇“DB2菜鸟快速入门”文档,旨在为初学者提供一个全面且易懂的DB2学习起点,帮助他们快速掌握DB2的基本概念、安装、配置、操作以及简单的查询语言。 一、DB2基础 DB2是一种高性能、安全且可扩展的数据库解决...
2. **Linux目录结构**:Linux的文件系统遵循一个严格的层次结构,了解"/"根目录下各个子目录的作用是至关重要的,例如"/bin"存放基本命令,"/etc"存放配置文件,"/home"存储用户数据等。 3. **命令行操作**:Linux...
在"菜鸟Eclipse RCP学习之路"中,初学者应该会了解到如何创建一个新的Eclipse RCP项目。这通常涉及到以下几个步骤: 1. 安装Eclipse IDE for RCP and RAP Developers版本,这是一个专门为RCP开发定制的集成开发环境...
《W3School 菜鸟教程CHM》是IT学习者不可或缺的资源,它提供了丰富的Web开发知识,包括HTML、CSS、JavaScript等基础语言到PHP、SQL等后端技术的全面教程。...无论是自学还是作为参考书,都是一个理想的选择。
Skynet是一个轻量级的网络游戏服务器架构。它并不是一个完整的游戏服务端,而是作为服务端的最底层框架。在这个框架之上,开发者需要自己开发与游戏相关的各种服务,包括监听客户端连接。Skynet的主要功能是管理服务...
《w3cschool菜鸟教程【终极离线版】适合新手.rar》是一个综合性的学习资源,专为初学者设计,提供了全面的IT技术教程。这个压缩包涵盖了多种编程语言和技术,包括CSS、jQuery、JSON、PHP、jQuery(重复)、Python、...
在电脑技术领域,从一个新手成长为高手并非一蹴而就的过程,它需要系统学习和实践经验的积累。"电脑菜鸟到高手必经之路"这个主题涵盖了众多的计算机基础知识和进阶技能,下面将详细阐述其中的一些关键知识点。 首先...