иҝҷж–Үз« дёҚй”ҷе‘ҖгҖӮ收и—ҸдёҖдёӢгҖӮ
http://blog.csdn.net/dyllove98/article/details/8982351 еүҚз«Ҝе·ҘзЁӢжү“ејҖйҖҹеәҰдјҳеҢ–зҡ„еҫӘеәҸжёҗиҝӣжҖ»з»“
еҲӣе»әдәәпјҡ @йғ‘жҳҖВ жӣҙж–°ж—Ҙжңҹпјҡ2013е№ҙ5жңҲ8ж—Ҙ еҲҶзұ»: еүҚз«ҜжҠҖжңҜ
- йЎөйқўжү“ејҖйҖҹеәҰпјҲFully Loadedпјү
- зҪ‘з«ҷйҰ–йЎөпјҲжҲ–еҲ—иЎЁйЎөпјүд№Ӣ First View пјҡжү“ејҖйҖҹеәҰеә”еңЁ 3з§’+0.5з§’ еҶ…пјӣ
- еҜ№ Repeat View ж—¶зҡ„еҗ„йЎ№жҢҮж ҮжҡӮдёҚдҪңиҰҒжұӮпјӣ
- йҰ–еұҸжү“ејҖж—¶й—ҙпјҲStart Renderпјү
- зҪ‘з«ҷйҰ–йЎөпјҲжҲ–еҲ—иЎЁйЎөпјү д№Ӣ First ViewВ пјҡйҰ–еұҸжёІжҹ“йҖҹеәҰеә”еңЁ 1з§’+0.5з§’ еҶ…пјӣ
- ж–ҮжЎЈи§Јжһҗе®ҢжҜ•ж—¶й—ҙпјҲDocument Completeпјүпјҡ
- еҜ№жӯӨжҢҮж ҮжҡӮдёҚдҪңиҰҒжұӮгҖӮ
- йҒөеҫӘ常规дјҳеҢ–е»әи®®
- еӨ–иҒ”еҶ…иҒ”js/cssзҡ„дҪҚзҪ®ж‘Ҷж”ҫе»әи®®
- combo handlerзҡ„еј•е…Ҙ
- еӣҫзүҮж— жҚҹеҺӢзј©зҡ„дјҳеҢ–
- еҮҸе°‘ dom elements зҡ„ж•°йҮҸ
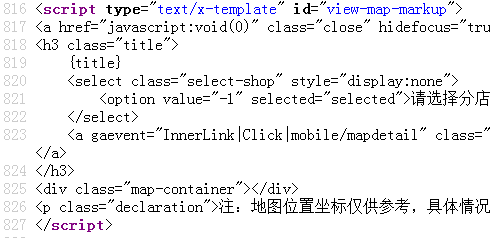
- еј•е…Ҙ textarea/script е…ғзҙ еҒҡ延иҝҹи§ЈжһҗејӮжӯҘжёІжҹ“
- javascript еӨ–иҒ”ж–Ү件引用ж”ҫеңЁ html ж–ҮжЎЈеә•йғЁпјҡе…·дҪ“еҰӮдҪ•ж‘Ҷж”ҫеҶ…иҒ”JS/CSSе’ҢеӨ–иҒ”JS/CSSпјҢиҜ·еҸӮиҖғ дјҳеҢ–第дәҢйҳ¶ж®өпјӣ
- css еӨ–иҒ”ж–Ү件引用еңЁ html ж–ҮжЎЈеӨҙйғЁпјҡдҪҚдәҺ header еҶ…пјӣ
- http йқҷжҖҒиө„жәҗе°ҪйҮҸз”ЁеӨҡдёӘеӯҗеҹҹеҗҚпјҡе……еҲҶеҲ©з”ЁзҺ°д»ЈжөҸи§ҲеҷЁзҡ„еӨҡзәҝзЁӢ并еҸ‘дёӢиҪҪиғҪеҠӣгҖӮжөҸи§ҲеҷЁзҡ„еӨҡзәҝзЁӢдёӢиҪҪиғҪеҠӣпјҢеҸӮиҖғ йҷ„еҪ•Cпјӣ
- е…·дҪ“е»әи®®пјҡ
- JSгҖҒCSSгҖҒCSSиғҢжҷҜеӣҫзүҮгҖҒCSSSpriteеӣҫзүҮеҲҶж•ЈеңЁ s0пҪһs2.55tuanimg.com дёӢпјӣ
- дёҡеҠЎзұ»еӣҫзүҮеҲҶж•ЈеңЁ p0пҪһp3.55tuanimg.com дёӢпјӣ
- json/xml зӯүж јејҸзҡ„ж–Үжң¬е“Қеә”пјҢд№ҹе»әи®®ејҖеҗҜ gzip пјӣ
- jepg/png зӯүеӣҫзүҮпјҢеҸҜд»ҘйҖүжӢ©дёҚејҖеҗҜ gzipпјҢеӣ дёәеҸҜиғҪжңҚеҠЎеҷЁз«ҜеӣҫзүҮж— жҚҹеҺӢзј©з®—жі•е·Із»ҸеҫҲејәжӮҚдәҶпјҢдёҚйңҖиҰҒдҫқиө–дәҺ gzipпјӣ
- еҗ«д№үеҸӮиҖғ йҷ„еҪ•Dпјӣ
- йғ‘жҳҖе®һдҫӢзӨәиҢғпјҡ
- Nginxи®ҫзҪ®зӨәиҢғпјҡ
-
location ~ .*\.(js|css)${
expires 30d;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp)${
expires 1M;
}
- йҖҡиҝҮ combo handler еҗҲ并 js е’Ң css зҡ„дёӢиҪҪпјҢеҸӮиҖғ дјҳеҢ–第дёүйҳ¶ж®өпјӣ
- жң¬йҳ¶ж®өиҜ·е°ҪйҮҸеҮҸе°‘еӨ–иҒ” js/css ж–Ү件数пјҢе°ҪйҮҸеҮҸе°‘ ajax и°ғз”Ёпјӣ
- еҺ»йҷӨдёҚеҝ…иҰҒзҡ„ cookieВ пјӣ
- е°ҪйҮҸеҮҸе°‘ cookie зҡ„еӨ§е°Ҹпјӣ
- з•ҷеҝғе°Ҷ cookie и®ҫзҪ®еңЁйҖӮеҪ“зҡ„еҹҹеҗҚдёӢпјҢйҒҝе…ҚеҪұе“ҚеҲ°е…¶д»–зҪ‘з«ҷпјӣ
- и®ҫзҪ®йҖӮеҪ“зҡ„иҝҮжңҹж—¶й—ҙгҖӮдёҖдёӘиҫғж—©зҡ„иҝҮжңҹж—¶й—ҙжҲ–иҖ…дёҚи®ҫзҪ®иҝҮжңҹж—¶й—ҙдјҡжӣҙеҝ«ең°еҲ йҷӨ cookieпјҢд»ҺиҖҢеҮҸе°‘е“Қеә”ж—¶й—ҙгҖӮ
- еҪ“жөҸи§Ҳе…¶иҜ·жұӮдёҖдёӘйқҷжҖҒеӣҫзүҮ并дёҖеҗҢеҸ‘йҖҒ cookie ж—¶пјҢжңҚеҠЎеҷЁе№¶дёҚйңҖиҰҒиҝҷдәӣ cookies гҖӮиҝҷж ·еҸӘжҳҜжҜ«ж— зӣҠеӨ„ең°еҲӣе»әдәҶеӨҡдҪҷзҡ„зҪ‘з»ңжөҒйҮҸгҖӮеә”еҪ“дҝқиҜҒйқҷжҖҒиө„жәҗеңЁиҜ·жұӮж—¶жІЎжңүжҗәеёҰ cookiesпјҢжүҖд»ҘйңҖиҰҒжҠҠдҪ зҡ„йқҷжҖҒиө„жәҗж”ҫеңЁеҸҰдёҖдёӘеӯҗеҹҹеҗҚдёӢгҖӮ
- еҰӮжһңдҪ зҡ„еҹҹеҗҚжҳҜ www.example.orgпјҢдҪ еҸҜд»Ҙе°ҶдҪ зҡ„йқҷжҖҒиө„жәҗж”ҫеңЁ static.example.org дёӯгҖӮеҰӮжһңдҪ жҠҠ cookie и®ҫзҪ®еңЁйЎ¶зә§еҹҹеҗҚ example.org дёҠиҖҢдёҚжҳҜ www.example.orgпјҢйӮЈд№ҲжүҖжңүеҸ‘йҖҒиҮі static.example.org зҡ„иҜ·жұӮдјҡеҢ…жӢ¬йӮЈдәӣ cookiesгҖӮеңЁ иҝҷз§Қжғ…еҶөдёӢпјҢдҪ еҸҜд»Ҙз”ЁдёҖдёӘе…Ёж–°зҡ„жІЎжңү cookie зҡ„еҹҹеҗҚжқҘж”ҫзҪ®дҪ зҡ„йқҷжҖҒиө„жәҗгҖӮ
-
е®ҡеҫӢдёҖпјҡиө„жәҗжҳҜеҗҰдёӢиҪҪдҫқиө– JS жү§иЎҢз»“жһңвҖ”вҖ”JS жңүеҸҜиғҪдјҡдҝ®ж”№ DOMгҖӮе…ёеһӢзҡ„пјҢеҸҜиғҪдјҡжңүВ
document.writeгҖӮиҝҷж„Ҹе‘ізқҖпјҢеңЁеҪ“еүҚ JS еҠ иҪҪе’Ңжү§иЎҢе®ҢжҲҗеүҚпјҢеҗҺз»ӯжүҖжңүиө„жәҗзҡ„дёӢиҪҪжңүеҸҜиғҪжҳҜжІЎеҝ…иҰҒзҡ„гҖӮиҝҷжҳҜ JS йҳ»еЎһеҗҺз»ӯиө„жәҗдёӢиҪҪзҡ„ж №жң¬еҺҹеӣ гҖӮ -
е®ҡеҫӢдәҢпјҡJS жү§иЎҢдҫқиө– CSS жңҖж–°жёІжҹ“вҖ”вҖ”JS зҡ„жү§иЎҢжңүеҸҜиғҪдҫқиө–жңҖж–°ж ·ејҸгҖӮжҜ”еҰӮпјҢеҸҜиғҪдјҡжңүВ
var width = $('#id').width(). иҝҷж„Ҹе‘ізқҖпјҢJS д»Јз ҒеңЁжү§иЎҢеүҚпјҢжөҸи§ҲеҷЁеҝ…йЎ»дҝқиҜҒеңЁжӯӨ JS д№ӢеүҚзҡ„жүҖжңү cssпјҲж— и®әеӨ–й“ҫиҝҳжҳҜеҶ…еөҢпјүйғҪе·ІдёӢиҪҪе’Ңи§Јжһҗе®ҢжҲҗгҖӮиҝҷжҳҜ CSS йҳ»еЎһеҗҺз»ӯ JS жү§иЎҢзҡ„ж №жң¬еҺҹеӣ гҖӮ - е®ҡеҫӢдёүпјҡзҺ°д»ЈжөҸи§ҲеҷЁеӯҳеңЁ prefetch дјҳеҢ–вҖ”вҖ”В зҺ°д»ЈжөҸи§ҲеҷЁеңЁз«һдәүдёӯпјҢеңЁ UI update зәҝзЁӢд№ӢеӨ–пјҢиҝҳдјҡејҖеҗҜеҸҰдёҖдёӘзәҝзЁӢпјҢеҜ№еҗҺз»ӯ JS е’Ң CSS жҸҗеүҚдёӢиҪҪпјҲжіЁж„ҸпјҢд»…жҸҗеүҚдёӢиҪҪпјҢ并дёҚжү§иЎҢпјүгҖӮжңүдәҶ prefetch дјҳеҢ–пјҢиҝҷж„Ҹе‘ізқҖпјҢеңЁдёҚеӯҳеңЁд»»дҪ•йҳ»еЎһзҡ„жғ…еҶөдёӢпјҢзҗҶи®әдёҠ JS е’Ң CSS зҡ„дёӢиҪҪж—¶жңәйғҪйқһеёёдјҳе…ҲпјҢе’ҢдҪҚзҪ®ж— е…ігҖӮ
дёҖпјҢеҰӮжһңзңҹзҡ„йңҖиҰҒжҠҠеӨ–иҒ”jsе’Ңcssж”ҫеңЁheadйҮҢпјҢйӮЈд№ҹйңҖиҰҒд»ҺдёӢйқўиҝҷз§ҚжҺ’еәҸ
1.В В В В В В В В В еӨ–иҒ”js
2.В В В В В В В В В еӨ–иҒ”css
3.В В В В В В В В В еӨ–иҒ”js
з»ҹдёҖдёәпјҡ
1.В В В В В В В В В еӨ–иҒ”css
2.В В В В В В В В В еӨ–иҒ”js
3.В В В В В В В В В еӨ–иҒ”js
дёҚиҰҒscriptе’ҢcssдәӨжӣҝж··зј–гҖӮ
В
еҺҹеӣ жҳҜпјҢжҚ®жңүдәәз§°пјҡгҖҺ
д»ҺFirefox 4+ејҖе§ӢпјҢеҜ№prefetchзҡ„зӯ–з•Ҙжңүдәӣи®ёи°ғж•ҙпјҢи°ғж•ҙеңЁдәҺВ headВ дёӯВ cssВ дёҺВ jsВ зҡ„дҪҚзҪ®гҖӮ
cssВ еңЁеӨ–иҒ”В jsВ еҗҺйқўж—¶пјҢеҸҜиғҪдјҡеңЁВ scriptВ еҗҺйқўзҡ„В cssВ еҠ иҪҪеҘҪд№ӢеүҚпјҢжҸҗеүҚиҝӣиЎҢйҰ–ж¬ЎжёІжҹ“гҖӮ
然еҗҺзӯүеҗҺйқўзҡ„В cssВ еҠ иҪҪеҘҪеҗҺпјҢеҶҚж¬Ўжӣҙж–°В Render Tree 并иҝӣиЎҢжёІжҹ“пјҢйҖ жҲҗйЎөйқўй—ӘзғҒзҺ°иұЎгҖӮ
еҚіпјҢеҗ„з§ҚдјҳеҢ–зӯ–з•ҘпјҢдјјд№ҺйҡҸзқҖжөҸи§ҲеҷЁзүҲжң¬дёҚеҗҢпјҢеӨҙеҸҜиғҪеҸ‘з”ҹз»Ҷеҫ®е·®ејӮгҖӮ
гҖҸ
жүҖд»Ҙйғ‘жҳҖи®ӨдёәпјҢдҝқе®ҲеҒҡжі•жҳҜпјҢjsВ е’ҢВ cssВ дёҚиҰҒеңЁВ headВ йҮҢдәӨжӣҝж··зј–пјҢз»ҹдёҖдёәе…ҲеӨ–иҒ”cssеҶҚеӨ–иҒ”jsпјҒ
В
дәҢпјҢдҪҶеҸӘжңүдёҮдёҚеҫ—е·Іж—¶пјҢжүҚдјҡеңЁ head йҮҢж”ҫеӨ–иҒ”jsпјҢеҗҰеҲҷиҜ·жҠҠеӨ–иҒ”jsж”ҫзҪ®еҲ°</body>еүҚгҖӮ
еҺҹеӣ жҳҜеј е…ӢеҶӣзҡ„гҖҠjsе’Ңcssзҡ„йЎәеәҸе…ізі»гҖӢжҢҮеҮәпјҡ
еӨ–иҒ”jsж”ҫеңЁйЎөйқўжңҖеҗҺпјҢй«ҳзә§жөҸи§ҲеҷЁдјҡиҮӘеҠЁеҒҡдјҳеҢ–пјҲprefetchпјүпјҢдҪ дёҚз”ЁжӢ…еҝғпјҢе®ғд№ҹеҸҜиғҪдјҡжҸҗеүҚдёӢиҪҪгҖӮ
В
<script src="http://a.tbcdn.cn/??s/kissy/1.2.0/kissy-min.js,p/global/1.0/global-min.js,p/fp/2012/core.js,p/fp/2012/fp/module.js,p/fp/2012/fp/util.js,p/fp/2012/fp/directpromo.js?t=2012062320120712.js" data-fp-timestamp="20120703"></script>
jsд№Ӣй—ҙз”ЁиӢұж–ҮйҖ—еҸ·жҲ–&з¬ҰеҸ·еҲҶйҡ”гҖӮжӯӨsrcзҡ„ResponseжҳҜеӨҡдёӘjsж–Ү件зҡ„еҶ…е®№жӢјиЈ…гҖӮ
еӣҪеҶ…зҡ„ Combo Script ж”ҜжҢҒ
ж·ҳе®қжқҺжҷ¶-жӢ”иөӨеңЁ https://github.com/jayli/combo дёӢеҸ‘еёғдәҶcombo.phpе’Ңminfy.phpпјҢиғҪеӨҹеҒҡеҲ°еҗҲ并ж–Ү件(дёҚеҺӢзј©)пјҢд»ҘеҸҠеҗҲ并且еҺӢзј©гҖӮ
ж–Ү件еҲ—иЎЁпјҡ
- combo.php еҗҲ并ж–Ү件пјҢдёҚеҺӢзј©
- minify.php еҗҲ并еҺӢзј©ж–Ү件
- cssmin.php еҺӢзј©css
- jsmin.php еҺӢзј©js
- cb.php ж·ҳе®қCDNеҗҲ并ж–Ү件зӯ–з•Ҙзҡ„жЁЎжӢҹ
и„ҡжң¬дҪҝз”Ё:
- иҰҒжұӮphp5еҸҠд»ҘдёҠзүҲжң¬
- зЁӢеәҸеңЁжүҫдёҚеҲ°жң¬ең°ж–Ү件зҡ„жғ…еҶөдёӢпјҢдјҡеҺ»жҢҮе®ҡзҡ„cdnдёҠжүҫеҗҢеҗҚж–Ү件
- зЁӢеәҸдјҡиҮӘеҠЁиҪ¬д№ү-minж–Ү件дёәжәҗж–Ү件пјҢеӣ жӯӨиҰҒзәҰе®ҡ-minж–Ү件е’ҢеҺҹж–Ү件иҰҒжҲҗеҜ№еҮәзҺ°
- йңҖиҰҒе®ҡд№үcombo.phpе’Ңminify.phpдёӯзҡ„$YOUR_CDNеҸҳйҮҸ
- еҰӮжһңеҸӘжҳҜеҗҲ并еҺӢзј©localж–Ү件пјҢеҲҷдёҚеҝ…йҮҚзҪ®$YOUR_CDNеҸҳйҮҸ
- иҝҷйҮҢжҸҗдҫӣcb.phpпјҢз”ЁжқҘе®һзҺ°tbcdnзҡ„ејҖеҸ‘зҺҜеўғзҡ„жЁЎжӢҹ,apacheзҡ„й…ҚзҪ®еңЁcb.phpдёӯ
CDNдёҠзҡ„ Combo Handlerж”ҜжҢҒ
1пјү2008е№ҙ7жңҲYUI Teamе®ЈеёғеңЁYAHOO! CDNдёҠеҜ№YUI JavaScript组件жҸҗдҫӣCombo HandlerжңҚеҠЎгҖӮ
2пјүж·ҳе®қCDNж”ҜжҢҒCombo HandlerпјҢз”ЁйҖ—еҸ·еҲҶйҡ”js/cssпјҢз”ЁдёӨдёӘй—®еҸ·жқҘи§ҰеҸ‘comboзү№жҖ§пјҡ
- stoyanпјҢimage-optimization-for-the-web-at-phpworks-presentationпјҢе№»зҒҜзүҮпјӣ
- иҖҒзҺӢпјҢдјҳеҢ–еӣҫзүҮпјҢ2009пјӣ
- йҒҮеҲ° & ж—¶пјҢдјҡе°ҪеҸҜиғҪеҫ—еҲ°е®һдҪ“еӯ—з¬ҰгҖӮ
- йҒҮеҲ° </textarea(\s|\\|>) ж—¶пјҢдјҡз»“жқҹи§ЈжһҗгҖӮ
- е…¶д»–йғҪзӣҙжҺҘдҪңдёә textarea зҡ„еҶ…е®№гҖӮ


- зҺүдјҜпјҲзҺӢдҝқе№іпјҢid@lifesingerпјүгҖҠж·ҳе®қиҜҰжғ…йЎөзҡ„ BigRender дјҳеҢ–дёҺеӯҳж”ҫеӨ§еқ— HTML еҶ…е®№зҡ„жңҖдҪіж–№ејҸгҖӢпјҲйңҖзҝ»Xеўҷпјү
- BigRenderжүҖдҫқиө–зҡ„вҖңж•°жҚ®е»¶иҝҹеҠ иҪҪ组件вҖқdatalazyload
- yimingheгҖҠж•°жҚ®е»¶иҝҹеҠ иҪҪ组件гҖӢ




- жҺЁиҚҗдҪҝз”ЁВ http://www.webpagetest.org/В иҜ„жөӢпјҢз”ұдәҺе®ғеҸ—йҷҗдәҺ并еҸ‘жөӢиҜ•е’ҢеёҰе®ҪпјҢжүҖд»Ҙиө„жәҗдёӢиҪҪйҖҹеәҰиҫғе·®пјҢеҸӘиғҪдҪңдёәдёҺз«һдәүеҜ№жүӢеҜ№жҜ”жөӢиҜ•зҡ„дҫқжҚ®пјӣ
- Test Location иҜ·йҖүжӢ©дәҡжҙІзҡ„дёӯеӣҪжұҹиӢҸиҠӮзӮ№пјӣ
- Browser иҜ·йҖүжӢ© FirefoxгҖҒIE9гҖҒChromeзӯүзҺ°д»ЈжөҸи§ҲеҷЁпјӣ
- еҰӮдёӢеӣҫжүҖзӨәпјҡ
- йғ‘жҳҖ
- еҚҡзқҝд»Һе®ғзҡ„еҗ„ең°зӣ‘жөӢиҠӮзӮ№д»ҘеҸҠдёҚеҗҢз”өдҝЎй“ҫи·Ҝи®ҝй—®пјҢеҫ—еҲ°дёҖдёӘе“Қеә”йҖҹеәҰзҡ„е№іеқҮеҖјпјӣ
- FirefoxжҸ’件 YSlow! пјӣ
- Google PageSpeedВ https://developers.google.com/speed/pagespeed/insightsВ пјӣ
| Browser | HTTP/1.1 | HTTP/1.0 |
| IE 6,7 | 2 | 4 |
| IE 8 | 6 | 6 |
| Firefox 3+ | 6 | 6 |
| Safari 3+ | 4 | 4 |
| Chrome 3+ | 4 | 4 |
| Chrome 11+ | 6 | пјҹ |
| Opera 10+ | 4 | 4 |
| Opera 11+ | 16 | пјҹ |


+
+
=
=
+
=
В







зӣёе…іжҺЁиҚҗ
жҖ»зҡ„жқҘиҜҙпјҢеүҚз«ҜејҖеҸ‘жҳҜдёҖдёӘдёҚж–ӯеҸ‘еұ•дёҺиҝӣжӯҘзҡ„йўҶеҹҹпјҢйҡҸзқҖж–°зҡ„ж ·ејҸи§ЈеҶіж–№жЎҲе’Ң组件еә“зҡ„дёҚж–ӯж¶ҢзҺ°пјҢд»ҘеҸҠеүҚз«ҜжЎҶжһ¶зҡ„дёҚж–ӯжӣҙж–°е’Ңжј”иҝӣпјҢеүҚз«ҜејҖеҸ‘зҡ„жҠҖжңҜж Ҳе’Ңе·Ҙе…·й“ҫд№ҹеңЁдёҚж–ӯе®Ңе–„е’Ңдё°еҜҢгҖӮжңӘжқҘпјҢеүҚз«ҜзӨҫеҢәе°Ҷ继з»ӯе……ж»Ўжңқж°”дёҺжҙ»еҠӣпјҢдёә...
Vue.jsжҳҜзӣ®еүҚйқһеёёжөҒиЎҢзҡ„еүҚз«ҜејҖеҸ‘жЎҶжһ¶д№ӢдёҖпјҢиў«иӘүдёәеүҚз«ҜдёүеӨ§жЎҶжһ¶д№ӢдёҖпјҢеҸҰеӨ–дёӨдёӘжҳҜReactе’ҢAngularгҖӮVue.jsзҡ„и®ҫи®ЎзҗҶеҝөжҳҜз®ҖжҙҒгҖҒжҳ“з”Ёдё”й«ҳж•ҲпјҢе®ғж—ЁеңЁйҖҡиҝҮжңҖе°Ҹзҡ„еӯҰд№ жӣІзәҝжҸҗдҫӣејәеӨ§зҡ„еҠҹиғҪпјҢдҪҝеҫ—ејҖеҸ‘иҖ…иғҪеӨҹеҝ«йҖҹжһ„е»әдәӨдә’ејҸзҡ„з”ЁжҲ·...
иҝҷд»ҪвҖңеҫӘеәҸжёҗиҝӣзҡ„JavaScriptиҢғдҫӢиө„ж–ҷвҖқж—ЁеңЁеё®еҠ©еҲқеӯҰиҖ…е’Ңжңүз»ҸйӘҢзҡ„ејҖеҸ‘иҖ…йҖҗжӯҘжҺҢжҸЎJavaScriptзҡ„ж ёеҝғжҰӮеҝөе’ҢжҠҖжңҜгҖӮ йҰ–е…ҲпјҢжҲ‘们иҰҒдәҶи§ЈJavaScriptзҡ„еҹәзЎҖгҖӮJavaScriptжҳҜдёҖз§Қи§ЈйҮҠеһӢгҖҒејұзұ»еһӢгҖҒеҹәдәҺеҺҹеһӢзҡ„еҠЁжҖҒиҜӯиЁҖгҖӮе®ғеңЁжөҸи§ҲеҷЁ...
д»ҘдёӢжҳҜдёҖдәӣеҫӘеәҸжёҗиҝӣеӯҰеҘҪJavaScriptзҡ„ж–№жі•пјҡ 1. **жё…жҘҡJSзҡ„е®ҡдҪҚ**пјҡзҗҶи§ЈJavaScriptдҪңдёәе®ўжҲ·з«Ҝи„ҡжң¬иҜӯиЁҖзҡ„и§’иүІпјҢдё»иҰҒд»»еҠЎжҳҜеӨ„зҗҶз”ЁжҲ·дәӨдә’гҖҒжӣҙж–°йЎөйқўеҶ…е®№гҖҒиҝӣиЎҢејӮжӯҘйҖҡдҝЎпјҲAjaxпјүзӯүгҖӮе§Ӣз»Ҳеӣҙз»•иҝҷдёӘж ёеҝғжҖқжғіеҺ»еӯҰд№ пјҢжңүеҠ©дәҺ...
vue-todosйў„и§Ҳең°еқҖ(е“Қеә”ејҸи®ҫи®ЎпјҢpcз«ҜпјҢ移еҠЁз«Ҝ) еҲқе§ӢеҢ–ең°еқҖ...и®©vue.jsзҡ„еҲқеӯҰиҖ…еҫӘеәҸжёҗиҝӣзҡ„пјҢжңүж•Ҳзҡ„еӯҰд№ vuejs гҖӮйҒӢиЎҢ# жӣҙж–°дҫқиө–еҢ…npm install# жң¬ең°иҝҗиЎҢ at localhost:8080npm run dev# жү“еҢ…npm run buildдҪ еӯҰд№ еҲ°vue-cli
жңҖеҗҺпјҢдҪҝз”ЁJSONиҝӣиЎҢж•°жҚ®дәӨжҚўжҳҜеүҚз«ҜдјҳеҢ–зҡ„еҸҰдёҖдёӘйҮҚиҰҒж–№йқўгҖӮJSONжҳҜдёҖз§ҚиҪ»йҮҸзә§гҖҒиҜӯиЁҖж— е…ізҡ„ж•°жҚ®дәӨжҚўж јејҸпјҢдёҺXMLзӣёжҜ”пјҢе…¶ж•°жҚ®йҮҸжӣҙе°ҸпјҢи§Јжһҗжӣҙеҝ«гҖӮз”ұдәҺJSONеӨ©з„¶е°ұдёҺJavaScriptе…је®№пјҢдҪҝеҫ—ж•°жҚ®ж“ҚдҪңжӣҙеҠ зӣҙи§Ӯе’Ңй«ҳж•ҲгҖӮJSONж•°жҚ®...
йҖӮиҜ»дәәзҫӨ пјҡжң¬д№ҰйҖӮеҗҲеҜ№еүҚз«Ҝе·ҘзЁӢеҢ–жңүдёҖе®ҡзҗҶи§Је’Ңе®һи·өзҡ„дёӯй«ҳзә§еүҚз«Ҝе·ҘзЁӢеёҲйҳ…иҜ»пјҢеҗҢж ·йҖӮеҗҲеҜ№еүҚз«Ҝе·ҘзЁӢеҢ–ж„ҹе…ҙи¶Јзҡ„жңҚеҠЎеҷЁз«ҜејҖеҸ‘иҖ…д»ҘеҸҠиҝҗз»ҙдәәе‘ҳйҳ…иҜ»гҖӮ 1.жң¬д№Ұз”ұе‘ЁзҲұж°‘иҖҒеёҲеҖҫжғ…дҪңеәҸпјҢзҫҺеӣўжҠҖжңҜжҖ»зӣ‘иөөејәгҖҒжҗңзӢҗй«ҳзә§жҠҖжңҜз»ҸзҗҶйӮөе……гҖҒ...
вҖңйҳҝеҹәйҮҢж–Ҝд№ӢиёөвҖқжҳҜеүҚз«Ҝе·ҘзЁӢеҢ–зҡ„з—ӣзӮ№д№ӢеӨ„пјҢеҚіејҖеҸ‘йҖҹеәҰж…ўгҖҒеҚҸеҗҢж•ҲзҺҮдҪҺгҖҒи·қзҰ»дёҡеҠЎйҖ»иҫ‘иҫғиҝңгҖҒз”ЁжҲ·дҪ“йӘҢиҫғиҝ‘зӯүй—®йўҳгҖӮ и§ЈеҶіжҖқи·Ҝпјҡ 1. дә‘+з«ҜдёҖдҪ“еҢ–пјҡеүҚз«Ҝе·ҘзЁӢеҢ–жҠҖжңҜжһ¶жһ„зҡ„зӣ®ж ҮжҳҜе°ҶеүҚз«ҜејҖеҸ‘жөҒзЁӢиҮӘеҠЁеҢ–гҖҒж ҮеҮҶеҢ–пјҢд»ҘжҸҗй«ҳејҖеҸ‘...
еңЁзҺ°д»ЈWebејҖеҸ‘дёӯпјҢеүҚз«Ҝе·ҘзЁӢеҢ–...жҖ»з»“пјҢеүҚз«Ҝе·ҘзЁӢеҢ–дҪ“зі»и®ҫи®ЎдёҺе®һи·өжҳҜеүҚз«ҜејҖеҸ‘иҖ…еҝ…йЎ»жҺҢжҸЎзҡ„ж ёеҝғжҠҖиғҪд№ӢдёҖгҖӮйҖҡиҝҮеҗҲзҗҶзҡ„жһ¶жһ„и®ҫи®ЎгҖҒе·Ҙе…·йҖүжӢ©е’ҢжңҖдҪіе®һи·өпјҢеҸҜд»Ҙжү“йҖ еҮәй«ҳж•ҲгҖҒзЁіе®ҡгҖҒжҳ“з»ҙжҠӨзҡ„еүҚз«ҜйЎ№зӣ®пјҢйҖӮеә”еҝ«йҖҹеҸҳеҢ–зҡ„WebејҖеҸ‘зҺҜеўғгҖӮ
"еүҚз«Ҝ笔иҜ•йўҳйқўиҜ•йўҳжұҮжҖ»+еүҚз«ҜдјҳеҢ–жҖ»з»“" еүҚз«ҜдјҳеҢ–зҡ„зӣ®зҡ„жҳҜд»Җд№Ҳпјҹд»Һз”ЁжҲ·и§’еәҰиҖҢиЁҖпјҢдјҳеҢ–иғҪеӨҹи®©йЎөйқўеҠ иҪҪеҫ—жӣҙеҝ«гҖҒеҜ№з”ЁжҲ·зҡ„ж“ҚдҪңе“Қеә”еҫ—жӣҙеҸҠж—¶пјҢиғҪеӨҹз»ҷз”ЁжҲ·жҸҗдҫӣжӣҙдёәеҸӢеҘҪзҡ„дҪ“йӘҢгҖӮд»ҺжңҚеҠЎе•Ҷи§’еәҰиҖҢиЁҖпјҢдјҳеҢ–иғҪеӨҹеҮҸе°‘йЎөйқўиҜ·жұӮж•°гҖҒ...
жҖ»зҡ„жқҘиҜҙпјҢ"зҪ‘жҳ“й«ҳзә§еүҚз«Ҝе·ҘзЁӢеёҲи·ҹзқҖд»–жҜҸе‘ЁйҮҚзӮ№ж”»е…ӢдёҖдёӘеүҚз«ҜйқўиҜ•йҮҚйҡҫзӮ№"зҡ„еӯҰд№ и®ЎеҲ’ж¶өзӣ–дәҶJavaScriptж ёеҝғгҖҒеүҚз«ҜжЎҶжһ¶гҖҒжҖ§иғҪдјҳеҢ–гҖҒе·ҘзЁӢеҢ–е®һи·өгҖҒжөҸи§ҲеҷЁеҺҹзҗҶд»ҘеҸҠе®үе…ЁзӯүеӨҡдёӘж–№йқўгҖӮйҖҡиҝҮзі»з»ҹеӯҰд№ е’Ңе®һи·өпјҢдҪ е°ҶеңЁеүҚз«ҜејҖеҸ‘зҡ„йҒ“и·Ҝ...
### WebеүҚз«ҜжҖ§иғҪдјҳеҢ–зҹҘиҜҶзӮ№ #### дёҖгҖҒжһ„е»әдјҳеҢ– **1.1 ж–Ү件еҺӢзј©дёҺеҗҲ并** - **ж–Ү件еҺӢзј©**пјҡеҲ©з”Ёе·Ҙе…·еҰӮUglifyJS...жҖ»д№ӢпјҢWebеүҚз«ҜжҖ§иғҪдјҳеҢ–жҳҜдёҖдёӘзі»з»ҹжҖ§зҡ„е·ҘзЁӢпјҢйңҖиҰҒејҖеҸ‘дәәе‘ҳе…·еӨҮе…Ёйқўзҡ„зҹҘиҜҶдҪ“зі»е’Ңе®һи·өз»ҸйӘҢжүҚиғҪжңүж•Ҳе®һж–ҪгҖӮ
"еүҚз«ҜжҖ§иғҪдјҳеҢ–дёҺе®һи·ө.zip"иҝҷдёӘеҺӢзј©еҢ…еҢ…еҗ«дәҶдёҖзі»еҲ—е…ідәҺеүҚз«ҜжҖ§иғҪдјҳеҢ–зҡ„ж·ұеәҰж–Үз« е’Ңж•ҷзЁӢпјҢж¶өзӣ–дәҶжөҸи§ҲеҷЁзј“еӯҳжңәеҲ¶гҖҒйҰ–еұҸеҠ иҪҪдјҳеҢ–гҖҒжңҚеҠЎз«ҜжёІжҹ“гҖҒдәӢ件еӨ„зҗҶзӯ–з•ҘгҖҒеӣҫзүҮдјҳеҢ–гҖҒжҖ§иғҪзӣ‘жөӢе·Ҙе…·д»ҘеҸҠCDNзҡ„е·ҘдҪңеҺҹзҗҶзӯүеӨҡдёӘж–№йқўгҖӮ...
Web еүҚз«Ҝе№ҙжҖ»з»“ PPT жЁЎжқҝзҡ„дё»иҰҒеҶ…е®№е’ҢзҹҘиҜҶзӮ№пјҢеҢ…жӢ¬жҠҖжңҜз ”еҸ‘йғЁжұҮжҠҘдәәгҖҒжҠҖжңҜз ”еҸ‘йғЁе·ҘдҪңжҖ»з»“гҖҒйЎ№зӣ®дёӯеӯҳеңЁзҡ„й—®йўҳеҸҠж”№иҝӣгҖҒжҠҖжңҜз ”еҸ‘йғЁзҡ„дёҚи¶іеҸҠжҖ»з»“гҖҒжҠҖжңҜз ”еҸ‘йғЁзҡ„еұ•жңӣгҖҒWeb еүҚз«ҜжҠҖжңҜгҖҒжЎҶжһ¶ејҖеҸ‘гҖҒд»Јз ҒдјҳеҢ–е’Ңж•°жҚ®жЈҖжөӢзӯүгҖӮ
еүҚз«ҜJSжү“ејҖCMDжү§иЎҢзЁӢеәҸ дёҚйҷҗеҲ¶жөҸи§ҲеҷЁ JSжү“ејҖжөҸи§ҲеҷЁ и°·жӯҢжөҸи§ҲеҷЁеүҚз«Ҝжү“ејҖе…¶д»–зЁӢеәҸ и°·жӯҢжөҸи§ҲеҷЁJSжү“ејҖе…¶д»–зЁӢеәҸ
иҝҷеҢ…жӢ¬дәҶи§ЈжңҚеҠЎз«ҜжёІжҹ“гҖҒеүҚз«ҜжҖ§иғҪдјҳеҢ–гҖҒеүҚеҗҺз«ҜеҲҶзҰ»зҡ„и®ҫи®ЎеҺҹеҲҷзӯүй«ҳзә§иҜқйўҳгҖӮ #### дәҢгҖҒеүҚз«ҜжҠҖжңҜйҖүеһӢ - **йҖүжӢ©еҗҲйҖӮзҡ„еүҚз«ҜиҜӯиЁҖ**пјҡ - **JavaScript**пјҡдҪңдёәеүҚз«Ҝзҡ„ж ёеҝғиҜӯиЁҖпјҢе…¶зүҲжң¬дёҚж–ӯжӣҙж–°пјҢES6+еј•е…ҘдәҶи®ёеӨҡж–°зү№жҖ§пјҢ...
VUEеүҚз«ҜйқўиҜ•жүӢеҶҢпјҢеҗ«JSпјҢHTMLпјҢCSSпјҢз®—жі•е’Ңж•°жҚ®з»“жһ„пјҢи®Ўз®—жңәзі»з»ҹпјҢи®Ўз®—жңәзҪ‘з»ңпјҢжөҸи§ҲеҷЁпјҢжҖ§иғҪдјҳеҢ–пјҢеүҚз«Ҝе·ҘзЁӢеҢ–пјҢж•°жҚ®еә“пјҢеүҚз«ҜжЎҶжһ¶пјҢе°ҸзЁӢеәҸпјҢи®ҫи®ЎжЁЎејҸпјҢж•°жҚ®еҸҜи§ҶеҢ–.zipVUEеүҚз«ҜйқўиҜ•жүӢеҶҢпјҢеҗ«JSпјҢHTMLпјҢCSSпјҢз®—жі•е’Ңж•°жҚ®...
жҖ§иғҪдјҳеҢ–жҳҜеүҚз«ҜејҖеҸ‘дёӯдёҚеҸҜжҲ–зјәзҡ„дёҖйғЁеҲҶпјҢе®ғзӣҙжҺҘеҪұе“ҚеҲ°з”ЁжҲ·зҡ„дҪ“йӘҢпјҢиҝӣиҖҢеҪұе“ҚзҪ‘з«ҷзҡ„з•ҷеӯҳзҺҮе’ҢиҪ¬еҢ–зҺҮгҖӮеүҚз«ҜжҖ§иғҪдјҳеҢ–дё»иҰҒеҲҶдёәдёӨеӨ§зұ»пјҡеҠ иҪҪж—¶дјҳеҢ–е’ҢиҝҗиЎҢж—¶дјҳеҢ–гҖӮ еҠ иҪҪж—¶дјҳеҢ–зҡ„зӣ®ж ҮжҳҜжҸҗй«ҳзҪ‘з«ҷзҡ„еҠ иҪҪйҖҹеәҰпјҢеҮҸе°‘з”ЁжҲ·зӯүеҫ…ж—¶й—ҙ...
жӯӨеӨ–пјҢйғӯзў§йқ’д№ҹи°ҲеҲ°дәҶеүҚз«ҜдјҳеҢ–еңЁз§»еҠЁз«Ҝзҡ„еә”з”ЁпјҢзү№еҲ«жҳҜеңЁжүӢжңәQQе…ҙи¶ЈйғЁиҗҪйЎ№зӣ®дёӯзҡ„е®һи·өгҖӮеӣ дёә移еҠЁз«Ҝи®ҫеӨҮзҡ„иө„жәҗе’ҢзҪ‘з»ңжқЎд»¶йҖҡеёёеҸ—йҷҗпјҢжүҖд»ҘеҜ№дәҺжҖ§иғҪдјҳеҢ–зҡ„иҰҒжұӮжӣҙй«ҳгҖӮд»–еҲҶдә«дәҶдҪҝз”ЁдәҶеҰӮReact Nativeе’ҢVueзӯүзҺ°д»ЈеүҚз«ҜжЎҶжһ¶зҡ„...